Gatsby 함수로 API 빌드
게시 됨: 2022-03-10서버리스 함수(Serverless Functions)에 대해 들어본 적이 있을 것입니다. 하지만 들어 본 적이 없다면 서버리스 함수는 일반적으로 서버 측 인프라에 얽매이지 않고 프런트 엔드 코드와 함께 구현할 수 있는 서버 측 기술과 관련된 기능을 제공합니다.
서버 측 코드와 클라이언트 측 코드가 동일한 코드 기반에 공존하므로 나와 같은 프론트 엔드 개발자는 이미 알고 있고 애용하는 도구를 사용하여 가능한 범위를 확장할 수 있습니다.
제한 사항
공존은 훌륭하지만 이러한 방식으로 Serverless Functions를 사용하는 것이 당면한 작업에 적합하지 않은 두 가지 시나리오가 있습니다. 그것들은 다음과 같습니다:
- 프런트 엔드는 서버리스 기능을 지원할 수 없습니다.
- 둘 이상의 프런트 엔드에서 동일한 기능이 필요했습니다.
컨텍스트를 제공하는 데 도움이 되도록 위에서 언급한 1번과 2번 지점에 대한 한 가지 예가 있습니다. 저는 MDX Embed라는 오픈 소스 프로젝트를 유지 관리하고 있습니다. 문서 사이트에서 Gatsby 웹 사이트가 아님을 알 수 있습니다. 스토리북을 사용하여 구축되었으며 스토리북 자체에서는 서버리스 기능 기능을 제공하지 않습니다. 저는 이 프로젝트에 자금을 지원하기 위해 "원하는 대로 지불" 기부를 구현하고 싶었고 Stripe를 사용하여 안전한 지불을 가능하게 하고 싶었지만 안전한 "백엔드"가 없었다면 불가능했을 것입니다.
이 기능을 Gatsby Functions로 구축된 API로 추상화하여 MDX Embed로 원하는 것을 달성할 수 있었고 동일한 기능을 재사용하고 내 블로그에서 "원하는 대로 지불" 기능을 활성화할 수 있었습니다.
내가 어떻게했는지에 대한 자세한 내용은 여기에서 읽을 수 있습니다. Gatsby Functions And Stripe를 사용하여 오픈 소스 소프트웨어로 수익 창출.
이 시점에서 Gatsby Functions를 사용하는 것은 일종의 Front end나 BFF를 위한 Back end 역할을 할 수 있고, 이런 식으로 개발하는 것이 API( Application Programming Interface ) 개발에 더 가깝습니다.
API는 프론트엔드 코드에서 로그인, 실시간 데이터 가져오기 또는 브라우저만으로는 적절하게 처리되지 않는 보안 작업을 처리하는 데 사용됩니다. 이 튜토리얼에서는 Gatsby Functions를 사용하여 API를 빌드하고 Gatsby Cloud에 배포하는 방법을 설명합니다.
비행 전 확인
Gatsby Functions는 Gatsby Cloud 또는 Netlify에 배포할 때 작동하며 이 자습서에서는 Gatsby Cloud에 배포하는 방법을 설명하므로 먼저 무료 계정을 만들고 가입해야 합니다.
또한 GitHub, GitLab 또는 BitBucket 계정이 필요합니다. 이것이 Gatsby Cloud가 코드를 읽고 "사이트" 또는 이 경우 API를 빌드하는 방법입니다.
이 자습서의 목적을 위해 GitHub를 사용하겠습니다. 계속 진행하고 싶다면 완성된 데모 API 코드를 내 GitHub에서 찾을 수 있습니다.
시작하기
로컬 드라이브 어딘가에 새 디렉토리를 만들고 터미널에서 다음을 실행합니다. 기본 package.json 이 설정됩니다.
npm init -y종속성
터미널에 다음을 입력하여 필요한 종속성을 설치합니다.
npm install gatsby react react-dom페이지
API에 "페이지"가 없을 가능성이 높지만 브라우저에서 루트 URL을 방문할 때 Gatsby의 기본 누락 페이지 경고 가 표시되지 않도록 하려면 다음을 src/pages/index.js 및 src/pages/404.js .
//src/pages/index.js & src/pages/404.js export default () => null;API
src/api/my-first-function.js 에 다음을 추가합니다.
'Access-Control-Allow-Origin', '*' 무엇을 의미하는지 나중에 설명하겠지만 간단히 말해서 다른 출처의 API가 CORS에 의해 차단되지 않도록 합니다.
//src/api/my-first-function.js export default function handler(req, res) { res.setHeader('Access-Control-Allow-Origin', '*'); res.status(200).json({ message: 'A ok!' }); }스크립트
package.json 에 다음을 추가합니다.
//package.json ... "scripts": { "develop": "gatsby develop", "build": "gatsby build" }, ...Gatsby 개발 서버 시작
Gatsby 개발 서버를 가동하려면 터미널에서 다음을 실행하십시오.
npm run develop브라우저에서 요청하기
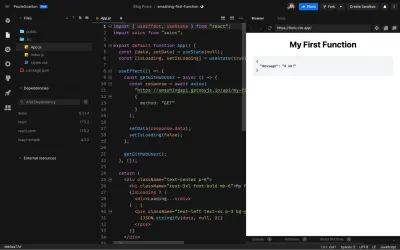
Gatsby의 개발 서버가 실행 중인 상태에서 http://localhost:8000/api/my-first-function을 방문할 수 있으며 이는 간단한 GET 요청이므로 브라우저에서 다음을 볼 수 있습니다.
{ "message": "A ok!" }축하합니다
Gatsby Functions를 사용하여 API를 개발했습니다.
배포
브라우저에 위의 응답이 표시되면 함수가 로컬에서 올바르게 작동한다고 가정하는 것이 안전합니다. 다음 단계에서는 API를 Gatsby Cloud에 배포하고 CodeSandbox의 HTTP 요청을 사용하여 액세스하는 방법을 설명하겠습니다.
Git에 코드 푸시
Gatsby Cloud에 배포하기 전에 선택한 Git 공급자에게 코드를 푸시해야 합니다.
개츠비 클라우드
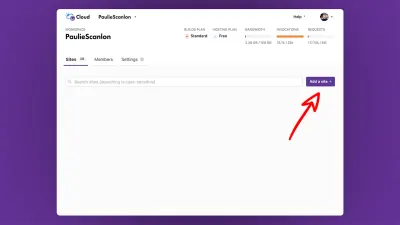
Gatsby Cloud 계정에 로그인하고 "사이트 추가 +"라고 표시된 큰 보라색 버튼을 찾으십시오.

