24가지 최고의 무료 웹사이트 와이어프레임
게시 됨: 2019-01-09와이어프레임은 웹 또는 모바일 페이지의 대략적인 스케치 레이아웃입니다. 이를 통해 디자이너는 웹 페이지의 내용을 구조화하고 이 구조가 작동하는 방식을 정확하게 매핑할 수 있습니다. 모든 디자이너는 일련의 지침과 시스템을 따라 와이어프레임을 만듭니다. 어떤 사람들은 아이디어를 종이에 스케치하는 것을 선호하는 반면 다른 사람들은 종종 디지털 도구가 더 유용하다고 생각합니다. 어느 쪽이든 직관적이고 사용하기 쉬울 때 효과적인 것으로 간주됩니다. 업계의 여러 디자이너가 디자인한 잘 설계된 와이어프레임을 살펴보겠습니다.
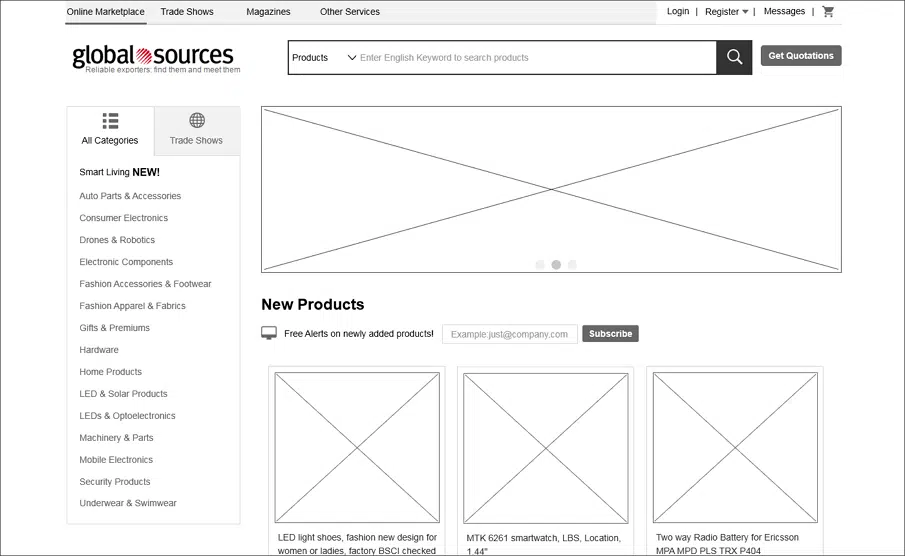
1. 글로벌 소스
이것은 와이어프레임의 전형적인 예입니다. 여러 페이지가 포함되어 있습니다. 제품은 명확한 순서로 표시될 수 있으며 제품 세부 정보를 보여줄 수 있는 텍스트 컨테이너로 둘러싸여 있습니다. 여기에서 파일을 다운로드할 수 있습니다.
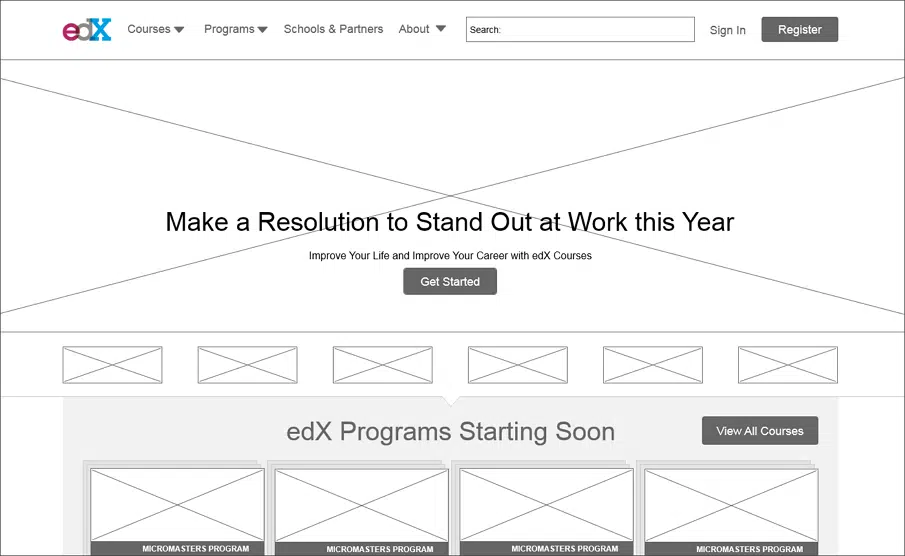
2. EDX
이 와이어프레임은 교육 중심 비즈니스를 위해 설계되었습니다. 여기에는 코스, 프로그램, 파트너, 정보, 홈, 온라인 코스 및 자습서에 대한 페이지가 포함됩니다. 여기에서 파일을 다운로드할 수 있습니다.
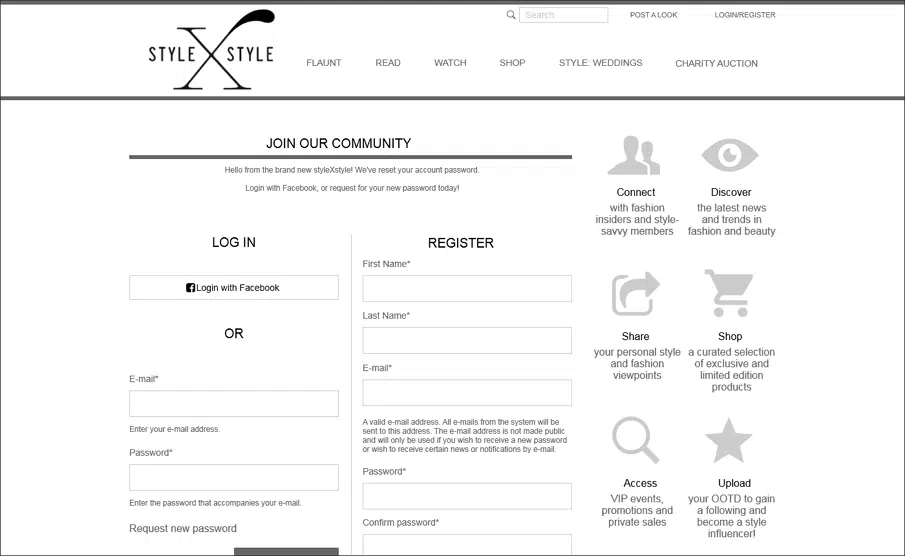
3. 스타일X스타일
이것은 패션/스타일 지향 와이어프레임입니다. 여기에는 로그인, 프로필, 자선, 홈 등과 같은 기본 페이지가 포함됩니다. 페이지는 잘 디자인되어 있으며 요소는 질서정연하게 배치되어 있습니다. 여기에서 파일을 다운로드할 수 있습니다.
