여기있어! 새로운 스매싱 북 "아트 디렉션 포 웹"을 만나다
게시 됨: 2022-03-10인쇄 디자인의 세계와는 대조적으로, 우리의 창작 과정은 종종 우리의 제한된 도구로 가능한 일에 제약을 받습니다. 또한 당사 사이트가 다양한 장치 및 브라우저에 잘 맞는지 확인하는 것과 같이 웹용 디자인이라는 고유한 과제로 인해 더욱 어려워졌습니다.
이제 웹은 물론 인쇄물이 아니며 견고한 인쇄물에서 개념을 가져와서 유동 웹에 맹목적으로 적용할 수 없습니다. 그러나 우리는 인쇄 디자이너가 능숙하고 세심하게 정복한 레이아웃, 활자 처리 및 구성 의 미지의 영역을 연구하고 오늘날 웹 경험에 가져올 수 있는 인쇄의 교훈을 탐구할 수 있습니다.
더 매력적이고 매혹적이며 매력적인 경험을 달성하기 위한 전략인 아트 디렉션 의 렌즈를 통해 우리의 작업을 살펴봄으로써 그렇게 할 수 있습니다. Flexbox, CSS Grid 및 Shapes와 같은 프론트 엔드 기술의 출현으로 우리의 창의적인 족쇄가 풀릴 수 있습니다. 그것이 실제로 무엇을 의미하는지 알아보는 시간입니다.
샘플 다운로드 : PDF, ePUB, Amazon Kindle.

전자책
$19 eBook 받기 PDF, ePUB, 킨들.
스매싱 회원에게는 무료입니다.
하드 커버
$39 인쇄판 + 전자책 받기 인쇄 품질의 양장본.
무료 항공 우편 전세계 배송.
책 소개
웹을 위한 아트 디렉션이 존재하는 이유는 웹 에서 영혼이 없고 일반적인 경험에서 벗어날 수 있는 방법을 탐구하고 싶었기 때문입니다. 이 책은 트렌드에 대한 책이 아니며 디자인 패턴이나 작업을 위한 "즉시 사용 가능한" 솔루션에 대한 책도 아닙니다. 아니요, 독창적인 구성, 예상치 못한 레이아웃 및 비판적 디자인 사고 에 관한 것입니다. 그것은 눈에 띄는 것을 만들기 위해 오늘날 우리가 가진 기술적 가능성을 최대한 활용하는 방법에 관한 것입니다.

디자이너와 프론트엔드 개발자를 위한 책입니다 . 접근성과 유용성을 우선 순위로 유지하면서 새로운 것을 시도하기 위해 생각 하고, 탐색하고, 경계와 관습을 우회하도록 되어 있는 책입니다.
이를 달성하기 위해 이 책은 100년 넘게 인쇄 디자인의 핵심이었던 아트 디렉션 개념을 적용하여 디자인과 구축으로 전하고 싶은 이야기에서 시작하여 완성된 작품에 이르기까지 웹을 위한 디자인에 대한 새로운 접근 방식을 검토합니다. 당신의 브랜드에 딱 맞는 제품.
물론 스매싱 회원은 eBook을 무료로 이용할 수 있으며, 회원도 정가 할인을 받을 수 있습니다.
저자 앤디 클라크. Rachel Andrew가 검토했습니다. Trent Walton의 서문. 2019년 4월에 게시되었습니다.
샘플 다운로드 : PDF, ePUB, Amazon Kindle.
기술적 세부 사항
- 344 페이지, 14 × 21cm ( 5.5 × 8.25 인치)
ISBN: 978-3-945749-76-0 (인쇄물) - 제본 및 리본 페이지 마커가 있는 고품질 인쇄 하드커버.
- 독일에서 무료 전 세계 항공 우편 배송 .
- 도서 배송 시간을 확인할 수 있습니다.
- eBook은 PDF, ePUB, Amazon Kindle로 제공됩니다.
- 지금 인쇄된 고품질 하드커버 및 eBook으로 배송됩니다.
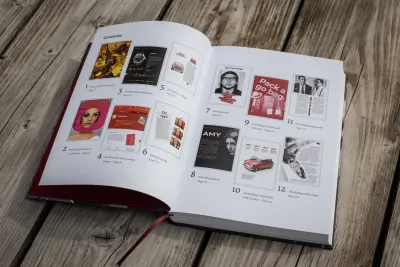
목차
웹에서 아트 디렉션의 가능성은 반응형 이미지를 훨씬 뛰어넘습니다. 이 책은 현대적인 프론트 엔드 기술로 예술적 경험을 만드는 방법을 탐구합니다.

