접근성 테스트의 레이어를 프로세스에 적용하는 방법
게시 됨: 2022-03-10웹사이트나 앱을 구축할 때 접근성 테스트는 구축한 내용이 모든 사용자에게 적용되는지 확인하는 데 매우 중요합니다. 여기에는 장애가 있는 사용자와 일시적이고 상황적인 제한이 있는 사람들(예: 팔 스키를 타다가 부러진 동료 또는 화면에 눈부심으로 야외에 있는 고객)이 포함됩니다.
디지털 제품 수명 주기의 여러 단계에서 다양한 도구와 접근 방식을 사용하여 접근성 테스트를 "계층화"하여 접근성 문제를 조기에 발견하는 방법을 공유할 것입니다. 접근성을 위해 사이트 를 테스트하기 위해 계층화된 접근 방식을 취하면 사이트의 사용성이 향상되어 고객 기반이 증가하고 고객 서비스 문의가 줄어듭니다. 돈을 벌고 절약할 수 있습니다.
접근성 테스트의 여러 계층과 언제 사용할지에 대해 이야기하기 위해 계층화된 케이크 비유를 사용할 것입니다. 음식 비유는 접근성 세계에서 꽤 인기를 얻었습니다!

이 접근 방식은 우리 모두에게 효과적이었습니다. Mike는 정부 기술 회사(CivicActions)의 노련한 접근성 옹호자이자 수석 전략가이고 Kate는 접근성 테스트 플랫폼(Fable)의 서비스 책임자입니다.
Mike가 개발 단계 초기에 좀 더 기술적인 각도에서 접근성 테스트 를 살펴보고 라이브 사이트에서 규정 준수를 검사하는 동안 Kate는 사용자 경험 에 중점을 둡니다. 우리 둘 다 제품 개발 수명 주기 전반에 걸쳐 다양한 유형의 접근성 테스트를 결합하는 것이 전반적인 제품 접근성을 향상시키는 강력한 방법이라는 것을 깨달았습니다. 이 기사에서는 우리가 배운 몇 가지를 공유할 것입니다.
대부분의 조직에서는 세 가지 주요 방법으로 접근성에 접근합니다.
- 도구를 실행하여 코드 및/또는 사용자 인터페이스를 확인합니다.
소프트웨어를 사용하여 한 번에 많은 접근성 문제를 자동으로 테스트하기 때문에 이를 종종 "자동 테스트"라고 합니다. - 평소와 다른 방식으로 컴퓨터를 사용합니다.
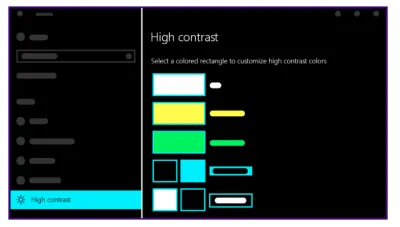
예를 들어, 마우스를 사용하지 않거나 브라우저를 200%로 확대하거나 Windows 고대비 모드로 전환합니다.
고대비 모드는 고대비 색상을 사용자 정의하기 위해 특정 색상 사각형을 선택하도록 요청합니다. (이미지 크레디트: 마이크로소프트) (큰 미리보기) - 보조 기술 및 장애가 있는 사용자를 사용하여 사용성 문제를 확인합니다.
사람이 접근성 문제를 평가해야 하기 때문에 이것을 종종 "수동 테스트"라고 합니다.
너무 많은 조직이 사이트를 검증하기 위해 단일 접근성 솔루션에만 전적으로 의존합니다. 어떤 도구나 프로세스도 조직이 실제로 최대한 많은 사람들의 요구를 충족하고 있다는 확신을 줄 수 없습니다.
접근성을 위한 구매를 확보하는 방법
많은 조직에서 접근성 테스트를 수행하려면 작업의 우선 순위를 지정하고 지원하는 경영진이 필요합니다. 접근성에 대한 동의가 아직 없는 경우 이를 수행하는 방법에 대한 팁은 다음과 같습니다.
- 조직에 액세스할 수 있는 법적 요구 사항이 있는지 확인하십시오.