4. 발렛
이 와이어프레임은 호버 상호작용을 포함하도록 설계되었습니다. 여기에서 파일을 다운로드할 수 있습니다.
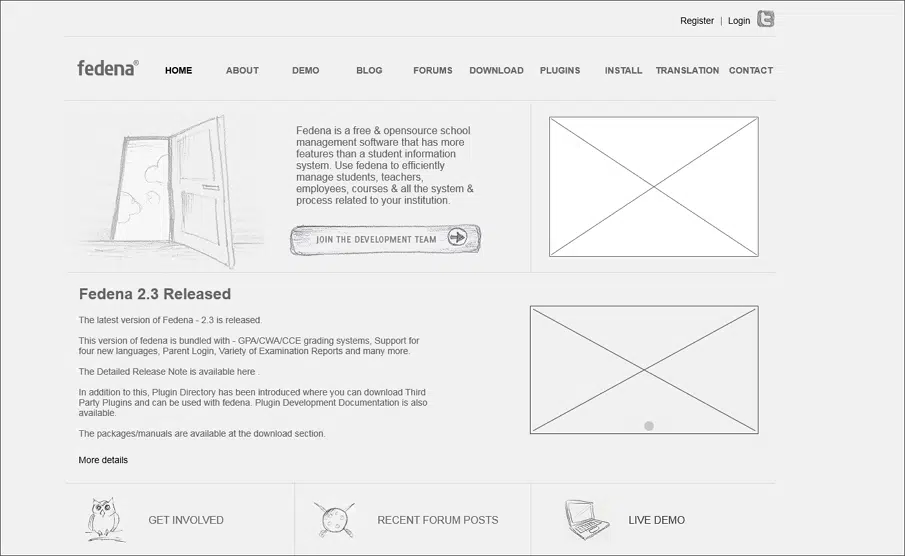
5. 파데나
이것은 학교 관리 와이어프레임입니다. 시간표, 출석, PTS, 커뮤니케이션 등의 기능이 함께 제공됩니다. 또한 로그인 페이지, 등록 양식, 연락처 등을 포함하도록 설계되었습니다. 여기에서 파일을 다운로드할 수 있습니다.
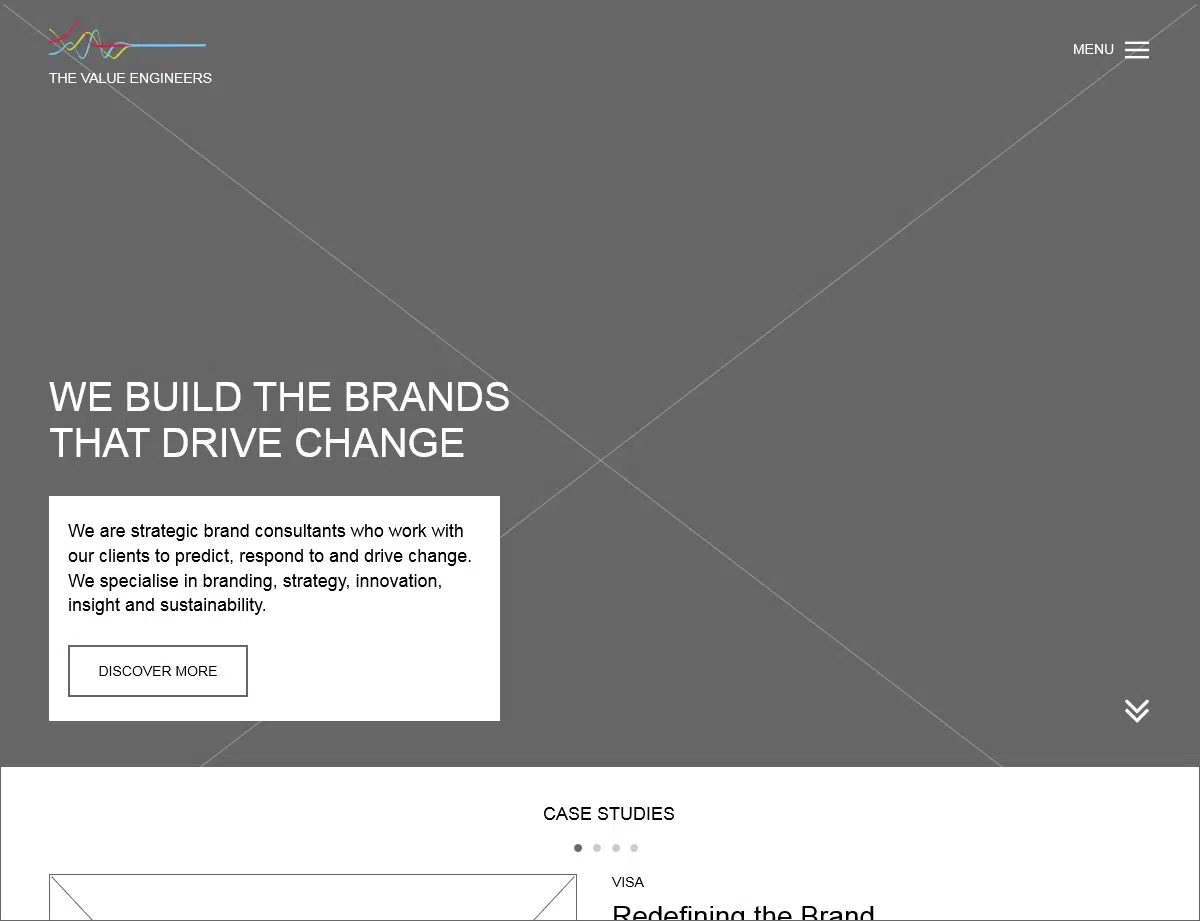
6. 가치 엔지니어
이 와이어프레임은 브랜딩에 많은 관심을 기울이는 기업에 적합합니다. 와이어프레임의 주요 페이지에는 홈, 회사 소개, 연락처 세부 정보 등이 포함됩니다. 여기에서 파일을 다운로드할 수 있습니다.
