시도해야 할 7가지 멋진 CSS3 기술
게시 됨: 2020-02-26HTML을 사용한 CSS(Cascading Style Sheets)의 발전은 놀라웠습니다. 최근에 도입된 Flexbox, CSS Grid 및 CSS 사용자 정의 속성과 같은 기능이 많이 있습니다.
지속적인 발전과 엄청난 잠재력은 개발자들이 새로운 CSS 기술을 시도하고 할 수 있는 것의 한계를 뛰어넘도록 매료시키는 것입니다. HTML 5와 CSS3 기술의 조합은 의심할 여지 없이 플래시 킬러입니다.
잘 실행된 CSS 계획이 디자인의 모든 측면을 거의 제어하고 더 나은 사용자 경험으로 이어질 수 있다는 것은 놀라운 일이 아닙니다. 이는 매우 필요합니다. 결국 방문자는 랩톱, 데스크톱, 태블릿 또는 기타 매체를 통해 사이트를 볼 때 특정 기대치를 갖게 됩니다.
그러나 트렌드 CSS 기술은 무엇입니까? 매력적인 사용자 친화적인 웹사이트를 디자인하는 것에 대해 이야기할 때 마음을 흔드는 것은 분명한 질문이 아닙니까?
이것이 우리가 웹 디자인 기술을 마스터하기 위한 몇 가지 새로운 CSS 기술과 팁을 제시한 이유입니다. 각각에는 몇 가지 설명과 샘플 코드 조각이 포함되어 있습니다.
그럼 바로 가봅시다!
1. Flexbox와 수직으로 정렬
이전 개발자는 텍스트 또는 기타 요소를 세로 중앙에 정렬하는 데 많은 어려움을 겪었습니다. 그러나 이제 새로운 CSS3 사양 Flexbox 가 도입된 후 상황이 훨씬 쉬워졌습니다.
속성 display: flex 는 사용자가 텍스트나 요소를 중앙에 정렬할 수 있는 간편한 방법을 제공합니다. 다음은 샘플 코드입니다!
HTML:
<div class="align-vertically"> Vertically centered! </div>
CSS:
.align-vertically {
background: #FFA500;
color: #hhh;
display: flex;
align-items: center;
height: 200px;
}
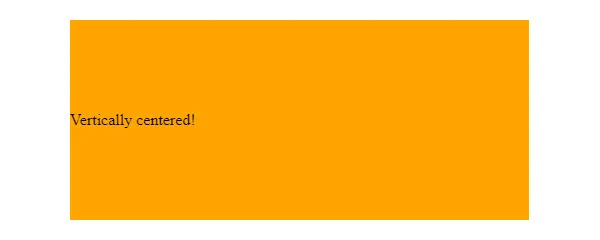
위의 CSS 코드에서 display: flex는 요소에 대한 Flexbox 레이아웃을 설명하는 반면 align-items: center; 텍스트의 수직 센터링을 담당합니다.
결과:

2. 반응형 CSS 그리드
그리드 예외를 디자인의 다른 모든 것과 마찬가지로 반응형으로 만들지 마십시오.
CSS 그리드를 사용하여 그리드를 반응형으로 만들 수 있는 방법은 많습니다. 그리고 그것을 사용하는 가장 좋은 점은 장치 크기에 관계없이 원하는 모양을 제공하는 보다 유연한 그리드를 만들 수 있다는 것입니다.
이 외에도 CSS 그리드를 사용하면 동일하지 않고 동일한 열 크기로 작업할 수 있습니다. 사용자가 디자인을 자유롭게 제어할 수 있는 옵션이 포함된 훌륭한 기술입니다.
아래 예와 같이 다양한 중단점, 여러 차원의 높이를 사용하고 다른 배치를 수행할 수 있습니다.
HTML:
<div class="grid"> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> </div>
CSS:
.grid
{
display: grid;
grid-template-rows: repeat(5, 1fr);
grid-auto-columns: calc((100vh - 3em) / 4);
grid-auto-flow: column;
grid-gap: 1em;
height: 100vh;
}
.grid-item:nth-child(3n)
{
background-color: purple;
}
.grid-item:nth-child(3n + 2)
{
background-color: pink;
}
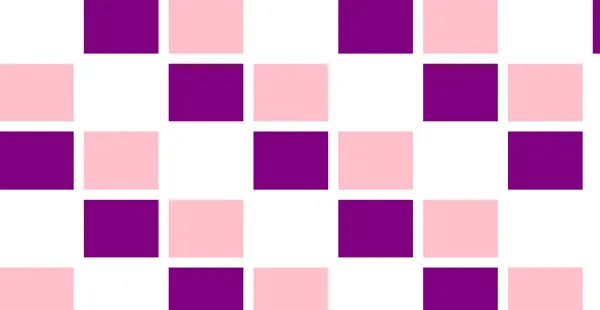
위 CSS 코드에서 사용된 분수 단위(fr)는 가이드라인에 따라 열린 공간을 구분하는 유연한 단위입니다. 각 fr 문은 열에 대한 것이므로 간격을 추가하고 그리드를 준비할 수 있습니다.
결과:

