그래픽 디자이너를 위한 11가지 기본 디자인 원칙
게시 됨: 2019-01-15그래픽 디자이너는 회사의 브랜드 구축을 돕습니다. 개념과 아이디어를 형태로 효과적으로 변환하기 위해서는 디자이너가 그래픽 디자인의 기초를 철저히 이해해야 합니다. 광고, 배너, 비디오 또는 웹 콘텐츠를 위한 고품질 디자인이 끊임없이 필요합니다. 디자이너는 시각적으로 무엇이 더 효과적이고 왜 효과가 있는지 말할 수 있어야 합니다. 이러한 연결을 탐색하기 위해 디자이너는 이러한 원칙을 배우고 다시 학습하는 데 시간을 보내야 합니다.
1. 정렬
페이지에 배치하는 모든 요소는 페이지의 전체 디자인에 영향을 줍니다. 요소를 임의의 순서로 배치하면 디자인이 지저분하거나 조잡해 보일 수 있습니다. 여러 요소를 서로 또는 배경과 동기화하여 디자인을 정리하고 전체 레이아웃에 더 많은 순서를 가져오는 매끄러운 시각적 연결을 만들 수 있습니다.
2. 균형
균형은 디자인 전체에 걸쳐 요소를 고르게 분배하여 만들어집니다. 페이지의 모든 요소에는 무게가 있습니다. 이것을 이해하면 배치할 위치에 대한 현명한 디자인 선택을 할 수 있습니다. 균형은 대칭 또는 비대칭일 수 있습니다. 대칭 균형은 페이지 양쪽 끝의 요소에 균등하게 가중치를 부여하는 반면 비대칭 디자인은 페이지의 한쪽 면에만 디자인 가중치를 부여합니다. 대칭 디자인은 보기에 더 즐거운 경향이 있는 반면 비대칭 디자인은 구성에 시각적 관심을 더 많이 줍니다.
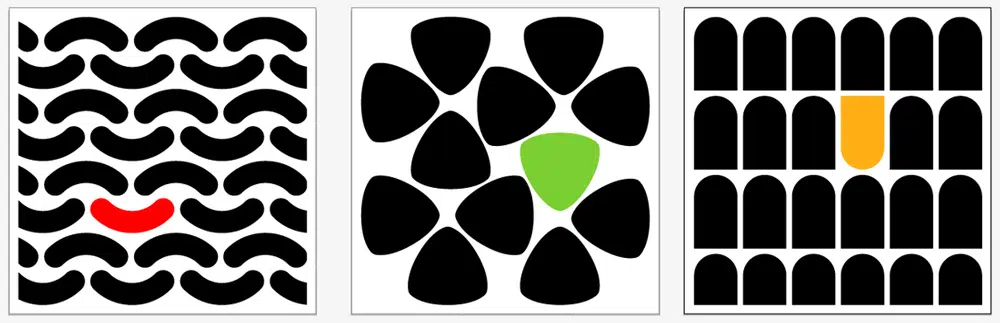
3. 대비
대비는 강조를 추가하는 데 도움이 될 수 있습니다. 디자인 스펙트럼의 반대쪽에 있는 2개의 디자인 요소가 있으면 대비가 생성됩니다. 디자이너는 완전히 다른 특성을 가진 두 개의 서체를 선택하여 타이포그래피의 대비를 만듭니다. 밝은 색상의 배경에 어두운 색상의 텍스트를 배치하여 대비를 달성하거나 그 반대로도 가능합니다. 대비는 디자인의 동일한 요소 간에 차이를 만들 수 있습니다.
