2020년에 따라야 할 15가지 앱 디자인 트렌드
게시 됨: 2020-02-20매년 디자인 스타일에 근본적인 변화나 업그레이드가 있습니다. 때로는 디자인 트렌드가 시대를 앞서가서 새로운 신선함을 가져오거나 때로는 시간을 거슬러 올라가 특정 에버그린 트렌드를 재창조합니다. 둘 다 제품과 서비스에 따라 완벽하게 작동합니다. 다음은 시장에서 경쟁 우위를 유지하기 위해 올해 따라야 할 주요 앱 디자인 트렌드입니다.
1. 브랜드 일관성이 중요합니다.
디자인은 보편적이지만 모든 디자인이 모든 브랜드, 특히 앱에 적용되는 것은 아닙니다. 까다로운 소규모 비즈니스이기 때문입니다. 특정 앱 디자인을 선택하기 전에 브랜드를 조사하고 브랜드의 사명과 비전을 재구상하는 것이 중요합니다. 디자인이 사회에서 브랜드의 의도를 묘사할 것이기 때문입니다. 제품 회사의 앱 디자인 및 사양은 서비스 제공 회사와 다를 수 있습니다. 그 이유는 최종 판매는 제품 판매 자체에서 발생하는 반면 서비스 부문에서는 최종 판매가 사람의 기술을 통해 발생하기 때문입니다. 그리고 유형의 제품과 무형의 기술의 디자인과 마케팅에 확실한 차이가 있어야 합니다. 이것이 혼동되면 타겟 청중 앞에서 브랜드의 잘못된 이미지를 묘사할 수 있습니다.
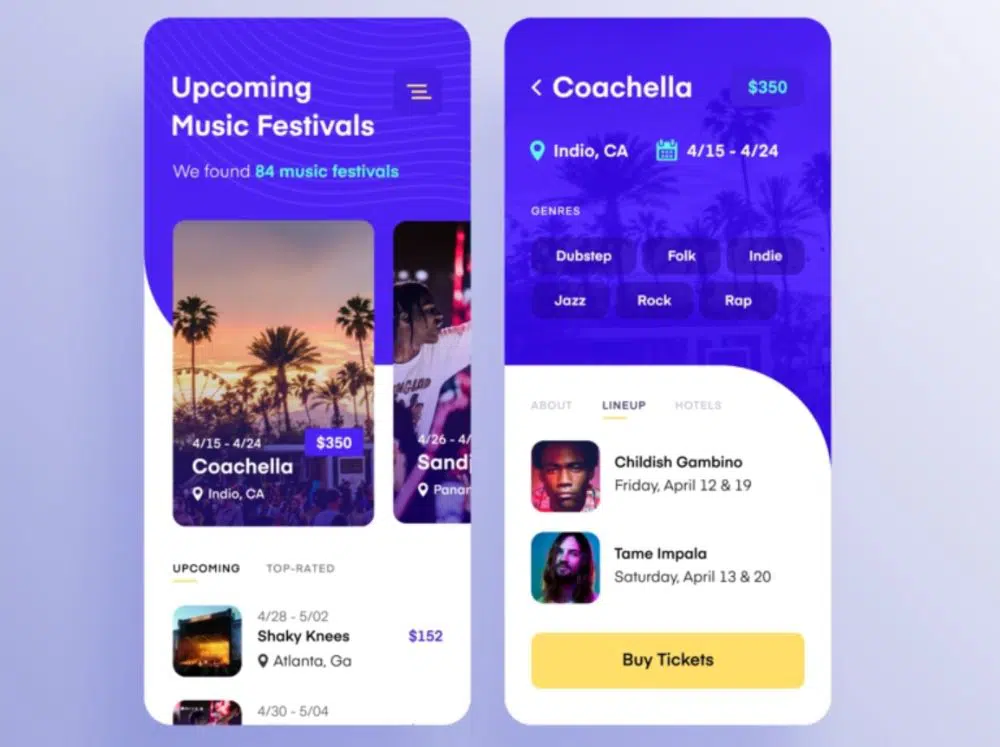
2. 업종 트렌드를 타라
앱에 대한 디자인 아이디어를 도출하는 가장 좋은 방법은 시장에서 진행 중인 트렌드에 대해 브레인스토밍하는 것입니다. 이렇게 하면 새로운 고객의 관심을 끌 수 있고 많은 마케팅 노력 없이 앱을 다운로드할 수 있습니다. 트렌드를 따라가야 하는 가장 좋은 이유는 일시적이고, 예상대로 작동하지 않을 경우 편리하게 변경할 수 있는 여지가 있기 때문입니다.
