사용을 고려해야 하는 멋진 UX/UI 도구
게시 됨: 2018-04-18웹사이트나 앱 디자인과 관련하여 콘텐츠는 여전히 왕이 될 수 있습니다. 방문자가 처음에 염두에 두었던 목표를 달성하기 위한 수단을 제공하는 것은 여전히 필요합니다. 그것이 디자인의 UI와 UX가 하는 역할이며 종종 수행하기 어려운 역할입니다.
특히 UX 디자이너에 대한 수요가 높고 증가하고 있습니다. 이미 UX 디자이너가 되려고 하거나 생각하고 있습니까?
좋은 곳입니다. 특히 올바른 기술이 있는 경우. 그러나 최선을 다하기 위해서는 여전히 올바른 도구가 필요합니다. 이는 많은 웹 구축 도구가 적절하게 다루지 않거나 전혀 다루지 않는 디자인 영역이 있기 때문입니다.
이 게시물에서 논의된 7가지 UX/UI 도구는 이러한 영역을 다루고 잘 다루고 있습니다. 그들이 당신을 위해 무엇을 할 수 있는지 확인하십시오.
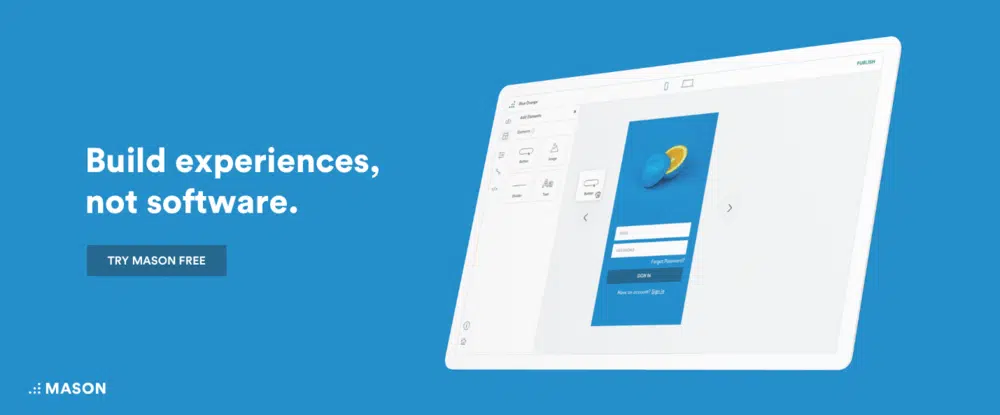
- 석공
프로토타이핑에는 장점이 있습니다. 의심의 여지가 없습니다. 그러나 긴 배포 주기를 기다리거나 개발을 통해 디자인을 현실로 만들 때까지 기다리지 않고 새 가입 양식, 새 로그인 흐름 또는 뉴스 피드 기능과 같은 웹 사이트 기능을 제공할 수 있다면 어떨까요?
Mason은 시각적 인터페이스를 통해 구성 요소 수준에서 디지털 기능을 설계할 수 있습니다. 로그인 양식, 등록 사용자 흐름 또는 뉴스 피드와 같은 완성된 디자인을 몇 분 안에 생성, 디자인 및 라이브로 만들 수 있으며 코딩 한 줄도 없이 완료할 수 있습니다. 더군다나 팀원 중 누구라도 그렇게 할 수 있습니다.
또한 제품과 디자인이 완벽하게 일치하기 위해 QA 검사를 할 필요가 없습니다. 이것은 Mason을 사용할 때 발생하지 않아도 되는 간접비 중 하나일 뿐입니다. 또한, 설계가 구성요소 수준에서 이루어지기 때문에 Mason 빌더를 사용하여 제품 유지 관리 및 배포 후 변경 작업이 수월합니다. 수정하고 게시를 클릭하면 추가 또는 수정된 텍스트에서 변경된 색상 및 이미지 등에 이르기까지 변경 사항이 앱에 즉시 실시간으로 표시됩니다.
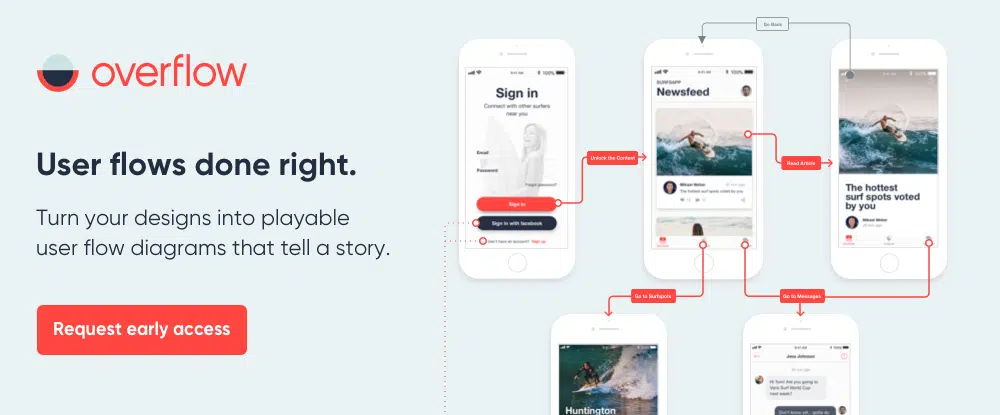
- 과다
올바른 UX를 얻으려면 특정 흐름이 있어야 합니다. 사용자가 쉽게 따라하고 공감할 수 있는 흐름입니다. 사용자 흐름이 올바르게 완료되면 스토리가 전달됩니다. 좋은 이야기는 따라하기 쉬운 이야기입니다.
