디자이너를 위한 최고의 웹사이트 영웅 이미지
게시 됨: 2022-07-13웹사이트 디자인 프로젝트를 위한 최고의 무료 및 저렴한 웹사이트 영웅 이미지를 찾고 계십니까? 선택할 수 있는 디자인 자산 목록이 있으면 특히 프로젝트를 완료해야 하는 시간 제약이 있을 때 편리하고 많은 시간을 절약할 수 있다는 것을 알고 있습니다. 디자이너로서 우리는 디지털 자산을 구성하고 관리하는 것이 어려울 수 있다는 것을 깨닫고 특히 영웅 벡터 이미지를 지원하기 위해 노력했습니다.
웹 디자인에 사용되는 인기 있는 영웅 이미지는 USP(Unique Selling Proposition)가 포함된 좋은 첫인상을 만드는 방법입니다. 오늘날 거의 모든 기업은 사용자의 참여를 유지하기 위해 고도로 기능적이고 시각적으로 매력적인 웹사이트를 필요로 합니다. 웹 사이트를 시청자에게 더 매력적으로 만드는 가장 중요한 측면 중 하나는 고품질 그래픽의 사용이며 웹 사이트의 영웅 이미지를 사용하는 것은 정말 좋은 선택입니다.
웹사이트 영웅 이미지란 무엇입니까?
웹사이트에 가장 먼저 뜨는 이미지 로, 인쇄업계에서 따온 '영웅 이미지'라는 이름을 붙였습니다. 수년 동안 우리는 잡지에서 그것들을 보았고 큰 배경 이미지를 갖는 경향이 있습니다.
