Next 및 MDX로 블로그를 구축하는 방법
게시 됨: 2022-03-10Next.js는 정적 및 동적 앱을 빠르게 빌드할 수 있는 React 프레임워크입니다. 프로덕션 준비가 되어 있고 즉시 사용 가능한 서버 측 렌더링 및 정적 사이트 생성을 지원하여 Next.js 앱을 빠르고 SEO 친화적으로 만듭니다.
이 튜토리얼에서는 먼저 Next.js가 정확히 무엇인지, Create React App이나 Gatsby 대신 사용하는 이유를 설명하겠습니다. 그런 다음 Next.js와 MDX를 사용하여 게시물을 작성하고 렌더링할 수 있는 블로그를 구축하는 방법을 보여 드리겠습니다.
시작하려면 React에 대한 약간의 경험이 필요합니다. Next.js에 대한 지식이 있으면 편리하지만 필수 사항은 아닙니다. 이 튜토리얼은 Next.js를 사용하여 블로그(개인 또는 조직)를 만들고 싶거나 여전히 무엇을 사용할지 찾고 있는 사람들에게 도움이 될 것입니다.
뛰어들어봅시다.
Next.js는 무엇입니까?
Next.js는 Vercel에서 만들고 유지 관리하는 React 프레임워크입니다. React, Node.js, Babel 및 Webpack으로 구축되었습니다. 일반적으로 "바닐라" React 앱에서 설정되는 많은 훌륭한 기능이 함께 제공되기 때문에 프로덕션 준비가 되었습니다.
Next.js 프레임워크는 서버에서 앱을 렌더링하거나 정적으로 내보낼 수 있습니다. 브라우저가 콘텐츠를 표시하기 위해 JavaScript를 로드할 때까지 기다리지 않습니다. 따라서 Next.js 앱은 SEO 친화적이며 매우 빠릅니다.
React 앱 생성보다 Next.js를 사용하는 이유는 무엇입니까?
Create React App은 구성이 필요 없고 Webpack, Babel 등을 설정하거나 종속성을 유지해야 하는 번거로움 없이 최신 빌드 설정을 제공하는 편리한 도구입니다. 요즘 React 앱을 만드는 데 권장되는 방법입니다. TypeScript용 템플릿이 있으며 React Testing Library도 함께 제공됩니다.
그러나 다중 페이지 앱을 빌드하려면 서버에서 React 앱을 렌더링하는 것처럼 추가 라이브러리를 설치해야 합니다. 추가 설정이 문제가 될 수 있으며 설치된 모든 패키지로 인해 앱의 최종 번들 크기가 늘어날 수 있습니다.
이것이 바로 Next.js가 해결하고자 하는 문제입니다. 프로덕션에 필요한 모든 것을 갖춘 최고의 개발자 경험을 제공합니다. 몇 가지 멋진 기능이 제공됩니다.
- 정적 내보내기(사전 렌더링)
Next.js를 사용하면 빌드 시 Next.js 앱을 서버 없이 실행되는 정적 HTML로 내보낼 수 있습니다. 각 요청이 아니라 빌드 시 수행되기 때문에 웹사이트를 생성하는 데 권장되는 방법입니다. - 서버 측 렌더링(사전 렌더링)
모든 요청에 따라 서버에서 페이지를 HTML로 미리 렌더링합니다. - 자동 코드 분할
React와 달리 Next.js는 코드를 자동으로 분할하고 필요한 JavaScript만 로드하므로 앱이 빨라집니다. - 파일 시스템 기반 라우팅
Next.js는 파일 시스템을 사용하여 앱에서 라우팅을 활성화합니다. 즉,pages디렉토리 아래의 모든 파일이 자동으로 경로로 처리됩니다. - 코드의 핫 리로딩
Next.js는 React Fast Refresh에 의존하여 코드를 핫 리로드하여 훌륭한 개발자 경험을 제공합니다. - 스타일링 옵션
Next.js 프레임워크는 Styled JSX, CSS 모듈, Sass, LESS 등을 기본적으로 지원합니다.
