스프린트 0 너머: 팀 통합을 위한 대안
게시 됨: 2022-03-10스크럼은 72% 이상의 팀이 스크럼 또는 스크럼 하이브리드를 사용하는 세계에서 가장 인기 있는 프로젝트 관리 방법론입니다. 웹 개발 분야에서 일한다면 어떤 형태로든 스크럼을 사용하고 있을 가능성이 큽니다.
스크럼의 현재 트렌드는 "Sprint 0" 또는 더 예술적인 사촌인 "Design Sprint"입니다. 이것이 진정한 스프린트인지(그렇지 않음)에 대해 많이 쓰여졌지만 애초에 왜 존재하는지, 왜 그렇게 고집스럽게 고집하는지, 그리고 어떤 대안이 존재하는지에 대해서는 거의 언급되지 않았습니다.
저는 개인적으로 스크럼을 사랑하고 스크럼을 구현하는 방법을 점진적으로 개선할 방법을 항상 찾고 있습니다. 이 기사에서는 워크플로에 통합한 방법과 UX/UI 및 개발을 병합하고 더 강력한 프로젝트 비전을 만들 때 도움이 되는 방법을 공유하고 싶습니다.
시작하기 전에 몇 가지 간단한 정의:
- 스프린트 0
스크럼 프로젝트에 필요한 지침 문서(비전, 제품 백로그, 제품 출시 견적)를 만들기 위한 팀의 초기 노력. - 디자인 스프린트
나머지 릴리스에 대한 안내 디자인을 만들기 위한 팀의 초기 노력입니다.
스프린트 0과 디자인 스프린트가 존재하는 이유
"스프린트 0은 실제 스프린트가 아닙니다. 하지 마세요."라고 말하는 것이 좋습니다. 그러나 이러한 스프린트 같은 적응에는 이유가 있습니다. 프로젝트에 스크럼의 즉각적인 범위를 넘어서는 충족되지 않은 요구가 있기 때문에 많은 팀에서 이를 채택합니다. 내 관찰에 따르면 스프린트 0과 디자인 스프린트는 다음 상황을 해결하는 데 가장 자주 사용됩니다.
- 강력한 안내 비전의 부족;
- 개발 작업 흐름에 디자인 통합이 부족합니다.
스크럼 프로세스는 제품 소유자가 명확한 비전을 개발하고 전달했다고 가정합니다. 그러나 비전이 약하거나 잘못되었거나 보이지 않는 프로젝트에서 작업했다면 손을 들어보십시오. 나도! Sprint 0은 비전 격차를 채우기 위한 개발 팀의 시도입니다. 그것은 최악의 생각이 아닙니다. 그래서 문제가 무엇입니까? 애자일 관점에서 Sprint 0은 반복적이지 않고 전체 팀의 재능을 활용하지 않으며 모호한 결과를 제공합니다. 그리고 "이봐, 여기서 진짜 문제는 스크럼 팀이 제품 소유자의 일을 할 필요가 없다는 것"이라고 지적하기 전에 사실 저는 여러 분야를 아우르는 애자일 팀이 강력하고 현실적인 개발 환경을 개발하는 가장 좋은 환경 중 하나라고 믿습니다 비전과 목표.
나는 노 핸드오프 프로젝트에서 성공적으로 사용한 보다 민첩한 비전 구축 방법을 제안합니다. 이러한 스프린트와 유사한 적응이 사용되는 두 가지 상황을 모두 탐색하고 이 대안적인 첫 번째 스프린트가 애자일 워크플로를 더 잘 지원하는 방법을 설명합니다.