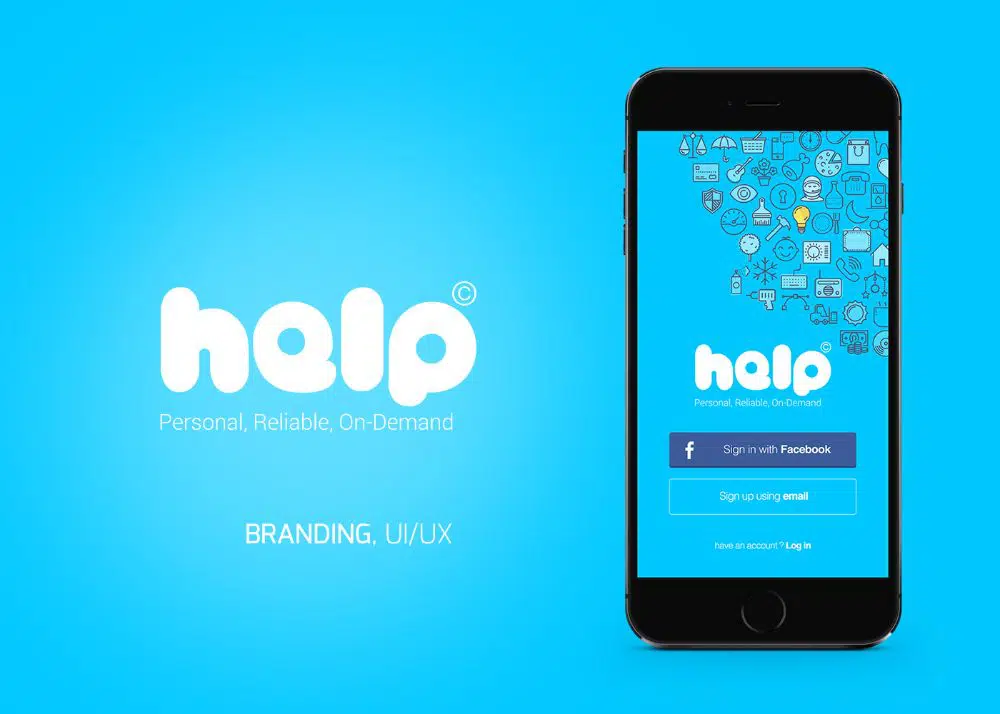
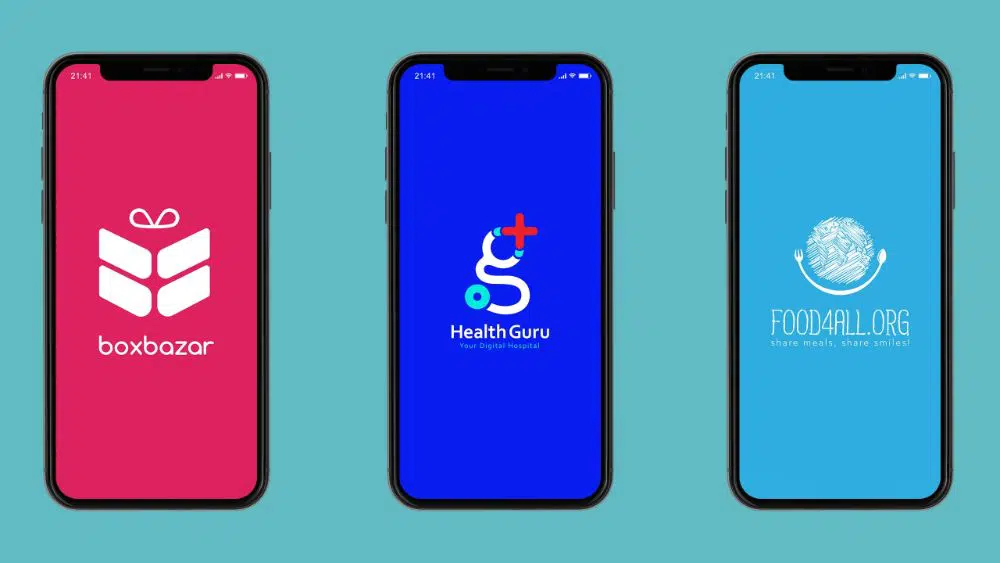
3. 로고를 중심으로 구축:
로고는 출발점이나 기반이 될 수 있으며 완벽한 디자인을 만들기 위해서는 로고를 중심으로 모든 것이 돌아가야 합니다. 로고를 사용하는 주된 이유는 이것이 청중의 마음에 들어맞고 앱을 열 때 브랜드를 회상하는 데 도움이 되기 때문입니다. 예를 들어, Coco-cola와 Pepsi는 대부분의 디자인 및 브랜딩 부분에 항상 로고와 색상을 사용하며 항상 놀라운 일을 해왔습니다.
