디자인 시스템 생성의 이점
게시 됨: 2017-09-06Styleguides는 수년 동안 주변에 있었고 항상 회사의 시각적 아이덴티티에 중요했지만 용어의 리브랜딩은 전체 개념에 새로운 차원을 부여했습니다.
예전에는 UI 디자이너가 기본 사항에 대해 느슨한 해석을 만들었습니다. 색상, 글꼴, 버튼 및 가능한 아이콘 스타일에 대한 개요는 하드 드라이브에 저장되어 있으며 향후 시각적 방향을 한 눈에 볼 필요가 있는 외부 기관에 보낼 때만 열릴 수 있습니다. 프로젝트 또는 디자인 팀의 새로운 스타터이지만 이를 사용하는 실제 사내 디자이너에게는 그다지 중요하지 않습니다.
풍부한 지식은 일반적으로 디자이너 두뇌의 최전선에 단단히 자리잡고 있습니다. 이는 특정 시각적 패턴이 이전에 어딘가에서 사용되었는지 기억하려고 하는 것과 관련하여 끊임없이 문제가 발생함을 의미합니다. 이것은 10번 중 9번이 불일치의 혼란스러운 혼란으로 끝날 것입니다.

최근 몇 년 동안 스타일 가이드는 디자인 시스템 또는 디자인 언어 개념의 도입과 함께 새로워졌습니다. 이를 통해 제품 팀이 전체 디자인에 접근하는 방식에 큰 영향을 미칠 수 있는 완전히 새로운 접근 방식이 제공됩니다.
견고하고 일관성 있고 잘 설명되고 생각된 시스템을 사용하면 디자인을 만드는 시각적 측면이 완전히 모듈화됩니다. Invision의 Craft 또는 Brand.ai와 같은 제품은 시각적 디자인 단계를 어느 정도 끌어서 놓기에 가깝습니다.
사용 중인 요소가 팀의 다른 모든 디자이너와 일치한다는 사실을 알고 안전을 구축합니다. 그들은 시각적 디자인 단계에서 저충실도 프로토타입을 만드는 것이 과거의 일인 수준까지 모든 적대감을 제거합니다.
“스타일은 왔다가 간다. 좋은 디자인은 스타일이 아니라 언어입니다.” – 마시모 비넬리
나는 이 기사를 디자인 시스템을 정확히 만드는 방법을 설명하는 방법으로 사용하지 않을 것입니다. 저는 이미 이에 대한 기사를 작성했습니다: Create a Design System Language. 이것은 디자인 팀이 디자인 시스템에 투자함으로써 어떤 이점을 얻을 수 있는지에 대한 일방적인 논의입니다.

디자인 시스템 소개 – QUIK
지난 몇 년 동안 저는 신생 기업에서 잘 정립된 조직에 이르기까지 다양한 회사에서 디자인 시스템을 만드는 데 크게 관여했습니다. 저의 최근 벤처는 Qstream을 위한 디자인 시스템을 만드는 것이었습니다.
Qstream에서 근무한 초기부터 저는 우리가 디자인 팀에 가능한 한 빨리 새롭고 작동하는 시스템을 도입하는 것이 얼마나 중요한지 깨달았습니다. 불일치와 잘못된 디자인 선택이 제품을 괴롭혔고, 제품과 디자인 팀이 확장됨에 따라 선박을 안정시키고 각 디자이너가 완전히 할 수 있는 언어를 만드는 것이 중요했습니다.
그리고 이를 통해 QUIK – Q 스트림 사용자 인터페이스 K it이라는 적절한 이름의 새로운 디자인 시스템을 만들기 시작했습니다.