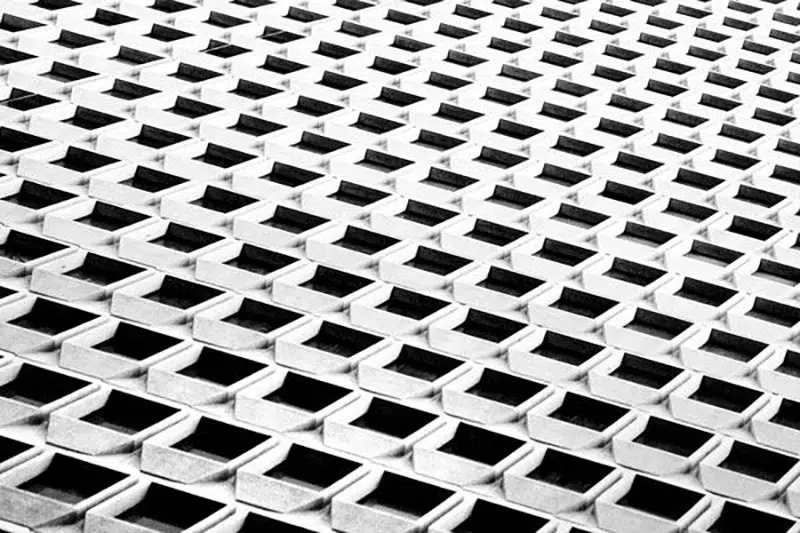
4. 반복
반복은 리듬을 만드는 기본적인 디자인 요소입니다. 반복적인 패턴을 생성함으로써 디자이너는 일관성을 가져올 수 있으며, 이는 차례로 전체 디자인을 더 강력하게 만드는 데 도움이 될 수 있습니다. 일관되고 반복적인 것은 시각적 아이덴티티를 즉시 알아볼 수 있기를 원하기 때문에 브랜드를 만드는 데 특히 유용합니다.
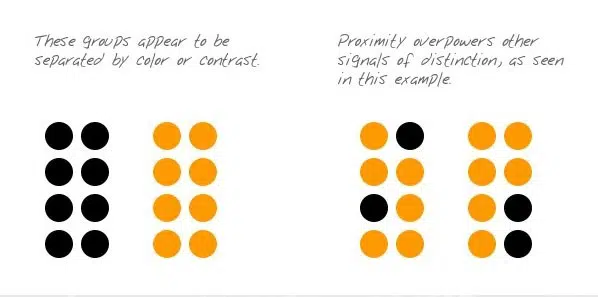
5. 근접성
근접성은 웹 페이지의 다양한 요소와 관계를 만드는 데 도움이 됩니다. 이렇게 하면 디자인의 요소를 보다 체계적으로 구성할 수도 있습니다. 요소를 함께 클러스터링하고 색상 및 글꼴 크기별로 시각적으로 연결함으로써 디자인에서 근접성을 사용할 수 있습니다.
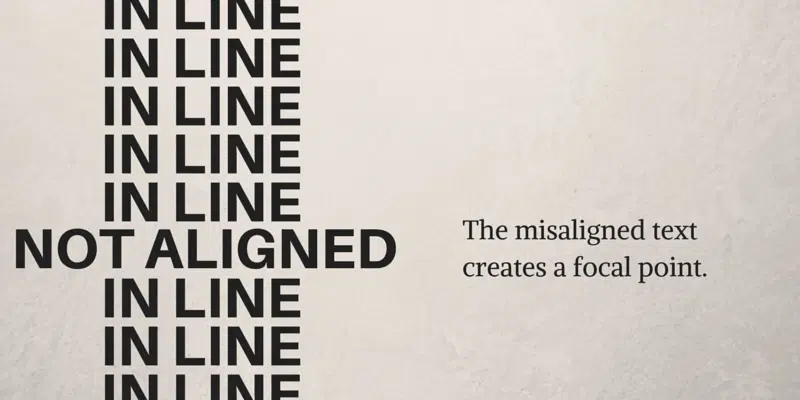
6. 시각적 계층
시각적 계층은 페이지의 개별 요소가 생성되는 순서입니다. 디자인의 여러 요소에 서로 다른 가중치를 할당하면 디자인의 여러 요소를 통해 보는 사람을 안내하는 데 도움이 되는 시각적 계층을 만들 수 있습니다. 시각적 계층 구조는 몇 가지 방법으로 만들 수 있습니다. 웹 페이지 상단에 가장 중요한 요소를 배치하고 더 크고 굵은 글꼴을 사용하고 모양을 사용하여 초점을 형성합니다. 가장 중요한 메시지나 그래픽이 무엇인지 파악하고 페이지에서 해당 위치를 찾으십시오. 요소를 중앙에 배치하고 디자인의 보조 요소와 시각적 연결을 만들어 매력적인 레이아웃을 만드는 데 도움이 됩니다.

