디자이너를 위한 12가지 최고의 UX/UI 도구
게시 됨: 2021-02-11과거에 효과가 있었던 것이 다음 웹 또는 앱 디자인 프로젝트에 완전히 적합하지 않을 수 있습니다. 이 경우 설계 작업을 더 빠르고 쉽고 더 좋게 만들 수 있는 여러 가지 새로운 도구가 정기적으로 시장에 나와 있습니다.
UI 디자인의 성능과 유용성을 테스트하는 데 유용할 수 있는 여러 온라인 리소스와 함께 여러 최고 등급의 UX 및 UI 도구가 아래에 나열되어 있습니다. 이 목록에는 편리한 UI 리소스도 포함되어 있습니다. 계속해서 읽고 사용 가능한 가장 효과적인 도구와 리소스가 무엇인지 알아보십시오.
프로토.아이오

프로젝트가 마무리되기 훨씬 전에 최종 제품이 어떻게 보일지 보고 싶었다면 Proto.io가 당신을 위한 도구일 것입니다. 이 다재다능한 도구는 신속한 프로토타이핑을 한 차원 높여줍니다. 오늘날 시장에서 가장 현실적이고 포괄적인 라이브러리 중 하나인 UI 라이브러리는 정적 모형과 핫스팟 프로토타입을 원시적으로 보이게 합니다.
이 도구를 사용하면 코드 한 줄을 작성해야 하는 경우가 거의 없습니다. Proto.io의 드래그 앤 드롭 기능과 함께 여러 터치 및 마우스 이벤트를 작업 중인 모든 UI 요소에 적용하여 프로토타입을 만듭니다. Proto.io는 웹 브라우저에서 작동하므로 계속 다운로드할 필요가 없으며 프로토타입을 테스트할 준비가 되면 실제 장치에서 이를 수행하여 디자인을 다른 사람과 공유하면서 모양, 느낌 및 사용성을 평가할 수 있습니다. 프로젝트 구성원. 훨씬 쉬워지지 않습니다.
피도코

Pidoco의 끌어서 놓기 기능을 사용하면 클릭 가능한 와이어프레임을 빠르고 쉽게 만들 수 있습니다. 실제 장치에서 대화형 프로토타입을 테스트하고 실제 앱의 모양과 느낌을 시뮬레이션할 수 있습니다. 클릭, 터치 제스처, 키보드 입력 또는 장치 동작을 통해 시뮬레이션된 반응을 트리거할 수 있습니다. 이러한 기능만으로도 툴킷에 Pidoco를 추가할 수 있습니다.
Pidoco를 사용하면 글로벌 레이어에 배치할 수 있는 맞춤형 디자인 템플릿 형태로 디자인을 표시할 수도 있습니다. 레이어를 변경하면 해당 레이어가 포함된 모든 페이지에 변경 사항이 자동으로 표시되므로 잠재적인 버전 제어 문제를 피할 수 있습니다. Pidoco의 UX 기능도 사용하기 매우 쉽습니다. 이를 통해 프로토타입 및 수행자 정보를 다른 사람과 공유하고, 피드백을 수집하고, 실시간으로 편집하고, 문제를 추적하는 동시에 피드백 기록을 수집하고 버전 제어를 유지할 수 있습니다.
반딧불이

부적절한 프로젝트 관리는 제 시간에 예산 범위 내에서 양질의 제품을 제공하는 개발자의 능력을 확실히 손상시킬 수 있습니다. Firefly는 특히 신속한 프로토타입 제작에 종사할 때 프로젝트를 순조롭게 진행하는 데 필요한 UX 및 프로젝트 관리 도구일 수 있습니다.
검토 및 주석을 위해 앱 디자인 및 UI 아이디어에서 전체 웹페이지에 모든 것을 업로드할 수 있으며 이 도구의 버전 제어 기능에 완전히 의존하여 여러 디자인 버전을 효과적으로 관리할 수 있습니다. Firefly에서 캡처한 정보는 모든 브라우저를 통해 액세스할 수 있으므로 광범위하게 지출되는 프로젝트 팀에 유용하고 가치 있는 도구가 됩니다.

