Just Develop It: 앱 디자인 프로세스 세부 정보
게시 됨: 2019-03-15우리가 매일 사용하는 인기 있고 유용한 모바일 앱은 대부분 매우 복잡하지 않고 직관적으로 보입니다. Statista 조사에 따르면 2018년에 2,800억 건 이상의 다운로드를 기록한 소프트웨어 개발 분야에서 가장 수요가 많은 분야이기도 합니다.
Newzoo는 920억 달러 이상이라고 말합니다. 모바일 애플리케이션 시작에는 지식, 정확성, 시간 및 돈이 필요합니다. 그러나 강력하고 체계화된 접근 방식 없이는 이들 중 어느 것도 해결되지 않습니다.
모바일 앱 디자인 프로세스에 대한 이 포괄적인 가이드를 통해 긴 디지털 운동을 준비하세요. 두통이 적을수록 더 많은 목표를 달성할 수 있습니다!
앱 디자인 프로세스의 정의
이것은 매우 분명하지만 여전히 알아야 할 매우 중요합니다. 전략에 관한 디자인의 준비 단계와 디자인 프로세스 자체에는 큰 차이가 있습니다. 2단계는 전략기획의 결과를 기초로 하는 단계를 포함한다. 올바른 목표를 설정하기 위해 최선을 다하십시오. 좋은 프로세스를 위해 곧 출시될 제품에 대해 질문을 시작하세요. 이는 애플리케이션의 가치를 찾기 위해 수행하는 작업과 매우 유사합니다.

타겟 고객은 무엇입니까? 그것을 제대로 보려면 메신저를 상상해보십시오. 가장 일반적인 유형의 앱 중 하나입니다. 모든 연령대가 매일 사용하지만 Facebook은 모두에게 인기가 있는데 왜 Snapchat은 젊은이들과 더 관련이 있습니까? 적절한 타겟팅의 결과입니다. Zuckerberg가 시장을 개척했다고 해도 과언이 아니지만 Snapchat 개발자는 특정 청중에게 더 매력적인 아이디어를 내놓았습니다. 청소년에게 비즈니스 커뮤니케이션에 기능이 필요하지 않다는 것은 분명합니다.
애플리케이션이 처리할 수 있는 작업은 무엇입니까? 이 질문에 대한 대답은 간단하고 자신감이 있어야 합니다. 기능은 대상 고객의 잠재적인 요구 사항과 일치해야 하며 원시적이지만 명확한 와이어프레임으로 시각화되어야 합니다. 모든 앱 디자이너는 이 케이스 없이 작업을 시작할 수 없습니다. 전략 단계의 마지막이자 가장 중요한 것은 예산이다. 이 모든 것이 있으면 계속 읽으십시오.
논문, 제발!
일반 스마트폰 사용자의 주요 인식 채널은 시각적입니다. 당신은 매우 창의적이고 비범한 것을 생각해낼 수 있지만 규칙을 깨뜨리려면 반드시 지켜야 합니다. Android 및 iOS 플랫폼에는 무시할 수 없는 고유한 특성이 있습니다. 사용자는 주로 플랫폼 소유자의 기본 응용 프로그램에 의해 강제되는 디자인에 익숙합니다. 필수 사항을 이해하기 위해 공부하십시오. 모든 기본 앱은 최고 품질의 UX(사용자 경험)를 제공하기 위해 엄청난 노력, 엄청난 비용 및 연구가 필요합니다. 그렇기 때문에 리소스를 절약하는 데 사용할 수 있습니다.