이것이 오버플로의 모든 것입니다. 디지털 디자이너를 위해 특별히 제작된 세계 최초의 사용자 흐름 다이어그램 도구이며 제작자는 기본적으로 흐름 다이어그램 작성 방법을 재창조했습니다. 그 결과 스토리를 전달하고 펀치감을 주는 사용자 경험을 설계하는 데 귀중한 도움이 될 도구가 탄생했습니다. 오버플로는 흐름 다이어그램을 사용하여 아이디어를 전달하거나 다른 사람과 공동 작업하려는 사람에게도 탁월한 선택입니다.
오버플로는 아직 비공개 베타 테스트 중이지만 조기 액세스를 원하면 overflow.io 웹사이트를 방문하세요. Twitter 또는 Facebook@overflowapp에서 오버플로를 팔로우할 수도 있습니다.
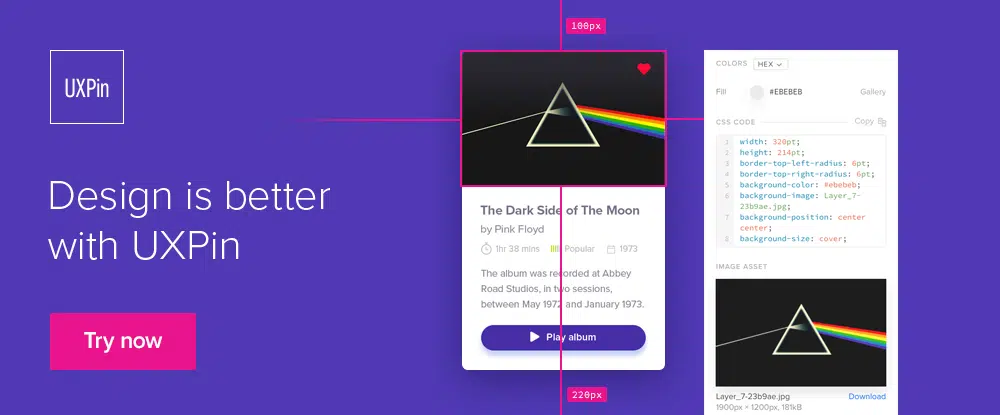
- UXPin
UXPin은 많은 디자이너를 괴롭히는 문제를 해결합니다. 디자인이 생산 준비가 된 것으로 간주될 때까지 디자이너와 개발자 사이에 오가는 것입니다. 이 도구의 강력한 디자인 편집기를 사용하면 개발 준비가 된 웹 사이트, 앱 및 디자인 구성 요소를 만들 수 있습니다.
개발자가 필요로 하는 데이터가 자동으로 생성되어 디자인의 각 요소에 첨부되기 때문에 수동 문서 제공에 대해 걱정할 필요가 없습니다. 제품 전반에 걸쳐 디자인 일관성을 보장하고 원치 않는 변경이나 수정이 발생하지 않도록 방지하는 컨트롤을 배치할 수도 있습니다.
UXPin은 또한 완전한 대화형 프로토타입을 만들고, 팀 및 고객과 공유하고, 각 디자인에 대해 의미 있는 피드백을 작성할 수 있도록 함으로써 협업을 위한 탁월한 플랫폼을 제공합니다.
- 창조적으로

Creately는 UX 디자인에 대한 또 다른 접근 방식, 즉 새롭고 다른 접근 방식을 제공합니다. Creately의 전문적으로 디자인된 템플릿 중 하나로 시작하고 마인드 매핑, 순서도 및 협업 도구를 사용하여 디자인을 만듭니다. 다이어그램 작성 및 와이어프레이밍 활동을 지원하는 포괄적인 스마트 모양 라이브러리가 패키지와 함께 제공됩니다.
- 파워 목업
이것은 여러분 중 PowerPoint 전용 사용자를 위한 것입니다. PowerMockup을 사용하면 다른 사람과 공유할 와이어프레임이나 목업을 만들기 위해 별도의 플랫폼에 의존할 필요가 없습니다. PowerMockup 라이브러리에는 대화형 프로토타입을 만드는 데 필요한 모양과 아이콘이 포함되어 있습니다.
