웹사이트 와이어프레임을 만들기 위한 9가지 최고의 도구
게시 됨: 2019-12-18웹사이트 와이어프레임은 화면 청사진 또는 페이지 도식이라고도 합니다. 웹 사이트의 골격 프레임워크의 요지를 파악하기 위한 시각적 가이드입니다. 원하는 목적을 달성하기 위해 가능한 한 최선의 방법으로 요소를 배열하는 데 도움이 됩니다. 목적은 종종 비즈니스 목표 또는 창의적인 아이디어에 의해 결정됩니다. 여기에는 웹사이트 콘텐츠에서 탐색 시스템 및 이들이 함께 작동하는 방식에 이르기까지 웹사이트 디자인의 모든 측면이 포함됩니다. 일반적으로 와이어프레임의 주요 목적은 기능적 측면을 이해하는 것이기 때문에 와이어프레임을 생성하는 동안 색상, 그래픽 또는 스타일에 그다지 주의를 기울이지 않습니다. 많은 무료 웹사이트 와이어프레임 도구가 시중에서 쉽게 구할 수 있습니다.
와이어프레임은 사이트가 어떻게 생겼는지에 대한 아키텍처 계층과 시각화를 제공하므로 웹사이트를 직접 디자인하는 것과는 대조적으로 웹사이트 디자인에 필수적입니다. 와이어프레임은 기술 용어와 이에 대해 잘 모르는 고객 사이의 격차를 해소할 수 있습니다. 영웅 이미지 또는 Google 지도 통합에 대한 시각적 참조 지점이 있으면 구두 의사 소통보다 훨씬 더 잘 귀하가 말하는 내용을 이해하는 데 도움이 됩니다.
와이어프레임을 생성하면 전면에서 사용성을 우선시할 수도 있습니다. 전체 웹 사이트 디자인을 신중하게 계획하여 웹 사이트 디자인의 향후 변경 사항을 수용하는 데 도움이 됩니다. 와이어프레임을 사용하면 웹 사이트를 만드는 데 시간과 단계가 추가되는 것처럼 보일 수 있지만 전반적으로 이후 단계에서 시간을 절약할 수 있습니다. 기본 골격이 준비되면 사용할 대안을 계획했기 때문에 주변을 더 쉽게 수정할 수 있습니다.
최고의 무료 웹사이트 와이어프레임 도구를 시작하기 전에 소프트웨어를 판단하기 위해 확인해야 하는 기준을 빠르게 이해해 보겠습니다.
1. 사용자 인터페이스:
도구의 사용자 인터페이스가 얼마나 좋은지 확인해야 합니다. 탐색이 얼마나 쉬운지. 디스플레이는 명확하고 정확해야 합니다.
2. 특징 및 기능:
좋은 웹사이트 와이어프레임 도구가 제공해야 하는 중요한 특정 웹사이트 및 앱 디자인 기능과 기능이 있습니다. 이러한 도구에 신뢰성을 더하는 특정 요소는 다음과 같습니다.
1. 드래그 앤 드롭:
Drag and Drop 기능을 사용하여 디자인 요소를 간단하게 추가하고 이동하기 쉬워야 합니다.
2. 인터랙티브 요소:
이 요소는 사용 중인 도구에 대화형 와이어프레임을 만들 수 있는 기능이 있는지 확인합니다. 이는 클릭 가능한 프로토타입의 기능과 효율성을 확인하는 데 필수적입니다.
3. 개정 내역:
이것은 매우 중요합니다. 과거로 돌아가서 수정한 내용을 사용해야 하는 경우에 대비하여 업데이트 기록에 액세스할 수 있어야 합니다. 이것은 현재 편집이 손에 닿지 않는 경우 일부 편집으로 되돌릴 수 있는 옵션을 제공하는 데 도움이 됩니다. 또한 시간이 지남에 따라 실시간으로 저장되므로 동일한 작업을 반복해야 하는 시간과 노력을 절약할 수 있습니다.
