웹 디자인에서 비대칭 분할 화면의 아름답게 디자인된 예
게시 됨: 2021-02-06일부 트렌드는 영원히 우리와 함께 하며 고전적인 솔루션으로 변합니다. 다른 것들은 흔적을 남기지 않고 사라진다. 모든 경향이 이 두 그룹으로 나뉩니다. 그러나 그것은 사실이 아닙니다. 인생에 기복과 안정 기간이 있는 또 다른 범주의 추세가 있습니다. 이러한 경향은 계속 나타났다가 사라지고 있습니다. 이러한 추세 중 하나는 분할 화면을 사용하는 것입니다.
분할 화면은 몇 년 전에 웹에 폭풍을 일으켰습니다. 당시에는 엄청나게 인기가 있었습니다. 이 접근 방식을 기반으로 구축된 프리미엄 WordPress 테마도 있었습니다. 그리고 그것은 큰 문제입니다. 그러나 천천히 그러나 확실히 엄청난 인기가 사그라들었고 우리는 영웅 영역을 위한 이 흥미로운 레이아웃 솔루션을 잊기 시작했습니다.
최근에는 자그마한 외모 변화로 놀라운 카리스마를 일깨워 눈길을 끌었다. 비대칭 분할 화면은 웹 개발자의 열정을 불태우고 마음을 설레게 하는 기존 트렌드를 새롭게 변형한 것입니다.
실제로 보고 싶으신가요? 다음은 비대칭 분할 화면이 야생에서 어떻게 사용되고 있는지에 대한 몇 가지 훌륭한 예입니다.
영양제 / 골든그린
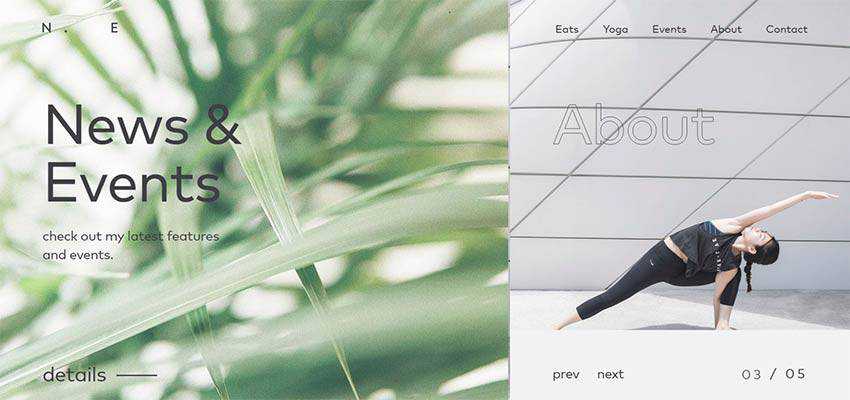
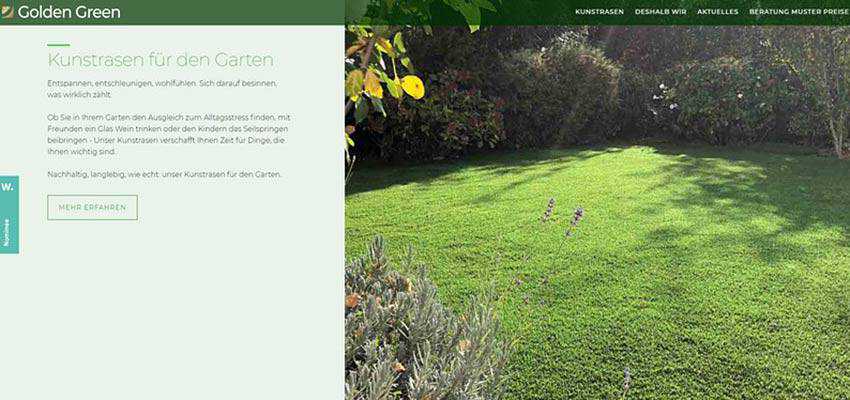
비대칭 하면 가장 먼저 떠오르는 것은 환영 화면의 고르지 못한 분할입니다. Nourisheats와 Golden Green이 대표적인 예입니다. 그들의 영웅 영역은 두 부분으로 나뉘며, 그 중 하나는 다른 부분보다 큽니다.

