올해 사용할 최고의 무료 CSS 리소스 14가지
게시 됨: 2019-11-12CSS는 Cascading Style Sheets의 약자입니다. 마크업 언어로 작성된 문서의 형식과 모양을 설명하는 데 사용되는 스타일 시트 언어입니다. 기본 HTML의 추가 기능으로 작동합니다. CSS와 HTML은 일반적으로 사용자 인터페이스와 웹 페이지의 스타일을 변경하고 수정하는 데 함께 사용됩니다. 사용할 수 있는 다양한 형식에는 XML, SVG 및 XUL이 있습니다.
일반적으로 CSS는 대부분의 웹 사이트에서 HTML 및 JavaScript와 혼합되어 웹 응용 프로그램 및 모바일 응용 프로그램에 대한 사용자 인터페이스도 만듭니다. CSS는 제목, 링크, 단락, 목록, 이미지 및 표와 같은 페이지의 시각적 요소를 제공하는 HTML 태그의 스타일을 지정하는 데 도움이 됩니다. CSS를 사용하면 텍스트 크기, 색상, 서체, 정렬 및 스타일에 더 많은 스타일을 추가할 수 있습니다. 또한 링크 스타일 및 색상, 이미지 크기 및 정렬, 테이블 크기, 테두리 음영, 테이블 정렬을 조작할 수 있습니다. 또한 CSS를 사용하여 글머리 기호 스타일 및 들여쓰기 목록을 추가할 수도 있습니다.
웹 개발자에게 인기 있는 솔루션이 된 CSS 사용의 중요한 이점은 더 큰 문제를 해결한다는 사실입니다. HTML을 사용하여 모든 페이지에 글꼴, 색상, 배경, 정렬 및 기타 태그에 대한 코드를 추가하는 지루한 프로세스를 해결했습니다.
훌륭한 웹사이트를 만들 때 각 페이지에서 코드를 반복하는 것은 지루하고 부담이 될 수 있습니다. CSS는 이러한 필수 요소가 미리 코딩된 균일한 스타일 시트를 만들어 소중한 노력과 시간을 절약함으로써 이 문제를 해결했습니다. 또한 기본 HTML의 기능을 향상시키는 많은 새로운 속성을 제시했습니다.
CSS는 웹 디자인 세계에서 매우 중요한 역할을 했기 때문에 다음 프로젝트 작업 시 참조할 수 있는 14가지 최고의 무료 CSS 리소스 목록을 수집했습니다.
CSS 리소스:
튜토리얼은 일상적인 코딩 작업에 CSS를 사용하는 방법에 대한 실습 지식을 제공하지만 때로는 기존 CSS 파일을 쉽게 편집하는 데 도움이 되는 특정 편집기를 사용하는 것이 더 쉽습니다. 온라인 편집기, 비주얼 스타일 편집기, 오픈 소스 편집기 및 상업용 편집기와 같은 다양한 종류의 CSS 편집기가 있습니다. 비주얼 스타일 편집기는 코딩에 대한 사전 지식 없이도 CSS 파일을 편집할 수 있기 때문에 코딩에 익숙하지 않은 사람들에게 가장 적합합니다.
1. 코드패드:
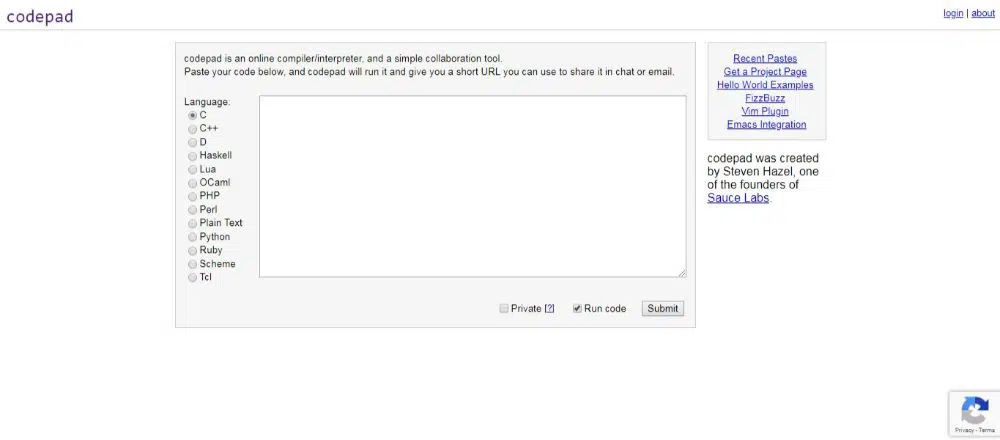
Steven Hazel은 Codepad를 만들었습니다. Codepad는 온라인 컴파일러/인터프리터이자 간단한 협업 도구입니다. 웹에서 코드 구문을 공유할 수 있는 고유한 웹 앱입니다. 온라인에서 공유할 중요한 코드를 복사하여 붙여넣을 수 있습니다.