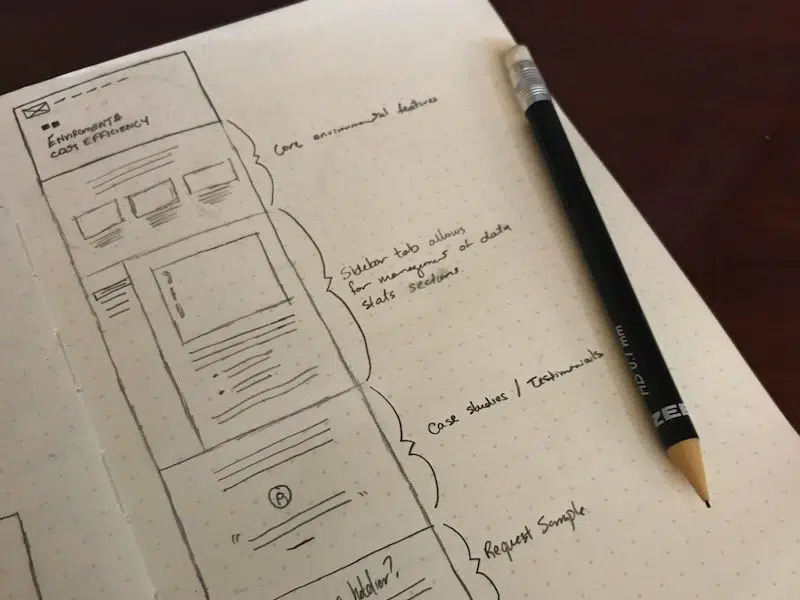
7. Brandon Wimberly의 와이어프레임
Brandon Wimberly는 도트 페이퍼에 템플릿을 사용하여 와이어프레임을 구성하고 선을 그어 매우 균일하고 정확한 와이어프레임을 구축하여 자신의 아이디어를 테스트합니다.
8. 인코딩
와이어프레임은 Encode라는 교육용 앱을 위해 만들어졌습니다. 레이아웃은 간단하고 명확합니다. 앞 페이지가 길기 때문에 사용자는 단순히 화면을 스와이프하여 정보를 볼 수 있습니다.
9. 사용자 프로필 개념
와이어프레임은 Tomasz Sochacki가 설계했습니다. 여기에서 파일을 다운로드할 수 있습니다.
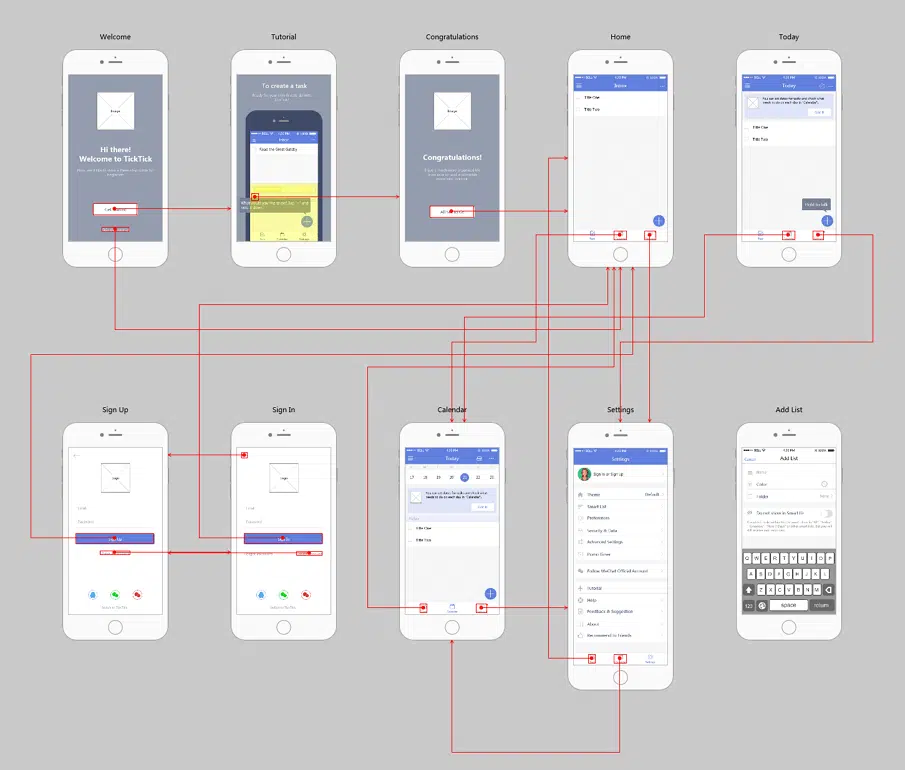
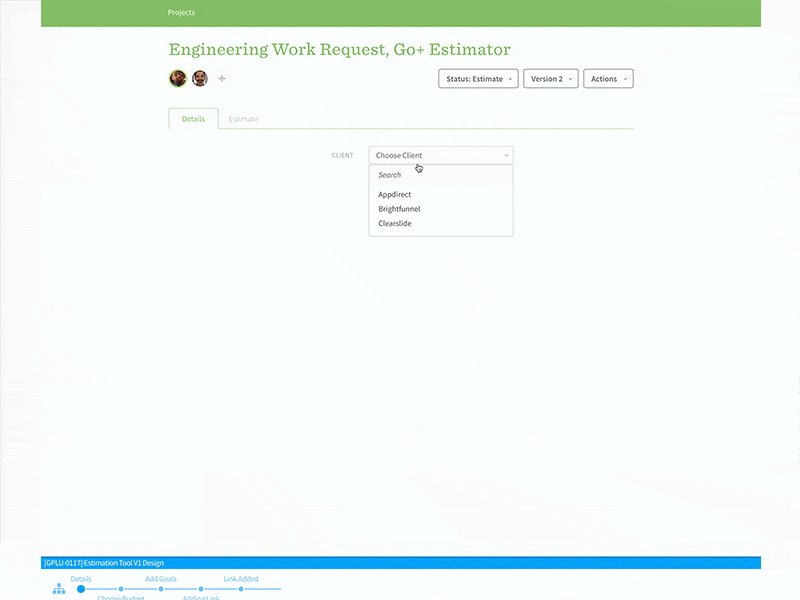
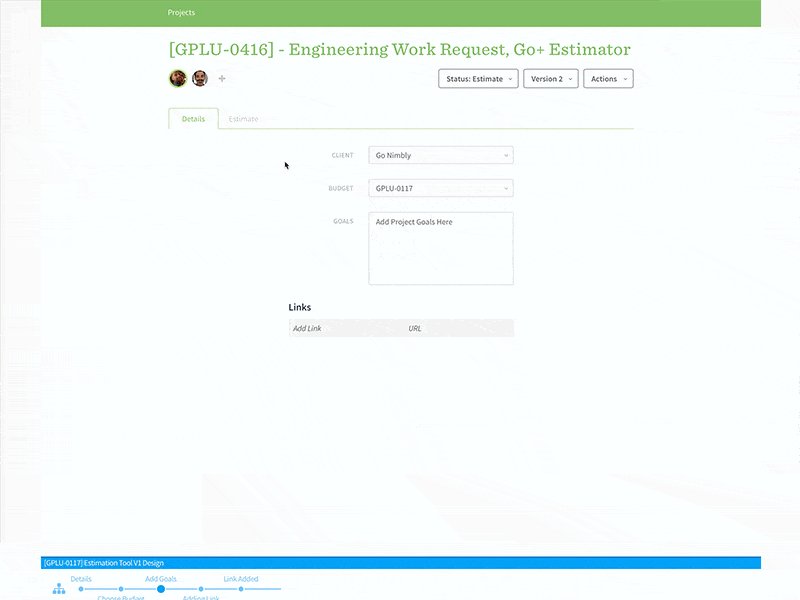
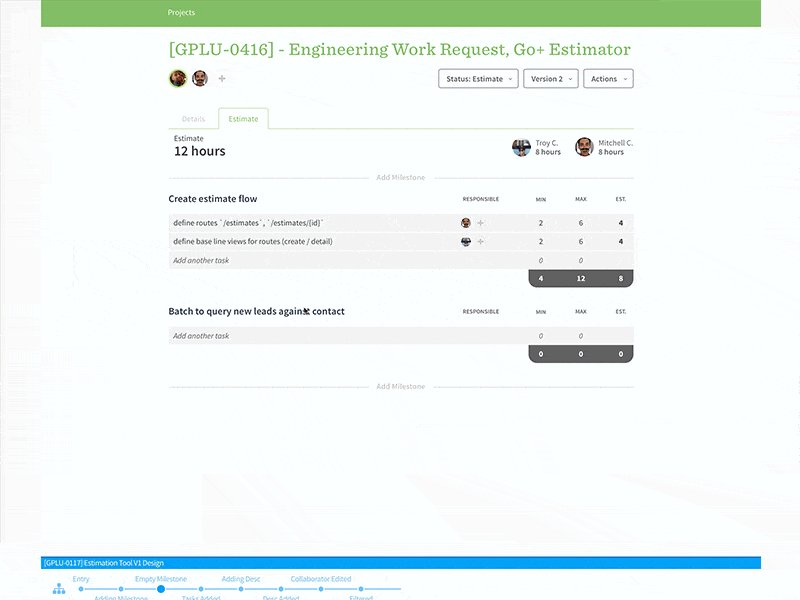
10. 틱틱
