PWA에서 이동 경로를 사용하는 방법
게시 됨: 2022-03-10이동 경로가 PWA에 필요한지 여부에 대한 많은 질문을 보았습니다. 질문이 제기된 이유가 이해가 됩니다. 결국 PWA에는 앱 셸과 고정 메뉴가 있으므로 사용자가 보조 탐색 없이 쉽게 이동할 수 있어야 하지 않을까요?
그렇게 간단하지 않습니다.
PWA는 종종 웹사이트와 기본 앱 사이에 있기 때문에 탐색이 항상 최소화되는 것은 아닙니다. 특히 대규모 전자 상거래 상점이나 블로그를 구축하는 경우에는 더욱 그렇습니다. 또한 이동 경로가 탐색용이 아니라는 점을 잊지 마십시오. 그들은 종종 진행 상황을 표시하는 데 사용됩니다.
그래서, 오늘 우리는 PWA를 위한 이동 경로를 디자인하는 방법과 그것들이 유용하게 사용되는 몇 가지 흥미로운 사용 사례를 살펴볼 것입니다.
PWA가 기본 모바일 앱을 대체합니까?
모바일 사용자 경험과 관련하여 모바일 웹사이트가 그렇게 나쁩니까? 전용 네이티브 앱을 구축하는 것의 이점에 대해 많이 들었지만 사용자가 이를 받아들이지 않으면 엄청난 비용이 드는 도박이 될 수 있습니다. 관련 기사 읽기 →
웹사이트 대신 PWA를 구축하는 이유 중 하나는 더 나은 모바일 경험을 제공하기 때문입니다. 하지만 그렇다고 해서 방문자에게 내비게이션을 사용하여 돌아다닐 수 있다고 엄격하게 의존할 수 있는 것은 아닙니다. 어떤 경우에는 약간의 손이 필요할 것입니다.
Breadcrumbs는 들어가서 다음과 같이 말할 수 있는 좋은 방법입니다.
너무 멀리 갔나요? 한두 단계 후퇴할 수 있도록 도와드리겠습니다.
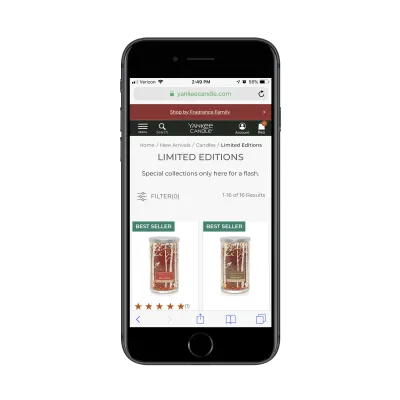
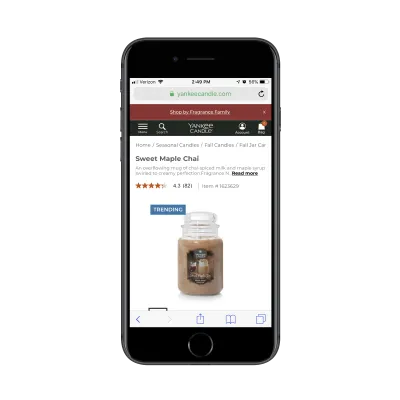
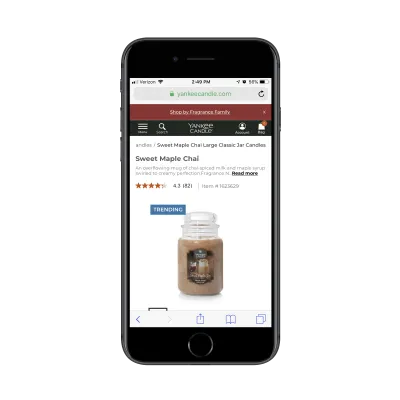
Yankee Candle은 이것이 가능한 한 가지 방법을 보여줍니다.

