20가지 최고의 UX 패턴 튜토리얼
게시 됨: 2017-03-26전문적인 디자인을 만들고 싶거나 사용자 경험에 대해 더 알고 싶은 UX 디자이너입니까? 이 놀라운 최고의 UX 패턴 튜토리얼 모음은 바로 여러분이 필요로 하는 것입니다. 여기에서 UX 패턴을 성공적으로 만드는 방법을 가르쳐줄 다양한 UX 튜토리얼을 찾을 수 있습니다. 또한, 정보는 잘 구조화되어 있으며 단계별 방식으로 따라하기 쉽습니다.
이 UX 패턴 튜토리얼은 UX 디자인을 시작하는 초보자를 위해 만들어졌습니다. 또한 UX 지식을 더욱 향상시키고 숙련된 UX 디자이너가 되는 데 도움이 되는 몇 가지 UX 자습서를 찾을 수 있습니다. 어떤 카테고리에 속하든 이 튜토리얼은 전반적인 디자인 성능을 향상시키는 데 확실히 도움이 될 것입니다.
학습을 시작합시다!
더 많은 UX를 원하시나요? 이 필수 UX 앱을 확인하십시오.
제품 빌더
이 훌륭한 UX 튜토리얼에서 디자이너는 온라인 스토어에 삽입할 수 있는 완전히 사용자 지정 가능한 반응형 제품 빌더를 만드는 방법을 보여줍니다.
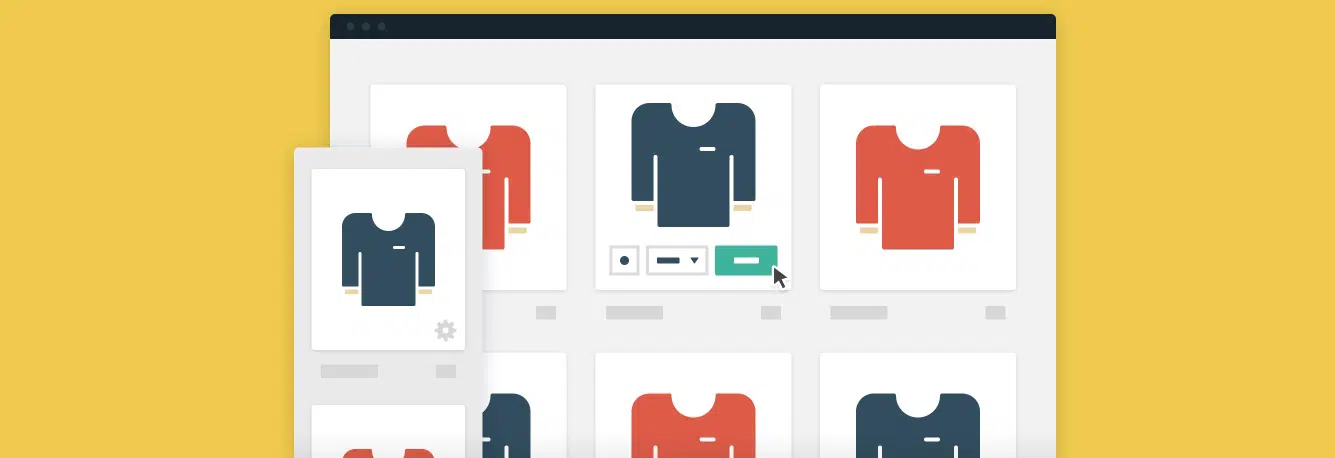
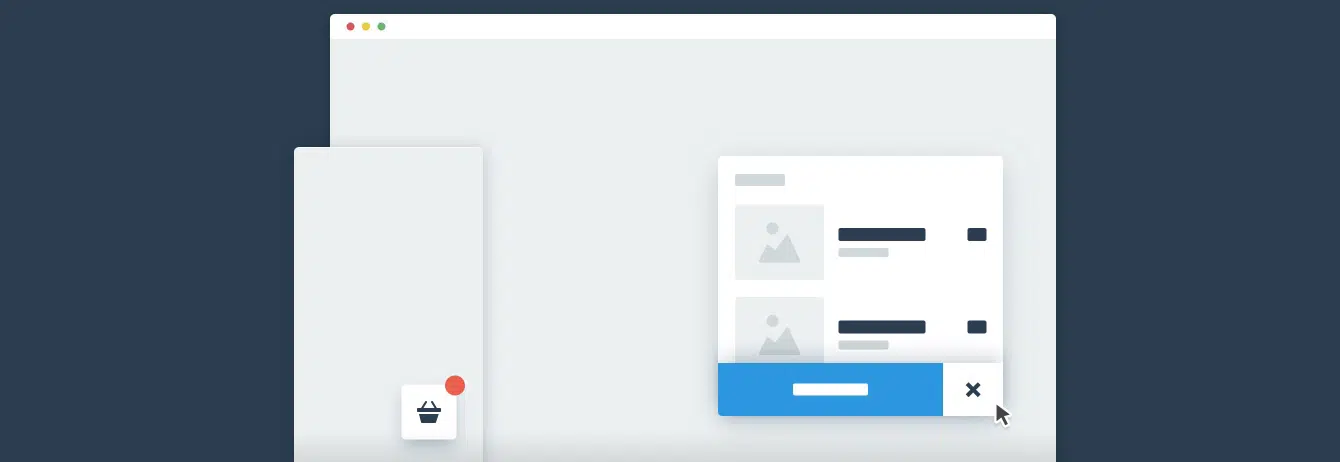
장바구니에 빠르게 추가
이 기술은 매우 유용한 코드 조각을 사용하여 장바구니에 빠르게 추가 기능을 만드는 방법을 보여줍니다. 이것은 확실히 고객에게 더 많은 어필을 할 수 있는 좋은 기능입니다.
