브라우저 너머: 서버리스 웹어셈블리 시작하기
게시 됨: 2022-03-10이제 WebAssembly는 전 세계의 모든 주요 브라우저와 85% 이상의 사용자가 지원하므로 JavaScript는 더 이상 이 도시의 유일한 브라우저 언어가 아닙니다. 들어보지 못했다면 WebAssembly는 브라우저에서 실행되는 새로운 저급 언어입니다. 또한 컴파일 대상이기도 합니다. 즉, C, C++ 및 Rust와 같은 언어로 작성된 기존 프로그램을 WebAssembly로 컴파일하고 해당 프로그램을 브라우저에서 실행할 수 있습니다. 지금까지 WebAssembly는 데스크톱 응용 프로그램, 명령줄 도구, 게임 및 데이터 과학 도구를 포함하여 모든 종류의 응용 프로그램을 웹으로 이식하는 데 사용되었습니다.
참고: 웹 애플리케이션의 속도를 높이기 위해 브라우저 내에서 WebAssembly를 사용하는 방법에 대한 심층 사례 연구를 보려면 이전 기사를 확인하십시오.
웹 외부의 WebAssembly?
오늘날 대부분의 WebAssembly 애플리케이션은 브라우저 중심이지만 WebAssembly 자체는 원래 웹 전용이 아니라 샌드박스 환경을 위해 설계되었습니다. 사실, 최근에 WebAssembly가 해당 시스템을 지원하는 WebAssembly 런타임이 있는 한 모든 OS 또는 컴퓨터 아키텍처에서 바이너리를 실행하기 위한 일반적인 접근 방식으로 브라우저 외부 에서 어떻게 유용할 수 있는지 탐구하는 데 많은 관심이 있었습니다. 이 기사에서는 WebAssembly를 브라우저 외부에서 서버리스/FaaS(Function-as-a-Service) 방식으로 실행하는 방법을 살펴보겠습니다.
서버리스 애플리케이션을 위한 WebAssembly
간단히 말해서 서버리스 기능은 클라우드 제공자에게 코드를 전달하고 클라우드 제공자가 해당 코드를 실행하고 확장을 관리하게 하는 컴퓨팅 모델입니다. 예를 들어, API 엔드포인트를 호출할 때마다 서버리스 기능을 실행하거나 파일이 클라우드 버킷에 업로드될 때와 같은 이벤트에 의해 구동되도록 요청할 수 있습니다. 서버가 어딘가에 분명히 관련되어 있기 때문에 "서버리스"라는 용어는 잘못된 이름으로 보일 수 있지만 이러한 서버를 관리, 배포 또는 확장하는 방법에 대해 걱정할 필요가 없기 때문에 우리의 관점에서는 서버리스입니다.
이러한 함수는 일반적으로 Python 및 JavaScript(Node.js)와 같은 언어로 작성되지만 대신 WebAssembly를 사용하도록 선택할 수 있는 여러 가지 이유가 있습니다.
- 더 빠른 초기화 시간
WebAssembly를 지원하는 서버리스 제공업체(Cloudflare 및 Fastly 포함)는 대부분의 클라우드 제공업체가 다른 언어로 할 수 있는 것보다 최소한 10배 이상 빠르게 기능을 시작할 수 있다고 보고합니다. 그들은 동일한 프로세스에서 수만 개의 WebAssembly 모듈을 실행하여 이를 달성합니다. WebAssembly의 샌드박스 특성은 컨테이너가 전통적으로 사용되는 격리를 얻는 더 효율적인 방법을 제공하기 때문에 가능합니다. - 재작성 필요 없음
브라우저에서 WebAssembly의 주요 매력 중 하나는 모든 것을 JavaScript로 다시 작성할 필요 없이 기존 코드를 웹으로 이식하는 기능입니다. 클라우드 공급자가 서버리스 기능을 작성할 수 있는 언어를 제한하기 때문에 이 이점은 서버리스 사용 사례에서 여전히 유효합니다. 일반적으로 그들은 Python, Node.js 및 기타 몇 가지를 지원하지만 확실히 C, C++ 또는 Rust는 지원하지 않습니다. . WebAssembly를 지원함으로써 서버리스 공급자는 간접적으로 더 많은 언어를 지원할 수 있습니다. - 더 가벼운
브라우저에서 WebAssembly를 실행할 때 최종 사용자의 컴퓨터에 의존하여 계산을 수행합니다. 이러한 계산이 너무 집중적이라면 사용자는 컴퓨터 팬이 빙글빙글 돌기 시작할 때 만족하지 못할 것입니다. 브라우저 외부에서 WebAssembly를 실행하면 WebAssembly의 속도와 이식성 이점을 얻을 수 있을 뿐만 아니라 애플리케이션을 가볍게 유지할 수 있습니다. 게다가 예측 가능한 환경에서 WebAssembly 코드를 실행하고 있기 때문에 잠재적으로 더 집중적인 계산을 수행할 수 있습니다.