4. 프레젠테이션 도구:
와이어프레임은 사업의 초기 단계에서 필수적입니다. 따라서 와이어프레임을 빠르고 쉽게 아름답게 디자인된 프레젠테이션으로 변환할 수 있어야 합니다.
5. 피드백 및 협업 도구:
피드백은 효과적인 커뮤니케이션을 위한 와이어프레임에서 매우 중요합니다. 따라서 주석을 남기고 파일을 첨부하는 등의 기타 기능은 효율적인 와이어프레임 도구에 내장되어 있어야 합니다.
3. 사용성:
일반적으로 와이어프레임 도구는 사용하기 쉬워야 합니다. 그러나 소프트웨어가 복잡하지만 학습의 가치가 있는 경우 학습을 위한 효율적이고 충분한 자습서가 있어야 합니다.
4. 통합:
와이어프레임 소프트웨어는 효율성과 기능을 높이기 위해 널리 사용되는 웹사이트 플랫폼 또는 기타 플러그인과의 통합을 지원해야 합니다.
웹사이트 와이어프레임 생성을 위한 최고의 도구
다음은 프로세스를 용이하게 하고 가능한 한 효율적으로 완료하기 위해 웹사이트 와이어프레임을 생성하기 위한 9가지 최고의 도구입니다.
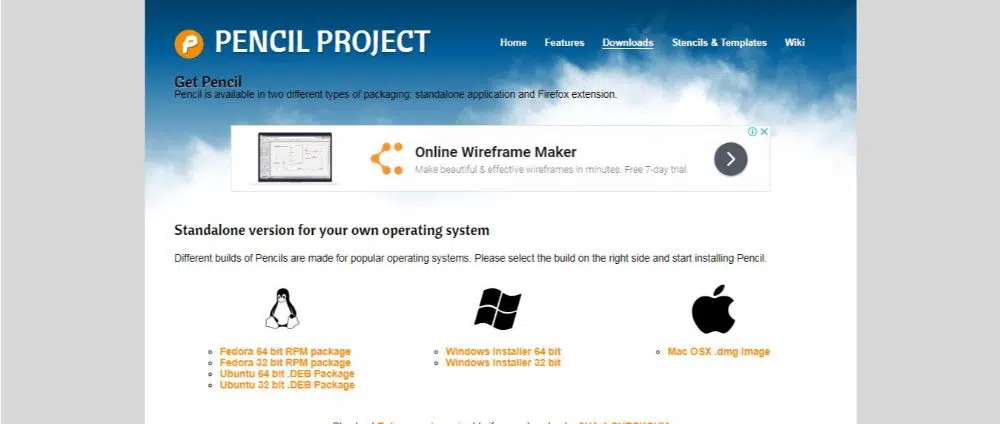
1. 연필 프로젝트:
Pencil Project는 훌륭한 무료 웹사이트 와이어프레임 도구입니다. Firefox에서 확장으로 사용할 수 있습니다. 그러나 Windows 및 Linux와 같은 여러 플랫폼에서 독립 실행형 응용 프로그램으로 사용할 수도 있습니다. 스케치에 대한 지원이 있습니다. 따라서 손그림을 모형으로 사용할 수도 있습니다.
과정:
먼저 Pencil Project의 커넥터는 그림의 모든 모양을 빠르게 연결할 수 있습니다. 순서도와 함께 사용할 수도 있습니다. 둘째, 다이어그램도 지원하고 사용자가 그래픽 요소에 대한 링크를 추가할 수 있습니다. 이를 통해 웹 사이트의 레이아웃을 빠르게 디자인할 수 있을 뿐만 아니라 UI 측면에서 기능을 테스트할 수도 있습니다. 연필 프로젝트를 사용하면 기존 프로젝트를 수정하여 스프라이트를 만들 수 있습니다. 이 무료 웹사이트 와이어프레임 도구의 주요 장점은 Firefox에서 추가 기능으로 사용할 수 있다는 것입니다. 따라서 데스크탑에 별도의 소프트웨어로 다운로드하여 설치할 필요가 없습니다.