"접근성법" 및 "장애법"은 대부분의 국가에서 관련 법률을 불러오는 검색어입니다. 법적 위험을 공유하는 것은 일부 조직에 올바른 인센티브가 될 수 있습니다. - 경쟁자가 무엇을 하고 있는지 알아보십시오.
웹사이트에서 접근성 설명을 확인하세요. 대부분의 조직은 경쟁에서 앞서기 위해 열심이며 다른 사람들이 접근성을 우선시한다는 사실을 알고 있으면 그 비결이 될 수 있습니다. - 고객 서비스에 연결하여 접근성 불만 사항이 있는지 알아보세요.
가능하면 고객에게 직접 연락하여 고객의 경험을 듣고 회사 리더와 그 이야기를 공유하십시오. 불만족한 고객에 대한 이야기를 듣는 것은 큰 동기가 될 수 있습니다. 고객의 허가를 받을 수 있는 경우 제품과 관련하여 문제에 직면한 고객의 데모를 기록하십시오. 그러한 비디오는 매우 매력적일 수 있습니다. - 재정적 비용과 보상을 설명하십시오.
많은 회사에서 접근성을 수행할 여유가 없다고 생각하지만 사후 고려가 아닌 일상 업무에 통합될 때 훨씬 더 저렴합니다. 장애인의 잠재적인 수익도 있습니다. 전 세계적으로 장애인의 가처분 소득은 3조 달러 이상입니다.

- 적합한 챔피언을 찾으세요.
조직의 최고 수준에 사람을 생각하고 옳은 일을 하는 사람이 이미 있을 가능성이 있습니다. 이것은 다양성 및 포용성 리더, 환경 지속 가능성을 위해 싸우는 사람 또는 기타 문제일 수 있습니다. 아마도 장애가 있는 친구나 가족이 있는 사람일 것입니다. 그들에게 접근성을 인식시키는 것은 그들의 노력에 새로운 초점을 추가하는 데 필요한 전부일 수 있습니다.
재료 수집
접근성은 가능한 한 빨리 프로세스에 포함되어야 합니다. 시작해야 할 한 곳은 조달 프로세스입니다. 구매하거나 구축 중인 모든 기술 시스템에 대한 검토 프로세스의 일부로 접근성을 통합할 수 있습니다. DisabilityIN은 액세스 가능한 IT 조달에 대한 몇 가지 훌륭한 리소스를 보유하고 있습니다.
제품에 대한 공급업체 접근성 설명 또는 VPAT를 찾는 것이 도움이 될 수 있지만 아래 레시피에 언급된 일부 도구를 사용하여 빠르게 검토할 수 있습니다. 모든 소프트웨어가 동등하게 생성되는 것은 아니므로 처음부터 접근성의 우선 순위를 정하는 데 도움이 되는 도구 및 프로세스 에 적극적으로 기여하는 공급업체와 협력하고 있는지 확인하고 싶습니다.
디자인 시스템을 만들거나 업데이트하는 경우 접근성을 조기에 적용하는 또 다른 방법은 접근성을 염두에 두고 구축된 구성 요소 라이브러리를 선택하는 것입니다. 명확한 접근성 설명과 문제를 검토할 수 있는 공개 문제 대기열이 있는 라이브러리를 찾으십시오.
예:
- Angular Components 팀은 Material UI 라이브러리 에 대한 접근성을 구축했습니다. 예를 들어 라디오 버튼 구성 요소는 aria-label이 있는 라디오 그룹을 사용합니다. 각 라디오 버튼은 화면 판독기 사용자에게 선택되거나 선택되지 않은 것으로 읽히고 표준 HTML 라디오 버튼과 같은 화살표 키를 사용하여 버튼을 선택할 수 있으며 초점이 맞춰진 상태가 명확하게 표시됩니다.
- Reakit for React 는 aria-label이 필요할 때 개발자에게 알려주는 접근성 페이지의 접근성 경고 기능을 설명합니다.
- Lion 액세스 가능 웹 구성 요소 라이브러리 는 11y 레이블을 사용하여 GitHub의 접근성 문제에 태그를 지정하므로 개선 사항을 확인하고 필요한 경우 자체 문제를 열 수 있습니다.