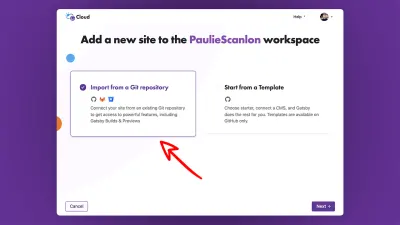
다음 단계에서는 Git 리포지토리에서 가져오기 또는 템플릿에서 시작을 선택 Import from Git Repository 선택하고 next 을 누르라는 메시지가 표시됩니다.

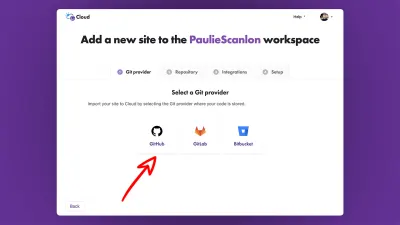
위에서 언급했듯이 Gatsby Cloud는 GitHub, GitLab 또는 Bitbucket에 연결할 수 있습니다. 원하는 Git 제공자를 선택하고 next 을 누르십시오.

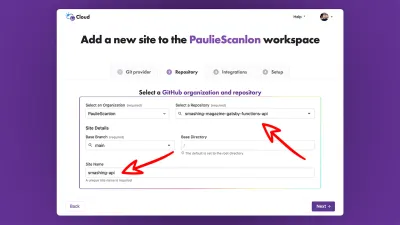
Git 공급자가 연결되면 리포지토리를 검색하고 사이트 이름을 지정할 수 있습니다.