출력 화면에는 코드와 관련된 모든 오류 메시지가 표시됩니다. 왼쪽에 라디오 버튼이 있어 C/C++, Python, Ruby 등 다양한 옵션에서 언어를 변경할 수 있습니다.
2. 메모장++:
메모장++, 오픈 소스 코드 편집기 및 다국어 지원으로 메모장 대체. 무료 CSS 편집기 응용 프로그램에 대해 이야기할 때 웹 개발자를 위한 최고의 선택 중 하나입니다. Windows 사용자에게 가장 적합합니다.
이 제품에는 구문 강조 표시 및 접기, 탭 인터페이스 및 다중 보기, 문서 맵, 사용자 정의 가능한 GUI, 단어, 기능 및 매개변수 자동 완성을 위한 대량 힌트와 같은 고유한 기능이 있습니다.
3. 간단한 CSS:
Mac OS와 Windows 모두에서 사용할 수 있는 무료 CSS 저작 도구입니다. 계단식 스타일 시트를 만드는 프로세스를 쉽게 하는 것을 목표로 합니다.
웹 사이트의 주요 특성을 쉽게 지정하고 전체 조화를 파괴할 걱정 없이 업데이트할 수 있으며 이러한 작업에 직관적인 인터페이스를 사용할 수도 있습니다. 또한 여러 프로젝트를 동시에 처리하여 단일 창 내에서 프로젝트 간에 이동할 수 있습니다.
4. 스타일라이저:
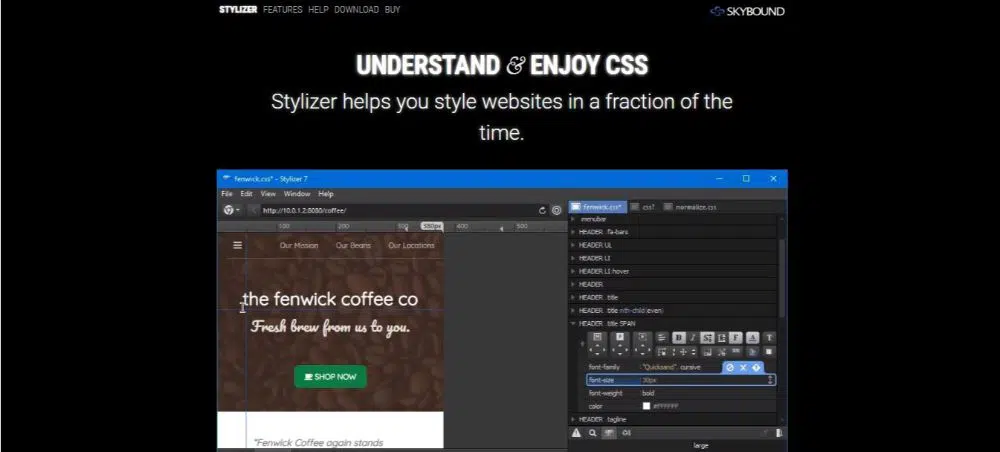
Stylizer는 Windows와 Mac 모두에서 작동하는 CSS 편집기입니다. 그것은 당신이 입력하는 코드에 대한 실시간 출력을 보여주는 것과 같은 많은 기능을 가지고 있기 때문에 어떤 웹 사이트의 스타일을 지정하는 데 도움이 됩니다. 널리 사용되는 모든 브라우저를 지원하며 결과는 브라우저의 나란히 있는 미리보기 패널에 실시간으로 표시됩니다.
클릭 한 번으로 반복 작업을 수행할 수 있어 소중한 시간과 노력을 절약할 수 있으며 어떤 웹사이트에서도 유연하게 작업할 수 있습니다.
