웹 개발자를 위한 25가지 최고의 무료 애니메이션 라이브러리
게시 됨: 2018-06-01일부 Javascript로 CSS 애니메이션을 업그레이드하십시오! 이 무료 애니메이션 라이브러리는 웹 개발자가 시간을 절약하고 더 적은 코드로 더 많은 것을 만들고 놀라운 애니메이션 프로젝트를 디자인하는 데 도움이 됩니다!
이 목록에 있는 무료 JS 애니메이션 라이브러리는 매우 잘 코딩되어 있으며 UI 디자인 작업에 사용할 수 있습니다. 이를 사용하여 웹사이트 방문자를 즐겁게 하고 기능적이고 인터랙티브한 디자인을 만드십시오.
따라서 더 이상 고민할 필요 없이 웹 개발자를 위한 최고의 무료 애니메이션 라이브러리를 확인하고 다음 클라이언트 프로젝트를 위한 멋진 애니메이션을 구축해 보세요.
와우.css
이것은 편심 웹 개발자를 위한 무료 CSS 애니메이션 라이브러리입니다. 위의 링크를 클릭하거나 사진을 클릭하면 작동하는 모습을 볼 수 있습니다.
애니메이트.css
이것은 CSS 애니메이션의 브라우저 간 라이브러리입니다. 사용이 매우 간편하며 웹 프로젝트를 위한 아름다운 CSS 애니메이션을 만드는 데 도움이 됩니다.
CSS 애니메이션
다음은 개발자와 웹 닌자를 위한 CSS 애니메이션 라이브러리입니다. 사용자 인터페이스 및 웹 프로젝트에 사용하십시오.
Hover.css
이 CSS3 기반 호버 효과 모음을 확인하십시오. 링크, 버튼, 로고, SVG, 추천 이미지 등에 멋진 애니메이션 효과를 사용할 수 있습니다. 자신의 요소에 적용하거나 수정하거나 영감을 얻기 위해 사용하기 쉽습니다. 이것은 CSS, Sass 및 LESS에서 사용할 수 있습니다.
CSS쉐이크
이것은 DOM을 이동시키는 멋진 CSS 클래스입니다. 위의 링크나 사진을 클릭하면 이러한 애니메이션이 실제로 작동하는 것을 볼 수 있습니다.
애니JS
AniJS는 최소한의 코딩으로 웹 디자인 기술을 한 단계 끌어올리는 데 도움이 되는 JS 라이브러리입니다.
바운스.js
Bounce.js를 사용하면 아름다운 CSS3 기반 애니메이션을 즉시 만들 수 있습니다! 작동 중인 이 멋진 무료 애니메이션 라이브러리를 확인하십시오.
애니메이션.js
Anime.js는 웹 개발자를 위한 JavaScript 애니메이션 엔진입니다. 그것은 당신이 즉시 애니메이션을 만드는 데 도움이 될 것입니다!
