전자상거래 UI 디자인을 위한 모범 사례
게시 됨: 2022-03-10이 기사는 웹 디자인 고객에게 맞춤형 전자 상거래 경험을 제공하는 데 도움을 줄 수 있는 Shopify 파트너의 친애하는 친구의 지원을 받았습니다. 감사합니다!
고객이 구축한 전자 상거래 사이트를 통해 이동하는 것을 상상할 때 다음과 같은 여정을 따라갈 것으로 예상합니다.
- 1단계: 홈페이지 또는 카테고리 페이지에 입력합니다.
- 2단계: 탐색 요소를 사용하여 상점에 자신을 맞추고 찾고 있는 특정 항목에 집중합니다.
- 3단계: 관심을 끄는 제품에 대한 설명 및 기타 관련 구매 세부 정보를 검토합니다.
- 4단계: 제품 사양을 사용자 지정(가능한 경우)한 다음 원하는 항목을 장바구니에 추가합니다.
- 5단계: 체크아웃합니다.
그들이 길을 따라 갈 수 있는 편차가 있습니다(예: 관련 제품 탐색, 다른 카테고리 정독, 비오는 날 위시리스트에 항목 저장). 그러나 대부분의 경우 이것은 당신이 건설하는 최상위 경로이며 가장 많이 이동하게 될 경로입니다.
이 경우 디자이너가 쇼핑객이 이 여정에서 마주하게 되는 인터페이스 요소에 집중하는 것이 특히 중요합니다. UI 내에 마찰이 있는 경우 경로에서 예기치 않은 편차가 증가할 뿐만 아니라 사이트에서 더 많은 이탈이 발생합니다.
이것이 바로 다음 포스트에서 초점을 맞출 것입니다. 구매자의 여정에 따른 UI가 매력적이고 직관적이며 매력적이며 마찰이 없는지 확인하는 방법입니다.
쇼핑객이 입장부터 결제까지 마주하게 될 UI의 세 부분을 살펴보겠습니다. 나는 이것을 하기 위해 Shopify로 구축된 전자 상거래 웹사이트를 사용할 것입니다:
1. 쇼핑객을 따라다니는 다면적 탐색 만들기
전자 상거래 웹 사이트에 쇼핑객이 원하는 제품 범주, 하위 범주 및 하위 하위 범주를 찾기 위해 정렬해야 하는 메가 메뉴가 있던 때가 있었습니다. 오늘날에도 여전히 이러한 문제를 접할 수 있지만 더 나은 선택은 쇼핑객의 여정에 적응하는 탐색입니다.
메인 메뉴
가장 먼저 할 일은 기본 메뉴를 단순화하여 기본 범주 헤더 아래에 한 수준만 갖도록 하는 것입니다. 예를 들어, United By Blue가 수행하는 방식은 다음과 같습니다.

"Shop" 아래의 제품 카테고리는 "Womens" 및 "Mens"와 같은 헤더 아래에 모두 깔끔하게 정리되어 있습니다.
유일한 예외는 이미지가 첨부된 "신상품" 및 "마스크 및 얼굴 가리개" 카테고리입니다. 메인 메뉴에서 "Gifts"가 밝은 파란색 글꼴이고 "Sale"이 빨간색 글꼴인 것과 같은 이유입니다. 이는 United By Blue의 쇼핑객을 위한 매우 시기 적절하고 관련성 있는 카테고리이므로 강조할 가치가 있습니다(너무 산만하지 않으면서).
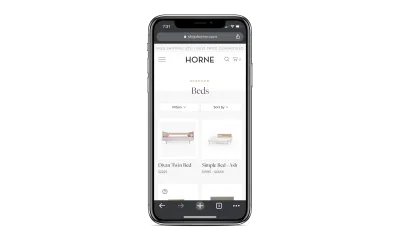
사이트로 돌아가서 디자이너가 모바일 사이트를 구성한 방법을 살펴보겠습니다.
고객이 여기에서 핀치 앤 줌인이 필요한 데스크탑 메뉴로 축소하는 대신 모바일 화면에 맞게 조정된 메뉴를 볼 수 있습니다.
데스크톱 사이트보다 몇 번의 클릭이 더 필요하지만 메뉴가 너무 깊지 않기 때문에 구매자는 문제가 없어야 합니다(다시 말하지만 이것이 메가 메뉴를 더 이상 사용할 수 없는 이유입니다).
제품 결과 페이지에서
복잡한 인벤토리(예: 많은 제품과 카테고리 레이어)가 있는 클라이언트를 위한 전자 상거래 사이트를 구축하는 경우 제품 결과 페이지에는 자체 탐색 시스템이 필요합니다.
쇼핑객이 한 번에 보는 제품 수를 좁힐 수 있도록 이 페이지 디자인에 다음 두 가지 요소를 포함할 수 있습니다.
- 필터 를 사용하여 제품 사양별로 결과 범위를 좁힙니다.
- 쇼핑객의 우선 순위에 따라 제품을 주문하도록 정렬 합니다.
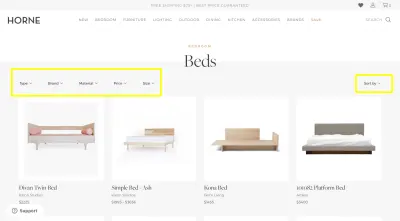
Horne 웹사이트의 이 제품 결과 페이지에서 강조표시했습니다.

