Smashing Book 6 발췌문: 웹에 개성을 불어넣다
게시 됨: 2022-03-10일반 웹 레이아웃은 요즘 웹 디자인을 둘러싼 대화에서 다소 잘못된 이름이 되었습니다. 우리는 대부분의 웹 경험이 얼마나 예측 가능하고 영감을 주지 못하는지 지루하고 약간 짜증이 납니다. 이유 없이는 아닙니다. 모든 단일 방문 페이지는 거의 모든 다른 웹 페이지의 쌍둥이처럼 보입니다.
머리글에서 짧은 메인 헤딩이 있는 매력적인 영웅 이미지 다음에 더 긴 부제목이 옵니다. 그 아래에는 이미지와 몇 개의 텍스트 단락과 같은 미디어 개체의 균일한 블록이 번갈아 표시됩니다. 먼저 왼쪽은 텍스트, 오른쪽은 이미지입니다. 그런 다음 왼쪽에 이미지, 오른쪽에 텍스트를 표시합니다. 헹구고 반복합니다. 둥근 프로필 사진과 썸네일의 정사각형 그리드가 12열 그리드를 따라 완벽하게 정렬된 완벽한 모양으로 사진을 완성합니다. 유일한 변형은 페이지 상단이나 하단 또는 둘 다에 위치하는 산발적인 시차 전환과 악명 높은 캐러셀에서 비롯됩니다.
누군가가 우리의 창의적 결과물에 이러한 규칙이나 제한을 부과한 것이 아닙니다. 일반적으로 그들은 좋은 동기와 최선의 의도에서 비롯됩니다. 결국 웹 디자인의 주요 신조 중 하나는 항상 미묘하고 거의 보이지 않으며 기능적인 인터페이스를 만드는 것입니다. 사용자가 생각하지 않도록 하는 인터페이스는 적을수록 더 많고 형태는 기능을 따르고 단순함이 우선하는 인터페이스입니다. 모든 것이 옳다고 느끼는 곳.
그러나 모든 것이 예측 가능한 방식으로 구성될 때 실제로 눈에 띄는 것은 없습니다. 클릭 유도문안 버튼의 이름, 로고, 아이콘, 타이포그래피, 레이아웃 및 그라디언트 음영이 얼마나 현저하게 유사한지를 감안할 때 오늘날 사용자가 브랜드, 제품 및 서비스를 구별하기 어렵다고 느끼는 것은 놀라운 일이 아닙니다.
극소수의 사람들이 놀랍도록 실험적인 레이아웃과 불분명한 미스터리 탐색으로 악명 높은 Flash의 황금기를 놓칩니다. 많은 경우에 초점이 경험을 만드는 것에서 단순히 구조화된 형태로 콘텐츠를 제공하는 것으로 옮겨졌습니다. 그러나 웹사이트가 얼마나 훌륭하거나 끔찍한지에 대해 이야기했던 그 옛날과 달리 오늘날 대부분의 경험은 거의 눈에 띄지 않아 그들과 감정적으로 연결하기가 매우 어렵습니다.
최근에 방문한 웹사이트 중 기억에 오래 남는 인상을 남긴 웹사이트, 독특한 디자인으로 인해 진정으로 사랑하고 존경하는 웹사이트 또는 진정으로 뛰어난 개성을 지닌 웹사이트가 무엇인지 묻는 질문에 답할 수 있습니까? 즉시 질문? 하나 또는 두 개 이상의 예를 제공할 수 있습니까? 당신이하지 않을 가능성이 있습니다.
모든 웹사이트가 잊혀지지 않아야 하는 것은 아닙니다. 기억에 남는 웹사이트가 자동으로 더 나은 성능을 발휘하거나 더 나은 핵심 성과 지표를 달성하는 것은 아닙니다. 그러나 경쟁이 치열하고 도전적인 환경에서 제품이나 서비스를 돋보이게 하려면 어떤 면에서 달라야 합니다. 우리 중 많은 사람들이 이것을 마케팅 팀의 임무로 생각할 것입니다. 결국 그들은 적절한 조명, 적절한 장소, 적절한 청중을 위해 적절한 가격에 제품을 배치해야 합니다. 그러나 많은 디지털 제품이 상당히 사용 가능하고 기능이 풍부한 세상에서 성공적인 결과를 보장하지 못한 채 수개월에 걸친 광범위한 연구와 테스트가 필요한 벅찬 일이 될 것입니다. 그리고 그때에도 다음 번 빛나는 큰 일을 예측하고 형성하는 데 매우 능숙하지 않으면 충분하지 않을 수 있습니다.
고객은 적절한 경험에 익숙하고 기대합니다. 항상 빠르거나 간단하지는 않지만 단순히 제공되는 제품의 수 때문에 충분할 만한 적절한 도구와 서비스가 항상 있습니다.
우리는 우리가 최고의 후보자를 선택하여 우리의 결정을 극단적으로 합리화한다고 믿는 경향이 있지만 반드시 사실은 아닙니다. 잘 알려진 Herbert A. Simon의 만족 이론 에 따르면, 우리는 더 나은 옵션을 찾을 수 있는지 또는 얼마나 많은 노력이 필요한지 알 수 없기 때문에 수용 가능성 임계값을 충족하는 첫 번째 옵션을 선호하는 경향이 있습니다. 우리는 옵션의 전체 스펙트럼을 자세히 연구하는 경우가 거의 없으며(때로는 거의 불가능합니다), 결과적으로 우리의 요구 사항을 충족하거나 대부분 의 요구 사항을 해결하는 것으로 보이는 후보자 를 만족시킵니다.
청중의 관심을 끌기 위해 우리는 "충분히 좋은 것"보다 더 좋아야 합니다. 입소문을 능가하는 것은 없지만 거기에 도달하려면 볼 가치가 있는 무언가를 생각해 내야 합니다. 거기에 가는 지름길이라고 말하면 어떻게 될까요?
가격 때문만은 아닙니다. 기능만 있는 것은 아닙니다. 끝없는 A/B 테스트에서 버튼의 올바른 배치나 올바른 색상 음영을 선택하는 것만이 아닙니다. 이메일 캠페인에 표시되는 귀여운 마스코트 그림을 선택하는 것이 아닙니다. 결국, 사람들이 사랑에 빠지거나 깊이 연결될 수 있는 경험을 만드는 것입니다. 물론 사이트의 목적을 주도하지만 사이트의 성격과 같은 인간적인 면도 보여주는 경험입니다. 그것을 구축하는 사람들, 그들의 가치와 원칙, 그들의 선택과 우선순위.
이는 목소리와 어조, 인터페이스 카피를 디자인하고 스토리텔링, 진정성, 포괄성 및 존중을 수용하는 것을 의미합니다. 독창적인 레이아웃 구성 및 상호 작용 패턴이 지원하는 고유한 시각적 언어를 설정하는 동안 이 모든 것이 가능합니다. 명확하고 정직한 메시지와 함께 고유한 서명을 만들어 일관되게 사용하면 제품이 다른 제품과 차별화됩니다. 이 작업은 몇 달 간의 마케팅 조사처럼 벅차게 들릴지 모르지만 엄청난 노력이나 자원이 반드시 필요한 것은 아닙니다.
이 장에서 우리는 당신의 성격을 효율적으로 찾고, 형성하고, 표면화하는 데 도움이 될 수 있는 몇 가지 실용적인 기술과 전략 을 살펴볼 것입니다. 그렇게 함으로써 우리는 어떻게 일관되게 그렇게 하는 것이 기존 디자인 워크플로에 적합할 수 있는지와 좋은 시작을 제공할 수 있는 많은 예를 탐구할 것입니다. 그러나 거기에 도달하기 전에 어디에나 존재하는 디자인 패턴과 모범 사례가 방정식에 어떻게 들어맞는지 파악해야 합니다.
침입하여 탈출
창작 과정은 선형적이지 않습니다. 색상 및 유형에서 레이아웃 및 상호 작용에 이르기까지 모든 단일 디자인 결정에는 옵션을 고려하고 조합을 평가해야 합니다. 창작 과정은 종종 단순하고 반복적인 과정으로 여겨지지만 실제로는 일련의 개선 및 조정을 통해 한 목업에서 다른 목업으로 원활하게 이동하는 경우는 매우 드뭅니다. 종종 우리는 한 막다른 곳에서 다른 곳으로 향하고 갈등을 해결하고 그 길을 따라 우리의 창의적인 방향을 바꾸면서 떠다니고 발산하는 경향이 있습니다.
이러한 막다른 골목은 디지털 캔버스에 노출된 결과로 우리가 실제로 아무데도 도달하지 못한다는 것을 깨달을 때 발생합니다. 우리는 그곳에 여러 번 갔고, 미지의 영역을 탐험하는 방법과 측면을 조종하는 방법을 알고 있습니다. 따라서 아이디어를 계속 조각하면서 계속 진전을 이루며 느리지만 꾸준히 실질적인 결과를 향해 나아가고 있습니다. 두 단계 전진, 한 단계 후퇴, 우리가 지금까지 한 일을 다시 방문하고 직관과 무작위 실험을 기반으로... 솔직히 말해서 기반으로 소중한 픽셀을 정제합니다. 결국에는 앞뒤가 고요하고 평화로우며 아름다운 곳, 즉 우리 가 해결책을 찾았다고 생각하는 바로 그 곳으로 우리를 인도합니다.
우리는 물론 그것이 하나 가 될 것 같지 않다는 것을 압니다. 그렇지 않습니까?
무 에서 무언가 로의 이 여정은 상충되는 미시적 결정으로 가득 차 있지 않습니다. 그것은 기술적인 성격을 띠거나 시간에 민감한 알 수 없는, 함정, 마찰 및 어려운 제약으로 가득 차 있습니다. 그리고 그 과정의 매 순간마다 우리의 상상 속의 아름답고 무해한 생물은 사용자 인터뷰와 클라이언트 수정의 가혹한 현실에 무자비하게 박살날 수 있습니다. 그래서 우리는 비옥하지만 현저하게 적대적인 장소에서 한 방향에서 다른 방향으로 이리저리 휘젓습니다. 결과적으로, 일반적으로 우리는 먼 미래에 무해하게 떠돌아다니는 기한까지의 경로 가 놀라움과 예상치 못한 전환으로 가득 차 있을 것임을 알기 때문에 시간을 낭비하는 사치를 참을 수 없습니다.
시간 낭비를 피하기 위해 우리는 이전 프로젝트에서 잘 작동했던 것들, 즉 오프 캔버스 탐색, 아코디언 패턴, 둥근 프로필 이미지, 신성한 12열 그리드 레이아웃에 의존합니다. 우리가 확립된 모든 관행으로 되돌아가는 것은 지식, 기술 또는 열정이 부족하기 때문이 아닙니다. 매번 다른 것을 생각해 내는 것이 훨씬 더 어렵고 시간이 많이 걸립니다. 시간이 부족하기 때문에 우리는 훌륭하고 검증된 디자인 패턴을 모두 사용합니다. 모두 특정 유형의 문제에 대해 유형적이고 실행 가능한 솔루션입니다. 분명히 이 프로세스는 사람마다 약간 다를 수 있지만 본질로 분류하면 우리가 디자인을 진행하면서 무대 뒤에서 일어나는 일입니다.
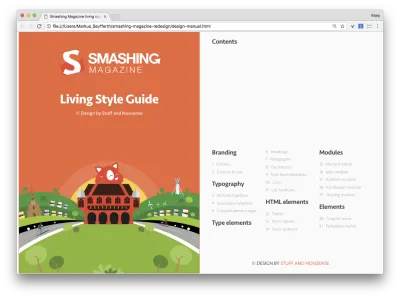
몇 년 전 Smashing Magazine의 재설계 작업을 시작했을 때 우리가 취한 첫 번째 단계 중 하나는 구성 요소와 마이크로 인터랙션을 나열하고 탐색하는 것이었습니다. 우리는 기사 레이아웃과 스타일 가이드, 반응형 테이블 및 양식을 구축했으며, 액세스 가능하고 빠르고 반응형으로 유지하기 위해 확립된 모범 사례를 많이 사용했습니다. 그러나 이 모든 완벽한 구성 요소를 함께 배치할 때 독립 실행형 솔루션으로는 잘 작동하지만 전체적으로는 함께 작동하지 않는다는 것을 깨달았습니다. 시스템의 빌딩 블록은 시스템을 유지 관리하고 지원하기에 충분하지 않았습니다. 우리는 지금까지 구축한 것을 다시 디자인해야 했고, 새로운 정체성의 성격과 목소리, 어조를 통해 정의될 구성요소 들 사이에 중요한 연결을 도입해야 했습니다.
인터페이스에 디자인 패턴을 적용할 때 본질적으로 다른 모든 것과 연결되지 않은 느슨한 모듈 또는 상호 작용 그룹을 함께 가져옵니다. 특정 패턴이 경험의 목적을 추진하는 데 어떻게 도움이 되는지 묻는 대신, 우리는 종종 미시적 문제를 개별적으로 탐구하여 미시적 솔루션을 결합합니다. 디자인 패턴을 사용하면 시차 효과, 느리고 임팩트 있는 전환, 페이드 인과 같이 요즘 유행하기 때문에 구성 요소를 추가할 위험이 있습니다. 그렇게 함으로써 때때로 우리는 그 구성 요소가 더 큰 규모에서 어떤 역할을 할 것인지, 그리고 다른 모든 것과 어떻게 연결될 수 있는지에 대한 큰 그림을 잃을 수 있습니다. 결과적으로 우리는 일반적인 구성과 일반적인 시각적 처리로 영혼이 없고 둔하고 부풀려진 디자인을 생산합니다. 그것이 우리가 다른 모든 것과 같은 것을 만드는 방법입니다.
하지만 디자인 패턴과 모범 사례가 반드시 나쁜 것은 아닙니다. 시각적 출력을 돕고 괴롭히는 양날의 검에 불과합니다. 적용할 때 신중하고 신중하게 적용해야 합니다. 디자인 패턴으로 문제를 해결할 때마다 스스로에게 몇 가지 질문을 하는 것이 좋습니다.
- 정확히 어떤 문제를 해결하고 있습니까?
- 패턴이 정말 문제에 대한 최상의 솔루션입니까?
- 사람들은 이 상호작용을 어떻게 경험하며 그렇게 하는 동안 어떤 고통을 겪습니까?
- 이 구성 요소가 시스템의 가장 중요한 목표를 달성하는 데 어떻게 도움이 됩니까?
- 미학과 인터랙션 디자인 측면에서 해당 구성 요소를 시스템의 나머지 부분에 어떻게 연결합니까?
- 솔루션이 정말 보편적으로 이해되고 있습니까, 아니면 디자인에 더 명확성을 제공해야 합니까(라벨, 더 나은 카피, 어포던스, 아이콘을 단어로 교체)?
- 패턴을 항상 그대로 유지하는 것이 좋은 생각입니까? 아니면 표시 영역이나 고객이 페이지를 방문한 횟수를 기준으로 조건부로 로드하거나 조정하는 것이 더 낫습니까?
기본적으로 우리는 디자인 패턴이 언제 어떻게 유용하거나 해로운지, 그리고 목표 달성에 어떻게 도움이 되는지 탐색 하여 디자인 패턴 을 분석하려고 합니다. 우리는 패턴의 본질을 살펴보고 실제로 사용하는 이유를 이해함으로써 예측 가능한 패턴을 깨뜨립니다. 먼저 구성 요소가 일반적으로 사용되는 위치와 일반적으로 설계되는 방식에 대한 컨텍스트 없이 추상적인 형태의 구성 요소를 조사합니다. 예를 들어 왼쪽에서 오른쪽으로 또는 오른쪽에서 왼쪽으로 슬라이딩하는 캔버스 외부 탐색을 생각하는 대신 기본적으로 콘텐츠가 숨겨져 있고 클릭할 때 표시되는 점진적인 공개라는 자체적인 상호작용 패턴을 조사합니다. 수도꼭지. 그런 다음 모든 패턴에 대해 사용성 문제와 문제를 탐색하고 해결한 다음 다른 모든 것과 연결된 느낌을 주는 방식으로 모듈의 스타일을 지정하고 디자인합니다. 마지막 단계는 일관되게 사용되는 전환, 기하학적 패턴 또는 레이아웃의 비 전통적인 위치와 같은 간단한 것일 수 있습니다. 마지막으로 모든 것이 준비되면 디자인 패턴을 다시 패키징하고 라이브러리에 추가하여 나머지 시스템에서 제공할 준비를 합니다.
물론 모범 사례와 디자인 패턴은 올바른 길을 더 빨리 갈 수 있는 환상적인 지름길입니다. 이를 통해 대부분의 사용자가 갖게 될 예측 가능한 상호 작용 및 순차적 지식을 활용할 수 있습니다. 사실, 그것들은 언제나 그랬듯이 오늘날에도 관련이 있습니다. 핵심은 사이트 전체에서 사용되는 시각적 언어의 맥락 내에서 의미 있게 적용하는 방법을 찾고 감정적 연결을 유발하기 위해 의도적으로 끊을 때를 아는 것입니다.
인간은 인간과 연결된다
우리가 작은 웹 상점을 실제보다 크게 보이게 하기 위해 편재하는 "우리"를 사용했던 좋은 시절을 기억하십니까? 당신은 집에서 슬리퍼와 목욕 가운을 입고 프리랜서로 일하는 유일한 사람이거나 소규모 디자인 에이전시의 몇 안 되는 사람 중 한 명일 수도 있지만 그 깊은 “우리”는 회사를 더욱 진지하게 만들고 따라서 더 신뢰할 수 있는 소리를 만들지 않았습니다. 그것? 우리는 다른 사람이 아닌 다른 방식으로 위임할 수 없는 프로젝트를 수행하기 위해 다른 사람인 척했습니다. 그리고 다른 모든 사람과 마찬가지로 나 역시 그 책임을 지고 있음을 가장 먼저 인정할 것입니다.


