레이아웃 그리드로 더 나은 UI 디자인 구축하기
게시 됨: 2022-03-10(이 게시물은 후원을 받아 작성되었습니다. ) 모든 유형의 디자이너는 디자인 구조에 대한 문제에 끊임없이 직면합니다. 레이아웃의 구조를 제어하고 일관되고 조직적인 디자인을 달성하는 가장 쉬운 방법 중 하나는 그리드 시스템을 적용하는 것입니다.
그리드는 디자인을 하나로 묶는 보이지 않는 접착제와 같습니다. 요소가 물리적으로 분리되어 있어도 보이지 않는 것이 연결되어 있습니다.
그리드와 레이아웃 시스템은 디자인 유산의 일부이지만 여전히 우리가 살고 있는 이 다중 화면 세계와 관련이 있습니다. 기술 장치는 우리가 정보를 검색하는 방식과 일상 생활에서 기능하는 방식을 근본적으로 변화시켰습니다. 오늘날 모든 미디어 상호 작용의 90%가 화면 기반이며, 여기에서 콘텐츠는 휴대폰, 태블릿, 랩톱, TV 및 스마트 시계에서 볼 수 있습니다. 다중 화면 동작은 빠르게 표준이 되었으며 다중 화면을 위한 디자인은 비즈니스에서 필수 요소가 되었습니다. 디자이너로서 우리는 우리 제품을 사용하는 사람들에게 즐겁고 즐거운 경험을 제공하기를 원하며 그리드는 우리가 그렇게 하는 데 도움이 될 수 있습니다.
그리드는 디자이너가 서로 다른 디자인 요소를 결합하여 적은 노력으로 효과적인 계층 구조, 정렬 및 일관성을 달성함으로써 더 나은 제품을 구축하는 데 도움이 됩니다. 제대로 실행하면 디자인이 사려 깊고 조직적으로 보일 것입니다.
이 기사에서는 다음과 같은 그리드에 대한 많은 정보를 모았습니다.
- 그리드가 무엇인지,
- 그리드의 간략한 역사,
- 그리드의 기본 이론,
- 네 가지 유형의 레이아웃 그리드,
- 인터랙티브 디자인의 레이아웃 그리드.
그리드 란 무엇입니까?
가장 기본적인 용어로 그리드는 페이지를 열이나 모듈로 나누는 일련의 선(세로 또는 교차)으로 구성된 구조입니다. 이 구조는 디자이너가 페이지의 콘텐츠를 정렬하는 데 도움이 됩니다. 격자선 자체가 반드시 표시되는 것은 아니지만(일부 디자인에서는 표시됨) 구조를 통해 페이지에서 정렬할 요소 간의 비율을 관리할 수 있습니다. 이 그리드는 페이지 레이아웃의 프레임워크 역할을 합니다. 디자이너가 이해하기 쉬운 방식으로 그래픽 요소(예: 텍스트 섹션, 이미지 및 기타 기능 또는 장식 요소)를 구성할 수 있는 골격으로 생각하십시오.

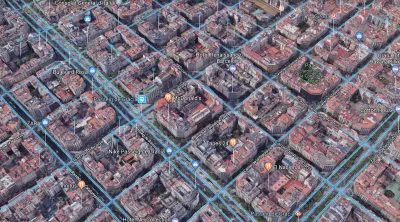
그리드 시스템은 인쇄 디자인에서 시작되었지만 많은 분야에 적용되었습니다. 실제로 주변을 둘러보면 우리가 매일 사용하는 많은 것들이 그리드를 사용하여 설계되었음을 알 수 있습니다.




그리드의 간략한 역사
레이아웃 그리드와 디지털 제품에 적용할 수 있는 방법에 대한 세부 정보를 살펴보기 전에 한 발 물러서서 기본 사항을 이해하기 위해 과거를 돌아보는 것이 중요합니다. 이 지식은 디지털 경험을 위한 더 나은 설계에 도움이 될 것입니다. 그리드의 역사적 맥락에 대해 자세히 알아보려면 Lucienne Roberts의 "A Brief History of Grids" 기사를 확인하십시오.
그리드 및 초기 책 디자인
그리드는 타이포그래피와 밀접하게 관련되어 있습니다. 하나의 시스템으로서 그리드는 먼저 종이에 손글씨를 배열하는 데 사용되었고 그 다음에는 원고 레이아웃에 적용되었습니다. 책 디자인의 초창기부터 그리드는 디자이너가 페이지 레이아웃을 배열하여 사용자가 읽는 행위를 돕도록 도왔습니다.