Nourisheats는 분할 화면을 사용하여 일반 슬라이더를 웹사이트의 실제 중심으로 바꿉니다. 이것은 일련의 사진을 순환하는 전통적인 슬라이더가 아닙니다. 상단 탐색 모음을 지원하는 전체 화면 탐색입니다. 방문자는 포털의 두 가지 다른 섹션을 동시에 엿볼 수 있습니다.

Golden Green 뒤에 있는 팀은 길을 벗어나 영웅 영역이 아닌 전체 웹 사이트에 대한 솔루션을 사용합니다. 아름다운 이미지가 전면에 나타나 전반적인 관심을 끌고 메시지를 더욱 드라마틱하게 만듭니다. 팀은 또한 콘텐츠 흐름과 가독성을 향상시키기 위해 블록 배열을 번갈아 가며 진행합니다.

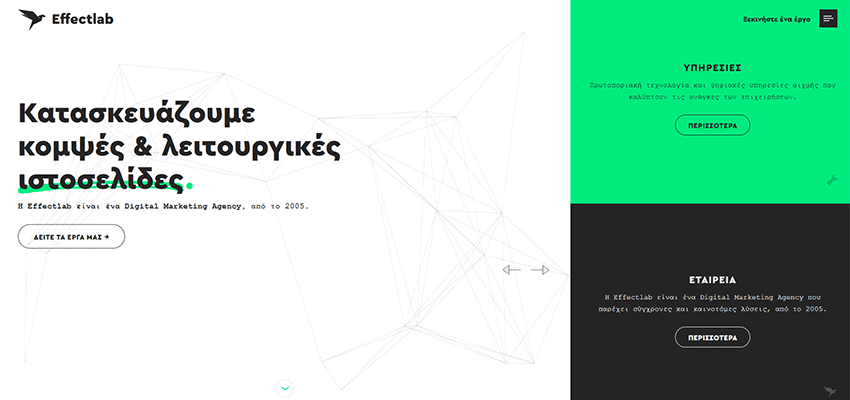
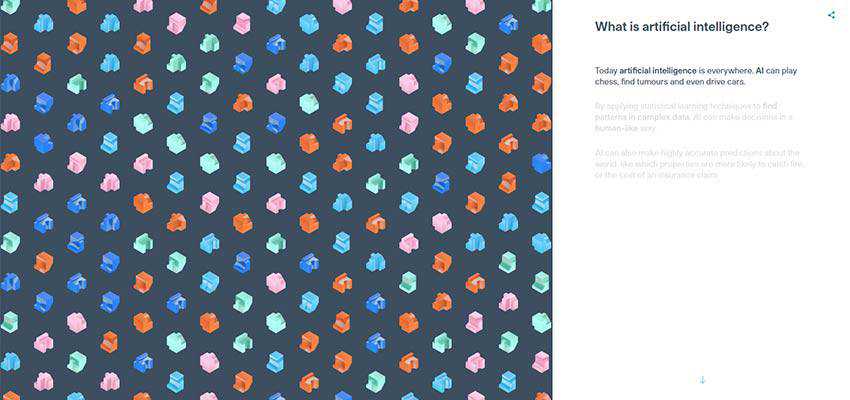
효과 연구실 / 인공 지능 – Cytora
동일한 기술을 채택한 또 다른 예는 Effect Lab과 Artificial Intelligence – Cytora입니다. 둘 다 분할의 더 큰 왼쪽을 사용합니다. 이유는 간단합니다. 왼쪽은 사용자가 화면을 탐색하기 시작하는 곳입니다. 이것은 우리의 자연스러운 읽기 행동 패턴입니다. 그래서 로고타입, 슬로건 등 중요한 것이 있어야 하는 자리입니다. Effect Lab 팀이 바로 그렇게 했습니다.
왼쪽 섹션에 제목과 클릭 유도문안을 배치하여 크기와 넉넉한 여백 덕분에 자연스럽게 주의를 끌었습니다. 그리고 오른쪽은 블로그 같은 스타일로 표현된 내부 페이지에 대한 링크를 포함하는 보완 요소로 바뀌었습니다. 생생한 배경 덕분에 그들은 인접한 블록과 경쟁 할 수 있지만 여전히 승리하지 못하는 시각적 무게를 얻습니다.