이것은 강력한 작업 관리 앱을 위한 와이어프레임입니다. 이것은 훌륭한 애니메이션 튜토리얼과 함께 제공됩니다. 이것은 사용자와 상호 작용하는 방식을 채택하고 실제 휴대 전화 인터페이스를 추가하여 안내하도록 설계되었습니다.
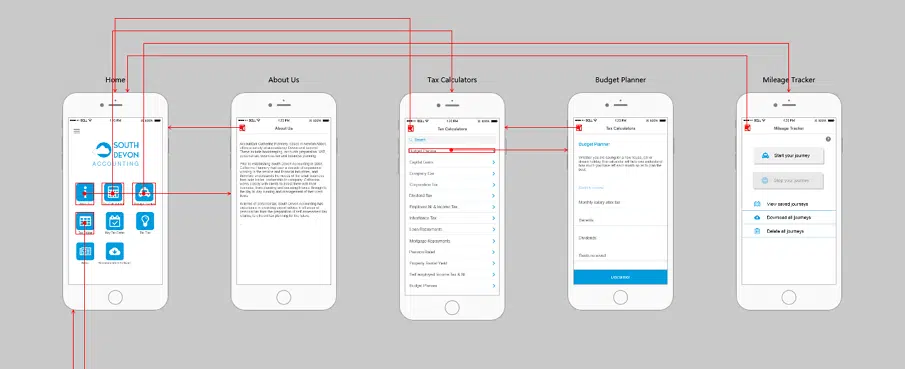
11. 사우스 데본 회계
이 와이어프레임은 회계 및 비즈니스 서비스에 가장 적합합니다. 레이아웃은 간단하고 명확합니다. 모의 플러스와 직접 페어링하여 메뉴를 구축할 수 있습니다. 여기에서 파일을 다운로드할 수 있습니다.
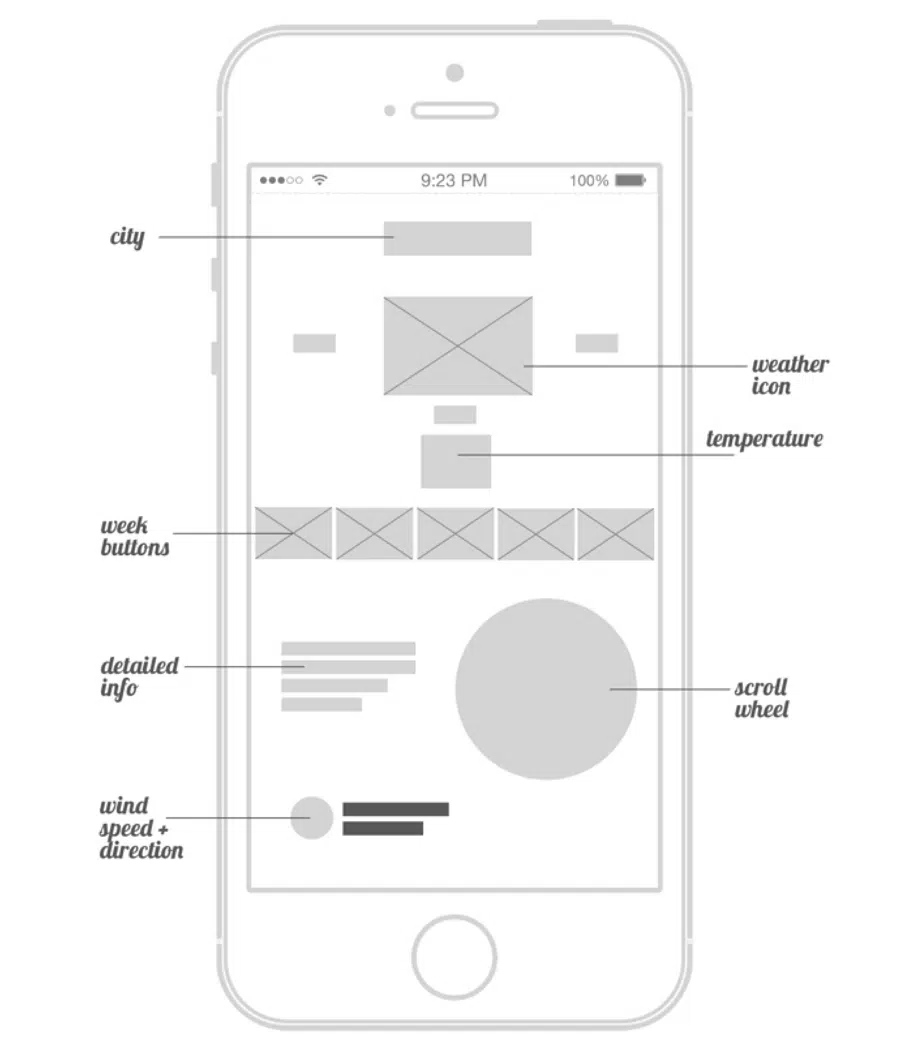
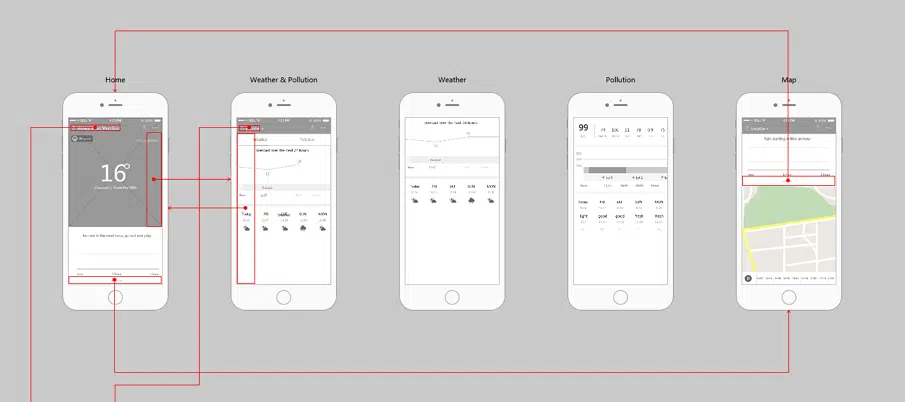
12. 날씨 앱
이 와이어프레임은 일러스트레이터로 디자인되었으며 Photoshop은 Matt Sclarandis가 디자인했습니다. 그는 데스크탑과 iPhone용 와이어프레임 컬렉션을 디자인했습니다.
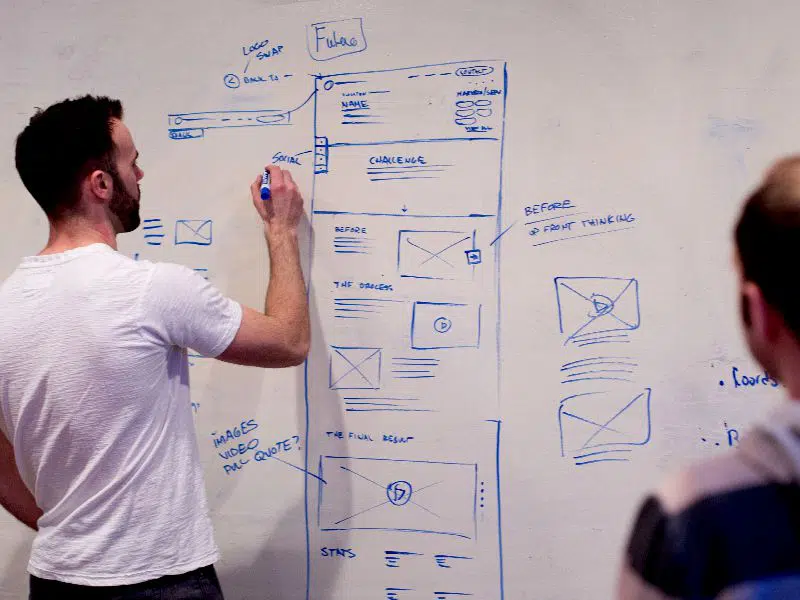
13. Andre Picard의 와이어프레임