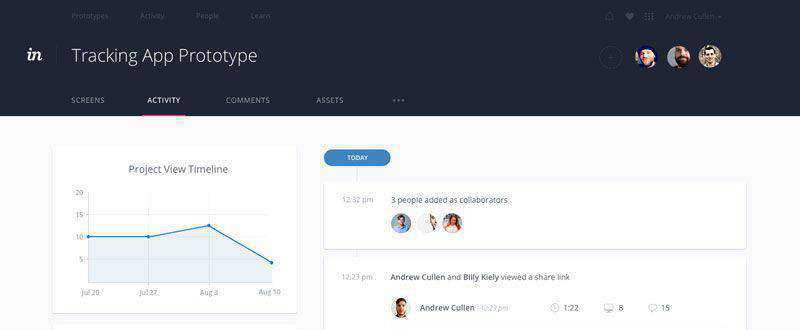
인비전

InVision은 정적 화면을 클릭 가능한 대화형 프로토타입으로 빠르고 쉽게 전환할 수 있는 기능을 제공하며 전환 및 애니메이션이 포함되어 있어 디자인 중심 환경에서 매우 유용한 도구입니다. 이것은 오늘날 시장에서 가장 사용하기 쉬운 래피드 프로토타이핑 플랫폼 중 하나입니다.
끌어서 놓기 프로세스를 사용하여 프로토타입을 만드는 것은 새로운 일이 아니지만 InVision은 어떻게든 프로토타입을 최대한 쉽고 간단하게 만들 수 있었습니다. 프레젠테이션, 피드백 및 실시간 작업 관리를 포함한 도구의 UX 기능도 인상적입니다.
앱쿠커

이제 고객에게 깊은 인상을 줄 아름다운 iPhone 및 iPad 와이어프레임을 구축하고 공유하는 동시에 시간과 비용을 절약할 수 있습니다. AppCooker는 이를 가능하게 합니다.
AppCooker에는 UI 디자인 프로세스를 빠르고 쉽게 만드는 5가지 핵심 도구가 있습니다. 지도 아이디어 도구, 모형 도구, 아이콘 디자인 및 가격 도구, 앱 스토어 도우미 도구. AppCooker는 특히 시간이 촉박하고 기대치가 높을 때 iOS를 위한 최고의 도구가 될 수 있습니다.
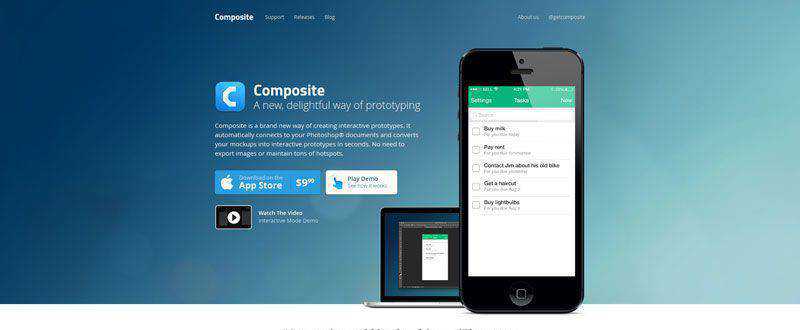
합성물

Photoshop을 위한 최고의 iPhone 앱 프로토타이핑 도구를 찾고 있었다면 Composite가 바로 당신이 찾고 있던 것일 수 있습니다. 이 편리한 도구를 사용하면 완벽한 그림 렌더링, 기본 애니메이션, 스크롤하는 동안 고정된 요소 및 실제 iPhone 앱에서 기대할 수 있는 거의 모든 기능을 갖춘 대화형 프로토타입을 만들 수 있습니다.
마블앱

Marvel은 무료이며 빠르고 쉽습니다. Dropbox 계정에 연결하고 Marvel로 몇 분 만에 대화형 프로토타입을 만들고 Dropbox 동기화를 사용하여 손가락 하나 까딱하지 않고도 디자인을 반복하고 업데이트하기만 하면 됩니다.
Dropbox 계정을 통해 빠르고 쉽게 아이디어를 공유하고 다른 사람과 디자인을 테스트할 수 있습니다. 대화형 프로토타입을 만들고 공유하는 것이 이보다 훨씬 쉬울 수는 없습니다.
클릭테일

사용자나 고객이 귀하의 앱이나 웹사이트에 어떻게 반응하는지 궁금하시다면 ClickTale은 무엇이 작동하고 무엇이 작동하지 않는지 알려줄 것입니다. 데스크탑과 모바일 버전 모두에서 사용할 수 있는 이 툴킷은 설계의 효율성과 성능을 테스트합니다.
그 결과는 히트 맵, 링크 분석 및 보고서의 조합으로 제공됩니다. 원하는 경우 개별 고객 응답으로 드릴다운할 수 있습니다.
노티즘

Notism은 고유한 협업 기능에 진정한 강점이 있는 프로토타입 및 협업 도구입니다. Notism을 사용하면 팀 구성원과 디자인 노력을 매우 쉽게 공유할 수 있으며 디자인 프로세스를 처음부터 끝까지 간소화할 수 있습니다.
메모, 스케치 및 이미지를 공유하고, 즉석에서 주석을 달고, 비디오로 모든 작업을 수행할 수 있습니다. 이는 Notism을 유용하고 가치 있는 UI 및 UX 도구로 차별화하는 강력한 기능입니다.
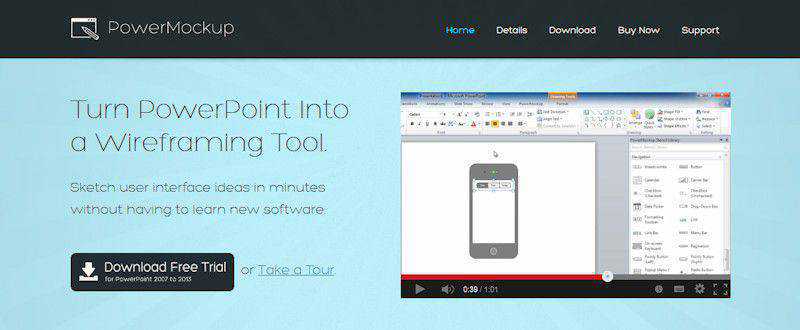
파워 목업