Cytora의 경우 팀은 분할 화면을 사용하여 스토리텔링 경험을 더 흥미롭게 만들었습니다. 주제가 인공 지능이기 때문에 어떤 사람들에게는 다소 두렵고 성가실 수 있습니다. 그래서 팀은 옳은 일을 했습니다. 그들은 분할 레이아웃 덕분에 방문자를 압도하지 않는 애니메이션을 사용하여 관심을 끌 수 있었습니다. 대신, 그것들은 즐거운 동반 자료 역할을 합니다.

홈 소시에테 / 펠릭스 르수에프
Home Societe와 Felix Lesouef의 개인 포트폴리오는 우리 컬렉션에서 완벽한 비대칭 분할 화면 그룹을 제공합니다. 앞의 예에서는 선명한 대비로 인해 오른쪽과 왼쪽이 쉽게 구분되는 반면 이 둘은 미묘하고 거의 깨지기 쉬운 개념의 특성을 보여줍니다.
Home Societe는 깨끗한 표면과 많은 신선한 공기로 온라인 청중을 만납니다. 첫 번째 블록에는 환영 이미지와 수직 탐색이 포함되어 있고 두 번째 블록에는 «정보» 섹션으로 시작하여 «연락처»로 끝나는 모든 것이 포함되어 있습니다. 이 두 영역 간의 전환은 매우 매끄럽습니다. 한 부분에서 다른 부분으로 부드럽게 흐릅니다.

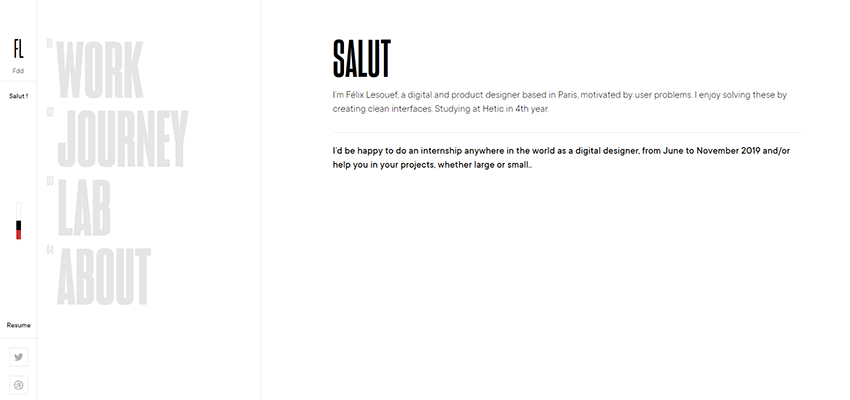
Felix Lesouef는 콘텐츠뿐만 아니라 디자인 측면에서도 최소한의 접근 방식을 최대한 활용합니다. 그의 포트폴리오는 겸손해 보이지 않습니다. 세련되고 우아한 것 같습니다. 세 개의 열을 기술할 수 있지만 블록은 두 개뿐입니다. 첫 번째 블록에는 두 섹션으로 나뉜 탐색이 포함됩니다. 항상 고정되어 있습니다. 그리고 두 번째 블록에는 선택한 옵션에 따라 내용이 표시됩니다. 청초한.

15 핀치
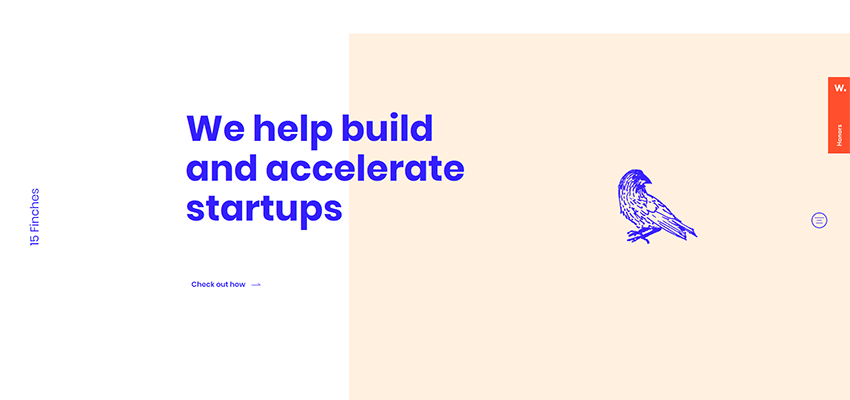
다음은 공백이나 겹침을 사용하여 좀 더 흥미롭게 만드는 방법의 예입니다. 핀치 15마리를 생각해 보십시오. 이전 예에서와 동일한 두 블록입니다. 그러나 팀은 오른쪽 블록에 약간의 선명한 여백을 추가하고 제목이 겹치도록 했습니다. 이런 식으로 화면이 분할된 것처럼 보이지만 여기에서는 여전히 두 부분이 하나의 큰 그림을 형성합니다. 심플하고 우아합니다.