1단계: 불일치
다시 말하지만, 시스템을 만든 방법에 대한 프로세스에 대해 너무 깊이 들어가지 않을 것이지만 잡초에서 빠져나온 방법에 대해서는 간단히 설명하겠습니다.
가장 먼저 해야 할 일은 제품 내의 시각적 구성 요소에 대한 전체 감사를 수행하는 것이었습니다. Brad Frost는 관심이 있는 경우 UI 감사를 수행하는 방법에 대한 훌륭한 기사를 작성했습니다.
이것은 끔찍하고 시간 소모적이며 단조로운 작업일 수 있지만 매우 유익합니다. a) 주요 불일치가 어디에 있는지 완전히 이해할 수 있습니다. b) 어떤 요소가 중요하고 제품 전체에서 일관되게 사용되는지에 대한 정말 좋은 개요를 제공합니다. c) 제품이 정확히 어떻게 작동하는지에 대한 집중 과정을 제공합니다. d ) 기존 시각 시스템의 약점과 새롭고 일관된 디자인 시스템이 필요한 정확한 이유를 보다 광범위한 비즈니스에 보여줄 수 있습니다.

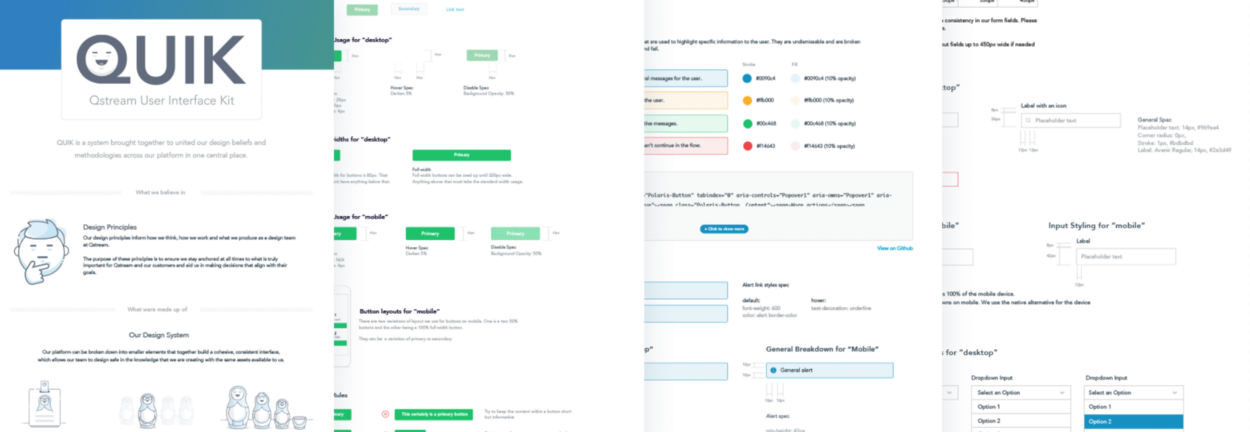
플랫폼 UI 전반에 걸친 불일치를 설명하는 UI 감사의 스니펫.
2단계: 요소 생성
우리는 시스템을 3개의 다른 엔터티로 나눴습니다.
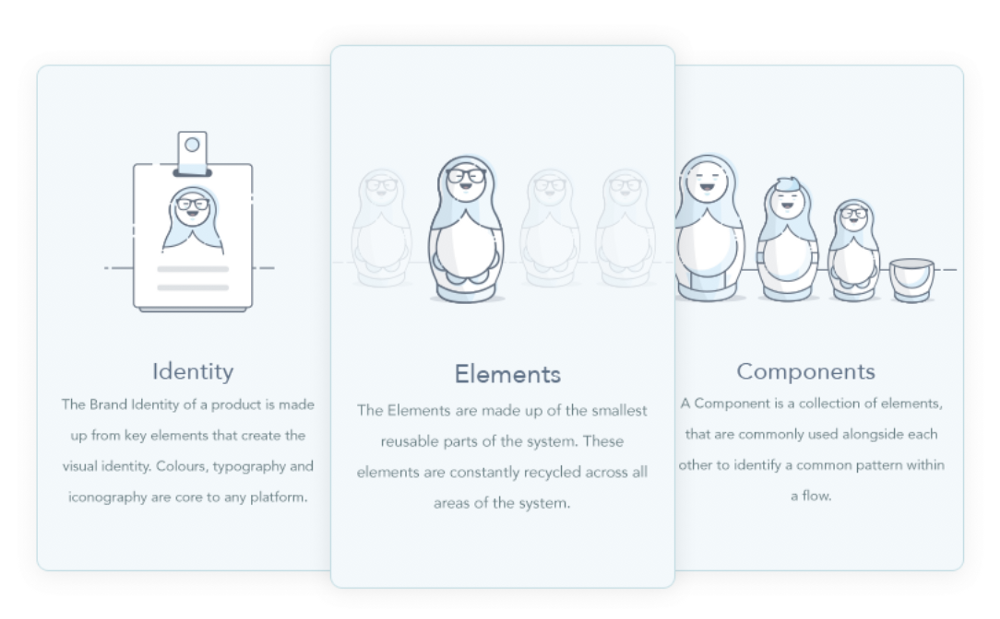
- 브랜드 – 제품의 브랜드 아이덴티티는 시각적 아이덴티티를 생성하는 핵심 요소로 구성됩니다. 색상, 타이포그래피 및 아이콘은 모든 플랫폼의 핵심입니다.
- 요소 – 요소는 시스템에서 재사용 가능한 가장 작은 부분으로 구성됩니다. 이러한 요소는 시스템의 모든 영역에서 지속적으로 재활용됩니다. (버튼, 입력)
- 구성 요소 – 구성 요소는 흐름 내에서 공통 패턴을 식별하기 위해 서로 함께 일반적으로 사용되는 요소 모음입니다. (경고, 테이블, 카드 등)