웹사이트의 첫인상은 사용자에게 지속적인 영향을 주어야 하며 영웅 이미지가 제공하는 첫인상이 기억에 남도록 해야 합니다. 이 외에도 웹사이트 영웅 이미지는 제품이나 서비스에 대한 올바른 메시지를 사용자에게 전달하고 웹사이트 여정을 안내하는 데 매우 유용할 수 있습니다.
7 영감을 주는 영웅 이미지 예
방문자의 즉각적인 관심을 끌기 위해 영웅 이미지를 수용하는 웹사이트의 좋은 예가 많이 있습니다. 여기에서 그 중 6가지를 간단히 살펴보겠습니다.
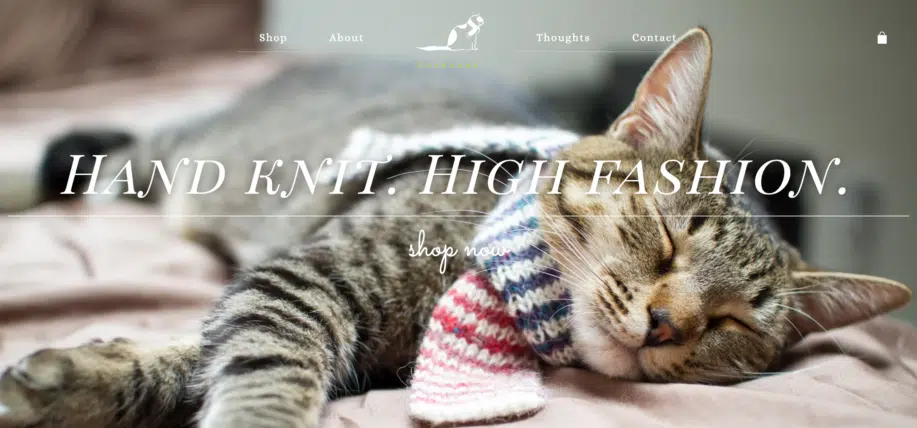
1. 캣스카프닷컴
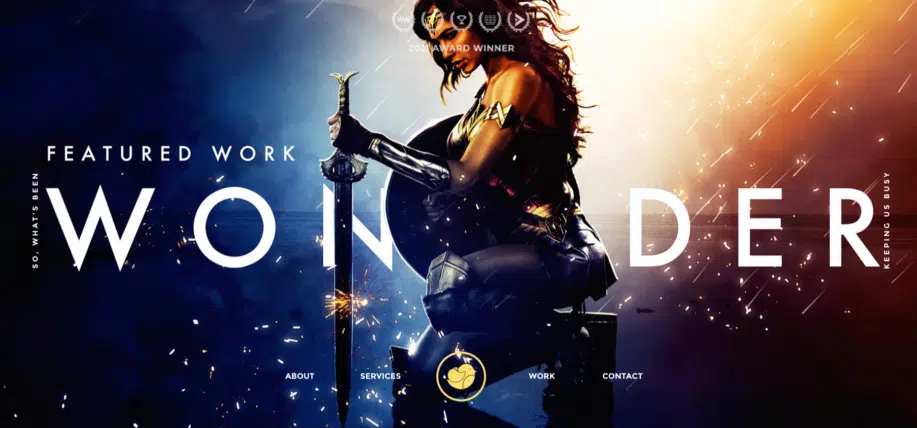
2. Wix 로고 메이커
3. Cleverbirds.com
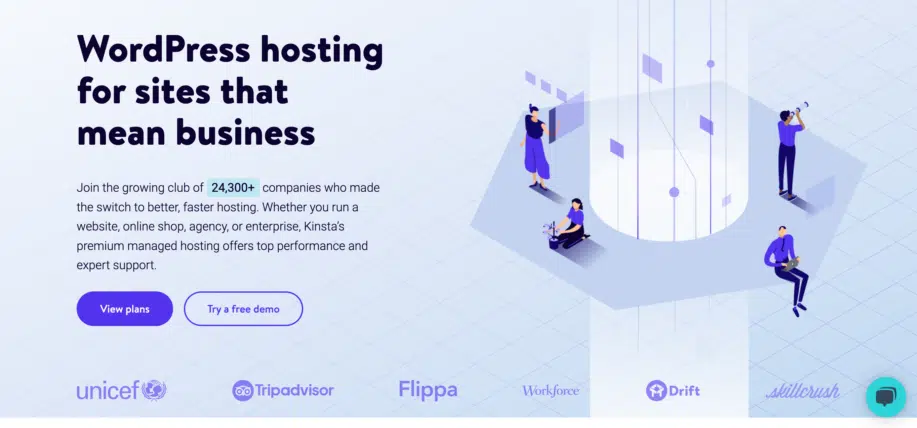
4. 킨스타닷컴
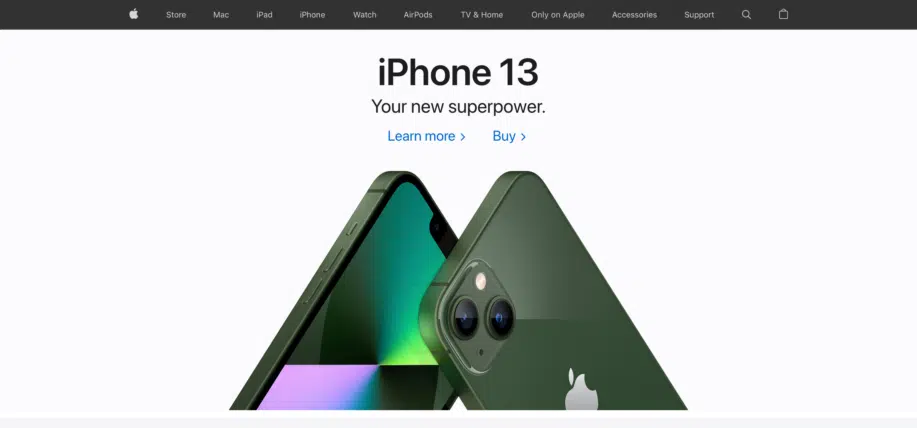
5. 애플닷컴
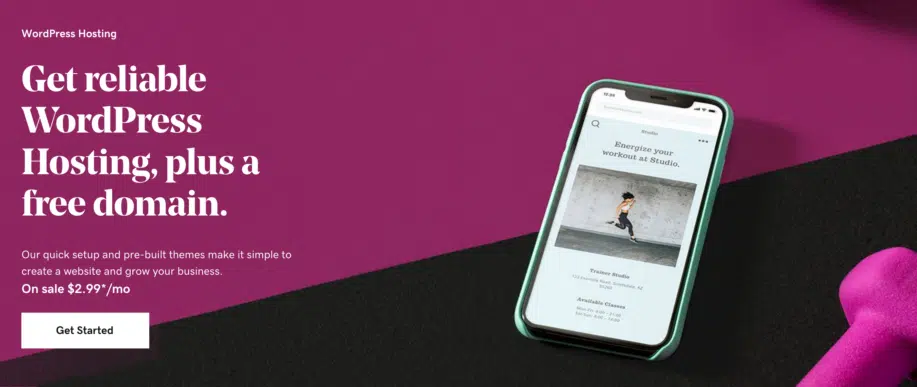
6. GoDaddy.com
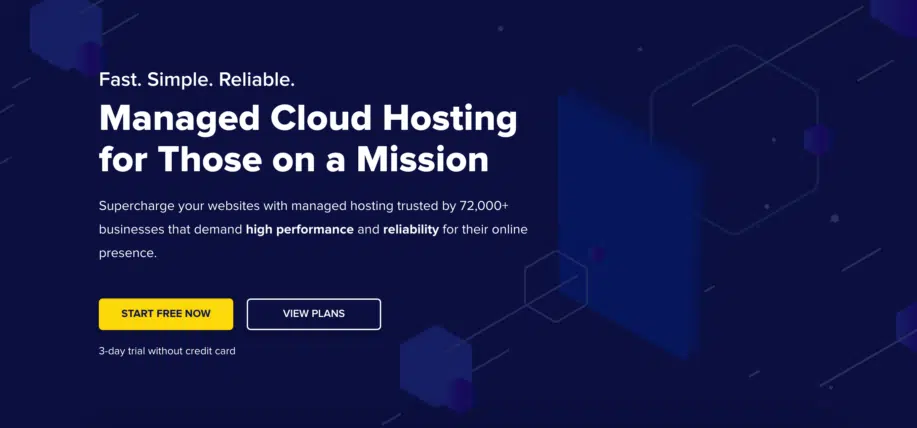
6. Cloudways.com
영웅 헤더 이미지 선택에 대한 팁
이제 몇 가지 예를 보고 영웅 이미지의 정의를 살펴보았으므로 올바른 이미지를 선택하는 데 도움이 되는 특정 팁을 빠르게 제공하겠습니다.
