Auth0으로 React 앱 인증하기
게시 됨: 2022-03-10이 기사에서는 Auth0을 사용하여 React 앱을 인증하는 방법을 배웁니다. 또한 앱에서 소셜 로그인을 설정하는 방법도 배웁니다. 이 문서는 앱에 인증 형식을 추가하거나 Auth0에 익숙해지려는 독자에게 도움이 될 것입니다.
인증은 대부분의 앱에서 중요한 측면입니다. 개발자는 자신이 구축한 앱이 안전하고 인증된 사용자만 액세스할 수 있는지 확인해야 하기 때문입니다. 사용자 지정 인증 솔루션을 구축할 수 있지만 구축, 유지 관리, 호스팅 및 보안에 수반되는 비용과 리소스는 무거울 수 있습니다. 이것은 Auth0이 들어오는 곳입니다.
Auth0는 인기 있는 모든 웹, 모바일 및 기본 플랫폼용 SDK를 제공하여 선호하는 언어 및 스택과의 긴밀한 통합을 허용합니다. 사용자가 선호하는 방법으로 앱에 로그인할 수 있도록 다양한 로그인 옵션을 설정할 수도 있습니다.
이 문서에서는 내부에서 인증이 작동하는 방식에 대한 심층적인 설명을 다루지 않습니다. Auth0에는 이를 다루는 리소스가 있습니다.
참고: 따라 하려면 React 및 React Hooks에 대한 기본 이해가 필요합니다.
Auth0이란 무엇입니까?
Auth0은 앱에 인증 및 권한 부여를 추가할 수 있는 유연한 솔루션입니다. Google, Facebook, Github 등 어떤 앱이든 Auth0에 연결하고 사용하려는 ID 공급자를 정의할 수 있습니다. 사용자가 앱에 로그인할 때마다 Auth0은 사용자의 신원을 확인하고 인증 데이터를 앱으로 다시 보냅니다.
Auth0에는 다양한 로그인 양식이 제공되지만 유니버설 로그인은 시작하기에 가장 안전하고 빠릅니다. Auth0은 또한 이것을 사용할 것을 권장합니다. 범용 로그인을 사용하면 사용자가 로그인 페이지로 리디렉션되고 Auth0의 서버에서 인증된 다음 앱으로 다시 리디렉션됩니다. 범용 로그인을 사용할 때 간단한 사용자 이름과 암호를 사용하여 시작하고 나중에 앱 요구 사항에 따라 다른 로그인 방법을 추가할 수 있습니다.
범용 로그인 사용의 또 다른 이점은 사용자 정의 로그인 페이지를 설정할 필요가 없다는 것입니다. 그러나 필요에 맞게 범용 로그인을 사용자 정의할 수 있습니다.
Auth0은 어떻게 작동합니까?
Auth0의 서버가 사용자를 앱으로 다시 리디렉션할 때 리디렉션 URL은 인증된 사용자에 대한 정보로 채워집니다. 이를 통해 당사는 ID 제공자로부터 받은 정보에서 사용자에 대한 데이터에 액세스할 수 있습니다. Auth0의 사용자 프로필은 ID 공급자로부터 얻은 정보입니다. 반환되는 사용자 데이터는 ID 공급자마다 다릅니다.
사용자가 앱으로 다시 리디렉션되면 리디렉션 URL과 함께 전송되는 정보는 다음과 같습니다.