오늘날 우리 주변의 많은 것들이 과장되고 기만적일 때 진정성은 사람들이 진정으로 연결하는 몇 안 되는 특성 중 하나로 남아 있습니다. 그러나 너무 자주 웹 사이트를 통해 전혀 전시되지 않아 유감스럽게도 기업 스톡 사진과 무의미한 전문 용어로 덮인 또 다른 모호한 실체의 모호한 이미지를 만듭니다. 모든 브랜드가 파괴적이거나 다르다고 약속할 때 진정으로 파괴적이거나 다른 것은 느껴지지 않으며, 이는 소외와 회의론을 야기합니다.
인간은 자신이 신뢰하는 브랜드와 진정으로 연결할 수 있지만 브랜드는 먼저 신뢰를 얻어야 합니다. 분명히 신뢰할 수 있는 권장 사항과 긍정적인 경험에서 비롯됩니다. 그러나 회사를 대신하여 의사 소통하는 디자이너로서 아직 브랜드를 알지 못하는 사람들에게 어떻게 효율적으로 신뢰를 이끌어 낼 수 있습니까? 결과적으로 신뢰는 브랜드의 가치, 신념, 원칙 및 활동에 의해 영향을 받을 수 있는 브랜드의 외양에서도 올 수 있습니다. 거의 전염될 정도로 존경하는 사람이 없는 상태에서 회사나 조직과 사랑에 빠지는 것은 쉽지 않습니다. 당신이 지지하는 가치를 가진 사람들 과 그들의 신념과 원칙을 지지하는 사람들 과 연결하는 것이 훨씬 쉽습니다.
인간이 인간과 가장 잘 연결되고 인터페이스가 인간을 창조하는 사람들의 가치를 반영한다면 우리는 원하는 감정적 연결을 유발하는 데 한 걸음 더 다가갈 수 있습니다. 우리는 물론 전에 거기에 갔고 그래서 "팀" 페이지나 첫 페이지의 바닥글에 회사에서 일하는 사람들을 보여주는 것입니다. 그렇죠? 음, 조금 다른 관점에서 살펴보겠습니다.
당신이 당신의 브랜드의 개성 을 설명하라는 요청을 받는다면? 어떤 형용사를 사용하시겠습니까? 잠시 생각해보고 적어보세요.
준비가 된? 일반적이고 예측 가능한 답변을 생각해 냈을 가능성이 높습니다. 아마도 "단순한", "깨끗한", "강력한", "다이나믹한", "유연한" 또는 "잘 구성된"과 같은 단어가 떠올랐을 것입니다. 또는 "세부 사항에 주의", "집중", "사용자 중심" 및 "품질 중심"일 수 있습니다.
이 답변에 문제가 있습니까? 이 단어는 우리의 성격 보다는 우리의 의도 를 설명합니다. 전자는 일반적으로 매우 구체적이고 안정적이지만 후자는 일반적으로 매우 모호하고 끊임없이 변화합니다. 위에 설명된 특성은 질문에 대한 좋은 답을 제공하지 않습니다. 왜냐하면 우리가 어떻게 인식되기를 원하는지 설명하지만 실제로 우리 가 어떤 사람인지 설명할 필요는 없기 때문입니다. 사실, 일반적으로 우리는 우리가 누구인지 또는 우리가 자신을 발견하는 편안한 회사 거품 밖에서 어떻게 인식되는지 잘 모릅니다.
대신 동료와 고객에게 약간 다른 질문을 하면 어떨까요? 그들이 업무에서 가장 중요하게 생각하는 것이 무엇인지, 회사나 제품에 대해 가장 중요하게 생각하는 것이 무엇인지입니다. 그들은 지식과 경험이 풍부하면서도 접근하기 쉽고 겸손한 재능 있고 의욕적인 동료의 다양성에 관심을 가질 수 있습니까? 아마도 회사가 세상을 실질적으로 변화시키는 비영리 단체를 위한 프로보노 프로젝트에 적극적으로 기여하고 있다는 사실일 것입니다. 아마도 매년 장학금을 제공하여 학교와 업계에 새로 온 사람들을 지원하기 때문일 것입니다. 또는 모든 직원에게 공정한 급여 보너스로 이익을 연결하기 때문입니다. 또는 최신 기술과 미친 실험을 할 수 있고 작업 시간의 5%로 오픈 소스에 기여할 수 있기 때문입니다. 회사는 눈에 띄는 데 큰 야망, 이상주의적 목표 또는 멋진 근무 환경이 필요하지 않습니다.
Sidenote : 인간적인 경험을 디자인한다는 것은 친절하고 겸손하며 회사와 사용자에게 중요한 자질을 강조하는 것을 의미합니다. 즉, 개인 정보 보호, 존중, 윤리 및 투명성을 강조하지만 제품 작업에 참여하는 사람들의 개성도 반영해야 합니다 .
여기 예가 있습니다. 회사는 다양성, 데이터 개인 정보 보호, 접근성 및 투명한 가격 책정에 깊은 관심을 가질 수 있습니다. 즉, 귀하의 인터페이스가 액세스 가능하고 정직하며, 고객 데이터를 제3자에게 제공하는 것에 대해 공개적으로 입장을 밝히고, 의제를 과도하게 밀어붙이지 않고 가격 비교를 지원하는 기능을 포함해야 합니다. 이러한 값을 경쟁력 있는 가격 책정 계층과 함께 눈에 띄게 강조 표시하고 결과를 측정할 수 있습니다.
이제 위의 모든 진술 중에서 비슷한 스레드를 찾을 수 있습니까? 개인적인 경험에서 나온 것이기 때문에 처음에 생각해 낼 수 있는 보다 일반적이고 추상적인 용어보다 훨씬 더 인간적이고 관련이 있어 보입니다.
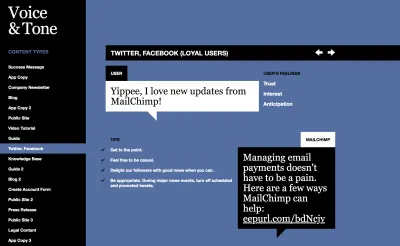
그렇기 때문에 Slack이나 MailChimp와 같은 회사는 Uber나 General Electric과 같은 브랜드보다 훨씬 더 가시적입니다. 그들은 인간적인 면을 반영하는 기발하고 비공식적인 현미경 사본과 일러스트레이션을 사용합니다. 그들은 사명 선언문이나 보도 자료를 통해 빛을 발하지 않고 인터페이스의 단점과 공개적으로 이메일, 소셜 채널을 통해 의사 소통하는 방식을 통해 빛을 발합니다. 이는 사용자 경험에 깊이 통합된 캐릭터의 기본 기반입니다.



일반적인 외모를 피하려면 먼저 성격을 정의 해야 합니다. 그것은 올바른 질문을 하고 정확한 답을 찾는 것을 의미합니다. 독자들과 사용자 인터뷰를 수행할 때 우리는 그들이 Smashing 브랜드에 대해 우리와 상당히 다른 관점을 가지고 있다는 것을 빨리 깨달았습니다. 솔직히 말해서, 우리는 모든 일반적인 용의자를 나열하여 브랜드를 자신 있게 설명했습니다. 그러나 진실은 당혹스러웠습니다. 우리는 브랜드가 실제로 인식되는 방식에서 더 이상 멀어질 수 없었습니다.
우리는 항상 이 잡지가 업계에서 강력한 목소리를 내는 전문적이고 존경받는 출판물이 되기를 원했으며 커뮤니티 구성원이 수행한 중요한 작업을 강조했습니다. 사용자 인터뷰는 우리가 항상 노력했던 방식으로 그 목표를 실제로 설명하지 못하는 자질을 가져왔습니다. 대신 "비공식", "기이한", "친절한", "접근할 수 있는", "지지하는", "커뮤니티", 그리고 가장 중요하게는 "고양이"와 같은 단어를 들었습니다.
이제 우리는 우리의 유산이 고양이가 되는 것을 결코 원하지 않았지만 이 시점에서 실제로 우리에게 달려 있지는 않았습니다. 2012년, 우리의 친애하는 일러스트레이터인 Ricardo Gimenes는 첫 번째 Smashing Conference의 마스코트로 Smashing cat에 생명을 불어넣기로 결정했습니다. 그것에 대한 의식적인 결정이나 반대는 없었습니다. 어쨌든 앞으로 더 많은 회의를 개최할지 알 수 없었기 때문에 제대로 논의조차 하지 않았습니다. 이 작은 결정은 몇 년 후 우리가 무시할 수 없었던 무언가를 움직이게 했습니다. 컨퍼런스가 우리의 핵심 제품 중 하나가 되었기 때문에 메일링, 발표, 릴리스 게시물 및 소셜 미디어 메시지에서 컨퍼런스를 많이 홍보했습니다.
시간이 지남에 따라 모든 회의는 고유한 고양이 그림을 참아야 했으며 이 고양이들은 모두 몇 년 동안 계속해서 고객을 맞이했습니다. 고양이 일러스트는 우리가 적극적으로 육성하거나 안내하지 않고도 브랜드의 인식에 큰 영향을 미쳤습니다. 그래서 우리는 결정을 내려야 했습니다. 고양이가 서서히 잊혀져가도록 내버려두거나 새로운 디자인에 크게 통합할 수 있습니다. 당신은 아마 지금쯤 우리가 해결한 것을 발견했을 것입니다. 이 시점에서 우리는 새로운 Smashing Magazine 웹 사이트를 자유롭게 돌아 다니는 70 개 이상의 기발하고 친근한 고양이를 가지고 있습니다.