2. 목플러스:
Mockplus에는 iDoc과 RP의 두 가지 변형이 있습니다. iDoc은 공동 작업을 위한 반면 RP는 동일한 소프트웨어를 보다 일반적으로 사용합니다.
1. 아이독:
iDoc에는 무료 웹사이트 와이어프레임 도구를 위한 몇 가지 강력한 기능이 있습니다. 두 가지 변형이 있습니다. 하나는 무료이고 다른 하나는 월 $9에 제공되는 Pro입니다. 다른 개발자 및 디자이너와 쉽게 협업하여 멋진 웹 사이트 또는 앱 디자인을 만드는 데 사용할 수 있습니다. 디자인을 가져오고, 상호 작용을 만들고, 디자인을 다운로드 및 전달하고 효율적으로 생성된 와이어프레임에 대한 주석을 달 수 있습니다.
과정:
iDoc을 사용하면 XD, PS 및 스케치와 같은 형식과 소프트웨어에서 디자인을 가져올 수 있습니다. 이를 위해 iDoc에는 특별한 플러그인이 있습니다. 이를 통해 사용자는 자산 및 사양 정보를 포함하여 설계 세부 정보를 정확하게 동기화할 수 있습니다. 또한 와이어프레임 디자인을 보다 명확하고 생생하게 테스트, 공유 및 시연할 수 있는 사용하기 쉬운 드래그 앤 드롭 인터페이스가 특징입니다. 많은 상호 작용 명령은 디자인을 개선하는 데 도움이 됩니다. 이 소프트웨어를 사용하면 프로젝트에서 작업하는 다양한 디자이너가 실시간으로 디자인에 대한 의견을 제시하고, 토론하고, 테스트하고, 공유할 수 있습니다.
2. 목플러스 RP:
Mockplus는 사용자가 처음부터 배울 필요 없이 디자인에 더 집중할 수 있는 간단한 도구입니다. 디자인 프로세스의 속도를 높이고 더 똑똑하고 편안하게 만들기 위해 만들어졌습니다. 이 소프트웨어는 빠른 무료 웹사이트 와이어프레임 도구입니다. 가능한 한 최소한의 시간에 프로토타입 및 대화형 와이어프레임을 수행할 수 있습니다. 데스크톱 및 모바일 플랫폼용 목업도 만들 수 있습니다. 자동으로 사양이 생성되기 때문에 디자이너와 개발자는 작업 시간을 절반으로 줄일 수 있습니다.
과정:
사용할 수 있는 200개 이상의 구성 요소와 3000개 이상의 SVG 아이콘이 있습니다. 사전 설치된 일부 템플릿 및 데모를 통해 사용자는 방대한 리소스를 사용할 수 있습니다. 또한 Sketch에서 직접 MP 파일 내보내기를 지원합니다. Mockplus는 레이아웃이 완전히 시각화되어 인터랙티브한 디자인에 탁월합니다. 코딩, 교육 및 매개변수에 대해 알 필요가 없습니다. 드래그 앤 드롭을 사용하여 환상적인 모형 와이어프레임을 만들 수 있습니다. 긴급 상황에서 중요할 수 있는 자동 복구와 함께 제공됩니다.
3. 와이어프레임 CC:

Wireframe CC는 온라인 무료 웹사이트 와이어프레임 도구입니다. 모든 와이어프레임을 빠르게 스케치할 수 있는 간단한 UI가 있습니다. 와이어프레임은 또한 모든 그리기 앱의 일반 도구 모음과 아이콘을 줄일 수 있습니다. 이 소프트웨어에는 최소한의 인터페이스와 간편한 클릭 및 드래그 프로세스가 있습니다. 의도적으로 색상 팔레트를 제한하므로 정확한 색상 회로도에서 크게 벗어나지 않습니다. 따라서 이것은 이점으로 작용합니다. 가장 좋은 점은 세 가지 템플릿에 대한 웹사이트 레이아웃을 보고 설정할 수 있다는 것입니다. 브라우저, 휴대 전화 및 태블릿.