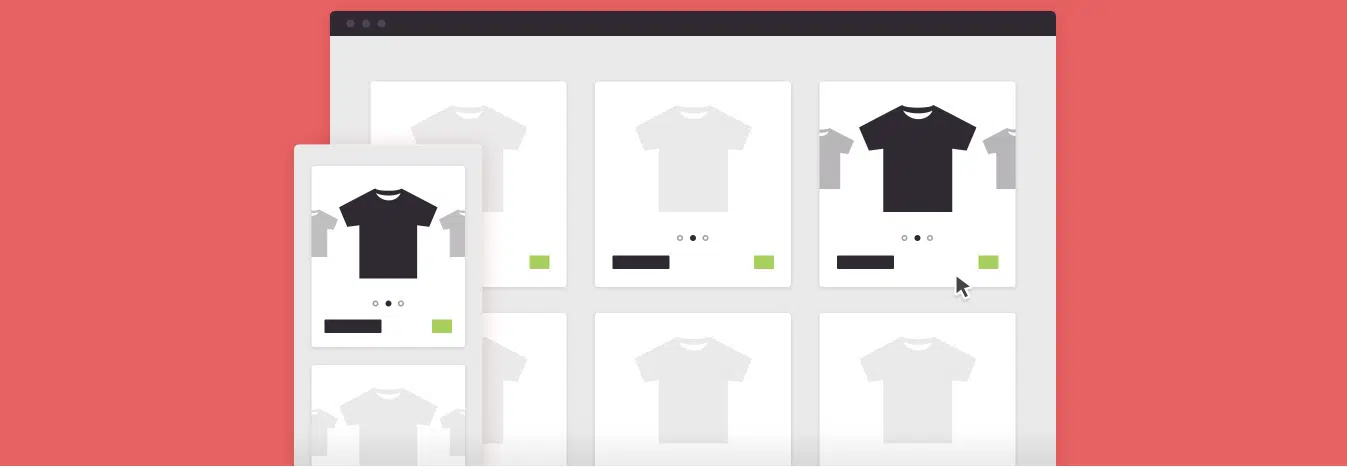
제품 미리보기 슬라이더
이것은 제품 갤러리에서 직접 동일한 제품의 다양한 변형을 확인할 수 있는 멋지고 쉬운 방법입니다. 이를 통해 다른 페이지로 이동하지 않고도 제품에 대한 추가 정보를 즉시 볼 수 있습니다.