5. 빠른 CSS 편집기:
Rapid CSS Editor에는 여러 브라우저에서 동시에 입력을 볼 수 있는 내장 다중 브라우저 미리보기 기능과 같은 많은 고급 기능이 있습니다. 그것은 매우 편리하고 유연한 인터페이스를 가지고 있으며 어두운 테마도 함께 제공됩니다. 프로젝트의 파일, 단어, 기호 또는 줄로 이동하거나 몇 번의 키 입력으로 현재 열려 있는 파일로 이동할 수 있는 모든 항목으로 이동을 비롯한 많은 기능이 있습니다. HTML, ASP, JavaScript, Perl 및 CSS와 같은 여러 언어에 대한 구문 강조 표시와 같은 여러 기능이 있습니다.
스마트 복사 및 붙여넣기 옵션이 제공되며 FTP, FTPS 및 SFTP 서버에 직접 저장할 수 있습니다. 플러그인을 추가할 수 있는 플러그인 지원도 있으며 코드를 수정하거나 훨씬 쉽게 수정할 수 있는 편리한 검색 및 바꾸기 옵션이 있습니다. 이 소프트웨어는 Windows에서만 사용할 수 있습니다.
6. 비주얼 스튜디오:
Visual Studio Code는 IntelliSense 코드 완성 및 디버깅과 같은 강력한 개발자 코딩과 소스 코드의 단순성의 이점을 결합합니다. Windows, macOS, Linux와 같은 여러 플랫폼에서 사용할 수 있으므로 다양한 플랫폼의 개발자가 기능을 활용할 수 있습니다. Visual Studio를 사용하면 쉽게 편집, 빌드 및 디버그할 수 있습니다. 수백 가지 언어를 지원합니다.
따라서 대괄호 일치, 구문 강조 표시, 상자 선택, 스니펫 등을 통해 즉시 생산성을 높일 수 있습니다. 쉽게 사용자 정의할 수 있는 직관적인 키보드 단축키와 코드를 쉽게 탐색하는 데 도움이 되는 커뮤니티 기반 키보드 단축키 매핑이 있습니다. 더 심각한 코딩을 위해 IntelliSense 코드 완성에 대한 기본 제공 지원과 많은 편집기에 없는 디버깅 옵션이 있습니다. 오픈 소스 프로젝트이므로 타사 확장을 추가할 수 있으므로 훌륭한 사용자 지정 옵션이 있습니다.
7. 코드펜:

CodePen은 사용자가 만든 HTML, CSS 및 JavaScript 코드 조각을 보여주고 테스트하기 위한 온라인 커뮤니티입니다. 또한 개발자가 "펜"을 만들고 테스트할 수 있는 온라인 코드 편집기이자 오픈 소스 학습 환경입니다. CodePen은 사람들이 코드를 배울 수 있도록 합니다.
그것은 아마도 아름다운 사용자 인터페이스를 사용하는 것을 부끄러워하지 않는 몇 안 되는 CSS 편집 웹사이트 중 하나일 것입니다. 기본 라디오 버튼을 클릭하여 CSS의 normalize.css 및 reset.css 중에서 선택할 수 있습니다. -prefix-free 또는 자동 접두사도 지원합니다. 더 빠르고 원활한 개발을 위해 Emmet을 사용합니다. CodePen 편집기를 사용하면 명령줄 키보드 단축키인 Vin Bindings를 사용할 수도 있습니다.