Andre Picard는 화이트보드에 와이어프레임을 만듭니다. 이를 통해 빠르게 편집하고 수정할 수 있습니다. 이것은 또한 사무실에서 쉬운 피드백과 협업을 가능하게 합니다.

14. 멜로디 로즈의 와이어프레임
멜로디는 와이어프레임 전체에서 일관되게 나타나는 응집력 있는 모양, 크기 및 컨테이너를 만듭니다. 와이어프레임 팔레트는 회색 색 구성표에 속합니다.
15. 화려한 구름
이것은 미래의 기상 조건을 정확하게 예측할 수 있는 아름다운 날씨 앱을 위한 와이어프레임입니다. 홈페이지에 일러스트가 들어가도록 디자인되었으며 로그인, 홈 날씨, 도시, 헬프센터, 설정 등의 페이지를 포함하고 있습니다.
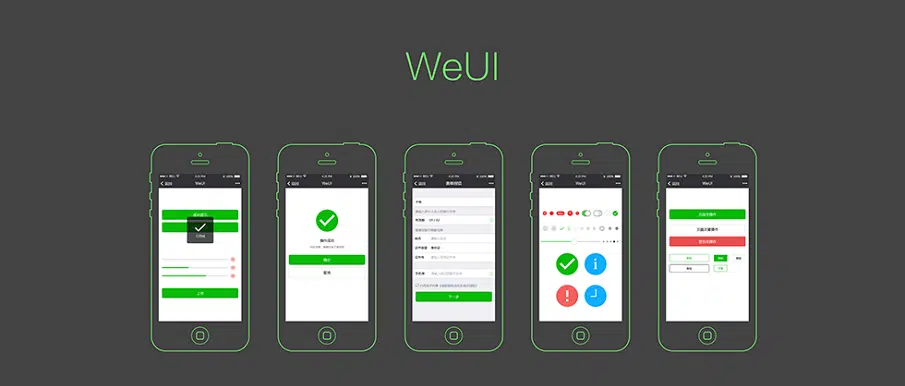
16. 위UI
이것은 커뮤니티 와이어프레임의 예입니다. 주요 기능에는 양식 오류, 알림, 업로드, 작업 성공이 포함됩니다. 파일은 여기에서 다운로드할 수 있습니다
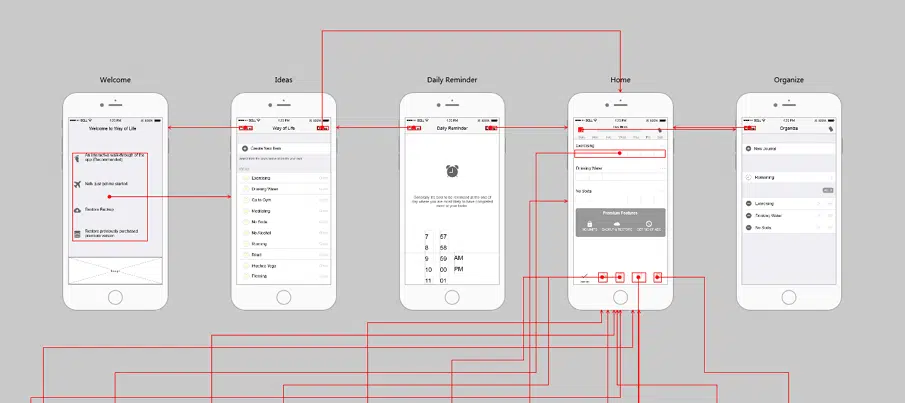
17. 삶의 방식
이 앱은 당신의 삶을 기록하고 관리하도록 설계되었습니다. 이 와이어프레임에는 놀라운 기능이 포함되어 있습니다.