저장소를 선택하고 사이트 이름을 지정했으면 next 을 누르십시오.
"통합" 및 "설정"은 필요하지 않으므로 건너뛸 수 있습니다.
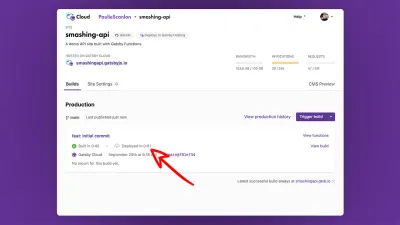
모든 것이 계획대로 진행되면 아래 스크린샷과 유사한 내용이 표시되어야 합니다.

화면 왼쪽 상단 근처에 gatsbyjs.io 로 끝나는 URL이 표시되며, 이는 API의 URL이며 생성한 모든 기능은 /api/name-of-function 를 추가하여 액세스할 수 있습니다. 이 URL의 끝에 /api/name-of-function 을 추가합니다.
예를 들어 내 데모 API에 대한 my my-first-function.js 의 전체 배포 버전은 다음과 같습니다.
데모 API: 내 첫 번째 기능 .
API 테스트
API의 URL을 방문하는 것은 한 가지이지만 실제로 API가 일반적으로 사용되는 방식은 아닙니다. 이상적으로는 API를 테스트하려면 완전히 관련이 없는 출처에서 함수를 요청해야 합니다.
res.setHeader('Access-Control-Allow-Origin', '*'); 구하러 옵니다. 도메인(웹사이트)이 기능에 액세스할 수 있도록 하는 것이 항상 바람직한 것은 아니지만 대부분의 경우 공용 기능은 공용입니다. 액세스 제어 헤더를 * 값으로 설정하면 모든 도메인이 함수에 액세스할 수 있음을 의미합니다. 이 값이 없으면 API가 호스팅되는 도메인 이외의 모든 도메인은 CORS에 의해 차단됩니다.
다음은 내 데모 API my-first-function 을 사용하는 CodeSandbox입니다. 이것을 분기하고 Axios 요청 URL을 변경하여 기능을 테스트할 수 있습니다.
CodeSandbox: 나의 첫 번째 기능

점점 더 좋아지기
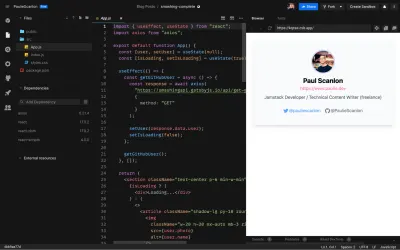
API에서 message: "A ok!" 를 보내는 응답을 보냅니다. 그다지 흥미롭지 않으므로 다음 시간에는 방금 만든 API를 사용하여 GitHub REST API를 쿼리하고 개인 프로필 카드를 만들어 사이트에 표시하는 방법을 보여 드리겠습니다. .