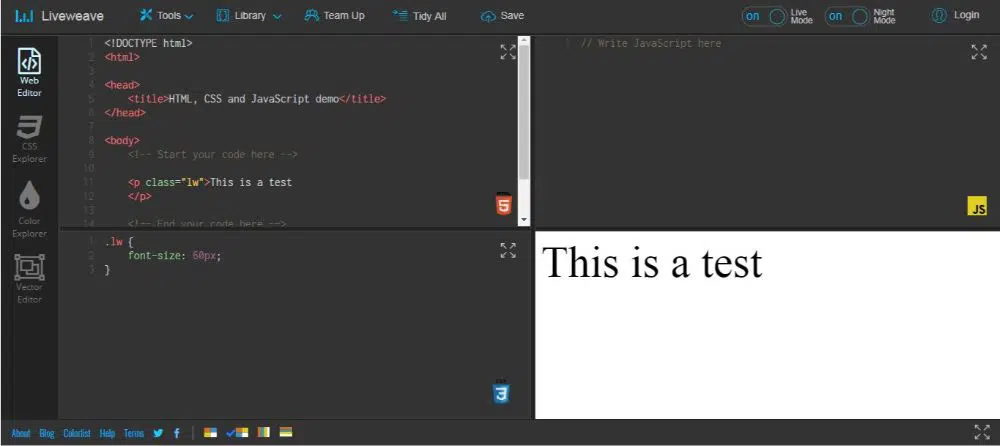
8. 라이브위브:
LiveWeave는 라이브 미리 보기로 알려진 고유한 기능을 갖춘 온라인 HTML5, CSS3 및 JavaScript 편집기입니다. HTML5, CSS3, JavaScript 및 jQuery에 대한 코드 힌트가 있습니다. zip 형식으로 프로젝트를 다운로드할 수 있습니다. Angular JS, Bootstrap 등과 같은 외부 라이브러리를 작업 공간에 더 쉽게 추가할 수도 있습니다.
고유한 인터페이스를 통해 개발자는 복잡한 코드 예제를 쉽게 테스트할 수 있습니다. Team Up이라는 혁신적인 솔루션이 함께 제공되어 전 세계의 다른 코더와 협업할 수 있습니다. 특정 설정을 매우 쉽게 실험할 수 있는 CSS 탐색기가 함께 제공됩니다. 슬라이더를 끌어 그라디언트 위치 값과 같은 대부분의 설정을 조정할 수 있습니다. 색상을 쉽게 찾을 수 있는 색상 탐색기가 지원됩니다.
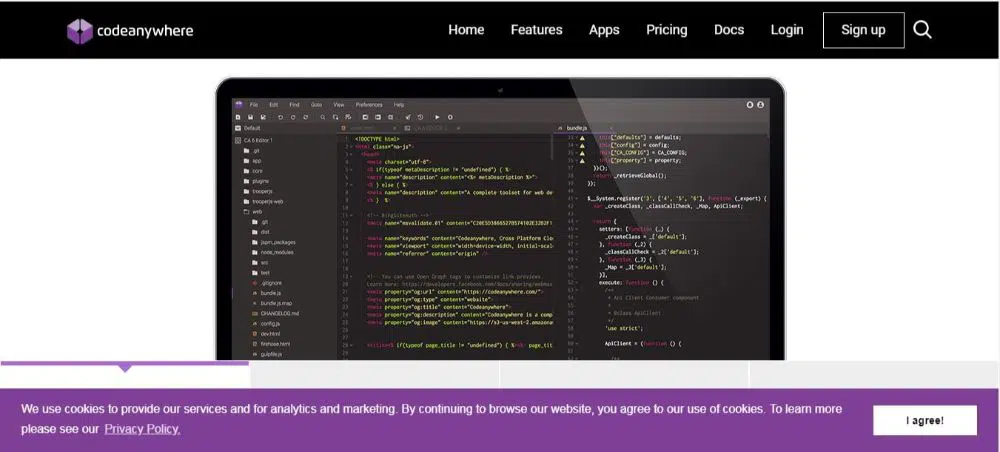
9. 코드애니웨어:
Codeanywhere는 Codeanywhere Inc.에서 개발한 크로스 플랫폼 클라우드 통합 개발 환경입니다. 전적으로 JavaScript로 작성되었으며 웹 애플리케이션 개발을 위한 건전한 도구 세트 역할을 합니다. 또한 사용자가 모든 장치에서 웹 개발 프로젝트를 편집, 공동 작업 및 실행할 수 있습니다.
다음 HTML CSS, PHP 또는 72개 언어에 대한 웹 개발 환경을 효율적으로 설정하거나 코딩과 같은 더 중요한 측면에 집중할 수 있도록 미리 만들어진 IDE를 사용할 수 있습니다. 코드 공유 기능, 젠 코딩 지원, 코드 미화, 여러 브라우저 및 장치 지원과 같은 많은 기능이 함께 제공됩니다. FTP, FTPS, SFTP, Google 드라이브 및 Dropbox에도 연결할 수 있습니다.