또는 귀하의 이동 경로는 다음과 같이 말할 수 있습니다.
얼마나 더 가야 하는지(또는 얼마나 더 가야 하는지) 확신이 서지 않습니까? 다음은 남은 단계입니다.
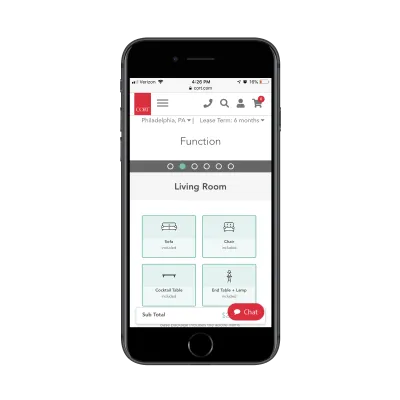
모바일에서 결제 프로세스가 여러 단계로 나누어지면 확실히 번거로울 수 있습니다. 이것이 Cort가 사용하는 것과 같은 이동 경로 진행률 표시줄이 매우 유용한 이유입니다.

PWA로 방문자 경험을 개선하기 위해 이동 경로를 사용할 수 있는 유일한 방법은 아닙니다. 다음은 활용할 수 있는 몇 가지 다른 사용 사례입니다.
1. 전자상거래 검색 강화
여러 계층 또는 제품 범주가 있는 대규모 전자 상거래 PWA를 구축하는 경우 이동 경로가 100% 필요합니다.
모바일에서는 쇼핑객을 화나게 하지 않으면서 이러한 종류의 심층 탐색을 표시할 공간이 없습니다.
"
또한 이동 경로를 통해 쇼핑객은 자신이 취한 단계를 더 쉽게 확인할 수 있으므로 건너뛰어야 하는 단계를 결정할 수 있습니다.
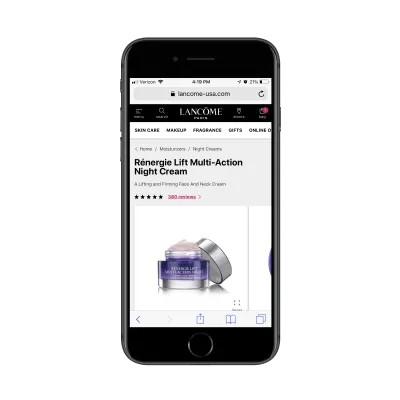
예를 들어 누군가 Lancome PWA에서 새로운 모이스처라이저를 쇼핑하고 있다고 가정해 보겠습니다.

그러나 그들이 낮에 입을 수 있는 옷을 찾고 있었고 제품 이름을 클릭하기 전에 충분히 주의를 기울이지 않았다고 가정해 보겠습니다. 그런 다음, 빵 부스러기를 통해 올바른 범주("데이 크림")를 찾기 위해 필요한 정확한 지점(즉, "보습제")으로 이동할 수 있습니다.
이러한 유형의 이동 경로 탐색은 탐색이 깊어질수록 특히 중요해집니다.
조심해.
Yankee Candle에는 위에서 수행할 작업 에 대한 예가 있지만 인벤토리를 더 깊이 들여다보면 이동 경로가 다소 손상되었음을 알 수 있습니다.

위의 스크린샷에서는 구분할 수 없지만 이동 경로는 화면에서 벗어납니다. 그리고 당신이 그것을 말할 수 없다면 PWA의 방문자도 그것을 말할 수 없을 것입니다.
추가 이동 경로가 존재합니다. 방문자가 오른쪽으로 스크롤하여 찾기만 하면 됩니다.

현실적으로 이것은 스크롤링에 익숙하지만 이동 경로 탐색과 같은 개별 요소를 스크롤할 필요가 없는 방문자에게 문제를 일으킬 수 있습니다.
이 예에서 Yankee Candle이 잘한 한 가지는 탐색경로의 크기를 보존하여 읽기와 클릭이 가능한 상태로 유지한다는 것입니다. 탐색에 랩 기능을 추가하면 항상 발생하는 것은 아닙니다.
이 요소를 디자인할 때 크기의 문제가 발생할 수 있는 이유를 보여 드리겠습니다.
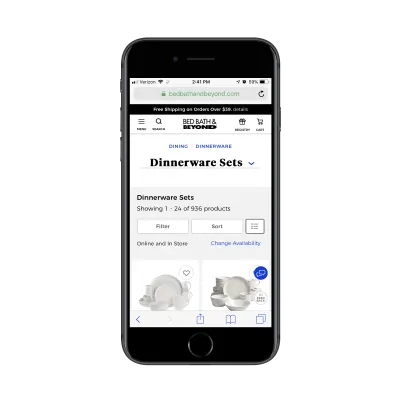
이것은 Bed Bath & Beyond 웹 사이트입니다.