Next.js 대 개츠비
Gatsby는 React 및 GraphQL을 기반으로 구축된 정적 사이트 생성기입니다. 인기가 많으며 테마, 플러그인, 레시피 등을 제공하는 거대한 생태계가 있습니다.
Gatsby와 Next.js 웹사이트는 모두 서버에서 또는 정적으로 렌더링되기 때문에 초고속입니다. 즉, JavaScript 코드는 브라우저가 로드될 때까지 기다리지 않습니다. 개발자 경험에 따라 비교해 보겠습니다.
Gatsby는 특히 React를 이미 알고 있는 경우 시작하기 쉽습니다. 그러나 Gatsby는 GraphQL을 사용하여 로컬 데이터와 페이지를 쿼리합니다. GraphQL에는 학습 곡선이 있고 정적 페이지의 쿼리 및 빌드 시간이 조금 더 길기 때문에 Gatsby를 사용하여 이 간단한 블로그를 구축하는 것은 과도할 수 있습니다. 이 동일한 블로그를 처음에는 Gatsby로, 다음으로 Next.js로 두 번 구축했다면 Next.js로 구축한 블로그는 일반 JavaScript를 사용하여 로컬 데이터와 페이지를 쿼리하기 때문에 빌드 시 훨씬 더 빠릅니다.
Next.js 프레임워크의 장점을 활용하고 이것이 다른 대안보다 훨씬 편리한 이유를 확인하시기 바랍니다. Google 로봇이 크롤링할 수 있는 앱이 빠르고 쉽기 때문에 웹사이트가 SEO에 크게 의존하는 경우에도 훌륭한 선택입니다. 이것이 이 기사에서 Next.js를 사용하여 MDX 라이브러리로 블로그를 구축하는 이유입니다.
새 Next.js 앱을 설정하여 시작하겠습니다.
설정
Next.js 앱을 만드는 방법에는 두 가지가 있습니다. 새 앱을 수동으로 설정하거나 다음 앱 만들기를 사용할 수 있습니다. 후자가 권장되는 방법이기 때문에 후자를 선택하고 모든 것이 자동으로 설정됩니다.
새 앱을 시작하려면 명령줄 인터페이스(CLI)에서 다음을 실행합니다.
npx create-next-app프로젝트가 초기화되면 다음과 같이 Next.js 앱을 구성해 보겠습니다.
src ├── components | ├── BlogPost.js | ├── Header.js | ├── HeadPost.js | ├── Layout.js | └── Post.js ├── pages | ├── blog | | ├── post-1 | | | └── index.mdx | | ├── post-2 | | | └── index.mdx | | └── post-3 | | └── index.mdx | ├── index.js | └── \_app.js ├── getAllPosts.js ├── next.config.js ├── package.json ├── README.md └── yarn.lock보시다시피 우리 프로젝트는 간단한 파일 구조를 가지고 있습니다. 주의할 사항은 세 가지입니다.
-
_app.js를 사용하면App.js구성 요소에 일부 콘텐츠를 추가하여 전역으로 만들 수 있습니다. -
getAllPosts.js는pages/blog폴더에서 블로그 게시물을 검색하는 데 도움이 됩니다. 그건 그렇고, 파일 이름을 원하는 대로 지정할 수 있습니다. -
next.config.js는 Next.js 앱의 구성 파일입니다.
나중에 각 파일로 돌아와서 어떤 역할을 하는지 설명하겠습니다. 지금은 MDX 패키지를 살펴보겠습니다.
MDX 라이브러리 설치
MDX는 JSX를 원활하게 작성하고 구성 요소를 Markdown 파일로 가져올 수 있는 형식입니다. 이를 통해 일반 Markdown을 작성하고 파일에 React 구성 요소도 포함할 수 있습니다.