3. 텍스트 애니메이션
CSS를 사용하여 배경 애니메이션을 만들었을 수도 있지만 이제는 사용자가 웹 사이트의 텍스트 요소와 상호 작용하고 참여하는 방식에도 영향을 미칩니다. 호버 조정에서 단어가 공중에 뜨게 하는 것까지 CCS3는 이 모든 것을 가능하게 했습니다.
사용자의 참여를 유도하는 요소가 많지 않은 웹사이트는 이 특성을 최대한 활용할 수 있습니다. 여기 그 작은 예가 있습니다.
HTML:
<div class="Menu"> <ul class="Menu-list" data-offset="10"> <li class="Menu-list-item" data-offset="20" onclick> LIVE <span class="Mask"><span>LIVE</span></span> <span class="Mask"><span>LIVE</span></span> </li> <li class="Menu-list-item" data-offset="16" onclick> LAUGH <span class="Mask"><span>LAUGH</span></span> <span class="Mask"><span>LAUGH</span></span> </li> <li class="Menu-list-item" data-offset="12" onclick> LOVE <span class="Mask"><span>LOVE</span></span> <span class="Mask"><span>LOVE</span></span> </ul> </div>
CSS:
$perspective: 60rem;
$font-size: 5.25rem;
$split-position: 50%;
$split-thickness: 3px;
$split-color: #FF2C75;
%font-settings {
font-family: "Comic Sans MS", system-ui, sans-serif;
font-style: normal;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-webkit-font-kerning: normal;
-webkit-text-size-adjust: 100%;
}
html,
body {
width: 100vw;
height: 100vh;
}
body {
@extend %font-settings;
background: linear-gradient(45deg, #02001F,#008080);
transform-style: preserve-3d;
transform: perspective($perspective);
position: fixed;
display: flex;
align-items: center;
justify-content: center;
}
.Menu-list {
font-size: $font-size;
line-height: 1.2;
text-transform: uppercase;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
transform: rotateX(-10deg) rotateY(20deg); // overwritten by JS
}
.Menu-list-item {
position: relative;
color: transparent;
cursor: pointer;
&::before {
content: '';
display: block;
position: absolute;
top: $split-position;
left: -10%;
right: -10%;
height: $split-thickness;
border-radius: $split-thickness;
margin-top: -($split-thickness / 2);
background: $split-color;
transform: scale(0);
transition: transform .8s cubic-bezier(.16,1.08,.38,.98);
z-index: 1;
}
}
.Mask {
display: block;
position: absolute;
overflow: hidden;
color: $split-color;
top: 0;
height: $split-position;
transition: all .8s cubic-bezier(.16,1.08,.38,.98);
span { display: block; }
}
.Mask + .Mask {
top: $split-position - 0.1;
height: 100 - $split-position + 0.1;
span { transform: translateY(-$split-position); }
}
.Menu-list-item:hover,
.Menu-list-item:active {
.Mask { color: #FFF; transform: skewX(12deg) translateX(5px); }
.Mask + .Mask { transform: skewX(12deg) translateX(-5px); }
&::before { transform: scale(1); }
}
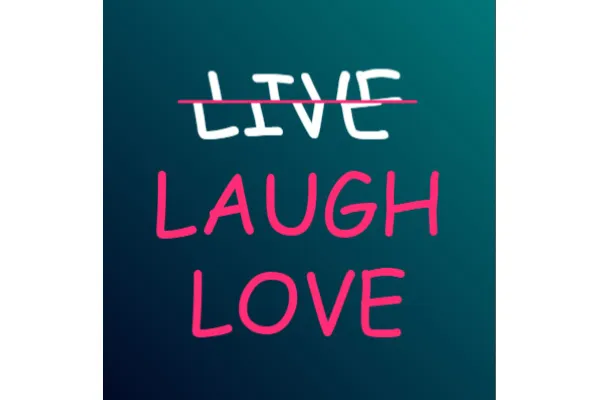
이와 같이 웹사이트를 위한 여러 동적 텍스트 요소를 만들 수도 있습니다. 재미있지 않아?