- 1. 아트 디렉션의 의미
- 2.백년의 아트 디렉션
- 3. 아트 디렉팅 체험
- 4. 아트 디렉션 및 크리에이티브 팀
- 5. 디자인 원칙
- 6. 그리드 연출
- 7. 연출형
- 8. 사진 연출
- 9. CSS 그리드로 레이아웃 개발하기
- 10. Flexbox로 컴포넌트 개발하기
- 11. 타이포그래피 개발
- 12. 이미지로 현상하기
Andy는 그의 책에서 콘텐츠의 메시지를 강화하는 디자인의 중요성과 효과, 메시지를 효과적으로 전달하고 감정을 불러일으키기 위해 디자인 요소를 사용하는 방법, 최신 웹 기술을 사용하여 아름답게 예술적으로 연출된 웹사이트를 만드는 방법을 보여줍니다. 현실. 이론을 뛰어넘어 매일 사용할 수 있는 기술을 가르치고 웹 디자인에 접근하는 방식을 바꿀 것입니다.

이 책은 Alexey Brodovitch, Bea Feitler 및 Neville Brody와 같은 혁신적인 아트 디렉터의 광고 및 잡지에서 고전적인 아트 디렉션의 예를 보여줍니다. 또한 ProPublica 와 같은 사이트에서 웹상의 아트 디렉션에 대한 현대적인 예와 가르치는 원칙을 보여주는 연상시키는 가상의 브랜드를 제공합니다.

전자책
$19 eBook 받기 PDF, ePUB, 킨들.
스매싱 회원에게는 무료입니다.
하드 커버
$39 인쇄본 + 전자책 받기 인쇄 품질의 양장본.
무료 항공 우편 전세계 배송.
1부, “아트 디렉션 설명하기”
웹을 위한 아트 디렉션은 아트 디렉션 의 개념, 그 역사, 그리고 그것이 다른 미디어에서와 마찬가지로 현대 웹 디자인과 어떻게 관련되어 있는지 소개하는 것으로 시작합니다. 파트 1, "아트 디렉션 설명하기"에서 Andy는 아트 디렉션의 렌즈를 통해 디자인의 모든 측면에 대해 생각하는 방법을 보여줍니다.
디자인이 어떻게 감정을 불러일으키고 , 우리가 읽고 있는 내용에 대한 무의식적 인식에 영향을 미치며 , 우리에게 지속적인 인상을 남길 수 있는지 배우게 될 것입니다. 또한 잡지 디자인의 중심 구성 요소인 초기 사례부터 시작하여 놀라운 범위의 시각적 스타일을 통해 아트 디렉션의 핵심 철학이 어떻게 지속되는지 보여주고 디자인이 항상 콘텐츠에 적절하게 느껴지도록 하는 아트 디렉션의 역사를 배우게 됩니다. .