왼쪽 사이드바에 필터를 저장할 수 있지만 결과 위에 수평으로 정렬된 디자인이 더 나은 선택입니다.
이 공간 절약형 디자인을 사용하면 한 번에 더 많은 제품을 표시할 수 있으며 모바일 친화적인 선택도 가능합니다.

UI 디자인의 일관성은 쇼핑객에게 중요합니다. 특히 쇼핑에 옴니채널 접근 방식을 취하는 쇼핑객이 많을수록 더욱 그렇습니다. 장치에서 장치로 필터/정렬 옵션을 일관되게 제시함으로써 프로세스에서 더 예측 가능하고 편안한 경험을 만들 수 있습니다.
탐색경로 및 검색
쇼핑객이 전자 상거래 사이트로 더 깊이 이동함에 따라 여전히 탐색 지원이 필요할 수 있습니다. 도움이 될 두 가지 UI 탐색 요소가 있습니다.
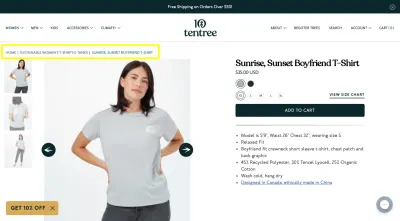
첫 번째는 tentree가 하는 것과 유사한 제품 페이지의 왼쪽 상단 모서리에 있는 이동 경로입니다.

이는 하위 범주에 하위 범주가 있는 범주가 있는 웹 사이트에서 가장 잘 사용됩니다. 쇼핑객이 제품 결과 페이지에서 멀어질수록 필터와 정렬의 편리함은 더 중요한 이동 경로가 될 것입니다.
반면에 검색 표시줄은 쇼핑객이 여정의 어느 지점에 있는지에 관계없이 항상 사용할 수 있어야 하는 탐색 요소입니다. 이것은 모든 규모의 매장에도 적용됩니다.
이제 검색 표시줄은 시간이 부족하거나 필요한 것을 찾을 수 없거나 이미 존재하는 제품에 대한 바로 가기를 원하는 쇼핑객에게 확실히 도움이 될 것입니다. 그러나 쇼핑객이 무엇을 찾고 있는지 능동적으로 예측할 수 있는 AI 기반 검색창이 더 현명한 선택입니다.
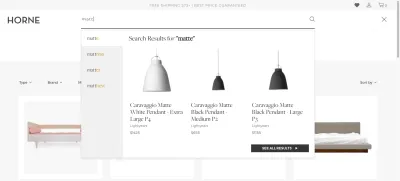
Horne 사이트에서 작동하는 방식은 다음과 같습니다.