그러나 마스코트가 브랜드에 더 쉽게 다가갈 수 있도록 도와준다 해도 전체 스토리를 전달하는 데는 충분하지 않습니다. 인터뷰를 통해 Smashing Magazine의 커뮤니티 측면 이 실제로 얼마나 중요한지 깨닫게 되었습니다. 사용자 인터뷰에서 "커뮤니티"와 "사람"이라는 단어가 많이 등장했습니다. 이유가 있는 것은 아닙니다. 뒤에서 사람들의 겸손하고 관대한 오픈 소스 기여 없이는 잡지가 존재하지 않았을 것입니다. 그러나 우리의 디자인은 그것을 실제로 반영하지 않았습니다. 그래서 우리는 작가, 편집자, 커뮤니티 구성원 등 배후의 사람들을 강조하는 쪽으로 초점을 약간 옮기기로 했습니다. 사람들을 눈에 띄게 표시하는 것은 우리 디자인 시그니처를 정의하는 또 다른 속성이 되었습니다. 이는 저자 썸네일이 디자인에서 중요한 위치를 차지하는 이유와 첫 페이지에서 자신의 블로그나 다른 플랫폼에 게시하는 저자를 강조하는 이유를 설명합니다.
이 모든 것이 당신에게 무엇을 의미합니까? 회사의 핵심에 있는 인간적인 자질을 먼저 표면화하기 위해 질문을 하십시오. 이것은 당신의 자질을 인터페이스 디자인으로 번역할 언어인 시각적 언어를 구축할 수 있는 토대를 제공할 것입니다. 모든 회사는 어떤 식으로든 고유한 서명을 가지고 있으며 종종 그곳에서 일하는 사람들을 통해 반영됩니다. 궁극적으로 그것은 그것을 탐구할 시간과 용기를 찾는 것입니다. 그리고 우리의 큰 야망과 좋은 의도만큼이나 우리의 결점과 단점도 그 일부라는 사실을 받아들이는 것입니다.
성격은 절대 완벽하지 않다
디자이너로서 우리는 종종 완벽주의자임을 자랑스럽게 생각합니다. 모든 픽셀은 연마되어야 하고 모든 각도는 정확해야 하며 모든 구성요소는 그리드에 맞춰져야 합니다. 클릭 유도문안 버튼의 완벽한 border-radius 에 대한 끝없는 토론을 기억하십니까? 웅변적이고 긴 토론 끝에 디자인 팀은 결국 11px로 결정하고 몇 달 후 13px로 전환하고 연말까지 12px로 다시 이동합니다. 많은 회사에서 이러한 변화는 진행 중인 수많은 A/B 테스트를 통해 촉발됩니다. 이 테스트에서는 아무 것도 우연에 맡기지 않으며 가정에서 설계 결정에 이르기까지 모든 것이 먼저 테스트되고 입증되어야 합니다.
우리는 가장 효과적이고 최고의 성과를 내는 솔루션, 즉 올바른 솔루션에 도달하기 위해 끊임없이 노력합니다. 그러나 우리는 최소한의 미세한 변화로 약간 더 나은 변형을 찾기 위해 동일한 작은 구성 요소를 계속해서 개선하기 위해 말을 타고 죽지 않습니까?
노르웨이 그래픽 디자인 에이전시의 크리에이티브 리더인 Espen Brunborg는 A/B 테스트를 단독으로 수행하지 말라고 제안합니다. 1 Espen에 따르면 A/B 테스트는 사용자 경험의 로컬 최대값에 도달하는 데 도움이 되지만 큰 그림을 전체적으로 포함할 만큼 광범위하지 않아 글로벌 최대값에 도달하는 것을 효과적으로 막습니다. 2 이것이 A/B 테스트(레이아웃의 현미경 및 색상 및 위치를 테스트하는 테스트)에 추가하여 완전히 다른 디자인에 대해 기존 "기준" 디자인을 테스트하는 소위 A/Z 테스트 를 실행하는 이유입니다. 그들의 차이점은 버튼이나 사본의 그늘뿐만 아니라 완전히 다른 레이아웃과 시각적 처리에 있습니다. 브랜딩과 핵심 원칙은 동일하게 유지되지만 거의 모든 것이 계속 진화합니다. 이를 통해 Espen과 그의 팀은 몇 개월마다 전환 및 KPI 측면에서 새로운 절대 최대값에 도달할 수 있습니다.
1 Jakob Nielsen은 2005년에 "Putting A/B Testing in Its Place"라는 기사를 썼습니다. 이 기사에서는 A/B 테스트의 몇 가지 제한 사항과 단점을 강조합니다. 가장 주목할만한 것은 프로젝트에서 사용되는 유일한 방법이 되어서는 안 된다는 것입니다. 사용자 행동을 관찰하면 종종 더 깊은 통찰력을 얻을 수 있습니다.
2 Bill Buxton은 2007년 자신의 저서 Sketching User Experiences에서 이 문제에 대해 처음으로 논의했을 것입니다. Bill Buxton에 따르면 설계자가 로컬 최대값에서 정체되면 디자이너는 종종 로컬 힐 클라이밍 문제로 끝납니다.
몇 년 전 우리의 대화 중 하나에서 Smashing Magazine의 2012년 재설계에 참여했던 Elliot Jay Stocks는 꽤 오랫동안 나와 함께했던 그의 디자인 프로세스에 대한 세세한 부분을 간략하게 언급했습니다. 그는 좋은 디자인이 두 가지 특성 중 하나를 가지고 있다고 말했습니다. 완벽한 정렬, 크기 조정 및 계층 구조(보통 달성하기가 매우 어렵습니다)와 함께 모든 면에서 절대적으로 완벽 하거나 몇 가지 일관된 방식 으로 의도적으로 불완전 합니다(이는 달성하기가 훨씬 쉽습니다). Elliot에 따르면 좋은 디자인에는 그 사이에 아무 것도 없어야 합니다. 즉, 버튼은 그리드에 완벽하게 정렬되거나 전혀 정렬되지 않아야 합니다(20-30픽셀 이상 오프셋). 몇 픽셀만 벗어나면 잘못된 느낌이 들지만 20-30픽셀만큼 떨어져 있으면 고의적으로 보이기 때문에 덜 깨지게 됩니다.
모든 단일 구성 요소에 대한 완벽한 솔루션을 찾는 대신 다양한 성격 표현을 실행하고 테스트하면 어떨까요? 인터페이스 디자인에서는 완전히 다른 크리에이티브 방향을 의미합니다. 단일 액센트 색상이 있는 기하학적 레이아웃에 대해 대담한 타이포그래피가 있는 여러 열 레이아웃이 있습니까? 버튼의 완벽한 원형을 추구하는 대신 의도적으로 약간의 불일치를 도입했다면 어떨까요? 클릭 유도문안 버튼 중 하나에 대한 사용자 지정 애니메이션 또는 일반적으로 배치되어야 하는 상자 외부에 이미지를 동적으로 배치합니까? 아니면 부제목을 90도 회전합니까? 성격은 완전히 다른 여러 방식으로 표현될 수 있으므로 테스트를 위해 충분히 유망한 변형을 발견하는 것이 과제입니다.
성격은 결코 완벽하지 않으며, 따라서 아마도 우리 웹사이트도 완벽해서는 안 됩니다. 회사에서 공개적으로 볼 수 있는 아트 보드를 설정하고 한쪽에는 품질을 나타내는 자석, 다른 한쪽에는 구성 요소 또는 시각적 처리를 나타내는 자석을 설치한 다음 무작위로 서로 충돌하여 시각적 방향을 생성하는 경우 어떻게 될까요? 다음 A/Z 테스트? 의도적으로 불완전한 디자인을 만드는 데 필요한 세부 수준에 완벽주의를 적용합니다.
이 접근 방식이 항상 승리하는 것은 아니지만 A/B 테스트로 보완되면 다른 방법으로는 달성할 수 없는 새로운 경지에 도달할 수 있습니다. 궁극적으로 우리는 고객이 경험과 결과적으로 브랜드와 사랑에 빠지고 지속적인 유대를 형성하기를 바랍니다. 의도적으로 불완전하지만 인간적인 인터페이스는 우리가 거기에 도달하는 데 도움이 될 수 있습니다. 다른 사람이 가지지 못한 단 하나의 차별화된 품질을 찾아 향상시켜야 합니다.
한 가지를 선택하고 강화하십시오
우리의 인터페이스에서 개성은 디자인 서명 을 통해 표현될 수 있습니다. 즉, 반복되는 시각적 처리, 카피의 목소리와 톤, 한 페이지에서 다른 페이지로 일관되게 사용되는 상호 작용 패턴입니다. 마우스 커서에서 몇 마일 떨어진 인터페이스에서 볼 수 있는 정교하고 비전통적인 처리의 다양한 혼합을 탐색하고 싶을 수도 있습니다. 그러나 그것은 사용자의 의도보다 디자이너의 표현을 우선시하는 비참한 경험을 위한 레시피입니다. 개성이 아무리 대담하더라도 디자인 시그니처는 미묘하게 유지되어야 합니다.
Smashing 재설계에서 Dan Mall과 함께 작업할 때 Dan이 프로젝트 초기에 언급한 흥미로운 세부 사항 중 하나는 최종 결과에서 서명의 역할이었습니다. Dan에 따르면 성격에 대한 몇 가지 뚜렷하고 경쟁적인 표현을 선택하는 것은 종종 너무 많습니다. 작은 세부 사항 하나를 선택하고 전체를 강화하는 것으로 충분합니다. 보다 실용적인 용어로, 이는 하나의 패턴을 선택하고 모든 페이지 및 모든 사용자 상호 작용에서 모든 곳 에서 일관되게 사용하는 것을 의미합니다. 그 신성한 세부 사항을 어떻게 찾습니까? 당신은 회사의 뿌리로 돌아갑니다.
Smashing Magazine의 초창기에는 브랜드가 전혀 없었습니다. 우리는 꽤 임의의 WordPress 테마를 선택하고 이름을 Arial에 배치했습니다. 그게 전부였습니다. 결국 2007년 초 남아프리카 공화국의 Ryan Denzel이 Smashing Magazine의 로고를 디자인했습니다. 여기에는 S라는 글자가 11.6도 기울어져 있습니다. 로고의 음영과 색상이 약간 변경되었음에도 불구하고 우리는 10년 넘게 디자인에 충실했으며 최근 재디자인으로 변경을 고려하지 않았습니다. 그러나 브랜드와 깊이 연관될 수 있는 디자인 시그니처를 찾을 때 처음부터 로고의 기울기를 우리 마음에 아주 가깝게 했습니다.
Andy Clark의 초기 디자인 탐색에서는 사이트의 모든 단일 시각적 요소에 대해 일관되게 기울기를 사용했습니다. 이 서명은 최종 디자인에도 적용되었습니다. 오늘날 모든 아이콘, 작성자 이미지, 회의 플래그, 작업 게시판 로고, 제품 패널의 일러스트레이션 및 제품 페이지의 책 표지는 모두 일관되게 기울어져 있습니다. 그 작은 세부 사항은 경험을 손상시키지 않지만 결과적으로 다른 모든 것과 명확하게 구별되는 디자인에 독특한 시각적 처리를 제공합니다.


확실히, 우리는 11.6도에서 11도로 이동하고 모든 구성 요소에 11px 원형도를 추가하여 프로세스를 통해 기울기를 재설계했습니다. 몇 달 후 대담한 색상과 타이포그래피 및 레이아웃이 작동하여 기울어진 요소의 기이함과 비공식적인 스타일을 지원합니다. 이 모든 것이 결국 디자인 목업으로 천천히 기어 올라갑니다.
이 시점에서 당신은 당신의 시그니처가 되기 위해 승격될 수 있는 어떤 독특한 요소도 정말로 가지고 있지 않다고 약간 걱정할 수 있습니다. 틸팅이나 특정 색상 팔레트가 눈에 띄지 않을 수 있습니다. 결과적으로 모든 것이 디자인 서명이 될 수 있습니다. 다음 섹션에서는 특정 상황에 사용할 수 있는 몇 가지 예와 아이디어를 살펴보겠습니다.
맞춤형 일러스트레이션이 스톡 사진보다 효과적인 이유
성격의 특성이 확인되면 다음 단계는 이러한 특성을 뚜렷한 시각적 언어로 번역하는 것입니다. 처음에는 색상과 타이포그래피를 통해 발생하므로 시각적 스타일을 정의할 때 색상 조합 및 유형 패밀리에서 이러한 특성을 확인하십시오.
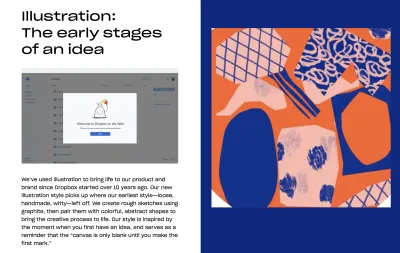
자신만의 디자인 시그니처를 만드는 가장 쉬운 방법은 브랜드를 위해 특별히 디자인된 맞춤형 일러스트레이션을 사용하는 것입니다. 아티스트마다 고유한 스타일이 있으며 레이아웃에 일반적인 모양을 거의 강제하는 스톡 이미지나 스톡 사진과 달리 맞춤형 일러스트레이션은 브랜드에 고유한 목소리와 톤을 부여합니다. 지나치게 많은 일러스트레이션을 만들 필요가 없습니다. 단지 몇몇은 아마 할 것입니다. 구매한 모든 스톡 사진을 사용자 정의 일러스트레이션으로 교체하는 것을 고려하십시오. 이렇게 하면 시작하기에 충분한 기준선이 제공될 것입니다.

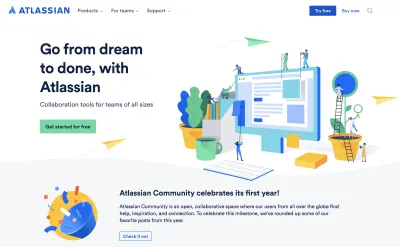
Atlassian은 경험의 모든 접점에 철저하고 아름답게 적용된 일러스트레이션 스타일의 훌륭한 예입니다. 스톡 사진보다 일러스트레이션이 더 친근합니다. 그러나 일반 배경에는 거의 나타나지 않습니다. 이는 일러스트레이션 스타일을 보완하는 색상 팔레트와 활자체 선택에 의해 지원됩니다.
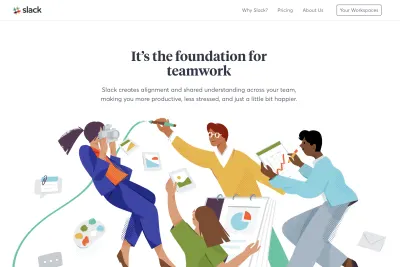
커스텀 일러스트레이션이 눈에 띄기에 충분하지 않은 이유는 무엇입니까? 웹의 다른 많은 속성과 마찬가지로 일러스트레이션 스타일도 트렌드를 따르기 때문입니다. Atlassian의 스타일을 Slack의 시각적 언어와 비교하십시오. 네, 세세한 부분은 다르지만 파스텔 색상의 조합은 비슷합니다. 이러한 서로 다른 프로젝트의 일러스트레이션은 하나의 웹사이트에서 행복하게 공존할 수 있으며 많은 고객들은 차이를 느끼지 못할 것입니다.

고유한 시각적 스타일은 페이지의 다른 요소(주로 배경, 타이포그래피, 모양 및 레이아웃)에 더 많은 주의를 기울여야 합니다. 이 모든 요소가 Bond에서 어떻게 함께 작동하는지 주목하십시오. 일러스트레이션은 빈 흰색 캔버스에 추가되는 것이 아니라 배경, 텍스트 색상 및 레이아웃과 상호 작용합니다.


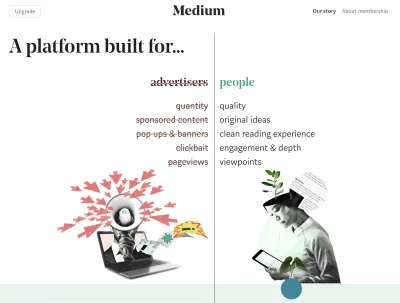
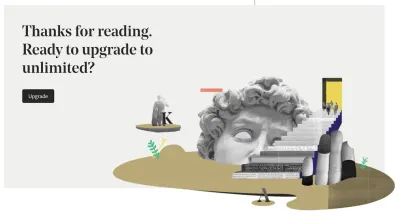
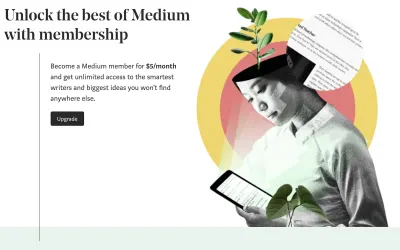
Medium은 랜딩 페이지와 도움말 페이지의 모든 일러스트레이션에 콜라주 스타일을 사용합니다. 핵심은 삽화가 페이지에 걸쳐 일관되게 사용된다는 것입니다. 모든 방문자에게 이해가 되지 않을 수도 있지만 브랜드의 독특한 시각적 외관에 기여합니다.