종이 UI(사용자 인터페이스) 모델로 시작합니다. 가장 미니멀한 방식으로 앱의 모양을 초안으로 만드십시오. 작업이 얼마나 복잡한지는 중요하지 않습니다. 당신의 타겟 청중 지식은 종종 무엇을 해야 하는지 알아내기에 충분할 것이지만, 덜 까다로운 소프트웨어를 찾으면 그들은 신경쓰지 않을 것입니다. 망치를 상상해보십시오. 몇 주 전에 모바일 데이터를 저장하는 앱을 검토했습니다. 세 가지 훌륭한 응용 프로그램이 있었지만 사소한 옵션이 있음에도 불구하고 Google의 Datally가 가장 성공적인 응용 프로그램이라고 생각합니다. UI는 모든 기본 Android 앱과 유사하며 대규모 라이벌과 거의 동일한 수준으로 데이터 절약에 대처합니다. 사용자 문학은 그것을 사용하는 방법을 생각할 필요가 없기 때문에 다운로드 수로 승리할 것입니다.
이는 어수선한 것으로 식별될 수 있는 모든 것을 제거하여 앱 UX를 사전 최적화할 수 있음을 의미합니다. 이러한 접근 방식은 모든 추가 작업을 용이하게 합니다. 이 단계에서, 당신은 또한 유일할 가능성이 있는 주요 색상을 선택해야 합니다. 그런 다음 모든 메뉴 탭과 버튼을 그려 작업의 깊이와 결과를 정의합니다.
원기
프로토타입은 많은 이점을 제공하는 응용 프로그램입니다. 당신은 이것에 많은 돈을 쓰지 않을 것이므로 이전 단계를 해결하여 더 빨리 구현하십시오. 준비된 프로토타입에는 여러 버그와 결함이 있을 수 있지만 투자자, 테스터 및 제조업체에게 표시하는 것이 훨씬 더 편안합니다.

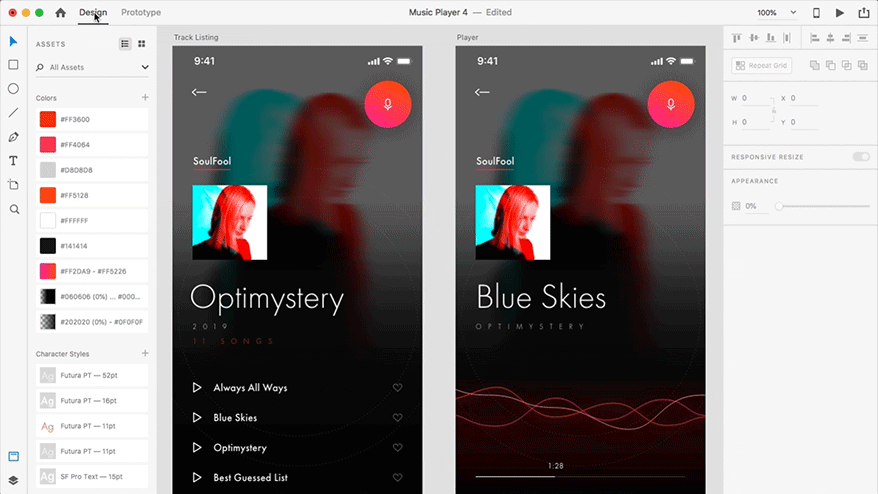
웹 디자이너가 친절하게 프로토타입 제작에 적합한 Adobe XD를 소개했습니다. 모든 기초를 잡고 화면 버전으로 빠르게 구현하십시오. 이 소프트웨어는 프로그래머보다 비용이 훨씬 저렴하며 아주 기본적인 기술만 있으면 쉽게 사용할 수 있습니다.
이러한 "개발자를 위한 파워포인트"를 사용하는 또 다른 이점은 보안입니다. 프로토타입조차도 공격과 도난으로부터 안전해야 합니다. Adobe CC에 프로젝트를 저장하고 보안 조치에 소요되는 시간을 줄이십시오.

사실, 이 프로그램에서 개발 단계를 자유롭게 혼합할 수 있습니다. 색상, 글꼴, 이미지, 애니메이션 및 버튼은 디지털 버전에서 더 잘 보입니다. 테스트하는 데 시간을 할애하십시오. 당신이 아는 사람들에게 그들의 행동과 말을 살펴보고 주의를 기울이도록 요청하십시오. 그들 중 일부는 비전을 연마하거나 UI 개발 방향을 바꿀 수도 있습니다. 시각적 세부 사항으로 넘어 갑시다.
그림 물감
심리학 연구에 따르면 색상은 모든 디자인의 가장 강력한 측면 중 하나입니다. Kissmetrics 연구에 따르면 응답자의 92%는 구매 결정의 대부분이 선호하는 색상에 따라 결정된다는 사실을 알고 있습니다.