특히 마지막 빵 부스러기를 통해 사용자가 다음과 같은 범주를 더 깊이 파고들 수 있기 때문에 이것은 확실히 이동 경로를 디자인하는 깔끔한 방법입니다.
- 캐주얼 식기,
- 좋은 중국,
- 충전기 플레이트.
방문자가 제품 중 하나를 선택하면 페이지 상단에 표준 일반 텍스트 이동 경로가 표시됩니다. 그 사이에 “다이닝 | 식기 | 디너웨어 세트' 이동 경로는 페이지의 거의 4분의 1을 차지합니다. 쇼핑 경험을 완전히 손상시키지는 않지만 방문자가 현재 사용 가능한 각 식기 세트를 보려면 많은 스크롤을 해야 하므로 과도한 자극을 유발할 수 있습니다.
최선의 선택은? 방문자는 데스크톱, 모바일 또는 PWA에 관계없이 전자 상거래에서 이동 경로를 찾는 방법을 알고 있습니다. 그러니 창의력을 발휘하려고 하지 마세요. 그들이 속한 위치(예: 헤더 바로 아래)에 배치하고 균일한 타이포그래피를 사용하십시오. 이동 경로가 긴 쪽을 향하는 경향이 있는 경우 랩을 하거나 더 나은 방법으로 한 번에 표시되는 수를 줄일 수 있습니다.
위의 Yankee Candle 예에서 방문자가 이동 경로의 전체 너비를 스크롤할 때 표시되는 내용은 다음과 같습니다.
홈 / 계절 양초 / 가을 양초 / 가을 항아리 양초 / 스위트 메이플 차이 대형 가을 항아리 양초
다음과 같이 할 수 있습니다.
계절 양초 / 가을 양초 / 가을 항아리 양초
모든 사람이 로고 포인트를 알고 있기 때문에 "홈" 속성을 포함할 필요가 없습니다. 그리고 빵 부스러기 바로 아래에 있기 때문에 제품의 이름을 철자할 필요가 없습니다. PWA에 대해 이 작업을 수행할 때 꼭 필요한 부분만 나타나도록 다시 다듬는 것을 잊지 마십시오.
2. 블로그 검색 가능성 향상
누군가가 데스크탑이나 노트북에서 편안하게 블로그를 읽을 때 일반적으로 다른 최근 기사나 관련 기사를 보여주는 사이드바의 편리함을 갖게 됩니다. 하지만 모바일에서는 불가능합니다. 대신 다음을 수행해야 합니다.
- 게시물 하단으로 스크롤하여 관련 링크를 사용할 수 있는지 확인하십시오.
- 블로그의 검색 기능을 사용(있는 경우),
- 또는 이동 경로를 사용하여 관련 카테고리 또는 날짜로 이동합니다.
특히 독자가 항상 전체 게시물을 읽지 못하는 경우 스크롤은 이상적이지 않습니다. 검색은 괜찮지만 그들이 찾고 있는 것이 무엇인지에 대한 매우 명확한 아이디어가 필요합니다. 반면에 이동 경로는 읽고 있는 내용에 대한 컨텍스트와 찾을 수 있는 내용에 대한 지침을 제공합니다.
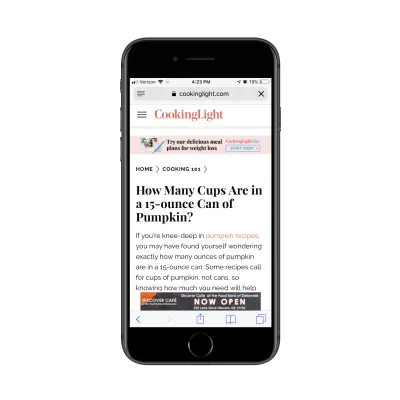
Cooking Light 블로그는 이것을 잘 처리합니다:

방문자가 Cooking Light 홈 페이지를 방문하여 캔에 들어 있는 호박의 양을 측정하는 방법에 대한 이 기사를 보았다고 가정해 보겠습니다. 그들은 그것을 클릭하고 그것을 읽을 가치가 있음을 찾습니다.
이제 이와 같은 기사를 클릭하는 사람은 초보 요리사일 가능성이 높으므로 다른 초보자 팁과 통찰력을 얻는 데 가장 관심이 있을 것입니다. 이것이 Cooking Light의 이동 경로가 매우 유용한 이유입니다. 이것은 다음과 같을 수 있습니다.
홈 > 요리 > 추수 감사절 > 파이 > 호박 파이
대신 기사가 적절하고 단순하게 분류되어 관심을 끄는 독자가 다른 유용하고 관련성 높은 콘텐츠를 찾을 수 있습니다.
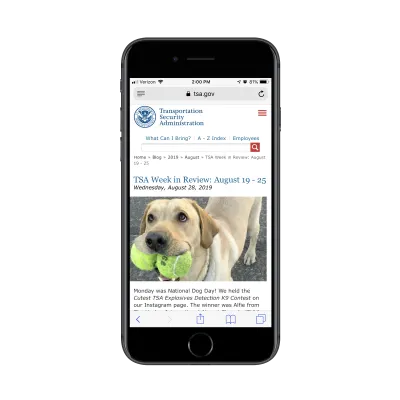
블로그 게시물을 다른 방식으로 분류하고 싶은 마음이 생길 수 있지만 이는 이동 경로를 지나치게 복잡하게 만들 수 있습니다. 예를 들어, 미국 교통안전청(TSA)은 다음과 같이 하고 있습니다.

위의 예에서 이동 경로는 발행일의 분류에 불과하다는 것을 알 수 있습니다. 방문자가 귀중한 가이드 대신 시간에 민감한 정보를 지속적으로 검색하지 않는 한 이러한 유형의 이동 경로는 잘 작동하지 않을 것입니다.
제가 언급하고 싶은 또 다른 것은 이동 경로에 제목을 포함할 필요가 없다는 것입니다. 바로 아래에 나타나는 블로그 게시물 제목의 복제에 불과합니다. 게다가 제목의 길이 때문에 이동 경로가 필요 이상으로 많은 공간을 차지하게 됩니다.

특히 탐색경로의 목표가 방문자가 블로그 콘텐츠를 더 많이 읽을 수 있도록 돕는 것이라면 단순할수록 좋습니다. 이 문제를 해결하기 위해 이동 경로 단축에 대한 #1의 팁을 사용할 수 있습니다.
3. 더 쉽게 도움 받기
웹용 제품 구축의 멋진 점 중 하나는 재고를 지속적으로 비축해야 하는 경우보다 기하급수적으로 더 많이 판매할 수 있다는 것입니다. 하지만 그렇다고 해서 우리 제품을 지원해야 하는 책임에서 해방되는 것은 아닙니다. 소프트웨어를 구축할 때 고객에게 소프트웨어를 제공하는 것이 좋습니다.
즉, SaaS 사용자가 겪는 많은 문제는 일반적이며 지원 포털에서 쉽게 답변할 수 있습니다. 그렇게 하면 사용자가 자신의 문제에 대한 답변을 찾고 지원 대기열이 막히지 않도록 할 수 있습니다. 양쪽 모두에게 윈윈입니다.
이제 지원 포털은 길을 알려주는 사이드바 또는 검색 표시줄의 편리함이 없는 경우 탐색하기 어려울 수 있다는 점에서 블로그와 매우 유사합니다. 이러한 요소가 존재하더라도 지원 아카이브로 점점 더 깊이 들어갈 때 추가 컨텍스트를 갖는 것이 좋습니다.
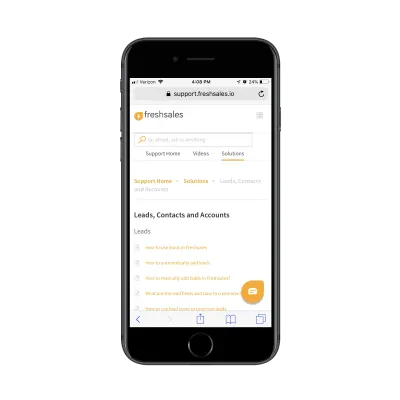
예를 들어 다음은 FreshWorks의 Freshsales CRM 지원 포털입니다.