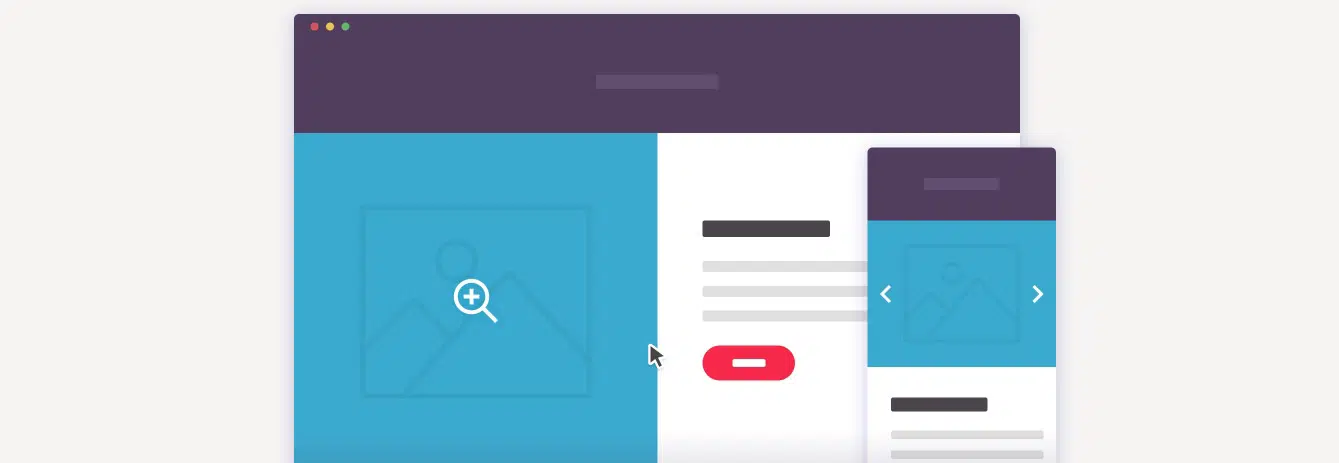
확장 가능한 이미지 갤러리
여기에는 언제든지 확장 가능한 이미지 갤러리를 만드는 데 필요한 모든 정보가 있습니다. 클릭하면 이미지가 확장되고 갤러리로 변환됩니다.
장바구니에 추가 상호 작용
이 자습서에서는 대화형 차트에 추가 아이콘을 만드는 방법을 보여줍니다. 이것은 사용자가 항목을 구매하기로 선택할 때마다 표시됩니다.
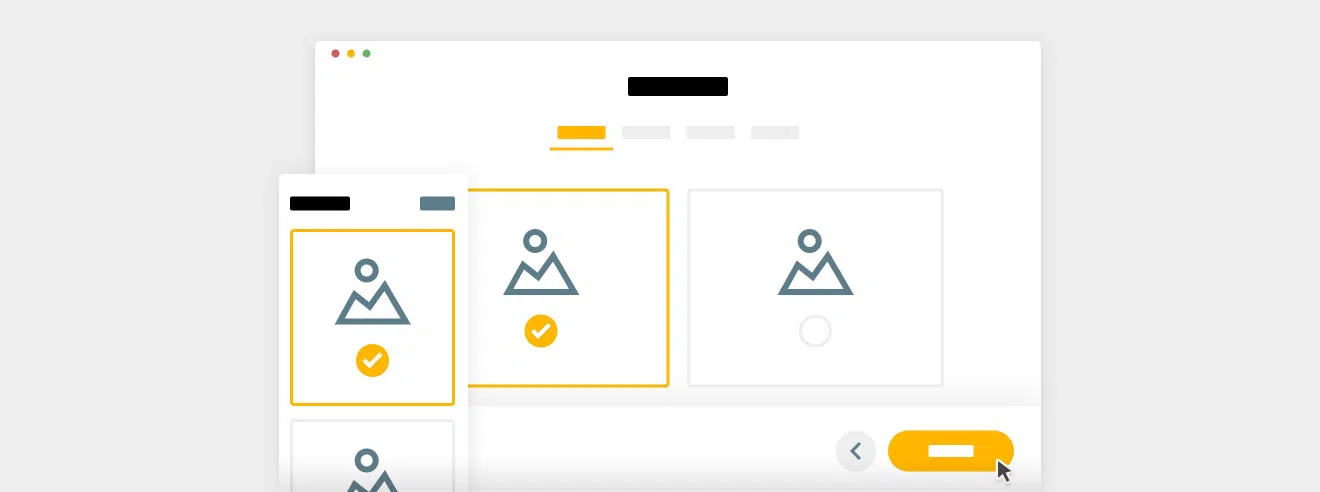