색상의 의미를 인식하십시오. 가장 일반적인 선택은 남녀 모두에게 적합하기 때문에 파란색입니다. 미국인과 유럽인은 이를 신뢰성과 안전성과 연관시킵니다. 덜 일반적인 노란색은 젊은이와 어린이에게 더 효과적입니다. Snapchat은 올바른 사용의 좋은 예입니다.
앱의 아이콘, 홈 화면 및 탭을 단일 색상으로 유지하여 중요하고 전체론적으로 만듭니다. 이 규칙은 기본적이지만 100% 엄격한 것은 아니므로 앱의 기능과 비교하십시오. 명확하게 하기 위해 분홍색 또는 빨간색 패널이 있는 카메라 앱을 상상해 보십시오. 그러한 인터페이스를 사용하면 사진 촬영이 힘든 일이 될 것입니다.

애니메이션
미니멀리즘은 여기에서도 기본 원칙입니다. 애니메이션은 행동을 보완해야 하며 논쟁의 여지가 없는 경우 주의를 끌지 않아야 합니다. 이동 지연, 시간이 오래 걸리는 그래픽 및 고급 그래픽 기능을 피하여 사용성과 모양 사이의 균형을 유지하십시오.
제스처
제스처는 숨겨진 탐색 컨트롤입니다. 그렇기 때문에 모든 사용자에게 명확하지 않습니다. 모든 기본 형식 응용 프로그램은 제스처 기반이어서는 안 됩니다. 모든 인기 있는 응용 프로그램에서 볼 수 있는 동작을 선택하십시오. 사용자는 배울 필요가 없다는 것을 즐깁니다. 익숙하지 않거나 직관적이지 않은 모든 기능과 함께 성장하는 학습 곡선을 상상해 보십시오. 이 곡선이 높을수록 더 적은 수의 사용자가 남아 있습니다.
글꼴 및 요소
대부분의 경우 모바일 시스템의 기본 글꼴과 기능적 요소를 엄격하게 사용해야 합니다. 이유는 다시 세관에 있습니다. 일부 창의적인 디자인은 마더 시스템의 개념과 일치하지 않으면 잘 받아들여지지 않을 수 있습니다. 게임은 독특하면 좋겠지만 만화계에 기반을 둔 메신저를 만드는 것은 좋은 결정이 아닙니다.

기능적 아이콘과 요소는 친숙하면 더 잘 인식됩니다. 부드러운 애니메이션이나 약간의 스타일로 통일하되 지나치게 행동하지 마십시오. 모든 UI는 처음부터 빠르고 직관적이어야 합니다.
잡동사니를 잘라
애플리케이션의 모든 창은 한눈에 포괄적인 메시지를 제공해야 합니다. 사용자의 시간을 절약하려면 모든 제목에 하이픈이 없어야 합니다. 문장은 짧을수록 좋습니다. 앱 사용자에게 익숙하지 않은 텍스트 효율성을 확인하십시오. 그의 행동을 보십시오. 그들이 편안하고 당황하지 않는 것처럼 보인다면 올바른 생각을 가지고 있는 것입니다. 과도한 스크롤을 피하기 위해 중요한 정보가 가장 작은 화면에도 맞는지 확인하십시오. 모바일 애플리케이션은 키 단축키를 사용할 수 없으므로 모든 일반 메뉴와 요소는 최소한의 탭으로 액세스할 수 있어야 합니다.
실제 내용 없이 공간을 제한하는 것은 불가능합니다. 기능은 기반을 구축하지만 엄격한 문구 없이는 완전한 디자인을 볼 수 없습니다.
컷을 해
모든 준비가 완료되면 테스트를 위해 작동하는 애플리케이션을 코딩할 시간입니다. 코딩은 비용이 많이 들기 때문에 심각한 재정적 피해를 피하기 위해 단일 플랫폼에서 애플리케이션을 만들고 테스트하는 것이 좋습니다.
일부 전문가는 테스트가 비공개 보안 방식으로 진행되어야 한다고 주장하는 반면 다른 전문가는 베타 테스트를 권장합니다. 첫 번째 변형은 대규모 테스트 그룹 가용성의 경우에 충분합니다. 고객은 원활하게 작동하고 처음부터 눈에 띄는 버그가 없는 앱을 좋아할 것입니다. 이 방법은 강력한 보안 조치가 필요하기 때문에 매우 비쌉니다. 모든 디자인과 코드 조각은 스파이로부터 안전해야 합니다. 그리고 테스터의 수수료를 생각해보세요.

