바우하우스가 인포그래픽 디자인에 대해 가르쳐 줄 수 있는 것
게시 됨: 2017-07-17순수 예술과 비교할 때 디자인은 실용적인 특성 때문에 항상 덜 영감을 주는 것으로 인식되어 왔습니다. 우리는 지난 세기부터 몇 가지 패러다임을 바꾸는 디자인 운동으로 인해 디자인의 놀라운 힘을 깨닫게 되었습니다.
바우하우스는 디자인 을 인류의 독특한 위치에 놓은 이러한 운동 중 하나였습니다. 즉, 예술과 장인 정신을 철학적 접근 방식과 융합한 독특한 분야입니다.
'바우하우스'는 독일어로 문자 그대로 '건축 주택'을 의미하는 용어로 1919년 건축가 발터 그로피우스에 의해 설립된 예술 학교입니다. 바우하우스 학교가 존재했을 당시 데사우(1925-1932), 바이마르( 1919-1925) 및 베를린(1932-1933). 나치 정당으로 인해 수명이 짧고 결국 폐쇄되었지만 운동으로서의 바우 하우스는 오늘날까지 이어지는 예술, 디자인 및 건축에 큰 영향을 미쳤습니다. 가장 잘 알려진 바우하우스 예술가와 디자이너로는 Paul Klee, Johannes Itten, Mies Van der Rohe, Wassily Kandinsky, Laszlo Moholy-Nagy 등이 있습니다.
순수 예술의 엘리트주의적 이상에 초점을 맞추기보다는 바우하우스는 목적이 있는 기능에 대한 끊임없는 추구와 함께 색채 이론, 구성과 같은 예술과 디자인 원칙을 통합하기에 충분히 급진적이었습니다. 인포그래픽 디자인을 위한 혁신적인 바우하우스 원칙에서 배울 점이 많습니다. 여기에서 우리는 예술적 감각과 모더니스트 합리성의 기묘한 조화로 정보 디자인에 대한 생각을 새롭게 하기 위해 그들의 수업을 살펴봅니다.
바우하우스 유산
바우하우스의 여섯 가지 기본 원칙이 있습니다. 그들은 단순한 색상과 깔끔한 디자인으로 정의되는 미니멀리스트 접근 방식을 기반으로합니다. 예술 학교를 넘어 하나의 운동으로서의 바우하우스는 예술과 디자인에 대한 접근 방식을 형성하는 특정한 신념을 가지고 있었습니다.
- 제품은 대량 생산될 수 있지만 또한 개성의 예술적 정신을 존중하고 대다수의 인구에 봉사합니다. 독일에서도 비슷한 아이디어가 이미 존재했지만 바우하우스 이후 각광을 받기 시작했습니다.
- 바우하우스 예술 학교는 또한 학생들이 예술적, 사회적, 경제적, 기술적, 정신적 기반을 잘 갖추어야 한다고 믿었습니다. 이것은 그들에게서 최고를 이끌어내고 그들을 사회의 중요한 참여자로 만들 것입니다.
- Bauhaus School of Arts는 학문적으로 자격을 갖춘 학자보다 미래 지향적인 교수진을 선호했습니다. 예술적 창의성은 그들에 의해 장려되었습니다.
- 그 원칙 중 하나는 응용 예술과 순수 예술의 융합을 포함했습니다.
- 바우하우스의 추종자들은 디자이너가 재료에 대한 철저한 경험이 있어야 한다고 믿었습니다.
- 그들은 합리적인 디자인에 대한 확고한 신봉자였으며 현대적인 아름다움에 매료되었습니다.
인포그래픽 디자인을 위한 바우하우스 수업
그래픽 디자이너는 예술성, 경제성 및 유용성을 결합한 현대적인 디자인에 대해 많은 것을 배울 수 있습니다. 오늘날 인포그래픽 디자인에 적용할 수 있는 교훈을 살펴보겠습니다.
1. 형태는 기능을 따른다
효과적인 정보 디자인은 커뮤니케이션을 최우선으로 생각합니다. 때때로 우리는 기억에 남는 메시지를 전달하지 못하는 아름다운 스타일의 인포그래픽을 봅니다. 인포그래픽의 주요 목적은 정보를 전달하는 것입니다. 형식과 스타일은 이 목적을 달성하기 위해 작동해야 하며 그 반대가 되어서는 안 됩니다.