- 액세스 토큰
이는 토큰 보유자가 API에 액세스하고 일부 작업을 수행할 권한이 있음을 API에 알리는 데 사용됩니다. 액세스 토큰은 사용자에 대한 정보를 전달하기 위한 것이 아닙니다. 리소스에 대한 액세스 권한을 부여하는 데만 사용됩니다. - 아이디 토큰
이것은 사용자에 대한 정보가 포함된 OpenID 제공자가 부여한 보안 토큰입니다. 이 정보는 사용자가 인증되었음을 클라이언트 앱에 알리고 사용자 이름과 같은 정보를 제공할 수도 있습니다. JWT(JSON Web Token) 형식으로 제공됩니다. - 만료
이것은 액세스 토큰이 더 이상 유효하지 않을 때까지 몇 초를 알려줍니다. 기본적으로 1200초(20분)입니다. 액세스 토큰이 만료되면 앱은 사용자가 다시 로그인하도록 강제합니다. - 범위
OIDC(OpenID Connect) 범위는 인증 중에 앱에서 이름 및 사진과 같은 사용자 세부 정보에 대한 액세스 권한을 부여하는 데 사용됩니다. 각 범위는 클레임이라고 하는 사용자 특성 집합을 반환합니다. 앱이 요청해야 하는 범위는 앱에 필요한 사용자 속성에 따라 다릅니다. 사용자가 요청된 범위를 승인하면 클레임이 ID 토큰으로 반환되고 /userinfo 끝점을 통해서도 사용할 수 있습니다.
Auth0 인증 방법
Auth0은 여러 플랫폼 통합을 제공합니다. 이 기사에서는 JavaScript SDK와 React SDK를 살펴보겠습니다.
- JavaScript SDK: Auth0 API용 클라이언트 측 JavaScript 툴킷입니다.
- React SDK: Auth0 React SDK(auth0-react.js)는 Auth0을 사용하여 React 앱에서 인증 및 권한 부여를 구현하기 위한 JavaScript 라이브러리입니다.
Auth0 앱 구성
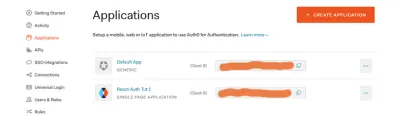
- 대시보드에서 Auth0 앱을 만듭니다.

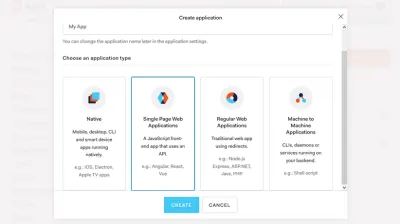
- 앱 유형을 선택합니다. 우리의 SPA입니다.

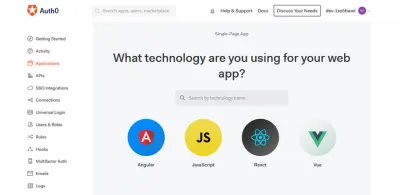
- 기술을 선택합니다.

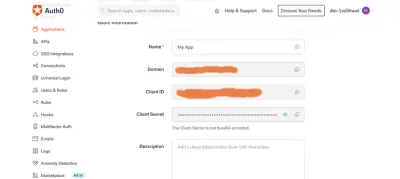
- 앱 자격 증명을 기록해 둡니다. Auth0을 반응 앱에 통합하는 데 필요합니다.

로그인 및 로그아웃 기능이 제대로 작동하도록 설정에서 앱의 URL을 구성합니다.
콜백 URL은 사용자가 인증된 후 Auth0이 사용자를 리디렉션하는 앱의 URL입니다. 앱의 경우 Allowed Callback URL 을 https://localhost:3000 으로 설정합니다.
Auth0이 사용자를 인증 서버에서 로그아웃한 후 로그아웃 URL은 사용자가 리디렉션되는 URL입니다. 또한 이것을 https://localhost:3000 으로 설정했습니다. 콜백 URL은 승인되지 않은 당사자가 조작할 수 있으므로 Auth0은 앱 설정의 허용된 콜백 URL 필드에 있는 URL만 유효한 것으로 인식합니다.
Allowed Web Origins 는 현재 인증 세션 확인을 처리합니다. 이렇게 하면 사용자가 앱을 떠나거나 페이지를 새로 고칠 때 로그인이 유지됩니다. 또한 이것을 https://localhost:3000 으로 설정했습니다.