쇼핑객이 검색 구문 입력을 완료하지 않은 경우에도 이 검색 막대는 제안을 제공하기 시작합니다. 왼쪽에는 일치하는 키워드가 있고 오른쪽에는 가장 많이 일치하는 제품이 있습니다. 궁극적인 목표는 쇼핑객의 검색 속도를 높이고 그들이 느낄 수 있는 스트레스, 압박감 또는 좌절감을 줄이는 것입니다.
2. 제품 페이지에 가장 관련성 높은 세부 정보를 한 번에 표시
Vitaly Friedman은 최근 LinkedIn에서 이 팁을 공유했습니다.
그가 맞아. 방문자가 제품에 대한 관련 세부 정보를 검색하는 데 더 많은 시간을 할애할수록 고객은 포기하고 다른 매장을 방문할 가능성이 커집니다.
많은 쇼핑객에게 배송 자체가 큰 걸림돌이 되며 불행히도 너무 많은 전자 상거래 사이트에서 배송 비용과 지연에 대해 알려주기 위해 체크아웃까지 기다려야 합니다.
이 때문에 디지털 쇼핑객의 63%는 배송비 때문에 온라인 장바구니를 포기하고 36%는 주문을 받는 데 걸리는 시간 때문에 포기합니다.
디지털 쇼핑객이 미리 알고 싶어하는 세부 정보는 이것만이 아닙니다. 그들은 또한 다음에 대해 알고 싶어합니다.
- 반품 및 환불 정책,
- 이용약관 및 개인정보취급방침,
- 사용 가능한 결제 옵션,
- 옴니채널 구매 및 픽업 옵션 사용 가능,
- 등등.
그러나 첫 번째 화면에 이 모든 것을 어떻게 담을 것으로 예상합니까?
스크롤 없이 볼 수 있는 30초 피치 제공
이것이 Vitaly가 말한 것입니다. 스크롤 없이 볼 수 있는 부분에 제품에 대한 모든 세부 정보를 입력할 필요가 없습니다. 그러나 상점은 그 공간에 있는 것만으로 제품을 판매할 수 있어야 합니다.

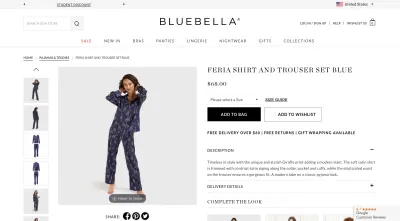
예를 들어 Bluebella는 가독성을 저하시키지 않는 공간 절약형 디자인을 가지고 있습니다.

이미지 갤러리는 페이지 왼쪽으로, 나머지는 제품 요약 전용으로 사용할 수 있습니다. 헤더 글꼴의 다양한 크기와 페이지의 계층 구조 때문에 쉽게 따라할 수 있습니다.
이것이 어떻게 설계되었는지에 따라 가장 중요한 세부 사항은 다음과 같다는 것을 알 수 있습니다.
- 상품명;
- 제품 가격;
- 제품 크기 선택기;
- 장바구니에 담기 및 위시리스트 버튼;
- 배송 및 반품 정보(한 줄에 깔끔하게 표시됨).
나머지 제품 세부 정보는 접고 펼치는 데 사용되는 아코디언 덕분에 접힌 부분 위에 들어갈 수 있습니다.
쇼핑객이 결정해야 할 다른 중요한 세부 정보(예: 제품 리뷰 또는 사이즈 가이드)가 있는 경우 스크롤 없이 볼 수 있는 부분에 링크를 만들어 페이지 하단의 관련 섹션으로 이동합니다.
참고 사항 : 이 레이아웃은 명백한 이유로 모바일에서 불가능합니다. 따라서 30초 피치가 스크롤 없이 볼 수 있는 부분 바로 아래에 표시되는 동안 제품 이미지가 가장 많이 청구됩니다.
추가 UI 요소를 작게 만들기
제품 설명을 간결하게 전달할 수 있다 하더라도 팝업, 채팅 위젯 등과 같은 추가 판매 및 마케팅 요소는 긴 제품 페이지만큼 짜증나는 일이 될 수 있습니다.
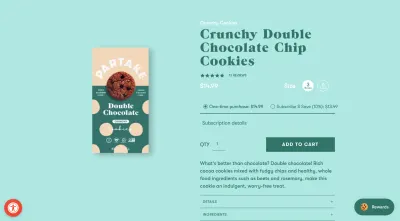
따라서 Partake가 하는 것처럼 방해가 되지 않는 곳에 보관해야 합니다.