- 의사소통의 명확성: 우리가 사용할 영웅 이미지는 그 이면의 아이디어를 전달해야 합니다. 이미지당 하나의 메시지 공식을 찾으십시오.
- 충분한 양의 데드 스페이스 얻기: 대부분의 웹사이트 영웅 이미지에는 항상 텍스트 또는 기타 유형의 콘텐츠가 수반됩니다. 따라서 이 콘텐츠를 설정할 공간이 있는 이미지를 선택해야 합니다.
- 브랜드 색상 팔레트 사용: 이미지가 웹사이트의 나머지 색상 팔레트와 동기화되지 않는 것은 의미가 없습니다. 오히려 당신이 속한 시장을 조사하고 어떤 색상이 가장 효과적인지 알아내십시오.
- 사람의 힘: 사람 이미지와 웹사이트 헤더를 사용하면 직접적인 인간 관계가 생성된다고 믿어집니다. 따라서 가능하면 웹사이트에 인물이나 얼굴을 올리는 것이 유리합니다.
- 일관성 보장: 웹사이트 영웅 이미지는 홈페이지의 첫 번째 이미지일 수 있지만 동시에 웹사이트의 다른 페이지에서도 이러한 헤더 이미지 끝을 사용합니다. 전체 웹사이트에서 동일한 이미지 계열을 사용해야 합니다.
웹사이트 배경, 헤더 및 배너에 사용되는 20개의 영웅 헤더 이미지 모음.
웹사이트 영웅 이미지에 사용할 수 있는 올바른 스톡 이미지를 찾을 수 있는 곳이 많이 있습니다. 이 블로그에서 우리는 웹사이트 영웅 이미지에 사용되는 가장 놀라운 스톡 이미지 중 일부를 대조하려고 노력해야 했습니다. 좋은 점은 이 모든 이미지가 고해상도 버전으로 무료로 다운로드될 수 있다는 것입니다.
1. 어드벤처 스포츠 영웅 이미지
www.Stock.Adobe.com
우리는 높은 액션 이미지로 목록을 시작하고 싶었습니다. 브랜드, 어드벤처 스포츠, 특히 수상 스포츠에서 일하고 있다면 이 이미지가 완벽하게 적합합니다. 이미지는 파도 위에서 서핑하는 사람의 고해상도 사진입니다. 물의 푸른 색은 이미지에서 지배적입니다. 양 옆으로 공간이 넉넉합니다. 그리고 가장 적합한 방법을 사용할 수 있습니다.
2. 비즈니스 미팅 상위 뷰 이미지
www.depositphotos.com
이 스톡 이미지는 기업 부문의 모든 브랜드 유형에 사용할 수 있습니다. 사진은 비즈니스 미팅에 몰두한 사람들의 평면도 샷이다. 우리는 그들이 어떤 종류의 합의 또는 파트너십에 도달했음을 나타내는 악수를 하는 두 사람을 볼 수 있습니다. 다른 인종과 인구 통계가 이미지에 사용되므로 이미지가 매우 포괄적이라는 점에 유의해야 합니다.