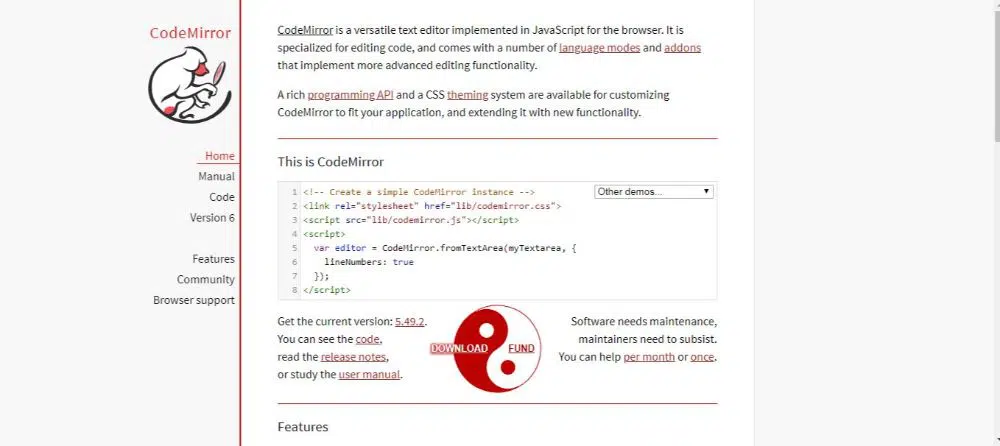
10. 코드 미러:
Code Mirror는 웹 브라우저용 JavaScript로 구현되는 유연한 코드 편집기입니다. 코드 편집을 전문으로 하며 편집 기능을 향상시키는 다양한 언어와 추가 기능 및 플러그인이 있습니다.
웹 애플리케이션에 맞게 CodeMirror를 수정하고 기능을 더욱 확장할 수 있는 훌륭한 CSS 테마 프레임워크와 함께 풍부한 프로그래밍 API가 있습니다. 100개 언어에 대한 지원과 강력한 구성 가능한 언어 모드 시스템이 있습니다. 자동 완성, 코드 접기, 인터페이스 검색 및 교체, 직접 통합 및 분할 보기 지원을 지원합니다. 콘텐츠에 맞게 크기를 조정할 수도 있습니다.
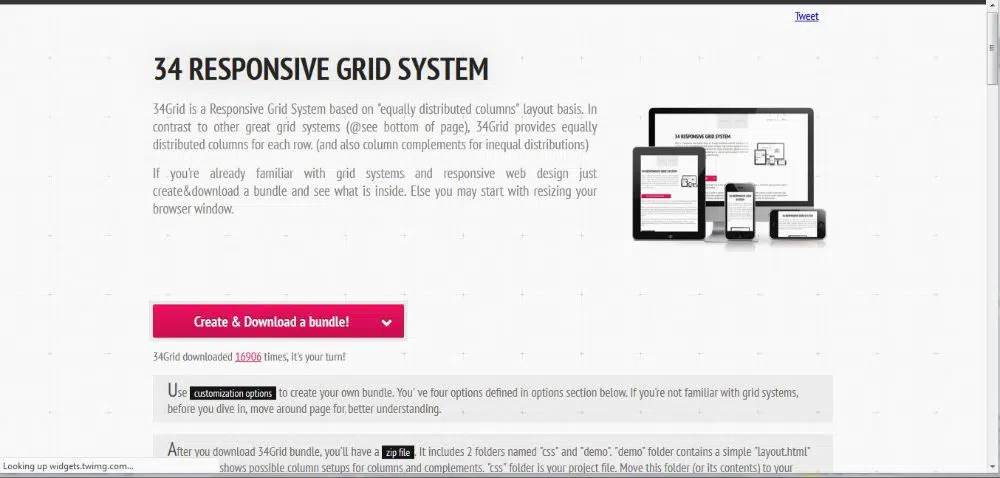
11. 34 그리드:
이 CSS 리소스는 사용자가 열 레이아웃의 균등 분포를 기반으로 하는 반응형 그리드 시스템을 얻는 데 도움이 됩니다. 34Grid가 경쟁업체와 차별화되는 점은 각 행에 대해 균등하게 분포된 열을 제공한다는 것입니다. 34Grid를 사용하면 번들 생성을 위한 사용자 정의 옵션을 사용할 수 있습니다. 사용자에게 dividableBy, margin, rowMargin 및 transitions의 네 가지 옵션을 제공합니다. 34 그리드는 시각적 균형과 가이드라인을 제공하여 페이지에 요소를 더 쉽게 배치할 수 있도록 합니다.