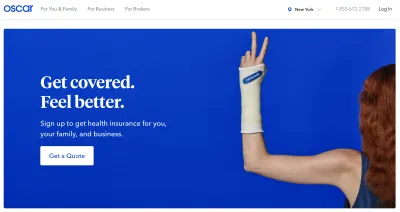
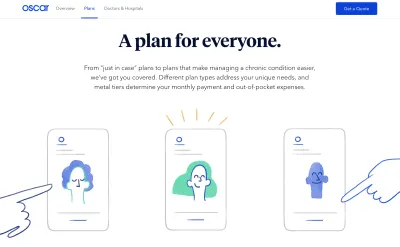
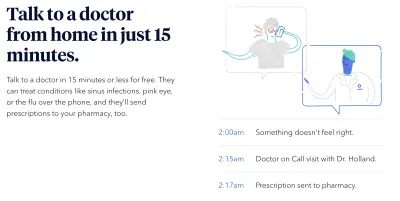
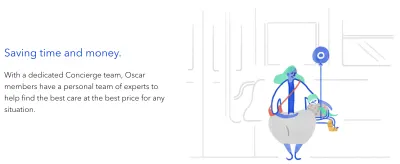
건강 보험은 매우 경쟁적이며 시민과 기업에게 특별히 우호적이거나 투명한 환경이 아닙니다. 맞춤형 일러스트레이션, 미묘한 애니메이션 GIF, 간단한 카피라이팅을 통해 업계의 신참인 Oscar는 더 친근하고 친근하게 보입니다.




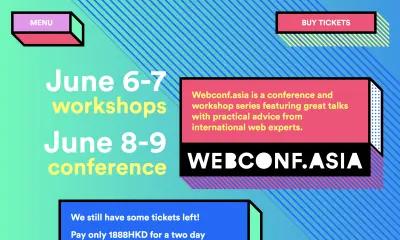
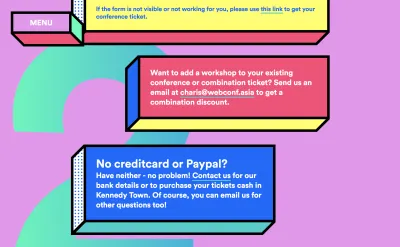
WebConf.Asia는 생생한 컬러 조합과 배경, 그리고 입체적인 디자인의 박스형 구성이 돋보이는 컨퍼런스 웹사이트입니다. 이것은 디자인을 차별화하기에 충분합니다. 시각적 처리는 스피커, 연설 및 기본 탐색에 사용되는 깊이를 생성합니다.


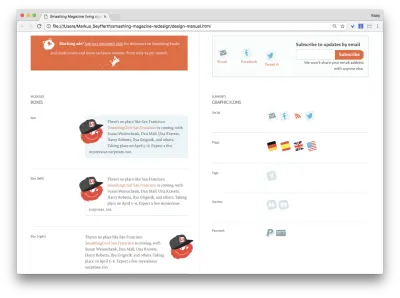
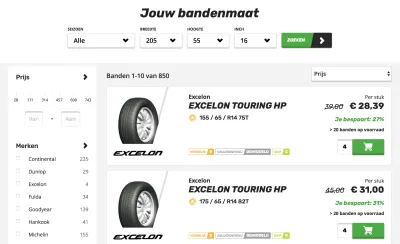
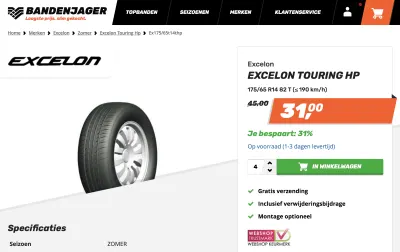
Bandenjager는 클릭 유도문안 버튼, 탐색, 심지어 제품 페이지의 수량 선택기에서도 비스듬한 모양 과 구성을 일관되게 사용합니다. 그것이 그들의 디자인 서명입니다. 제품 라벨과 같은 미세 구성 요소도 동일한 패턴을 사용하는 방법에 유의하십시오.


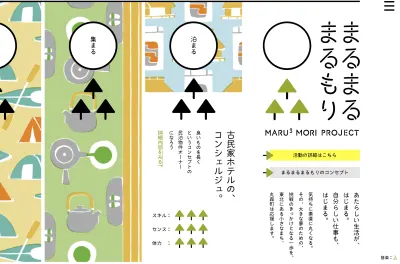
Maru Mori 프로젝트는 재단의 지속적인 활동을 강조하는 맞춤형 일러스트레이션과 함께 모든 곳에서 나무 모양을 사용합니다.

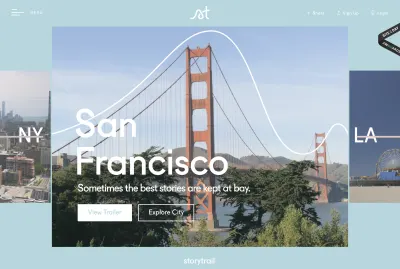
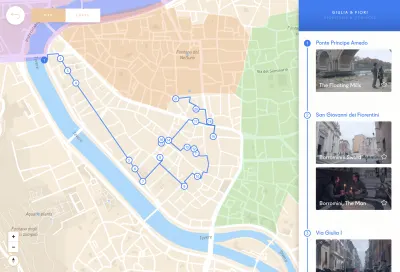
Storytrail은 방문자가 비디오와 사진으로 보완된 대화형 가이드를 통해 도시를 탐험할 수 있도록 합니다. 모든 단일 도시에는 해당 도시의 가장 중요한 랜드마크를 나타내는 물결 모양의 수평선인 고유한 서명이 있습니다. 도시는 선의 곡선이 다르며 디자인은 레이아웃에서 항목의 애니메이션, 전환 및 배열을 위한 서명으로 선을 사용합니다.


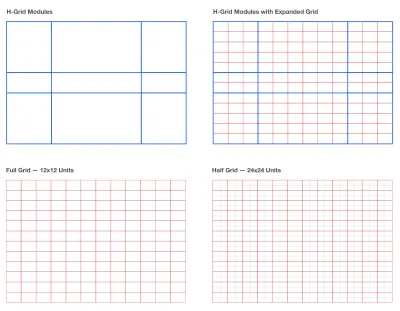
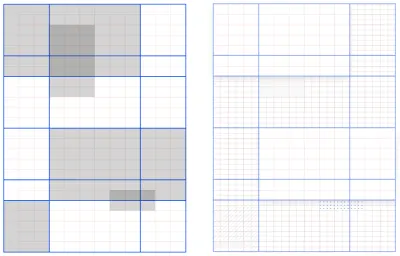
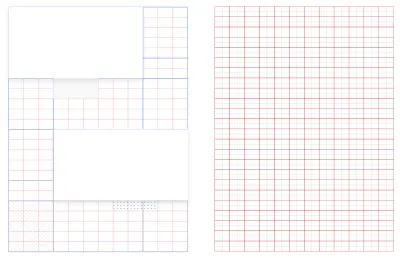
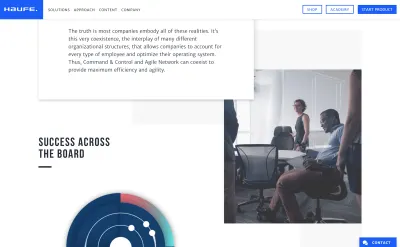
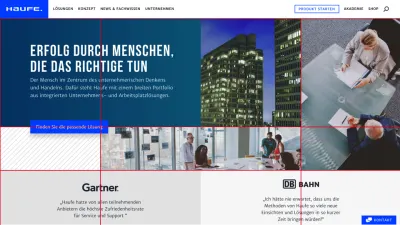
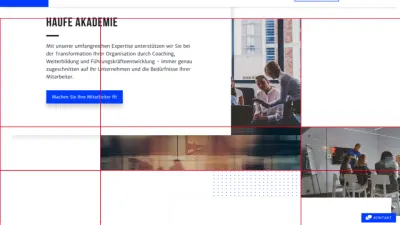
Haufe는 겹치는 배경을 사용하여 디자인에 더 많은 역동성을 추가합니다. 그리드의 주요 구조는 회사 아이덴티티의 주인공인 H 문자에서 파생되었습니다. 모든 구성 요소는 해당 성격 특성을 지원하기 위해 그리드에 배치됩니다. 사진, 원본 구성 및 다양한 기하학적 배경을 한 번에 멋지게 재생합니다.






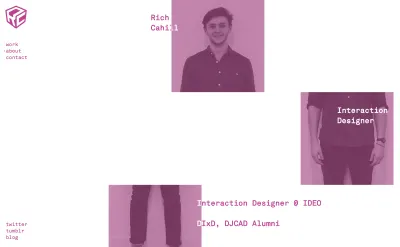
주의를 끄는 또 다른 방법은 작곡에 임의성을 추가하는 것입니다. Rich Cahill의 포트폴리오에는 세 개의 수직 부분으로 분할된 일러스트레이션이 포함되어 있으며, 가로로 무작위로 오프셋되고 미리 정의된 색상 세트로 채색되어 있습니다. 눈에 띄기 위해 약간의 개성을 추가하는 것은 그리 어렵지 않습니다. 이는 시스템의 예측 가능한 부분을 무작위적이고 예측할 수 없는 방식으로 결합하여 설계 언어에 혼란을 도입한 좋은 예입니다.

Lynn Fisher는 또한 포트폴리오에 임의성을 추가합니다. 레이아웃은 서로 다른 중단점 사이에서 완전히 변경되어 모바일 및 데스크톱 장치에서 완전히 다른 경험을 만듭니다. 파비콘도 동적으로 변경됩니다.

사이트의 시각적 방향을 고려할 때 사용자 정의 일러스트레이션 스타일, 배경, 타이포그래피 및 모양을 고려하는 것이 좋습니다. 색상 및 간격 선택과 같은 디자인 결정을 재사용하여 이러한 모든 속성 간에 강력한 연결을 설정합니다. 물론 그렇게 하는 동안 다른 모든 곳에서 널리 사용되는 예측 가능한 옵션을 피하는 것이 나쁠 것은 없습니다. 이를 달성하는 효과적인 방법 중 하나는 진행 중인 디자인 트렌드를 파악한 다음 가장 널리 퍼진 트렌드를 선택하고... 조각으로 쪼개는 것 입니다.
추세를 선택하고 조각으로 부수십시오.
프랑스의 저명한 패션 디자이너 이브 생 로랑은 훌륭한 디자인에 대해 말할 때 “패션은 퇴색한다. 스타일은 영원합니다.” Saint-Laurent에 따르면 시대를 초월한 디자인을 만들려면 트렌드를 기록하는 동시에 자신의 개인 스타일의 렌즈를 통해 트렌드를 해석 하는 것이 중요합니다. 그것은 우리가 일반적으로 웹에서 볼 수 있는 것이 아닙니다.
요즘 트렌드를 싫어하는 것이 유행이 된 것은 거의 아이러니하지만 그럴만한 이유가 있습니다. 일반적으로 주된 목적은 디자이너의 의도를 이끄는 것이 아니라 시각적인 꾸밈이며 종종 마찰, 혼란, 그리고 멋진 휘파람과 종소리. 그렇다면 디자이너들이 웹사이트의 본질을 구조화되지 않은 형태로 표현하고 웹사이트의 기능을 극단으로 노출시키는 것을 목표로 하는 웹사이트인 "잔인한 디자인"으로 맞서 싸우기 시작한 것은 놀라운 일이 아닙니다. 삼
3 건축의 잔인함은 의도적으로 부서진 미학이 아니라 무관심한 미학을 특징으로 한다는 점은 주목할 가치가 있습니다. 웹 디자인에 적용할 때 이 스타일은 의도적으로 깨진 디자인 규칙 및 지침 원칙과 함께 사용되는 경우가 많습니다.
그렇게 하는 동안 디자이너는 의도적으로 디자인 패턴, 사용성 관행 및 디자인 트렌드를 깨는 경우가 많습니다. 얼핏 보면 차별화만을 목적으로 하는 디자인으로 보일 수 있지만, 뚜렷한 개성을 가지고 있기 때문에 자신의 시선을 사로잡습니다. 확실히, 때때로 그들은 잘 정립된 디자인 원칙에 고의적으로 등을 돌리는 방식이 너무 억지스러워 보입니다. 모든 사람이 그것을 감당할 수 있는 것은 아니며, 모든 사람이 그러한 비전통적인 미학을 자신의 브랜드에 연결하는 것을 편안하게 느끼지는 않을 것입니다.


물론 좀 더 실용적인 전략은 일반적인 디자인과 잔인한 디자인 사이 어딘가에 있습니다. 거기에 도달하려면 트렌드를 선택하고 고유한 관점을 찾고 거기에 개성을 적용할 수 있습니다. 예를 들어 부드럽고 매끄러운 애니메이션을 사용하는 웹 사이트가 많이 있는 경우 스토리에 어떻게 들어맞을지 생각하고 스토리를 풍부하게 하고 더 개인적으로 만드는 반전을 찾으십시오. 트렌드를 조각으로 분해하여 그 역학과 무대 뒤에서 무슨 일이 일어나고 있는지 이해한 다음, 일부를 비틀고 다시 패키징하고 디자인에 통합하십시오.



탄력 있는 애니메이션을 사용하는 대신 인위적인 지연 을 도입하여 페이지에 항목이 표시되는 속도를 효과적으로 늦출 수 있습니다. 당신이 보는 대부분의 프로필 이미지가 완벽한 원형 모양이라면 아바타를 표시하는 데 적합한 다른 모양을 생각해 보십시오. 대부분의 사진이 직사각형인 경우 작업을 잘 수행할 수 있는 다른 모양을 생각해 보십시오.


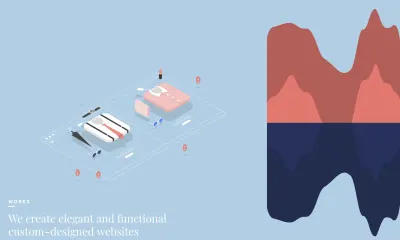
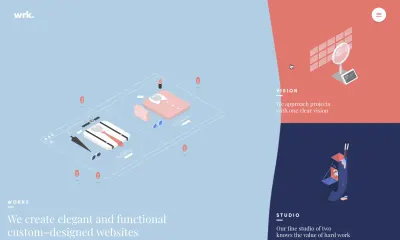
캔버스 외 전환을 사용하는 대신 브랜드를 가장 잘 반영하는 특정 종류의 전환 또는 애니메이션에 대해 생각하십시오. 더 많은 기업의 경우 빠르게 진행되는 전환이 가장 효과적일 수 있습니다. 창의적인 프로젝트의 경우 약간 더 장난스럽고 느린 전환이 더 적합할 수 있습니다. Waaark는 후자의 훌륭한 예입니다. 모든 전환이 제거되면 포트폴리오 웹 사이트는 다른 모든 포트폴리오와 거의 비슷하게 보일 것입니다.



Implement Consulting Group은 짧고 미묘한 기하학적 애니메이션을 사용하여 사이트의 특집 기사를 강조 표시합니다. 전경과 배경 이미지는 배경에 기하학적 모양이 있고 전경에 스토리 미리보기가 있는 약간 오프셋되고 애니메이션됩니다. 그것은 경험에 약간의 개성을 주기에 충분합니다.