왼쪽 하단에 있는 빨간색 기호를 통해 쇼핑객은 사이트의 접근성 기능을 제어할 수 있습니다. 오른쪽 하단의 "보상" 버튼은 실제로 채팅 위젯과 같은 스타일의 팝업입니다. 열리면 고객이 로열티 프로그램에 참여하도록 초대합니다.
이 두 위젯은 모두 클릭할 때만 열립니다.
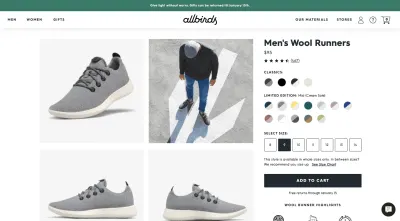
Allbirds는 추가 요소를 포함하지만 방해가 되지 않는 또 다른 요소입니다.

이 경우 오른쪽 하단에 셀프 서비스 채팅 위젯이 포함되어 있으며 열려면 클릭해야 합니다. 또한 상단의 고정 막대에 현재 반품 정책에 대한 정보를 배치하여 제품 페이지를 자유롭게 제품 세부 정보에 집중할 수 있습니다.
3. 제품 변형을 가능한 한 쉽게 선택할 수 있도록 합니다.
일부 제품의 경우 "이 항목을 장바구니에 추가하시겠습니까?"
다른 제품의 경우 쇼핑객은 장바구니에 항목을 추가하기 전에 제품 변형을 정의해야 합니다. 이 경우 이 과정을 가능한 한 고통 없이 만들고자 합니다. 이를 확인하기 위해 할 수 있는 몇 가지 작업이 있습니다.
당신이 디자인하는 상점이 여성용 속옷을 판매한다고 가정해 봅시다. 이 경우 색상 및 크기와 같은 변형을 제공해야 합니다.
그러나 각각에 대해 드롭다운 선택기를 만들고 싶지는 않을 것입니다. 쇼핑객에게 "색상"을 클릭하도록 요청하고 12개 정도의 옵션을 분류해야 한다면 얼마나 지루할지 상상해 보십시오. 또한 표준 드롭다운 선택기인 경우 색상 견본이 목록에 나타나지 않을 수 있습니다. 대신 구매자는 색상 이름을 선택하고 제품 사진이 어떻게 보이는지 확인하기 위해 업데이트될 때까지 기다려야 합니다.
이것이 변형이 각각을 디자인하는 방법을 지시해야 하는 이유입니다.
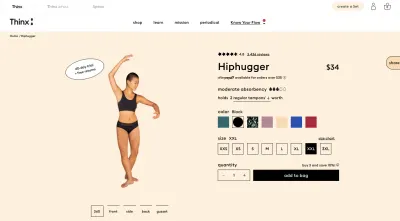
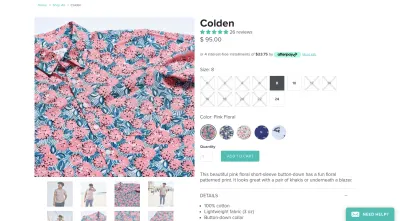
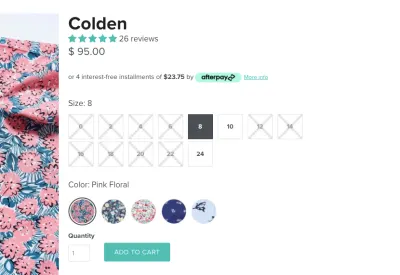
Thinx의 이 제품 페이지를 예로 들어 보겠습니다.

이 페이지에는 두 가지 변형이 있습니다.
- 색상 변형 은 색상 견본 행을 표시합니다. 클릭하면 색상명이 나타나고 그에 따라 제품 사진이 조정됩니다.
- 크기 변형 은 초대형에서 초대형으로 크기를 나열합니다.
Size가 "크기 차트"에 대한 링크와 함께 제공되는 방법을 확인하십시오. 색상과 같이 아주 명확한 것과는 달리 크기는 매장마다, 지역별로 다를 수 있기 때문입니다. 이 차트는 사이즈 선택 방법에 대한 명확한 지침을 제공합니다.
이제 Thinx는 각 변형에 대해 사각형 버튼을 사용합니다. 그러나 구매자가 선택해야 하는 선택을 구분하고 싶다면(솔직히 더 나은 디자인 선택일 수 있음) 전환할 수 있습니다.
예를 들어 Kirrin Finch는 빈 상자 안에 크기를 배치하고 채워진 원 안에 색상 견본을 배치합니다.