이 지원 포털에는 수많은 문서가 있습니다. 페이지 상단에서 이동 경로 탐색을 사용할 수 없다면 어리석은 일입니다. 그리고 블로그 이동 경로 예제와 마찬가지로 이 예제는 사용자에게 두 가지 방식으로 도움이 됩니다.
역추적에 유용합니다. 동일한 주제에 대해 더 많이 배우려는 사용자에게도 도움이 됩니다. 이러한 수준의 지원을 제공함으로써 사용자는 제품을 더 쉽게 마스터하는 방법을 배우고 기간이 끝날 때 구독을 갱신할 가능성이 높아집니다.
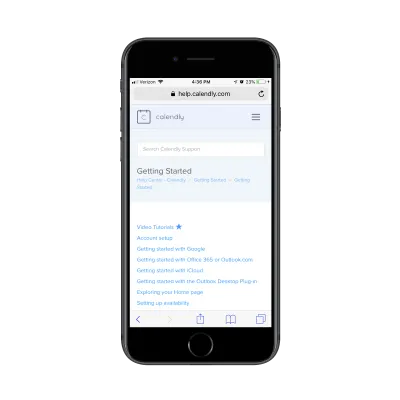
지원 섹션에서 이동 경로를 사용하는 또 다른 소프트웨어는 Calendly입니다.

페이지 이름과 지원 주제 카테고리가 검색 창 바로 아래에 어떻게 표시되는지 확인하십시오. 이제 이동 경로에 포함된 속성을 살펴봅니다.
도움말 센터 > Calendly > 시작하기 > 시작하기
"도움말 센터"를 제외하고는 여기에 속하지 않습니다. 이 페이지를 방문한 사람은 지원 주제가 제품(Calendly)과 관련되어 있다는 것을 알고 있습니다. 그리고 그들은 또한 페이지 제목이 "시작하기"라는 것을 보게 될 것이므로 여기에 복사하는 것은 도움이 되지 않습니다.
실제로 이동 경로는 탐색에 대해 더 깊이 파고들 때까지 작동하지 않아야 합니다. 그런데도 항상 제목이 페이지 상단에 있기 때문에 필요한지 모르겠습니다.
자체 SaaS 지원 포털을 구축할 때 이동 경로에 속하는 항목과 그렇지 않은 항목에 대해 진지하게 생각하십시오. 충분히 간단한 자체 지원 시스템이라면 전혀 필요하지 않을 수도 있습니다.
4. 진행률 표시줄로 전환율 향상
PWA 방문자에게 전자 상거래 결제, 퀴즈, 설문지 등의 다단계 프로세스를 제공할 때 완료할 가치가 있는지 궁금해하지 마십시오.
그렇다고 해서 한꺼번에 나타나는 긴 형식으로 그들을 압도해야 한다는 의미는 아닙니다. 그렇게 하면 전환율이 떨어질 수 있습니다. 더 긴 프로세스를 여러 단계로 나누는 것은 전혀 문제가 없습니다. 진행률 표시줄 이동 경로를 사용하여 분할하는 것을 잊지 마십시오.
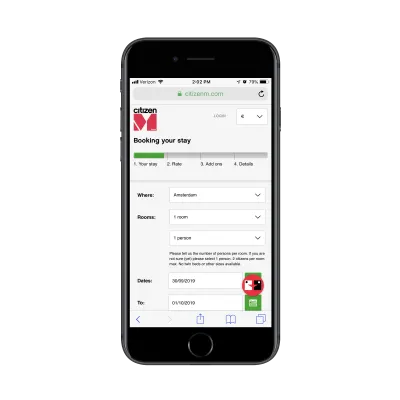
이것은 CitizenM 예약 양식에서 보여주듯이 환대에서 특히 유용할 것입니다.