다음 단계는 UI 감사를 기반으로 제품 전체에서 가장 일반적으로 사용되는 요소의 우선 순위를 지정하는 것입니다. 이것들은 가장 먼저 처리하는 첫 번째 영역이 될 것입니다.
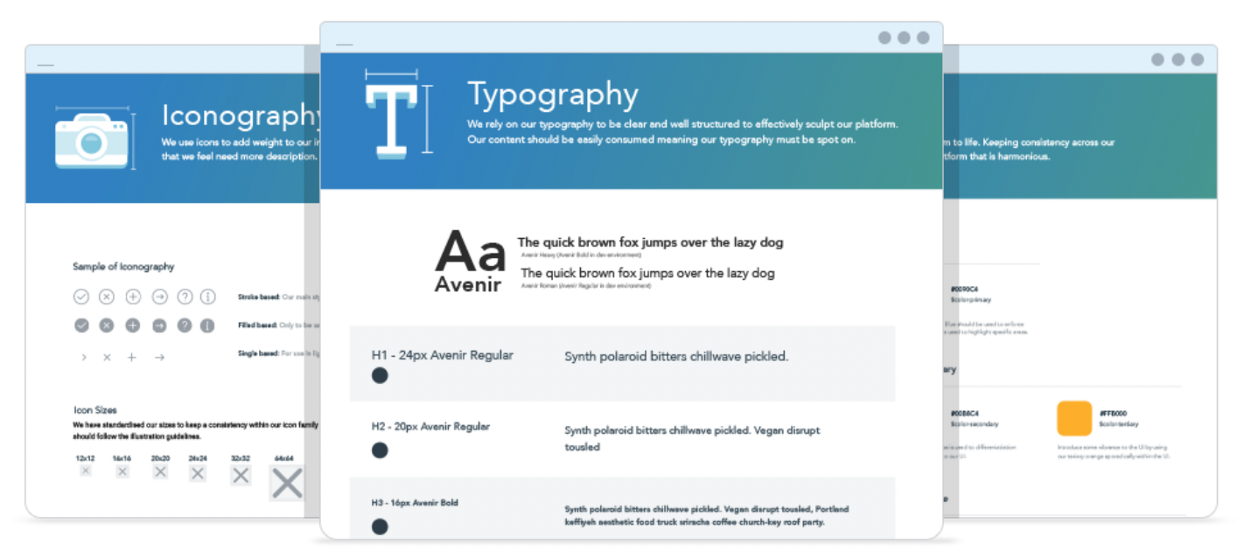
시스템의 핵심 요소를 파악했으면 각 영역에 대한 스타일과 규칙을 만들기 시작했습니다. 우리는 버튼, 입력 등과 같은 보다 형성된 요소로 이동하기 전에 색상, 타이포그래피, 간격 및 일반적인 도해법을 먼저 다루었습니다.