르네상스 시대와 조화로운 디자인
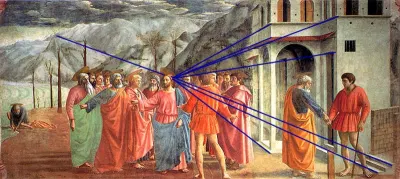
르네상스 시대의 회화는 그리드 시스템의 발전에 중요한 영향을 미쳤습니다. 예술가들은 완벽한 기하학을 만들기 위해 노력했고, 그 결과 중앙에 대칭적인 캔버스 레이아웃이 생겼으며, 이는 그 시대 예술가들의 작품을 특징짓습니다.

13세기에 프랑스 건축가 빌라르 드 오네쿠르는 "조화로운 디자인"을 달성하기 위해 다이어그램을 만들었습니다. 다이어그램은 고정 비율을 기반으로 여백이 있는 페이지 레이아웃을 생성하기 위해 그리드 시스템을 황금 비율과 병합했습니다. 이 기술은 오늘날에도 여전히 사용되며 대부분의 인쇄된 책과 잡지 디자이너는 균형 잡힌 디자인을 만들기 위해 Villard de Honnecourt의 다이어그램을 사용합니다.

그리드 및 인쇄 디자인
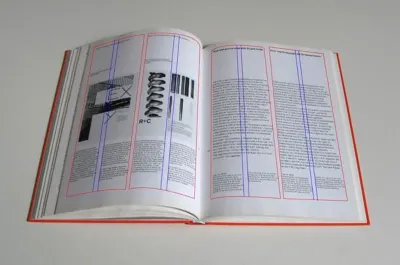
인쇄의 시작(15세기 중반)부터 산업 혁명(18세기 후반)까지 책은 인쇄의 주요 산출물이었습니다. 드문 예외를 제외하고 유형은 일반적으로 페이지당 하나의 정렬된 열에 설정되고 스프레드에 대칭으로 배치됩니다.

산업혁명과 관심 경쟁
산업혁명은 대량생산의 시작을 알렸다. 신문, 포스터, 전단지 및 모든 종류의 광고와 같은 인쇄 제품의 등장으로 인쇄 디자이너에 대한 수요가 높아졌습니다. 디자이너는 두 가지 문제를 해결해야 했습니다. 즉, 다양한 그룹의 사람들에게 다양한 메시지를 전달하고 자연스러운 스캐닝 동작을 허용하는 동시에 다른 섹션이 독자의 관심을 끌기 위해 경쟁하는 것을 방지해야 했습니다.

스위스 학교
오늘날 우리가 알고 있는 그리드는 스위스 타이포그래피와 연결되어 있습니다. 제1차 세계대전 당시 중립을 유지하던 스위스는 유럽 전역에서 모인 창작자들의 만남의 장이 되었습니다. 인쇄된 출판물은 세 가지 공식 언어(독일어, 프랑스어 및 이탈리아어)로 설정되어야 했기 때문에 디자이너는 이를 허용하는 새로운 그리드 시스템이 필요했습니다. Jan Tschichold 및 Herbert Bayer와 같은 타이포그래퍼는 모듈식 접근 방식으로 이를 해결했습니다. 처음으로 여백은 레이아웃 디자인에서 동적 구성 요소로 사용되었으며 이는 복잡한 그리드 시스템의 개발로 이어졌습니다.