접근성을 프로세스에 포함하는 또 다른 방법은 팀에서 장애를 포함하기 위해 사용하는 페르소나 중 하나를 업데이트하는 것입니다. 많은 사람들이 하나 이상의 장애가 있으므로 여러 장애가 있는 페르소나를 하나 이상 생성하면 모든 초기 디자인 작업에서 해당 청중을 가장 먼저 염두에 둘 수 있습니다.

그 페르소나를 구체화하려면 일시적 및 상황적 제한을 포함하여 실제 장애가 있는 사람들과 이야기하여 그들이 실제 세계에서 기술, 사이트 및 앱을 사용하는 방법을 이해하는 데 도움을 받으십시오. 5명 중 1명은 영구 장애가 있지만 인구의 100%는 일생의 어느 시점에서 시각, 청각, 운동 또는 인지 장애에 직면하게 됩니다. 우리의 페르소나는 다음을 반영할 수 있습니다.
- 알레르기, 불면증 또는 부러진 뼈가 있는 사람;
- 구식 기술을 사용하거나 외부에서 컴퓨터를 사용하는 사람들 또는
- 위치에 따라 기술 사용을 변경하는 사람들(예: 인터넷 대역폭을 절약해야 할 때 이미지 비활성화).
이와 같은 작은 변화가 팀의 사고 방식에 큰 영향을 미칠 수 있습니다. 이러한 변화를 리더십과 팀에 알리는 한 가지 방법은 페르소나가 실제 사용자를 더 잘 반영하도록 하는 방법에 대해 이야기하는 것입니다. 이것이 페르소나의 핵심입니다. 현실적이어야 합니다.
장애가 있는 사람들을 참여시키는 가장 영향력 있는 방법 중 하나는 그들이 서비스와 제품을 공동 설계하도록 돕는 것입니다. 호주에는 장애인과 공동 설계하는 방법에 대한 무료 교육 도구 키트가 있습니다. 한 회사가 영국 정부를 대신하여 학습 장애가 있는 사람들과 공동 설계 세션을 운영한 방법에 대한 훌륭한 사례 연구도 있습니다.

레거시 IT
좋든 싫든 조직의 IT에 대한 대부분의 결정은 몇 개월(몇 년은 아니더라도) 전에 내려졌습니다. 구매 프로세스의 열기 속에 있는 경우에도 접근성은 일반적으로 많은 고려 사항 중 하나일 뿐입니다. 이는 접근성에 대한 열정이 있는 조직에서도 예상할 수 있는 일입니다.

레거시 기술을 사용하는 경우 첫 번째 단계는 공급업체 또는 팀과 접근성의 중요성에 대한 인식을 높이는 것입니다. 자동화된 도구를 사용하여 수정하려는 접근성 문제를 자세히 설명할 수 있다면 공급업체가 문제 대기열의 순위를 지정하는 방법을 조정하는 데 도움이 될 수 있습니다. 이와 같은 문제를 게시할 수 있는 커뮤니티 포털이 항상 있는 것은 아니지만 Twitter 또는 Reddit에 문제를 제기할 수 있는 커뮤니티가 있을 수 있습니다.
또한 일부 문제를 해결하기 위해 조정할 수 있는 사용자 지정 가능한 테마가 있을 수 있습니다. 일부 솔루션은 개발자가 주변에 액세스 가능한 사용자 인터페이스를 구축할 수 있도록 하는 API(응용 프로그래밍 인터페이스)를 제공할 수 있습니다.
공급업체에 경쟁업체가 있는 경우 해당 제품에 포함된 접근성 기능을 강조하는 것이 유용할 수 있습니다. 당신에게 선택권이 있다는 것을 공급업체에 상기시키는 것이 도움이 될 수 있습니다.
레거시 IT가 내부적으로 구축된 제품인 경우 빠르게 평가하는 좋은 방법은 키보드만 사용하는 것입니다. 키보드로 제품을 사용할 수 없다면(예: 눈에 보이는 포커스가 없거나 UI가 마우스 클릭만 가능), 제품의 접근성을 향상시키기 위해 많은 노력을 기울일 것입니다.