Auth0 JavaScript SDK를 사용한 인증
이 SDK를 사용하여 기본 Auth0 로그인 흐름을 시뮬레이션해 보겠습니다. 이 섹션의 소스 코드는 GitHub에서 사용할 수 있습니다. 이 데모 앱의 구성 요소는 다음과 같습니다.
-
App.js: 루트 구성 요소입니다. 여기에서 나중에 생성할Auth클래스를 각 구성 요소에 전달합니다. -
Nav.js: 여기에는 로그인 및 로그아웃 버튼이 포함되어 사용자가 한 페이지에서 다른 페이지로 적절하게 탐색할 수 있습니다. -
Profile.js: 사용자 프로필입니다. 사용자가 앱에 로그인한 경우에만 액세스할 수 있습니다. -
Home.js: 홈 구성 요소입니다. -
Auth.js: 여기에서 정의할Auth클래스에 인증 유틸리티를 정의합니다. -
Callback.js: 구성 요소 Auth0은 사용자가 로그인하면 사용자를 리디렉션합니다.
앱의 자격 증명을 환경 변수로 설정해 보겠습니다.
REACT_APP_AUTH0_DOMAIN=your-domain REACT_APP_AUTH0_CLIENTID=your-client-id REACT_APP_AUTH0_CALLBACK_URL=your-callback-url .env 를 생성하여 앱의 domain 및 cleintId 자격 증명을 저장합니다. 또한 파일에 콜백 URL을 설정합니다. 이 앱에서는 https://localhost:3000을 콜백 URL로 사용합니다.
Auth0 인스턴스 추가
npm i auth0-js import auth0 from 'auth0-js'; 앱에서 JavaScript SDK를 사용하려면 먼저 SDK를 설치합니다. 다음으로 인증 기능을 설정할 Auth.js 파일을 만듭니다. auth0-js 에서 Auth.js 파일로 auth0 을 가져옵니다.
export default class Auth { constructor(history){ this.history = history; this.auth0 = new auth0.WebAuth({ domain: process.env.REACT_APP_AUTH0_DOMAIN, clientID: process.env.REACT_APP_AUTH0_CLIENTID, redirectUri: process.env.REACT_APP_AUTH0_CALLBACK_URL, responseType: "token id_token", scope: "openid profile email" }) } 다음으로 Auth0 앱의 새 인스턴스를 초기화합니다. 이렇게 하려면 Auth 라는 클래스를 만듭니다. 여기에서 새로운 Auth0 인스턴스를 초기화합니다. 일부 매개변수가 포함된 options 객체를 전달합니다.
clientID 인스턴스에 추가할 수 있는 여러 매개변수가 있으며 이러한 매개변수 중 domain 과 클라이언트 ID만 필요합니다.
-
domain: Auth0 계정 도메인입니다. -
clientID: Auth0 클라이언트 ID입니다. -
redirectUri: URL Auth0은 인증되면 사용자를 리디렉션합니다. 기본적으로 앱의 콜백 URL 에 대해 지정한 URL이 사용되므로 이 매개변수는 필요하지 않습니다. -
responseType: 사용자를 인증할 때 Auth0에서 반환하려는 응답을 정의합니다. 응답에서id_token을 다시 가져오도록 지정합니다. -
scope: 사용자로부터 얻고자 하는 정보를 정의합니다. 이렇게 하면 이메일 주소와 프로필에 저장된 모든 정보에 액세스할 수 있습니다. 사용자로부터 얻을 수 있는 정보는 로그인에 사용하는 ID 공급자에 따라 다릅니다. OpenID Connect 프로토콜을 사용하여 사용자에 대한 정보에 액세스할 것입니다.
Auth 클래스는 react-router 의 history prop을 인수로 받아들입니다. 나중에 이것을 사용하여 사용자를 앱의 다른 페이지로 리디렉션합니다.
auth0 의 새 인스턴스를 만들고 구성을 전달합니다. this.auth0 에 새 인스턴스를 할당합니다. domain , clientID 및 redirectUri 값은 이전에 만든 .env 파일에서 가져옵니다.