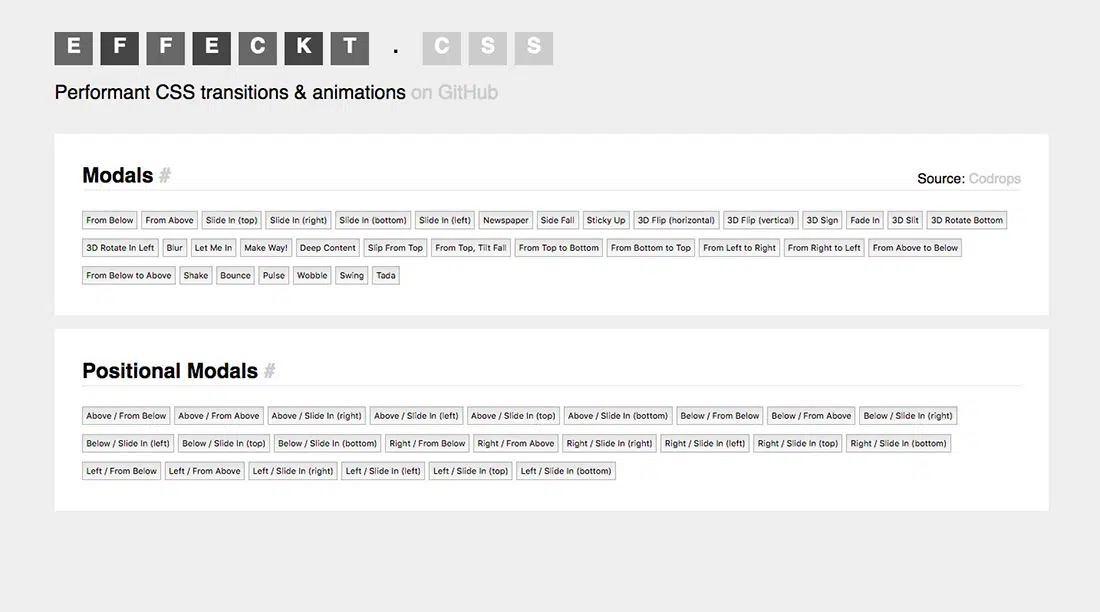
효과.css
이것은 고성능 전환 및 애니메이션 라이브러리입니다. 약간의 역동성이 필요한 모든 종류의 프로젝트에 사용하십시오.
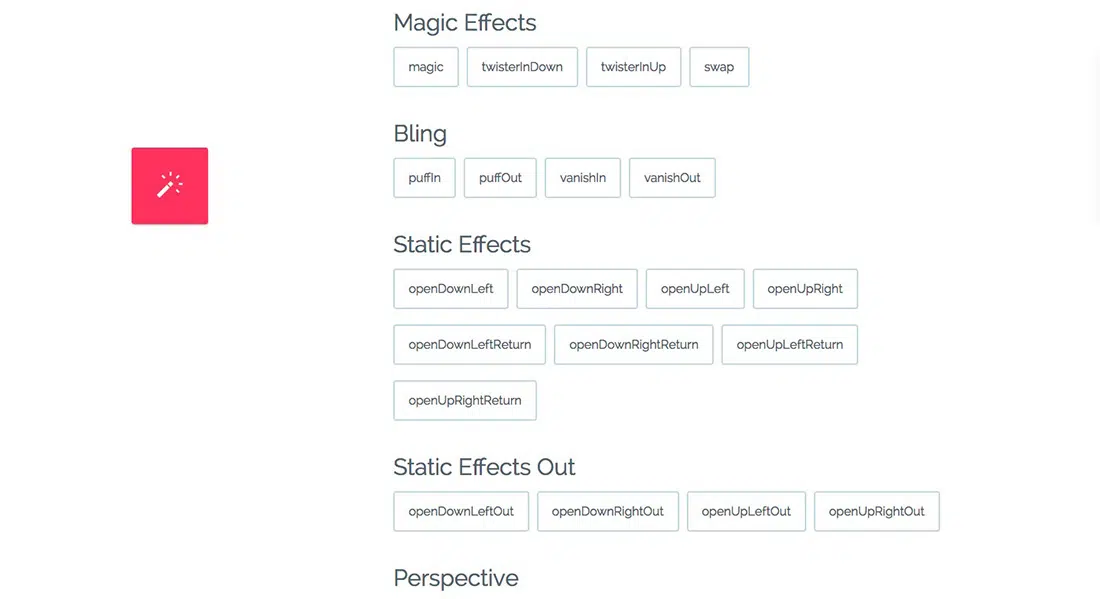
매직 CSS
특수 효과가 포함된 이 CSS3 애니메이션 번들을 확인하십시오. 블링, 정적 효과, 원근 효과 및 마법 효과를 만드는 데 사용하십시오!
