사이트를 위한 더 나은 UX를 만드는 데 도움이 되는 18가지 사용성 팁
게시 됨: 2017-09-30직설적으로 말하면 사용성은 웹사이트를 충분히 쉽게 만들어 방문자가 필요한 모든 것을 필요할 때 최대한 쉽게 찾을 수 있도록 하는 것입니다.
웹 회사 사이의 일반적인 의견은 사용성을 구현하는 데 비용이 많이 든다는 것입니다.
물론 사용성 연구와 테스트에 수천 달러를 쓰는 회사와 사람들이 있지만 일상적인 회사의 경우 전문가에게 의지하지 않고 값 비싼 테스트 장비에 돈을 들이지 않고도 좋은 사용성을 얻을 수 있습니다.
웹 디자이너라면 작업이 훨씬 더 쉽습니다. 사용성 기사를 읽으면 조만간 사용성의 기본과 웹사이트에 통합하는 방법에 대한 좋은 지식을 얻게 될 것입니다. 다음은 따를 수 있는 몇 가지 팁입니다.
청중을 알고 있는지 확인하십시오.
좋은 인터페이스를 디자인하는 방법에 대한 가장 중요한 팁은 인터페이스를 사용하는 사람들로부터 나와야 합니다. 웹사이트를 시작할 계획이라면 대상 고객이 무엇을 원하는지 알고 있어야 합니다. 그러나 물건을 배치하는 것은 완전히 다른 문제입니다.
어떤 종류의 필요성이 사람들을 당신의 웹사이트로 끌어들일지, 디자인이 어떻게 사람들을 더 끌어들이는지에 대한 명확한 아이디어가 있어야 합니다. 조금 길을 잃으면 경쟁을보십시오. 해당 분야 최고의 웹사이트를 살펴보고 공통점이 무엇인지 확인하십시오. 이것은 종종 좋은 출발점입니다.
청중이 편안하게 사용할 수 있는 디자인 패턴을 사용하면 청중이 환영받고 사이트에 쉽게 들어갈 수 있습니다. 그런 다음 요구 사항에 대한 자신의 견해를 사용하십시오.
타겟 청중을 확인했다면 디자인 아이디어가 어떻게 그들과 작동하는지 확인하고 그들의 피드백을 고려하십시오. 실행 가능한 피드백은 매우 중요하므로 무시하지 마십시오.
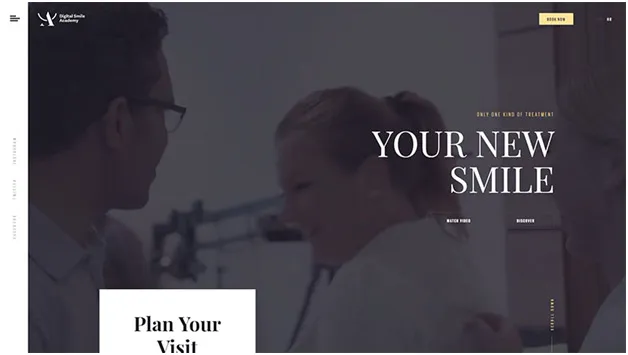
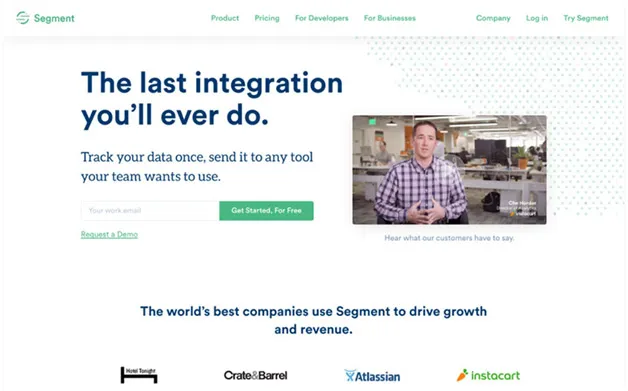
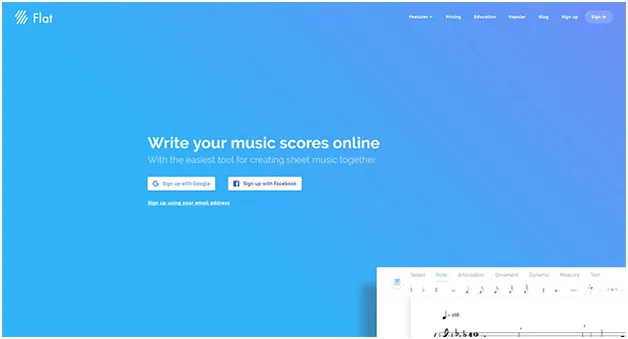
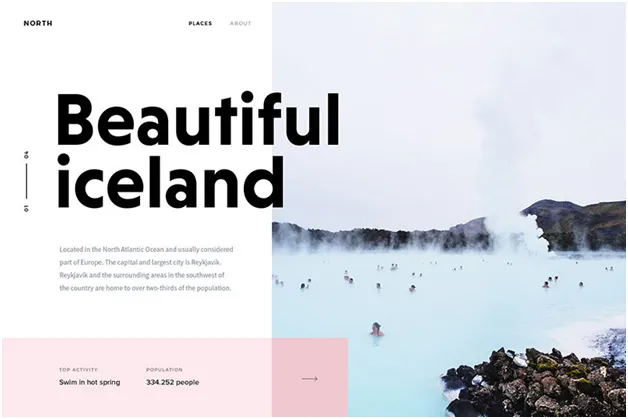
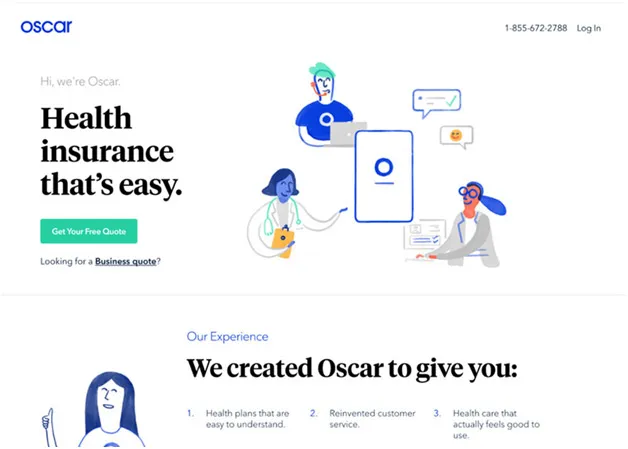
태그라인 추가
태그라인은 기본적으로 웹사이트의 사명과 철학을 나타내는 모토 또는 성명입니다.