접근성 장벽으로 인해 디지털 방식으로 제품에 액세스할 수 없는 사람들이 여전히 필요한 것을 얻을 수 있도록 서비스 에 액세스할 수 있는 대체 방법 (예: 전화 지원, 대면 서비스 또는 이메일)을 제공하는 것을 고려하십시오.
조직의 로드맵과 언제 제품을 업그레이드하거나 폐기하는 것이 가능한지 생각하고 이에 대한 접근성 비용과 노력을 저울질해 보십시오. 액세스할 수 없는 다른 최신 제품이 있는 경우 레거시 도구의 수명이 다할 경우 해당 제품에 집중하는 것이 더 생산적일 수 있습니다.
조리법
다음은 정말 맛있는 접근성 테스트 케이크를 위한 5개의 레이어가 있는 포괄적인 접근성 테스트 접근 방식의 예입니다. 예산이 얼마인지 파악한 다음 모든 다양한 테스트 접근 방식의 가격을 책정하십시오. 일부는 무료이고 다른 일부는 비용이 듭니다. 다음 섹션에서는 이러한 모든 테스트 계층이 예산에 맞지 않을 경우 어디서부터 시작해야 하는지에 대한 조언을 제공합니다.
사용자 요구 조사
잠재적인 연구 참가자를 선별하기 위해 사용하는 설문지가 보조 기술 사용에 대해 묻는지 확인하십시오. 이렇게 하면 추가 비용 없이 기존 연구 프로세스에 장애인을 쉽게 통합할 수 있습니다. 이 방법으로 참가자를 찾을 수 없다면 장애 단체에 연락해 보십시오.장애가 있는 사용자를 포함하도록 기존 사용자 페르소나를 수정할 수도 있습니다. 이 작업을 빠르고 저렴하게 수행해야 하는 경우 Gov.UK에서 사용자 프로필의 측면을 빌릴 수 있습니다. 예산이 있다면 프로토타입 및 디자인 검토에 장애인을 추가하십시오. 이러한 유형의 서비스를 제공하는 공급업체를 고용하면 예산이 필요하므로 이 작업을 수행하는 것이 가장 쉬울 수 있습니다. 또는 참가자에게 직접 비용을 지불할 수 있습니다.
프로세스 개선
개발자, 디자이너 및 콘텐츠 작성자가 프로세스의 일부로 접근성 검사를 포함하도록 권장합니다. 무료 자동화 테스트 도구를 사용하여 이를 수행하는 방법은 다음과 같습니다.- 무료 브라우저 확장/플러그인을 다운로드하여 디자인 검토를 위한 페이지별 테스트 수행(WAVE 또는 Accessibility Insights)
- 개발자를 위한 빌드 파이프라인의 일부로 지속적 통합 테스트를 사용하는 경우 접근성을 평가하고 있는지 확인하십시오(Ax Core 및 Pa11y와 같은 무료 오픈 소스 도구가 있음).
- WYSIWYG 인터페이스에서 콘텐츠 작성자가 추가한 장벽을 식별하는 도구를 제공합니다(HTML 코드 스니퍼).
- 접근성 문제를 포착하기 위해 정기적으로 사이트를 크롤링하고 있는지 확인하십시오. 가능하면 스테이징 및 프로덕션 환경 모두에서 크롤러를 실행하십시오(Purple Hats는 무료 오픈 소스 옵션).
수동 QA
QA를 수행하기 위해 추가 인력을 추가할 필요가 없으며 기존 프로세스에 통합하기만 하면 됩니다. 한 가지만 수행하는 경우 일반 QA 중에 마우스 사용을 중지하십시오. 다른 기능적 버그와 함께 접근성 버그를 잡을 수 있습니다. 더 많은 작업을 수행하려면 화면 판독기 및 돋보기로 테스트하십시오.다음은 도구를 구입하지 않고 수동 접근성 QA를 수행할 수 있는 다양한 방법입니다.
- 마우스 없이 사이트에 액세스할 수 있습니까? 간단한 키보드 전용 수동 테스트를 사용하여 새로운 구성 요소와 콘텐츠를 평가합니다.
