현미경을 통한 더 나은 검색 UX
게시 됨: 2022-03-10웹 검색의 중요성은 아무리 강조해도 지나치지 않습니다. 검색은 인터넷 자체만큼이나 오래되었으며 어떤 면에서는 훨씬 더 오래되었습니다. 잘 설계된 검색은 귀하와 귀하의 사용자 모두에게 이익이 됩니다. 전환율을 높이고 이탈률을 낮추며 사용자 경험을 개선합니다.
검색은 대부분의 수익이 검색 기반 세션에서 나오는 대규모 사이트 및 전자 상거래 환경에서 특히 중요합니다. 연구에 따르면 최대 50%의 사용자가 웹사이트의 내부 검색 표시줄로 바로 이동하고 15%는 계층 메뉴를 탐색하는 것보다 검색 기능을 사용하는 것을 선호합니다. 이것은 사이트의 정보 아키텍처를 결정하는 데 필요한 모든 사랑과 관심에 대해 검색 경험을 디자인하는 데 필요한 만큼을 의미합니다.
문제를 복잡하게 만드는 것은 사용자의 검색 기술이 기껏해야 약하고 최악의 경우 무능하다는 사실입니다. 검색 엔진에서 좋은 결과를 얻으려면 종종 사용자가 거의 하지 않는 여러 번의 시도와 재구성이 필요합니다. 그리고 시간이 지남에 따라 검색 기술이 향상됨에 따라 사용자는 검색어에 결함이 있더라도 검색 결과를 질문에 대한 답변으로 받아들이는 경향이 점점 더 커지고 있습니다. 검색을 선호하는 사용자는 페이지를 빠르게 이동하여 친숙해 보이는 사각형을 검색하고 원하는 항목을 찾지 못하면 빠르게 이동하는 경향이 있습니다.
이러한 사용자와 "빠른 속도로" 의사 소통하는 것은 특수 도구인 마이크로카피가 필요한 까다로운 작업입니다. '현미경'이라는 이름은 그 자체의 중요성과 모순됩니다. 작지만 큰 성공은 종종 그것에 달려 있습니다. 목소리가 빛날 수 있는 곳, 좋은 인상을 주는 곳, 효용과 브랜딩이 교차하는 곳. 이를 염두에 두고 마이크로카피 및 컨텍스트화가 검색 경험을 크게 향상시킬 수 있는 여러 가지 방법을 살펴보겠습니다.
검색 배치 및 레이블 지정
야콥의 법칙에 따르면 검색창을 디자인할 때 첫 번째 본능은 오른쪽 상단 또는 왼쪽 상단 모서리에 직사각형 상자를 배치하는 것입니다. 레이블 또는 A11y 친화적인 자리 표시자 텍스트를 추가하고 "검색"이라고 표시된 제출 버튼을 포함해야 합니다.
링크 뒤에 검색 창을 숨기거나 자리 표시자 텍스트를 생략하거나 일반 텍스트 대신 돋보기 아이콘 CTA를 선택하는 것은 모두 올바른 컨텍스트에서 유효한 디자인 결정입니다. 검색은 이미 브라우징보다 상호 작용 비용이 더 높기 때문에 검색 표시줄의 기능을 불필요하게 추상화하지 않는지 확인하십시오.
모든 장벽은 디자이너로서 그것이 아무리 중요하지 않더라도 UX와 수익에 부정적인 영향을 미칠 위험이 있습니다. 사용자가 돋보기 아이콘을 "확대" 버튼으로 혼동할 수 있는 위험이 있는 경우 이를 완화해야 합니다.
자리 표시자 텍스트
자리 표시자 텍스트는 경험을 향상시킬 수 있는 좋은 장소입니다. 정보 제공이 될 수 있고 브랜드 표현의 장소가 될 수 있으며 흔들리는 사용자를 올바른 방향으로 넛지할 수 있습니다. "검색"이라고만 표시된 검색 표시줄을 볼 때마다 저는 놓친 기회를 봅니다.
더 나은 접근 방식은 무엇입니까? 사이트마다 다릅니다. 먼저 비즈니스 목표, 브랜드 및 사용자의 기존 습관에 익숙해지십시오. 그런 다음 가장 도움이 될 수 있는 방법을 고려하십시오.
사용자 넛지
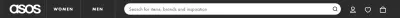
암시적인 접근은 사용자의 불안을 줄일 수 있습니다. 사용자가 여러 가지 방법으로 검색할 수 있다는 사실을 알려주세요. 특히 전체 범위의 제품이나 서비스에 익숙하지 않은 경우 더욱 그렇습니다. ASOS는 제품 및 브랜드 외에도 영감을 찾는 것을 제안합니다.