이러한 이동 경로는 다음 두 가지 용도로 사용됩니다.
- 방문자는 프로세스에 실제로 얼마나 많은 작업이 포함되어 있는지 확인할 수 있습니다.
- 응답을 변경해야 하는 경우 이를 사용하여 역추적할 수 있습니다.
이렇게 하면 끝없는 예약 프로세스처럼 보일 수 있는 작업을 보다 쉽게 관리할 수 있습니다. 그러나 이것이 전체 탐색경로가 항상 더 높은 전환율에 기여한다는 것을 의미하지는 않습니다.
위의 이동 경로 예제가 잘 작동하는 이유 중 하나는 레이블이 잘 지정되고 단순화되었기 때문입니다. 그러나 탐색경로 진행률 표시줄에서 투명도와 논리를 제거하면 결국 전환율에 해를 끼칠 수 있습니다.
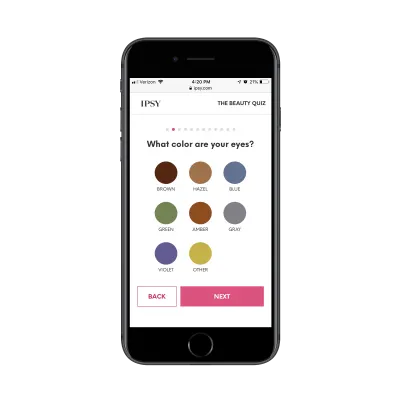
예를 들어 Ipsy는 월간 메이크업 구독 서비스입니다. 시작하려면 PWA 방문자가 다음 퀴즈를 작성해야 합니다.

퀴즈의 디자인은 확실히 매력적이지만, 특히 각 페이지에 두 번 이상 클릭해야 하는 12페이지가 있기 때문에 이런 방식으로 구성할 필요가 있습니까? 총 24번 이상의 클릭이 발생합니다(답변에 한 번 이상, "다음" 버튼에 한 번).
여기에는 구독 양식을 작성하는 것조차 포함되지 않습니다!
즉, 탐색경로 진행률 표시줄은 잠재 고객에게 얼마나 더 많은 작업을 수행해야 하는지 보여줍니다. 그러나 각 페이지가 포함하는 내용에 대한 투명성은 없습니다. 사실, 대부분은 좋아하는 브랜드, 좋아하는 메이크업 유형, 착용 빈도 등을 묻는 첫 번째 것보다 훨씬 길다.
결국 퀴즈를 완료하는 데 5분 이상 걸릴 것이며 진행률 표시줄이 그 사실을 입증하는 데 아무런 도움이 되지 않는다고 생각합니다.
결론: 방문자를 전환 지점으로 더 빨리 이동시키려면 그렇게 설계하십시오. 그리고 그것이 그들의 부분에서 약간의 작업을 요구한다면, 얼마나 많은 작업이 있는지 정직하게 말하십시오. 빵 부스러기로 가리지 마십시오.
5. 탐색하기 쉬운 디렉토리 만들기
고맙게도 디렉토리는 더 이상 방대한 전화번호부나 여행 가이드 안에 있지 않습니다. 이제 더 빠르고 편리한 사용을 위해 해당 디렉토리를 디지털화합니다.
즉, 온라인 디렉토리는 빅 데이터와 매우 유사합니다. 이제 그들이 웹에 있기 때문에 살펴봐야 할 정보가 거의 너무 많습니다. 그리고 대부분의 PWA는 방문자에게 결과를 필터링하고 정렬할 수 있는 기능을 제공하지만 이것이 PWA 자체를 이동하는 데 반드시 도움이 되는 것은 아닙니다.
이를 위해 필요한 것은 빵 부스러기입니다.
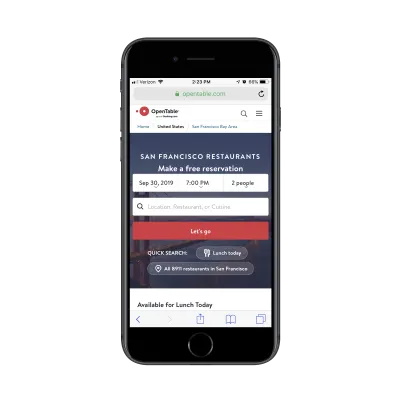
OpenTable PWA에서 이에 대한 좋은 예를 찾을 수 있습니다.