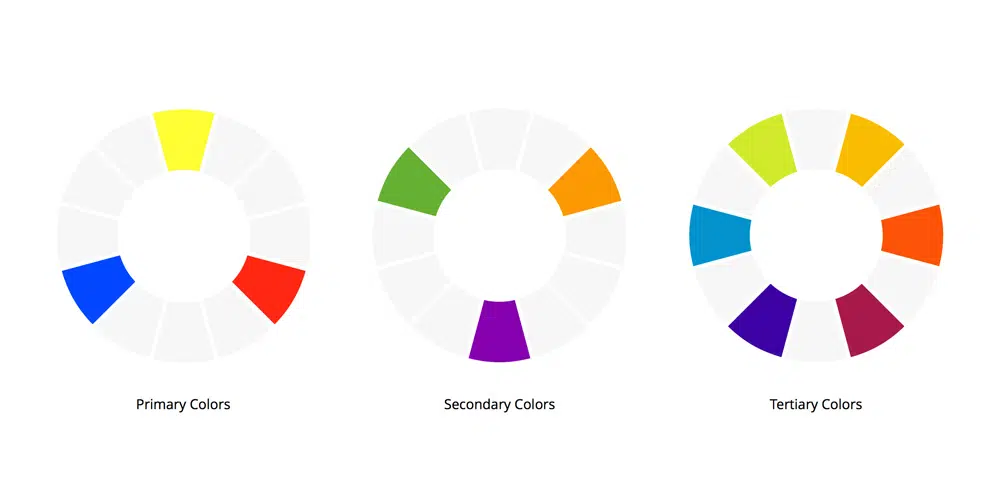
7. 색상
색상은 웹 디자인에서 큰 역할을 하며 일반적으로 프로젝트의 전반적인 분위기를 결정합니다. 프로젝트 작업을 할 때 색상을 신중하게 선택하는 것이 중요합니다. 각 색상은 중요한 것을 나타낼 수 있으며 이는 시청자가 그래픽을 더 잘 이해하는 데 도움이 될 수 있습니다. 예를 들어 녹색은 종종 고요함이나 평화와 관련이 있으며 빨간색은 분노를 나타내고 노란색은 행복감을 나타냅니다. 색상 이론과 이것이 디자인에 미치는 영향에 대해 더 많이 배우면 디자인 선택을 보다 명확하게 할 수 있습니다.