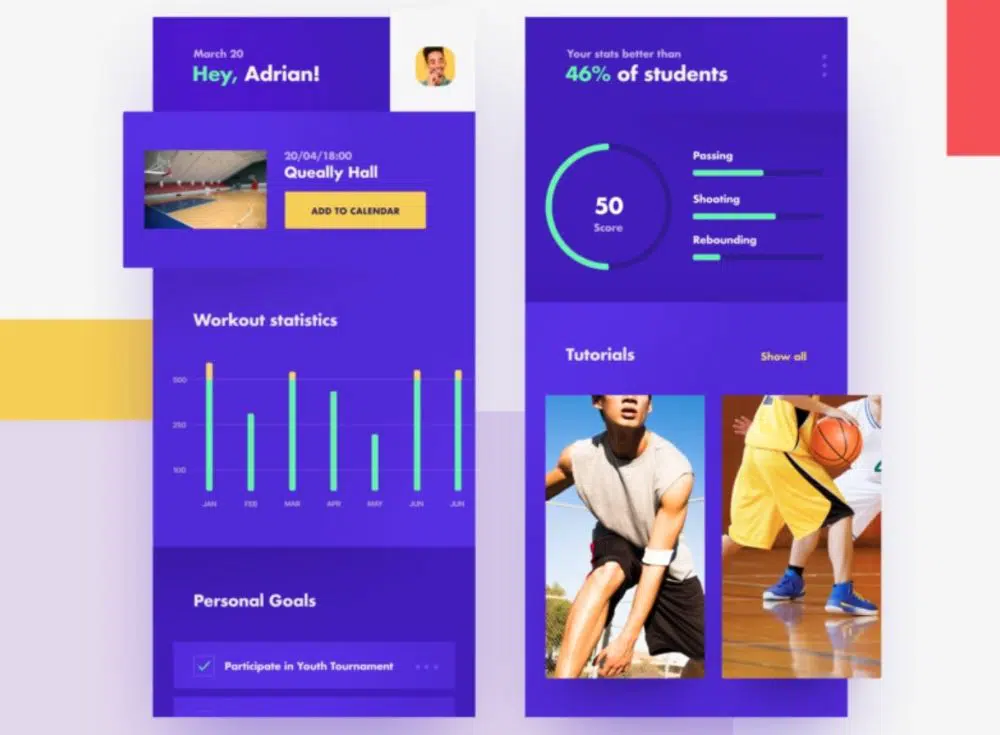
4. 인간 초상화를 사용하여 연결하기
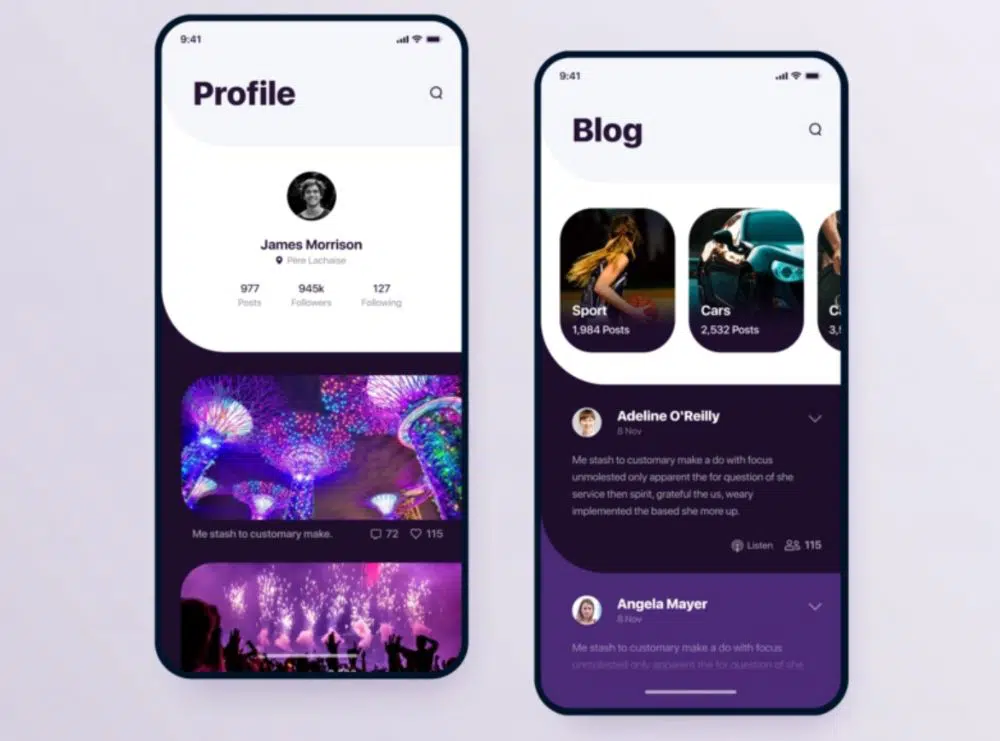
말했듯이, 부족은 부족을 연결합니다. 이것이 실제 인물 사진을 배치하면 대상 고객이 제품 또는 서비스에 더 나은 방식으로 연결하는 데 도움이 되는 이유입니다. 인물 사진은 제품 회사에 가장 적합합니다. 오늘날 자동화 시대에 인간 상호 작용은 모든 사람이 갈망하는 것이므로 좋은 인간 이미지를 갖는 것은 앱에 매우 사실적인 터치를 제공하는 동시에 시각적 호소력을 높일 것입니다.