OpenTable을 예약 시스템으로 사용하는 수십만 개의 레스토랑이 전 세계에 있습니다.
특히 사용자가 자신이 먹고 싶은 도시를 정확히 알고 있는 경우 이동 경로를 표시하는 것이 완전히 필요하지는 않을 수도 있지만 좋은 터치입니다. 이것은 사용자가 검색하고 있는 위치임을 사용자에게 빠르게 상기시켜 줍니다. 마음이 바뀌어 다음 도시를 다시 방문하려는 경우 해당 주 또는 도를 클릭하여 응답을 변경하기만 하면 됩니다.
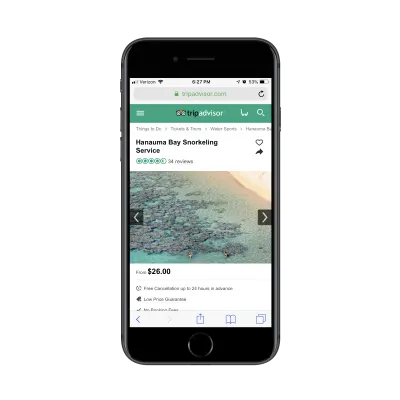
TripAdvisor는 위치, 숙박 장소, 할 일 등에 대한 방대한 양의 데이터를 저장하는 또 다른 대규모 디렉터리 사이트입니다. 이 PWA 내부에는 너무 많은 일이 진행되어 이동 경로 없이는 갈 수 없습니다.

이 예에서는 이동 경로 속성이 얼마나 깊고 구체적인지 확인할 수 있습니다.
즐길거리 > 티켓과 투어 > 수상 스포츠 > 하나우마 베이 스노클링 서비스
이것은 특정 활동이나 위치를 우연히 발견했을 수 있지만 이동 경로를 조사할 때 다른 방법이 있음을 깨닫는 방문자에게 유용합니다.
예를 들어 누군가 이 페이지를 방문하여 하와이에서 할 수 있는 다른 종류의 여행에 대해 궁금해하기 시작했다고 가정해 보겠습니다. 따라서 검색을 다시 시작하지 않고(홈 페이지에서 페이지로 이동한 경우 수행해야 함) 이동 경로를 사용하여 역추적할 수 있습니다.
즉, 이것은 빵 부스러기에 너무 많은 것을 넣는 또 다른 예입니다. 그 아래에 하위 범주가 없는 한 활동 또는 위치의 이름을 포함할 필요가 없습니다. 그것은 단지 이동 경로를 페이지 너비 이상으로 흐르게 하여 산만하고 성가실 수 있습니다.
다시 말하지만, 가능하면 빵 부스러기를 가능한 한 단순하게 유지하는 것이 좋습니다.
6. 앵커 태그를 이동 경로로 변환
이전에 이동 경로를 PWA에서 진행률 표시줄로 사용하는 방법에 대해 이야기했습니다. 비슷한 용도로 사용하지만 이번에는 페이지의 앵커 태그를 나타내기 위해 사용한다면 어떨까요?
개발자가 단일 페이지 웹 사이트의 맨 위에 탐색을 구축할 때 수행하는 작업과 실제로 다르지 않습니다. 유일한 차이점은 페이지의 앵커 태그가 2차 탐색으로 이동 경로로 표시된다는 것입니다.
그리고 PWA에 대한 긴 기사나 가이드를 게시하는 경우 진지하게 생각해야 합니다.
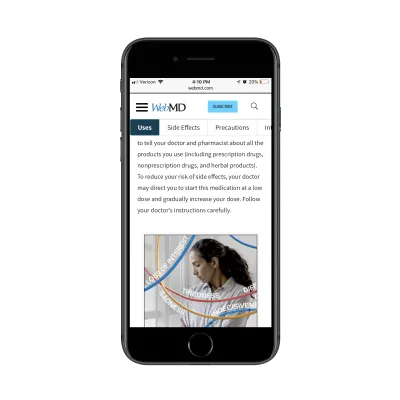
다음은 WebMD 웹사이트의 한 예입니다.