과일
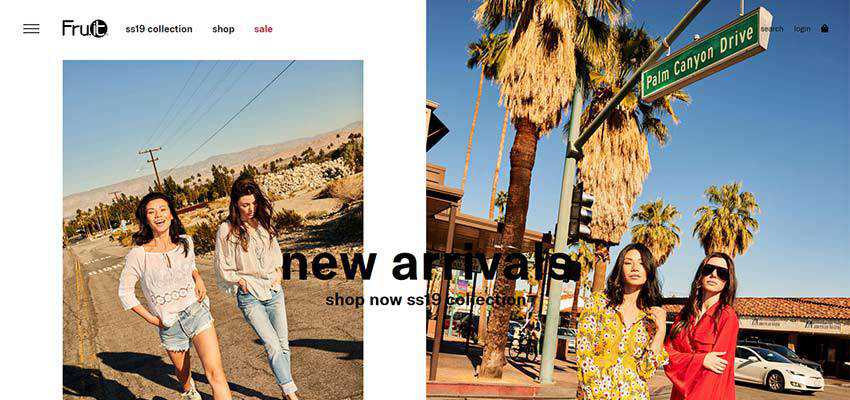
앞의 예와 마찬가지로 Fru.it의 팀은 분할 화면 솔루션을 비틀기 위해 공백을 사용하기도 합니다. 평소와 같이 여기에서 두 개의 블록을 볼 수 있습니다. 참고로 너비와 높이가 동일합니다. 그러나 이미지 크기의 차이와 많은 여백으로 인해 왼쪽 블록이 오른쪽 블록보다 작게 보입니다. 결과적으로 후자는 시각적 무게가 더 크고 우리의 시선을 더 잘 사로잡습니다.

GQ 재팬 / 기관차
GQ Japan과 Locomotive는 비대칭 분할 화면 개념을 활용한 슬라이더의 작은 트렌드를 제시합니다. 본질적으로 솔루션은 왼쪽이 오른쪽보다 큰 전통적인 수직 분할 레이아웃을 기반으로 합니다. 이런 식으로 왼쪽은 동반 역할을 수행합니다. 이 영역에 네비게이션, 로고타입, 제목 등을 배치할 수 있습니다.
오른쪽은 내용을 담기 위한 것입니다. 그게 다가 아닙니다. 두 측면의 교차점에 바로 위치한 또 다른 블록이 있습니다. GQ 매거진의 경우 사진을 보여주고, Locomotive는 동영상을 재생합니다. 이 블록은 모든 것을 통합하는 동시에 눈길을 사로잡는 역할을 합니다. 영리하고 흥미롭습니다.


이벤트 촬영 – NewFlight
레이아웃에 비대칭을 도입하는 입증된 방법 중 하나는 NewFlight의 Event Filming 팀과 같이 대각선을 사용하는 것입니다. 포트폴리오 조각이 있는 슬라이더는 사다리꼴 블록 덕분에 경쟁 제품과 쉽게 분리됩니다.
두 개의 직사각형 블록이 있는 기존의 분할 화면은 블록이 서로를 따라가는 느낌을 불러일으키지만 대각선 모양은 이 두 블록이 하나의 영역을 형성하는 두 개의 누락된 퍼즐 조각처럼 보이게 합니다.

헤어지는 이유
몇 년 전 웹 디자인 분야에서 분할 화면이 처음 등장했을 때 두 개의 다른 정보 덩어리를 청중에게 동시에 표시하는 데 사용되었습니다. 오늘날 상황은 약간 다릅니다.
현대식 분할 화면은 레이아웃을 더 흥미롭게 만들고 콘텐츠에 세련미를 부여하며 한 블록의 정보를 창의적인 방식으로 제시하는 데 사용됩니다.