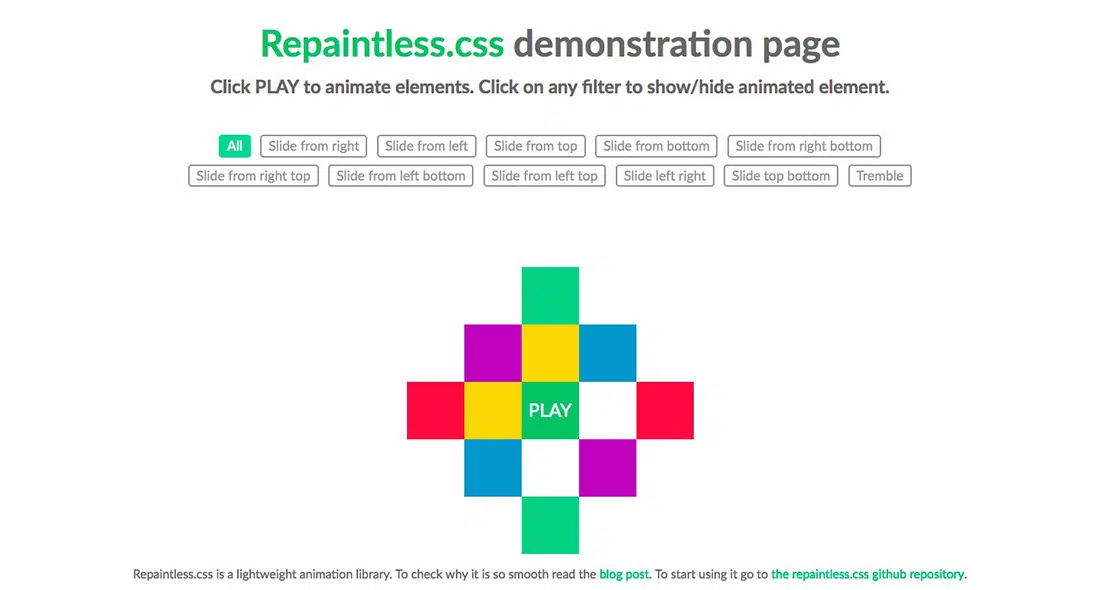
Repaintless.css
이것은 빠른 CSS 애니메이션을 위한 또 다른 유용한 CSS 라이브러리입니다. 데모 페이지를 살펴보고 재생을 클릭하여 각 요소에 애니메이션을 적용합니다.
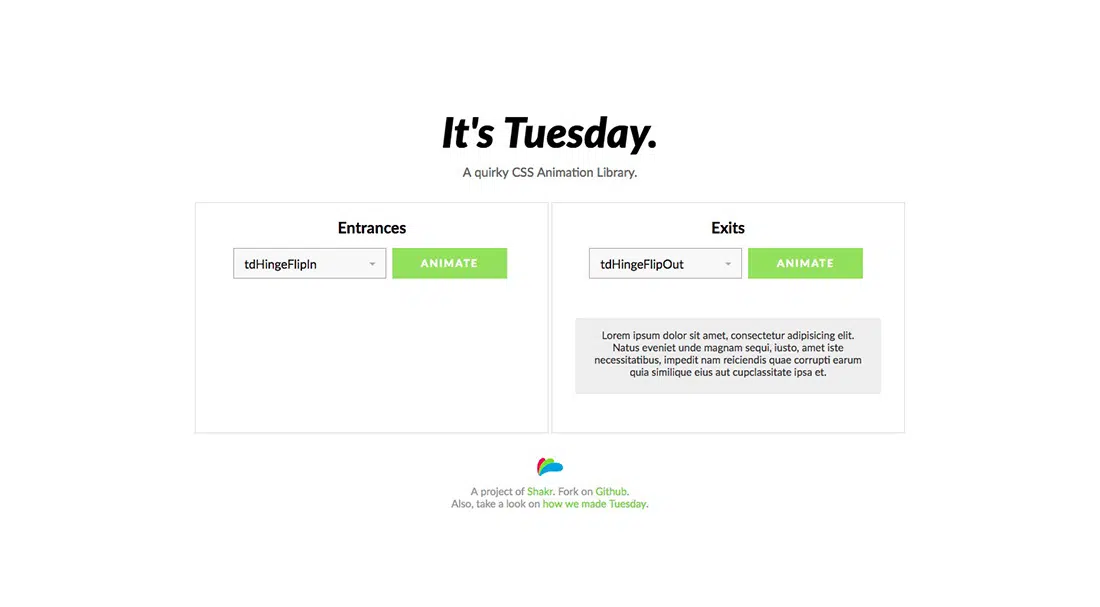
화요일.css
화요일.css는 입장 및 퇴장 효과를 생성하는 기발한 CSS 애니메이션 라이브러리입니다.