웹사이트의 첫 페이지에서 가장 눈에 띄는 요소 중 하나여야 하며, 한 문장으로 웹사이트에 대한 명확한 설명을 제공해야 합니다.
연구에 따르면 사용자가 계속 탐색할 것으로 예상되는 경우 각 웹사이트가 사용자의 관심을 끌 수 있는 시간은 단 8초에 불과합니다. 명확한 태그라인이 없으면 웹사이트는 방문자가 웹사이트를 탐색할 수 있을 만큼 충분히 오래 유지하는 데 어려움을 겪을 것입니다.
단순하고 일관성 있게 유지
훌륭한 사용자 인터페이스에 대해 논의할 때는 단순함이 핵심입니다. 이것은 단순히 버튼 한두 개를 넣고 흥미를 끌 수 있는 애니메이션을 추가하는 것을 의미하는 것이 아니라 상호 작용하고 이해하기 쉽게 만들어야 합니다.

사용자는 탐색에 어려움을 겪을 필요가 없으며 인터페이스 디자이너는 현재 관점에서 사용자가 가야 할 방향으로 사용자를 안내할 수 있어야 합니다. 이를 위해서는 타이포그래피, 색상 및 피드백 메시지와 같은 요소를 사용해야 합니다.
인터페이스는 디자인 전체에서 일관성을 유지하는 것이 가장 좋습니다. 즉, 웹사이트의 각 부분을 완전히 변경해서는 안 되며 모든 턴에서 주요 디자인 측면을 강화해야 합니다.
사용자가 사이트를 탐색할 때 일부 불안정한 디자인 선택으로 인해 몰입감이 깨지지 않고 자연스러운 진행을 느껴야 합니다.
여백을 활용하라
많은 사람들이 그 여백을 모두 더 많은 광고에 사용할 수 있다고 불평하지만 잘 디자인된 페이지에 여백이 실제로 필수적이라는 사실은 거의 이해하지 못합니다.