그리드의 기본 이론
인쇄 작업이든 웹 및 모바일 디자인 작업이든 그리드 이론의 기본 사항을 이해해야 합니다.
그리드의 해부학
단순하든 복잡하든 모든 그리드에는 몇 가지 공통 부분이 있습니다.
- 체재
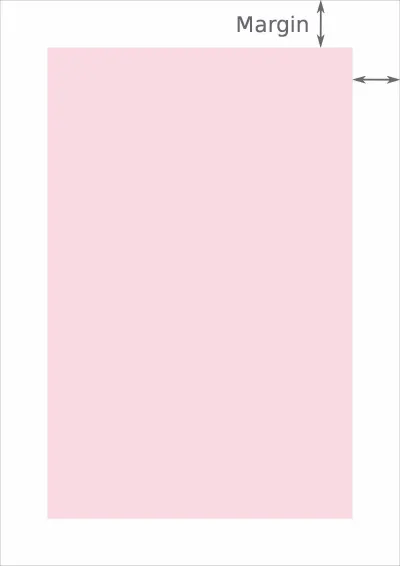
형식은 디자인이 배치되는 영역입니다. 종이 책에서 형식은 페이지입니다. 웹에서 형식은 브라우저 창의 크기입니다. - 여백
여백은 형식의 가장자리와 콘텐츠의 바깥쪽 가장자리 사이의 음수 공간입니다.

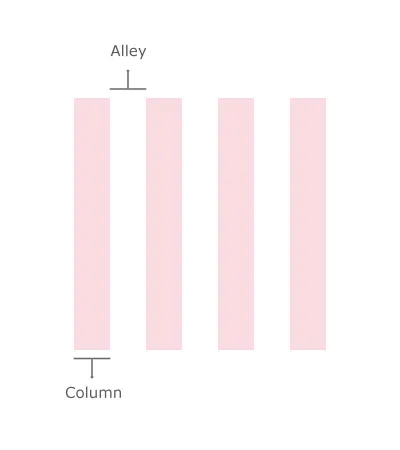
- 기둥과 골목
가장 기본적인 형태의 그리드는 기둥과 골목이라는 두 가지 주요 구성 요소로 구성됩니다. 기둥은 그리드의 빌딩 블록입니다. 기둥 사이의 공간을 골목이라고 합니다. 기둥과 골목은 함께 화면의 수평 너비를 차지합니다.

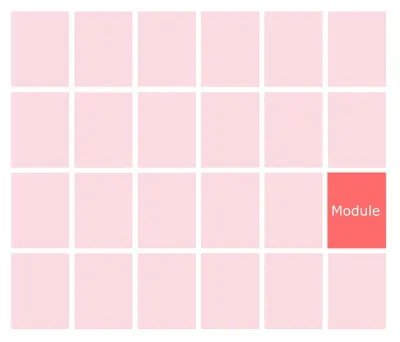
- 모듈
모듈은 열과 행의 교차점에서 생성된 개별 공간 단위입니다(즉, 열의 수평적 등가물).

네 가지 유형의 레이아웃 그리드
기둥, 모듈, 골목 및 여백은 서로 다른 방식으로 결합하여 고유한 유형의 그리드를 형성할 수 있습니다. 다음은 4개의 표준 레이아웃 그리드입니다.
- 원고 그리드,
- 기둥 그리드,
- 모듈 그리드,
- 베이스라인 그리드.
각각을 언제 사용할 수 있는지 살펴보겠습니다.
원고 그리드
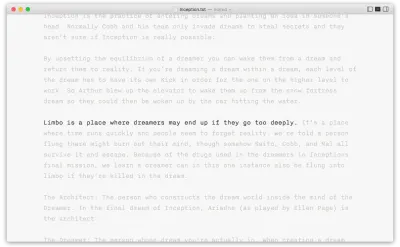
원고 그리드(또는 단일 열 그리드라고도 함)는 가장 단순한 그리드 구조입니다. 본질적으로 형식 내부의 대부분의 공간을 차지하는 큰 직사각형 영역입니다. 원고 격자는 연속적인 텍스트 블록에 적합합니다. 그러나 텍스트에 국한되지 않습니다. 이미지를 사용하여 블록을 채울 수 있습니다.
이름이 주어지면 사람들은 자연스럽게 원고 그리드를 인쇄된 페이지와 연관시킵니다. 필사본 격자는 전통적으로 책에서 사용되며 연속적인 텍스트 블록을 표시하는 데 좋은 레이아웃입니다.