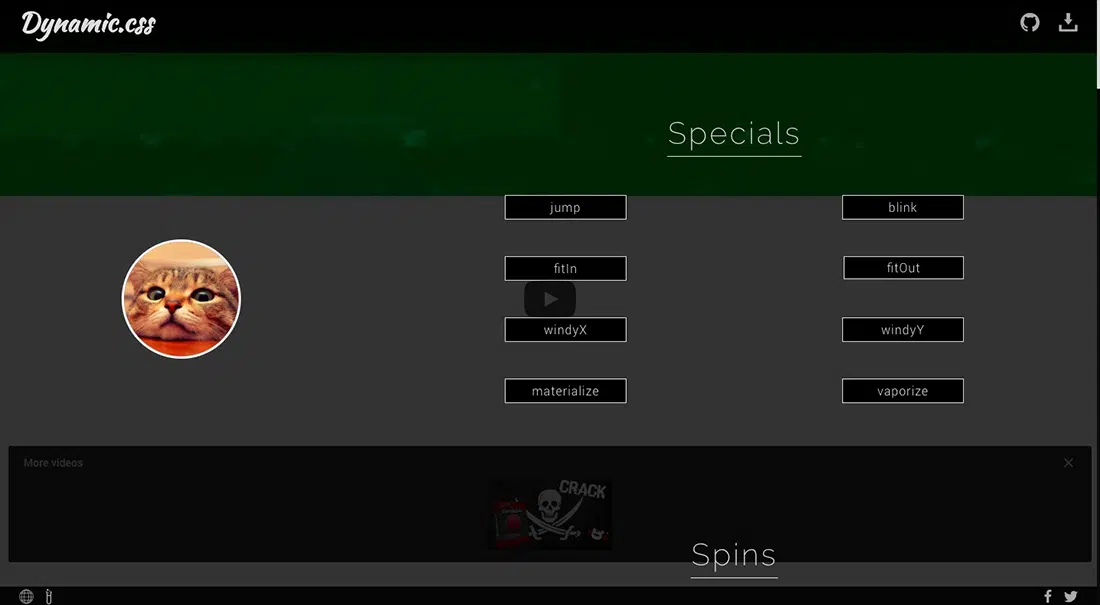
동적.css
CSS3 애니메이션의 또 다른 멋진 라이브러리가 있습니다. 그것은 당신이보아야 할 멋진 모양의 스핀 효과가 있습니다!
모션.js
Motio는 강력한 스프라이트 기반 애니메이션 및 패닝을 만드는 데 사용할 수 있는 작은 JavaScript 라이브러리입니다. 이 라이브러리 에는 종속성이 없지만 다운로드할 수 있는 선택적 Motio jQuery 플러그인 버전이 있습니다.
Textillate.js
Textillate.js는 CSS3 애니메이션을 모든 텍스트에 적용하기 위해 사용하기 쉬운 플러그인으로 모인 여러 훌륭한 라이브러리의 조합입니다. textillate.js와 프로젝트의 종속성을 포함 하여 제공하는 고유한 효과 생성을 시작할 수 있습니다.
