최고의 오픈 소스 CSS 및 jQuery 이미지 캡션
게시 됨: 2020-11-14HTML 내에서 이미지 캡션을 사용하는 것은 웹 개발자들 사이에서 오랜 전통이었습니다. 일반적으로 여기에는 <figure> 및 <figcaption> 요소와 몇 가지 추가 CSS 스타일이 포함됩니다. 대규모 오픈 소스 움직임으로 인해 우리는 자신의 프로젝트에서 이러한 이미지 캡션을 구축하기 위한 플러그인 및 스타터 스크립트의 훨씬 더 훌륭한 예를 찾을 수 있습니다.
HTML 이미지 캡션을 만들기 위한 CSS 및 jQuery 솔루션의 작은 컬렉션을 제시하고 싶습니다. 이러한 솔루션은 방법과 목적이 크게 다르지만 모두 고려할 가치가 있습니다. 일부 개발자는 WordPress 또는 Joomla!에 스크립트를 구현해야 하는 반면 다른 개발자는 정적 HTML을 사용할 수 있습니다. 이 컬렉션이 주제를 조사하고 자신의 필요에 완벽하게 맞는 이미지 캡션 코드베이스를 선택하는 출발점이 되기를 바랍니다.
CSS 이미지 캡션
CSS 효과로 자신만의 이미지 캡션을 만드는 것은 어려울 수 있습니다. 때로는 브라우저 해킹과 사용자가 인식하지 못하는 추가 구문이 필요합니다. 그러나 그것은 또한 현재의 웹 디자인 산업이 짧은 시간에 얼마나 발전했는지를 보여줍니다.

이 예제는 CSS2 속성 및 CSS 전환 애니메이션을 통해 개발된 원활한 이미지 캡션 효과를 제공하는 최고의 솔루션일 뿐입니다.
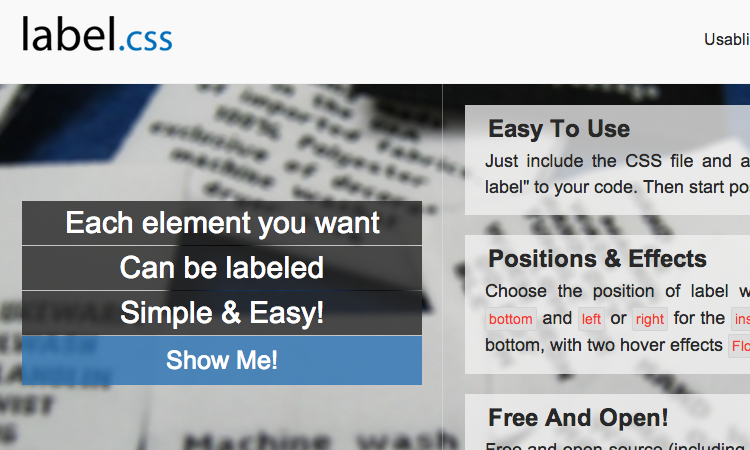
레이블.css

저는 label.css를 최고의 CSS 이미지 캡션 라이브러리 중 하나로 소개하는 것으로 시작하고 싶습니다. 이렇게 하면 HTML에서 업데이트될 캡션이 있는 이미지에 클래스 이름을 추가할 수 있습니다. 모서리를 포함하여 이미지 위의 모든 위치에 캡션을 강제로 표시할 수 있습니다.
또한 label.css 라이브러리를 사용하면 사용자가 이미지 위로 마우스를 가져갈 때까지 캡션을 쉽게 숨길 수 있습니다. 이 기술은 캡션이 페이지에 정적 텍스트로 표시되기를 원하는 경우가 있지만 숨겨진 애니메이션 효과가 더 중요하기 때문에 유용합니다.
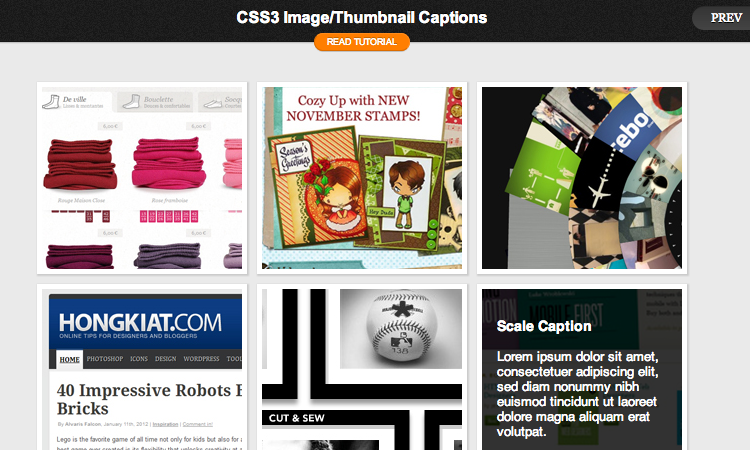
Hongkiat 이미지 캡션

