WebDriver API를 사용한 자동화된 브라우저 테스트
게시 됨: 2022-03-10로컬 또는 원격으로 개발 코드를 실행할 때 다른 브라우저를 수동으로 클릭하면 해당 코드의 유효성을 빠르게 확인할 수 있습니다. 레이아웃 및 기능 관점에서 의도한 대로 사물이 있는지 시각적으로 검사할 수 있습니다. 그러나 고객이 사용할 수 있는 다양한 브라우저 및 장치 유형에서 사이트의 코드 기반 전체를 테스트하기 위한 솔루션은 아닙니다. 자동화된 테스트가 실제로 필요한 곳입니다.
Selenium 프로젝트가 주도하는 자동화된 웹 테스트는 여러 플랫폼에서 브라우저에 대한 테스트를 작성, 관리 및 실행하는 도구 모음입니다.
WebDriverJS API
WebDriver API는 개발자로부터 장치/브라우저별 바인딩을 추상화하여 선택한 언어로 작성된 테스트 스크립트를 한 번 작성하고 WebDriver를 통해 다양한 브라우저에서 실행할 수 있도록 하는 표준입니다. 일부 브라우저에는 WebDriver 기능이 내장되어 있고 다른 브라우저에서는 브라우저/OS 조합에 대한 바이너리를 다운로드해야 합니다.

WebDriver API를 통한 브라우저 구동
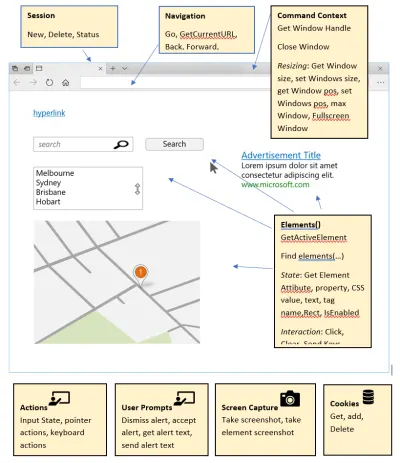
W3C의 WebDriver 사양은 개발자가 브라우저를 프로그래밍 방식으로 제어하는 데 사용할 수 있는 API를 문서화합니다. 이 다이어그램은 브라우저 속성을 가져오고 설정하는 데 사용할 수 있는 일부 일반 WebDriver 컬렉션 및 API가 있는 샘플 페이지를 보여줍니다.

테스트 작성
WebDriver에 대해 지원되는 언어 바인딩을 기반으로 언어를 선택할 수 있습니다. 기본 Selenium/WebDriverJS 프로젝트에서 지원하는 핵심 언어는 다음과 같습니다.
- 씨#
- 자바
- JavaScript(노드를 통해)
- 파이썬
- 루비
테스트는 페이지 레이아웃 확인, 서버 측 호출에서 반환된 값, 사용자 상호 작용의 예상 동작, 장바구니 워크플로가 예상대로 작동하는지 확인하는 것과 같은 워크플로 확인에 이르기까지 다양합니다.
설명을 위해 다양한 모델-보기-제어 JavaScript 프레임워크에서 구현되는 데모 응용 프로그램인 TODOMVC 응용 프로그램을 테스트한다고 가정해 보겠습니다. 이 간단한 응용 프로그램은 할 일 항목을 입력하고 항목을 편집, 삭제 및 완료로 표시하는 UI를 제공합니다. https://todomvc.com/examples/react/에서 React 기반 예제를 사용합니다.
그런 다음 간단히 URL을 변경하여 Backbone.js 및 Vue.js 예제에 대해 React 예제에 대한 테스트를 실행하는 것을 시연할 수 있습니다.
- 전체 JS 예제 파일의 요지
이 데모에서는 노드에서 실행되는 JavaScript의 테스트를 다음과 같이 작성할 것입니다.
- 세 가지 할 일 항목을 추가하고 입력한 내용이 할 일 항목으로 생성되었는지 확인합니다.
- 더블 클릭하고 백스페이스 키보드 명령을 보내고 더 많은 텍스트를 추가하여 해당 항목을 수정하십시오.
- 마우스 API를 사용하여 해당 항목을 삭제합니다.
- 완료되면 목록에서 항목을 확인하십시오.
기본 자동화 테스트 환경 설정
JavaScript를 사용하여 WebDriver를 실행하도록 Windows 10 시스템 설정을 시작하겠습니다. 노드에서 WebDriver에 대한 호출은 거의 항상 비동기식입니다. 코드를 읽기 쉽게 만들기 위해 ES2016의 async/await over Promises 또는 callbacks를 사용했습니다.
async/await 기능을 지원하려면 v7.6보다 최신 버전의 node.js를 설치하거나 Babel을 사용하여 크로스 컴파일해야 합니다. 또한 노드 편집 및 디버깅을 위해 Visual Studio Code를 사용합니다.