로그인 기능 추가
Auth.js 에서 생성한 클래스에 로그인 메소드를 추가해야 합니다.
login = () => { this.auth0.authorize() } 이를 위해 Auth0의 authorize() 메소드를 login 에 추가합니다. authorize() 는 범용 로그인을 통한 사용자 로그인에 사용됩니다. authorize() 가 호출되면 사용자를 Auth0의 로그인 페이지로 리디렉션합니다.
Auth 클래스는 다른 구성 요소인 Nav , Home 및 Callback 구성 요소에 전달되어야 합니다.
import Auth from './Auth'; function App({history}) { const auth = new Auth(history) return ( <div className="App"> <Nav auth={auth}/> <Switch> <div className="body"> <Route exact path="/" render={props => <Home auth={auth} {...props} />} /> <Route exact path="/callback" render={props => <Callback auth={auth} {...props} />} /> <Route exact path="/profile" render={props => <Profile auth={auth} {...props} />} /> </div> </Switch> </div> ); } export default withRouter(App); 여기에서 Auth 클래스의 새 인스턴스를 만들고 이를 소품으로 필요한 구성 요소에 전달합니다.
Auth 클래스에는 history 가 필요하기 때문에 우리는 history 에 액세스할 수 있도록 withRouter 를 사용할 것입니다.
import { Link } from 'react-router-dom' const Nav = ({auth}) => { return ( <nav> <ul> <li><Link to="/">Home</Link></li> <li> <button onClick={auth.login}>log in</button> </li> </ul> </nav> ) } export default Nav 이제 login() 메서드를 정의했으므로 로그인 버튼에서 사용할 수 있습니다. 사용자는 인증되면 Auth0의 로그인 페이지로 리디렉션된 다음 콜백 URL로 리디렉션됩니다.
다음으로 사용자가 로그인하면 리디렉션되는 구성 요소를 만들어야 합니다.
import React from 'react' const Callback = () => { return ( <div> <h1>I am the callback component</h1> </div> ) } export default Callback Callback.js 파일을 만들고 그 안에 Callback 구성 요소를 설정합니다. 이제 사용자가 로그인하면 Callback 구성 요소로 리디렉션됩니다.
인증 처리
Auth0이 사용자를 앱으로 다시 리디렉션하면 콜백 URL에 일부 인증 데이터가 함께 전송됩니다. 이 데이터에는 인증된 사용자에 대한 인코딩된 정보가 포함되어 있습니다. Auth0이 리디렉션 URL로 다시 보내는 데이터에 액세스하기 위해 Auth 클래스에서 handleAuth() 메서드를 설정합니다. 이 메서드는 Callback 구성 요소에서 호출됩니다.
handleAuth = () => { this.auth0.parseHash((err, authResult) => { if(authResult && authResult.accessToken && authResult.idToken) { this.setSession(authResult); this.history.push("/"); } else if (err) { alert(`Error: ${err.error}`) console.log(err); } }) } 사용자가 리디렉션된 후 parseHash 메서드를 사용하여 콜백 URL과 함께 다시 전송된 정보를 구문 분석할 수 있습니다. 구문 분석 후 error 객체와 authResult 를 반환합니다. authResult , accessToken 및 idToken 이 있는지 확인합니다. true인 경우 authResult 를 setSession 메서드에 전달하고 사용자를 홈페이지로 리디렉션합니다.
setSession() 을 사용하여 인증된 사용자에 대한 세션을 만들고 나중에 로컬 저장소에 인증 데이터를 저장합니다. 오류가 있는 경우 alert 방법을 사용하여 오류를 표시하고 오류 개체를 콘솔에 기록합니다.