여러 열 그리드
이름에서 알 수 있듯이 다중 열 그리드에는 몇 개의 열이 있습니다. 이 간단한 규칙을 기억하십시오. 더 많은 열을 만들수록 그리드가 더 유연해집니다.
기둥 그리드는 불연속적인 정보가 포함된 레이아웃에 유용합니다. 다중 열 그리드를 사용하면 다양한 종류의 콘텐츠에 대한 영역을 만들 수 있습니다. 예를 들어, 특정 열을 예시용으로만 사용할 수 있습니다.

모듈식 그리드

다중 열 그리드가 페이지를 수직으로 여러 열로 분할하는 반면 모듈식 그리드는 페이지를 수직 및 수평으로 모듈로 세분화합니다. 열과 행, 그리고 그 사이의 골목은 셀 또는 모듈의 매트릭스를 만듭니다.
모듈식 그리드는 기둥 그리드가 제공할 수 있는 것보다 복잡한 레이아웃을 더 많이 제어해야 할 때 유용합니다. 모듈식 그리드는 페이지에 유연한 형식을 제공하고 복잡한 계층 구조를 만들 수 있습니다. 그리드의 각 모듈은 작은 정보 덩어리를 포함하거나 인접한 모듈을 결합하여 블록을 형성할 수 있습니다.

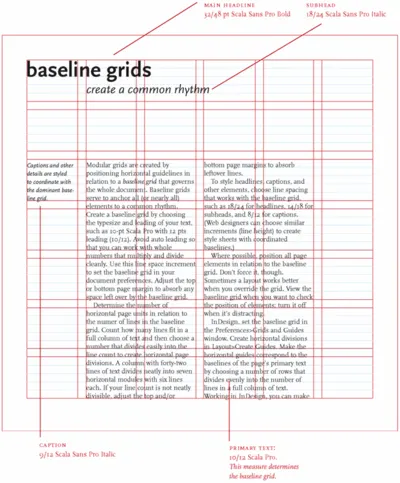
기준선 그리드
기준선 격자는 디자인의 수직 간격을 안내하는 기본 구조입니다. 주로 수평 정렬 및 계층 구조에 사용됩니다. 디자인에서 열과 모듈을 가이드로 사용하는 것과 유사하게 기준선 그리드를 사용하여 레이아웃의 일관성을 구축할 수 있습니다. 이 유형의 격자를 사용하는 것은 괘선이 있는 종이에 쓰는 것과 유사합니다. 격자를 사용하면 각 텍스트 줄(기준선)의 아래쪽이 세로 간격과 정렬됩니다. 이것은 베이스라인 그리드를 훌륭한 타이포그래피 도구로 만들어 줄 뿐만 아니라 페이지에서 공백 행이 누락되었는지 여부를 빠르게 확인할 수 있기 때문에 페이지에 요소를 배치할 때 매우 유용합니다.

인터랙션 디자인의 레이아웃 그리드
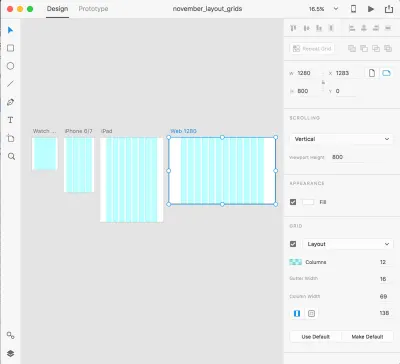
인터랙션 디자인은 그리드에 대한 우리의 생각을 바꿨습니다. 인터랙션 디자인은 유동적이며 사람들이 스마트워치의 작은 화면에서 울트라 와이드 TV 화면에 이르기까지 다양한 유형의 장치를 사용하여 제품과 상호 작용하기 때문에 고정된 크기가 없습니다. 제품을 사용할 때 사람들은 종종 해당 제품으로 단일 작업을 수행하기 위해 여러 장치 사이를 이동합니다. 화면 크기에도 불구하고 디자이너는 가장 직관적이고 따라하기 쉬운 방식으로 콘텐츠를 구성해야 합니다. 이를 달성하기 위한 한 가지 접근 방식은 레이아웃 그리드 시스템을 사용하는 것입니다. 레이아웃 그리드는 디자인의 기본 구조와 각 구성 요소가 다른 중단점에 응답하는 방식을 정의하기 때문에 대화형 디자인에 선호됩니다. 이 유형의 그리드는 여러 화면과 해상도에 맞게 더 빠르고 쉽게 디자인할 수 있습니다.