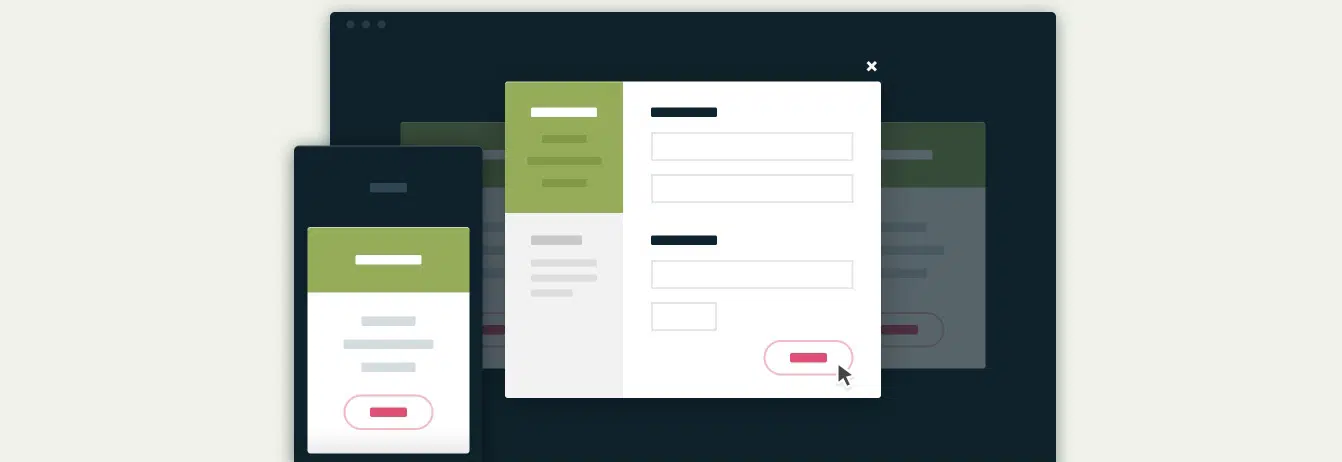
애니메이션 가입 절차
사용자가 플랜을 선택할 때 활성화하는 애니메이션 가입 흐름을 디자인하는 방법을 알아보세요. 이 항목은 모든 화면 크기에 적응할 수 있는 완전 반응형 레이아웃을 가지고 있습니다.
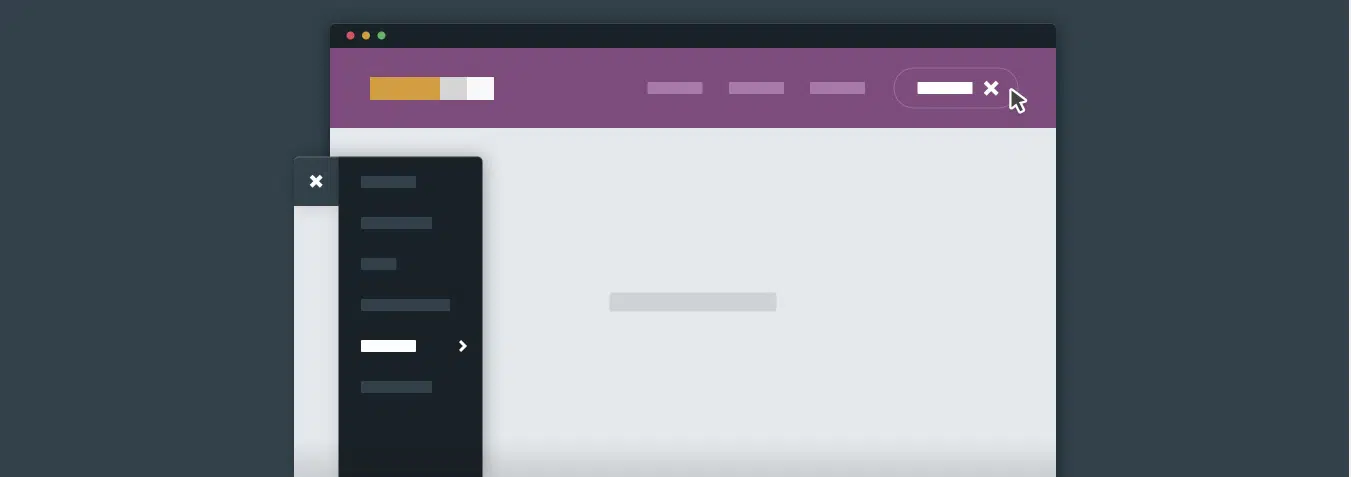
보조 슬라이딩 탐색
두 번째 탐색이 필요한 이유는 무엇입니까? 상황에 따라 이러한 유형의 요소가 필요한 경우가 많습니다. 이 시점에서 처음부터 빌드하는 방법에 대한 이 정보가 유용할 수 있습니다.