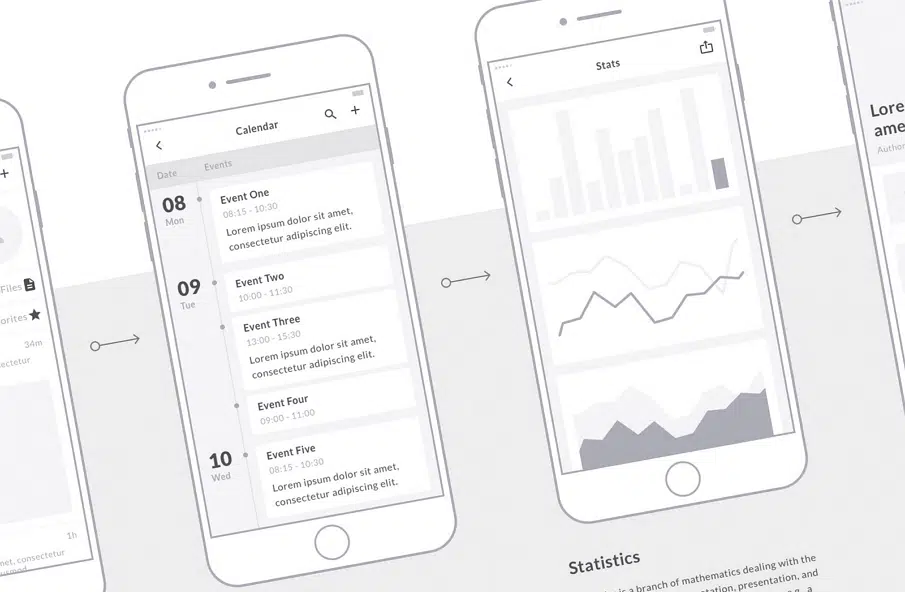
18. 모바일 와이어 프레임 키트
이 키트를 사용하면 목업을 만들 수 있으며 약 90개 이상의 모바일 화면과 수백 가지의 기타 요소가 함께 제공됩니다. 순서도, 템플릿, UX 흐름 및 프레젠테이션이 있습니다. 각 개별 레이어에 이름이 지정되고 정렬됩니다. 파일은 여기에서 다운로드할 수 있습니다.
19. 스와이프
이 사전 제작된 와이어프레임을 사용하면 기록을 통해 효율성을 높일 수 있습니다. 로그인/회원가입 페이지와 다른 페이지로 구성되어 있습니다.
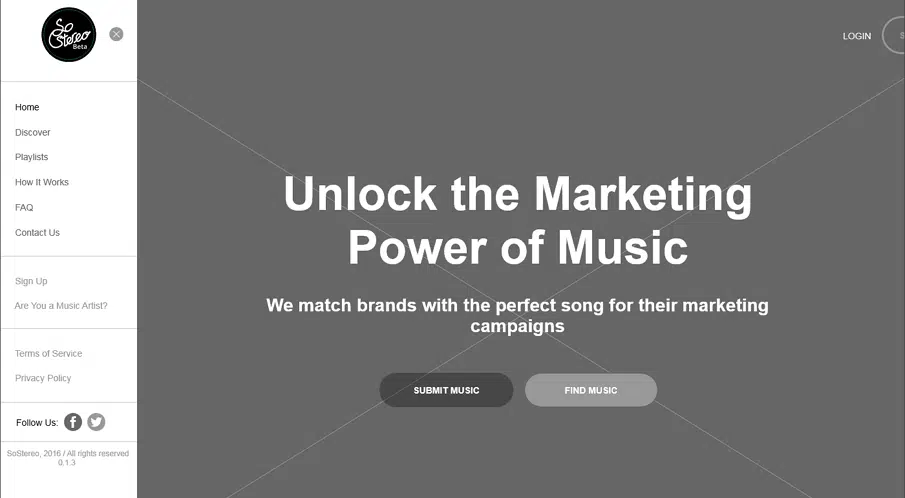
20. 소스테리오
이것은 즐거운 음악 웹 경험을 중심으로 구축된 간단한 와이어프레임입니다. 홈, 검색 및 FAQ 페이지가 포함되어 있습니다. 음악 버튼을 클릭하여 음악을 제출할 수도 있습니다.
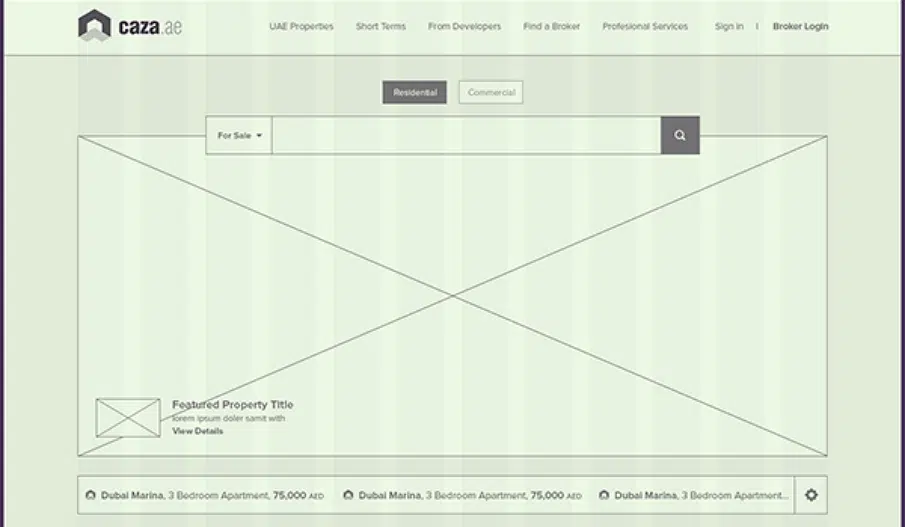
21. 카자
이 와이어프레임은 부동산 목록 웹사이트용으로 제작되었습니다. 깨끗하고 직관적이며 반응이 좋습니다. 레이어가 명확하게 정의되어 사용자가 흐름을 쉽게 이해할 수 있습니다. 이 파일은 여기에서 다운로드할 수 있습니다.