디지털 제품 디자인의 그리드 시스템은 페이지의 요소를 구성하고 공간을 연결합니다. 그리드 시스템은 다음과 같은 여러 가지 방법으로 디자인의 품질(기능적으로나 미학적으로)과 디자인 프로세스의 효율성을 향상시킵니다.
- 선명도와 일관성 생성
그리드는 디자인의 질서를 위한 기초입니다. 비율, 리듬, 여백 및 계층 구조는 모두 인지 속도에 직접적인 영향을 미치는 디자인 특성입니다. 그리드는 인터페이스 전체에서 이러한 요소의 일관성을 만들고 적용합니다. 효과적인 그리드가 눈을 안내하여 화면의 물체를 보다 쉽고 즐겁게 스캔할 수 있습니다. 이는 디지털 제품이 기능적이기 때문에 특히 중요합니다. 즉, 사람들이 제품을 사용하여 메시지 보내기, 호텔 객실 예약 또는 차량 호출과 같은 특정 작업을 완료한다는 의미입니다. 일관성은 시청자가 다음 정보를 찾을 위치 또는 다음에 취해야 할 단계를 이해하는 데 도움이 됩니다. - 디자인 이해도 향상
인간의 뇌는 찰나의 순간에 판단을 내립니다. 제대로 결합되지 않은 디자인은 제품을 덜 유용하고 신뢰할 수 없게 만듭니다. 그리드는 레이아웃에서 요소가 있어야 하는 위치와 같은 일련의 규칙을 제공하여 디자인의 시각적 계층 구조를 연결하고 강화합니다. - 반응형으로 만듭니다
반응형 디자인은 더 이상 사치품이 아닌 필수품이 되었습니다. 사람들이 다양한 화면을 가진 기기에서 앱과 웹사이트를 경험하기 때문입니다. 즉, 디자이너는 더 이상 단일 장치의 화면용으로 빌드할 수 없습니다. 다중 장치 환경은 설계자가 고정 너비 대신 동적 그리드 시스템의 관점에서 생각하도록 강요합니다. 그리드를 사용하면 화면 크기가 다른 여러 장치에서 일관된 경험을 얻을 수 있습니다. - 설계 프로세스를 가속화합니다.
디자이너는 그리드를 사용하여 간격 및 여백과 같은 UI 요소 간의 비율을 관리할 수 있습니다. 이렇게 하면 처음부터 완벽한 픽셀 디자인을 생성하고 잘못된 조정으로 인한 시기 적절한 재작업을 방지할 수 있습니다. - 설계를 수정하고 재사용하기 쉽게 만듭니다.
인쇄물 제작과 달리 디지털 제품은 결코 완성되지 않으며 끊임없이 변화하고 발전합니다. 그리드는 모든 것이 그리드와 일치할 때 이전 솔루션을 쉽게 재사용하여 새로운 버전의 디자인을 생성할 수 있기 때문에 견고한 기반을 제공합니다. 그리드는 완전히 다른 모양을 만드는 데 사용할 수 있는 골격입니다. - 협업 촉진
그리드를 사용하면 요소를 배치할 위치에 대한 계획을 제공하여 디자이너가 디자인에 대한 공동 작업을 더 쉽게 수행할 수 있습니다. 그리드 시스템은 인터페이스 디자인 작업을 분리하는 데 도움이 됩니다. 여러 디자이너가 레이아웃의 서로 다른 부분에 대해 작업할 수 있고 작업이 원활하게 통합되고 일관성이 있다는 것을 알고 있기 때문입니다.
그리드는 스타일 가이드의 기본 부분입니다.
대부분의 디자인 프로젝트 구현에는 디자이너와 개발자 간의 협업이 포함됩니다. 픽셀 완벽한 디자인 목업을 제출하고 프로덕션에서 완전히 다르게 보이는 것을 발견하는 것보다 UI 디자이너에게 더 나쁜 것은 없습니다.
그리드는 개발자가 열 크기에 해당하는 클래스를 코드에 미리 설정할 수 있도록 하여 디자이너에서 개발자로의 워크플로를 가속화하는 프레임워크입니다. 이렇게 하면 일관성 없는 구현을 방지하고 웹사이트 구축에 필요한 시간을 줄일 수 있습니다. 디자이너와 개발자가 더 잘 협력할 수 있는 방법에 대한 추가 팁은 "디자인 사양: 디자인에서 개발 워크플로까지 속도 향상 및 생산성 향상"을 확인하세요.
레이아웃 그리드 모범 사례
레이아웃 그리드는 디자이너가 디자인에서 일관되고 조직적인 모양을 만들고 요소 간의 관계와 비율을 관리하는 데 도움이 되지만 그리드로 디자인할 때 염두에 두어야 할 몇 가지 사항이 있습니다.
정말 필요한 그리드 선택
“칼럼은 몇 개입니까?” 디자이너가 그리드 작업을 시작할 때 묻는 첫 번째 질문입니다.