WebMD PWA를 통해 방문자는 증상을 확인하거나 복용 중인 약을 조회할 수 있습니다. 상상할 수 있듯이 이러한 페이지는 한동안 계속될 수 있습니다.
방문자가 스크롤하도록 강제하는 대신 WebMD는 이 보조 탐색을 헤더 하단에 첨부합니다. 방문자가 해당 앵커 태그 및 섹션을 스크롤하면 이동 경로에서 강조 표시됩니다. 또한 사용자는 탐색경로를 사용하여 스크롤하지 않고도 페이지를 빠르게 이동할 수 있습니다.
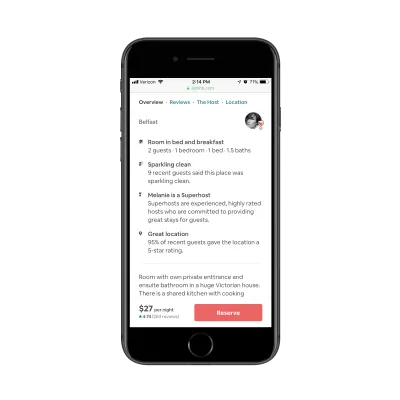
에어비앤비는 비슷한 일을 합니다.

Airbnb는 방문자가 페이지를 스크롤하여 가장 관련성이 높은 세부 정보를 가져오도록 쉽게 내버려 둘 수 있습니다. 대신 탐색경로 탐색(페이지의 앵커 태그에서 빌드됨)을 표시하도록 선택됩니다.
이것은 그들이 어느 섹션에 있는지 쉽게 확인하고 결정을 내리는 데 필요한 세부 정보를 선택하기를 좋아할 때 돌아다니게 합니다.
나는 그것이 반드시 이동 경로를 일반적으로 사용하는 것은 아니라는 것을 알고 있지만 웹이 PWA로 이동함에 따라 이것이 점점 더 많이 나타날 것으로 기대합니다.
마무리
좋은 빵 부스러기와 나쁜 빵 부스러기가 어떻게 생겼는지 알기 위해 PWA의 많은 예를 보았습니다. 기본 규칙을 요약하자면 다음과 같습니다.
- 항상 가능한 한 페이지 상단에 이동 경로를 배치하십시오. 헤더가 있으면 바로 아래로 이동합니다. 그렇지 않은 경우 상위권을 차지해야 합니다.
- 고유한 구분 기호를 사용하십시오. 가장 일반적인 것은 Guillemet(>), 슬래시(/) 및 파이프(|)입니다.
- 속성이 시작하고 끝나는 위치가 명확하도록 구분 기호 주위에 충분한 여백을 만드세요.
- 탐색경로에서 클릭 가능한 링크가 탭할 수 있을 만큼 충분히 커야 합니다. 최소한 1cm x 1cm이어야 합니다.
- 색상에 주의하세요. 탐색경로가 페이지 콘텐츠에서 주의를 산만하게 하는 것을 원하지 않습니다. 즉, 최소한 호버 시 색상이 변경되거나 밑줄이 표시되어야 합니다.
- 속성 레이블을 최대한 단순화하십시오.
- 게시물, 페이지, 제품 등의 이름이 페이지에 명확하게 표시되는 경우 탐색경로에 포함하지 마십시오. "집"도 아마 거기에 필요하지 않을 것입니다.
- 탐색경로가 페이지 너비를 초과하는 경향이 있는 경우 클릭 가능성을 손상시키지 않는 경우에만 텍스트를 줄바꿈하십시오. 마지막 몇 가지 속성/링크만 표시하는 것이 가장 좋습니다.
PWA의 탐색경로로 할 수 있는 일이 많이 있으며 잘 처리하면 전환율을 높이는 데 도움이 될 수 있습니다. 조심하세요. 정당한 이유 없이 포함되거나 방문자에게 더 많은 작업을 제공하는 경우 그냥 없는 것이 가장 좋습니다.