PowerPoint 화면으로 드래그 앤 드롭하고 애니메이션 및 슬라이더 기능을 호출하기만 하면 됩니다. 이제 프로토타입을 다른 사람과 공유할 수 있습니다.
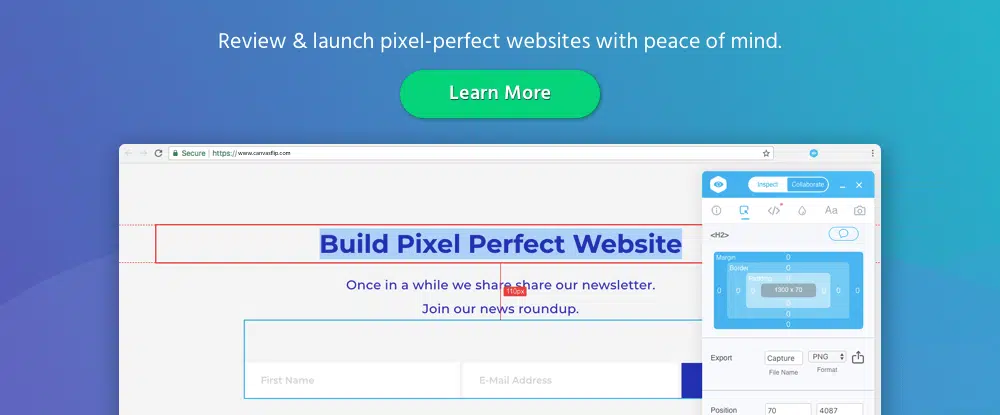
- 비주얼 인스펙터
Visual Inspector를 사용하면 라이브 웹 사이트의 사이트 페이지에서 UI 문제를 실시간으로 검사하고 해결할 수 있습니다. 댓글은 페이지 상단에 주석을 달 수 있으며, 변경 사항은 실시간으로 다른 사람들과 공유할 수 있습니다.
다른 Visual Inspector 기능에는 색상, 인쇄술 및 기타 웹 페이지 자산 보기, 나열 및 다운로드가 포함됩니다. 이 도구는 WordPress 및 대부분의 통신 플랫폼과 쉽게 통합됩니다. Visual Inspector에 대한 평생 액세스 권한은 $49입니다.
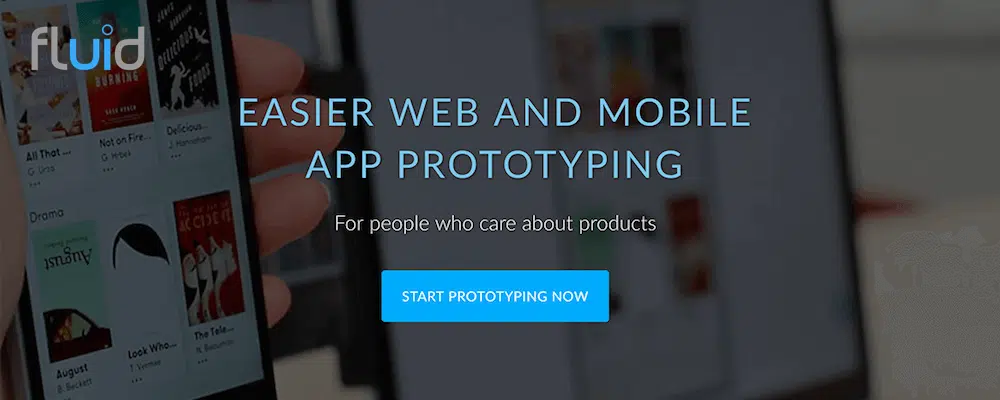
- 유동적인 UI
Fluid UI를 사용하면 메시징, 대화형 비디오 프레젠테이션 또는 실시간 채팅을 통해 대화형 프로토타입, 댓글 및 주석을 만들고 공유할 수 있습니다. 이 UI 프로토타이핑 도구의 내장 구성 요소 라이브러리에는 데스크톱, iOS 및 Android 웹 애플리케이션에 필요한 모든 디자인 요소가 포함되어 있습니다.
디자이너, 분산된 디자인 팀 및 제품 관리자는 Fluid UI가 툴킷에 추가할 수 있는 매우 유용하고 가치 있는 도구라는 것을 알게 되었습니다.
결론
이러한 제품은 최고 수준의 UI 및 UX 디자인을 만들기 위한 여러 가지 접근 방식을 제공합니다. 작업량을 줄이기 위해 즉시 사용할 수 있는 것을 찾는 데 어려움이 거의 없을 것입니다. 동시에 더 나은 제품을 만드는 데 도움이 될 수 있습니다.
원하는 경우 신속한 프로토타이핑 접근 방식을 계속 따를 수 있습니다. 또는 요소별로 디자인 작업을 수행할 수 있습니다.
사용자 흐름 다이어그램을 사용해 보십시오! 수동 문서화 없이도 개발자에게 설계를 제공합니다.
모든 것이 거기에 있습니다.