이 Hongkiat 기사에서 내가 가장 좋아하는 것은 다양한 이미지 캡션이 모두 다른 CSS 기술을 사용하여 구현된다는 것입니다. 그것들은 모두 하나의 큰 캡션 갤러리에 결합되어 있으며 좋아하는 애니메이션을 선택하여 완전히 새로운 인터페이스를 구축할 수 있습니다. 코드는 모두 최신 브라우저 내에서 테스트되었으며 모든 주요 CSS 접두사를 지원합니다.
그러나 일부 사용자가 이 스크립트를 사용할 때 가장 큰 문제는 Figure/figcaption HTML 구조를 따르지 않는다는 것입니다. 모든 캡션 콘텐츠는 컨테이너 div 내의 범위 내에 보관됩니다. 분명히 여전히 완벽하게 렌더링되지만 정확한 유형의 콘텐츠를 마크업하지 않습니다. 그러나 보다 형식화된 구조에서 작동하도록 요소를 업데이트하는 데 5-10분밖에 걸리지 않습니다. 이 캡션이 실제로 작동하는지 보려면 라이브 데모를 확인하세요.
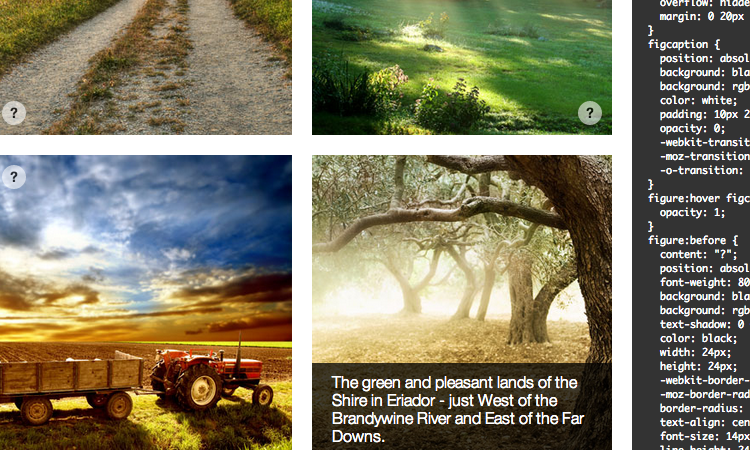
애니메이션 HTML5 캡션
Coalmarch의 HTML5 figcaption 예제는 아름답고 간단한 CSS 이미지 캡션 튜토리얼입니다. 몇 분 만에 단계를 따를 수 있으며 마우스를 가져갈 때 숨겨진 캡션을 표시하는 멋진 레이아웃을 가질 수 있습니다. 스크립트 자체에는 소량의 jQuery가 포함되어 있지만 이를 대체하고 CSS 전환 효과를 대신 사용하는 것이 완전히 그럴듯합니다.
슬라이드인 이미지 캡션

CSS-Tricks 블로그는 웹 디자인 커뮤니티에서 매우 잘 알려져 있습니다. 슬라이딩 이미지 캡션 생성에 대한 자습서는 여러 브라우저에서 테스트되었으며 완벽하게 작동합니다. 나는 효과뿐만 아니라 표준 HTML 구문 때문에 이 데모에 깊은 인상을 받았습니다. 그림 및 그림 캡션 요소는 단지 좋은 측정을 의미하는 것이 아닙니다. 브라우저가 다양한 페이지 요소 사이의 컨텍스트를 구별하는 데 도움이 됩니다. 라이브 데모를 확인하고 이 효과를 직접 확인하십시오.
jQuery 이미지 캡션
jQuery 사용의 가장 큰 이점은 브라우저 지원 비율이 훨씬 높다는 것입니다. JavaScript가 활성화된 모든 사용자는 다른 브라우저와 동일하게 이미지 캡션을 볼 수 있어야 합니다. CSS는 일부 개발자가 스크립팅에 참여하지 않기 때문에 더 쉽습니다. 그러나 이러한 솔루션은 마찬가지로 중요하며 프론트엔드 경험에 크게 기여합니다.
캡션.js