- 브라우저에 내장된 확대 도구( Ctrl + + )를 사용하여 확대율을 200% 이상으로 설정하여 사이트를 탐색합니다.
- 브라우저 또는 OS를 어두운 모드로 전환하고 사이트가 빛에 민감한 사람들에게 잘 작동하는지 확인하십시오.
- 보조 기술을 사용하여 개발자 및 디자이너와 함께 스프린트 수준 테스트를 수행합니다(VoiceOver, Microsoft Narrator 및 NVDA는 무료 옵션임).
사용자 테스트
접근성 전용 예산이 있는 대기업 환경에서는 시작하기 전에 스테이징 환경에서 기능을 테스트하기 위해 보조 기술 사용자에게 비용을 지불할 수 있습니다.사용자와 함께 검증하는 것보다 귀하의 제품이 장애인을 위해 작동할 것이라는 확신을 주는 것은 없습니다. 완벽한 WCAG 준수 점수조차도 제품을 사용하는 실제 사람이 할 수 있는 것과 같은 확신을 줄 수 없습니다.
장애인들은 종종 무료로 일을 하도록 요구받는데, 이는 이미 많은 장애인들이 경제적으로 불리한 상황에 있기 때문에 문제가 됩니다. 개인 프로젝트를 진행 중이고 예산이 없다면 네트워크를 살펴보고 이에 상응하는 호의를 받는 대가로 도움을 주고자 하는 사람들이 있는지 확인하십시오.
전문가 검토
조직에 접근성 팀이 있는 경우 출시 전 사용자 승인 테스트를 수행하도록 합니다. 여기에서 이전 단계에서 놓쳤을 수 있는 WCAG 규정 준수에 대한 자세한 피드백을 얻을 수 있습니다.최종 점검이라고 생각하십시오. 접근성 팀이 접근성에 대한 모든 작업을 수행하는 것이 아니라 모든 사람이 해야 할 역할이 있습니다. 접근성 팀은 표준을 설정하고, 교육을 제공하고, 지침을 제공하고, 규정 준수를 평가할 때 가장 효과적입니다. 그들은 접근성 노력을 지원하지만 접근성 작업을 수행하는 유일한 사람은 아닙니다. 그렇게 하면 한 사람이나 팀이 병목 현상이 되지 않습니다.
팀이 없는 경우 접근성 전문가를 고용하여 릴리스 전에 검토를 수행할 수 있습니다.
어디서 시작하나요
당신이있는 곳에서 시작하십시오. 목표는 완벽함이 아니라 지속적인 개선입니다. 한 번에 모든 레이어를 구현하는 것이 목표일 필요는 없습니다. 오히려, 하나 또는 두 개의 레이어로 시작한 다음 팀이 접근성 테스트에 능숙해짐에 따라 점차적으로 더 많은 레이어를 추가하는 것입니다. 케이크의 작은 조각은 케이크가 없는 것보다 낫습니다.
개인
- 접근성을 처음 사용하는 경우 무료 브라우저 확장을 추가하여 접근성 문제를 찾고 표시되는 오류를 수정하는 방법을 배우는 것부터 시작하세요. WebAIM의 WAVE Toolbar는 이에 적합합니다.
- 유용하다고 생각되는 접근성 정보를 공유하세요. 이것은 Twitter 또는 Reddit에서 할 수 있지만 인식을 높이는 데 도움이 되는 뉴스레터를 시작할 수도 있습니다.
- 더 자세히 알아볼 수 있도록 접근성에 중점을 둔 웨비나 또는 이벤트에 등록하십시오.
팀
- 강력한 사용자 중심 디자인 접근 방식을 가진 팀은 첫 번째 계층부터 시작하기를 원할 수 있습니다. 사용자 연구의 일부로 장애인을 인터뷰하는 것입니다.
- 강력한 IT 규정 준수 프로세스가 있는 팀은 먼저 지속적 통합 프로세스 또는 사이트 전체의 크롤러에서 자동화된 테스트의 긴밀한 통합에 투자할 수 있습니다.
- 설계/개발 프로세스 초기에 접근성을 통합하는 방법을 찾으십시오.