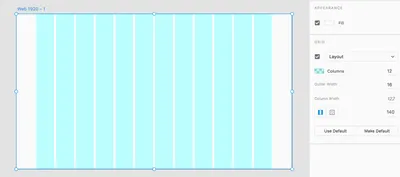
많은 인기 있는 프레임워크는 12개의 동일한 너비 열의 그리드 시스템을 사용합니다. 숫자 12는 합리적으로 작은 숫자 중에서 가장 쉽게 나눌 수 있습니다. 12, 6, 4, 3, 2 또는 1개의 균일한 간격의 열을 가질 수 있습니다. 이것은 디자이너에게 레이아웃에 대한 엄청난 유연성을 제공합니다.

12열 그리드는 많은 디자이너들 사이에서 인기 있는 선택이지만 모든 사람에게 적용되는 솔루션은 아닙니다. 그리드를 선택할 때 디자인에 정말 필요한 기둥 수를 가진 그리드를 선택하십시오. 레이아웃에 8개 열만 필요한 경우 12개 열 그리드를 사용하는 것은 의미가 없습니다.

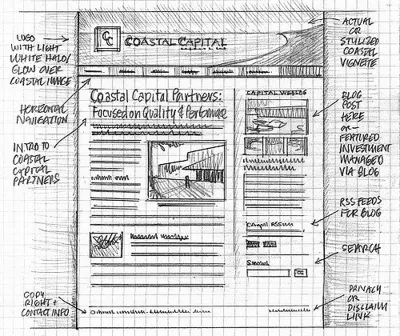
사용할 열의 수를 어떻게 알 수 있습니까? 열 수를 결정하기 전에 가능한 레이아웃을 스케치하십시오(종이 스케치도 괜찮음). 즉, 화면에 어떤 콘텐츠가 표시될지 알아야 합니다. 콘텐츠는 그리드를 정의하며 그 반대는 아닙니다. 스케치를 사용하면 필요한 열 수에 대해 더 잘 알 수 있습니다.

제약 사항을 고려하십시오
그리드를 디자인할 때 디자인에 대한 제약 조건을 고려하십시오. 예를 들어 대부분의 사용자가 특정 유형의 장치(예: 전화)를 사용하고 있을 수 있습니다. 이는 모든 설계 결정(그리드 포함)이 이 제약 조건을 고려해야 함을 의미합니다. 제약이 있는 디자인을 배우는 것은 사용자에게 정말 중요한 것에 집중하는 데 도움이 되는 기술입니다.
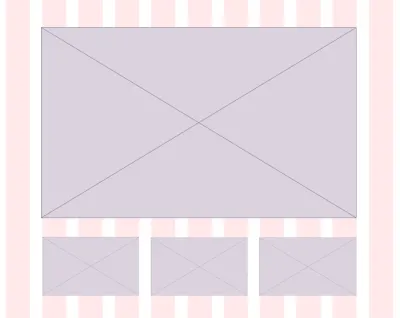
프레임 중요 개체
중요한 요소에 시각적 가중치를 더하여 사용자의 주의를 집중시키십시오. 팁: 여러 열에 걸쳐 있는 항목은 한 열만 채우는 항목보다 시각적으로 더 중요합니다.