Josef Albert의 유명한 중첩 테이블은 미니멀한 형태와 색상 조합에 대한 놀이입니다.
바우하우스 학교는 학생들에게 기능적 목적에 도움이 되지 않는 불필요한 장식을 제거하도록 가르쳤습니다. 미국 건축가 Louis Sullivan이 만든 "형태는 기능을 따른다"라는 문구는 바우하우스 시대정신을 완벽하게 포착합니다. 이 규칙에 따라 좋은 인포그래픽은 가독성을 우선시하고 시각적 혼란을 줄여 시각적 초점을 명확하게 만들어야 합니다. 즉 지나치게 장식적인 디테일에 죽음을 선언해야 한다.
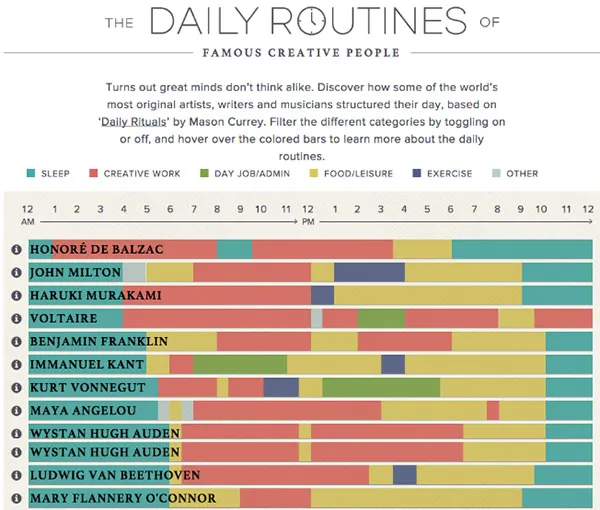
아래는 이 규칙을 따르는 인포그래픽입니다. 최소한의 색상과 기본적인 기하학적 형태를 사용하여 매우 깔끔하고 군더더기 없는 디자인으로 복잡한 정보를 전달합니다.

유명 창작자들의 일상
2. 시각적 계층 구조가 왕입니다
바우하우스 학파는 두 개의 상반된 관계에 형성되는 관계에 특별한 관심을 기울였습니다. 예를 들어 어둠과 빛, 좌우, 크고 작은 관계를 설명했다. 그리고 이러한 요소 간의 관계는 시각적 계층 구조를 만듭니다.
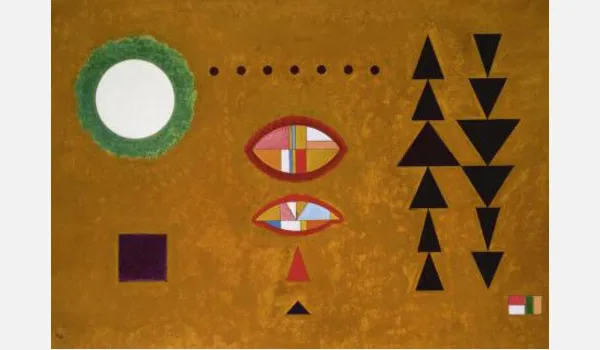
예를 들어, Kandinsky(Mondrian's?)의 상징적인 구성 그림을 보십시오. 빨간색 직사각형의 크기와 위치는 시각적 초점을 만들어 인접 대비되는 색상 및 형태와의 관계를 형성하여 우리 눈이 따라하기 매우 쉽습니다.

Kandinsky의 그림 "백백"은 명확한 시각적 계층 구조를 보여줍니다.
여기서 교훈은 대비, 모양 및 공간적 위치를 사용하여 인포그래픽 디자인에서 명확한 시각적 초점을 만드는 것입니다. 아래의 인포그래픽 예시에서 빨강과 녹색을 사용하여 양적 차이를 강조하는 강한 대비를 형성하는 반면 중앙에 겹치는 형태는 명확한 시각적 초점을 만듭니다.