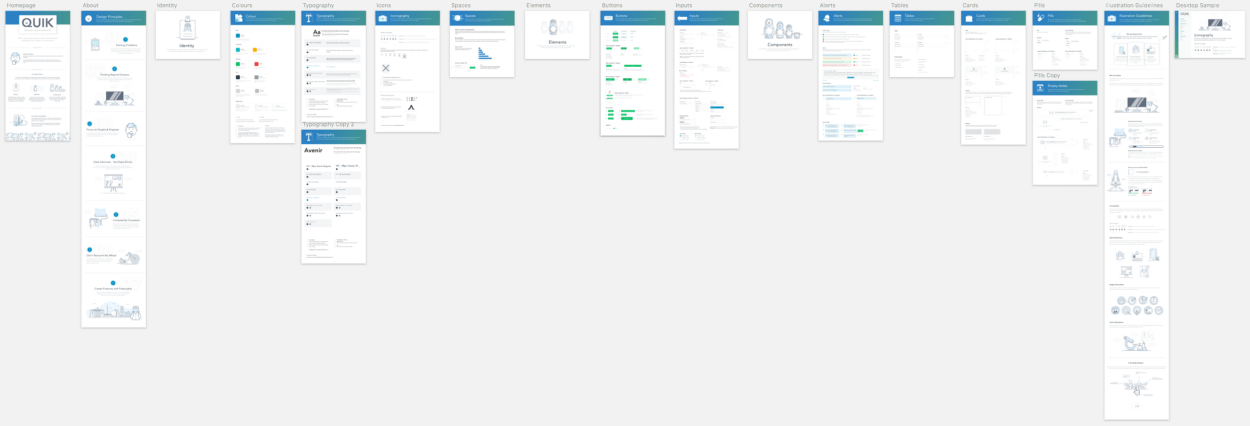
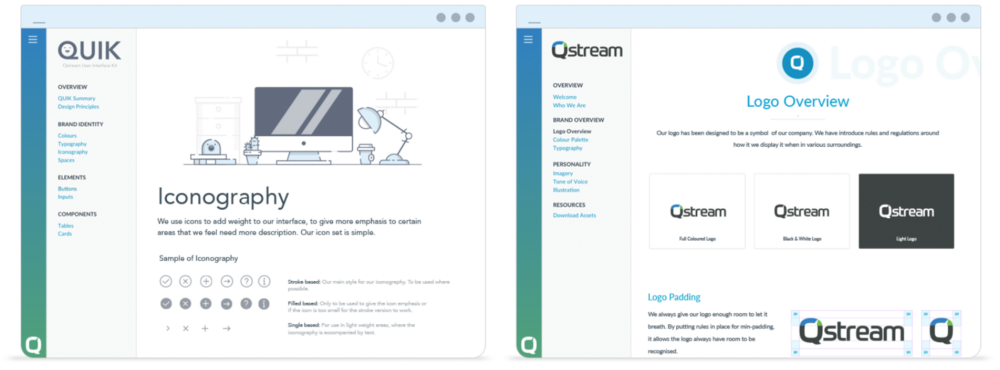
현재까지 전체 시스템에 대한 조감도 개요.
분명히 시스템이 깊어질수록 요소가 덜 자주 사용되지만, 이는 모두 시스템을 성장시키고 제품의 모든 측면에서 전체 언어를 가능한 한 일관되게 만드는 일부입니다.
(저희 일러스트레이션 스타일과 관련된 다른 프로젝트도 진행 중이지만 다른 기사를 위해 저장하겠습니다. 여기에서 더 많은 것을 볼 수 있습니다.)