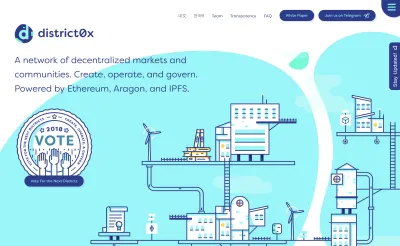
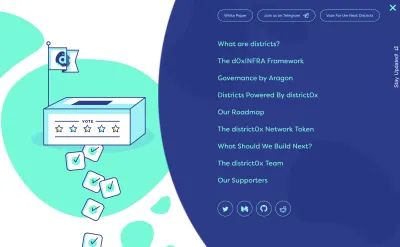
진행 중인 프로젝트를 다시 디자인해야 하지만 원, 직사각형 또는 삼각형과 같은 기본 모양을 사용할 수 없다고 잠시 상상해 보십시오. 무엇을 선택하시겠습니까? 우리 모두는 선택의 폭이 무한하다는 것을 알고 있지만, 예측 가능성이 높고 많이 사용되는 선택의 제약을 받는 이유는 무엇입니까? 원도 아니고 직사각형도 아니고 삼각형도 아닌 것은? 음, 기울어지거나 기울어진 요소는 그렇지 않습니다. 글자와 큰 활자체도 아닙니다. 사용자 정의 반응형 일러스트레이션이나 아이콘도 아닙니다. 공백, 오디오 및 비디오도 없습니다. 전환 및 애니메이션도 없습니다. SVG 마스크를 통해 포함된 콘텐츠와 함께 다각형을 통해 생성된 다른 모양도 거의 없습니다.




District0x는 분산된 시장과 커뮤니티의 네트워크입니다. 사이트는 사용자 지정 모양, 부드러운 전환 및 애니메이션을 사용하여 독특한 경험을 제공합니다. 직사각형이나 원이 없습니다. 사이트에서 색상, 배경 이미지 및 타이포그래피가 얼마나 잘 작동하는지 확인하십시오.


물론 지금부터 모든 기본 도형을 무시하고 무시해야 하는 것은 아닙니다. 기본 형태를 의도적으로 피하는 것은 우리가 약간 더 독창적인 아트 디렉션을 만들려고 할 때 가장 먼저 하는 연습 중 하나입니다. 기본 모양 없이 괜찮은 아이디어가 떠오르면 필요할 때 조금씩 다시 가져올 수 있습니다. 그러나 그들 없이도 벗어날 수 있을 가능성이 높습니다.
사람들이 생각하게 만드세요
우리가 낯선 도시를 헤매고 있는데 기념품 가게 주인이 필사적으로 길에서 우리의 시선을 사로잡아 세일을 하려고 할 때, 우리는 서둘러 지나쳐 버리는 것입니다. 그러나 모퉁이를 돌면 조용하고 겸손한 아름답게 디자인된 기념품 가게로 천천히 걸어갑니다. 아마도 우리가 진정성 있고 정직하며 존중하는 경험을 추구하고 옳지 않은 것은 모두 무시하는 경향이 있기 때문일 것입니다. Malcolm Gladwell은 그의 환상적인 책 Blink에서 인간이 자신의 경험을 가치 있게 여기는 방식과 관련된 흥미로운 현상을 설명했습니다.
Gladwell에 따르면, 우리는 가치를 느끼고, 경청하고, 이해받고 있다고 느낄 때 경험에 더 만족하는 경향이 있습니다. 환자와 함께 듣고, 질문하고, 메모하는 데 지나치게 많은 시간을 할애하는 의사는 다른 의사가 그만큼 능숙하고 지식이 풍부할 수 있음에도 불구하고 훨씬 더 나은 평가와 더 높은 평가를 받는 경향이 있습니다. 그들은 더 빨리 올바른 결론을 내릴 수 있지만 그들의 효율성은 환자의 신뢰와 연결을 이끌어내지 못합니다. 물론 우리는 주로 문제가 해결되기를 원하지만 매력적인 성격, 지혜, 전문성 및 인간적인 친절과 사랑에 빠지는 것도 좋아합니다.
이제 우리는 인터페이스에 연민을 포함함으로써 인간적 연결을 가능하게 할 수 있다는 것을 압니다. 그러나 이러한 연결은 하룻밤 사이에 이루어지지 않고 시간이 걸립니다. 그러나 방해와 방해를 피하고 고객이 원활하게 따를 수 있는 명확한 경로를 만드는 것이 우리 업무의 본질이 된 즉각적인 만족과 보이지 않는 인터페이스의 시대에 우리는 어디로 가겠습니까? 사람들이 생각하게 해서는 안 된다면 처음부터 감정적 유대감을 형성할 기회를 어떻게 얻을 수 있겠습니까?
우리는 속도를 줄임으로써 그렇게 합니다. 고의로. 사람들이 생각하게 함으로써. 별로. 조금만. 그들이 가치 있다고 느끼거나, 미소를 짓거나, 호기심을 갖게 하기에 충분합니다. 우리는 마찰을 추가함으로써 그렇게 합니다. 여기저기서 약간의 충돌은 인터페이스에 주입된 개성과 직접 대면할 수 있는 기회를 제공하기에 충분합니다. 고객의 눈에 약간의 긍정적인 감정과 함께 그 혼란에서 빠른 회복을 가능하게 하기 위해 때때로 고객을 혼란스럽게 하는 것을 의미할 수도 있습니다. 그래야 기억에 남는 경험이 생긴다.
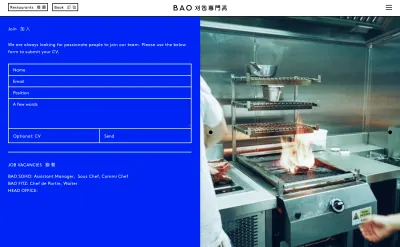
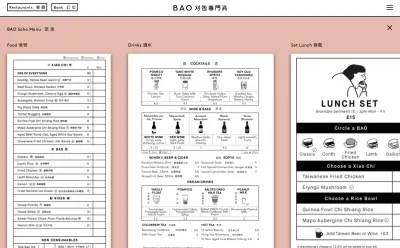
BAO London에서는 간격, 색상 조합, 양식 레이아웃, 계층 구조, 버튼, 커서, 라이트박스, 일러스트레이션 등 모든 것이 약간 다릅니다. 이러한 예측 가능한 패턴의 일관된 파괴는 웹사이트를 흥미롭고 매력적으로 보이게 합니다. 한 번에 하나의 구성 요소를 천천히 의도적으로 분해합니다. 일반 식당 홈페이지가 아닙니다.



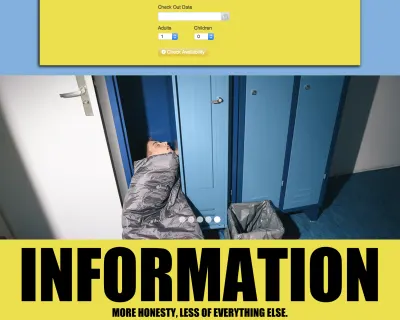
모든 것이 Hans Brinker Budget Hostel 웹사이트에서 벗어나 있으며 의도적으로 이루어졌습니다. 암스테르담에서 경쟁이 꽤 치열했기 때문에 호스텔은 방을 팔기 위해 고군분투했습니다. 그들은 디자인을 개선하기보다는 그들의 이야기에 잘 어울리도록 악화시켰습니다. 더 좋게 만들 수 없다면 더 나쁘게 만드십시오. 판매할 멋진 제품이 없더라도 항상 이야기를 포장하고 더 흥미롭게 만들 수 있습니다. 페이지의 거의 모든 요소는 색상 조합에서 타이포그래피, 상호 작용에 이르기까지 사람들을 혼란스럽게 만듭니다. 그것은 효과가 있었지만 지금은 리스본으로 확장하고 있습니다.



물론 이제 모든 사람이 그것을 좋아하는 것은 아니며 일부 사람들은 그것이 성가시고 혼란스럽고 오도하거나 유치하거나 너무 과하다고 생각할 것입니다. 우리가 어떤 사람들과 연결하는 것이 어렵다는 것을 아는 것과 마찬가지로, 인간적인 면을 보여주려고 시도하는 인터페이스에서도 동일한 문제를 경험할 수 있습니다. 하지만 그럴만한 가치가 있지 않습니까? 어쩌면 모든 것이 놀라울 정도로 비슷하고 무엇도 대변하지 않는 시대에 우리 제품이 어떤 감정도 이끌어내지 않는 것보다 일부 사람들에게 진정으로 미움을 받는 대가로 많은 사람들에게 진정으로 사랑받기 위해 노력할 가치가 있습니다.
Instagram의 공동 창립자이자 크리에이티브 마인드인 Mike Krieger는 NPR의 "How I Build This" 인터뷰에서 사람들이 서비스를 포기한 이유를 이해하는 데 상당한 시간을 할애하는 대신 다음과 같은 기본 원칙 중 하나를 언급했습니다. 드라이브 성장은 귀하의 제품을 깊이 사랑하고 몇 년 동안 머물고 있는 고객에 초점을 맞추고 있습니다. 기존 고객과 그들이 당신의 제품에 대해 진정으로 좋아하는 것에 우선순위를 둠으로써, 당신은 그들을 당신의 제품에 첨부할 수 있을 뿐만 아니라 전통적인 랜딩 페이지보다 훨씬 더 효과적인 입소문 마케팅을 강화할 수 있습니다.
하지만 그렇다고 해서 고객이 제품을 포기할 때 겪는 경험을 잘 보살피지 말아야 한다는 의미는 아닙니다. 더 나쁘게 말하면 고객이 떠나는 것을 더 어렵게 만들어야 한다는 의미는 아닙니다. 인터페이스의 인간적인 특성은 경험의 모든 접점을 통해 일관되게 빛을 발해야 합니다. 이는 온보딩뿐만 아니라 오프보딩에서도 마찬가지입니다. 실제로 후자는 그다지 중요하지 않은 것으로 간주되어 종종 무시됩니다. 결국 고객이 직면하는 시점에서 그들은 제품을 거의 포기했습니다.
오프보딩 문제
인간 관계가 때때로 갑자기 그리고 나쁘게 끝나고 부정적인 여파가 오래 지속되는 것처럼 디지털 제품과의 관계도 마찬가지입니다. 취소 리디렉션을 통해 불가사의하게 긴 여정으로 제품을 포기한 사람이 친구와 동료에게 제품을 칭찬할 가능성은 거의 없습니다. 사람들은 매우 다른 이유로 떠나고 때로는 서비스나 경험과 문자 그대로 아무 관련이 없습니다. 그들은 이사를 갔거나 더 중요한 것을 위해 돈을 저축하고 싶었을 수도 있고, 아니면 자신의 필요에 더 잘 맞는 대안을 찾았을 수도 있습니다.


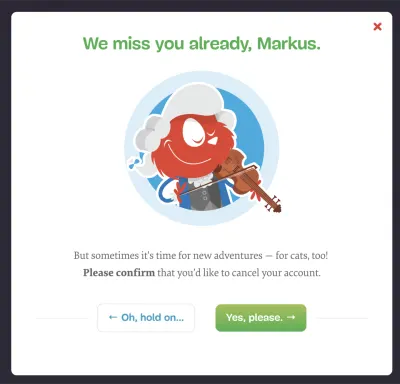
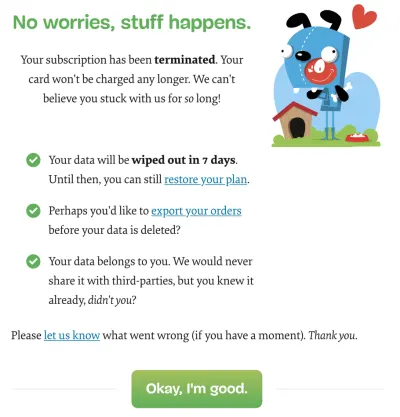
떠나는 순간 우리가 그들을 깊이 소중하게 여기고 이해하게 해준다면 어떻게 될까요? Smashing Magazine의 재설계로 우리는 오프보딩 UX를 디자인하는 데 너무 많은 시간을 할애하지 않았지만 인터페이스의 전반적인 성격에 경험이 잘 맞는 것이 중요했습니다. 고객이 회원 가입을 취소하면 정중하고 격려적인 통지로 인사하고 오랫동안 우리와 함께한 데 대한 작은 선물을 제공하고 개인 데이터가 어떻게 되는지 설명합니다.
결과는 놀라웠습니다. 구독을 취소하고 오프보딩 UX를 거치는 고객은 때때로 오랫동안 함께 하는 충성스러운 회원보다 친구와 전혀 모르는 사람에게 우리를 추천하는 데 더 열성적인 경향이 있다는 것을 발견했습니다. 그들은 우리가 그들의 결정을 얼마나 정중하고 사려 깊게 처리하는지, 그리고 그들이 떠나는 것을 어렵게 만들기 위해 참호에서 모든 은밀한 속임수를 꺼내지 않는다는 점에 감탄할 뿐입니다.
지루한 것을 흥미롭게 만들기
매우 기업적이고 형식적인 경험에 장난스러운 요소를 도입하는 것은 어렵습니다. 그러나 버튼을 가리키거나 한 섹션에서 다른 섹션으로 이동하거나 양식을 채우는 것처럼 특정 상호 작용을 디자인할 때마다 경험을 약간 더 흥미롭게 만들 여지가 항상 있습니다.

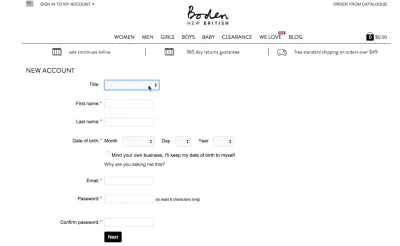
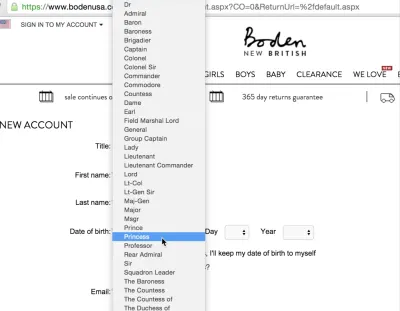
예를 들어, 주어진 페이지의 모든 멋진 양식 요소 중에서 "제목" 입력보다 덜 흥미로운 것은 무엇입니까? 때로는 라디오 버튼 또는 드롭다운 옆에 표시되어 명백한 이유 없이 고객에게 결혼 여부에 대한 매우 개인적인 정보를 엄격하게 요청합니다. 그리고 그것이 바로 우리가 아름답게 빛날 수 있는 순간입니다. 기억에 남는 경험을 만드는 가장 좋은 방법은 가장 예상치 못한 지점에 약간의 놀라움을 추가하는 것입니다. 경험에서 가장 지루하고 눈에 띄지 않는 부분을 선택하고 흥미롭게 만드십시오. 이제 이 상호 작용을 더 흥미롭게 만드는 방법이 있습니까?
Boden에서 새 계정을 만들 때 고객은 Admiral에서 Squadron Leader 및 Baroness에 이르기까지 매우 이례적인 옵션 선택에 매료됩니다. 인생의 어느 시점에서 중대장이 되고 싶지 않은 사람이 누가 있겠습니까? 이 작은 디자인 결정은 미소를 자아내고 고객이 이 보석을 친구 및 동료와 공유하도록 유도합니다. 그건 그렇고, 옵션 목록은 상당히 깁니다.