콘텐츠를 훨씬 더 읽기 쉽게 만들고 사용자가 텍스트를 둘러싼 요소에 집중할 수 있도록 합니다.
스크롤 없이 볼 수 있는 부분에 많은 콘텐츠를 표시하려는 경우 공백이 너무 많으면 일부 귀중한 정보를 방해할 수 있습니다.
가장 중요한 것? 사용자에게 먼저 말하고 싶은 것 사이의 균형점을 찾고, 콘텐츠 자체를 강조하기에 충분한 여백으로 둘러싸십시오.
탐색 용이성
사람들이 원하는 것을 찾을 수 있도록 하려면 직관적인 탐색이 중요합니다.
A 지점에서 B 지점으로 이동하는 것은 가능한 한 쉬워야 하며 사람들이 다음에 클릭해야 하는 위치에 대해 지나치게 생각하는 것을 원하지 않습니다. 이것은 직관적이어야 합니다.
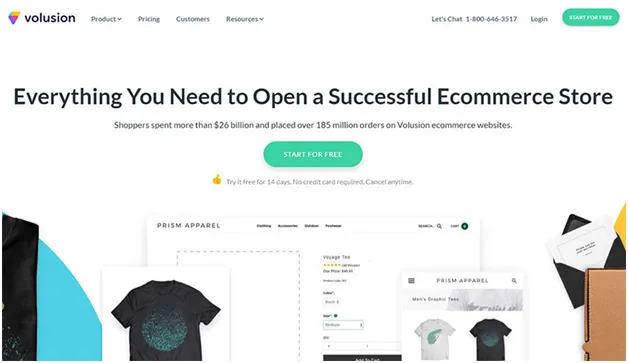
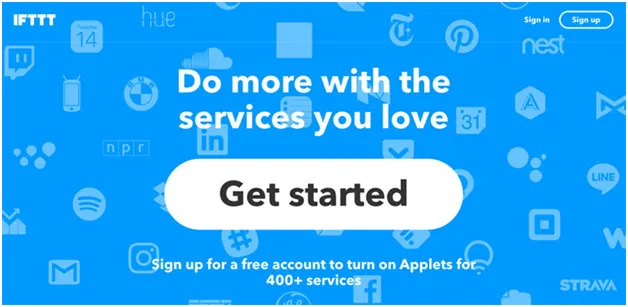
클릭 유도문안 버튼을 매력적으로 만드세요
고객은 일반적으로 자신에게 중요한 콘텐츠를 파악하기 위해 시각적 힌트를 따르는 데 익숙합니다.

액션 단어로 명확하게 표시된 클릭 유도문안을 통해 사용자는 사이트를 더 쉽게 탐색하고 원하는 위치에 도달할 수 있습니다.
버튼을 만들 때 색상뿐만 아니라 색상의 심리에 대해서도 생각해야 합니다. 다른 색상은 다른 메시지를 전달할 것입니다. 전달하려는 메시지를 생각하고 그에 따라 색상을 선택해야 합니다.
다음으로 단어 자체에 대해 생각해 보십시오. 여기에는 사용자가 무언가를 하게 만드는 동작 단어 또는 동사가 포함되어야 합니다.
올바른 단어를 선택할 때 단어는 방아쇠 역할을 하고 얼마나 많은 행동을 유발하는지는 단어가 유발하는 감정의 수준에 따라 다릅니다. 감정적 연결이 없으면 행동도 없습니다. 그것을 염두에 두십시오.
제목을 잘 디자인하고 잘 작성하십시오.
제목과 콘텐츠는 잠재 고객이 실제로 찾고 있는 내용에 따라 결정됩니다. 제목에 키워드를 포함할 때 메시지를 적절한 청중에게 전달하는 것도 매우 중요합니다.
검색 엔진은 일반적으로 다른 콘텐츠보다 제목에 이점을 제공하므로 눈에 띄는 올바른 제목은 실제로 검색 가능성을 향상시킵니다.
더 중요한 것은 제목이 실제로 웹사이트를 통해 사용자를 안내한다는 것입니다. 즉, 직관적인 제목을 통해 필요한 콘텐츠를 훨씬 쉽게 찾을 수 있습니다.
대비와 색상을 잘 활용
모든 종류의 디자인에 적합한 색상을 선택하는 것은 사실 그 자체로 과학입니다. 지금 이 글을 읽고 계시다면 색상의 심리학에 어느 정도 익숙할 가능성이 높으므로 지금은 자세히 다루지 않겠습니다.