비전과 프로토타입 스프린트
강력한 비전이 부족한 첫 번째 상황에서는 가이드 문서나 아이디어가 너무 약해서 스크럼 프로젝트를 진정으로 시작하지 못합니다. 모든 프로세스(스크럼 포함)에 대해 여정을 시작하기 전에 지시가 필요합니다. Agile은 목표에 도달하는 가장 좋은 방법을 찾는 데는 훌륭하지만 초기 비전을 생성하는 것은 범위 내에 있지 않습니다. 사실 스크럼에서 누락된 것은 개발 프로세스를 시작하는 데 필요한 비전에 대한 설명입니다. 그것이 정말로 스크럼이든 아니든, Sprint 0은 그들이 가지고 있는 도구를 사용하여 일을 시작하기 전에 해야 할 일을 파악하려고 노력하는 최전선에 있는 웹 팀일 뿐입니다.
Sprint 0의 진짜 단점은 정보가 가장 적은 시간에 프로젝트에 대한 지침 문서를 작성하면 뒤따르는 개발 프로세스에 낮은 가치를 제공한다는 것입니다.

반복적으로 나타나는 현실과 일치하지 않는 지도 프로젝트 비전은 또 다른 Sprint 0의 값비싼 프로세스를 거쳐야 하거나 단순히 무시되는 경우가 더 많습니다.
더 나은 대안은 프로토타입 스프린트입니다. 초기 프로토타입 자체를 실제로 구축하면서 전체 팀을 참여시키는 첫 번째 스프린트입니다.
프로토타입 스프린트 비전 프로세스
브레인스토밍 아이디어는 낮은 시각적 정확도로 변환되어 가능한 한 빨리 프로토타입을 작업합니다. 프로토타입은 기능적인 프론트 엔드 HTML 및 CSS 프레임워크, 즉 팀의 공유 언어로 작성됩니다. 모든 사람이 사양 시트나 비전 선언문을 이해할 수 있는 것은 아닙니다. 누구나 웹사이트를 이해할 수 있고 커뮤니케이션이 더 쉽고 다양한 분야를 통합합니다.
첫 번째 스프린트가 끝나면 프로토타입은 일반적인 사용성, 접근성, 모바일 응답성을 비롯한 여러 측면에서 초기 테스트를 수행할 준비가 됩니다. 내 팀에서 이것은 유효하고 중요한 완료 증분입니다. 프로토타입 스프린트는 초기 제품 백로그도 생성합니다. 백로그 항목이 미래에 완료되면 프로토타입은 충실도를 얻습니다. 프로토타입은 폐기 코드가 아니라 기본입니다.
일부 프로젝트에서는 프로토타입이 생성될 때 서면 비전이 생성됩니다. 그러나 많은 프로젝트에서 프로토타입 은 비전입니다. 그것은 팀의 공통 언어로 말하고 물론 제품과 결코 일치하지 않습니다.
예시
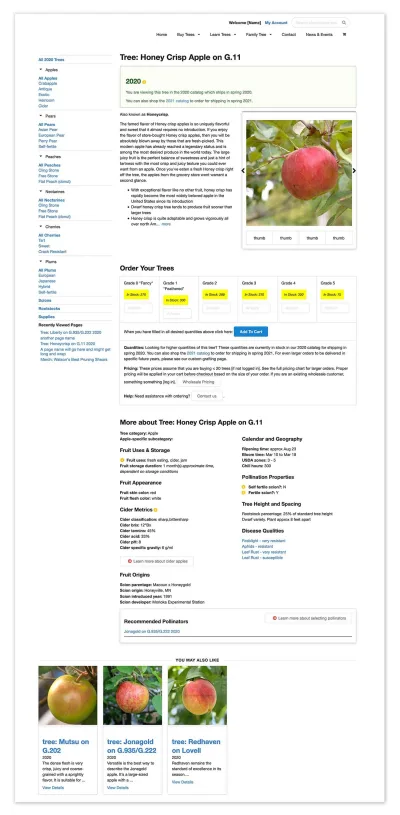
아래 예는 초기 RFP의 대략적인 개요에서 완성된 전자 상거래 앱의 작업 프로토타입입니다. 거칠기는 하지만, 팀의 에너지를 생산적인 방향으로 집중시키는 데 중요한 역할을 했으며, 기능적 기준에 집중하기 위해 잠재적인 산만함과 함정을 뛰어넘었습니다.