Callback 이 마운트될 때마다, 즉 사용자가 로그인한 후 리디렉션될 때 useEffect 에서 위에서 정의한 handleAuth() 메서드를 호출합니다.
import React, {useEffect} from 'react' const Callback = ({auth}) => { useEffect(() => { auth.handleAuth() }, []) return ( <div> <h1>I am the callback component</h1> </div> ) } export default Callback Auth0이 사용자를 Callback 구성 요소로 리디렉션할 때 리디렉션 URL과 함께 보내는 응답 데이터에 액세스할 수 있기를 원하고 handleAuth() 메서드가 Auth0의 parseHash 메서드를 호출하는 곳이기 때문에 이렇게 합니다. 따라서 구성 요소가 마운트될 때 useEffect에서 useEffect handleAuth() 를 호출합니다.

인증 상태 추적
사용자가 로그인하지 않은 경우 profile 페이지에 액세스하는 것을 원하지 않습니다. 사용자가 인증되었는지 확인한 다음 profile 페이지에 대한 액세스 권한을 부여할 수 있어야 합니다. Auth 클래스에 있는 handleAuth() 메서드에서 호출한 setSession() 메서드를 사용할 수 있습니다.
setSession = authResult => { //set the time the access token will expire const expiresAt = JSON.stringify( authResult.expiresIn * 1000 + new Date().getTime() ) localStorage.setItem("access_token", authResult.accessToken) localStorage.setItem("id_token", authResult.idToken) localStorage.setItem("expires_at", expiresAt) } setSession() 에서 액세스 토큰이 만료되는 시간을 유지하기 위해 expiresAt 변수를 추가합니다. expiresIn 은 accessToken 의 만료 시간(초)을 포함하는 문자열입니다. expiresIn 에서 얻은 만료 시간을 Unix epoch 시간으로 변환합니다. 다음으로, expiresAt 와 authResult 의 accessToken 및 idToken 을 로컬 저장소에 저장합니다.
인증 상태에 대한 추적기를 설정하는 다음 단계는 isAuthenticated 메서드를 만드는 것입니다.
isAuthenticated = () => { const expiresAt =JSON.parse(localStorage.getItem("expires_at")); return new Date().getTime() < expiresAt; } 위의 방법에서 로컬 저장소에 저장한 expires_at 값을 파싱하여 현재 시간이 토큰이 만료된 시간보다 작은지 확인합니다. true 사용자가 인증됩니다.
이제 isAuthenticated 상태를 추적할 수 있으므로 앱에서 사용할 수 있습니다. Nav.js 파일에서 사용해봅시다.
import React from 'react'; import { Link } from 'react-router-dom' const Nav = ({auth}) => { return ( <nav> <ul> <li><Link to="/">Home</Link></li> <li> <button onClick={auth.isAuthenticated() ? auth.logout : auth.login}> {auth.isAuthenticated() ? "log out" : "log in"} </button> </li> </ul> </nav> ) } export default Nav 로그인 버튼을 하드 코딩하고 login() 메소드를 사용하는 대신, 우리는 isAuthenticated 상태를 기반으로 login() 메소드로 로그인 버튼 또는 logout() 메소드로 로그아웃 버튼을 동적으로 렌더링합니다. Nav 구성 요소에서 삼항 연산자를 사용하여 버튼에 표시되는 텍스트와 사용자가 버튼을 클릭할 때 호출되는 메서드를 결정합니다. 표시된 텍스트와 호출된 메서드는 auth.isAuthenticated() 값에 따라 다릅니다.
이제 Home 구성 요소를 구현할 수 있습니다.
import {Link} from 'react-router-dom' const Home = ({auth}) => { return ( <div> <h1>home</h1> { auth.isAuthenticated() && ( <h4> You are logged in! You can now view your{' '} <Link to="/profile">profile</Link> </h4> ) } </div> ) } export default Home 위의 Home 구성 요소에서 isAuthenticated 상태를 사용하여 사용자가 로그인한 경우 사용자 프로필에 대한 링크를 동적으로 표시합니다.