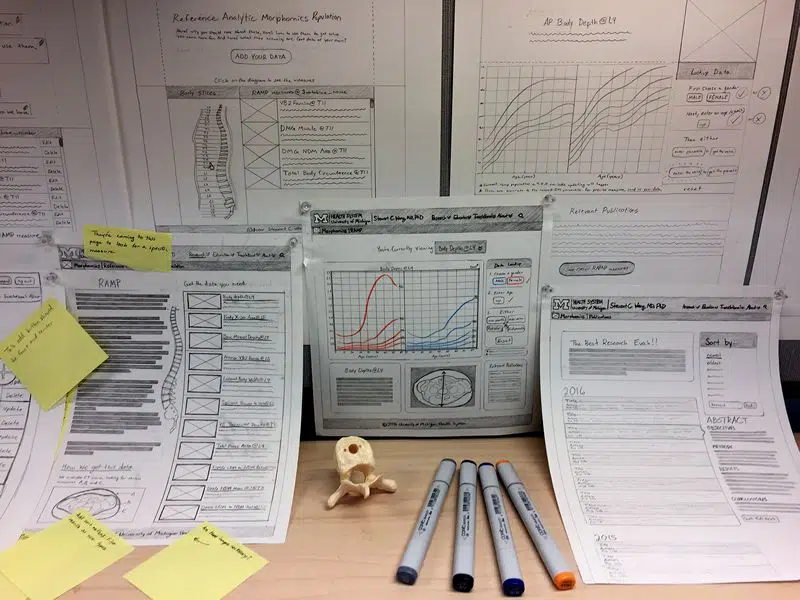
22. Morphomics 웹사이트 Mid Fidelity Wireframe
이 와이어프레임은 Lauren League에서 디자인했습니다. 복잡한 데이터 시각화 문제를 해결하도록 설계되었습니다. 내용 상자, 모양, 컨테이너로 채워진 잘 구성된 템플릿입니다.
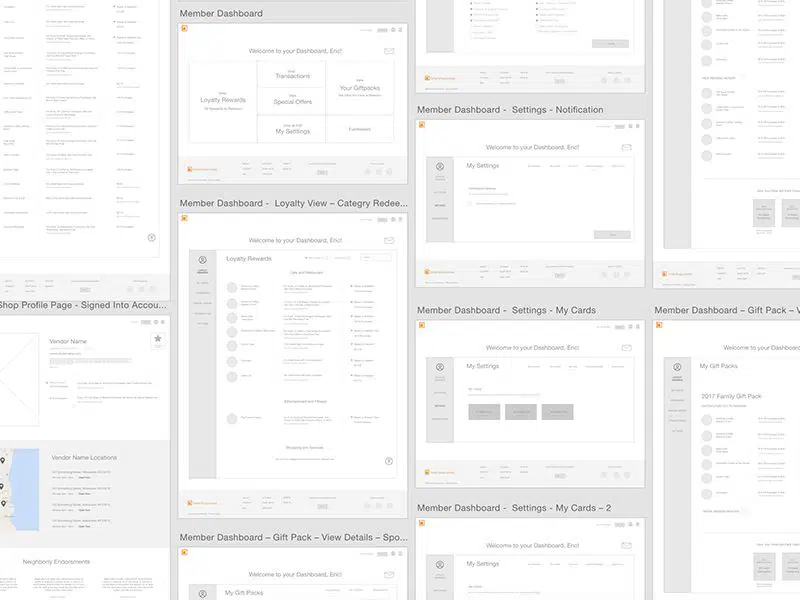
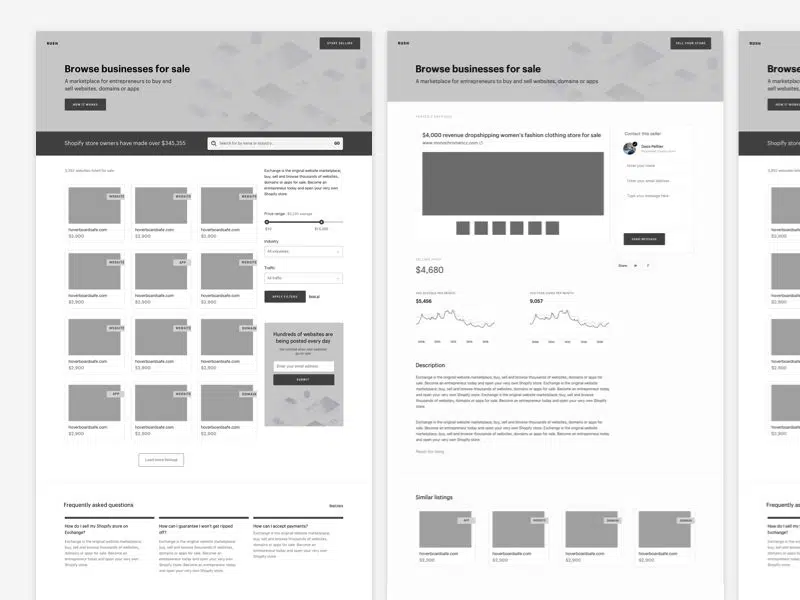
23. Shopify 탐색 와이어프레임
이 고충실도 와이어프레임은 Janna Hagan이 만들었습니다. 보시다시피 그녀는이 단계에서 비주얼을 도입했으며 레이아웃이 아름답게 디자인되었습니다.