PowerMockup은 와이어프레임 및 스토리보드 도구입니다. 더 편리한 기능 중 하나는 PowerPoint에서 바로 프로토타입을 만들 수 있다는 것입니다. 프로토타입을 만드는 것은 프레젠테이션을 만드는 것보다 훨씬 어렵지는 않지만 PowerMockup을 사용하면 사용자와 비기술적 이해 관계자가 디자인 프로세스를 완전히 파악하고 시각화할 수 있다는 사실에 진정한 가치가 있습니다. 초기에 디자인의 결과를 얻을 수 있습니다.
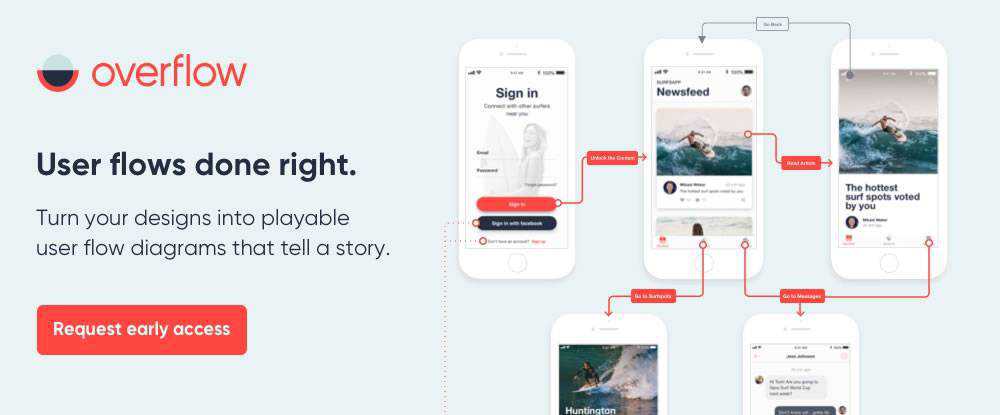
과다

사용자 흐름 다이어그램은 제품 설계 주기의 필수 부분이지만 종종 건너뜁니다. 왜요? 전체 사용자 흐름 다이어그램 프로세스가 단편화되어 있기 때문에 연결이 끊긴 많은 도구와 많은 수동 작업이 포함되므로 완료하는 데 너무 오래 걸립니다. 디자이너가 디자인 변경 사항과 디자인 흐름을 동기화하려는 경우 디자이너에게 훨씬 더 피곤해지는 프로세스입니다.
그러나 여기에 구조를 위한 새로운 도구가 있습니다. Overflow는 디자이너를 위해 특별히 제작된 최초의 사용자 흐름 다이어그램 도구입니다. 가장 널리 사용되는 디자인 도구와 원활하게 통합되는 강력한 플랫폼 간 도구인 이 도구는 디자이너가 자신의 디자인을 재생 가능한 사용자 흐름 다이어그램으로 빠르게 전환할 수 있도록 도와줍니다. 이러한 방식으로 디자이너는 대화형 사용자 흐름 프레젠테이션을 통해 청중을 완전히 참여시키는 동시에 자신의 작업을 효과적으로 전달할 수 있습니다.
오버플로를 통해 디자이너는 사용자 흐름을 디자인, 발표, 공유 및 인쇄하여 한 곳에서 귀중한 피드백을 얻을 수 있습니다. 오버플로는 현재 비공개 베타 버전으로 제공됩니다. 얼리 액세스를 위해 위의 링크를 확인하십시오.
UX핀

UXPin을 사용하면 팀이 개발 준비가 된 디자인을 그 어느 때보다 더 빠르고 빠르게 만들 수 있습니다. 이 UI/UX 도구는 중소 규모의 디자인 팀에 이상적이며 디자인 시스템 솔루션은 중대형 팀과 조직의 요구 사항을 해결합니다.
UXPin을 사용하면 디자인 개념 공유에서 사용자 테스트에 이르기까지 필요한 충실도 수준에서 대화형 프로토타입을 만들 수 있습니다. 이 디자인 및 프로토타이핑 플랫폼은 팀 협업 활동도 완벽하게 지원합니다.
결론
여기에 소개된 도구는 오늘날 시장에서 볼 수 있는 더 높은 평가를 받은 UI 및 UX 도구 중 하나입니다. UI 성능 및 사용성을 평가하기 위한 여러 온라인 도구도 포함되어 있습니다. 포함되어야 한다고 생각하는 항목이 보이지 않거나 이 목록에 대한 생각을 공유하고 싶은 경우 아래에 의견을 남겨주세요.