애니메이션.js
이것은 멋진 pae 전환을 만들기 위한 간단한 jQuery 플러그인/JS 라이브러리입니다.
FakeLoader.js
fakeLoader.js는 전체 화면 로딩 마스크로 애니메이션 스피너를 만드는 데 사용할 수 있는 경량 라이브러리/jQuery 플러그인입니다. 페이지 미리 로드 효과를 시뮬레이션합니다.
SweetAlert.js
SweetAlert는 멋지게 보이는 팝업 메시지를 만들고 싶을 때 사용하는 플러그인입니다! 기본 성공 메시지를 대체할 수 있습니다.
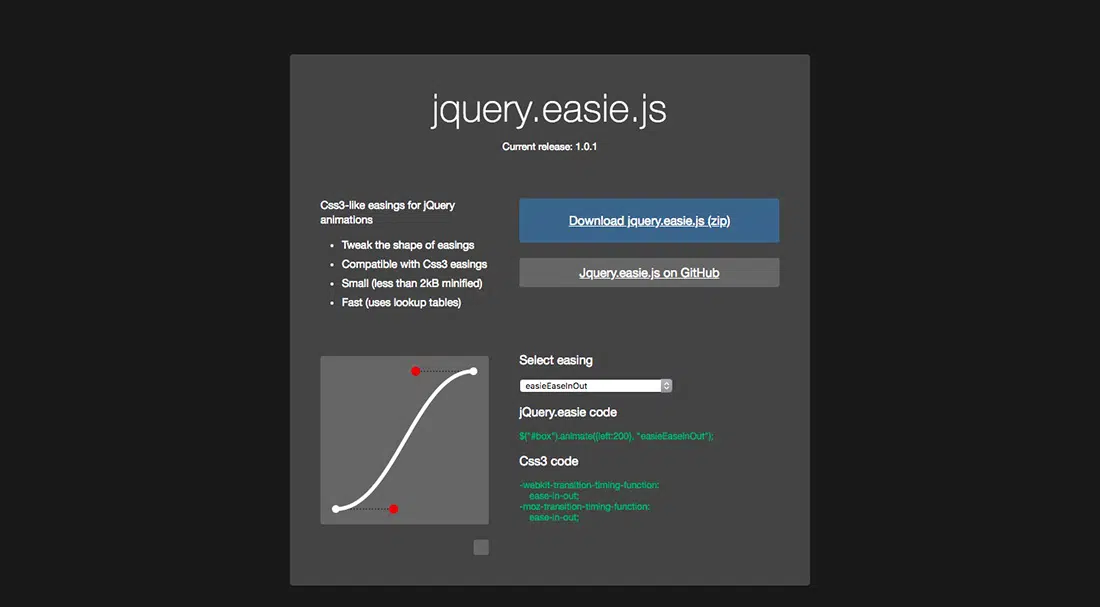
Easy.js
이를 통해 jQuery 애니메이션에 대해 CSS와 같은 여유를 만들 수 있습니다. 완화의 모양을 쉽게 조정할 수 있으며 이 라이브러리는 2kB 미만으로 축소된 정말 작습니다.