Microsoft Edge용 WebDriverJS
각 브라우저에는 브라우저 자체와 상호 작용하기 위해 로컬로 필요한 바이너리 파일이 있습니다. 해당 바이너리는 Selenium WebDriver API를 통해 코드에 의해 호출됩니다. 여기에서 Microsoft Edge WebDriver에 대한 최신 다운로드 및 설명서를 찾을 수 있습니다.
테스트를 실행할 Edge 버전은 일치하는 MicrosoftWebDriver.exe 버전으로 테스트해야 합니다. 우리는 해당 MicrosoftWebDriver.exe 버전 5.16299와 함께 안정적인 버전의 Edge(16.16299)를 사용할 것입니다.
MicrosoftWebDriver.exe 를 테스트 스크립트가 실행될 경로나 동일한 폴더에 배치합니다. 이 실행 파일을 실행하면 WebDriverJS가 보낼 요청을 처리할 것으로 예상되는 URL과 포트 번호를 보여주는 콘솔 창이 시작됩니다.
다른 브라우저용 WebDriverJS
구성 변수를 설정하고 해당 브라우저에 적절한 바이너리 드라이버를 설치하면 WebDriverJS에 다른 브라우저에서 테스트를 실행하도록 쉽게 지시할 수 있습니다. 여기에서 찾을 수 있습니다.
- Apple Safari: Safari 10+ 번들
- 구글 크롬: 크롬드라이버
- Microsoft Internet Explorer: Selenium 프로젝트의 IEDriver
- 모질라 파이어폭스: 게코드라이버
- 오페라: OperaChromiumDriver
JavaScript용 Selenium WebDriverJS
JavaScript를 통해 방금 다운로드한 바이너리 드라이버와 상호 작용하려면 JavaScript용 Selenium WebDriver 자동화 라이브러리를 설치해야 합니다. 이것은 다음을 사용하여 노드 패키지로 쉽게 설치할 수 있습니다.
npm install selenium-webdriver
자동화 코드 작성
브라우저별 드라이버 바이너리가 시스템의 경로나 로컬 폴더에 있고 npm을 통해 Selenium WebDriver를 설치했다면 코드를 통해 브라우저 자동화를 시작할 수 있습니다.
예제 코드를 필요한 다양한 단계로 나누어 보겠습니다.
- 라이브러리를 로드하고 상호 작용할 로컬 변수를 만듭니다.
var webdriver = require('selenium-webdriver'); - 기본적으로 WebDriverJS는 로컬에서 실행 중이고 드라이버 파일이 존재한다고 가정합니다. 나중에 브라우저를 처음 인스턴스화할 때 구성 정보를 라이브러리에 전달하는 방법을 보여줍니다. WebDriverJS는 "기능"이라는 구성 변수로 인스턴스화되어 사용하려는 브라우저 드라이버를 정의합니다.
var capabilities = { 'browserName': 'MicrosoftEdge' }; var entrytoEdit = "Browser Stack"; - 그런 다음 변수를 만들고 기능 구성 변수로 build()를 호출하여 WebDriverJS가 브라우저를 인스턴스화하도록 합니다.
var browser = new webdriver.Builder().withCapabilities(capabilities).build(); - 이제 브라우저와 상호 작용할 수 있으므로 `get` 메서드를 사용하여 URL로 이동하도록 지시합니다. 이 메서드는 비동기식이므로 'await'를 사용하여 완료될 때까지 기다립니다.
// Have the browser navigate to the TODO MVC example for React await browser.get('https://todomvc.com/examples/react/#'); - 일부 브라우저 및 시스템의 경우 WebDriverJS 바이너리가 URL을 탐색하고 페이지를 로드할 시간을 주는 것이 가장 좋습니다. 이 예에서는 WebDriverJS의 관리 기능을 사용하여 1초(1000ms) 동안 기다립니다.