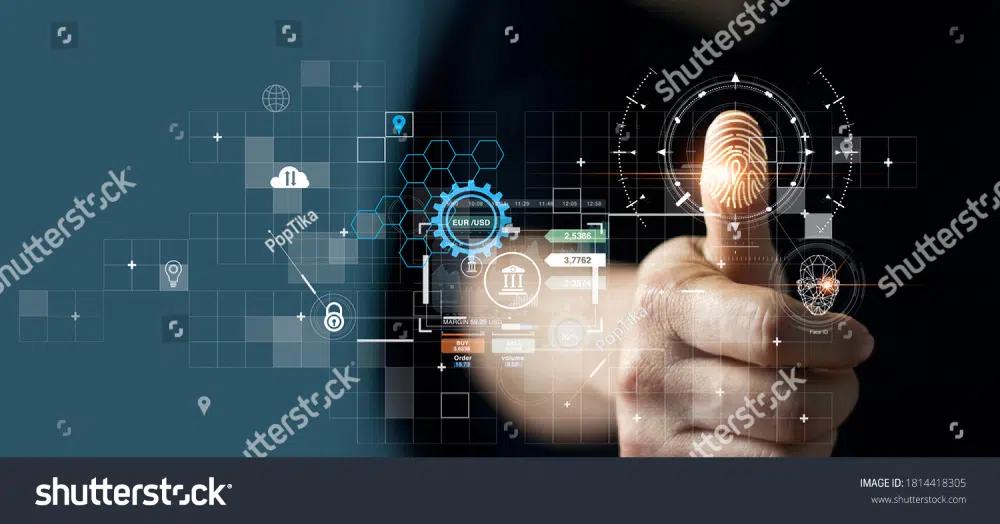
3. 데드 스페이스가 있는 생체 인식 기술 이미지
www.shutterstock.com
이 이미지에는 많은 기술이 포함되어 있습니다. 사진과 벡터의 멋진 조합입니다. 생체 인식 시스템을 사용하는 것처럼 손가락을 대고 있는 사람을 볼 수 있습니다. 그런 다음 지문과 동심원을 만들어 생체 부분을 강조합니다. 이 이미지는 기술, 특히 보안 및 데이터 보호에 관심이 있는 브랜드의 웹사이트 또는 이미지로 사용할 수 있습니다.
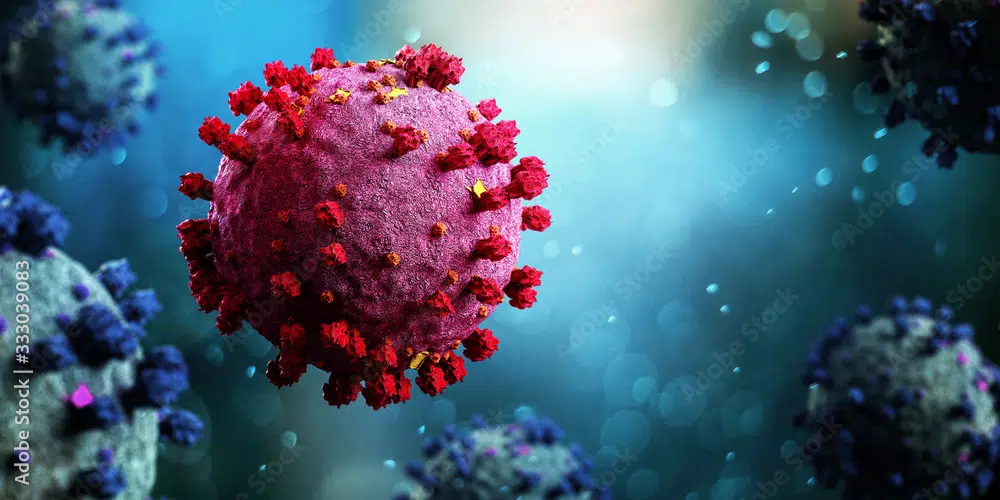
4. 코로나19 시각화
www.Stock.Adobe.com
COVID-19는 지난 2년 동안 전 세계를 장악했으며 COVID-19에 대한 인식을 제고하거나 도움이 필요한 사람들에게 적절한 리소스를 제공하는 웹사이트가 많이 있습니다. 이러한 웹사이트는 이 스톡 이미지를 사용할 수 있습니다. 바이러스에 대한 사진 증거는 없지만 연구원들은 COVID-19에 가장 가까운 시각적 표현을 제공했습니다. 또한 양쪽에 많은 데드 스페이스가 있어 확장하여 브랜딩이나 콘텐츠를 설정하는 데 사용할 수도 있습니다.
5. 온라인 교육 사이트 히어로 이미지
www.shutterstock.com
COVID-19 전염병의 또 다른 여파는 온라인 교육의 부상입니다. 어린 아이들이든 대학에 들어가는 사람들이든, 모두가 온라인으로 공부하는 기술을 배웠습니다. 이 이미지는 모니터를 들여다보며 무언가를 배우고 있는 소녀의 모습입니다. 연필과 공책은 그녀가 온라인 수업에 앉아 있음을 나타냅니다. 귀하의 브랜드가 온라인 교육 분야에 속해 있다면 온라인 학습에 몰입하는 행복한 소녀의 사진이 있기 때문에 웹사이트 영웅 이미지로 쉽게 사용할 수 있습니다.
6. 클래식 문의 헤더 이미지
www.shutterstock.com
디자이너는 연락처 페이지에 적합한 헤더 이미지를 찾는 데 어려움을 겪었을 것입니다. 그러나 브랜드가 멋지고 기발하고 일상적인 이미지를 사용하고 싶지 않다면 더 어려워집니다. 이 스톡 이미지를 사용할 수 있는 곳입니다. 매우 밝은 노란색을 가로질러 설치된 수화기의 평평한 라이브 사진입니다.