CodeSandbox: 데모 프로필 카드

종속성
GitHub REST API를 사용하려면 @octokit/rest 패키지를 설치해야 합니다.
npm install @octokit/restGitHub 사용자 원시 가져오기
src/api/get-github-user-raw.js 에 다음을 추가합니다.
// src/api/get-github-user-raw.js import { Octokit } from '@octokit/rest'; const octokit = new Octokit({ auth: process.env.OCTOKIT_PERSONAL_ACCESS_TOKEN }); export default async function handler(req, res) { res.setHeader('Access-Control-Allow-Origin', '*'); try { const { data } = await octokit.request(`GET /users/{username}`, { username: 'PaulieScanlon' }); res.status(200).json({ message: 'A ok!', user: data }); } catch (error) { res.status(500).json({ message: 'Error!' }); } }액세스 토큰
GitHub REST API와 통신하려면 액세스 토큰이 필요합니다. GitHub: 개인 액세스 토큰 생성 가이드의 단계에 따라 이를 얻을 수 있습니다.
.env 변수
액세스 토큰을 안전하게 유지하려면 .env.development 및 .env.production 에 다음을 추가하세요.
OCTOKIT_PERSONAL_ACCESS_TOKEN=123YourAccessTokenABC이 가이드의 Gatsby: 환경 변수에서 Gatsby 환경 변수에 대한 자세한 내용을 읽을 수 있습니다.
개발 서버 시작
터미널에 다음을 입력하여 Gatsby 개발 서버를 시작하기 전에 했던 것처럼.
npm run develop브라우저에서 요청하기
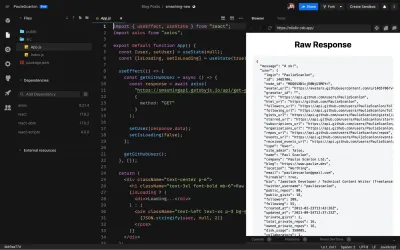
Gatsby 개발 서버가 실행 중인 상태에서 http://localhost:8000/api/get-github-user-raw를 방문할 수 있으며 이 역시 간단한 GET 요청이므로 브라우저에 다음이 표시되어야 합니다. ( 간단함을 위해 답변의 일부를 제거했습니다. )
{ "message": "A ok!", "user": { "login": "PaulieScanlon", "id": 1465706, "node_id": "MDQ6VXNlcjE0NjU3MDY=", "avatar_url": "https://avatars.githubusercontent.com/u/1465706?v=4", "gravatar_id": "", "url": "https://api.github.com/users/PaulieScanlon", "type": "User", "site_admin": false, "name": "Paul Scanlon", "company": "Paulie Scanlon Ltd.", "blog": "https://www.paulie.dev", "location": "Worthing", "email": "[email protected]", "hireable": true, "bio": "Jamstack Developer / Technical Content Writer (freelance)", "twitter_username": "pauliescanlon", "created_at": "2012-02-23T13:43:26Z", "two_factor_authentication": true, ... } }다음은 전체 원시 응답의 CodeSandbox 예입니다.
CodeSandbox: 원시 응답

위의 내용을 보면 실제로 필요하지 않은 데이터가 상당히 많이 반환되었음을 알 수 있습니다. 이 다음 비트는 API이므로 전적으로 귀하에게 달려 있지만 GitHub API 응답을 약간 조작하는 것이 도움이 된다는 것을 알았습니다. 내 프론트엔드 코드로 다시 보내기 전에.
동일한 작업을 수행하려면 새 함수를 만들고 src/api/get-github-user.js 에 다음을 추가할 수 있습니다.
// src/api/get-github-user.js import { Octokit } from '@octokit/rest'; const octokit = new Octokit({ auth: process.env.OCTOKIT_PERSONAL_ACCESS_TOKEN }); export default async function handler(req, res) { res.setHeader('Access-Control-Allow-Origin', '*'); try { const { data } = await octokit.request(`GET /users/{username}`, { username: 'PaulieScanlon' }); res.status(200).json({ message: 'A ok!', user: { name: data.name, blog_url: data.blog, bio: data.bio, photo: data.avatar_url, githubUsername: `@${data.login}`, githubUrl: data.html_url, twitterUsername: `@${data.twitter_username}`, twitterUrl: `https://twitter.com/${data.twitter_username}` } }); } catch (error) { res.status(500).json({ message: 'Error!' }); } }GitHub REST API에서 반환된 전체 데이터 개체를 반환하는 대신 필요한 비트만 선택하고 이름을 바꾸고 사용자 이름과 URL 값 앞에 몇 비트를 추가한다는 것을 위에서 볼 수 있습니다. 이것은 프론트엔드 코드에서 데이터를 렌더링할 때 삶을 조금 더 쉽게 만듭니다.
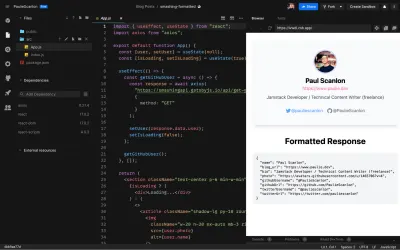
다음은 형식화된 응답의 CodeSandbox 예입니다.
CodeSandbox: 형식화된 응답