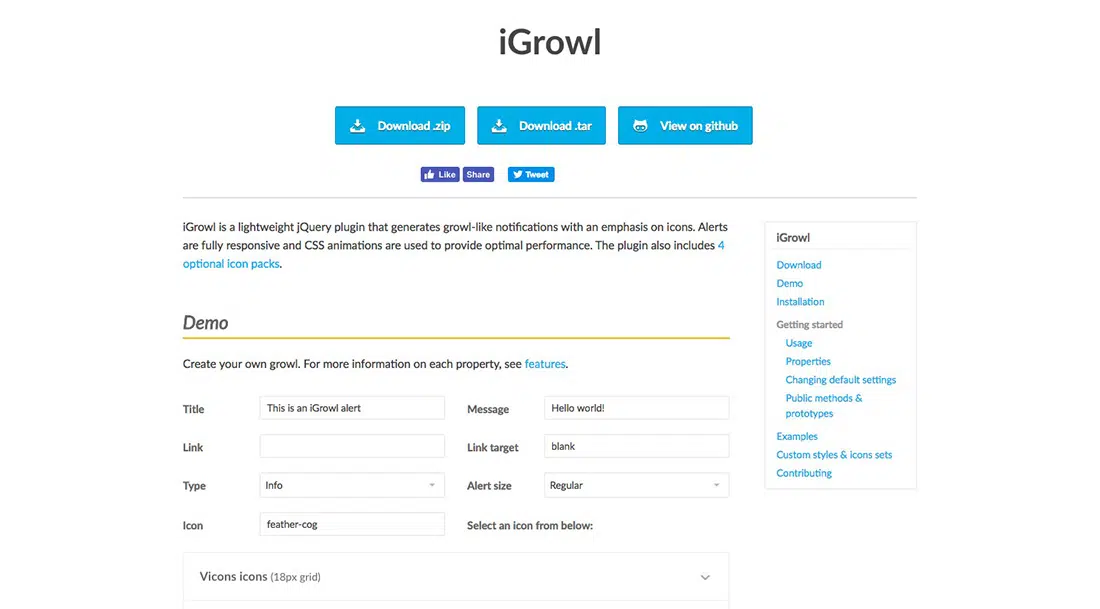
iGrowl.js
iGrowl은 으르렁거리는 알림을 생성하는 데 사용할 수 있는 또 다른 경량 jQuery 플러그인입니다. 아이콘을 강조합니다. 가장 좋은 점은 경고가 완벽하게 반응하고 4개의 선택적 아이콘 팩도 포함되어 있다는 것입니다.
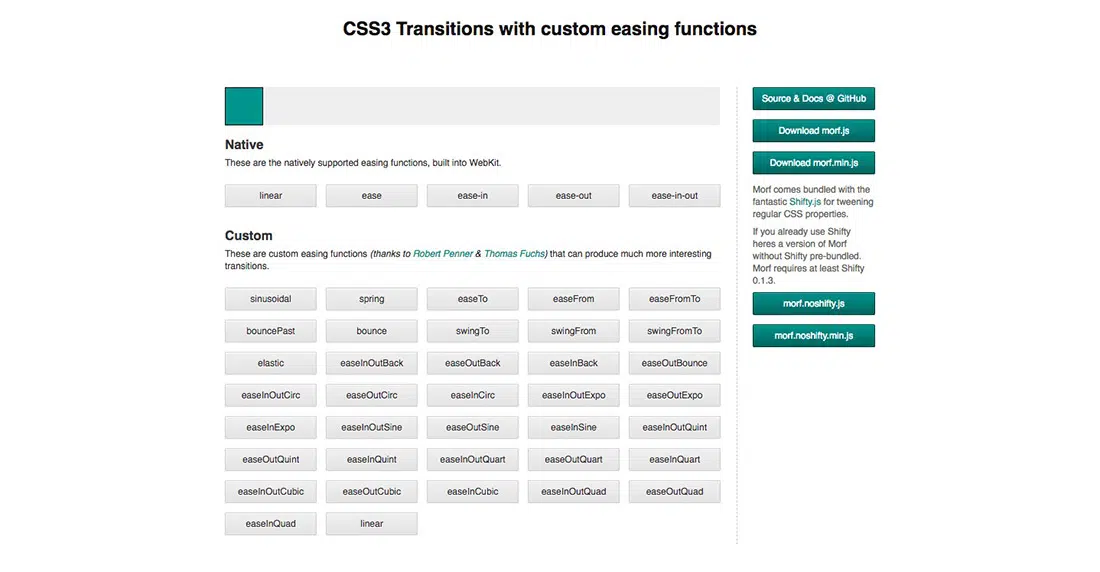
Morf.js
Morf.js는 사용자 정의 이징 기능이 있는 CSS3 전환을 제공합니다. 이것을 사용하여 훨씬 더 흥미로운 전환을 생성하십시오.