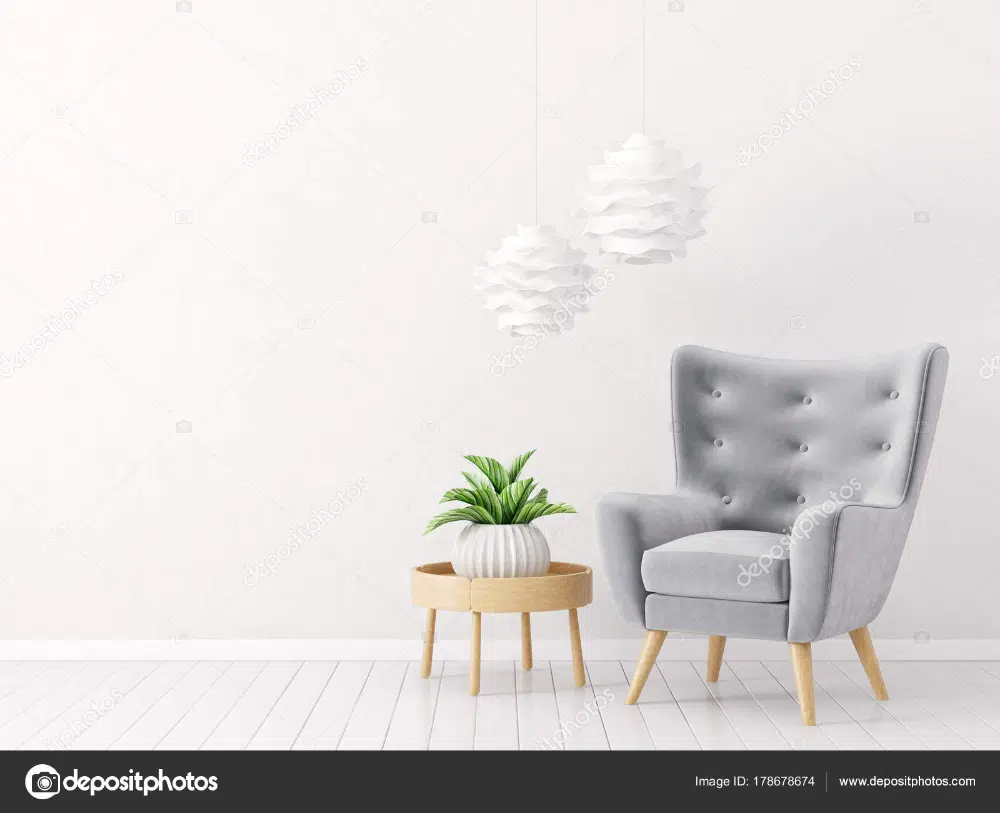
7. 최소한의 가구점 헤더
www.depositphotos.com
이 스톡 이미지는 웹사이트 영웅 이미지로 찾을 수 있는 이상적인 이미지 중 하나입니다. 보시다시피, 이미지의 왼쪽 부분에는 가구인 제품이 들어 있습니다. 이미지의 오른쪽은 비어 있습니다. 스페이스에서 프로모션 및 마케팅과 관련된 텍스트, 브랜딩 또는 기타 콘텐츠를 쉽게 설정할 수 있습니다. 배경은 밝은 회색으로 전체 이미지에 매우 고급스러운 느낌을 줍니다.
8. 영화 제작을 위한 완벽한 헤더 이미지
www.stock.adobe.com

이 스톡 이미지는 카메라로 작업하는 사람을 포착합니다. 사람 뒤에 밝은 흰색 빛이 있습니다. 이것이 모든 것이 어둡게 보이는 이유이며 사람의 실루엣을 볼 수 있습니다. 이 이미지는 이미 양쪽에 많은 데드 스페이스가 있지만 색상이 상당히 어둡기 때문에 확장할 수 있습니다. 이 이미지는 비디오 제작의 모든 유형의 브랜드에 적합합니다.
9. 석양의 행복한 가족
www.yayimages.com
행복을 담은 스톡 이미지입니다. 온 가족이 해변에서 즐겁게 노는 모습을 볼 수 있습니다. 배경은 필드이고 태양은 멀리 떨어져 있습니다. 일몰이기 때문에 전체 설정이 어둡고 사람들의 실루엣만 볼 수 있습니다. 이 이미지는 매우 다양하며 육아, 건강 관리 또는 자선 단체의 브랜드에 사용할 수 있습니다.