아트 디렉션은 시각적 디자인이 콘텐츠의 내러티브에 맞는지 확인하는 것이므로 이 섹션에서는 밝히기 어려워 보이는 경우에도 프로젝트 이면의 이야기를 식별 할 수 있는 실용적인 기술도 제공합니다.
마지막으로, 이 부분은 아트 디렉션이 프로젝트에서 우리의 역할에 상관없이 우리 모두가 참여할 수 있는 과정이라는 것을 가르쳐줄 것입니다. 성문화된 원칙을 통해 전달되는 강력한 브랜드 가치는 팀의 모든 구성원이 동일한 목소리로 이야기하여 아트 디렉션을 통해 브랜드의 메시지를 강화하도록 합니다.
2부, "아트 디렉션을 위한 디자인"
2부 "아트 디렉션을 위한 디자인"에서는 디자인 요소와 레이아웃을 사용하여 콘텐츠를 보완하는 시각 효과를 얻는 방법을 다룹니다. 균형, 대칭, 대비 및 스케일과 같은 디자인 원리를 학습하여 아트 디렉션의 기반이 되는 디자인 기초를 이해하는 데 도움이 됩니다. 또한 고르지 않은 기둥, 복합 및 적층 그리드, 모듈식 그리드가 있는 고급 그리드 시스템을 사용하여 흥미롭고 독특한 레이아웃을 만드는 방법을 배우게 됩니다.

이 책은 또한 타이포그래피를 창의적으로 사용하여 브랜드가 전달할 목소리를 만드는 방법을 다룹니다. 읽기 쉽고 매력적인 본문을 만드는 방법에 대한 연구 외에도 이 섹션에서는 아름다운 제목, 첫 글자, 대문자 표시, 인용 부호 및 숫자를 만들기 위해 활자를 사용하여 진정으로 표현 하는 방법을 탐구합니다.
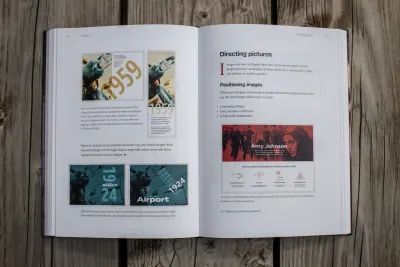
또한 페이지의 크기가 변경되더라도 디자인에서 이미지를 최대한 활용하여 시선을 콘텐츠로 이끌고 독자의 참여를 유지하는 임팩트 있는 디자인을 만드는 방법을 배우게 됩니다.
3부, “아트 디렉션을 위한 개발”
웹을 위한 아트 디렉션의 마지막 부분인 "아트 디렉션을 위한 개발"에서는 창의력을 발휘하고 배운 내용을 자신의 프로젝트에 적용하는 데 도움이 되는 최신 웹 디자인 도구를 알려줍니다.
CSS 그리드를 사용하여 흥미로운 반응형 레이아웃을 만드는 방법과 Flexbox를 사용하여 컨테이너에 맞게 감싸고, 크기를 조정하고, 변형하는 요소를 디자인하는 방법을 배웁니다.

이 세 번째 파트에서는 CSS 열 , 변환 및 CSS 그리드 를 사용하여 아름다운 타이포그래피를 만드는 방법도 살펴봅니다. 또한 뷰포트 단위, background-size , object-position 및 CSS 모양이 모든 장치 또는 창 너비에 맞게 조정된 매력적인 이미지를 만드는 방법을 배우게 됩니다.
책 전반에 걸쳐 Andy는 잡지, 매장 전면 또는 디지털 제품을 디자인하는 모든 디자인 프로젝트에 아트 디렉션을 적용할 수 있는 방법 을 보여주었습니다.
사용후기
“웹에서 아트 디렉션은 꿈이 아니라 연기되었습니다. "미디어는 그런 용도가 아니었습니다."라고 우리는 말했습니다. 우리는 스스로에게 화면과 브라우저가 너무 불안정하고 페이지가 너무 변하기 쉽고 제작 일정이 너무 무자비하여 독자와 사용자에게 그들이 갈망하는 사려 깊은 예술 방향 경험을 제공할 수 없다고 말했습니다. 하지만 더 이상. Andy Clarke의 "웹을 위한 아트 디렉션" 은 창의적인 웹 디자인의 새로운 시대를 열어야 합니다 .”
— Automattic의 크리에이티브 디렉터 Jeffrey Zeldman