Food in NYC 인포그래픽의 1년.
3. 매체로서의 색상
바우하우스 예술 학교의 명석한 학생인 Josef Albers는 그의 상징적인 책 'Interaction of Color'에서 주제를 확장했습니다. Josef는 색상이 상대적이며 실제 물리적 특성으로 거의 볼 수 없다고 가르쳤습니다. 매체로서 색상은 "기만적"이고 "도발적"일 수 있습니다. 따라서 색상이 서로 어떻게 상호 작용하는지 이해하면 메시지를 크게 결정할 수 있습니다.
아래 색상의 상대성을 설명하는 예에서 갈색의 동일한 색상의 사각형은 컨텍스트에 따라 다른 음영으로 인식됩니다. 색상 팔레트의 고유한 속성을 이해하는 것이 첫 번째 단계입니다. 올바른 메시지를 전달하려면 색 구성표를 선택할 때 색 간의 상호 작용도 고려해야 합니다.

색의 상대성 이론에 대한 요제프 알버스.
현재 디자이너들은 웹사이트를 다채롭게 만들고 음영의 고유한 속성과 일치하도록 최상의 팔레트를 선택합니다.

색상이 더 깊은 연결을 유지한다는 교훈은 현대 디자이너가 사용하는 것입니다. 그래서 그들은 최고의 색 조합을 신중하게 선택하고 그 의미를 통째로 끌어낸다.
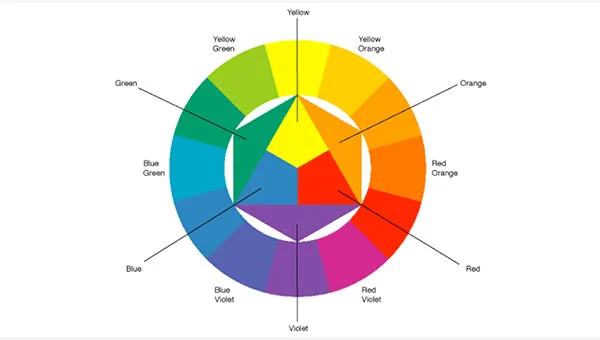
다른 바우하우스 예술가들은 Johannes Itten과 그의 color sphere와 같은 Josef Albers 외에 색상 이론에 기여했습니다. 색상을 1차, 2차, 3차 색상으로 분류하는 것은 오늘날에도 여전히 그래픽 디자인에 널리 사용됩니다. Itten의 색상 이론은 인포그래픽 디자이너가 디자인에 가장 적합한 색상 구성표를 선택하도록 안내할 수 있습니다.

요하네스 잇텐의 12색 컬러 서클.
이 색상 이론을 염두에 두고 일관성 과 단순성 의 원칙에 따라 인포그래픽에 가장 적합한 색상 구성표를 선택하는 것이 훨씬 쉽습니다. 좋은 인포그래픽은 색상 조합을 단순하게 유지하면서 일관된 색상 팔레트를 사용합니다. 핵심 메시지에서 독자를 방해하거나 산만하게 하는 대신 색상이 정보 전달을 지원하기를 원합니다.
예를 들어 커피 만들기에 대한 인포그래픽을 디자인하려는 경우 전체 색상 팔레트를 단순하게 유지하면서 커피 콩과 관련된 색상인 갈색을 주요 색상으로 사용하는 것이 가장 좋습니다. 이번 네스프레소 인포그래픽은 전체적으로 브라운 컬러를 사용하여 주제를 전달하는 디자인입니다.
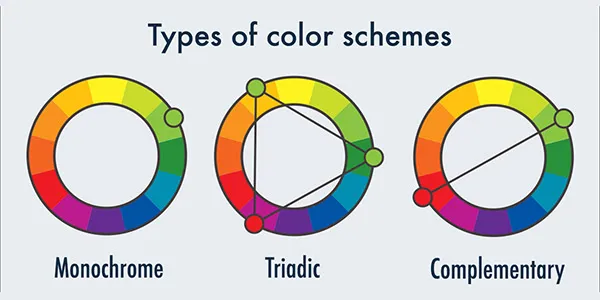
인포그래픽 디자인에 일관되고 단순하게 색상을 사용하기 위해 고려할 수 있는 3가지 색상 구성표가 있습니다: 단색, 삼중 및 보색 . 단색 색상 구성표는 색조는 같지만 채도가 다른 색상을 사용하므로 너무 흐릿하게 보이지 않는 방식으로 색상을 설정해야 합니다. 초보자의 경우 색상환에서 색상이 동일한 거리에 있는 삼중 색상 구성표로 시작하는 것이 더 쉽습니다. 보색은 색상환의 반대쪽 끝에 있으며 대비를 만드는 데 좋습니다.