구체적인 예
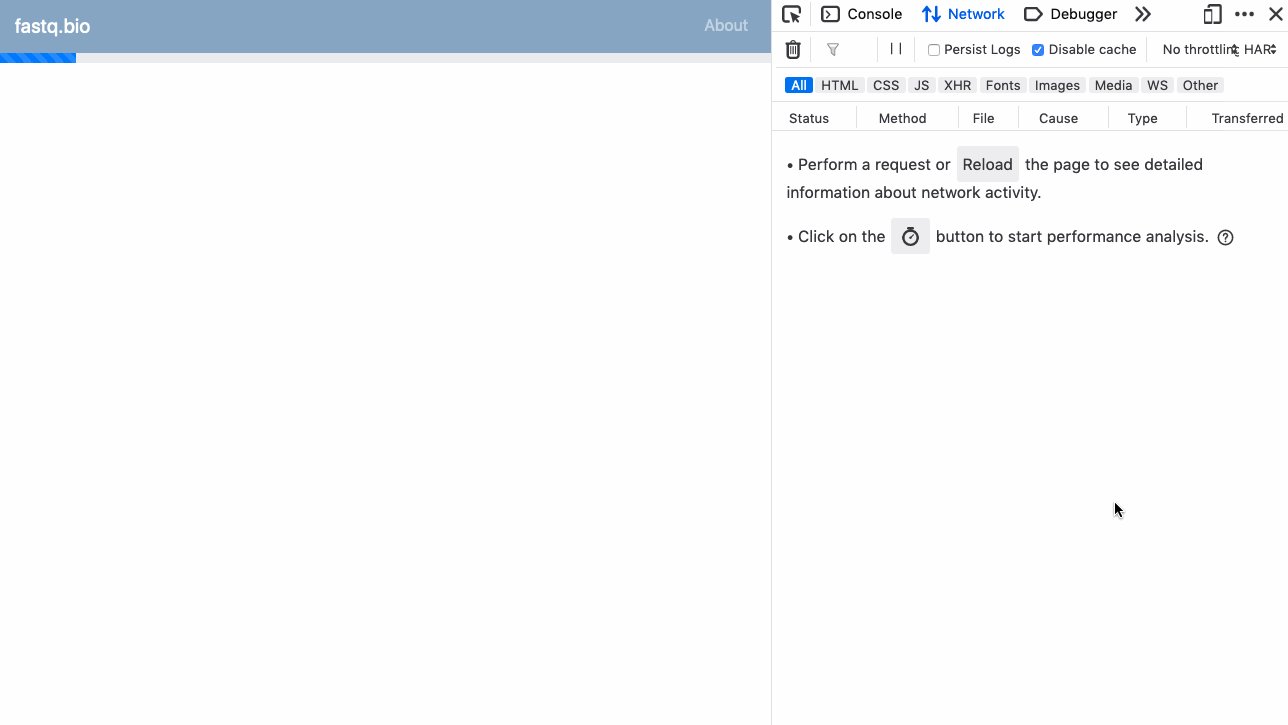
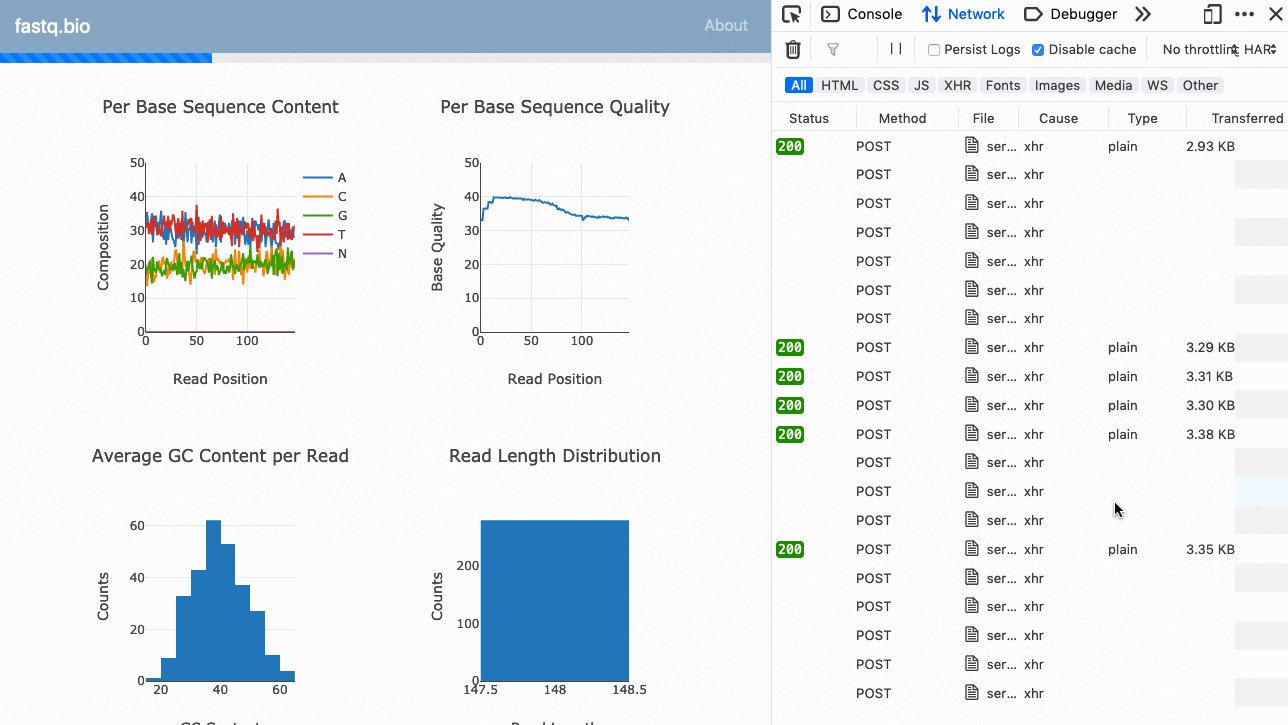
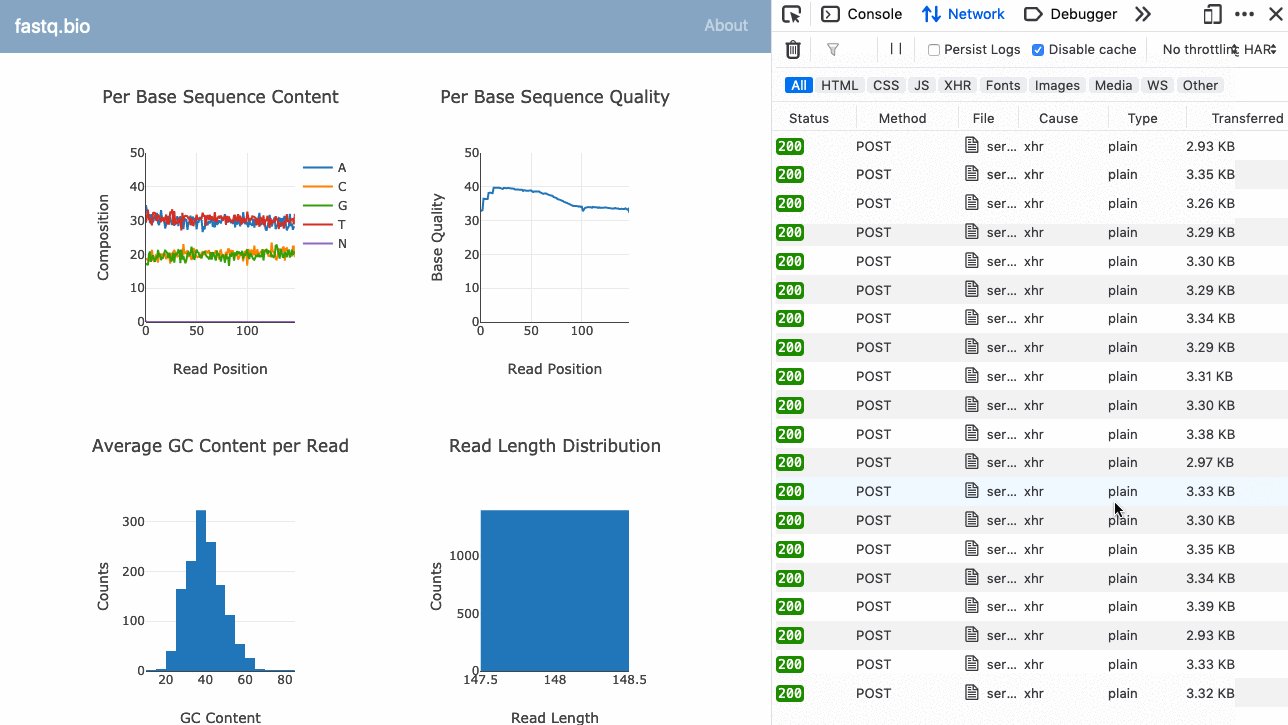
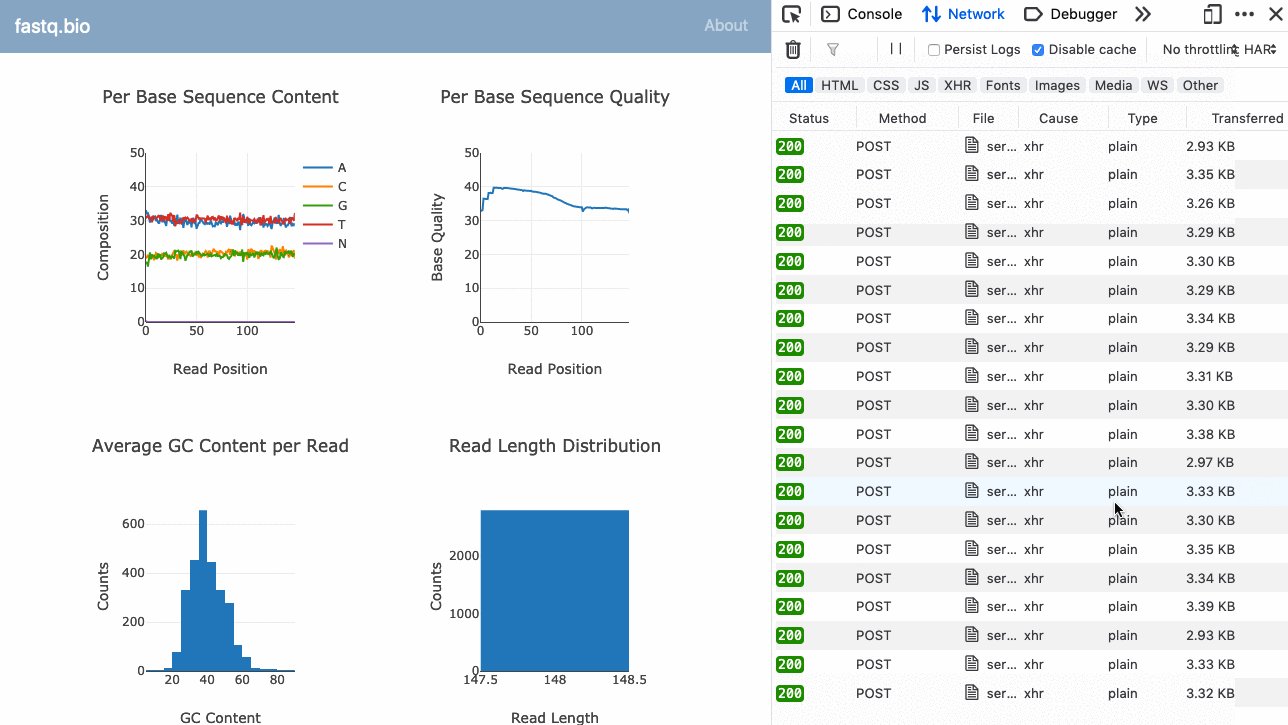
Smashing Magazine의 이전 기사에서 느린 JavaScript 계산을 WebAssembly로 컴파일된 C 코드로 대체하여 웹 애플리케이션 속도를 높이는 방법에 대해 논의했습니다. 문제의 웹 앱은 DNA 시퀀싱 데이터의 품질을 미리 보기 위한 도구인 fastq.bio였습니다.
구체적인 예로 fastq.bio를 브라우저 내에서 WebAssembly를 실행하는 대신 서버리스 WebAssembly를 사용하는 응용 프로그램으로 다시 작성해 보겠습니다. 이 기사에서는 WebAssembly를 지원하고 V8 브라우저 엔진 위에 구축된 서버리스 공급자인 Cloudflare 작업자를 사용합니다. 