피해야 할 7가지 웹사이트 탐색 실수
게시 됨: 2021-02-09웹사이트의 탐색은 사이트 디자인에서 가장 중요한 요소 중 하나입니다. 방문자는 탐색을 사용하여 웹 사이트를 탐색하고 원하는 정보를 빠르게 찾아야 합니다.
탐색이 혼란스럽거나 어떤 식으로든 사용자가 걸려 넘어지면 사용자가 좌절감을 느끼고 사이트를 완전히 떠날 위험이 있습니다. 간단히 말해서 웹사이트 탐색은 명확하고 직관적이어야 합니다. 이러한 특성을 달성하기 위해 웹사이트 탐색 디자인에서 피해야 할 7가지 실수에 대해 설명합니다.
1. 너무 많은 옵션
한 사람에게 선택할 수 있는 15가지 옵션을 제공하면 8가지 옵션만 제공했을 때보다 선택하는 데 시간이 더 오래 걸립니다. 누군가가 할 수 있는 선택이 적을수록 그러한 선택을 더 빨리 평가하고 결정을 내릴 수 있습니다.
불행히도 웹 사이트 탐색과 관련하여 많은 회사에서 방문자가 모든 페이지 옵션에 즉시 액세스할 수 있도록 사이트의 기본 탐색 모음에 가능한 모든 것을 집어 넣으려고 합니다.

콘텐츠를 쉽게 접근할 수 있도록 하는 것이 가치 있는 목표이기 때문에 이는 좋은 생각처럼 들릴 수 있지만 탐색 링크의 과부하는 실제로 역효과를 낳게 됩니다. 방문자가 사용 가능한 페이지를 쉽게 볼 수 있도록 하는 대신 선택의 폭에 압도되어 다음에 무엇을 할지 신속하게 결정하지 못하게 됩니다.
그 사람들이 다음에 무엇을 클릭해야 하는지 질문하기 시작하는 순간, 그들이 실제로 하게 될 것은 "뒤로" 버튼을 클릭하여 사이트와 혼란스러운 탐색 체계에서 멀어지게 하는 위험이 있습니다.

사이트의 기본 탐색을 계획하고 디자인할 때 가능한 가장 적은 수의 가장 중요한 옵션까지 해당 메뉴를 적극적으로 편집하십시오. 더 적은 수의 옵션을 미리 제시함으로써 실제로 사람들이 더 빠른 선택을 하고 사이트에 더 깊이 들어가도록 장려할 것입니다.
2. 잘못된 옵션
사람들이 사이트 탐색을 계획할 때, 특히 기본 탐색에서 무엇을 남겨두고 하위 섹션 탐색으로 이동할지 결정할 때 저지르는 또 다른 실수는 잘못된 항목을 잘라내고 사이트의 실제에 중요하지 않은 링크를 남겨 두는 것입니다. 청중.

웹사이트는 그것을 사용할 사람들의 요구에 맞게 디자인되어야 함을 기억하십시오. 따라서 그들에게 중요한 콘텐츠나 기능에 집중해야 합니다.
"사장의 메시지"와 같은 링크는 회사의 CEO에게 중요할 수 있지만 해당 회사의 고객이 해당 콘텐츠를 찾고 있지 않다면 탐색 행에 배치하는 것은 잘못된 것입니다. 실제로 사이트의 고객에게 중요합니다!
3. 크게 가거나 집에 가다
오늘날의 웹사이트는 다양한 기기와 화면 크기에서 방문하고 있습니다. 웹 콘텐츠에 액세스하는 데 사용되는 거대한 데스크탑 모니터의 시대는 이미 지났습니다. 따라서 오늘날 웹에서 성공하려면 사이트와 탐색 기능이 이처럼 다양한 화면을 수용해야 합니다.
탐색 체계는 대형 화면 모니터 전용으로 설계된 경우가 너무 많습니다. 태블릿과 휴대전화를 비롯한 작은 화면에서는 해당 탐색 기능이 고장나서 사용할 수 없게 됩니다. 이것이 웹 사이트가 다중 장치 지원에 대한 반응형 접근 방식으로 구축되어야 하는 이유입니다.
반응형 사이트를 사용하면 다양한 화면 크기에 맞게 탐색을 다시 디자인하여 항상 명확하고 사용하기 쉽도록 할 수 있습니다. 완벽한 픽셀 반응형 편집기가 있는 Webydo와 같은 플랫폼은 웹사이트가 표시될 다양한 크기에 대해 다양한 탐색 체계를 디자인하는 좋은 방법입니다. Webydo의 코드 없는 개발 플랫폼을 사용하면 탐색 및 페이지가 디자인되면 작업 웹 페이지로 쉽게 게시할 수 있습니다!
4. 플라이 아웃 메뉴 메이헴
사이트의 기본 메뉴에 대한 옵션의 수를 줄이기 위해 작업하면서 하위 메뉴로 더 잘 표시되는 링크와 페이지를 찾기 시작할 것입니다. 예를 들어 기본 탐색에는 "우리 회사"에 대한 옵션이 있을 수 있으며 이 버튼/섹션 아래에는 사이트에 필요하지만 기본 탐색 배치를 보증할 만큼 중요하지 않은 다른 옵션이 있을 수 있습니다. 여기에는 다음이 포함될 수 있습니다.
- 회사 연혁
- 리더십 팀
- 사용후기
- 직업
이러한 하위 메뉴를 표시할 수 있는 방법 중 하나는 드롭다운 또는 플라이아웃 메뉴를 사용하는 것입니다. 최상위 링크 위로 마우스 커서를 가져가면 메뉴가 나타납니다. 이 치료법은 일반적이지만 몇 가지 문제를 예방할 수 있습니다.