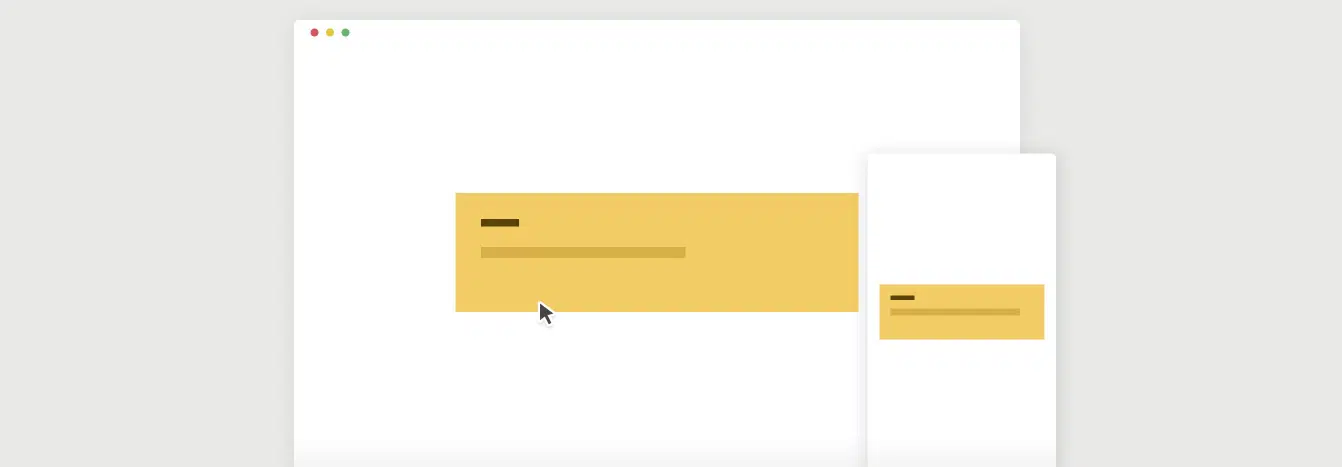
반응형 뉴스레터 양식
CSS3 애니메이션을 사용하여 이 아름다운 뉴스레터 양식을 만드십시오. 이 항목은 모든 화면 크기에 자동으로 적응하는 완전 반응형 디자인입니다.
스마트 고정 내비게이션
웹 사이트에 더 쉽게 액세스할 수 있도록 이 고정 탐색을 만드는 방법을 알아보세요. 지침을 따르고 코드 스니펫을 확인하고 프로젝트에서 사용하십시오.

사이드 쇼핑 카트
아름답게 애니메이션된 사이드 쇼핑 카트를 빠르게 만들 수 있습니다. 이를 통해 사용자는 페이지를 새로 고침할 필요 없이 항상 장바구니를 확인할 수 있습니다.
UX란?
UX에 대한 유용한 정보를 많이 보여주는 깔끔한 프레젠테이션입니다. 기본에 충실하기 때문에 초보자에게 좋습니다.
UX를 회사에 중요하게 만들기
이 멋진 프레젠테이션을 보고 UX를 회사의 중요한 부분으로 만드는 데 필요한 사항에 대해 자세히 알아보십시오.
UX 디자인을 가르치는 방법?
이것은 UX 디자인을 가르치는 다양한 방법에 대한 몇 가지 중요한 지침을 제공하는 멋진 Slideshare입니다. 이것이 당신이 찾고 있는 것이라면 이 정보가 당신에게 완벽합니다.
타이포그래피 및 사용자 경험 – WCSF
이 프레젠테이션에는 타이포그래피와 사용자 경험 간의 복잡한 연결을 설명하는 유용한 정보가 포함되어 있습니다.
콘텐츠 우선 UX 디자인: UX에 대해 어떤 비디오 게임이 가르쳐 주는가?
아름다운 UX 디자인은 비디오 게임에서 영감을 받을 수 있습니다. 이 슬라이드 공유에는 비디오 게임과 UX 디자인 간의 다양한 연결 및 유사성에 대한 유용한 정보가 포함되어 있습니다.
UX 및 디자인 신화
이것은 모든 UX 디자이너가 한 번쯤은 들어봤을 신화의 모음집입니다. 대부분은 창의적인 프로세스와 효과를 지향합니다.
모바일을 위한 디자인
사용자에게 깊은 인상을 주는 모바일 사용자 경험을 성공적으로 만드는 방법을 알아보세요.
사용자를 디자인 프로세스에 참여시키기
사용자는 디자인 프로세스에 적극적으로 참여할 수 있지만 가장 효과적인 공동 작업 방법입니다. 사용자 중심 기술을 사용하여 설계를 평가할 수 있습니다.
UX의 미래: 데이터 경험 설계
토론에 중요한 UX 주제를 제공하는 이것을 확인하십시오. 너무 많은 장치가 존재하는 상황에서 UX 작업은 하나의 장치에서 시작하여 여러 장치의 다양한 인터페이스를 통해 계속되고 ... 모두 어디로 가고 있습니까?
UX 디자인 + UI 디자인: 브랜드 페르소나 주입!
이 정보는 UX와 UI 모두에 초점을 맞추고 유사점과 어려움을 설명하려고 합니다. 이것은 이 두 개념이 더 이상 혼동되지 않도록 하는 데 도움이 됩니다.