사용자가 앱에 로그인할 때 사용자에 대한 정보를 표시하고 싶습니다. 이렇게 하려면 해당 정보를 가져올 Auth 클래스에 두 개의 메서드를 만들어야 합니다.
getAccessToken = () => { const accessToken = localStorage.getItem("access_token") if(!accessToken){ throw new Error("No access token found") } return accessToken } 사용자 데이터를 가져오려면 액세스 토큰이 필요합니다. 로컬 저장소에서 액세스 토큰을 가져오는 getAccessToken() 메서드를 만듭니다. 액세스 토큰이 없으면 오류가 발생합니다.
getProfile() 메서드는 사용자 데이터를 가져오고 다음과 같이 표시됩니다.
getProfile = callback => { this.auth0.client.userInfo(this.getAccessToken(), (err, profile) => { callback(profile); }); } getProfile() 메서드는 /userinfo 끝점에 요청하고 사용자 정보가 포함된 사용자 개체를 반환하는 userInfo() 메서드를 호출합니다. /userinfo 엔드포인트에는 액세스 토큰이 필요하므로 getAccessToken() 을 인수로 전달합니다.
응답에 포함된 사용자 프로필 정보는 우리가 설정한 범위에 따라 다릅니다. 앞서 우리는 앱의 범위를 profile 및 email 로 설정하여 사용자에 대한 유일한 정보를 반환받았습니다.
Profile 구성 요소를 설정해 보겠습니다.
import React, { useEffect, useState } from "react"; const Profile = ({ auth }) => { const [profile, setProfile] = useState(null); useEffect(() => { auth.getProfile((profile) => { setProfile(profile); }); }, [auth]); if (!profile) { return <h1>Loading...</h1>; } return ( <div> <h1>profile</h1> <> <p>{profile.name}</p> <p>{profile.nickname}</p> <img src={profile.picture} /> <pre>{JSON.stringify(profile, null, 2)}</pre> </> </div> ); }; export default Profile; Profile.js 에서 profile 상태를 만들고 useEffect 에서 getProfile 메서드를 호출하여 사용자 프로필에 액세스합니다. 그런 다음 profile 상태에서 얻은 사용자 데이터를 표시합니다.
로그아웃 기능 추가
Auth 클래스에서 logout() 메서드를 정의합니다.
logout = () => { localStorage.removeItem("access_token") localStorage.removeItem("id_token") localStorage.removeItem("expires_at") this.auth0.logout({ clientID: process.env.REACT_APP_AUTH0_CLIENTID, returnTo: "https://localhost:3000" }); } 여기에서 이전에 로컬 저장소에 저장한 authResult , accessToken 및 idToken 을 제거합니다. 그런 다음 사용자를 홈페이지로 안내합니다.
Auth0의 서버에서 사용자를 로그아웃하려면 Auth0 logout() 메소드를 사용하십시오. 이 메서드는 clientID 및 returnTo 속성을 포함하는 옵션 개체를 허용합니다. returnTo 는 앱에서 사용자가 로그아웃하면 리디렉션되어야 하는 URL을 지정하는 곳입니다. 제공된 returnTo URL은 Auth0 대시보드에서 앱의 허용된 로그아웃 URL 에 나열되어야 합니다.
React SDK를 사용한 인증
JavaScript SDK와 달리 React SDK는 사용하기 쉽습니다. 이 섹션의 코드는 GitHub에서 사용할 수 있습니다.
앱에서 설정해 보겠습니다. 이 데모 앱의 구성 요소는 다음과 같습니다.
-
App.js: 루트 구성 요소입니다. -
LoginButton.js: 로그인 기능을 처리합니다. -
LogoutButon.js: 로그아웃 기능을 처리합니다. -
Navbar.js: 로그아웃 및 로그인 버튼을 보유합니다. -
Profile.js: 로그인한 사용자의 정보를 보관합니다.