10. 인스타그램 마케팅 이미지
www.stock.adobe.com
디지털 마케팅 웹사이트를 더 멋지게 보이게 할 수 있는 올바른 스톡 이미지를 찾고 있다면 이 이미지가 필요합니다. 일어나는 모든 것이 무형이기 때문에 디지털 마케팅을 수량화하는 사진을 찾기가 쉽지 않습니다. 그러나 이 이미지는 시각적으로 매력적인 방식으로 Instagram 로고를 캡처합니다. 어두운 보라색 그라데이션 배경에 배치됩니다. 콘텐츠 또는 헤더 텍스트를 설정하여 이 이미지를 빠르게 사용할 수 있습니다.
11. 전구 이미지
www.depositphotos.com
전구는 항상 아이디어와 동의어였습니다. 스톡 이미지가 포착한 감성입니다. 여기에서 세트 패턴의 전구 3개를 볼 수 있습니다. 이 자산은 양쪽에서 쉽게 확장할 수 있는 멋진 파란색 그라데이션 배경입니다. 당신이 훌륭한 디자이너라면 그 뒤에 노란색 배경을 배치하여 이 전구 중 하나에 불을 붙이는 방법을 찾을 수도 있습니다. 이 이미지는 기술, 마케팅 또는 컨설팅 브랜드에도 사용할 수 있습니다.
12. 젊은 의료 전문가
www.shutterstock.com
지난 몇 년 동안, 우리는 점점 더 많은 병원과 웰빙 센터가 매우 기능적이고 시각적으로 매력적인 웹사이트를 구축하는 것을 목격하고 있습니다. 이 스톡 이미지는 청진기를 어깨에 메고 있는 의료진을 볼 수 있는 고전적인 의료 사진입니다. 그러나 배경이 흐려져 의사의 얼굴이 보이지 않습니다. 이러한 모든 요소로 인해 이 이미지는 의료 분야와 관련된 모든 브랜드의 웹사이트 헤더 이미지로 사용하기에 매우 이상적입니다.
13. 눈 덮인 언덕
www.depositphotos.com
이 이미지를 볼 때 가장 먼저 떠오르는 감정은 평온함입니다. 스톡 이미지는 눈 덮인 산의 풍경을 매우 아름답게 포착합니다. 좋은 점은 상단에 공간이 많다는 것입니다. 여행 또는 기타 관련 활동을 위한 웹사이트 영웅 이미지로 사용할 좋은 스톡 이미지를 찾고 있다면 이 이미지는 이미지 상단에 브랜딩에 콘텐츠를 쉽게 설정할 수 있기 때문에 놀라운 효과를 발휘할 것입니다.
14. 지구를 위한 그린 에너지
www.stock.adobe.com
이 이미지가 실제 사진인지 좋은 그래픽 디자인인지 분간하기 어렵습니다. 우리는 땅에 놓인 전구를 볼 수 있습니다. 전구 안에 작은 식물이 자라고 있습니다. 이 이미지는 지구를 구할 수 있는 녹색 에너지에 집중한다는 전체적인 아이디어를 전달하려고 합니다. 기후 변화 또는 기타 환경 관련 활동과 관련된 웹 사이트의 좋은 이미지를 찾고 있다면 이 이미지가 매우 유용할 수 있습니다.
15. 웹사이트를 위한 최소 성장 헤더 이미지
www.stock.adobe.com
이 이미지와 잘 어울리는 두 단어는 최소 및 매우 효과적입니다. 4개의 화살표가 연한 파란색 그라데이션 배경을 가로질러 그룹에 배치됩니다. 구조는 동일한 색상이지만 항상 다양한 색상을 추가하여 이미지에 적절한 생동감을 제공할 수 있습니다. 물론 다른 사람들은 이 이미지를 다른 형태로 인식할 것입니다. 그러나 잘 될 수 있는 한 가지 공통된 메시지는 성장입니다. 그리고 마케팅이나 그로스 해킹과 관련된 웹사이트에서 작업하는 경우 이 이미지가 매우 유용할 것입니다. 클릭 유도문안을 설정할 수 있는 공간도 왼쪽에 많이 있습니다.