앱에서 MDX를 활성화하려면 @mdx-js/loader 라이브러리를 설치해야 합니다. 그렇게 하려면 먼저 프로젝트의 루트로 이동한 다음 CLI에서 다음 명령을 실행합니다.
yarn add @mdx-js/loader또는 npm을 사용하는 경우:
npm install @mdx-js/loader 다음으로 Next.js 전용 라이브러리인 @next/mdx 를 설치합니다. CLI에서 다음 명령을 실행합니다.
yarn add @next/mdx또는 npm의 경우:
npm install @next/mdx엄청난! 설정이 완료되었습니다. 손을 더럽히고 의미 있는 코드를 작성해 봅시다.
next.config.js 파일 구성
const withMDX = require("@next/mdx")({ extension: /\.mdx?$/ }); module.exports = withMDX({ pageExtensions: ["js", "jsx", "md", "mdx"] }); 이 튜토리얼의 앞부분에서 저는 pages 폴더 아래의 파일이 빌드 시 Next.js에 의해 페이지/라우트로 처리될 것이라고 말했습니다. 기본적으로 Next.js는 확장자가 .js 또는 .jsx 인 파일만 선택합니다. 그렇기 때문에 Next.js의 기본 동작에 몇 가지 사용자 정의를 추가하려면 구성 파일이 필요합니다.

next.config.js 파일은 기사가 포함된 blog 폴더가 pages 디렉토리에 있기 때문에 .md 또는 .mdx 확장자를 가진 파일도 빌드 시 페이지/라우트로 처리되어야 한다고 프레임워크에 알려줍니다.
즉, 다음 부분에서 블로그 게시물 가져오기를 시작할 수 있습니다.
블로그 게시물 가져오기
Next.js로 블로그를 구축하는 것이 쉽고 간단한 이유 중 하나는 로컬 게시물을 가져오는 데 GraphQL 등이 필요하지 않기 때문입니다. 일반 JavaScript를 사용하여 데이터를 가져올 수 있습니다.
getAllPosts.js 에서:
function importAll(r) { return r.keys().map((fileName) => ({ link: fileName.substr(1).replace(/\/index\.mdx$/, ""), module: r(fileName) })); } export const posts = importAll( require.context("./pages/blog/", true, /\.mdx$/) ); 이 파일은 처음에는 위협적일 수 있습니다. pages/blog 폴더에서 모든 MDX 파일을 가져오는 기능이며, 각 게시물에 대해 확장자( /post-1 )가 없는 파일 경로와 블로그 게시물의 데이터가 있는 객체를 반환합니다.
이제 Next.js 앱에서 데이터의 스타일을 지정하고 표시하기 위해 구성 요소를 빌드할 수 있습니다.
구성 요소 구축
components/Layout.js :
import Head from "next/head"; import Header from "./Header"; export default function Layout({ children, pageTitle, description }) { return ( <> <Head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta charSet="utf-8" /> <meta name="Description" content={description}></meta> <title>{pageTitle}</title> </Head> <main> <Header /> <div className="content">{children}</div> </main> </> ); } 여기에 블로그 래퍼로 사용할 Layout 구성 요소가 있습니다. 페이지 헤드에 표시할 메타 데이터와 표시할 구성 요소를 수신합니다.
components/Post.js :
import Link from 'next/link' import { HeadPost } from './HeadPost' export const Post = ({ post }) => { const { link, module: { meta }, } = post return ( <article> <HeadPost meta={meta} /> <Link href={'/blog' + link}> <a>Read more →</a> </Link> </article> ) } 이 구성 요소는 블로그 게시물의 미리보기를 표시하는 역할을 합니다. props로 보여줄 post 객체를 받습니다. 다음으로, 객체에서 보여줄 포스트와 meta 의 link 를 제거하기 위해 Destructuring을 사용합니다. 이를 통해 이제 데이터를 구성 요소에 전달하고 Link 구성 요소로 라우팅을 처리할 수 있습니다.
components/BlogPost.js 에서:
import { HeadPost } from './HeadPost' export default function BlogPost({ children, meta}) { return ( <> <HeadPost meta={meta} isBlogPost /> <article>{children}</article> </> ) } BlogPost 구성 요소는 단일 기사를 렌더링하는 데 도움이 됩니다. 표시할 게시물과 해당 meta 개체를 받습니다.
지금까지 많은 내용을 다루었지만 표시할 기사가 없습니다. 다음 섹션에서 수정해 보겠습니다.