인포그래픽을 위한 3가지 색 구성표 유형.
마지막으로, 항상 인포그래픽의 컨텍스트를 고려하여 올바른 연상을 불러일으키는 색상을 선택하십시오. 예를 들어 크리스마스 시즌을 위한 인포그래픽을 디자인하는 경우 빨강 및 녹색 색상 구성표를 고수하는 것이 가장 좋습니다.
4. 타이포그래피는 매우 중요합니다.
바우하우스 예술 학교의 가장 위대한 유산 중 하나는 타이포그래피입니다. Bauhaus의 지도자들은 타이포그래피가 그래픽의 필수적인 부분이며 단어는 날카로운 각도로 설정되어야 한다고 믿었습니다. 그러나 단어의 의미는 디자인보다 우선시되었습니다.
이 믿음은 현대 디자이너에게 중요한 교훈을 주었습니다. 글꼴 스타일로 창의력을 발휘하도록 격려했지만 표현하려는 실제 메시지에서 벗어나지 않도록 주의했습니다. 바우하우스에 따르면 타이포그래피의 주요 기능은 의사소통이며, 의사소통은 "가장 짧고, 가장 단순하고, 가장 관통하는 형태"로 나타나야 합니다.

최고의 바우하우스 서체는 명료함과 단순함을 추구합니다.
인포그래픽 디자인에서는 일반적으로 명확하게 전달하기 위해 읽기 쉽고 단순한 글꼴을 사용해야 합니다. 복사 텍스트에 지나치게 장식적인 글꼴을 사용하면 텍스트가 디자인의 초점이 되는 경우가 거의 없기 때문에 읽기가 어렵고 주의가 산만해집니다.
5. 그리드 레이아웃
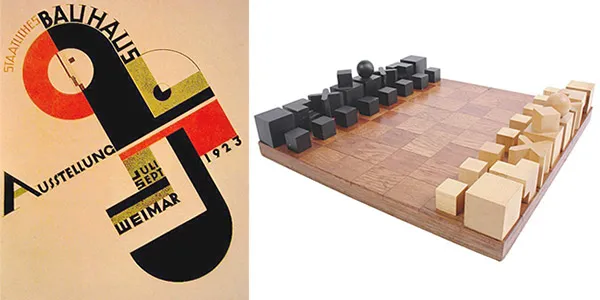
좋은 정렬은 그래픽 디자인에서 큰 차이를 만듭니다. 바우하우스의 선구자들은 모든 것이 직사각형과 정사각형으로 촘촘하게 짜여져 있는 시각적 구성에 대한 미니멀리스트 접근 방식을 믿었습니다. 그리드는 실용적인 바우하우스 디자이너에게 완벽합니다. 아래의 책 표지와 체스 판과 같이 많은 바우하우스 디자인 요소가 엄격한 그리드를 따릅니다.

그리드를 위한 디자인.
요즘 그리드 시스템은 페이지 레이아웃을 위해 그래픽 디자이너와 웹 디자이너가 일반적으로 사용하는 정렬 시스템입니다. 콘텐츠 섹션 전체에 걸쳐 시각적 계층 구조를 유지하는 효과적인 시스템으로 남아 있습니다. 인포그래픽 디자인의 경우 명확한 시각적 계층 구조를 만들기 위해 여러 요소를 정렬, 구성 및 구조화해야 하므로 그리드 시스템을 따르는 것이 필수입니다.