대신, 궁극적으로 멋진 인터페이스를 얻기 위해 색상을 최대한 활용하는 데 집중할 수 있는 방법에 중점을 둘 것입니다.
색상은 시각적 계층 구조를 전달하고 이를 사용하여 디자인을 향상시키고 요소 간의 좋은 관계를 설정하며 사용자의 주의를 끌 수 있습니다.
인터페이스로 작업할 때 사용하는 색상은 시각적 힌트를 전달하기 위해 어느 정도 균일성을 유지해야 하고 색상 구성표는 가능한 한 최소화해야 합니다.
시각적 계층 구조 사용
시각적 계층 구조는 사용자가 자연스럽게 가장 중요한 요소에 먼저 도달할 수 있도록 웹 사이트 요소를 구성하고 정렬해야 한다고 말합니다.
일반적으로 사용자 경험과 사용성을 최적화할 때 주요 목표는 방문자가 원하는 작업을 완료하도록 하는 것입니다. 그러나 이것은 자연스럽고 즐거운 방식으로 이루어져야 합니다.
일부 요소의 색상, 위치 또는 크기를 조정할 때 방문자가 더 중요하다고 생각하는 요소를 먼저 볼 수 있도록 사이트를 구성해야 합니다.
훌륭한 웹사이트가 헤더를 디자인하는 방식을 보면 모든 웹사이트가 시각적 계층 구조를 잘 사용하고 있음을 알 수 있습니다.
타이포그래피는 당신의 친구입니다


타이포그래피는 1분 전에 이야기한 시각적 계층 구조를 설정하는 매우 우아한 방법입니다. 그러나 이것은 멋진 글꼴을 선택하고 디자인 전체에 사용하는 것처럼 간단하지 않습니다.
우선 모든 글꼴에는 고유한 개성이 있습니다. 그리고 당신의 선택이 청중에게도 영향을 미치도록 하는 것이 매우 중요합니다. 마지막으로 글꼴을 사용하여 무엇이든 디자인할 때 크기도 핵심 요소입니다.
사이트 검색 추가
웹사이트를 최대한 쉽게 탐색할 수 있도록 만들 수 있지만 누군가가 여전히 필요한 것을 찾을 수 없다는 옵션을 배제할 수는 없습니다. 이것은 사용자가 검색 필드를 사용하여 필요한 모든 것을 검색할 수 있도록 하기 때문에 사이트 검색이 시작되는 곳입니다.
여기서 좋은 방법은 검색 상자의 너비를 27자로 만드는 것입니다. 이것은 텍스트를 사용하기 쉽고 명확하게 보이도록 하는 좋은 너비입니다. 검색 텍스트 필드는 웹페이지 상단에 위치해야 합니다.
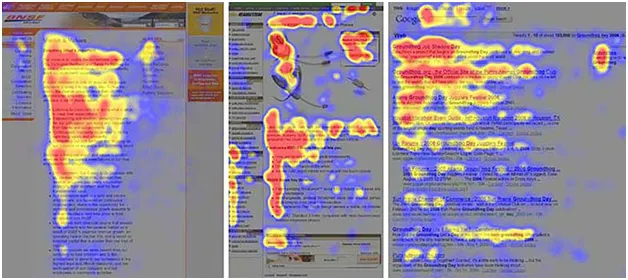
연구에 따르면 대부분의 사용자는 웹 사이트에서 왼쪽 상단에서 오른쪽 하단으로 F 패턴을 사용하여 검색하는 경향이 있으며 상단의 검색 필드가 매우 편리합니다.