초기 프로토타입으로 인해 요구 사항이 변경되는 경우가 많으며, 이는 사용자 경험에 비추어 볼 때까지 단순히 최선의 추측일 뿐입니다. 예를 들어, 위에 표시된 프로토타입 스프린트에서 얻은 통찰력 중 하나는 가격 책정 및 '구매' 버튼이 원래 페이지에서 너무 낮았다는 것입니다. 초기 요청은 제품 정보 아래에 권장 사항 위에 배치하는 것이었지만 기능적 프로토타입은 계층 구조가 그다지 기능적이지 않다는 것을 빠르게 보여주었습니다.
밝혀진 또 다른 기능은 갤러리 이미지가 원래 크기가 크고 페이지의 전체 너비로 늘어나도록 요청되었다는 것입니다. 그것이 작동하지 않는 이유를 이해 관계자에게 가설적인 이유를 제시하는 대신 프로토타입은 전체 팀이 이해하는 공유 언어로 문제를 설명할 수 있었습니다. 이해 관계자와의 파워 세션에서 우리는 이 페이지를 보편적으로 합의된 계층 구조로 빠르게 재구성했습니다.
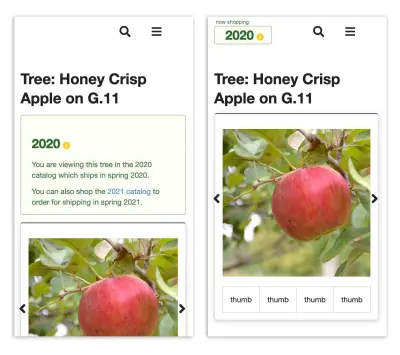
프로토타입은 접근 가능하고 반응성이 높기 때문에 여러 장치와 기술에서 즉시 테스트를 시작할 수 있습니다. 디자인(초기 단계에서 그렇게 부를 수 있다면)은 의도적으로 낮은 충실도를 유지했지만 데스크톱의 연도 스위처 메시징이 모바일에서 너무 커서 사용성을 방해한다는 것이 즉시 명백했습니다(왼쪽). 헤더(오른쪽)에서 더 작은 스위처를 사용하도록 프로토타입을 빠르게 업데이트했습니다.

이 프로토타입 스프린트 동안 몇 가지 다른 문제가 빠르게 밝혀졌습니다.
- 클라이언트는 기능 탐색을 클릭한 후 사양에서 주요 기능 구성 요소인 블로그를 놓쳤다는 것을 즉시 깨달았습니다. 이는 예상과 타이밍에 영향을 주었지만 빠르게 조정할 수 있었습니다.
- 가격 표시가 지나치게 복잡하고 혼란스럽다는 것이 UI 팀에게 분명했습니다. 우리는 클라이언트와 함께 다른 가능성을 탐색했고 프로토타입 스프린트 동안 여러 솔루션을 신속하게 프로토타입 및 사용자 테스트할 수 있었습니다.
비전이 잠재적으로 장애가 되거나 개발이 시작되자마자 구식이 되는 대신 프로토타입 스프린트에서는 비전과 기능적 기준이 함께 개발되고 서로를 지원합니다. 그리고 비전은 팀 에 의해 생성 되기 때문에 팀에 양도가 없으며 개발 프로세스에서 위험한 기간을 쉽게 피할 수 있습니다.
디자인과 프로토타입 스프린트
두 번째 상황(디자인과 개발의 통합 부족)은 종종 "디자인 스프린트"가 사용되는 경우입니다. 저는 이 방향이 Sprint 0보다 훨씬 더 역효과가 난다는 것을 알았습니다. 복잡한 개발 프로세스에 디자인을 통합하는 문제는 현실적이지만 디자인 스프린트는 자멸적인 접근 방식입니다. 디자인 스프린트는 통합 팀을 구축하는 문제인 증상에 대한 반창고이지만 사용자 요구를 이해하고 충족해야 하는 문제에 대한 근본적인 문제는 다루지 않습니다. 디자인을 하나의 스프린트로 미리 로드하면 통합 문제를 피할 수 있지만 통합 및 증분 디자인 프로세스의 이점과 사용자를 이해하고 도달할 수 있는 창을 완전히 잃게 됩니다.