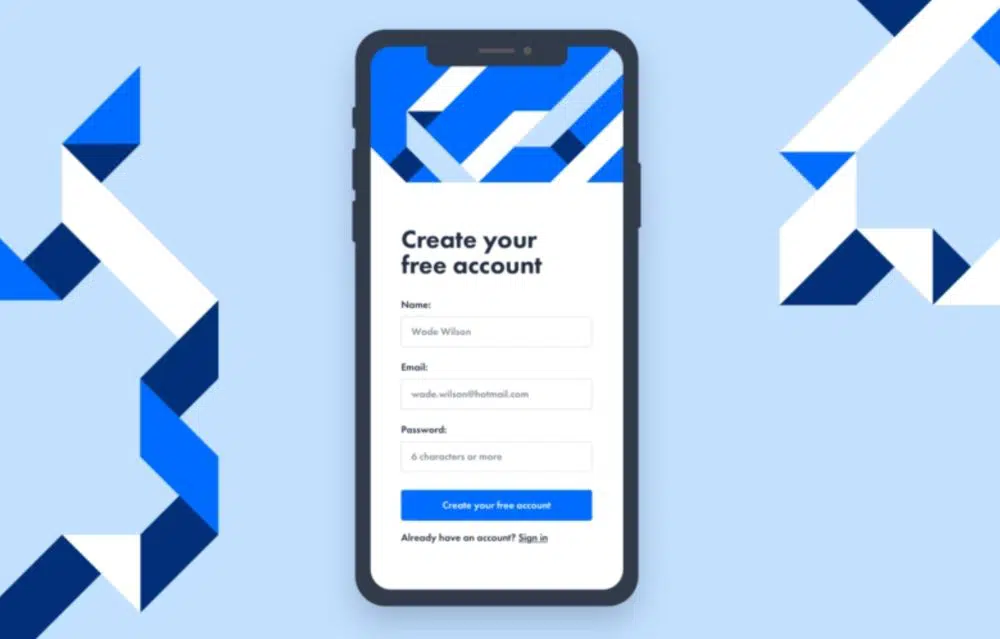
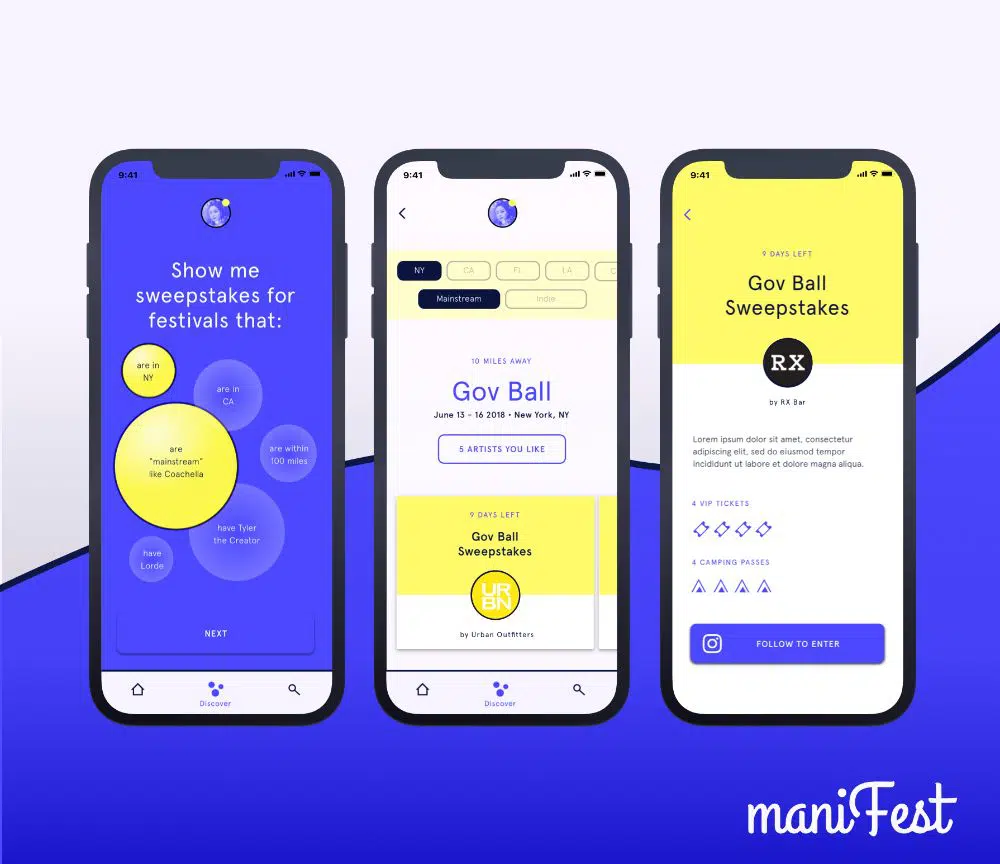
5. 모양으로 빛나다
여기서 모양에 대해 이야기한다는 것은 앱의 전반적인 디자인과 전망을 만들기 위해 여러 모양을 단일 차원으로 중첩하려고 한다는 것을 의미합니다. 이렇게 하면 디자인에 기하학적 유형 모양이 추가되고 앞으로의 모든 트렌드와 어울리므로 비용 효율적이고 시간을 절약할 수 있습니다. 가장 쉽고 기본적인 디자인 중 하나이기 때문에 초보자 디자이너도 만들 수 있습니다. 이러한 경향은 설계 스펙트럼 전반에 걸쳐 관찰됩니다. 원이든, 선이든, 사각형이든 올바른 방식으로 사용하면 앱에 매우 현대적인 느낌을 줄 수 있습니다.
6. 준비, 꾸준한, 움직임
우리의 눈꺼풀은 움직이는 모든 것과 함께 움직입니다. 그렇기 때문에 모션이 추가된 디자인 포스터는 사용자의 시선을 사로잡을 뿐만 아니라 더 오랜 시간 집중할 수 있도록 도와줍니다. 여기서 비결은 텍스트 정보를 메인 모션 텍스트와 함께 강조 표시하는 매우 선명하고 창의적인 방식으로 제시하는 것입니다. 이것이 제대로 이루어지지 않으면 사용자가 정보를 받지 못하고 앱에서 판매로 전환될 가능성이 줄어듭니다.