또 다른 클라우드 제공업체인 Fastly는 유사한 제품을 개발 중이지만 Luset 런타임을 기반으로 합니다.
먼저, DNA 시퀀싱 데이터의 데이터 품질을 분석하기 위해 몇 가지 Rust 코드를 작성해 보겠습니다. 편의를 위해 Rust-Bio 생물정보학 라이브러리를 활용하여 입력 데이터 구문 분석을 처리하고 wasm-bindgen 라이브러리를 활용하여 Rust 코드를 WebAssembly로 컴파일할 수 있습니다.

다음은 DNA 시퀀싱 데이터를 읽고 품질 메트릭 요약과 함께 JSON을 출력하는 코드 스니펫입니다.
// Import packages extern crate wasm_bindgen; use bio::seq_analysis::gc; use bio::io::fastq; ... // This "wasm_bindgen" tag lets us denote the functions // we want to expose in our WebAssembly module #[wasm_bindgen] pub fn fastq_metrics(seq: String) -> String { ... // Loop through lines in the file let reader = fastq::Reader::new(seq.as_bytes()); for result in reader.records() { let record = result.unwrap(); let sequence = record.seq(); // Calculate simple statistics on each record n_reads += 1.0; let read_length = sequence.len(); let read_gc = gc::gc_content(sequence); // We want to draw histograms of these values // so we store their values for later plotting hist_gc.push(read_gc * 100.0); hist_len.push(read_length); ... } // Return statistics as a JSON blob json!({ "n": n_reads, "hist": { "gc": hist_gc, "len": hist_len }, ... }).to_string() }그런 다음 Cloudflare의 랭글러 명령줄 도구를 사용하여 WebAssembly로 컴파일하고 클라우드에 배포하는 무거운 작업을 수행했습니다. 완료되면 시퀀싱 데이터를 입력으로 사용하고 데이터 품질 메트릭이 포함된 JSON을 반환하는 API 엔드포인트가 제공됩니다. 이제 해당 API를 애플리케이션에 통합할 수 있습니다.
다음은 작동 중인 애플리케이션의 GIF입니다.

전체 코드는 GitHub(오픈 소스)에서 사용할 수 있습니다.