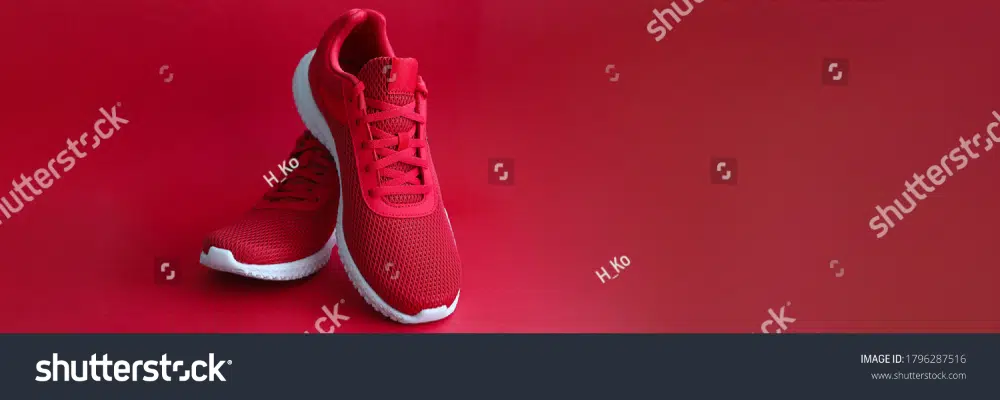
16. 생생한 배경의 신발
www.shutterstock.com
제품을 시각적으로 매력적으로 보여주면 매출을 높일 수 있습니다. 이 헤더 이미지는 웹사이트 헤더에 제품을 어떻게 올려야 하는지 보여주는 좋은 예입니다. 이미지는 짙은 빨간색 배경 위에 놓인 좋은 신발 한 켤레를 포착합니다. 플랫 레이 이미지이며, 오른쪽에 많은 공간이 있어 제품이나 진행중인 제안 또는 기타 마케팅 관련 콘텐츠와 관련된 콘텐츠를 설정할 수 있습니다.
17. 핑크 하트 리본을 들고 있는 사람
www.stock.adobe.com
자선 웹사이트는 시청자에게 적절한 양의 공감을 불러일으킬 수 있다면 효과적일 수 있습니다. 시각적 이미지는 이를 달성하는 중요한 도구가 됩니다. 이 스톡 이미지에는 비어 있는 연한 분홍색 배경에 분홍색 하트 리본을 들고 있는 사람이 있습니다. 이미지 전체에 콘텐츠 및 기타 브랜딩 관련 자료를 추가할 수 있는 충분한 공간이 있습니다. 이 이미지는 자선 관련 웹사이트를 위한 좋은 웹사이트 영웅 이미지를 찾는 사람들에게 안전한 옵션을 제공합니다.
18. 클래식 기업 설정 이미지
www.stock.adobe.com
기업 웹사이트에도 이와 같은 스톡 이미지가 많이 필요합니다. 흑백으로 된 이 이미지는 모바일 장치에서 작업하는 회사 사람을 캡처합니다. 그의 뒤로 도시의 스카이 라인이 보입니다. 이미지는 이중 노출을 매우 멋지게 사용합니다. 이미지를 그대로 사용해도 되지만, 왼쪽에 충분한 공간이 있어 텍스트나 관련 버튼을 설정하는 데 사용할 수 있습니다.
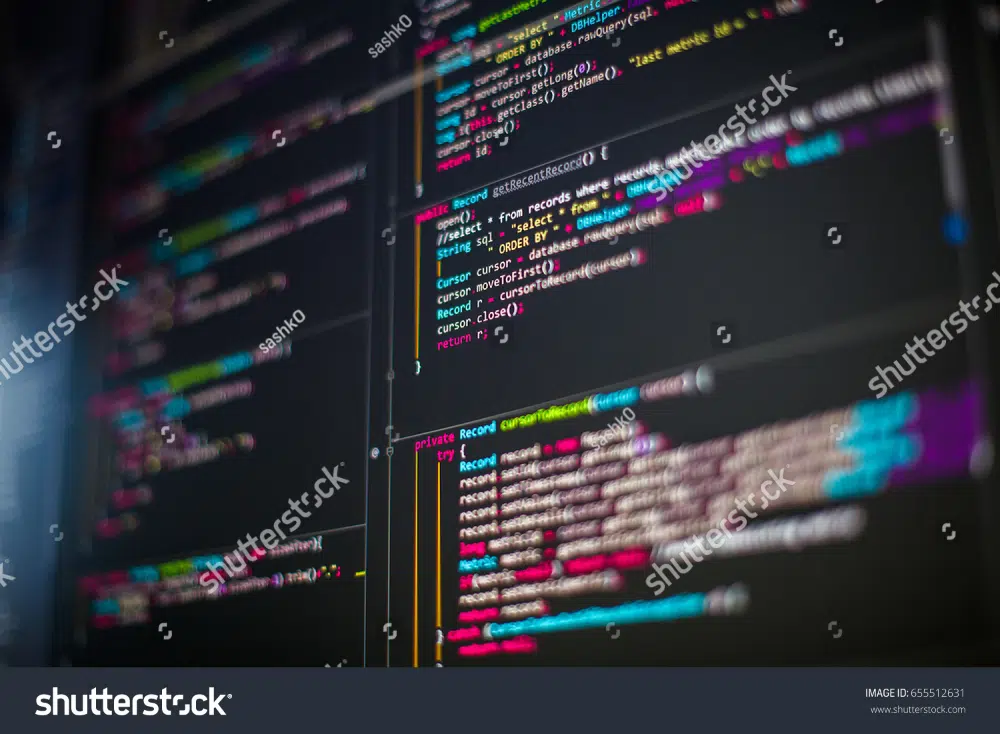
19. 다채로운 코드 라인
www.shutterstock.com
오늘날 많은 기술이 코딩에 크게 의존합니다. 브랜드가 웹사이트 개발 또는 기타 프로그래밍 언어 관련 활동과 관련된 경우 스톡 이미지가 적합합니다. 이 이미지는 다양한 색상으로 작성된 많은 코드를 캡처합니다. 사진의 각도가 모니터에 다른 관점을 제공하기 때문에 좋습니다. 다행히도 이미지의 해당 부분이 흐려지기 때문에 왼쪽에 충분한 공간이 있습니다.