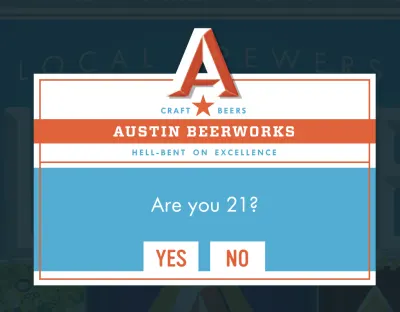
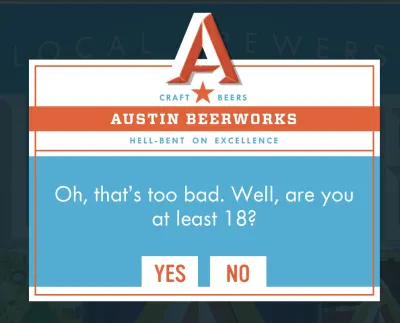
Austin Beerworks는 미국의 많은 지역 양조장 중 하나일 뿐입니다. 고객이 사이트에 입장하면 항상 그렇듯이 특정 연령 제한을 초과했는지 확인하기 위해 연령 확인 메시지가 표시됩니다. 대부분의 사람들은 정직하거나 부정직하게 "예"를 클릭하고 계속 진행하지만, 고객이 "아니요"를 클릭하기로 선택하면 비디오로 안내되는 "자신만의 모험 선택" 여행을 시작합니다. 그들의 성격을 가장 잘 설명합니다.






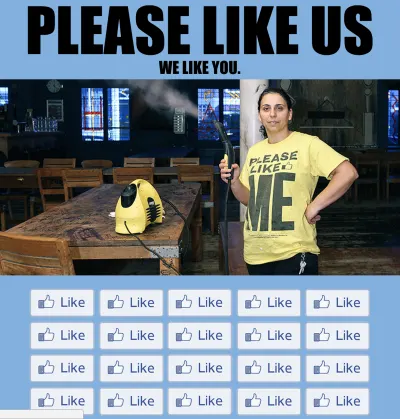
팝업을 싫어하지 않는 사람은 누구입니까? 그러나 팝업도 흥미롭게 만들 수 있습니다. Volkshotel은 웹사이트 앞에서 표지판을 들고 있는 사람으로 아름답게 묘사된 가장 짜증나게 유쾌한 팝업을 사용합니다. 방문자가 팝업을 닫기 위해 마우스를 가져가면 팝업이 살짝 멀어져 닫기가 조금 더 어려워집니다. 개인적으로 모든 단일 웹 사이트에 그런 팝업이 있었으면 합니다.

Tympanus 3D Room Exhibition은 방문자가 상호 작용하기로 선택할 때까지 특별히 특별해 보이지 않습니다. 하나의 전시 상세 페이지에서 다른 페이지로 이동할 때 사용자는 다른 페이지를 로드하는 것이 아니라 3D 공간 내에서 한 방에서 다른 방으로 이동합니다. 뜻밖이고 기억에 남습니다.


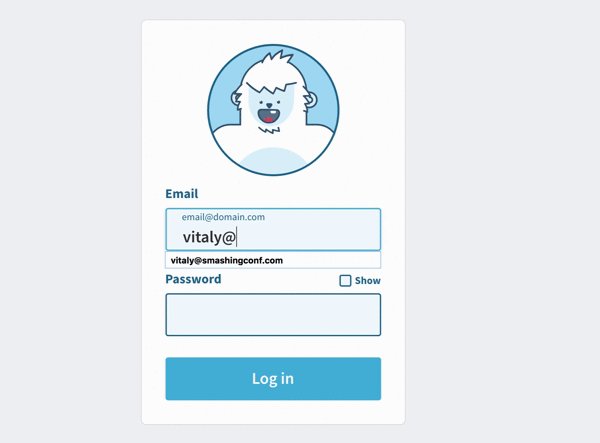
웹에서 약간 더 일반적인 상호 작용은 무엇입니까? 다양한 맛과 모양의 형태. 사실, 사이트에 일종의 로그인 및 비밀번호 입력이 있을 가능성이 높으며 물론 이는 상당히 지루한 상호 작용입니다. 사용자 입력에 응답하는 캐릭터를 추가하면 상황이 조금 나아질 수 있습니다. 결과적으로 사람들은 로그인하기 전에 양식과 상호 작용하는 데 더 많은 시간을 할애할 수 있습니다. 그러면 더 나은 참여가 가능합니다. Darin Senneff의 예티 캐릭터가 바로 그런 역할을 합니다.

전략은 간단합니다. 예측 가능하고 지루한 패턴을 선택하고 사용자의 기대치를 연구한 다음... 예상치 못한 것을 추가하여 이를 무자비하게 깨뜨립니다. 단지 그것을 깨기 위해 사용성을 깨뜨리는 것을 의미하지는 않습니다. 오히려 디자인에 약간의 틀에 박힌 처리를 추가하여 소수의 지루한 요소를 더 흥미롭게 만드는 것입니다.
애로점을 찾아 잘 해결하라
방 한구석에서 속삭이는 회의론자들의 불안한 목소리가 들리나요? 모든 기업 환경이 펑키한 맞춤형 일러스트레이션, 기발한 애니메이션 또는 틀에 얽매이지 않는 상호 작용을 유지하는 것은 아닙니다. 눈에 띄는 시각적 아이덴티티는 디지털 존재에 적합하지 않을 수 있으며, 맞춤형 일러스트레이션은 예산 범위에 없을 수 있으며, 어쨌든 고객의 기대를 깨고 싶지 않을 수 있습니다.
이러한 경우에는 약간 다른 경로를 탐색할 수 있습니다. 틀에 얽매이지 않는 미학이나 인터랙션으로 자신의 개성을 전달할 수 없다면, 탁월한 문제 해결을 통해 자신의 개성을 전달하는 것이 대안입니다. 이는 유사한 사이트에서 고객이 짜증을 내거나 실망하거나 혼란스러워하는 고통스러운 상호 작용의 순간을 발견하고 경쟁업체가 제공하는 경험을 능가하기 위해 실험적이고 터무니없어 보이는 솔루션을 샅샅이 살펴봐야 한다는 것을 의미합니다. 문제를 해결하고 세심하게 처리하십시오.
놀랍게도 대부분의 경우 이러한 문제점은 특정 기능이 아닙니다. 그것은 상호 작용의 복잡성과 투명성의 부족으로 인식됩니다. 양식 필드가 너무 많습니다. 너무 많은 시간 투자; 너무 느린 상호 작용; 너무 많은 반복 질문; 불필요한 요구 사항이 너무 많습니다. 각도는 겉보기에 복잡한 상호 작용을 믿을 수 없을 정도로 쉽게 만들어 기대치를 능가하는 방법을 찾는 것입니다.
기본 사항을 제대로 다루지 않으면 특정 문제를 해결하는 것이 큰 도움이 되지 않는다는 것은 말할 필요도 없습니다. 접근성, 성능, 적절한 시각적 계층 구조 및 반응형 동작은 모든 경험의 기본 기둥이며 먼저 고려해야 합니다.
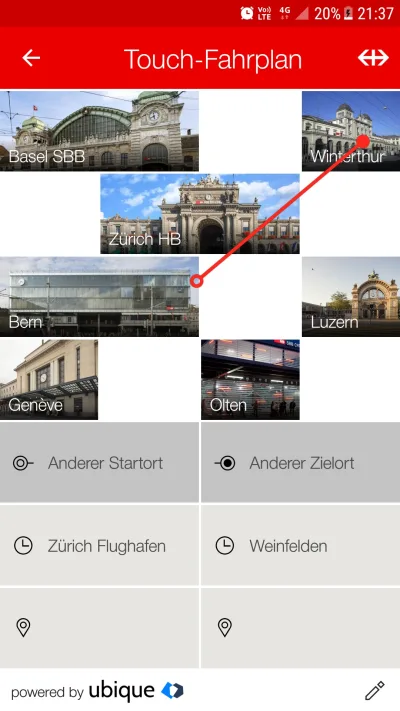
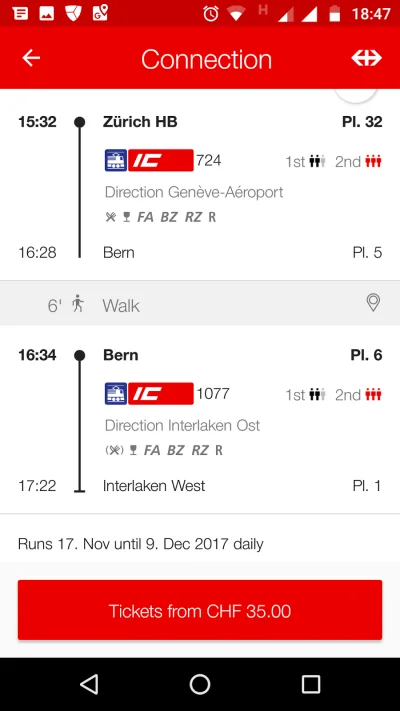
SBB 모바일은 고객이 기차 시간표를 확인하고 기차표를 구매할 수 있는 스위스 여행 플래너 앱입니다. 그 자체로 한 가지를 제외하고는 유사한 모든 앱과 같은 여행 플래너입니다. 앱은 "터치 시간표"를 제공합니다. 고객은 공통 목적지를 정의하고 그리드에 정렬할 수 있습니다. 예를 들어 취리히에서 로잔으로 가는 티켓을 구매하려면 취리히와 로잔을 연결하는 그리드에 선을 긋고 선택을 확인하면 됩니다. 티켓 예약은 그 어느 때보다 빠르고 쉽습니다. 이것은 특히 자주 통근하는 사람들을 위해 기존의 복잡한 상호 작용을 간단하게 만드는 좋은 예입니다. 또한, 이것은 다른 사람이 아직 가지고 있지 않은 독특한 디자인 시그니처입니다.


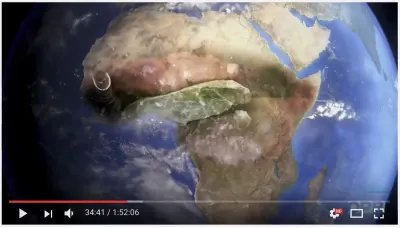
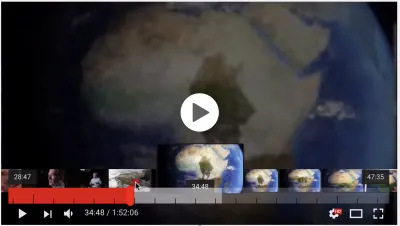
놀라운 비디오 재생 경험을 제공하려면 무엇이 필요할까요? 빠른 점프를 위해 트랙에 몇 개의 틱으로 트랙과 엄지손가락을 디자인하는 것처럼 간단하게 들릴 수 있습니다. 그러나 사용자가 자주 경험하는 일반적인 문제를 연구하면 눈에 띄는 한 가지 특정 문제를 찾을 수 있습니다. 사람들은 비디오를 일시 중지하고 나중에 계속 시청하는 경향이 있지만 중단된 부분의 상태를 복원하는 것은 많은 비디오 플레이어 UI에서 불필요하게 복잡합니다.
사실, 다른 기기에서 나중에 다시 보기 위해 비디오를 일시 중지했을 때 정확한 타임 스탬프를 기록하는 사람들을 만날 수 있습니다. 하지만 대부분의 UI에서는 특정 초로 정확하게 점프하는 것이 불가능하며 대부분의 트랙에서 엄지 손가락의 위치를 정확하게 추측하고 탭해야 하는 시간입니다. 같은 방식으로 30초 또는 몇 분씩 앞뒤로 점프하는 것은 특히 모바일에서 매우 어려울 수 있습니다. 대부분의 인터페이스가 특정 경우에 맞게 설계되지 않았기 때문입니다.
YouTube는 탐색을 위해 완전히 액세스할 수 있는 컨트롤을 제공할 뿐만 아니라 마우스오버 시 썸네일이 표시되는 키프레임 미리보기 및 키보드를 통한 탐색을 포함합니다. 또한 비디오의 현재 상태를 저장하여 고객이 고유한 URL로 특정 타임스탬프를 저장할 수 있도록 합니다. 나중에 계속 보려면. YouTube에는 다큐멘터리나 튜토리얼과 같은 긴 동영상도 많이 포함되어 있으므로 사용자는 엄지손가락을 수직으로 밀어 트랙의 크기를 조정하고 관심 지점으로 더 정확하게 이동할 수 있습니다. 불행히도, 소수의 사용자만이 이 기능을 알고 있고 상호 작용이 특별히 자명하지 않지만 이 기능을 알고 있는 사람들은 자주 사용합니다. 한 가지 문제가 잘 해결되었습니다.


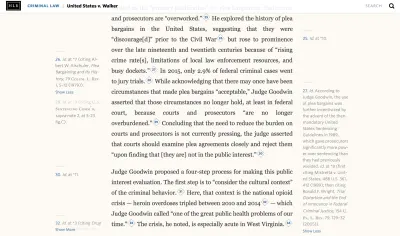
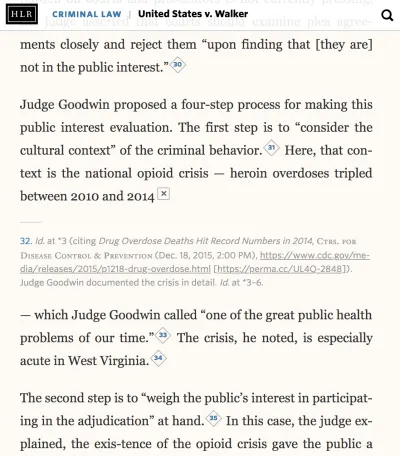
대부분의 학술 출판물에는 수십 개의 미주, 각주 및 참고 문헌이 있는 순서대로 나열되어 있습니다. 독자가 특정 각주에 관심이 있는 경우 기사 끝까지 이동하여 읽은 다음 기사를 계속 읽기 위해 뒤로 이동해야 합니다. 이 경험은 자주 사용하기에는 너무 지루할 수 있지만 우리 모두에게 익숙한 기본 경험입니다.
Harvard Law Review는 이 문제를 다른 방식으로 해결합니다. 참조는 항상 언급된 지점 바로 옆에 있습니다. 모든 보조 노트와 각주는 더 큰 화면의 측면에 나타나거나 아코디언을 통해 인라인으로 표시됩니다. 사용자가 각주를 탭하면 전체가 확장되고 각주는 "닫기" 버튼으로 바뀝니다. 간단한 문제가 잘 풀렸습니다.