예를 들어 기술적으로 "호버" 상태가 없는 터치 스크린 장치에서 사용자가 링크에 계속 액세스할 수 있는지 확인하려고 합니다. 또한 레벨이 3개 이상인 플라이아웃 메뉴도 피하고 싶습니다. 다른 플라이아웃에서 가져온 플라이아웃이 있는 메뉴 시스템을 탐색하기 어려운 경우가 많으므로 디자인하는 사이트에서 이러한 다루기 힘든 메뉴를 피하십시오.
귀하의 사이트에 가장 적합한 탐색 유형에 대해 자세히 알아보려면 탐색 디자인 패턴의 중요성에서 가장 인기 있는 웹사이트 및 웹 앱의 예를 사용하여 다양한 유형의 탐색 시스템에 대해 설명합니다.
5. 불일치
사용자가 탐색 메뉴를 사용하는 방법을 알아내고 모든 것이 있는 위치에 익숙해지면 이를 변경하지 마십시오! 웹사이트는 메뉴가 반복될 때마다, 기기 간에, 어떤 페이지에 있는지에 관계없이 전체 경험을 통해 일관되게 탐색해야 합니다. 하위 메뉴는 페이지마다 변경될 수 있지만 기본 탐색 또는 컨트롤은 고정되어 있어야 합니다.

6. 너무 길다
더 적은 수의 선택 항목을 표시하도록 사이트의 탐색 옵션을 편집하는 것이 중요하지만 남아 있는 선택 항목에 대한 텍스트 레이블도 짧고 적절해야 합니다.
"Our Company", "Company", "About Us" 또는 "About"만 모두 제대로 작동하는 경우 "All About Our Company"라는 링크는 필요하지 않습니다. 이것은 큰 편집처럼 보이지 않을 수도 있지만 우리는 4 단어에서 1 또는 2 단어로 줄였습니다.
전체 탐색 모음에서 이와 같이 편집하면 사람들이 처리해야 하는 텍스트의 양을 절반으로 줄이면서 해당 링크에 대한 적절한 콘텐츠를 계속 전달할 수 있습니다.
7. 잘못된 톤
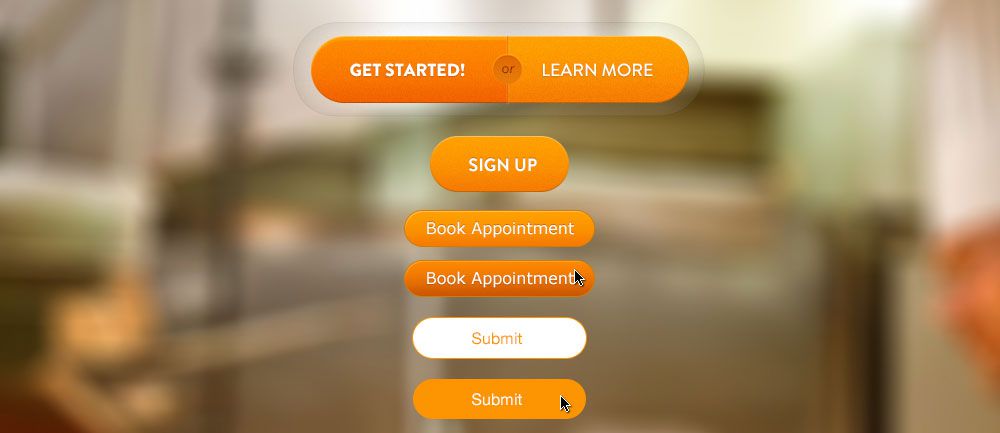
모든 웹사이트에는 톤이 있습니다. 그 어조는 느슨하고 친근할 수도 있고, 전문적이고 직설적일 수도 있고, 또는 기타 여러 가능성이 있습니다. 사이트의 어조가 무엇이든 탐색 언어는 이를 반영해야 합니다.
웹사이트가 친근하고 도움이 되는 것이라면 단순히 "서비스"라는 링크보다 "How We Can Help"라는 링크가 더 적합할 수 있습니다. 사이트 메시지의 어조를 이해함으로써 해당 어조와 일치하는 탐색을 디자인할 수 있습니다.

예, 이 경우 첫 번째 텍스트가 두 번째 텍스트보다 훨씬 길어 이 기사에 제공된 다른 팁과 반대되는 것처럼 보이지만 목표는 반드시 텍스트를 가능한 한 짧게 만드는 것이 아니라 전반적으로 올바른 선택을 하는 것임을 기억하십시오. 여기에는 적절한 텍스트 길이가 포함되지만 적절한 어조, 옵션 등이 포함됩니다.
자신의 사이트 탐색을 위한 디자인 솔루션이나 아이디어를 찾고 있다면 이 게시물을 살펴보세요.
마감 중
웹사이트 탐색의 디자인은 경험을 만들 수도 있고 깨뜨릴 수도 있습니다. 탐색 구조가 명확하고 사용하기 쉽도록 함으로써 방문자가 사이트에서 시간을 보내도록 권장하고 방문자에게 중요하고 귀하의 비즈니스에 중요한 콘텐츠 또는 기능으로 안내하는 데 도움이 됩니다.