그리드를 벗어나는 것을 두려워하지 마십시오.
그리드 열(동맹 아님)은 콘텐츠의 각 블록이 시작되고 끝나는 위치입니다. 이 규칙은 간단하고 따르기 쉽습니다. 그럼에도 불구하고 디자이너는 시각적 관심을 높이거나 특정 요소를 강조하기 위해 의도적으로 그리드 열을 끊는 경우가 많습니다. 격자에서 요소를 분리하면 뷰어가 해당 분리를 빠르게 보고 끌릴 수 있으므로 강조 표시합니다.

그리드를 깨기로 결정했다면 지금 무엇을 하고 있는지 알아야 합니다. 열에서 항목을 제거하면 시각적 계층 구조가 깨지고 사용자 경험이 손상될 수 있습니다.
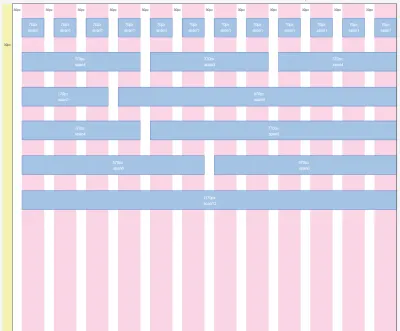
가로 및 세로 간격 모두에 주의
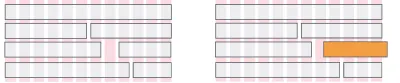
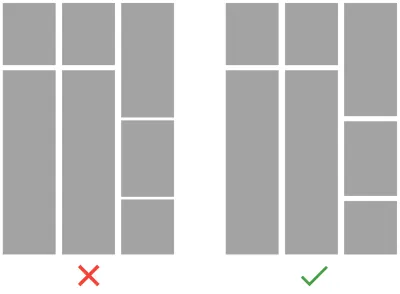
그리드를 배치하려면 수평 및 수직 리듬에 주의를 기울여야 하며, 이는 똑같이 중요합니다. 다음 예의 차이점을 고려하십시오. 첫 번째 예에서 그리드는 열 너비 및 수평 간격과 일치하지만 다양한 수직 간격으로 인해 시각적 노이즈가 발생합니다. 두 번째 예에서는 가로 간격(즉, 콘텐츠 블록 사이의 간격)과 세로 간격(열 사이)이 모두 일관되어 전체 구조가 더 깔끔하고 콘텐츠를 시각적으로 더 쉽게 소비할 수 있습니다.