유익한 온라인 베타 테스트가 시작됩니다! 어느 쪽이든 상당히 까다롭지만 비용은 더 적게 듭니다. Erli Bird 및 Betalist와 같은 플랫폼을 사용하거나 Reddit, Quora 또는 Twitter에 광고를 게시하십시오. 가장 적합한 테스터를 유치하려면 페르소나를 세부적으로 정의하고 가장 엄격한 요구 사항을 정의해야 합니다. 코드 실수를 찾기 위해 수정해야 할 버그가 있다고 알려주십시오. 이 측정 후에도 당신이 찾은 100-300명의 테스터 중 일부는 당신에게 평범한 보고서를 보낼 것입니다.
그리고 시간 제한을 잊지 마십시오. 테스터에게 다양한 작업에 할당된 시간을 계획합니다. 사람들의 참여를 유지하는 것은 매우 어렵기 때문에 기간을 제한해야 합니다. 덧붙여서 응원 대책을 생각해보십시오. 무제한 권한에 대한 코드는 충분합니다.
밀과 겨를 분리해야 하므로 보고가 가장 중요한 단계입니다. 각 피드백은 실제 판매가 시작되기 전에 제품을 개선할 수 있기 때문에 가치가 있습니다. 의견을 세고 논리적으로 보이면 부분을 수정하십시오. 비공개 베타 테스트 단계는 반복될 수 있으므로 걱정하지 마십시오. 더 나아질 수 있는 모든 기회는 시간과 돈을 투자할 가치가 있습니다.

첫인상을 생각하라
실제 사용자는 첫인상으로 귀하의 애플리케이션을 판단한다는 것을 기억하십시오. Localytics는 사용자의 24%가 첫눈에 새 앱을 다시 사용하지 않는다고 말합니다. 이 숫자를 가능한 한 낮게 유지하려면 필수 설정 화면을 피하십시오. 시스템에서 많은 사용자 데이터를 가져올 수 있으므로 이에 대한 권한을 요청하고 미리 채워진 공백이 있는 사용자를 만족시키십시오.
지시로 사람들을 압도하지 마십시오. 필요한 경우 사용자가 필요할 수 있는 위치에만 제공하는 것이 좋습니다. 고급 사용자가 소개 및 온보딩 지침을 건너뛸 수 있도록 항상 "거부" 버튼을 배치하세요.
등록도 마찬가지입니다. 많은 응용 프로그램에서 핵심 기능을 열려면 개인 계정이 필요하지만 가장 친숙한 응용 프로그램은 가능한 한 오랫동안 디스플레이 로그인을 사용하지 않습니다. 그것은 다른 제품 판매 업무와 매우 유사한 심리적인 지점입니다. "사세요!"라고 외치면 아무것도 팔 수 없습니다. 좋은 논증만이 당신의 신청서를 팔 수 있습니다.
중요한 주장은 질적 UI, 쉬운 작업, 사소한 강제 작업 요청, 지침이 없는 설명 및 버그가 없는 것입니다. 모든 최신 UX는 빠르기를 기다리므로 페이지는 2초 이내에 응답해야 합니다. 로딩 화면은 멋진 비주얼, 중요한 정보 또는 농담으로 사용자의 주의를 끌기 위해 고군분투해야 합니다.
결론
대체로 앱 디자인 프로세스는 그 단계에서 매우 명확하지만 구현에 관해서는 여전히 복잡합니다. 제품에 발생하는 모든 일에 주의를 기울이고 각 기능의 시각적 결과에 집중하세요. 스마트폰 소유자는 눈과 자유로운 손가락을 좋아하므로 사용자의 노력을 최소화하여 최고의 효율성에 도달하고 개발자를 별 5개로 칭찬하십시오.