정보 제공
사용자가 제출을 눌렀을 때 무엇을 받게 될 것인지 정확히 알려주세요. 방대한 사진 아카이브 검색을 전문으로 하는 사이트인 Shutterstock에서 이 자리 표시자 텍스트는 로고와 짝을 이룰 때 슬그라인으로 두 배가 됩니다.

브랜드 강화
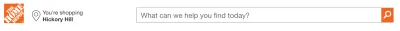
Home Depot의 검색 표시줄은 사용자를 이끄는 것이 아니라 브랜드 보이스 지침과 일치하는 유용하고 개인적인 어조를 나타냅니다. 이것은 아마도 제품 카탈로그의 크기를 고려할 때 가장 좋은 방법일 것입니다.

귀하의 이점에 검색 로그 사용
자리 표시자 텍스트를 최적화하는 가장 좋은 방법이 확실하지 않은 경우 검색 로그 데이터베이스를 시작하는 것이 좋습니다. 이러한 결과를 분석하는 방법을 배우는 것은 유용한 콘텐츠 디자인을 공식화할 때 매우 유용할 수 있습니다. 사람들이 귀하의 사이트를 검색하는 데 사용하는 어휘를 직접 볼 수 있으며 더 중요한 것은 귀하가 제공하는 것과 사용자가 찾고 있는 것 사이의 격차입니다.

추천 검색어, 관련 검색어 및 최근 검색어
검색 과정에서 귀하의 사본은 부담스럽지 않고 가능한 한 많은 도움을 제공해야 합니다. 여기에는 명백한 "취소" 또는 "지우기" 버튼부터 나중에 표시하기 위해 각 사용자의 최근 검색 기록에 이르기까지 모든 것이 포함됩니다. 이러한 기능에 적합한 현미경을 선택할 때 갈색 소스를 약간 추가하십시오.
자동 제안
검색창을 사용하는 사용자는 특정한 것을 찾고 있기 때문에 그렇게 하는 것입니다. 이는 자동 제안을 가치 있는(그리고 점점 더 기대되는) 도구로 만듭니다. 이 경우 특정성은 "여성용 회색 신발 사이즈 9M"만큼 집중되거나 "내 근처 샌드위치 가게"와 같이 개방형일 수 있습니다.
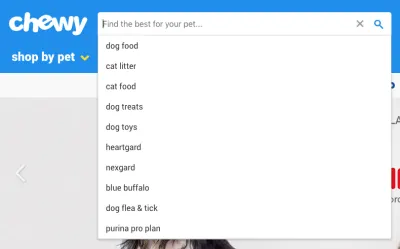
자동 제안은 또한 나쁜 결과를 반환할 위험을 줄이고 사용자의 정신적 노력을 완화하며 가장 인기 있는 제품을 표시할 수 있는 기회를 제공합니다.

종종 추가 컨텍스트나 사본이 필요하지 않지만 위의 예와 같이 사용자가 입력할 때 검색 표시줄 아래에 나열될 수 있습니다.
관련 검색
결과 페이지에 관련 검색을 표시하는 것은 방해 없이 사용자를 안내하는 데 도움이 되는 또 다른 방법입니다. 일반적인 패턴은 결과 위에 원래 쿼리와 관련된 클릭 가능한 몇 가지 키워드를 제공하는 것입니다. "다른 사용자가 검색한 항목"이라고 적힌 작은 문구는 검색 경험에 사회적 증거를 통합하는 좋은 방법입니다.
최근 검색
기술에서 허용하는 경우 최근 검색을 저장하고 다시 표시하는 것은 사용자의 메모리 부하를 줄이는 데 도움이 되는 또 다른 방법입니다. copy를 사용하여 컨텍스트를 추가해야 하지만 다음과 같이 간단할 수 있습니다.