//Send a wait to the browser to account for script execution running await browser.manage().timeouts().implicitlyWait(1000); - 이제 브라우저 변수를 통해 실행 중인 브라우저에 대한 프로그래밍 방식의 후크가 있습니다. WebDriver API 컬렉션을 보여주는 이 문서 앞부분의 컬렉션 다이어그램에 유의하십시오. Elements 컬렉션을 사용하여 페이지에서 특정 요소를 가져옵니다. 이 경우 TODO 항목을 입력할 수 있도록 TODOMVC 예제 내에서 입력 상자를 찾고 있습니다. 이 필드에 할당된 클래스라는 것을 알고 있으므로 WebDriverJS에 클래스 규칙
.new-todo와 일치하는 요소를 찾도록 요청합니다. 반환되는 데이터를 변경할 수 없으므로 상수를 선언합니다. 쿼리만 하면 됩니다. 이것은 DOM에서 CSS 패턴과 일치하는 첫 번째 요소를 찾을 수 있다는 점에 유의하십시오. CSS 패턴은 하나만 있다는 것을 알고 있기 때문에 우리의 경우에는 괜찮습니다.const todoEntry = await browser.findElement(webdriver.By.css('.new-todo')); - 다음으로 sendKeys 함수를 사용하여 처리한 필드에 키 입력을 보냅니다. 경쟁 조건을 피하기 위해 이스케이프된 Enter 키를 자체 대기 줄에 넣습니다. Promise를 다룰 때
for (x of y)반복 패턴을 사용합니다.toDoTestItems는 단순히 3개의 문자열, 1개의 문자열 변수(나중에 테스트할 예정) 및 2개의 리터럴로 구성된 배열입니다. 내부적으로 WebDriverJS는 문자열의 개별 문자를 한 번에 하나씩 보내지만 전체 문자열 변수를sendKeys에 전달합니다.
var toDoTestItems = [entrytoEdit, "Test Value1", "Test Value2"]; //Send keystrokes to the field we just found with the test strings and then send the Enter special character for (const item of toDoTestItems) { await todoEntry.sendKeys(item); await todoEntry.sendKeys("\n"); }
이 시점에서 노드로 스크립트를 실행하고 페이지로 이동하여 세 가지 테스트 TODO 항목을 입력하는 브라우저가 있는지 확인합니다. 다음과 같이 async 함수에서 첫 번째 변수 선언 뒤에 코드를 래핑합니다.
async function run() { 코드 끝에서 } 함수를 닫고 다음을 사용하여 해당 비동기 함수를 호출합니다.
run(); JS 파일을 저장합니다. 노드 명령 창으로 이동하여 JS 파일을 저장한 폴더로 이동하여 node yourfile.js 를 실행합니다.
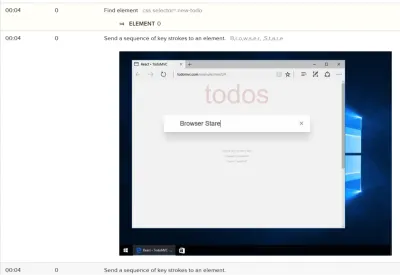
브라우저 창이 나타나고 TODOMVC 파일로 전송된 텍스트가 애플리케이션에 새 TODO 항목으로 입력되는 것을 볼 수 있습니다. 축하합니다. 이제 WebDriverJS를 사용할 수 있게 되었습니다.
이 예제에서 WebDriverJS가 로드하는 URL을 다른 TODOMVC 샘플 중 하나로 변경하고 동일한 테스트 코드가 다른 프레임워크에 대해 실행될 수 있는지 관찰하십시오.
await browser.get('https://todomvc.com/examples/vue/');BrowserStack에서 테스트 실행
이 테스트가 컴퓨터에서 로컬로 실행되는 방법을 보여주었습니다. BrowserStack과 같은 온라인 테스트 서비스를 사용하여 동일한 테스트를 쉽게 실행할 수 있습니다. BrowserStack 서비스에 무료로 액세스하려면 등록하여 무료 라이브 및 자동 테스트를 위해 Microsoft Edge 브라우저에 액세스하세요. 로그인한 후 "자동화" 섹션으로 이동하여 자동화된 테스트 계정 설정을 찾습니다. 코드를 통해 로그인하고 테스트 세션의 이름을 지정하고 액세스 토큰을 전달하려면 WebDriverJS 함수에 이를 전달해야 합니다.
그런 다음 해당 값을 capabilities 변수에 추가하고 WebDriver 빌더를 다시 호출하기만 하면 됩니다.
var capabilities = { 'browserName': MicrosoftEdge, 'browserstack.user': 'yourusername', 'browserstack.key': 'yqniJ4quDL6s2Ak2EZpe', 'browserstack.debug': 'true', 'build': 'Name your test' } 여기에서 BrowserStack이 허용할 수 있는 capabilities 변수 및 값에 대해 자세히 알아볼 수 있습니다.
그런 다음 builder 함수를 호출하고 BrowserStack 서버 URL을 전달합니다.
var browser = new webdriver.Builder(). usingServer('https://hub-cloud.browserstack.com/wd/hub'). withCapabilities(capabilities). build();마지막으로 WebDriverJS에 브라우저를 종료하도록 지시해야 합니다. 그렇지 않으면 브라우저가 계속 실행되고 결국 시간이 초과됩니다. 테스트 파일 끝에 quit 함수를 호출하십시오.
browser.quit();이제 NodeJS를 사용하여 JS 테스트 파일을 실행할 때 BrowserStack의 클라우드 서비스에서 호스팅되는 브라우저로 테스트 지침을 보내게 됩니다. BrowserStack의 "자동화" 섹션으로 이동하여 테스트 작업 시작 및 중지를 관찰할 수 있습니다. 완료되면 전송된 WebDriver 명령을 탐색하고 테스트 실행 중 간격으로 브라우저 화면의 이미지를 보고 브라우저 세션의 비디오를 볼 수도 있습니다.