7. 그래픽으로 리듬을 깨다
그래픽은 사용자의 눈에 매력적으로 보이는 모든 것이 될 수 있습니다. 여기에서 틈새 시장에 따라 그래픽을 사용하거나 다른 그래픽으로 놀 수 있습니다. 예를 들어, 때때로 우리가 웹사이트에서 하는 것처럼 그래픽의 다른 레이아웃으로 플레이할 수 있습니다. 그러나 새로운 상승 추세는 가장 예상하지 못한 곳에 그래픽을 뿌리는 것입니다. 앱의 수가 엄청나게 늘어나면서 레이아웃이 비슷해지기 시작하는데, 이때 모양이나 방향성 그래픽으로 리듬을 깨는 것이 좋습니다. 청중이 쉽게 탐색하고 최종 구매 카운터에 도달할 수 있는 방식으로 앱의 레이아웃을 선택하는 것이 좋습니다.
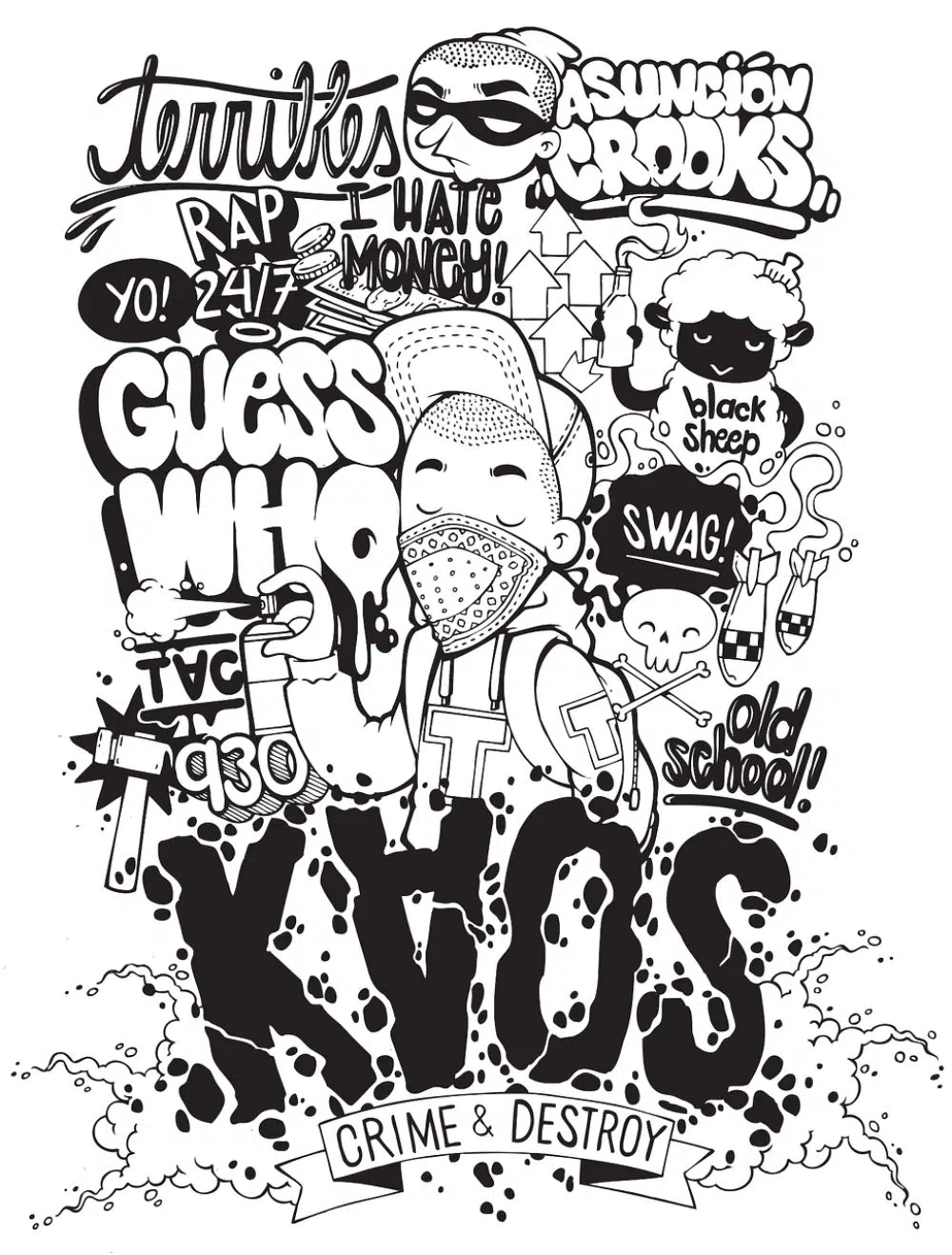
8. 낙서와 함께 춤을 춰라

낙서는 재미있고 눈을 사로잡습니다. 브랜드가 코믹한 내용을 표현하거나 평소보다 캐주얼하고 비공식적인 것을 표현하려고 할 때 매우 잘 사용할 수 있습니다. 낙서를 사용하여 일러스트레이션을 만들 수도 있습니다. 일러스트레이션의 사용은 메시지를 보다 효과적인 방식으로 설명할 수 있는 능력을 감안할 때 많은 브랜드에서 선택하고 있는 것입니다. 앱에 우위를 부여하고 싶다면 앱이 매일 아침 새로운 기념일 로고를 표시하고 테마가 이를 중심으로 회전하는 방식으로 알고리즘을 설정할 수 있습니다. 이것은 사용자에게 새로운 흥분과 변형을 가져올 것이며 정기적으로 앱에 나타날 것입니다.