처리 결과
검색 결과를 표시할 때 필요하다고 생각하는 두 가지 사본이 있습니다.
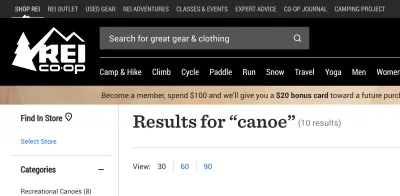
- 쿼리 자체.
검색 표시줄이 잘 보이면 여기에 표시할 수 있습니다. "{{terms}}에 대한 결과"라는 H1을 생성할 수도 있습니다. - 결과 수입니다.
결과에 페이지가 매겨진 경우 페이지 수도 포함할 수 있습니다.

결과 없음
자신의 오류가 아니더라도 사용자는 필연적으로 어느 시점에서 "결과 없음" 페이지를 접하게 됩니다. 운 좋게도 이것을 정상적으로 처리할 수 있는 방법이 있습니다. 사실, 올바른 접근 방식을 사용하면 이 막다른 골목이 실제로 콘텐츠 검색을 위한 좋은 기회가 될 수 있습니다.
우선, 사용자가 결과를 얻지 못한다고 해서 검색을 구체화할 것이라고 기대하지 마십시오. 최소한 이를 권장하는 UI가 없다면 말입니다. 사용자는 쿼리를 재구성하기를 꺼리고 시도할 때 문제가 있습니다. 그들은 제공된 정보에 관계없이 거기에서 가져오거나 작업을 완전히 포기할 가능성이 더 큽니다. (Google 검색 결과의 두 번째 페이지를 마지막으로 클릭한 것이 언제였습니까?)
즉, 약간의 카피라이팅과 컨텍스트화가 경험을 향상시킬 수 있는 방법을 쉽게 알 수 있습니다. Nielsen Norman Group은 No Results SERP를 처리하는 방법에 대한 포괄적인 가이드를 제공하며 요지는 다음과 같습니다.
- 결과가 없음을 분명히 합니다.
귀여워서 실수로 led를 묻기 쉽습니다. 또한 오류를 완전히 난독화하기 위해 의도적으로 "결과 없음" 메시지를 숨기고 싶을 수도 있습니다. 어느 쪽이든, 사용자를 속이지 마십시오. - 앞으로의 길을 제시하십시오.
검색 쿼리를 수정하는 방법(예: 맞춤법 검사)을 제안하고 사용자와 연결할 가능성이 가장 높은 인기 콘텐츠 또는 제품에 대한 링크도 제공합니다. - 올바른 음색을 칩니다.
브랜드 보이스를 사용하되 실망한 사용자가 불쾌하게 받아들일 수 있는 유머로 상황을 악화시킬 위험을 무릅쓰지 마십시오.
또한 사용자가 쿼리를 전혀 입력하지 않고 실수로 제출했기 때문에 빈 SERP가 발생할 수 있음을 명심하십시오. 예를 들어 데이터베이스의 모든 항목을 반환하는 대신 이 시나리오에 대한 콘텐츠 계획이 있어야 합니다.
마무리
좋은 검색 경험을 작성하는 것은 사려 깊음으로 귀결됩니다. 디자이너로서 우리는 수백 가지의 다양한 웹 검색 경험을 사용하고 만들었을 것이므로 프로세스를 간단하게 진행합니다. 그러나 프로세스의 모든 작은 단계(모든 마이크로인터랙션 및 모든 엣지 케이스)를 고려할 때 사소한 변경이 경험에 큰 영향을 미칠 수 있습니다. 다음에 검색 문제에 대한 시각적 솔루션을 찾고 있다면 대신 단어를 사용하는 것이 좋습니다.
SmashingMag에 대한 추가 정보:
- 콘텐츠 기획 워크샵을 운영하는 방법
- 카피라이팅이 사용자 연구를 통해 얻을 수 있는 이점
- 단어 디자인: 카피가 디자인 문제인 이유
- 중복되고 구식이며 사소한 콘텐츠 ROT를 처리하는 방법