어설션으로 값 테스트하기
사이트를 테스트할 때 실제 결과와 예상 결과를 비교하고 있습니다. 가장 좋은 방법은 어설션 조건이 충족되지 않으면 예외가 throw되는 어설션을 사용하는 것입니다. 이 예에서는 주장 라이브러리를 사용하여 이러한 주장을 표현하고 코드를 더 읽기 쉽게 만듭니다. 우리는 ChaiJS를 모든 자바스크립트 라이브러리와 함께 사용할 수 있을 만큼 유연하고 이 글을 쓰는 시점에서 꽤 인기가 있다고 선택했습니다.
npm을 사용하여 Chai를 노드 패키지로 다운로드하여 설치합니다. 코드에서 chai 가 필요합니다.
var expect = require('chai').expect;우리는 어설션을 연결하기 위해 자연어를 사용하기 위해 Expect 인터페이스를 사용하기로 결정했습니다.
길이, 존재 여부, 값 포함 등을 테스트할 수 있습니다.
expect(testElements).to.not.have.lengthOf(0); //make sure that we're comparing the right number of items in each array/collection expect(testElements.length).to.equal(toDoTestItems.length);이러한 어설션 중 하나가 true가 아니면 어설션 예외가 발생합니다. 우리가 예외를 처리하고 있지 않기 때문에 예외가 발생하면 샘플 코드의 실행이 중지됩니다. 실제로는 예외를 처리하고 테스트 오류 및 통과를 보고하는 노드가 있는 테스트 실행기를 사용합니다.
테스트 러너로 테스트 통과 자동화
어설션 예외를 더 잘 처리하기 위해 테스트 러너는 예외를 실패한 테스트 케이스에 매핑하는 try/catch 스타일 함수에서 테스트 어설션을 포함하는 코드 블록을 래핑하는 노드와 쌍을 이룹니다.
이 예제에서는 Chai와 잘 어울리고 프로덕션 코드를 테스트하는 데 사용하는 MochaJS 테스트 프레임워크를 선택했습니다.
러너를 통합하기 위해 테스트 스크립트에 코드가 추가되었고 노드로 코드를 실행하는 방식이 변경되었습니다.
테스트 러너 코드 추가
"describe" 키워드를 사용하는 최상위 기능과 "it" 키워드를 사용하는 하위 테스트 기능을 사용하여 테스트 코드를 비동기 기능으로 래핑합니다. 기능은 테스트가 찾고 있는 것에 대한 설명으로 표시됩니다. 이 설명은 테스트 결과에 매핑되는 내용입니다.
MochaJS는 npm을 통해 노드 패키지로 설치됩니다.
다음은 describe 를 사용하는 샘플의 최상위 함수입니다.
describe('Run four tests against TODOMVC sample', async () => { 그런 다음 it 키워드를 사용하여 논리적 테스트를 그룹으로 묶습니다.
it('TEST 3: Delete a TODO item from the list by clicking the X button', async () => {예외를 유발하는 이러한 함수 내에서 래핑된 어설션은 이러한 설명에 다시 매핑됩니다.
NodeJS와 MochaJS로 코드 실행하기
마지막으로 예외를 올바르게 처리하려면 MochaJS 바이너리를 호출하는 노드로 테스트 코드를 실행해야 합니다. Mocha는 타임아웃 값, 테스트 파일을 보관할 폴더 등을 구성하기 위한 인수를 전달할 수 있습니다. 다음은 Visual Studio Code에서 디버거를 연결하고 Code의 검사 및 단계별 기능을 사용하는 데 사용한 구성입니다.
{ "type": "node", "request": "launch", "name": "Mocha Tests", "program": "${workspaceRoot}/node_modules/mocha/bin/_mocha", "args": [ "-u", "tdd", "--timeout", "999999", "--colors", "${workspaceRoot}/test/**/*.js" ], "internalConsoleOptions": "openOnSessionStart" }자동 테스트는 번거로움이나 수동 테스트 비용 없이 사이트가 다양한 브라우저에서 일관되게 작동하도록 하는 좋은 방법입니다. 여기에서 사용한 도구는 사용 가능한 많은 선택 사항 중 일부일 뿐이지만 프로젝트에 대한 자동화된 테스트 설정 및 실행과 관련된 일반적인 단계를 보여줍니다.