나는 방금 Caption.js를 발견했고 이 라이브러리는 웹 개발자를 위한 훌륭한 소스로 눈에 띄었습니다. 스크립트는 자신의 jQuery 선택기(클래스, ID 등)를 기반으로 이미지를 대상으로 하며 자동으로 그림 및 그림 캡션 요소를 포함합니다. 이것은 최종 페이지 렌더링이 일부 CSS 위치 지정의 도움과 함께 올바르게 표시되기 때문에 중요합니다. Caption.js는 오픈 소스이며 Github에서 무료로 기여하거나 다운로드할 수 있습니다.
jQuery.image 캡션
이제 jQuery.imageCaption이 CMS 엔진을 실행하는 개발자를 위한 완벽한 솔루션이라고 말하고 싶습니다. 이 플러그인은 사용자 정의가 매우 쉽고 이미지의 대체 텍스트를 기반으로 캡션을 빠르게 가져옵니다. 마찬가지로 이것은 그림 및 그림 캡션 요소를 렌더링하여 SEO 이점에 좋습니다.
imageCaption() 함수를 호출하면 호출에 매개변수를 전달할 필요가 없습니다. 이것은 여전히 페이지에서 제대로 렌더링되며 모든 WordPress 블로그 게시물에 적용할 수 있습니다. 마찬가지로 img 요소에 추가된 모든 클래스는 포함하는 <figure> 요소로 전송됩니다. 즉, CSS를 통해 훨씬 더 많은 제어가 가능합니다.
캡션

Captionate는 다른 모든 솔루션 때문에 확실히 과소 평가된 오픈 소스 프로젝트입니다. 다양한 CMS 엔진에 사용하기 위해 North Krimsly에서 개발했습니다. 자신의 웹 사이트에서 Captionate를 구현하는 프로세스를 설명하는 자습서 가이드를 찾을 수 있습니다.
기본적으로 .caption 클래스를 사용하여 HTML5 img 요소를 작성하고 이것은 jQuery 스크립트에서 선택합니다. 그런 다음 alt 속성 텍스트는 figcaption 요소로 전송되어 HTML에 기록됩니다. 예제 페이지를 훑어보면 Captionate 구문이 다른 솔루션에 비해 다소 미니멀하다는 것을 알 수 있습니다.
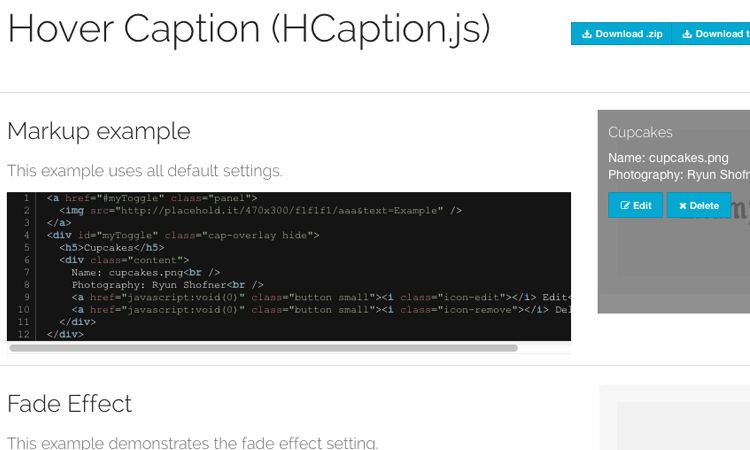
H캡션

이 마지막 예를 자세히 살펴보면 HCaption이 단순한 이미지보다 더 넓은 스펙트럼을 가질 수 있다고 생각합니다. 이 jQuery 플러그인은 HTML로 렌더링할 수 있는 모든 캡션 콘텐츠를 처리하기 위해 개발되었습니다. 라이브 데모 페이지를 확인하면 멋진 예제 모음을 볼 수 있습니다. 마찬가지로 다양한 옵션을 사용하여 각 캡션의 속도와 위치를 제어할 수 있습니다. HTML 이미지만 관리하는 더 나은 솔루션이 있지만 HCaptions 플러그인은 다른 표준 웹 페이지 요소에 캡션을 추가하는 데 훌륭한 역할을 합니다.
폐쇄
이러한 스크립트가 얼마나 유용한지 알면 놀랄 수 있습니다. 또한 유효한 HTML5 코드를 사용하는 경우 Google에서 페이지를 크롤링한 다음 관련 컨텍스트를 색인화할 수 있는 더 나은 기회를 제공합니다. 이미지 캡션을 위한 환상적인 스크립트를 생략한 경우 게시물 토론 영역에서 공유해 주세요.