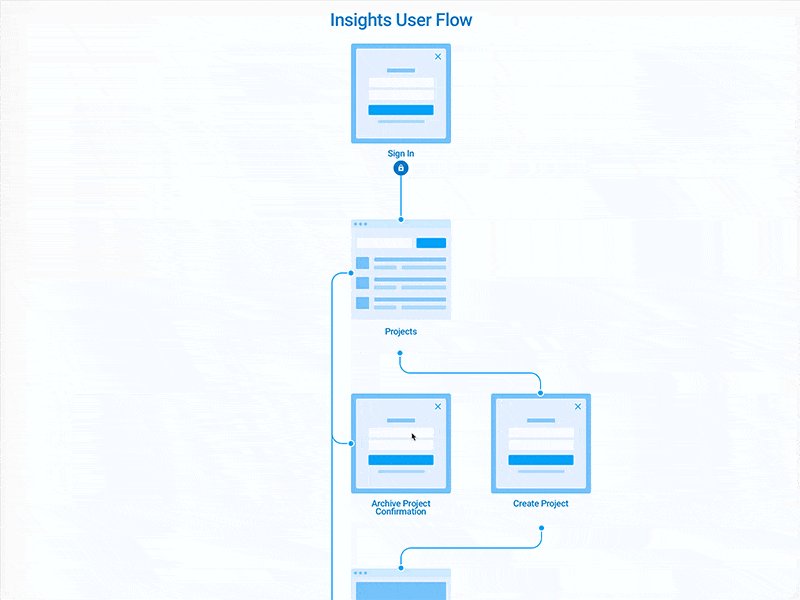
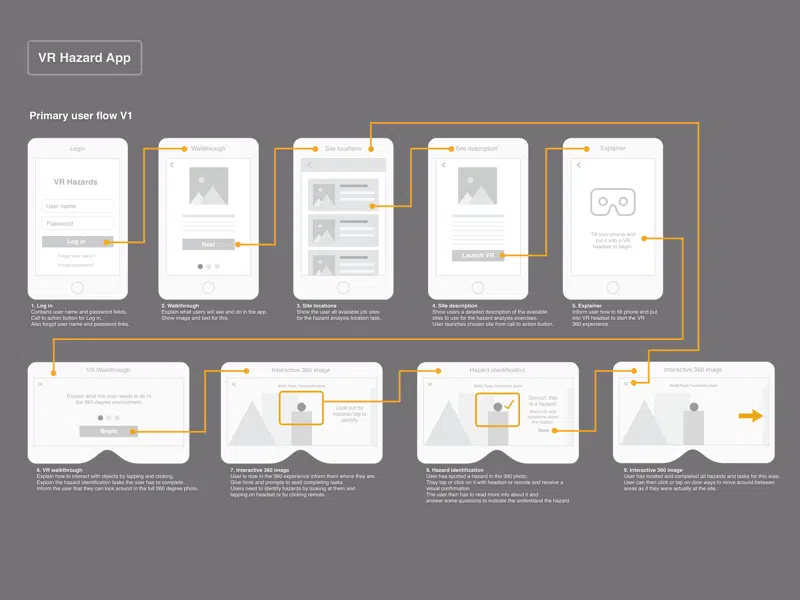
24. 팀 나이트 의 새 프로젝트 스케치
설계자는 간단한 고속 와이어프레임을 만드는 것이 유용하다는 것을 알게 되었습니다. 이것은 클라이언트를 위한 아이디어를 매핑할 때와 디자인의 초기 단계에서 유용합니다.
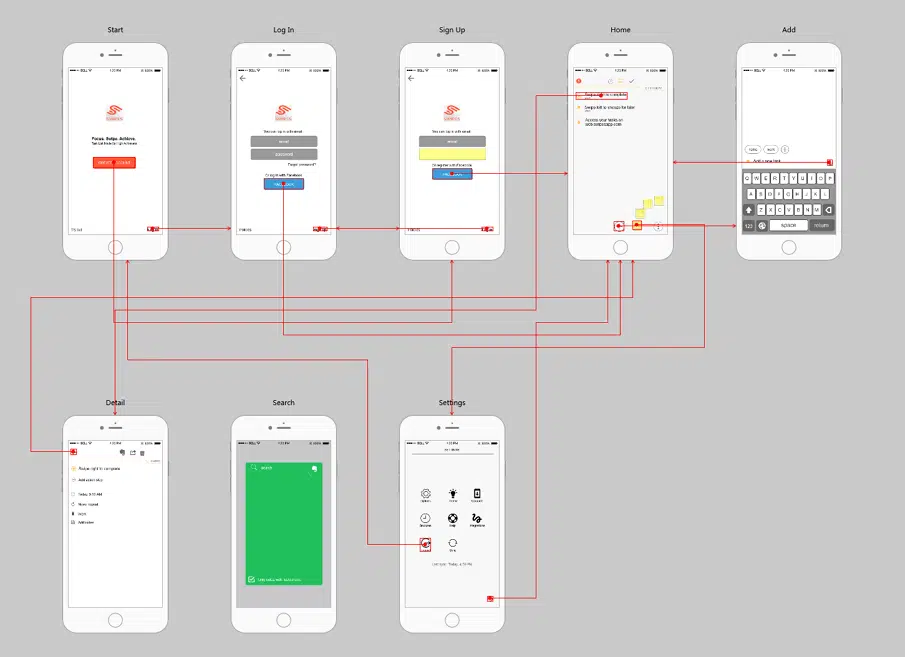
- James Baross가 디자인한 Bitesize Chef의 이 와이어프레임은 다른 버튼을 클릭하여 전체 사용자 흐름을 볼 수 있습니다.
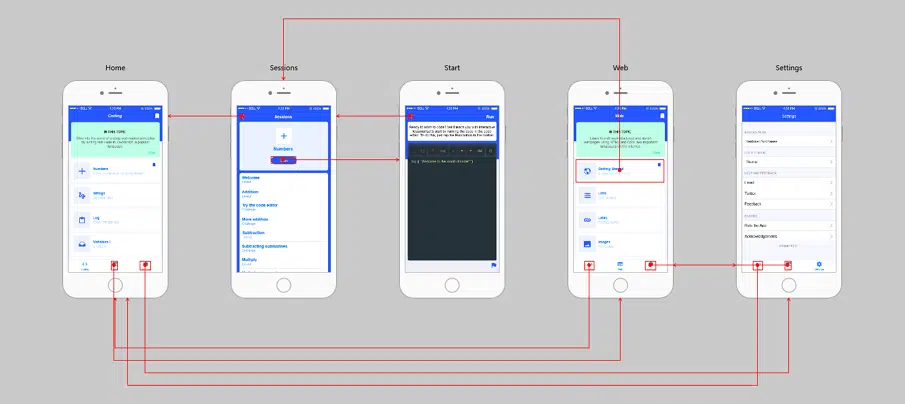
- Grant Helton이 이 앱을 디자인했습니다. 이 와이어프레임은 사용자가 화면에서 화면으로 전환하는 방법을 보여줍니다. 떠 있는 바닥글의 도움으로 그는 사용자를 안내하고 흐름에서 사용자가 어디에 있는지 알 수 있도록 할 수 있습니다. 그는 이 프로토타입을 만들기 위해 invision 앱을 사용했습니다.
- Julio Castellano가 설계한 이 와이어프레임은 VR 위험 식별을 위한 사용자 흐름을 보여줍니다. 이것은 위험이 있는 위치에서 작업할 필요성에 대해 신입 직원을 교육하는 데 사용됩니다.