텍스트 필드에서 "Submit" 또는 "Go"와 같은 검색 텍스트를 사용하지 마십시오. 오해의 소지가 있고 명확하게 지정된 검색 텍스트가 더 이해하기 쉽기 때문입니다. 검색 버튼도 추가합니다.
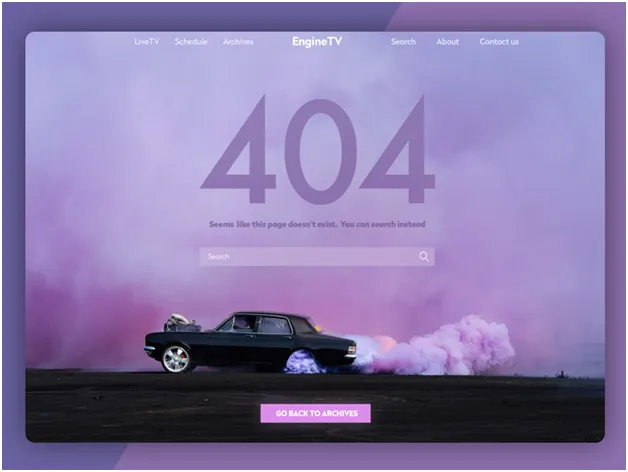
404를 피하십시오
페이지를 찾을 수 없음(404) 오류가 있는 경우 검색 엔진이 사용자를 너무 심하게 처벌하지 않을 수 있지만 사용자는 확실히 할 것입니다. 이미지나 링크를 클릭하면 다음 위치로 이동하기를 기대합니다.

대신 404 오류가 발생하면 쉽게 짜증이 납니다. 그들은 왜 당신의 웹사이트에서 시간을 보냈는지 다시 생각하고 해결책을 찾기 위해 다른 웹사이트로 눈을 돌릴 것입니다.
404는 웹사이트를 탐색하는 사용자를 실망스럽게 만들 수 있는 느린 페이지 로드 시간 바로 옆에 있습니다.
반응이 빠르고 모바일 친화적이어야 합니다.
최근에는 스마트폰을 통해 웹사이트에 접속하는 사용자가 점점 늘어나고 있습니다. 기술 발전으로 인해 오늘날에는 이를 수행할 수 있으며 트렌드를 따라잡아야 합니다.

웹사이트는 스마트폰을 포함한 모든 화면에서 쉽게 탐색할 수 있어야 합니다. 사용자가 스마트폰에서 액세스하여 경험을 즐길 수 없는 경우 컴퓨터에서 다시 시도하지 않고 다른 페이지로 이동할 가능성이 높기 때문입니다. 대신 웹사이트.
워크플로 유지
내가 워크플로라고 할 때 누군가가 귀하의 웹사이트에서 수행하는 작업을 의미합니다. 그들이 웹사이트에 등록하든, 양식을 작성하든, 범주를 탐색하든 상관없이 이러한 워크플로는 중단되어서는 안 됩니다.
대신 사용자에게 작업을 취소할 수 있는 옵션을 제공합니다. 당신이 그들에게 선택권을 주지 않는다면, 당신이 그들에게 그것을 끝내도록 강요하는 것처럼 느끼게 하고, 이는 그다지 유쾌하지 않습니다.
모든 작업이 명확하지 않으며 설명 팁을 통해 양식 작성과 같은 특정 워크플로를 쉽게 안내할 수 있습니다. JavaScript 링크는 워크플로를 쉽게 중단시키는 좋은 예이므로 피하십시오.
방문한 링크의 색상을 변경하지 않는 것은 또 다른 실수입니다. 이것은 사용자로 하여금 그가 웹사이트에 있었던 위치와 현재 위치에 대해 생각하게 하고 당신은 그의 마음에서 이것을 아주 쉽게 지울 수 있습니다.
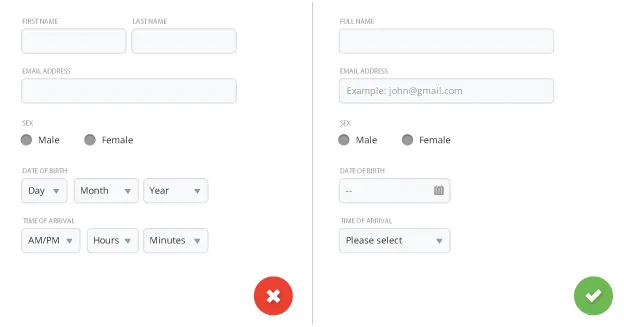
양식을 간단하게 만드세요