과정:
마우스를 사용하여 원하는 것을 구축하십시오. 종이에 펜으로 스케치하는 것과 비슷합니다. 제한이나 방해가 없습니다. 간단한 URL을 사용하여 공유할 수 있습니다. 기본적인 것에만 초점을 맞추므로 상호 작용이나 애니메이션이 제공되지 않습니다. 이것은 소프트웨어를 매우 반응적으로 만들지만 때때로 기능에 의해 제한됩니다.
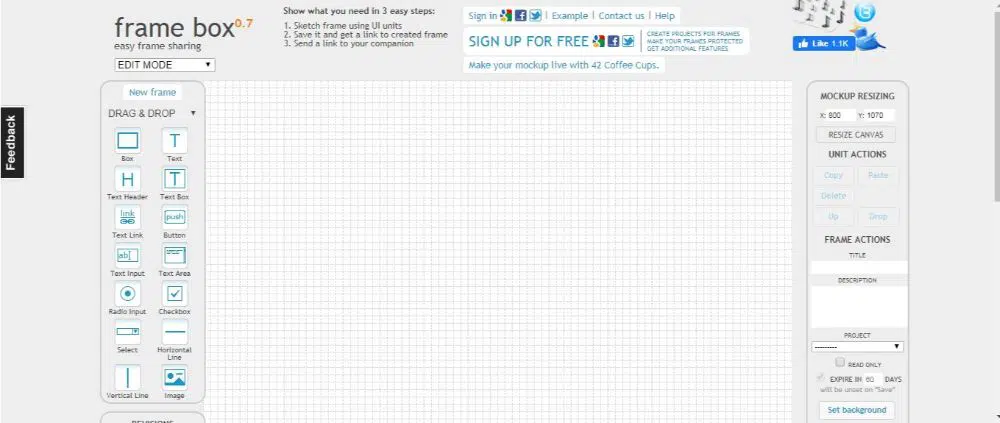
4. 프레임박스:
Framebox는 최소한의 예산으로 일하는 사람들에게 적합한 완전 무료 웹사이트 와이어프레임 도구입니다. 필수 도구이지만 적절한 작업을 수행하기 위한 많은 기능 옵션이 있습니다. 그것은 간단하고 최소한의 UI를 가지고 있습니다. Framebox에는 캔버스를 드래그 앤 드롭하고 크기를 조정하는 기능이 있습니다. 세 가지 모드가 제공됩니다. 편집, 미리보기 및 주석. 프로젝트의 제목과 설명도 추가할 수 있습니다.
과정:
먼저 UI 단위를 사용하여 프레임을 스케치하는 쉬운 3단계 프로세스를 따릅니다. 둘째, 저장하고 생성된 프레임에 대한 링크를 얻습니다. 마지막으로 파트너나 클라이언트와 공유할 수 있습니다. 광범위한 웹사이트에 가장 적합한 소프트웨어는 아니지만 웹사이트 와이어프레임을 처음 접하는 소규모 프로젝트에도 이상적입니다.
5. 와이어파이:
이 목록에 있는 대부분의 소프트웨어와 달리 Wirefy는 데스크톱에 설치해야 하는 무료 웹사이트 와이어프레임 도구입니다. 웹 호스팅되지 않습니다. 소프트웨어는 개발자와 디자이너에 의해 구축되었으며 이해하기 약간 복잡합니다. 이해하기가 조금 더 복잡하지만 일단 이해하면 기능 면에서 대부분의 도구보다 훨씬 더 사용자 정의가 가능하고 유연합니다. Wirefy를 사용하면 훨씬 더 많은 요소를 보다 자유롭게 제어할 수 있습니다.