핸드오프가 없는 프로젝트에서 사용하는 프로토타입 스프린트는 디자인 스프린트에 대한 생산적이고 완전히 민첩한 대안입니다. 협업적이며 프로젝트 초기 단계부터 UI/UX와 개발을 병합합니다. 가장 경험이 많은 디자인 팀이라도 다른 분야의 참여를 통해 이점을 얻을 수 있으며, 결정적으로 코드와 디자인 목표가 교차 목적에 있지 않도록 합니다.

종종 디자인 스프린트는 비전을 구체화할 것으로 기대됩니다. 이것은 설계 프로세스가 개발보다 비전을 생성하는 데 더 적합하다는 모호하지만 통찰력 있는 이해에 기반한 필사적인 조치입니다. 그러나 디자인 생성 비전은 팀 전체의 실제적이고 협력적인 노력을 대체하기에는 부적합합니다.

가난한 디자이너는 개발을 진정으로 가치 있게 만드는 데 필요한 학제 간 정보 없이 최종 제품을 생성하여 개발을 시작해야 합니다. 기술적 지식과 더 많은 경험을 가진 디자이너가 이것을 바로잡을 가능성이 더 높지만 여전히 매우 위험합니다. 추측에 대해 테스트하기 위해 단계가 끝날 때 잠재적으로 배송 가능한 제품이 없기 때문에 개발이 계속됩니다. 디자인이 목표를 달성하지 못했거나 사양이 변경되면 디자인 팀으로 돌아가기 때문에 오랜 지연이 발생할 수 있습니다. 애자일은 위험 관리 프로세스의 핵심이며 본질적으로 위험한 디자인 스프린트로 애자일 프로젝트를 시작하는 것보다 더 잘할 수 있습니다.
프로토타입 스프린트 디자인 프로세스
보다 전통적인 디자인 스프린트에서 가장 중요한 변화는 프로토타입 스프린트 동안 팀이 종이에서 프로토타입으로 곧바로 이동하고 Sketch, InVision, Photoshop 또는 기타 디지털 레이아웃 프로그램의 사용을 건너뛴다는 것입니다. 그들은 이 단계에서 시각적 버팀목 역할을 하여 가치를 매우 빠르게 도입하는 것처럼 보이지만(훌륭한 디자이너는 멋진 것을 만들기 때문에), 초기에 고품질 모형의 실제 가치는 매우 낮고 잠재적인 위험은 — 잘못된 솔루션에 대한 결혼식 이해 관계자의 비율이 높습니다.
이러한 도구는 충실도가 높은 평면 모형에 가장 적합하지만 초기 프로토타입은 충실도가 높거나 평면이 아닙니다. 화이트보드와 연필, 종이를 사용하면 팀이 아이디어에 얽매이지 않고 빠르게 아이디어를 훑어볼 수 있습니다. 그런 다음 가능한 한 빨리 그 생각을 기능적 프로토타입으로 만드십시오.
디자이너를 포함한 모든 팀원은 lo-fi 단계에서 프로토타입에 익숙해지고 직접 작업할 수 있어야 합니다. 그러나 그것이 가능하지 않다면(또는 장기적인 목표이고 지금 앞으로 나아가야 하는 경우) 디자이너와 개발자가 나란히 작업하는 쌍을 이루는 접근 방식이 좋습니다. 스케치는 디자이너가 설명하고 개발자가 함께 해석하여 각 관점에 대한 공유된 이해를 넓힐 수 있습니다.