양식은 사용자가 웹 프로젝트와 상호 작용하는 데 사용하는 주요 방법 중 하나입니다. 그것은 클릭 바로 옆에 있으며 때때로 제대로 작동하지 않기 때문에 장치를 저주합니다.
가장 큰 문제는 많은 사용자가 많은 사용자로 인해 불타는 열정을 가진 양식을 싫어할 것입니다. 따라서 사용자가 컴퓨터에 화를 내지 않도록 가능한 한 고통 없이 양식을 통합해야 합니다.
첫 번째 질문은 "이 양식이 정말 필요한가요?"입니다. 회원가입이 정말 필요하지 않은 상황이 많기 때문에 이를 피할 수 있다면 사용자는 더 행복해지고 추가 사용자 인터페이스를 디자인할 필요가 없으므로 윈윈 상황입니다. 너희 둘 다. 단, 꼭 필요한 경우에는 가능한 한 간단하게 양식을 작성하십시오.
스캔하기 쉬운 웹 페이지 만들기
방문자를 웹사이트에 계속 머물게 하려면 웹사이트가 읽기 쉽고 페이지를 살펴보는 것이 중요한 요소입니다.

사용성 테스트에 따르면 대부분의 사용자는 전체 웹 페이지를 실제로 읽지 않고 스캔하고 제목과 같이 굵고 강조된 텍스트를 찾고 목록을 찾는 것뿐입니다.
시선 추적 연구는 또한 사용자가 왼쪽 상단에서 시작하여 문자 F처럼 보이는 콘텐츠를 읽은 다음 약간 아래로 이동하여 왼쪽에서 다시 시작한다는 것을 보여줍니다.
전통적인 인쇄된 신문에서 배울 수 있는 중요한 방법은 눈에 띄는 헤드라인과 눈에 띄는 첫 단락이 전체 기사를 읽고 싶게 만든다는 것입니다. 콘텐츠는 역피라미드 형식으로 구성되며, 이 형식에서는 넓은 기반이 가장 중요한 정보를 제공하고 정보는 아래로 내려갈수록 덜 중요해집니다.
텍스트 서식 및 글머리 기호 목록 사용
굵게 또는 기울임꼴 텍스트와 글머리 기호 목록은 사용자가 더 오랜 시간 동안 거기에 집중하게 만듭니다. 이러한 스타일 도구는 정보를 분류하고 스타일 기능으로 중요한 것을 강조하여 주의를 끌고 읽기 속도를 높이는 독특한 모양을 가지고 있습니다.
단락을 글머리 기호로 나누면 일이 더 쉽게 진행됩니다. 기울임꼴 및 굵은 텍스트로 정보를 강조 표시하여 추가할 수 있습니다.
의미 있는 피드백은 필수
의미 있는 피드백은 사이트와 사용자 간의 주요 커뮤니케이션 채널입니다. 피드백을 사용하여 사이트에서 무슨 일이 일어나고 있는지 사용자에게 알립니다.
오류가 발생한 경우 일반 오류가 아닌 의미 있는 메시지를 사용자에게 제공합니다. 메시지는 사용자에게 무엇이 잘못되었고 그 시점에서 무엇을 할 수 있는지 알려야 합니다.
피드백은 양방향입니다. 사용자가 웹사이트에서 양식 중 하나를 작성하면 기본적으로 피드백을 제공하는 것입니다. 따라서 같은 내용을 두 번 이상 채우게 해서는 안 됩니다.
예를 들어, 그가 이미 등록했고 양식을 작성해야 하는 경우 나중에 이름이나 다른 것과 같이 이미 제공한 정보를 묻지 마십시오. 이러한 것들은 그가 이전에 등록했다는 점을 고려하면 이미 존재하며, 데이터베이스에서 가져올 수 있으므로 사용자가 간단하게 작업할 수 있습니다.
정리하기
위협적인 분야처럼 보일 수 있지만 웹 디자인은 게임을 향상시킬 수 있는 훌륭한 기회를 제공할 수 있습니다.
웹사이트는 사용하기 쉽고 탐색하기 쉽고 올바른 색상을 사용해야 합니다.
올바른 글꼴도 중요하며 피드백 메시지는 사용자를 밀어내는 대신 계속 다시 찾게 할 것입니다. 그리고 마지막으로 중요한 것은 일관성을 유지하는 것입니다. 도움이 됩니다.