“Andy는 아트 디렉션이 긍정적인 경험을 통해 웹사이트를 새로운 차원으로 끌어올리는 방법과 이러한 디자인 원칙과 기술을 디자인에 적용하는 방법을 보여줍니다. 이 책은 최신 CSS 기술을 사용하여 잘 설명된 실용적인 예제로 가득 차 있습니다. 더 창의적인 사고를 하도록 두뇌를 회전시키고 페이지에 영혼을 불어넣을 것입니다.”
— Veerle Pieters, 벨기에 그래픽/웹 디자이너
저자 소개
Andy Clark은 잘 알려진 디자이너, 디자인 컨설턴트 및 멘토입니다. 그의 훌륭한 아내인 Sue와 함께 Andy는 1998년에 Stuff & Nonsense를 설립했습니다. 그들은 컨설팅 및 디자인 전문 지식을 제공하여 전 세계 기업들이 디자인을 개선하도록 도왔습니다.

Andy는 Hardboiled Web Design: Fifth Anniversary Edition , Hardboiled Web Design 및 Transcending CSS: Fine Art Of Web Design 을 포함하여 웹 사이트 디자인 및 개발에 관한 여러 인기 있는 책을 저술했습니다. 그는 인기 있는 연사로 전 세계에서 아트 디렉션과 디자인 관련 주제에 대해 이야기합니다.
이 책이 당신을 위한 이유
이 책은 웹에서 새로운 기술을 사용하는 방법을 가르치는 것 이상입니다. 그것은 우리가 작업하는 모든 프로젝트에 아트 디렉션의 기술이 어떻게 적용될 수 있는지 깊이 탐구합니다.
- 스스로에게 도전하고 틀에서 벗어나고자 하는 디자이너와 프론트엔드 개발자 에게 적합합니다.
- 복잡함에 의해 속도를 늦추지 않고 디지털 제품에 아트 디렉션을 사용하는 방법을 보여주고,
- Alexey Brodovitch, Bea Feitler 및 Neville Brody와 같은 혁신적인 아트 디렉터의 광고 및 잡지에서 고전적인 아트 디렉션의 예를 제공합니다.
- 문자, 구성, 이미지 및 격자를 사용하여 매력적인 반응형 디자인을 만드는 방법을 보여줍니다.
- 영향 을 미치고, 눈에 띄고, 기억에 남고, 전환을 개선하는 방법을 보여줍니다.
- 마케팅, 제품 디자인, 웹사이트의 접점을 연결하여 브랜드 가치와 디자인 원칙을 유지하는 방법을 설명합니다.
- CSS Grid, CSS Shapes 및 좋은 Flexbox를 사용한 실용적인 예제로 가득 차 있으며,
- 막대한 비용과 시간 오버헤드 없이 아트 디렉션을 워크플로에 통합 하는 방법을 설명합니다.
아트 디렉션은 우리가 전하는 이야기와 우리가 만드는 제품에 중요하며 , 웹을 위한 아트 디렉션 을 통해 Andy는 웹 에서 우리의 창의성에 남아 있는 유일한 한계는 우리 자신의 상상력이라는 것을 보여줍니다.
샘플 다운로드 : PDF, ePUB, Amazon Kindle.

전자책
$19 eBook 받기 PDF, ePUB, 킨들.
스매싱 회원에게는 무료입니다.
하드 커버
$39 인쇄본 + 전자책 받기 인쇄 품질의 양장본.
무료 항공 우편 전세계 배송.
즐거운 독서, 모두!
당신이 우리만큼 책을 사랑하기를 바랍니다. 물론 그것은 예술 감독이며 모든 단일 페이지의 구성을 정리하는 데 몇 달이 걸렸습니다. 멋진 일러스트레이션을 제공한 Natalie Smith, 조판에 대해 Alex Clarke와 Markus Seyfferth, 기술 편집에 대해 Rachel Andrew, 아트 디렉션과 인내에 대해 Andy Clarke, 완벽한 편집에 대해 Owen Gregory에게 감사드립니다.
이 책이 어떻게 눈에 띄는 경험을 디자인할 것인지에 대한 귀하의 이야기를 듣고 싶습니다. 이 책을 읽은 후에 몇 년의 테스트를 견딜 수 있는 무언가를 만들게 될지라도 그것이 이 책이 쓸 가치가 있는 목표입니다. 즐거운 독서, 모두!