예시
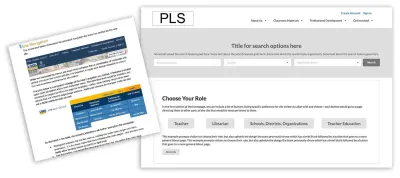
아래 예는 기존 웹사이트에 대한 심층 분석을 기능적 프로토타입으로 직접 증류하는 프로세스를 보여줍니다. 이를 통해 보고서의 결과를 인쇄 문서의 권장 사항을 지적으로 분석하는 것과는 매우 다른 경험인 기본 웹 설정에서 평가할 수 있었습니다.

또한 심층 분석 문서(그만큼 도움이 됨)와 달리 기능적 프로토타입은 전문 용어가 없고 모든 사람이 이해할 수 있는 공유 언어 및 시각적 언어를 사용합니다. 모든 팀 구성원과 분야에 시각적으로 표시되는 대화를 엽니다.
이 템플릿을 구축하는 동안 우리의 주요 질문은 얼마나 많은 디자인 세부 사항을 포함할 것인가였습니다. 우리는 분석으로 가득 찬 풍부한 문서를 가지고 있었기 때문에 프로토타입을 더 발전시킬 수 있었습니다. 그러나 시각적 개체가 아이디어 영역에서 의도하지 않게 빠르게 아이디어 영역에서 사실 영역으로 이동할 수 있다는 점을 염두에 두고 레이아웃을 유지하고 문서를 필수 요소와 의미로만 정제했습니다.
내부 테스트를 통해 많은 잠재적인 문제를 뛰어넘어 보다 사용자 중심적인 솔루션의 구장으로 진입했지만 프로세스 초기에 세련된 디자인 결정을 내리는 것을 의식적으로 피했습니다. 클라이언트를 포함하여 모든 아이디어와 제안을 알려진 데이터와 비교하여 지속적으로 평가하고 이 시점에서 우리의 지식 풀이 프로젝트의 다른 단계보다 작다는 것을 기억하는 것이 중요합니다.
초기 프로토타입을 lo-fi로 유지하고 "디자인" 요소를 포함하지 않는 것이 중요한 또 다른 이유는 의도하지 않은 본능적 반응을 유발하는 관련 없는 시각적 요소로 인해 팀 동의가 탈선할 수 있기 때문입니다. 우리는 색상을 멀리하고 클라이언트 로고도 포함하지 않습니다(대신 공백이나 밝은 회색 상자를 자리 표시자로 사용). 대화는 콘텐츠 계층, 접근성, 사용성, 언어 및 의미와 같은 기능적 기준에 대해 지속적으로 안내되어야 합니다. "재미있는 일"이 올 것이지만 이 초기 단계에서는 그렇지 않을 것이라고 팀을 안심시키십시오.
사실, 성공적인 프로토타입 스프린트의 중요한 목표는 가능한 한 최소한의 사전 설계 결정을 내리는 것입니다. 성공적인 디자인은 사용자 경험에 의해 좌우되므로 새로운 프로젝트 지식이 UI에 정보를 제공할 시간을 허용하십시오.
프로토타입 스프린트는 언제 완료됩니까?
프로토타입과 함께 제공되는 아티팩트가 전체 팀(클라이언트 포함)에 의해 승인되고 프로토타입이 초기 사용성 및 접근성 테스트를 위해 준비된 것으로 간주되면 스프린트가 완료됩니다.
초기 기능 프로토타입은 규모(페이지 수, 탐색 범위 및 기타 주요 UI 요소), 미래 복잡성(유용한 설명자가 포함된 자리 표시자 콘텐츠, 코딩된 초기 기능), 요구 식별(필요한 특정 기술)을 통해 프로젝트 비전에 생명을 불어넣습니다. , 배포될 위치, 모든 종속성). 도구, 작업 환경 및 코드 스택에 대한 결정은 전체 팀의 의견에 따라 이루어집니다.
이 완료 증분에 도달하는 데 응답하는 클라이언트가 있는 노련한 팀의 경우 하루 정도 걸릴 수 있지만 일반적으로 약 1주에서 2주를 넘지 않습니다. 프로토타입 스프린트는 빠른 속도로 움직여야 하며 2주 기간을 넘기는 것은 위험 신호일 수 있습니다. 다른 문제가 있음을 의미할 수 있습니다.