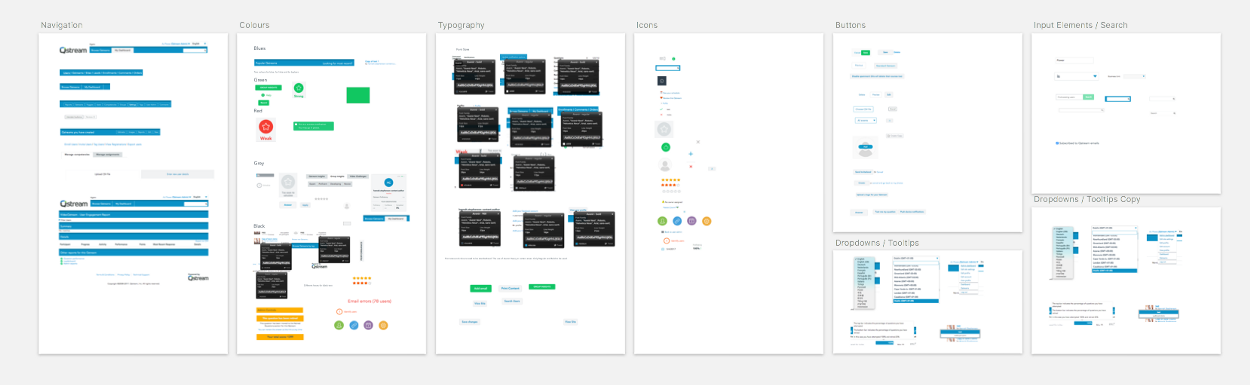
플랫폼 전체에서 사용되는 예시 스타일의 샘플입니다.
3단계: 구현
현재 이 단계에 있습니다. 솔직히 말해서, 우리는 아마도 이 단계에서 절대 벗어나지 못할 것입니다. 이런 도전을 하기 전에 깨달아야 할 한 가지는 끝이 없다는 것입니다. 당신은 제품을 개발 중이며 결국 끝날 프로젝트가 아닙니다. 끊임없이 발전하고 성장할 것입니다.

당신이 해야 할 일은 제품 팀이 디자인 시스템 팀을 수용하기 위해 어떻게 재구성되었는지 살펴보는 것입니다. 많은 사람들이 디자인 시스템에서 직접 작업하는 데만 집중하는 디자이너를 선택합니다. 시스템은 제품 코어의 필수적인 부분이 되었습니다. 적절하게 생성되면 디자인 시스템은 초점, 명확성 및 자신감을 생성하고 결과적으로 제품 전체에 일관성을 생성하고 제품 개발의 속도를 높일 것입니다. 무엇을 사랑하지거야!
“ 디자인 시스템 은 프로젝트가 아닙니다. 제품을 제공하는 제품입니다.” – 네이선 커티스
시스템 묶기
제품 전반에 걸쳐 작동하는 디자인 시스템을 만드는 것은 한 가지입니다. 우리는 또한 브랜드 가이드라인을 만들고 디자인 원칙을 설명하는 작업을 하고 있습니다. (다시 말하지만, 우리 프로세스와 관련하여 따라야 할 더 많은 기사).
적절한 비계가 없으면 문제가 발생할 수 있으므로 더 나아가기 전에 디자인의 모든 측면에 걸쳐 견고한 기반을 만드는 것이 중요하다고 생각합니다. 확고한 지침과 원칙을 만들면 규모를 확장할 때 올바른 방향으로 안내하는 데 도움이 됩니다.
QUIK 가 소모 가능하다고 생각되는 수준에 도달하면 계획은 우리 제품의 핵심 성격과 실체의 주요 기능을 담을 플레이북을 만드는 것입니다.
- 브랜드 가이드라인 – 목소리 톤, 색상, 로고 제약 조건 등과 같은 주요 특성의 개요는 물론 브랜드 개성을 소개하는 가이드라인 세트입니다.
- QUIK – 플랫폼 전반에 걸쳐 우리의 디자인 신념과 방법론을 한 곳에서 통합하기 위해 모인 시스템입니다.
- 설계 원칙 – 원칙의 목적은 Qstream과 고객에게 진정으로 중요한 것에 항상 고정되어 있도록 하는 것입니다. 그들은 우리가 그들의 목표에 부합하는 결정을 내리는 데 도움을 줄 것입니다.

앞으로
우리는 플랫폼 전반에 걸쳐 일관성을 만들기 위해 노력할 것입니다. 아직 갈 길이 멉니다. 제품 팀의 모든 사람이 이것이 엄청난 도전이라는 것을 완전히 알고 있지만 제품 확장성에 대한 중요성도 똑같이 인식하고 있습니다.