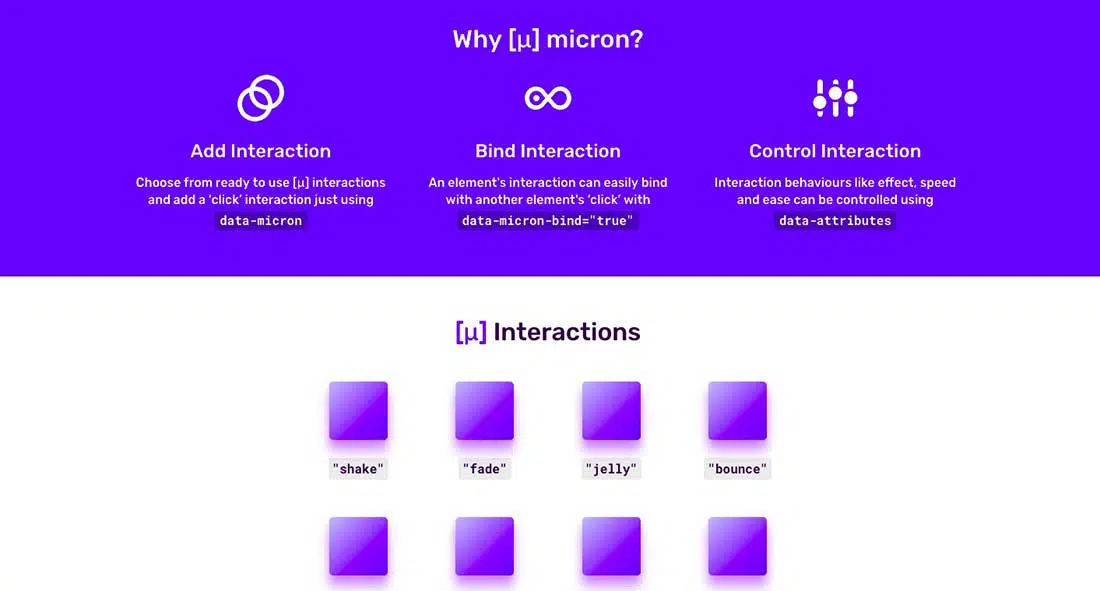
미크론
Micron.js는 마이크로 인터랙션을 만들기 위한 완벽한 라이브러리입니다. Micron.js는 요소에 애니메이션 효과를 주기 위해 CSS를 사용하고 요소의 대화형 동작을 제어하기 위해 JavaScript를 사용합니다.
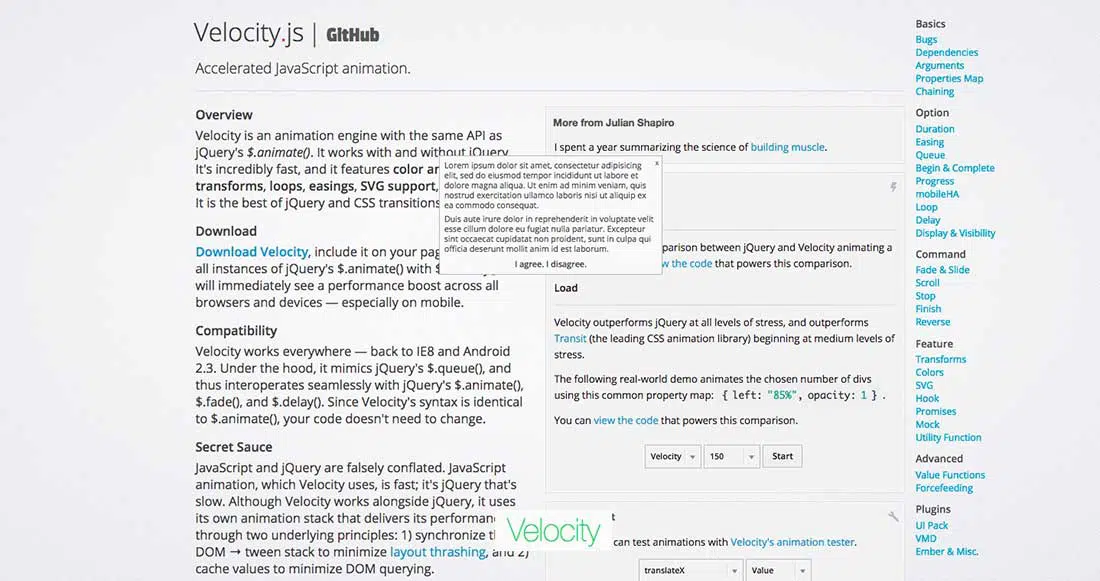
Velocity.js
Velocity는 jQuery의 $.animate()와 동일한 API를 사용하는 애니메이션 엔진입니다. jQuery 없이도 사용할 수 있습니다. 이것은 루프, 여유, 스크롤 및 기타 멋진 효과가 있는 빠른 라이브러리입니다.