프로토타입 스프린트 동안 주의해야 할 몇 가지 일반적인 문제
프로토타입 스프린트를 구현할 때 주의해야 할 몇 가지 일반적인 문제는 다음과 같습니다.
- 낮은 충실도의 가치를 수용 하고 시각적 요소에 대한 강조를 피하십시오. 이 접근 방식을 처음 접하는 팀은 "로고는 어디에 있습니까?"를 넘어 기능 및 계층 구조에 대한 더 깊은 질문에 집중할 때 도움과 안심이 필요할 수 있으므로 이 점에 주의하십시오.
- 위의 다른 측면은 또한 자신의 디자인/레이아웃 아이디어 에 집착하지 않는 것에 대해 경계 합니다. 프로토타입 스프린트 동안 소중한 것이 생성되지 않는다는 것을 기억하고 최종 결과에서 분리된 상태로 유지하는 것이 도움이 됩니다. 또한 프로토타입을 최소화하고 솔직히 보기 흉하게 유지해야 하는 또 다른 이유입니다. 그것은 사용자를 분리 상태로 유지하는 목적을 제공합니다.
- 경영진의 초기 프로세스 동의가 중요 합니다. 전체 팀이 참여하기 때문에 고객, 상사, 개발자 모두 참여, 창의성 및 시간으로 프로세스를 지원하고 육성해야 합니다. 외로운 치어리더가 되지 마세요. 팀 전체가 치어리더를 흔들어야 합니다!
- 빈약한 의사 소통은 모든 팀워크의 아킬레스건입니다 . 프로토타입 스프린트는 지속적인 커뮤니케이션 문제를 해결하지 못하지만 전체 팀이 거의 즉시 협업 워크플로에 뛰어들기 때문에 문제를 더 빨리 전면에 드러낼 것입니다. 이미 존재하는 모든 커뮤니케이션 문제는 합의 및 첫 번째 완료 증가를 위해 작업할 때 프로토타입 스프린트에서 일찍 그리고 자주 나타납니다. 커뮤니케이션을 개선할 수 있는 기회를 포착하고 전체 팀이 솔루션을 찾는 데 참여하십시오.
- 올바른 프론트엔드 프레임워크를 선택하십시오 . 아직 없는 경우 팀의 워크플로에 맞는 프레임워크를 찾기 전에 다양한 프런트 엔드 프레임워크를 시도해야 할 수 있습니다. 나는 Fomantic이나 Bulma와 같은 최소한의 프레임워크를 살펴보고 종소리와 휘파람에 얽매이지 않는 것이 좋습니다. 그러나 올바른 프레임워크는 항상 팀에 적합한 프레임워크입니다.
- UI/UX 팀은 프론트 엔드 프레임워크에 대한 액세스와 편안함 수준을 개발 해야 합니다. 이상적으로는 프로토타입에서 직접 작업하여 불필요한 핸드오프와 한 매체에서 다른 매체로(즉, Sketch에서 프로토타입으로) 번역할 필요가 없습니다. 프론트 엔드 팀이 CSS와 HTML에 익숙하지 않은 경우 한 쌍의 접근 방식(한 명의 디자이너와 한 명의 프로그래머가 프레임워크에서 함께 작업)도 잘 작동합니다.
- 마지막으로 중요한 것은 팀으로서 점점 더 좋아질 것이라는 점을 기억하십시오! 생산적인 프로토타입 스프린트를 실행하는 것은 연습을 통해 성장하는 기술입니다.
다음에 일어나는 일
첫 번째 스프린트의 완료된 증분(기능적이고 충실도가 낮은 프로토타입)은 이후의 모든 스프린트에 대한 단계를 설정합니다. 작동 중인 프로토타입을 사용하면 사용성, 접근성 및 응답성에 대한 사용자 테스트를 즉시 시작할 수 있으므로 향후 스프린트에 UX를 알릴 수 있습니다.