먼저 React 앱에 Auth0의 React SDK를 설치합니다.
npm install @auth0/auth0-react JavaScript SDK를 사용하여 설정하는 방법과 유사하게 필요한 Auth0 자격 증명을 설정합니다. 앱의 domain 및 cleintId 자격 증명을 저장하기 위해 .env 를 생성합니다.
import {Auth0Provider} from '@auth0/auth0-react'; const domain = process.env.REACT_APP_AUTH0_DOMAIN const clientId = process.env.REACT_APP_AUTH0_CLIENT_ID ReactDOM.render( <Auth0Provider domain={domain} clientId={clientId} redirectUri={window.location.origin} > <App /> </Auth0Provider>, document.getElementById('root') ); SDK를 사용하려면 Auth0Provider 구성 요소에서 앱을 래핑해야 합니다. 이렇게 하면 앱 내부에 있는 구성 요소에 React Context가 제공됩니다. 또한 Auth0이 사용자가 로그인할 때 리디렉션하는 위치인 redirectUri 도 설정했습니다. 내부적으로 Auth0 React SDK는 React Context를 사용하여 사용자의 인증 상태를 관리합니다.
로그인 설정
여기서는 로그인 버튼을 설정합니다.
import {useAuth0} from '@auth0/auth0-react'; import {Button} from './Styles'; const LoginButton = () => { const {loginWithPopup} = useAuth0() return( <Button onClick={() => loginWithPopup()}> Log in </Button> ) } Auth0은 앱에서 로그인을 설정하는 두 가지 방법을 제공합니다. 우리는 loginWithPopup() 또는 loginWithRedirect() 메소드를 사용할 수 있습니다. 이 경우에는 loginWithPopup() 을 사용했습니다.
SDK가 제공하는 useAuth0 후크에서 loginWithPopup() 을 구조화합니다. 그런 다음 버튼의 onClick 이벤트에 loginWithPopup() 을 전달합니다. 이를 통해 로그인 버튼을 설정했습니다. loginWithRedirect() 를 사용한 경우 사용자는 Auth0 로그인 페이지로 리디렉션됩니다. 사용자가 인증되면 Auth0이 다시 앱으로 리디렉션합니다.
로그아웃 설정
로그아웃 기능을 설정해 보겠습니다.
import {Button} from './Styles'; import {useAuth0} from '@auth0/auth0-react'; const LogoutButton = () => { const {logout} = useAuth0() return( <Button onClick={() => logout()}> Log Out </Button> ) } 여기에 있는 것은 로그인 버튼 설정과 유사합니다. 유일한 차이점은 SDK에서 가져온 것이 logout 기능이고 이것이 버튼의 onClick 이벤트에 전달된다는 것입니다.
logout() 을 호출하면 사용자를 Auth0 로그아웃 엔드포인트( https://YOUR_DOMAIN/v2/logout )로 리디렉션한 다음 즉시 앱 설정의 허용된 로그아웃 URL 필드에 지정한 URL로 리디렉션합니다.
인증 상태 추적
인증 상태에 따라 LogoutButton 또는 LoginButton 을 조건부로 렌더링하려고 합니다.
import {StyledNavbar} from './Styles'; import {useAuth0} from '@auth0/auth0-react'; import LoginButton from './LoginButton'; import LogoutButton from './LogoutButton'; const Navbar = () => { const {isAuthenticated} = useAuth0() return ( <StyledNavbar> { isAuthenticated ? <LogoutButton/> : <LoginButton/> } </StyledNavbar> ) } isAuthenticated 에서 useAuth0 를 얻습니다. isAuthenticated 는 누군가 로그인했는지 여부를 알려주는 부울입니다. Navbar 에서는 isAuthenticated 를 사용하여 버튼을 조건부로 렌더링합니다. JavaScript SDK에서 했던 것처럼 인증 상태를 추적하기 위해 몇 가지 사용자 정의 방법을 설정하는 지루한 과정을 거칠 필요가 없습니다. isAuthenticated 부울은 우리의 삶을 더 쉽게 만듭니다.