기준선 그리드를 사용하여 요소 정렬
언급했듯이 기준선 그리드는 수평 정렬 및 계층 구조에 사용할 수 있습니다. UI 디자인 요소(텍스트, 이미지 및 콘텐츠 컨테이너)를 기준선에 맞추는 것은 높이를 기준선 값의 배수로 만들어야 한다는 것을 의미합니다. 예를 들어 기준 값으로 8픽셀을 선택하고 텍스트를 정렬하려면 서체의 줄 높이를 기준 값의 배수로 만들어야 합니다. 즉, 줄 높이는 8, 16, 24, 32 등. 글꼴 크기는 기준선의 배수일 필요는 없으며 줄 높이만 가능합니다.
모바일용 그리드 최적화
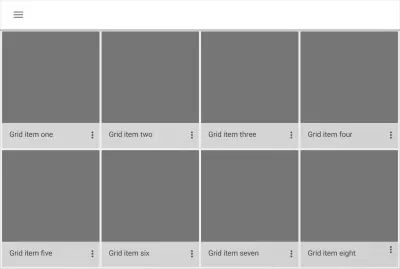
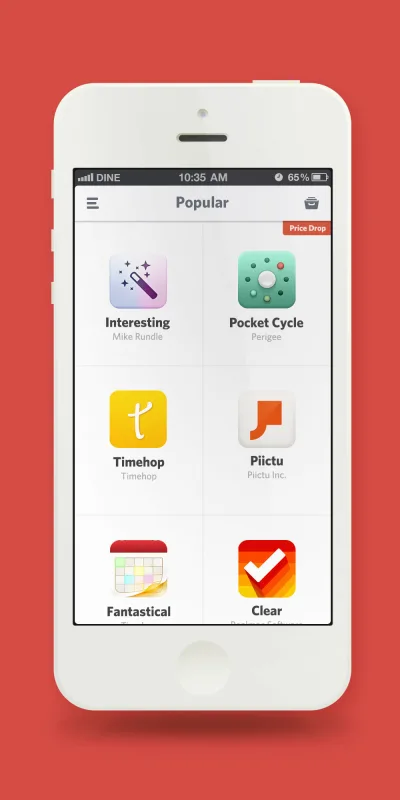
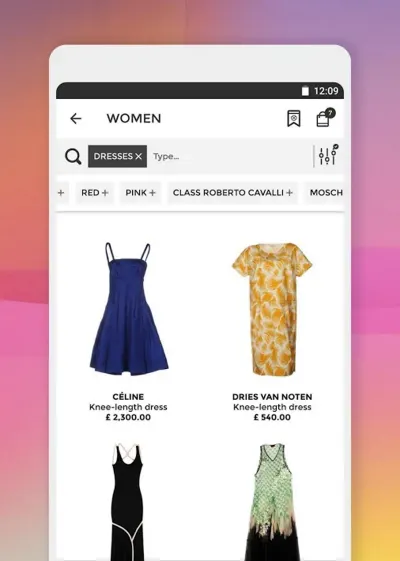
모바일 그리드는 공간이 제한되어 있어 다중 열 레이아웃이 실제로 불가능합니다. 모바일 콘텐츠는 일반적으로 하나 또는 두 개의 열로 제한됩니다. 모바일용으로 디자인할 때 열과 행 높이가 동일한 타일 레이아웃 그리드를 사용하는 것이 좋습니다. 이렇게 하면 디자인 전체에 정사각형 타일이 보입니다.

모바일에서 사용자는 화면 공간이 제한되어 있으며 스크롤하기 전에 한 번에 적은 양의 콘텐츠만 볼 수 있습니다. 따라서 그리드 레이아웃을 디자인할 때 이미지를 인식할 수 있을 만큼 크게 만들고 한 번에 더 많은 콘텐츠를 볼 수 있도록 충분히 작게 만듭니다.

테스트
당신의 그리드는 고정되어 있지 않습니다. 디자인의 다른 부분과 마찬가지로 그리드도 테스트 결과에 따라 테스트하고 반복해야 합니다.
결론
지금쯤이면 그리드 시스템, 그리드 시스템이 무엇인지, 설계 프로세스에 어떻게 적용할 수 있는지 잘 이해하고 있을 것입니다. 그리드를 사용하는 방법을 이해하는 것은 실제 경험에서 나옵니다.
Josef Muller-Brockmann의 말을 인용하자면 “그리드 시스템은 보증이 아니라 보조입니다. 다양한 용도로 사용할 수 있으며 각 디자이너는 자신의 스타일에 적합한 솔루션을 찾을 수 있습니다. 그러나 그리드를 사용하는 방법을 배워야 합니다. 연습이 필요한 예술입니다.”
이 기사는 Adobe에서 후원하는 UX 디자인 시리즈의 일부입니다. Adobe XD 도구를 사용하면 아이디어에서 프로토타입으로 더 빠르게 이동할 수 있으므로 빠르고 유연한 UX 디자인 프로세스를 위해 제작되었습니다. 하나의 앱에서 디자인, 프로토타입 및 공유가 모두 가능합니다. Behance에서 Adobe XD로 만든 더 많은 영감을 주는 프로젝트를 확인하고 Adobe 경험 디자인 뉴스레터에 등록하여 UX/UI 디자인에 대한 최신 트렌드와 통찰력에 대한 최신 정보를 받아볼 수 있습니다.
관련 기사
- "그리드의 간략한 역사", Lucienne Roberts, 그래픽
- "페이지 조화의 비밀 법칙", Retinart
- "그리드 시스템 설계를 위한 5가지 간단한 단계", Mark Boulton
- "그리드 디자인", Mark Boulton