프로토타입 스프린트는 모든 스크럼 프로세스의 훌륭한 시작이지만 제 프로젝트에서 다음 단계는 UI/UX가 개발 전에 절반 또는 전체 스프린트에서 작동하여 프로토타입을 발견하고 시각적으로 업데이트하는 듀얼 트랙 워크플로로 이동하는 것입니다. 새로운 통찰력을 반영합니다.

프로토타입은 UX 연구와 현실적인 기능 요구에 따라 유기적으로 개발되고 점점 더 정교해집니다. 프로토타입 스프린트 중에는 사용할 수 없는 이 정보는 프로젝트가 진행됨에 따라 점진적으로 나타납니다. UI/UX 및 개발은 이중 트랙 애자일 프로세스를 통해 서로의 워크플로에 공급됩니다.
빌드할 개발에 디자인을 넘기거나 스킨에 디자인하기 위해 개발된 앱이 없습니다. 대신, 프로토타입 스프린트는 처음부터 전체 그룹을 참여시키고 프로젝트 전반에 걸쳐 협업적인 민첩한 워크플로를 위한 강력한 기반을 형성합니다.
프로토타입 스프린트에서 비롯된 안내 비전은 완벽하지 않고 더 많은 것을 배우면서 변경될 가능성이 높지만 프로젝트의 다른 어떤 단계보다 처음에는 덜 알고 있다는 인식이 애자일 워크플로의 핵심입니다. 프로토타입 스프린트를 통해 프로젝트 비전과 디자인의 출현에 이 동일한 철학을 적용하면 실행 가능한 완료 증가, 진정으로 유용한 아티팩트, 공유 동의, 프로젝트 전반에 걸쳐 유지될 수 있는 팀워크 및 협업 패턴이 나타납니다. .
대행사 설정에 대한 참고 사항
에이전시에서 일하는 경우 이 접근 방식이 판매가 어려울 것이라고 생각할 수 있습니다. 불행히도 당신이 옳을 것입니다. 많은 에이전시는 본질적으로 민첩하지 않고 전체 프로젝트 양도를 위해 적극적으로 노력하며, 종종 공식 승인과 신중하게 문서화된 결과를 통해 향후 변경 사항이 발생합니다. 민첩하지 않은 조직에서 프로토타입 스프린트를 옹호하는 것은 시작이 아닙니다. 그것은 그들의 DNA에 있지 않을 뿐입니다. 조직이 애자일 및 분야 간 팀을 수용하면 핸드오프가 없는 프로토타입 스프린트가 프로세스를 향상시킬지 여부를 쉽게 고려할 수 있습니다.
결론
스프린트 0과 디자인 스프린트는 많은 스크럼 팀이 직면하는 실제 문제(비전 부족, 통합 디자인 부족 또는 둘 다)를 해결합니다. 이해하기 쉽고 논리적인 응답이지만 높은 가치를 제공하거나 강력한 애자일 팀에 기여하지 않습니다.
프로토타입 스프린트로 교체하는 것은 스프린트 0 및 디자인 스프린트의 단점을 해결하는 동시에 미래 스프린트 동안 더 강력한 민첩한 협업을 위한 토대를 마련하는 실용적인 방법입니다.
프로토타입 스프린트는 전체 팀의 재능을 활용하고, 필요한 비전을 생성하고, 팀의 첫 번째 완료 증가를 가져오고, 프로젝트 핸드오프를 방지합니다. 이 프로세스를 통해 팀은 프로젝트 비전에 대한 공유 소유권과 민첩한 정신으로 학제 간 협력을 위한 더 강력한 기반을 구축합니다.
SmashingMag에 대한 추가 정보:
- 더 나은 조력자가 되기
- 파트타임 팀에 애자일 적용
- 프로젝트 회고의 중요성
- 조직에 더 나은 설계 프로세스 가져오기