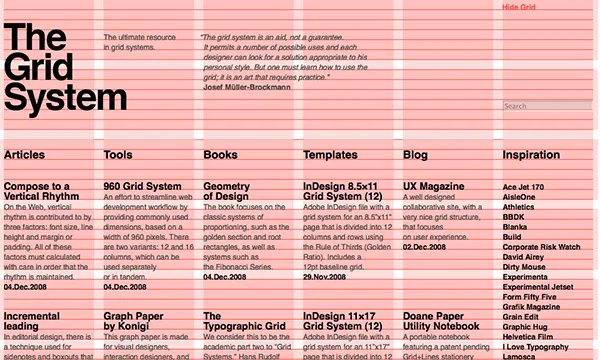
그래픽 디자인에서 그리드 시스템을 사용하는 방법.
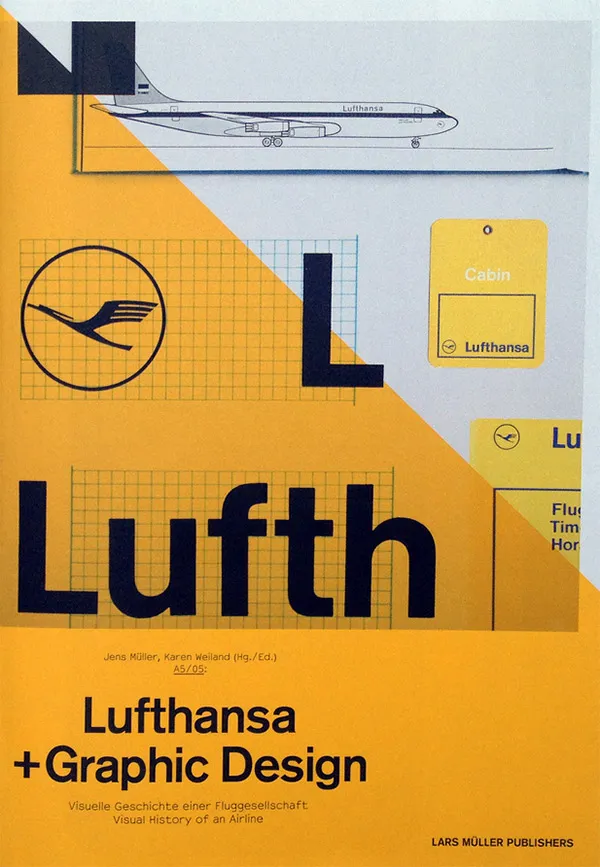
위의 6개 기둥 그리드와 같은 기둥 기반 그리드 시스템을 사용하여 디자인 요소가 각각과 상호 작용하는 방식에 대한 지침을 설정할 수 있습니다. 이는 디자인에서 강력한 시각적 관계를 위한 기반을 설정합니다. 또한 그리드 시스템을 사용하여 리듬과 움직임을 만들 수 있습니다. 위의 바우하우스 매거진 컬러 디자인에서 대각선으로 배치된 그리드는 움직임을 연출하고 그리드 중앙의 밀집된 요소는 중력감을 연출합니다.
열 기반 그리드 시스템이 콘텐츠를 하나로 묶는 접착제인 경우 여백 을 사용하면 정보의 밀집된 표시를 정리하는 데 도움이 됩니다. 바우하우스 디자인에서 여백과 넓은 여백을 아낌없이 사용하여 깨끗하고 깔끔한 외관을 만드는 방법을 보셨을 것입니다.
마지막으로 그리드 시스템을 사용하면 그리드를 깰 수 있습니다. 의도적으로 규칙을 위반하면 디자인이 즉시 영향을 미칩니다. 이렇게 하면 많은 쿠키 커터 인포그래픽 레이아웃 중에서 인포그래픽이 즉시 더 기억에 남을 것입니다. 아래의 인포그래픽을 예로 들면 상단의 직사각형 격자가 깨지면 눈에 띄는 시각적 효과가 발생하고 나머지 페이지 격자는 전체 디자인의 시각적 조화를 유지하기 위해 그대로 유지됩니다.

그리드를 깨는 좋은 예입니다.
네 차례 야
다음은 다음 인포그래픽 디자인에 사용할 수 있는 바우하우스의 5가지 필수 교훈입니다. 이해하기 쉽고 따르기에 실용적이라고 생각하십니까? 인포그래픽 디자인에 적합한 다른 바우하우스 원칙을 발견하셨습니까?
도약할 준비가 되었다면 템플릿과 함께 제공되는 Visme와 같은 인포그래픽 메이커를 사용하여 이러한 디자인 원칙을 시도해 보고 올바른 글꼴, 색상 및 시각적 레이아웃을 선택하는 데 집중할 수 있습니다.