작은 차이지만 쇼핑객이 결정에서 결정으로 원활하게 전환하고 필수 필드를 놓치지 않도록 하기에 충분해야 합니다.
이제, 당신이 짓고 있는 상점이 옷을 팔지 않는다고 가정해 봅시다. 대신 색상이나 크기와 같은 선택 사항이 포함되지 않은 침대와 같은 것을 판매합니다. 적어도 옷과 같은 방식은 아닙니다.
각 변형을 나타내는 데 사용할 수 있는 잘 알려진 약어, 기호 또는 숫자가 없으면 다른 유형의 선택기를 사용해야 합니다.
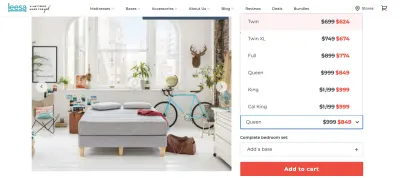
예를 들어 Leesa 웹사이트의 제품 페이지입니다. 다음 옵션이 어떻게 표시되는지 볼 수 있도록 "사이즈 선택" 선택기를 열었습니다.

이것이 상자가 아닌 드롭다운 목록인 이유는 무엇입니까?
우선 크기 이름의 길이가 같지 않습니다. 따라서 상자 선택기의 크기가 일정하지 않거나 일부는 공백이 많이 있습니다. 정말 보기 좋지 않을 것입니다.
또한 Leesa는 이 작은 공간을 현명하게 사용하여 각 매트리스 크기(즉, 정상 가격과 판매 가격)에 대한 자세한 정보를 제공합니다. 따라서 이것은 이 특정 변형 선택기에 대한 최상의 디자인일 뿐만 아니라 제품 페이지에 많은 정보를 표시하는 방법을 효율적으로 사용할 수 있는 좋은 방법이기도 합니다.
품절 변형에 대한 참고 사항
온라인 쇼핑 프로세스의 이 부분에서 모든 마찰을 제거하려면 품절된 변형에 대한 고유한 디자인을 생각해 내야 합니다.
Kirrin Finch의 예를 다시 자세히 살펴보겠습니다.

어떤 옵션을 사용할 수 있고 어떤 옵션이 없는지 구분할 수 없습니다.
일부 쇼핑객은 자신이 좋아하는 셔츠 색상이 몇 가지 크기로만 제공된다는 사실을 알고 좌절할 수도 있지만, 모든 변형 을 선택할 때까지 이것을 배우지 않으면 얼마나 짜증이 날지 상상해 보십시오.
제품 선택이 "장바구니에 추가"를 클릭하기 전에 취하는 마지막 단계인 경우 이 정보를 숨기지 마십시오. 당신이 할 일은 그들이 시간을 들여 읽고, 보고, 사랑에 빠지는 제품에 대한 희망을 갖게 하는 것뿐입니다. 너무 늦을 때까지 "16" 사이즈로 제공되지 않는다는 것을 알게 됩니다.
마무리
그들이 말하는 것은 무엇입니까? 좋은 디자인은 눈에 보이지 않는다?
이것이 전자 상거래 웹사이트를 위한 이러한 주요 사용자 인터페이스를 디자인할 때 기억해야 하는 것입니다. 물론 클라이언트의 상점은 매력적이고 기억에 남을 수 있어야 합니다. 그러나 사이트를 통해 쇼핑객을 이동시키는 UI 요소는 일시 중지를 제공해서는 안 됩니다. 따라서 고객의 쇼핑객을 위한 주요 여정을 설계할 때 단순성과 사용 용이성이 최우선 순위가 되어야 합니다.
이러한 UI 디자인 철학을 신규 고객에게 적용하는 데 관심이 있다면 Shopify 파트너 프로그램에 스토어 개발자로 가입하는 것이 좋습니다. 거기에서 고객을 위한 새로운 Shopify 스토어를 구축하거나 다른 상거래 플랫폼에서 Shopify로 스토어를 마이그레이션하여 반복적인 수익을 얻을 수 있습니다.