9. 타이포그래피의 가변 글꼴
가변글꼴은 새로운 개념으로 많은 브랜드에서 알지 못하고 사용하고 있습니다. 가변 글꼴을 사용하면 단일 글꼴 디자인의 여러 변형을 만들 수 있습니다. 전체 개념은 축으로 알려진 글꼴의 너비와 두께를 중심으로 합니다. 시장에 여러 플레이어가 진입하기 전에 이러한 기술을 채택하기에 가장 좋은 시기입니다.
10. 공백으로 유지, 최소한으로 유지
우리는 – Less is more의 개념에 진지하게 노력하여 미니멀리즘 라이프스타일에 적응하고 있습니다. 여기에서는 단순하고, 비어 있고, 또렷하고, 최소한의 개념과 관련된 모든 것을 사용하는 것이 좋습니다. 여기서 트릭은 가능한 한 최소한의 단어와 최소한의 그래픽으로 브랜드에 대해 전달하는 것입니다. 한 단어로 할 수 있고 이해할 수 있다면 두 단어를 사용해서는 안 됩니다. 이렇게 하면 청중이 앱에 더 오래 머물게 됩니다. 이에 대한 가장 좋은 예는 뉴스를 60단어로 표시하는 'Inshorts' 앱입니다.
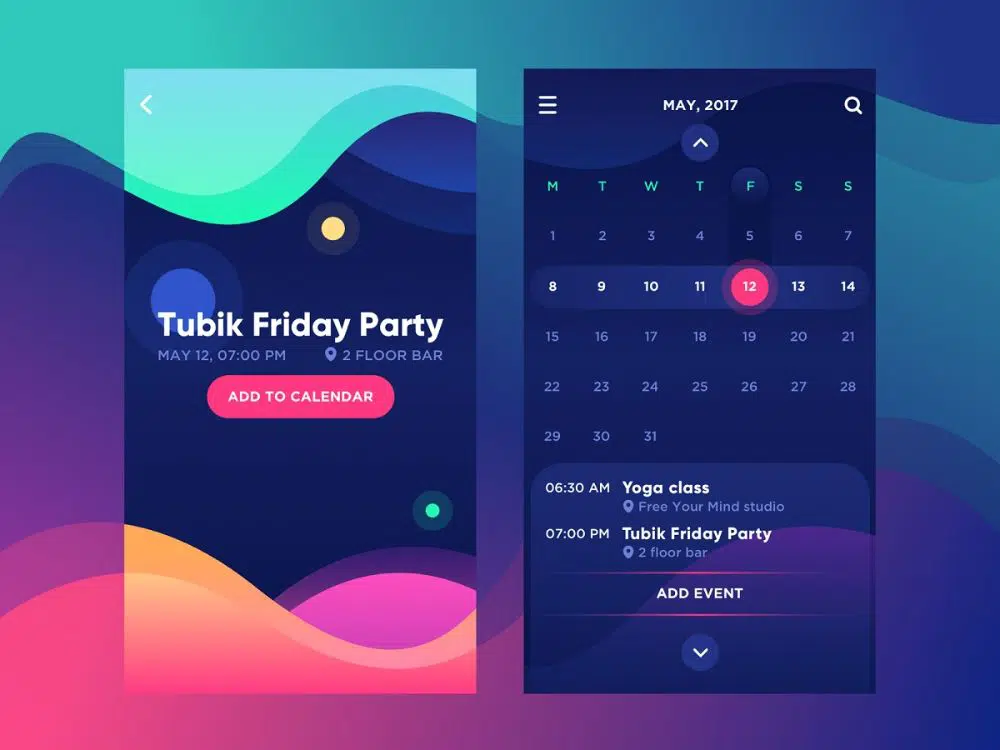
11. 블랙과 네온의 재즈
네온은 3~4년 후 트렌드가 되었고 그 이후로 열풍이 불고 있습니다. 여기서 트릭은 네온을 새로운 검정색으로 만드는 대신 검정색 표면에 네온의 음영을 병합하거나 시도하는 것이 좋습니다. 평소와 조금 다를 수 있지만 즉시 사용 가능한 디자인을 만들 계획이라면 놀라운 일이 될 것입니다. 네온은 주로 평범한 흰색과 밝은 음영 배경에 시도되지만 코어 블랙으로 시도하면 네온 음영이 튀어 나와 사용자의 관심을 끈다. 이러한 디자인 경향은 식품, 남성용 제품 및 기타 브랜드에서 관찰됩니다.