이것은 이전의 Profile Card CodeSandbox와 매우 유사하지만 조작된 각 데이터 항목이 어떻게 사용되는지 볼 수 있도록 데이터도 인쇄했습니다.
이 시점에서 이 튜토리얼의 네 가지 CodeSandbox 데모 모두가 데모 API를 사용하고 있으며 그 중 어느 것도 Gatsby를 사용하여 빌드되거나 Gatsby Cloud에서 호스팅되지 않는다는 점에 주목할 가치가 있습니다.
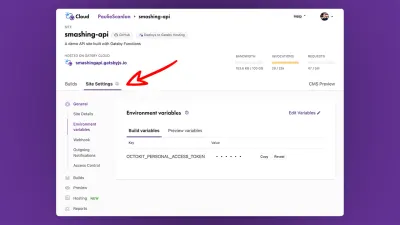
Gatsby Cloud .env 변수
두 개의 새로운 기능을 배포하기 전에 Gatsby Cloud의 환경 변수 섹션에 GitHub 액세스 토큰을 추가해야 합니다.

여기에서 어디로 가야합니까?
나는 스스로에게 바로 이 질문을 던졌다. 일반적으로 서버리스 기능은 클라이언트 측 요청에 사용되며 괜찮긴 하지만 사용자가 비활성화할 수도 있고 비활성화하지 않을 수도 있는 JavaScript에 의존하지 않고 데이터를 페이지에 정적으로 "굽는" 빌드 시에도 사용할 수 있는지 궁금합니다. 브라우저.
...그래서 제가 한 일입니다.
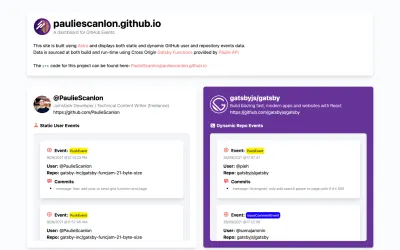
다음은 실행 및 빌드 시 Gatsby Functions에서 반환된 데이터를 사용하는 일종의 데이터 대시보드입니다. Astro를 사용하여 이 사이트를 구축하고 GitHub Pages를 배포했습니다.
이것이 훌륭한 접근 방식이라고 생각하는 이유는 복제 없이 서버와 브라우저 모두에서 동일한 기능을 재사용할 수 있기 때문입니다.
이 Astro 빌드에서 나는 데이터를 반환하기 위해 내 API에 의해 노출된 동일한 끝점에 도달했습니다. 그런 다음 페이지에 구워지거나(SEO에 적합) 런타임에 브라우저에서 가져옵니다(최신 라이브 데이터 또는 최신 라이브 데이터 표시에 적합). .
데이터 대시보드
사이트 왼쪽에 표시되는 데이터는 빌드 시 요청되어 Astro를 사용하여 페이지에 구워집니다. 페이지 오른쪽의 데이터는 클라이언트 측 요청을 사용하여 런타임에 요청됩니다. GitHub REST API에 의해 노출되는 약간 다른 끝점을 사용하여 다른 목록을 생성하는 다른 GitHub 사용자 계정을 쿼리했습니다.

이 사이트에서 볼 수 있는 모든 것은 더 완전한 API에서 제공됩니다. 나는 이것을 Paulie API라고 불렀고, 나는 그것을 여러 내 웹사이트에 사용합니다.
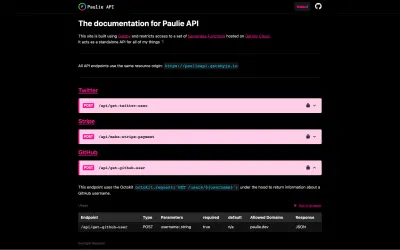
폴리 API
이 튜토리얼의 API와 같은 Paulie API는 Gatsby로 빌드되었지만 Gatsby는 사이트이자 API로 작동할 수 있기 때문에 모든 기능이 작동하는 방식을 문서화하는 데 사용했으며 각 엔드포인트에는 대화형으로 사용할 수 있는 자체 페이지가 있습니다. 놀이터… 부담없이 둘러보세요.

모든 기술 스택으로 구축된 모든 웹사이트의 모든 클라이언트 측 또는 서버 측 코드에서 사용할 수 있는 Gatsby Functions API가 있습니다.
한 번 해보세요. 여러분이 무엇을 만드는지 보고 싶습니다. 아래 의견에 자유롭게 공유하거나 Twitter: @PaulieScanlon에서 저를 찾으십시오.