12. 애니메이트.css:
Animate.css는 다양한 애니메이션을 실험하는 가장 빠르고 간단한 방법을 제공합니다. Dan Eden이 만들었습니다. 웹사이트는 특정 스타일을 클릭할 때 각 애니메이션 스타일이 사이트에서 어떻게 보이는지 보여줍니다. 이렇게 하면 사이트에서 사용하기 전에 사용자에게 시각적 참조를 제공하는 데 도움이 됩니다. 애니메이션 CSS 효과의 라이브러리 역할을 합니다.
animate.css 다운로드 링크를 클릭하여 웹사이트에 나열된 애니메이션을 다운로드할 수 있습니다. 이렇게 하면 사용하려는 웹 페이지에서 복사하여 붙여넣을 수 있는 코드가 있는 웹 페이지로 리디렉션됩니다. 또는 CSS GitHub 페이지에서 사용 가능한 전체 라이브러리를 다운로드할 수 있습니다.
13. CSS덱:
CSSDeck은 온라인 Javascript, HTML 및 CSS 도구 상자와 소셜 및 협업 도구를 제공합니다. 테스트 사례를 만들고 포럼, IRC, StackOverflow 등에서 사람들과 공유하는 데 유용합니다. 이 모든 플랫폼에는 코딩 문제를 해결하는 데 기꺼이 도움을 줄 사람들이 있습니다. 또한 다양한 모드를 사용하여 많은 코더와 실시간으로 코딩할 수 있습니다. 모두에게 적합합니다. 문제가 있는 프로젝트에서 작업하는 웹 디자이너를 발전시키기 위해 기술을 연마하려는 초보 웹 디자이너부터 시작하여 모두 CSSDeck을 활용할 수 있습니다.
이것은 또한 다른 웹 디자이너가 당신의 작업을 보거나 그 반대의 경우를 통해 문제가 있었던 것을 배우는 데 도움이 됩니다. 모두가 혜택을 볼 수 있는 훌륭한 커뮤니티 플랫폼 역할을 합니다.
14. 스프라이트 패드:
SpritePad를 사용하면 몇 초 만에 CSS 스프라이트를 만들 수 있습니다. 원하는 이미지를 끌어다 놓습니다. CSS 코드와 함께 PNG 스프라이트로 즉시 사용할 수 있습니다. 이렇게 하면 Photoshop 파일을 변경하거나 CSS 스타일을 수동으로 할당하는 시간을 절약할 수 있습니다.
이것이 작동하는 방식은 인터페이스에 이미지를 추가할 때마다 SpritePad가 해당 이미지에 대한 CSS 코드 스니펫을 생성하는 것입니다. 빈 캔버스에서 이미지를 이동하여 원하는 위치로 이동하면 코드가 그에 따라 실시간으로 계속 변경됩니다. 완료한 후 이 리소스를 저장하고 사용할 수 있습니다.
이것으로 올해 사용할 최고의 무료 CSS 리소스 14가지를 마무리합니다. CSS는 사용자 인터페이스와 웹 페이지의 스타일을 변경하고 수정하는 훌륭한 도구입니다. 제목, 링크, 단락, 목록, 이미지 및 표와 같이 페이지에 시각적 요소를 제공하는 HTML 태그의 스타일을 지정할 수 있습니다. 이를 통해 텍스트 크기, 색상, 서체, 정렬 및 스타일에 더 많은 스타일을 자유롭게 추가할 수 있습니다. 또한 링크 스타일 및 색상, 이미지 크기 및 정렬, 테이블 크기, 테두리 음영, 테이블 정렬을 조작할 수 있습니다. CSS를 사용하여 글머리 기호 스타일 및 들여쓰기 목록을 추가할 수도 있습니다. 이제 CSS에 대해 배울 수 있는 최고의 소스와 다양한 CSS 관련 문제를 해결하는 데 도움이 되는 최고의 도구를 알게 되었으므로, 연습과 일관성으로 훌륭한 웹사이트를 만들 수 있습니다.