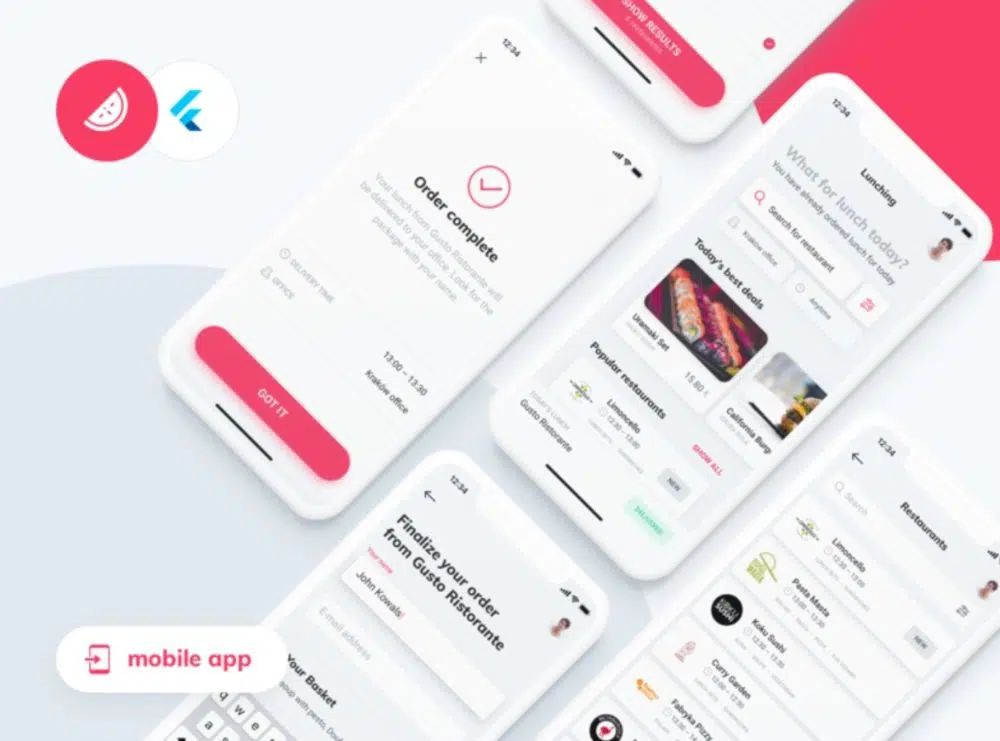
12. 파스텔 사용
파스텔은 추세이며 그래프에 따라 상당한 시간 동안 파스텔이 있을 것입니다. 파스텔을 입는 가장 큰 이유는 너무 시끄럽고 화려하지도 않고, 반대로 너무 하얗고 심플하지도 않기 때문입니다. 여기 애드온은 밝고 어두운 단색 타이포그래피 색상과 함께 사용하여 사람들의 마음에 차분하고 좋은 인상을 남기고 앱에 더 오래 머물 수 있도록 도와줍니다. 이러한 경향은 의류, 건강 및 웰빙, 심지어 화장품과 관련된 앱에서도 많이 관찰됩니다.
13. 고체는 영원히 지속됩니다.
고체는 상록수입니다. 모두가 균질한 모양을 갖고 싶어하기 때문에 유행에서 벗어나지 않습니다. 사람들은 유사성을 갈망하고 솔리드는 그 우위를 제공합니다. 솔리드는 회사 가방 브랜드인 경우 파란색, 갈색, 적갈색, 네이비 블루 솔리드로 갈 수 있는 반면 학교 가방 또는 여성용 가방 브랜드인 경우 제품 또는 서비스 아이디어를 나타내는 강력한 색상이 될 수 있습니다. 빨간색, 분홍색, 주황색-노란색 등과 같은 밝은 단색과 함께 사용하십시오. 이렇게 하면 단색과 함께 사용할 수 있으며 항상 효과가 있습니다. 솔리드를 사용하면 앱에서 아이콘 및 기타 기능을 쉽게 사용할 수 있습니다.
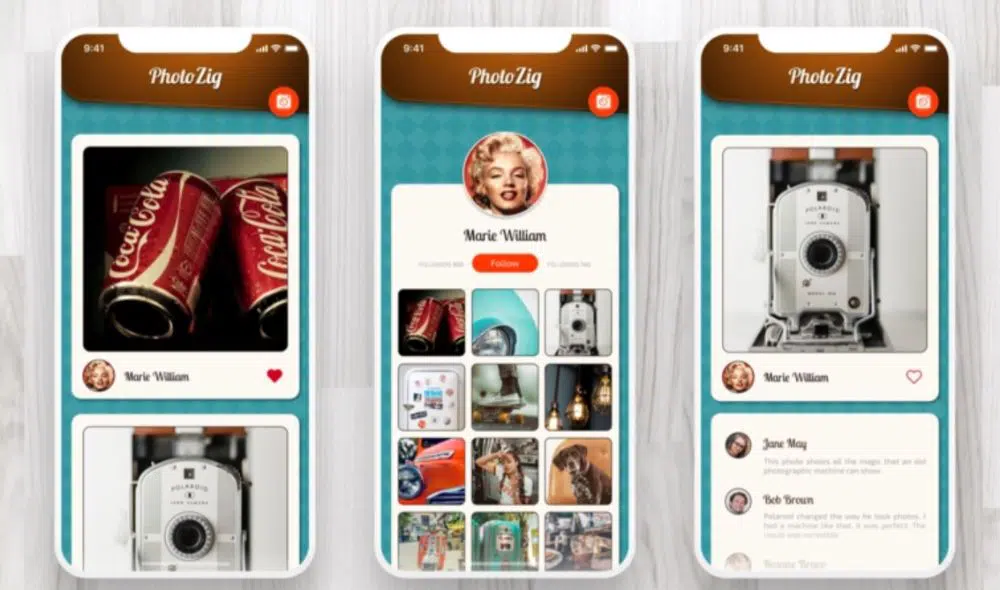
14. 레트로는 여전히 작동할 수 있습니다.