사용자 데이터 표시
사용자가 앱에 성공적으로 로그인하면 사용자 데이터를 표시하고자 합니다.
import {useAuth0} from '@auth0/auth0-react' import {ProfileBox, Image, P} from './Styles'; const Profile = () => { const {user, isAuthenticated} = useAuth0() return( isAuthenticated && (<ProfileBox> <Image src={user.picture} alt={user.name}/> <P>Name: {user.name}</P> <P>Username: {user.nickname}</P> <P>Email: {user.email}</P> </ProfileBox>) ) } 로그인하면 useAuth0 에서 얻을 수 있는 user 개체에 액세스할 수 있으며 개체에서 사용자에 대한 정보에 액세스할 수 있습니다. 사용자가 로그인할 때만 데이터를 표시하기를 원하기 때문에 여기에서도 isAuthenticated 에서 useAuth0 를 얻습니다.
getAccessToken() 및 getProfile() 메서드를 사용하여 사용자 프로필에 액세스해야 했던 JavaScript SDK와 달리 React SDK에서는 그렇게 할 필요가 없습니다.
소셜 로그인 추가
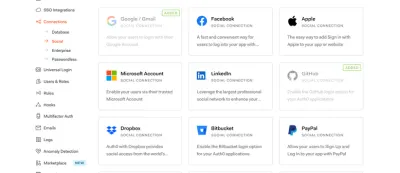
기본적으로 Auth0은 Google 로그인이 활성화된 상태로 제공됩니다. 그러나 사용자에게 앱에 로그인할 수 있는 더 많은 옵션을 제공할 수 있습니다. 앱에 Github 로그인을 추가해 보겠습니다.
- 대시보드에서 연결 탭으로 이동하여 소셜을 선택합니다. 설정한 연결이 표시됩니다. 연결 만들기 버튼을 클릭합니다. 내 앱에서 이미 Github를 활성화했으며 이것이 여기에서 볼 수 있는 이유입니다.

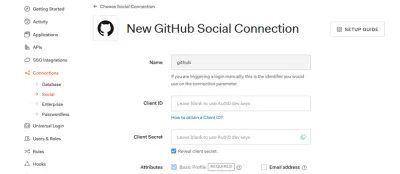
- Github 연결을 선택합니다. Github에서
clientID와clientSecret을 가져와 소셜 연결 설정에 넣습니다.


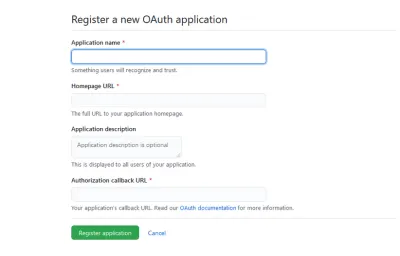
- 다음으로 Github에 새로운 앱을 등록해야 합니다.

홈페이지 URL 및 인증 콜백 URL 필드에 https://localhost:3000 또는 프로젝트에 필요한 URL을 사용할 수 있습니다.
그런 다음 클라이언트 ID와 Secret을 Auth0 계정의 Github 연결에 전달합니다. 이를 통해 앱에 대한 Github 로그인을 설정했습니다.
결론
이 기사에서는 Auth0을 사용하여 React 앱을 인증하는 방법을 보았습니다. 또한 앱에서 Github 소셜 로그인을 설정하는 과정을 거쳤습니다. Auth0을 사용하여 React 앱에 인증을 추가하는 재미를 느끼십시오.
또한 Auth0으로 앱을 인증하는 방법과 JavaScript SDK보다 React SDK를 사용하는 개발자 경험 이점도 살펴보았습니다.
자원
- Auth0 문서
- OpenID 연결 범위
- OpenID 연결 프로토콜
- 토큰
- JSON 웹 토큰
- 액세스 토큰 수명
- 범위
- 자바스크립트 SDK
- 반응 SDK