모든 것을 컨텍스트에 적용하기
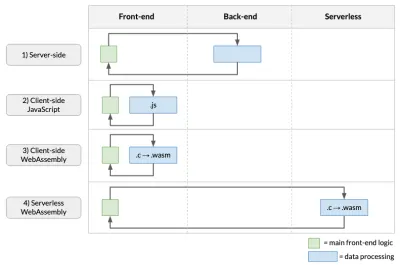
서버리스 WebAssembly 접근 방식을 컨텍스트에 적용하기 위해 데이터 처리 웹 애플리케이션(예: 사용자가 제공한 데이터에 대한 분석을 수행하는 웹 애플리케이션)을 구축할 수 있는 네 가지 주요 방법을 고려해 보겠습니다.

위에 표시된 것처럼 데이터 처리는 여러 위치에서 수행될 수 있습니다.
- 서버 측
이것은 프런트 엔드에서 이루어진 API 호출이 백엔드에서 데이터 처리를 시작하는 대부분의 웹 애플리케이션에서 취하는 접근 방식입니다. - 클라이언트 측 JavaScript
이 접근 방식에서 데이터 처리 코드는 JavaScript로 작성되고 브라우저에서 실행됩니다. 단점은 성능이 저하되고 원래 코드가 JavaScript에 없는 경우 처음부터 다시 작성해야 한다는 것입니다! - 클라이언트 측 웹 어셈블리
여기에는 데이터 분석 코드를 WebAssembly로 컴파일하고 브라우저에서 실행하는 작업이 포함됩니다. 분석 코드가 C, C++ 또는 Rust와 같은 언어로 작성된 경우(내 유전체학 분야에서 자주 발생하는 것처럼) JavaScript에서 복잡한 알고리즘을 다시 작성할 필요가 없습니다. 또한 애플리케이션 속도를 높일 수 있는 가능성도 제공합니다(예: 이전 기사에서 논의한 바와 같이). - 서버리스 웹어셈블리
여기에는 FaaS 종류의 모델을 사용하여 클라우드에서 컴파일된 WebAssembly를 실행하는 것이 포함됩니다(예: 이 기사).
그렇다면 다른 방법보다 서버리스 접근 방식을 선택하는 이유는 무엇입니까? 우선, 첫 번째 접근 방식과 비교할 때 WebAssembly를 사용하면 얻을 수 있는 이점이 있습니다. 특히 JavaScript로 다시 작성할 필요 없이 기존 코드를 이식할 수 있는 기능이 있습니다. 세 번째 접근 방식과 비교할 때 서버리스 WebAssembly는 숫자 처리에 사용자 리소스를 사용하지 않기 때문에 앱이 더 가볍다는 것을 의미합니다. 특히 계산이 상당히 관련되어 있거나 데이터가 이미 클라우드에 있는 경우 이 접근 방식이 더 적합합니다.
그러나 다른 한편으로는 이제 앱이 네트워크 연결을 설정해야 하므로 애플리케이션이 느려질 수 있습니다. 또한 계산 규모와 더 작은 분석 조각으로 나눌 수 있는지 여부에 따라 서버리스 클라우드 공급자가 런타임, CPU 및 RAM 사용에 대해 부과한 제한으로 인해 이 접근 방식이 적합하지 않을 수 있습니다.
결론
우리가 보았듯이 이제 WebAssembly 코드를 서버리스 방식으로 실행하고 WebAssembly(이동성 및 속도)와 FaaS(Function-as-a-Service) 아키텍처의 이점(자동 확장 및 사용량에 따른 가격 책정 ). 데이터 분석 및 이미지 처리와 같은 특정 유형의 응용 프로그램은 이러한 접근 방식을 통해 큰 이점을 얻을 수 있습니다. 네트워크에 대한 추가 왕복으로 인해 런타임에 문제가 발생하지만 이 접근 방식을 사용하면 한 번에 더 많은 데이터를 처리하고 사용자 리소스를 낭비하지 않습니다.