과정:
소프트웨어를 설치하고 설치 프로세스를 실행하고 소프트웨어를 다운로드합니다. 인터넷에서 쉽게 구할 수 있는 튜토리얼 비디오를 활용하여 소프트웨어의 기능을 이해하고 소프트웨어를 사용하십시오.
6. inVision 프리핸드:
시장에서 필수적인 무료 웹사이트 와이어프레임 도구 중 하나입니다. 그러나 뛰어난 기능을 가지고 있습니다. inVision은 특히 모든 구성원이 레이아웃에 기여하고 수정하도록 하는 와이어프레임을 만드는 데 적합합니다. 소프트웨어를 사용하면 몇 가지 기본 모양을 그리거나 마우스 커서를 사용하여 와이어프레임을 그릴 수도 있습니다. 실시간 보기 및 편집을 쉽게 하는 클라우드 스토리지 기능이 있습니다.
과정:
화이트보드 앱과 같은 간단한 와이어프레임 도구입니다. 이 외에도 Sketch 및 Photoshop과 실시간 동기화가 가능합니다. 이를 통해 세련된 프로토타입에 직접 그림을 그릴 수 있습니다. 이것은 디자인 프로세스를 훨씬 더 편안하게 만듭니다. 스케치와 작업 프로토타입은 빠른 참조를 위해 무드 보드와 함께 저장됩니다. 사전 설계된 와이어프레임 스케치에서 공동 작업을 원하는 디자이너에게 가장 적합합니다.
7. 피도코:
Pidoco는 드래그 앤 드롭 인터페이스 요소 라이브러리가 있는 무료 웹사이트 와이어프레임 도구입니다. 또한 여러 페이지와 레이어를 추가할 수 있습니다. 프로토타입을 온라인으로 클라이언트와 공유할 수 있으며 협업 및 피드백을 위한 모든 기능이 있습니다. 이를 위한 모바일 앱도 있어 휴대전화에서 모든 콘텐츠를 쉽게 볼 수 있습니다.
과정:
클릭, 터치 제스처, 키보드 입력 및 훨씬 더 많은 트리거를 사용하여 프로토타입에서 반응을 구성할 수 있는 대화형 도구입니다. 실시간 편집이 가능하며 댓글 기록 및 문제 추적도 확인할 수 있습니다.
8. 캔버스:
Canva를 사용하면 유용한 웹 와이어프레임을 쉽게 생성할 수 있습니다. 강력한 개발 도구와 광범위한 끌어서 놓기 위젯 모음이 있습니다. Canva를 사용하면 가능한 한 빨리 인상적인 웹 와이어프레임을 구성할 수 있습니다. 이것은 무료 및 프로 버전 모두에서 사용할 수 있습니다.
과정:
단시간에 평면 디자인을 만들 수 있습니다. 사용자 인터페이스가 사용하기 매우 간단하기 때문에 시간이 절약됩니다. 또한 공유하고 다른 사람들이 와이어프레임을 쉽게 편집하고 주석을 달도록 할 수 있습니다.
9. 피그마:
Figma는 사용하기 쉬운 무료 웹사이트 와이어프레임 도구입니다. 아이디어를 전달하고 피드백을 쉽게 얻을 수 있습니다. 브라우저 기반 소프트웨어입니다. Figma는 Mac, Window 및 Linux에서 작동합니다. 이 소프트웨어는 실시간 편집 및 저장이 가능합니다. 따라서 다른 사람의 작업을 무시하는 것에 대해 걱정할 필요가 없습니다.
과정:
이를 통해 워크플로를 변환할 수 있습니다. 사용 및 학습이 매우 간단하며 일반적으로 초보자를 대상으로 합니다. 코딩 지식이 필요하지 않으며 모든 것을 시각적으로 편집할 수 있습니다.
이것은 오늘날 사용해야 할 웹사이트 와이어프레임을 만들기 위한 9가지 최고의 도구입니다. 필요에 맞는 소프트웨어를 최대한 활용하고 강력한 와이어프레임을 즉시 생성하십시오.