결과:

4. 열 레이아웃
일반적으로 열 기반 레이아웃은 Javascript를 사용하여 생성되는데, 이는 상당히 복잡하고 시간이 많이 소요됩니다. 그러나 CSS는 개발자와 웹 디자이너의 작업을 용이하게 하는 방법을 가져왔습니다.
다음은 웹 사이트의 열 기반 레이아웃을 만들 수 있는 CSS 열 규칙입니다.
HTML:
<div class="container"> Place a container component in order to start building the format. Sometimes you may be able to get rid of the container later, but getting the container component makes it easier to handle across different web browsers for most fixed-width layouts. It defines how wide the content of the web page will be, as well as any external margins and inside padding. </div>
CSS:
.container {
/* Old Chrome, Safari and Opera */
-webkit-column-count: 3;
-webkit-column-gap: 40px;
-webkit-column-rule-style: solid;
-webkit-column-rule-width: 4px;
-webkit-column-rule-color: orange;
/* Old Firefox */
-moz-column-count: 3;
-moz-column-gap: 40px;
-moz-column-rule-style: solid;
-moz-column-rule-width: 4px;
-moz-column-rule-color: orange;
/* Standard syntax */
column-count: 3;
column-gap: 40px;
column-rule-style: solid;
column-rule-width: 4px;
column-rule-color: orange;
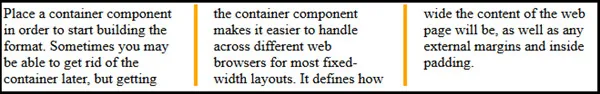
}
결과:

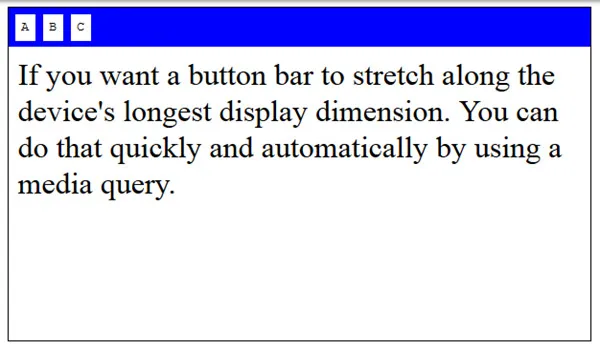
5. 화면 방향
많은 사람들은 화면 방향과 장치 방향이 모두 같은 목적으로 작동한다고 생각합니다. 하지만 그렇지 않습니다. 화면의 방향은 장치와 약간 다릅니다.
장치가 방향을 감지할 수 없는 경우에도 화면은 항상 감지할 수 있습니다. 그리고 장치가 가능하다면 웹사이트의 인터페이스를 유지하거나 변경할 수 있도록 화면 방향을 제어하는 것이 좋습니다.
화면 방향을 처리할 수 있는 두 가지 방법이 있습니다. CSS 또는 자바스크립트. 하지만 CSS Orientation Media Query를 사용하면 쉽습니다. 브라우저 창이 가로 모드인지 세로 모드인지에 관계없이 콘텐츠의 형식을 조정할 수 있기 때문입니다. 더 잘 이해하기 위해 다음 예를 살펴보겠습니다.
HTML:
<ul id="toolbar"> <li>A</li> <li>B</li> <li>C</li> </ul> <p>If you want a button bar to stretch along the device's longest display dimension. You can do that quickly and automatically by using a media query.</p>
zzzz
CSS:
/* First let's define some common styles */
html, body {
width : 100%;
height: 100%;
}
body {
border: 1px solid black;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
p {
font : 1em sans-serif;
margin : 0;
padding: .5em;
}
ul {
list-style: none;
font : 1em monospace;
margin : 0;
padding: .5em;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: black;
}
li {
display: inline-block;
margin : 0;
padding: 0.5em;
background: white;
}
/* For portrait, we want the toolbar on top */
@media screen and (orientation: portrait) {
#toolbar {
width: 100%;
}
}
/* For landscape, we want the toolbar stick on the left */
@media screen and (orientation: landscape) {
#toolbar {
position: fixed;
width: 2.65em;
height: 100%;
}
p {
margin-left: 2em;
}
li + li {
margin-top: .5em;
}
}
결과:

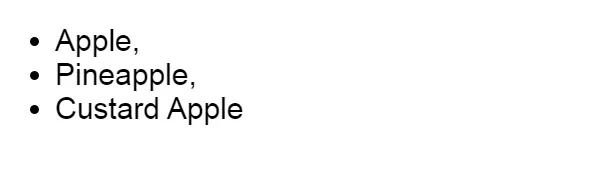
6. 쉼표로 구분된 목록
글머리 기호 목록이 정보를 보다 정확하고 명확하게 전달하기 위해 서면으로 매우 일반적으로 사용된다는 것은 의심의 여지가 없습니다. 그러나 대부분의 사람들이 어려움을 겪는 한 가지는 목록의 모든 지점에 쉼표를 추가하는 것입니다.
아래에 언급된 이 코드 조각을 사용하면 마지막 항목을 제외하고 목록에 쉼표를 쉽게 추가할 수 있습니다.
HTML:
<ul> <li>Apple</li> <li>Pineapple</li> <li>Custard Apple </li> </ul>
CSS:
body{
font-family: Arial;
font-size:30px;
}
ul > li:not(:last-child)::after {
content: ",";
}
결과:

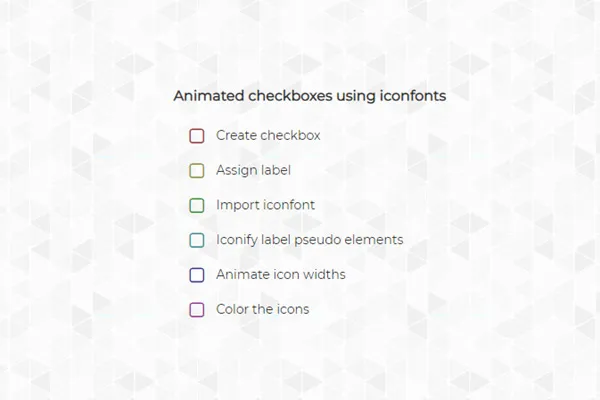
7. 애니메이션 체크박스
글쎄, 대부분의 사람들은 CSS 배경과 텍스트 애니메이션에 대해 잘 알고 있습니다. 그러나 체크박스 애니메이션에 대해 아는 사람은 많지 않습니다.
예, 배경과 텍스트 외에도 체크박스 섹션을 시각적으로 매력적으로 보이게 할 수도 있습니다. 대단하지 않아?
다음은 참조할 수 있는 예입니다.
HTML:
<h1>Animated checkboxes using iconfonts</h1> <!-- A list of checkboxes --> <ul> <li> <input type="checkbox" name="one" id="one" /> <label for="one">Create checkbox</label> </li> <li> <input type="checkbox" name="two" id="two" /> <label for="two">Assign label</label> </li> <li> <input type="checkbox" name="three" id="three" /> <label for="three">Import iconfont</label> </li> <li> <input type="checkbox" name="four" id="four" /> <label for="four">Iconify label pseudo elements</label> </li> <li> <input type="checkbox" name="five" id="five" /> <label for="five">Animate icon widths</label> </li> <li> <input type="checkbox" name="six" id="six" /> <label for="six">Color the icons</label> </li> </ul>
CSS:
@import
(import 2 fonts one or heading and other for text)
h1 {
font-size: 15;
padding: 12px;
text-align: center;
}
ul {
width: 290px;
margin: 0 auto;
}
ul li {
list-style-type: none;
padding: 10px;
}
/*Adding custom checkbox icons*/
label {
position: relative;
padding-left: 30px;
font-size: 14px;
cursor: pointer;
}
label:before, label:after {
font-family: FontAwesome;
font-size: 21px;
/*absolutely positioned*/
position: absolute; top: 0; left: 0;
}
label:before {
content: '\f096'; /*unchecked*/
}
label:after {
content: '\f046'; /*checked*/
/*checked icon will be hidden by default by using 0 max-width and overflow hidden*/
max-width: 0;
overflow: hidden;
opacity: 0.5;
/*CSS3 transitions for animated effect*/
transition: all 0.35s;
}
/*hiding the original checkboxes*/
input[type="checkbox"] {
display: none;
}
/*when the user checks the checkbox the checked icon will animate in*/
input[type="checkbox"]:checked + label:after {
max-width: 25px; /*an arbitratry number more than the icon's width*/
opacity: 1; /*for fade in effect*/
}
/*adding some colors for fun*/
#one+label:before, #one+label:after {color: hsl(0, 45%, 40%);}
#two+label:before, #two+label:after {color: hsl(60, 45%, 40%);}
#three+label:before, #three+label:after {color: hsl(120, 45%, 40%);}
#four+label:before, #four+label:after {color: hsl(180, 45%, 40%);}
#five+label:before, #five+label:after {color: hsl(240, 45%, 40%);}
#six+label:before, #six+label:after {color: hsl(300, 45%, 40%);}
결과:

줄 바꿈 단어:
더 깊이 들어가 보면 CSS와 HTML의 가능성은 무궁무진합니다. 따라서 위에서 구현한 기술이 지식을 얻는 데 도움이 되고 훌륭한 웹사이트를 디자인하는 데 도움이 되기를 바랍니다.