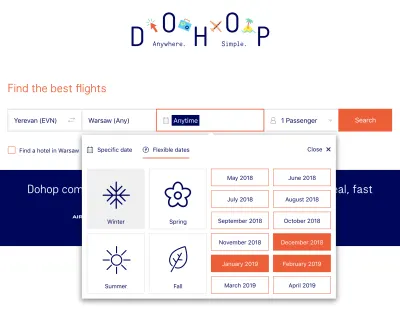
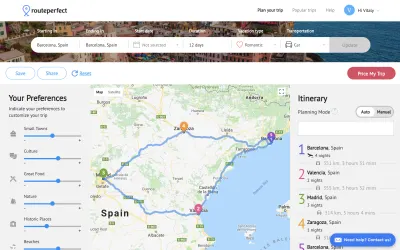
가족과 함께 멋진 휴가를 예약하고 싶지만 아직 날짜를 정하지 못했다고 상상해 보십시오. 언제 가고 싶은지에 대한 아이디어가 있고 다음 휴가 날짜에 대해 어느 정도 융통성이 있습니다. DoHop은 사용자가 유연한 여행 날짜를 선택할 수 있도록 합니다. 예를 들어, 연중 특정 월 또는 특정 계절(아마도 겨울 또는 가을). 그런 다음 최적의 가격으로 날짜와 시간 범위를 제안합니다. 그리고 몇 주 후에 공휴일 주말이 다가오고 있고 계획을 세우고 싶다면 RoutePerfect가 기본 설정에 따라 경로를 제안합니다. 실제 문제가 잘 해결된 사례입니다. 대부분의 여행 웹사이트는 입국 및 출국 항공편에 대한 특정 날짜를 요구합니다.


좋은 솔루션에는 시간과 집중이 필요합니다. 그들은 사용자가 가장 먼저 겪는 고충을 진정 으로 이해해야 합니다. 사용자는 이러한 페인트 포인트를 잘 표현하지 못할 수 있으므로 문제의 근본을 파악하는 데 도움이 되는 간단한 기술을 개발했습니다.
우리는 테스터에게 경쟁자의 웹사이트에서 특정 작업을 완료하고 익숙한 장치를 사용하여 웹캠과 함께 비디오에 세션을 녹화하도록 요청합니다. 카탈로그에서 항목을 찾거나 소매점에서 체크아웃하거나 탐색에서 특정 섹션을 찾는 것처럼 쉬울 수 있습니다. 물론, 우리는 그들의 행동을 관찰하고 뭔가 이상해 보이는 경우 질문을 하지만 세션 중에 일어나는 많은 일들이 눈에 띄지 않게 됩니다. 바로 알아차리기가 너무 어렵습니다. 이것이 우리가 녹화된 사용자 세션을 슬로우 모션 으로 다시 시청하는 이유입니다. 종종 재생 속도가 5~6배 느려집니다.
우리는 반복적인 움직임과 부정확한 타격, 부정적인 표정과 몸짓을 찾습니다. 더 구체적으로 말하면, 우리 는 절망의 작은 순간을 찾습니다. 움직임이나 제스처가 의미가 없을 때 순간적인 혼란의 순간: 버튼이나 링크 주위를 계속해서 빙빙 돌고; 너무 오랫동안 특정 상호작용 요소에 집중하는 것; 동일한 텍스트를 연속으로 몇 번 선택한 다음 작업을 수행하지 않고 계속 탐색합니다. 재생 세션은 일반적으로 테스트 직후에 발생하므로 테스터와 함께 질문하고 가정을 검증할 기회가 있습니다. 몇 개의 녹음만으로도 실행 가능한 통찰력을 얻을 수 있으며 많은 리소스나 투자가 필요하지 않습니다. 고객 지원 로그를 검토하고 일반적인 불만 사항에 대해 지원 팀에 문의하는 것도 좋은 생각입니다.
몇 가지 문제를 식별한 후에는 특정 시각적 언어를 염두에 두지 않고 디자인하여 더 명확하고 상호 작용을 용이하게 하는 솔루션을 탐색합니다. 요점은 고객이 경쟁업체 사이트에서 경험한 것보다 훨씬 더 우수한 상호작용 패턴을 찾는 것입니다. 그런 다음 디지털 모형을 만들고 동일한 고객에게 동일한 작업을 해결하도록 초대하고 두 인터페이스를 모두 아직 보지 못한 새로운 테스터 그룹과 함께 초대합니다. 우리는 상호 작용을 완료하는 데 필요한 시간을 측정하고 더 간단하고 유용하다고 생각하는 상호 작용과 그 이유를 선택하도록 요청합니다. 놀랍게도 빠른 상호 작용이 반드시 더 빠른 것으로 인식되는 것은 아니며 느린 상호 작용이 반드시 느린 것으로 인식되는 것도 아닙니다. 이를 기반으로 프로토타입을 반복하고 발전시킵니다. 여러 면에서 이러한 고통점은 우리가 먼저 해결하고 전체 경험을 발산하는 경험의 핵심이 됩니다. 그렇기 때문에 때때로 경쟁사의 웹사이트에서 테스트를 실행하는 대신 동일한 방식으로 자체 솔루션을 테스트합니다.
좋은 솔루션은 비전통적인 미학이나 상호 작용이 있든 없든 정서적 애착을 유발합니다. 인터페이스 내에서 더 많은 문제를 해결할 수 있을수록 경험의 차이를 더 잘 알 수 있습니다. 소수의 웹사이트만이 고객의 브라우저 도구 모음에 표시되므로 한 가지 문제점과 고객이 그렇게 할 수 있는 유일한 솔루션에 대해 생각해 보십시오.
기본적으로 기대 이상
여기 또 다른 질문이 있습니다. 지금까지 경험한 모든 호텔 경험 중에서 가장 기억에 남는 것은 무엇입니까? 잠시 생각해 보십시오. 무엇이 그들을 그토록 특별하게 만들었고 왜 그들이 그토록 기억에 남을지 생각해 보십시오. 특별한 자연 배경이었을 수도 있고, 매우 세심한 직원 또는 호화로운 조식 뷔페였을 수도 있습니다. 또는 완전히 다른 것. 사실, 우리 중 많은 사람들에게 그것은 스위스 알프스의 아름다운 5 성급 샬레만큼 꽤 평범한 기숙사 일 수 있습니다. 환경도 중요하지만 환경만 중요한 것은 아닙니다.
이러한 경험이 기억에 남는 이유는 평균이 아니기 때문입니다. 4 사실, *무언가*가 그들에 대해 예외적이었던 것처럼, 그들은 *어떤* 면에서 평균과 정반대입니다. 그것은 반드시 호텔 자체가 아닙니다. 우리가 이러한 경험을 함께 보내는 시간과 사람들입니다. 좋은 호텔은 멋진 경험을 가능하게 하는 환경을 제공하며 좋은 웹사이트 인터페이스도 마찬가지입니다. *기억에 남는* 호텔은 우리의 기대를 능가하는 경험에 세세한 부분을 추가하며 사전에 말하지 않아도 그렇게 합니다. 기억에 남는 웹사이트도 마찬가지입니다.
4 Daniel Kahneman의 정점 법칙에 따르면, 우리는 모든 순간의 총합이나 평균보다는 정점(즉, 가장 강렬한 지점)과 끝에서 느꼈던 감정에 따라 경험을 판단하는 경향이 있습니다. 경험. 그 효과는 경험이 즐거운지 불쾌한지 여부에 관계없이 발생합니다. 경험치의 정점과 끝을 제외한 다른 정보는 유실되지 않지만 사용되지는 않습니다. 이는 우리가 경험의 매우 부정적이고 매우 긍정적인 부분을 활용하고 감정적 연결을 만들기 위해 조정할 수 있음을 의미합니다.
휴스턴 대학의 연구 교수인 Brene Brown은 공감에 관한 그녀의 책에서 “좋은 디자인은 공감의 기능인 반면, 비 공감적 디자인은 방종하고 자기 중심적입니다.”라고 표현했습니다. 따라서 핵심은 자신의 의제를 강요하기보다 고객의 부정적 경험과 긍정적 경험 모두에서 공감하는 것입니다. 우리 고객에게는 몇 가지 작은 세부 사항에 대한 세심한 주의가 세상의 모든 차이를 만들 수 있습니다. 그래서 여기 저기에 인간의 친절을 조금 뿌리고 언급하지 않고 조용히 부가가치를 더할 수 있습니다. 이러한 세부 사항은 고객이 업로드한 사진을 기반으로 맞춤 설계된 프로필 일러스트레이션만큼 간단할 수 있습니다. 그것은 전체 팀이 서명하고 좋은 달팽이 메일을 통해 보낸 손으로 쓴 감사 편지일 수 있습니다. 또한 실수가 발생한 후 문제를 예기치 않게 간단하게 해결할 수도 있습니다.
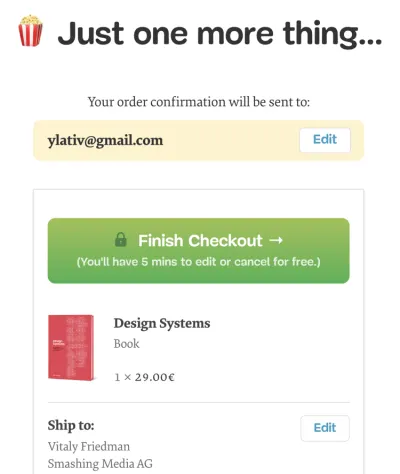
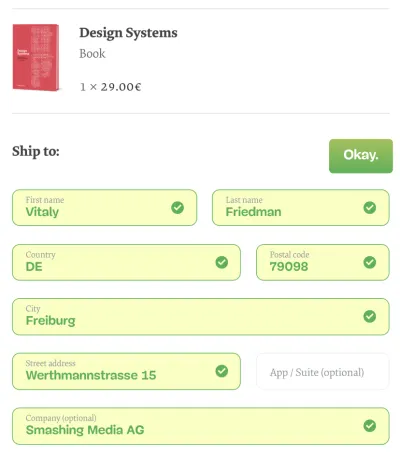
전자 상거래 설정에서 성공적인 체크아웃 후 5분 이내에 완료된 주문을 수정하거나 취소할 수 있는 기능을 의미할 수 있습니다. 한편으로는 고객이 지원 팀과 시간이 많이 걸리는 상호 작용을 피하는 데 도움이 될 수 있습니다. 그리고 다른 한편으로 고객이 예약 날짜가 잘못되었음을 깨달았을 때의 표정을 상상해 보십시오. 그러나 아무런 요금도 부과되지 않고 버튼 클릭 한 번으로 예약을 취소할 수 있습니다.

같은 방식으로 인터페이스는 로그인한 고객에게 저장된 쿠폰 코드를 사용하도록 제안하거나 얼마 전에 이루어진 유사한(따라서 중복될 가능성이 있는) 예약에 대해 알릴 수 있습니다. 브랜드의 개성은 고객의 실수를 막는 작은 순간에 가장 빛을 발합니다. 때때로 비즈니스가 아닌 경험을 대신하여 행동함으로써 인터페이스는 고객이 진정으로 가치 있고 존중받고 도움을 받았다고 느끼게 하며 이는 독창적인 인터페이스 사본보다 훨씬 더 잘 작동합니다.

실수를 방지하는 한 가지 방법은 적응적이고 유용한 오류 메시지를 작성하는 것입니다. 이는 고객에게 가장 명백한 불만 사항 중 하나이며 복구 경험에 거의 노력을 기울이지 않고 종종 일반 및 추상 메시지로 되돌아가는 것은 놀라운 일입니다. 아마도 판매 비용이 들지는 않지만 브랜드에 대한 장기적인 인식을 손상시킬 수 있습니다. 사이트에서 주요 상호 작용 중 하나에서 복구할 수 없는 문제를 경험한 사람들은 다른 상호 작용에서도 문제가 발생할 것으로 예상하므로 앞으로는 이를 전혀 사용하지 않는 경향이 있습니다.
전반적으로 오류 메시지는 일반적으로 제공되는 것보다 약간 더 많은 크레딧을 받을 자격이 있습니다. 특성상 고객의 진행이 막힌 지점에 나타납니다. 그것은 또한 고객이 문제를 해결하기 위해 속도를 늦추고 완전한 주의를 기울여야 하는 지점이기도 합니다. 이는 사이트의 전체 경험 범위에 대해 매우 이례적인 일이며 우리는 상황을 유리하게 사용하여 경험에 약간의 개성을 불어넣을 수 있습니다. 인터페이스가 기대에 미치지 못할 때마다 빠른 복구 과정에서 기억에 남는 영향을 줄 수 있는 기회로 여겨야 합니다. 성가심을 그 과정에서 가치를 인정받거나 이해받고 있다는 느낌으로 전환한다면 우리는 올바른 길을 가고 있는 것일 수 있습니다.
재설계를 시작할 때 내가 가장 먼저 시작한 작업 중 하나는 체크아웃 오류 메시지에 대한 대체 문구로 정교한 스프레드시트를 채우는 것이었습니다. 그러나 "최고의 성능" 오류 메시지를 A/B 테스트하려는 의도로 수행된 것은 아닙니다. 주로 인터페이스를 통해 성격의 더 나은 표현을 발견하기 위해 수행되었습니다. 그 자체로는 오류 메시지가 제대로 이해되지 않지만 사이트 전체에서 전달되는 이야기에 잘 맞습니다. 분명히 처음에는 가능한 한 실수를 하지 않으려고 노력하지만, 일단 오류가 발생하면 적응력과 재치 있는 카피라이팅을 모두 사용하여 문제를 해결하고 가끔 미소를 띄우려고 합니다.