20. 타지마할 이미지
www.stock.adobe.com
이 이미지처럼 여행과 관련된 아름다운 스톡 이미지를 많이 찾을 수 없습니다. 그것은 매우 매혹적인 방식으로 인도의 타지마할의 아름다움과 영광을 포착합니다. 문 중 하나에서 우리는 타지마할의 전체 구조를 볼 수 있습니다. 그 앞에는 어린 소녀도 서 있습니다. 디자이너에게 잘 맞는 것은 이미지의 양쪽에 어두운 그림자 형태의 공간이 많다는 것입니다. 여행 웹사이트를 위한 좋은 웹사이트 영웅 이미지를 찾고 있다면 이것은 매우 훌륭하게 작동할 것입니다.
자주 묻는 질문
웹사이트 영웅 이미지가 왜 중요한가요?
웹사이트의 영웅 이미지는 매우 중요하므로 디지털 마케터에 의해 많은 분석과 통계가 개발되었습니다. 헤더 이미지나 웹사이트 히어로 이미지는 웹사이트의 접힌 부분 위에 보여지기 때문에 방문자가 웹사이트에 들어가는 순간 시선을 잃지 않는 것이 중요합니다.
NNGroup의 한 연구에 따르면 사용자의 거의 80%가 웹사이트에서 스크롤 없이 볼 수 있는 부분에 관심을 집중합니다. 그들이 흥미롭다고 생각하는 경우에만 아래로 스크롤합니다. 이것이 웹사이트 영웅 이미지가 매우 중요한 이유입니다.
영웅 이미지로 어떤 유형의 이미지를 사용해야 합니까?
귀하의 메시지, 귀하의 제품 또는 서비스를 명확하게 묘사하는 실질적으로 모든 이미지를 사용할 수 있습니다. 그러나 웹사이트 영웅 이미지 에는 8가지 유형이 있습니다.
- 상품 히어로 이미지: 상품 이 히어로 이미지에 직접적으로 표시되는 경우, 그 특징 또는 가격과 함께
- 상황별 영웅 이미지: 여기에서 마케팅은 수동적으로 이루어지며 이미지는 전체 브랜드 또는 서비스의 맥락을 설정하는 데 사용됩니다.
- 감정 중심의 영웅 이미지: 브랜드가 특정 감정 집합과 사용자를 생성하려는 경우 이러한 유형의 이미지가 유용할 것입니다. 일반적으로 특정 행동을 하는 사람들의 이미지가 있습니다.
- 설립자 또는 사람 중심의 영웅 이미지: 이름에서 알 수 있듯이 창업자의 사진이나 브랜드 홍보대사의 이미지를 영웅 이미지에 바로 넣을 수 있습니다.
- 비하인드 스토리 영웅 이미지: 비하인드 스토리 이미지를 통해 전체 프로세스를 보여주고자 하는 많은 마케팅 대행사에 적합합니다.
- 액션 히어로 이미지: 여행 또는 스포츠 관련 브랜드를 보여줄 때 웹사이트 히어로 이미지에 액션을 묘사한 이미지가 사용됩니다.
- 혜택 중심의 영웅 이미지: 대다수의 시청자는 브랜드 웹사이트에서 자신을 위한 내용을 빠르게 파악하기를 원합니다. 이러한 종류의 이미지가 전환율이 더 높은 이유입니다.
- 배경 영웅 이미지 이동: 이것은 비디오 루프 또는 GIF 이미지일 수 있습니다. 아래에서 좋은 예를 볼 수 있습니다.
결론
웹사이트에 적합한 영웅 이미지를 선택하는 것이 쉬운 작업인 것처럼 보일 수도 있지만, 앞서 말했듯이 올바른 이미지를 찾는 데에는 많은 과학이 있습니다. 또한 이미지를 선택할 때 이미지를 분리하여 생각해서는 안 됩니다. 다른 디자인 요소는 항상 이미지와 함께 제공된다는 점을 염두에 두어야 합니다. 따라서 이를 위한 공간을 허용하고 전반적인 브랜딩 가이드와도 잘 어울리는 이미지를 찾아야 합니다.