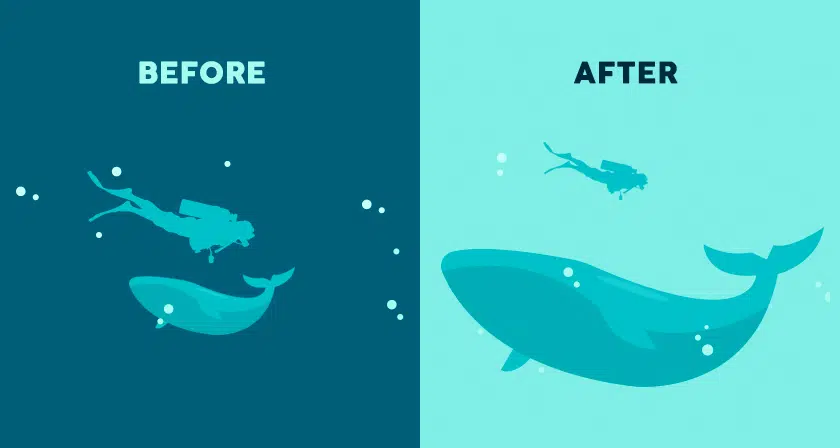
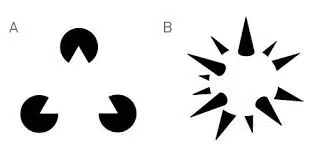
8. 네거티브 스페이스
디자인에서 종종 비어 있는 공간을 음수 공간이라고 합니다. 창의적으로 사용하면 디자인의 중요한 영역을 형성하고 강조 표시하는 데 도움이 될 수 있습니다. 요소 안팎에 공백이나 음수 공간을 추가하면 구성에 숨을 쉴 수 있는 공간이 더 많이 제공됩니다.
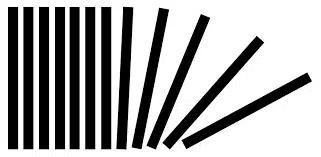
9. 움직임
디자인을 통해 이야기를 전달할 수 있으려면 디자이너가 디자인의 다양한 요소를 통해 시청자를 안내할 수 있어야 합니다. 움직임이 이야기를 만듭니다. 보는 사람의 시선이 디자인의 요소에 꽂혀 있다면 디자인의 모든 요소가 조화롭게 작동하지 않는다는 의미입니다. 정렬, 대비 및 균형은 움직임을 만드는 데 함께 작동합니다. 따라서 모든 요소가 조화를 이루는 데 도움이 되도록 요소를 조정해야 합니다.
10. 강조/레이아웃
시각적 개념을 작업할 때 항상 최종 레이아웃의 정신적 개요를 만드는 것으로 시작합니다. 이것은 당신이 디자인 선택을 이해하고 반영하는 데 도움이 될 것입니다. 디자인에서 가장 중요한 요소나 그래픽을 배치할 위치와 같습니다. 레이아웃에 대한 감각이 있으면 아름다운 레이아웃을 만드는 데 필요한 명확성과 순서를 얻을 수 있습니다.
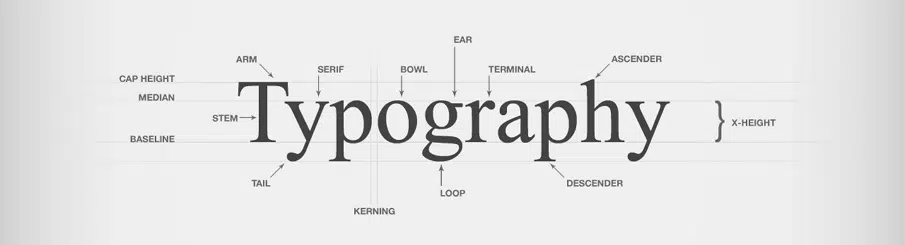
11. 타이포그래피
웹 디자인의 타이포그래피와 관련하여 글꼴 선택은 페이지의 전체 톤을 설정하는 데 큰 역할을 할 수 있습니다. 글꼴 크기, 대비 및 스타일을 실험함으로써 디자이너는 청중에게 강한 감정적 반응을 불러일으킬 수 있습니다.
디자인에서 이러한 원칙을 사용하는 방법
이제 이러한 규칙을 디자인에 적용할 때입니다. 그러면 작업이 더 효과적이고 눈길을 끄는 데 도움이 됩니다. 자신만의 고유한 스타일을 만들 수 있지만 규칙을 어길 의지가 있어야 합니다. 이 팁이 고객과 작업할 때 좋은 인상을 주는 데 도움이 되는 눈길을 끄는 구성을 만드는 데 도움이 되기를 바랍니다. 이 정보가 도움이 되셨다면 저희에게 편지를 보내 그 이유를 알려주세요!