MDX로 게시물 작성하기
import BlogPost from '../../../components/BlogPost' export const meta = { title: 'Introduction to Next.js', description: 'Getting started with the Next framework', date: 'Aug 04, 2020', readTime: 2 } export default ({ children }) => <BlogPost meta={meta}>{children}</BlogPost>; ## My Headline Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque maximus pellentesque dolor non egestas. In sed tristique elit. Cras vehicula, nisl vel ultricies gravida, augue nibh laoreet arcu, et tincidunt augue dui non elit. Vestibulum semper posuere magna, quis molestie mauris faucibus ut. 보시다시피, 게시물의 meta 와 본문을 수신하는 BlogPost 구성 요소를 가져옵니다.
children 매개변수는 블로그 게시물의 본문이거나 정확히는 meta 개체 뒤에 오는 모든 것입니다. 포스트 렌더링을 담당하는 함수입니다.
해당 변경으로 index.js 파일로 이동하여 홈페이지에 게시물을 표시할 수 있습니다.
게시물 표시
import { Post } from "../components/Post"; import { posts } from "../getAllPosts"; export default function IndexPage() { return ( <> {posts.map((post) => ( <Post key={post.link} post={post} /> ))} </> ); } 여기에서는 먼저 Post 구성 요소와 blog 폴더에서 가져온 게시물을 가져옵니다. 다음으로 기사 배열을 반복하고 각 게시물에 대해 Post 구성 요소를 사용하여 표시합니다. 완료되면 이제 게시물을 가져와 페이지에 표시할 수 있습니다.
거의 완료되었습니다. 그러나 Layout 구성 요소는 아직 사용되지 않습니다. 여기에서 사용하고 구성 요소를 포장할 수 있습니다. 그러나 그것은 기사 페이지에 영향을 미치지 않습니다. 여기에서 _app.js 파일이 작동합니다. 다음 섹션에서 사용합시다.
_app.js 파일 사용
여기서 밑줄 기호( _ )가 정말 중요합니다. 생략하면 Next.js는 파일을 페이지/경로로 처리합니다.
import Layout from "../components/Layout"; export default function App({ Component, pageProps }) { return ( <Layout pageTitle="Blog" description="My Personal Blog"> <Component {...pageProps} /> </Layout> ); } Next.js는 App 구성 요소를 사용하여 페이지를 초기화합니다. 이 파일의 목적은 이를 재정의하고 프로젝트에 일부 전역 스타일을 추가하는 것입니다. 프로젝트 전체에서 공유해야 하는 스타일이나 데이터가 있으면 여기에 넣으세요.
이제 CLI에서 프로젝트 폴더를 찾아보고 다음 명령을 실행하여 브라우저에서 블로그를 미리 볼 수 있습니다.
yarn dev또는 npm에서:
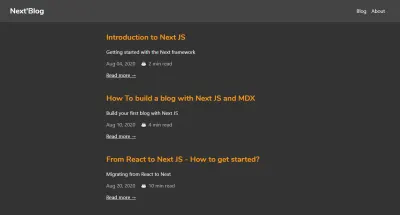
npm run dev 브라우저에서 https://localhost:3000 을 열면 다음을 볼 수 있습니다.

엄청난! 우리 블로그가 좋아 보입니다. Next.js와 MDX로 블로그 앱 구축을 마쳤습니다.
결론
이 자습서에서는 MDX 라이브러리를 사용하여 블로그를 구축하여 Next.js를 살펴보았습니다. Next.js 프레임워크는 React 앱을 SEO 친화적이고 빠르게 만드는 편리한 도구입니다. 프로덕션 준비가 되어 있고 몇 가지 멋진 기능이 함께 제공되기 때문에 정적, 동적 JAMstack 웹 사이트를 즉시 구축하는 데 사용할 수 있습니다. Next.js는 대기업에서 널리 사용되며 성능이 계속 향상되고 있습니다. 다음 프로젝트를 위해 반드시 확인해야 할 사항입니다.
CodeSandbox에서 완성된 프로젝트를 미리 볼 수 있습니다.
읽어 주셔서 감사합니다!
자원
이러한 유용한 리소스는 이 튜토리얼의 범위를 넘어설 것입니다.
- Next.js 문서
- Next.js 및 MDX 문서
- "Next.js 앱 만들기", Next.js