오래된 사실은 금이 여기서 역할을 한다는 것입니다. 모든 종류의 대상 고객을 위해 항상 복고풍으로 이동할 수 있습니다. 레트로는 50~60년대의 기성세대와 공감대를 형성하는 동시에 밀레니얼 세대에 대한 갈망이기도 합니다. Retro는 감각과 연결되어 향수를 불러일으키므로 궁극적으로 브랜드가 청중의 핵심 감정에 연결하고 다른 앱보다 귀하의 앱을 선택하는 데 도움이 됩니다. 레트로 룩을 연출하는 데 도움이 되도록 색상, 패턴, 타이포그래피를 선택할 수 있습니다.
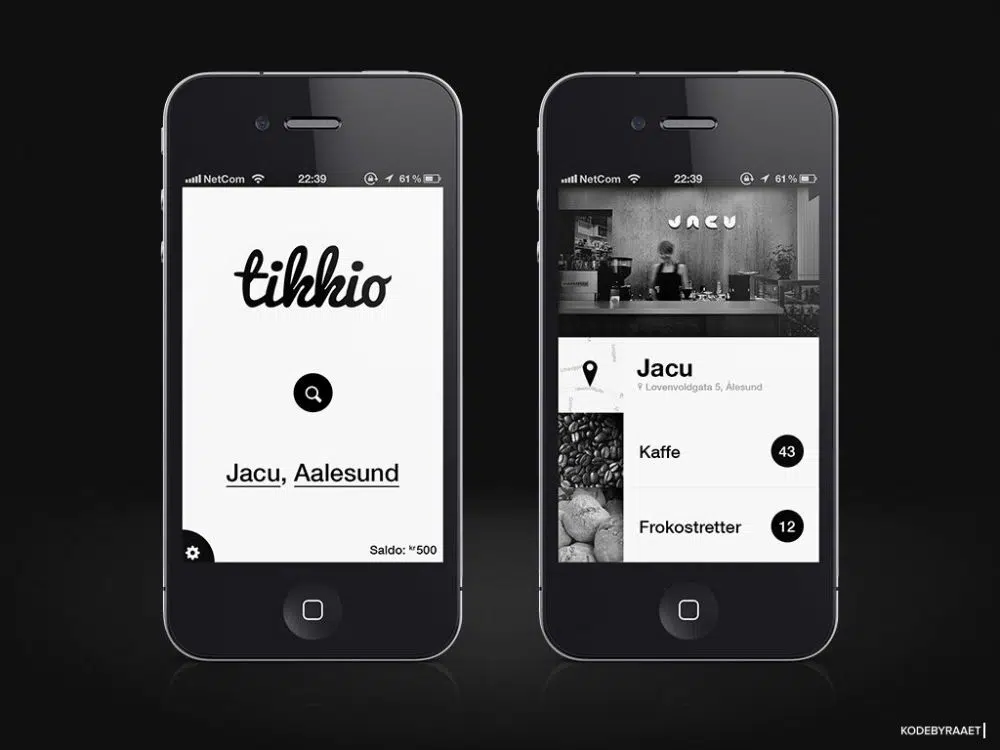
15. 모노크롬으로 이동
이것은 다른 것이 작동하지 않을 때 작동합니다. 흑백은 모든 감정을 가장 적절한 방식으로 묘사하는 조합입니다. 모노크롬으로 전환하면 사용자 공간이 스스로를 예측하고 선택할 수 있게 됩니다. 사용자는 자신의 의미를 긍정적 또는 부정적으로 해석할 수 있기 때문입니다. 여기에서 가장 큰 장점은 대조되는 두 개의 배경인 흑백에 표시되는 정보를 가장 잘 볼 수 있다는 것입니다. 배경 색상과 규칙적이고 단순하여 사용자가 자동으로 디자인에 많은 시간을 할애하지 않고 정보에 대한 텍스트 부분에 직접 올 것입니다. 사용자가 콘텐츠에 집중하고 다른 앱에 주의가 분산되지 않도록 하고 싶을 때 사용할 수 있습니다.
트렌드에 등장하는 모든 것은 누군가가 처음으로 만들어낸 것입니다. 창조물은 처음에는 원시적이며 누군가가 그것을 인정하고 긍정적인 의도로 모방할 때까지 날개가 없습니다. 누군가가 개입하지 않았다면 시장에서 우리를 위해 채택할 일반적인 추세가 없었을 것입니다. 여기에서는 시장의 다른 트렌드와 관행을 모방하기 보다는 자신의 한계를 조금 뛰어 넘어 다른 사람들이 채택하고 트렌드로 만들고 싶은 자신만의 아이덴티티를 브레인스토밍하고 만들어 보는 것이 좋습니다. 이를 통해 업계 최초의 이점을 얻을 수 있을 뿐만 아니라 독립적으로 실험할 수 있는 공간을 확보할 수 있습니다.
위의 내용은 2020년에 가장 많이 선택된 디자인 트렌드 중 일부입니다. 애플리케이션의 시각적 매력을 높일 뿐만 아니라 생산성 향상에도 도움이 됩니다. 앱에 대한 광범위한 도달 범위를 확보하는 데 핵심이기 때문에 항상 사용자 경험에 초점을 맞춰야 합니다. 트렌드는 왔다가 사라지고, 그 시간에 무엇을 하느냐가 중요합니다. 위의 트렌드 중 일부를 그대로 적용하거나 편의에 따라 어떤 방식으로든 믹스 매치하여 브랜드에 완벽한 디자인을 만들 수 있습니다.