Seek critical pain points that customers often experience on the site by looking into customer support logs and user interviews, and design these experiences with extra care and attention. It goes without saying that a quirky personality won't help much if the customer isn't able to solve a problem, so take care of the basics first. Ultimately, it doesn't take that much effort to turn negative experiences into positive ones — it's just a matter of having it on your to-do list when designing an interface.
The Two Sides Of Personality
As much as we love sharing our experiences and showing our better side to people around us, we can't stand that one person spending the entire evening talking about themselves. In our interfaces, every time we add yet another parallax transition or a slow bouncy animation to people who have seen it a dozen times already, we are essentially letting the interface highlight its fanciness without helping the user along the way. Eventually, after a few visits, all those whistles and bells that achieve a strong first impact become annoying as they add too much friction.
자기 중심적인 캐릭터를 좋아하는 사람은 아무도 없으므로 웹사이트도 자기 중심적이어서는 안 됩니다. 디자인 서명은 사람들이 웹사이트에 액세스하는 주된 이유가 결코 아니므로 사용자 경험에서 주도적인 역할을 해서는 안 됩니다. 그것은 겸손해야 하고 그림자 속에 남아 있어야 하며, 눈에 띄지만 자주 방문하는 사람들에게 익숙한 부드러운 흐름을 방해하지 않아야 합니다.
미국 피츠버그의 디자이너인 Val Head는 애니메이션 디자인에 대한 훌륭한 연설에서 눈에 띄는 애니메이션은 매우 드물게 사용하도록 제안했습니다. 눈에 띄는 애니메이션은 매우 특별한 경우에만 사용해야 하며 미묘한 마이크로 애니메이션은 사용자와 함께할 수 있기 때문입니다. Val은 마케팅 캠페인을 보내거나, 항목을 즐겨찾기에 추가하거나, 성공적인 구매 페이지를 보는 것과 같은 스토리의 주요 구성에만 애니메이션을 사용하고 다른 모든 것은 정상 상태로 유지해야 한다고 제안합니다. 이 아이디어를 염두에 두고 인터페이스를 두 가지 종류의 상호 작용으로 디자인하는 것을 생각할 수 있습니다. 자주 사용되는 미묘한 "일꾼".
특별한 경우를 위한 특별한 시각적 처리 및 상호 작용을 예약하고 전체 사이트에서 일관되게 사용되는 미묘한 처리를 포함합니다. 예를 들어 Twitter는 사용자가 트윗에 "하트"를 표시할 때 정교한 애니메이션을 사용합니다. Facebook은 친구의 생일이나 결혼을 축하할 때 색종이 조각 애니메이션을 표시합니다. Smashing의 경우 생생한 색상과 고양이 삽화를 쇼룸 시그니처로 사용하고 틸팅, 호버 애니메이션 및 그 아래의 그림자가 주력 시그니처를 구성합니다.
우리는 뷰포트 또는 네트워크 조건에 맞게 디자인을 조정한다는 아이디어에 익숙하지만 사용 빈도에 따라 디자인을 조정하는 것도 고려해 볼 가치가 있습니다. 이 기술은 사용자가 익숙해짐에 따라 기본적으로 인터페이스를 동적으로 단순화하는 점진적 축소 라고 하는 경우가 많습니다. 아이디어는 간단합니다. 인터페이스의 주요 기능을 식별하고 이러한 기능에 수준을 할당합니다. 그런 다음 특정 기간 내 사용 빈도를 모니터링하여 사용자의 사용을 추적하고 사용자에 대한 숙련도 프로필을 만듭니다. 현재 수준을 기반으로 인터페이스의 구성 요소를 조정하여 손에 쥐는 것을 줄일 수 있습니다.
Allan Grinshtein이 지적했듯이 이 시점에서 특정 제품에 대한 사용자의 숙련도는 사용하지 않고 시간이 지남에 따라 감소합니다(경험 감소라고도 함). 따라서 사용자의 사용 빈도와 사용량이 감소한 경우 인터페이스는 다음과 같아야 합니다. 숫자가 얼마나 많이 떨어졌는지에 따라 수준 또는 두 수준으로 회귀합니다. 이 자동 회귀는 진행의 균형을 유지하는 데 필요합니다. 그것이 없으면 사용자 행동의 동적 변화에 완전히 대응할 수 있는 능력을 잃게 된다고 Dan Birman은 자신의 기사에서 덧붙입니다.

고객이 사이트를 더 자주 방문할수록 속도를 저하시키는 일에 직면할 가능성이 줄어듭니다. 따라서 사용 빈도가 증가함에 따라 쇼룸 시그니처를 천천히 페이드 아웃하는 것이 좋습니다. 아마도 시차 효과를 제거하거나 재방문 사용자의 전환 속도를 높일 수 있습니다. 결국, 안무에 관한 것입니다. 그들의 삶에 대한 광범위한 이야기로 방을 채우는 만찬 파티에서 그 사람이 되지 마십시오.
디자인의 핵심에 있는 서명 디자인 프로세스는 신화적인 존재입니다. 모든 사람이 어떻게든 자신의 워크플로, 도구 및 프로세스를 생각해내지만 실제로 이에 만족하는 사람은 매우 드뭅니다. 디자인에 개성을 불어넣을 때 디자인 프로세스에 언제, 어디에 포함시키는 것이 좋을까요?
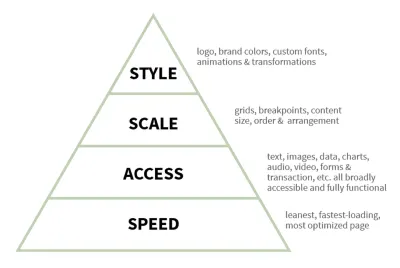
보스턴에 있는 Filament Group의 선임 UX 디자이너인 Patty Toland는 2014년 자신의 강연에서 반응형 경험을 디자인하고 구축할 때 팀이 사용하는 우선 순위 계층에 대해 언급했습니다. 이 프로세스의 주요 목표는 "가장 간단하고 빠르게 로드되며 가장 최적화된 페이지"를 만드는 것입니다. 주요 기반은 텍스트, 이미지, 데이터, 차트, 오디오, 비디오, 양식 등 모두 광범위하게 액세스할 수 있고 기본 형식에서 완전히 작동하는 완전히 액세스 가능한 경험이며 항상 그랬습니다. 디자인 프로세스의 컨텍스트에 적용하면 의미 있는 마크업과 구성 요소 간의 적절하게 정의된 관계를 의미합니다.

액세스 가능한 구성 요소를 제공할 준비가 되면 다음 단계는 설계 규모를 관리하는 것입니다. 여기에서 그리드, 콘텐츠 크기, 순서, 배열 및 중단점에 대한 결정이 적용됩니다. 종종 비율은 콘텐츠 와이어프레임 을 사용하여 정의됩니다. 회색 상자가 있는 저충실도 모형; 다른 상자에 비례하는 각 상자의 높이는 레이아웃에서 무게를 정의합니다. 때로는 콘텐츠 블록 전체에 성격에 대한 메모를 추가한 다음 시각 디자인에 반영합니다.




저충실도 프로토타입이 준비된 상태에서 디자인의 다음 단계는 로고, 브랜드 색상, 사용자 정의 글꼴, 전환 및 애니메이션이 믹스에 추가되어 스타일을 얻는 것입니다. 때때로 이 계층 구조는 Sass로 React 구성 요소와 CSS 속성을 작성하는 순서대로 완벽하게 매핑됩니다. 클래스에 대한 BEM 이름 지정과 같이 겉보기에 관련이 없어 보이는 작업도 해당 순서로 발생합니다. 프로토타입은 먼저 추상 유틸리티 클래스를 얻고 프로세스 전반에 걸쳐 보다 구체적인 클래스 이름을 통해 보다 정교한 관계가 반영됩니다. 이 프로세스는 모듈에 대한 책임의 명확한 분리를 설정합니다.
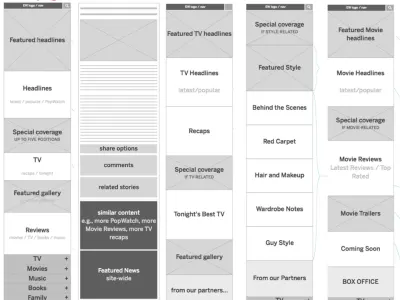
이 프로세스는 처음에는 그럴듯해 보이지만 매우 중요한 질문을 제기합니다. 어떤 페이지를 먼저 디자인하고 프로토타입을 만들 것인가? 디자인을 시작할 때 경험의 핵심인 경험의 가장 중요하고 영향력 있는 부분을 먼저 디자인합니다. 보다 구체적으로, 우리는 주요 상호 작용을 탐색하여 경험의 본질을 포착하고 재사용 가능한 구성 요소로 분해한 다음 그 본질에서 외부로 방출하려고 합니다. 온라인 매거진의 경우 독서 경험과 타이포그래피가 먼저일 것입니다. 랜딩 페이지의 경우 가격 책정 계획과 기능 비교가 먼저입니다.
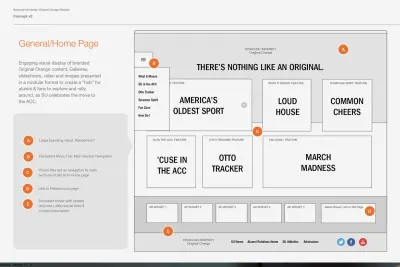
전자 상거래 사이트의 경우 관련성이 높고 유용한 제품 페이지를 구성하는 구성 요소를 먼저 조사하는 것을 의미합니다. 즉, 큰 이미지 썸네일, 간결한 카피라이팅, 투명한 가격 책정, 노출된 등급 및 평가, 심리적 앵커 및 클릭 유도문안 버튼을 의미합니다. 거기서 내린 시각적 디자인 결정은 인터페이스의 다른 부분, 특히 결제 시 양식, 레이블 및 오류 메시지로 변환됩니다. 그래야만 결국 경험 스펙트럼의 가장 바깥쪽에 있는 카테고리 페이지와 FAQ 페이지에 도달합니다. 우리는 그 사이 어딘가에서 첫 페이지를 탐색하지만 일반적으로 프로세스의 초기보다는 늦게 디자인합니다. 이미 강력한 정체성을 확립한 시점에서, 그래서 우리는 첫 페이지를 사용하여 잠재적으로 성격의 주요 특성을 나타내는 대담한 디자인.
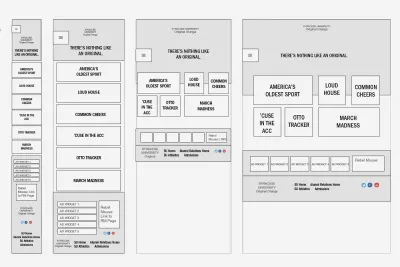
이 장의 앞부분에서 언급한 포괄적인 연결을 기억하십니까? 디자인 프로세스의 중요한 부분은 모듈을 연결하는 것이므로 인터페이스에 함께 넣을 때 독립 실행형 솔루션으로 나타나지 않습니다. 첫 번째 프로토타입을 빌드할 수 있는 충분한 모듈이 있으면 브라우저로 이동하여 모바일 우선 빌드를 빌드합니다. 이 과정에서 최종적으로 그리드와 레이아웃, 구조를 결정하고 모듈 간의 연결을 구현합니다. 사실, 우리에게 서명은 사물을 하나로 묶는 마법 같은 유대감입니다.
그렇기 때문에 경험의 핵심을 디자인하기 시작할 때, 때로는 그 전에도 디자인의 시그니처에 대해 생각하기 시작합니다. 오류 메시지를 탐색하는 스프레드시트, 모양과 색상 및 유형에 대한 시각적 실험, 사용자 인터뷰는 우리가 거기에 도달하는 데 도움이 됩니다. 결국 첫 번째 프로토타입에 대해 내린 결정은 다른 페이지에 재사용할 수 있지만 때로는 처음부터 프로세스를 다시 실행해야 합니다. 일부 페이지는 분명히 랜딩 페이지나 첫 페이지와 같이 일회성일 것이기 때문입니다. 그들은 이 시점에서 확고한 성격 특성을 사용하여 설계되고 구축되었기 때문에 여전히 다른 모든 것과 관계를 나타낼 것입니다.
이러한 관계는 사용 중인 인터페이스의 구성 요소 및 예와 함께 디자인 시스템의 주요 기반을 마련합니다. 너무 자주 스타일 가이드는 페이지의 다른 모듈과 관련하여 해당 구성 요소가 표시되고 동작하는 방식을 포함하지 않고 Sass 클래스 이름 및 코드 조각과 함께 구성 요소를 분리하여 표시합니다. 예는 디자이너와 개발자 모두에게 중요하며 장기적으로 디자인 시스템을 방문하고 최신 상태로 유지해야 하는 충분한 이유가 됩니다.





우리는 종종 사용자가 작업을 수행하기 위해 거치는 흐름을 이해하기 위해 사용자 여정 맵을 만들고, 성격 특성을 염두에 두고 스토리보드로 보완하여 사용자 경험의 여러 지점에서 성격 하이라이트를 추가할 수도 있습니다. 게다가, 디자인 시스템의 맥락에서 우리는 격리된 구성 요소뿐만 아니라 디자인 언어가 구성 요소를 사용하여 경험을 늦추거나 가속화하거나 더 크거나 작은 영향과 동적 및 정적 레이아웃을 제공하는 방법을 탐색할 수 있습니다. 구성 — 쇼룸과 작업 인력의 상호 작용과 매우 유사합니다.
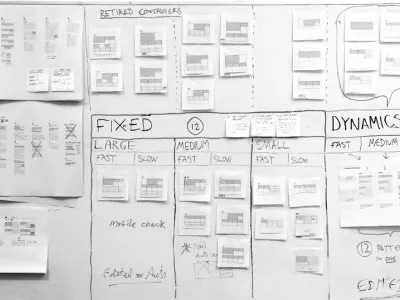
그것들을 프린트해서 스토리보드에 자석으로 붙일 수도 있습니다. 그래서 디자이너는 그것들을 자유롭게 움직일 수 있고, 따라서 예측 가능한 구성 요소를 예측할 수 없는 방식으로 결합하는 방법을 탐색할 수 있습니다. 이것이 바로 Andrew Clarke가 자신의 디자인에 아트 디렉션과 스토리텔링을 포함할 때 하는 일입니다. 마치 연재 만화 디자이너가 만화 스토리를 구성할 때 내러티브 역학과 임팩트에 따라 프레임을 배열하는 것과 같습니다.
디자인 서명은 디자인의 핵심입니다. 인터페이스의 구성 요소를 연결하는 가닥이며 디자이너가 디자인 언어를 유지 관리하거나 발전시킬 때 궤도를 유지하는 데 도움이 됩니다. 먼저 성격 특성을 결정하는 것은 디자인의 방향을 이끄는 데 도움이 되며, 초기 의도와 목표를 결국 경험의 핵심이 될 수 있는 유형의 구별 가능한 속성으로 분해하기에 충분한 제약이 될 수 있습니다.
마무리
웹사이트의 매력에 현혹될 수 있는 만큼, 결국 그 웹사이트의 주된 목적은 방종이어서는 안 됩니다. 사이트의 개성을 표현하면 고객 및 방문자와 감정적인 연결이 가능하며, 그들은 본질적으로 인간이기 때문에 진정성 있고 정직하며 존중하는 인터페이스로 가는 경로를 설명합니다. 그 길과 우리 앞에 놓인 결과를 어떻게 형성할지 알아내는 것은 우리에게 달려 있습니다.
이제 모든 사람을 위한 것은 아닐 수도 있고 모든 사이트에 처음부터 개성이 필요한 것은 아닐 수도 있습니다. 또는 아마도 미묘하고 여기저기서 작은 뉘앙스로 표현되어야 합니다. 이 두 경우 모두 이 책의 마지막 페이지를 넘겼을 때 독특하고 인간적인 경험, 즉 사람들이 사랑에 빠질 수 있는 경험을 만드는 데 충분한 아이디어와 기술을 갖추게 되기를 바랍니다.
영감을 주는 작업과 기여를 하고 웹에서 아트 디렉션에 대한 아이디어를 논의하고 웹은 더 다양하고 실험적입니다. 또한 Marko Dugonjic(이 장의 주요 검토자), Alberta Soranzo, Sashka Maximova, Lilia Zinchenko, Stefan Bucher, Benoit Henry, Nils Mielke, Thord D. Hedengren, Bertrand Lirette에게 감사의 말을 전하고 싶습니다. 모든 사람이 사용할 수 있도록 작업에서 배운 기술과 교훈을 공유한 환상적인 커뮤니티입니다. 당신은 정말 스매싱입니다!
새로운 Smashing Book 6가 이제 예약 주문이 가능합니다. 여기에는 웹 디자인 및 개발이 가져오는 새로운 모험에 대처하는 방법에 대해 알아야 할 모든 것이 포함되어 있습니다. 이론은 없고 실제로 작동하는 것들만 있습니다.