조직
- 장애인에 대한 장벽을 제거하려는 조직의 약속을 반영하는 의미 있는 접근성 진술이 있는지 확인하십시오.
- 실천 커뮤니티가 성장하고 서로에게서 배울 수 있는 챔피언 네트워크를 구축하십시오.
자동화 도구의 한계
모든 제빵사에게는 의지할 수 있는 도구가 있어야 합니다. 고려할 가치가 있는 독점적인 접근성 도구가 있지만 위의 "레시피"에서 언급한 것을 포함하여 무료로 사용할 수 있는 우수한 오픈 소스 도구도 있습니다.
최신 동적 사이트에서는 접근성 오류가 라이브 사이트에 게시되기 전에 이를 조기에 포착하기 위해 자동화된 도구를 사용 하는 것이 중요합니다. 사이트를 크롤링하여 게시되고 지속적으로 업데이트된 후에도 모든 페이지가 여전히 규정을 준수하는지 확인하는 것도 중요합니다.
문제는 디자이너와 개발자가 테스트에서 오류가 보고되지 않으면 사이트가 좋은 것이라고 가정하는 경우가 많다는 것입니다. 사람들에게 시험을 주면 사람들은 그것에 대해 글을 쓰는 경향이 있습니다. 불행히도 많은 디자이너와 개발자는 WAVE 또는 Axe에서 볼 수 있는 오류를 제거할 때 중단합니다.
분명히 말해서, 이 작업을 수행하는 팀은 극히 일부이지만, 다양한 유형의 기술을 사용하는 더 많은 사람들이 인지하고, 운영하고, 이해할 수 있는 사이트를 만들려면 더 잘해야 합니다.
자동화된 도구는 훌륭하지만 제한적입니다. 사용 가능한 최고의 자동화 도구조차도 WCAG 규정 준수 접근성 오류의 약 30~40%만 잡아냅니다. 자동화된 도구는 이미지에 대체 설명이 누락된 경우 알려줄 수 있지만 설명이 완전히 부정확하거나 잘못된 컨텍스트에서 사용되어 쓸모가 없는지 여부는 알 수 없습니다. 그것은 여전히 사람이 평가해야합니다.
이러한 제한을 극복하려면 접근성이 장애가 있는 사용자의 사용 편의성을 자동으로 의미하지 않는다는 점을 인식하는 것이 중요합니다. 접근성을 가장 낮은 기준으로 생각하십시오. 보조 기술과 함께 작동하지만 "작동"을 넘어 "즐거우며 사용하기 쉬운" 수준으로 넘어가려면 실제 사용자와 함께 테스트해야 합니다.
많은 조직에서 이미 사용성 테스트를 수행하고 있지만 대부분은 장애인을 포함하지 않습니다. 더 다양한 참가자를 모집하는 데 문제가 있는 경우 보조 기술 사용자 커뮤니티와 플랫폼을 사용하여 빠르고 쉽게 테스트할 수 있는 조직과 협력하는 것이 좋습니다.
베이킹을 합시다!
포괄적인 웹 사이트를 구축할 때 계층화된 접근성 테스트 접근 방식을 사용하십시오. 장애가 있는 사람들을 위한 장벽을 찾기 위해 한 가지 유형의 테스트에만 의존하지 마십시오.
- 프로세스 초기에 보조 기술 사용자와 함께 아이디어를 테스트합니다.
- 정기적인 자동화된 코드 검사를 사이트 구축 프로세스에 통합
- QA의 일부로 보조 기술을 사용하여 수동 테스트 수행
- 출시 전 장애인을 대상으로 테스트
- 스테이징에 대한 포괄적인 접근성 검토 수행

목표는 테스트 도구에서 높은 점수를 받거나 WCAG 지침을 충족하는 것이 아니라 보조 기술 사용자를 포함하여 콘텐츠를 더 널리 사용할 수 있도록 하는 것임을 기억하십시오.
궁극적으로 접근성 설명은 케이크의 장식입니다. 피드백 루프를 제공하기 위해 사이트에 연락처 정보와 함께 접근성 설명을 포함하십시오. 사용자는 전문가이며 모든 사람은 시간이 지남에 따라 사이트를 개선하는 데 참여해야 합니다.