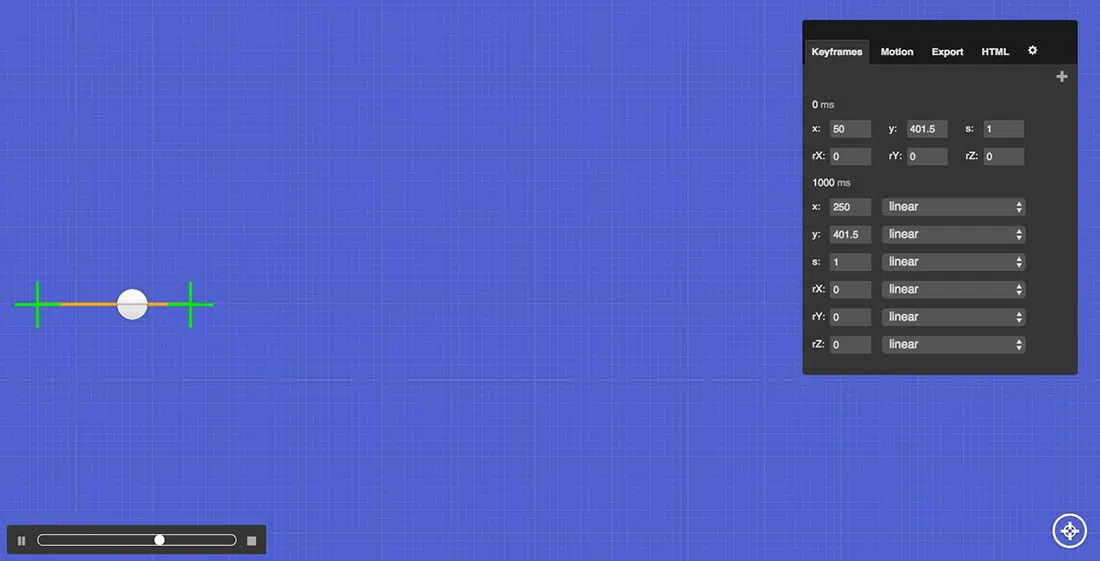
스타일리.js
Stylie.js는 재미있는 웹 애니메이션 도구입니다. 그것은 Rekapi에 의해 구동됩니다.
Snabbt.js
snabbt.js는 이동하는 데 중점을 둔 간단하고 깨끗한 Javascript 애니메이션 라이브러리입니다. 이것은 요소를 회전, 기울이기, 크기 조정, 변환 및 크기 조정하는 데 도움이 됩니다. 이것은 부드러운 애니메이션을 만드는 데 도움이 되는 빠른 라이브러리입니다 .