디자인 시스템에 애니메이션 포함하기
게시 됨: 2022-03-10(이 기사는 Adobe에서 후원합니다.) 디자인 시스템은 모든 모양과 크기로 제공되지만 Sparkbox의 디자인 시스템 설문조사에 따르면 모든 시스템에 애니메이션에 대한 지침이 포함되어 있지는 않습니다. 물론, 일부 팀은 모션이 제품에 대한 지침이 필요한 것이 아니라고 결정했을 수 있지만, 어떤 경우에는 모션을 포함해야 하는지 확신이 없어서 모션이 누락된 것 같습니다.
지난 몇 년 동안 저는 모션이 해결해야 할 문제라고 생각하지만 어떻게 해야 할지 확신이 서지 않는 많은 팀 및 디자이너와 이야기를 나눴습니다. 당신이 그 배에 있다면 당신은 운이 좋은 것입니다. 이 기사는 디자인 시스템을 위한 일련의 모션 가이드라인에 무엇을 포함해야 하고 어떻게 해내는지에 관한 것입니다.
왜 애니메이션인가?
애니메이션은 UX와 브랜드 메시징을 위한 중요한 디자인 도구입니다. 타이포그래피와 색상과 마찬가지로 사용하는 애니메이션은 제품과 제품의 개성에 대해 말해줍니다. 따라서 디자인 시스템에서 해결되지 않으면 해당 시스템은 본질적으로 UI 디자인 도구 영역을 설명하지 않은 채로 둡니다. 그런 다음 디자인 시스템을 따르는 사람들은 애니메이션으로 원하는 모든 작업을 수행합니다. 이는 경험 전체에서 이상한 애니메이션 실행으로 이어질 수 있습니다. 또는 이해할 시간이 없기 때문에 애니메이션을 전혀 사용하지 않습니다. 모든 세부 사항을 스스로. 두 경우 모두 이상적이지 않습니다.
디자인 시스템에서 애니메이션이 어떻게 사용되는지(또는 사용되지 않는지) 명확한 입장을 취하면 브랜드에서 애니메이션을 일관되고 효과적으로 사용하는 동시에 팀 작업 속도를 높이는 데 도움이 됩니다. 설계 시스템에 대한 일련의 모션 지침을 시작하기 위해 자세히 살펴보겠습니다.
기초: 커버해야 할 내용 정의
첫째, 사람들과 대화하라
Jina Anne이 말했듯이 "디자인 시스템은 사람을 위한 것입니다." 나는 당신이 만들고 있는 디자인 시스템을 사용할 사람들과 이야기하는 것이 사람들이 실제로 사용할 디자인 시스템을 만드는 열쇠라는 조언을 자주 들었습니다. 이는 애니메이션과 관련하여 만드는 지침에도 적용됩니다. 이를 통해 얻을 수 있는 가장 큰 것은 그들이 필요로 하는 것과 집중해야 할 것을 찾는 것입니다. 이렇게 하면 지침에서 다루어야 할 적절한 범위를 설정할 수 있습니다. 어느 누구도 팀이 실제로 필요로 하는 것 이상을 다루는 광범위한 지침에 시간을 보내고 싶어하지 않습니다. 그것은 재미(또는 사용)가 되지 않을 것입니다.
당신의 팀은 애니메이션의 문제점에 대해 즉각적인 설명을 하지 않을 수 있지만 그렇다고 해서 문제가 없는 것은 아닙니다.
"
일부 사용자 인터뷰(디자인 시스템의 사용자)를 설정하고 애니메이션에서 막힌 부분에 대해 물어보십시오. 애니메이션을 사용하는 방법/사용 여부, 디자인 프로세스에서 애니메이션이 속하는 위치에 대해 질문합니다. 그들이 겪고 있는 고충을 해결하기 위해 무엇을 하고 싶은지 물어보십시오. 가장 중요한 것은 작업에서 애니메이션을 사용하는 방법과 잘 되는 부분과 그렇지 않은 부분에 대해 이야기하는 것입니다.
팀마다 다르지만 이 연구를 하면서 가장 많이 들었던 우려와 질문은 "애니메이션이 좋은지, 우리 브랜드에 맞는지 어떻게 알 수 있습니까?", "애니메이션 세부 사항을 어떻게 전달할 수 있습니까?"와 같은 것입니다. 엔지니어에게 효과적으로 전달하시겠습니까?" 또는 "개발자는 항상 우리가 디자인한 애니메이션을 구현할 시간이 없다고 말합니다."
당신은 아마 내가 어디로 가는지 짐작했을 것입니다. 그러나 그러한 모든 우려는 당신이 당신의 모션 가이드라인에서 답을 제공하는 데 도움을 줄 수 있는 것들입니다. 그리고 가장 자주 제기되는 질문과 문제점을 활용하여 모션 가이드라인 노력을 안내하고 집중할 수 있습니다.
다른 시스템 참조
모든 디자인 시스템이 공개되어야 하는 것은 아니지만, 공개되어 있는 시스템이 많다는 것은 대단한 일입니다. 디자인 시스템을 계획할 때 유용한 리소스가 되며 디자인 시스템의 모션 지침에 대한 유용한 연구도 될 수 있습니다. (사실, 우리는 바로 이 기사에서 몇 가지를 참조할 것입니다.)
다른 모션 섹션을 자신의 디자인 시스템에 대한 참조로 사용하는 것은 매우 도움이 되지만, 다른 브랜드의 모션 가이드라인을 자신의 것 대신에 도매로 채택하는 것은 권장하지 않습니다. 아니요, Material Design의 모션 가이드라인이라 할지라도 말입니다.
Material Design의 모션 섹션은 Google의 모션 가이드라인입니다. 예, 하지만 목표는 Google 방식으로 애니메이션을 적용하는 방법을 보여주는 것입니다. Google 생태계를 위해 무언가를 만들고 있다면(또는 의도적으로 자신처럼 보이기를 원하는 경우) 완벽합니다. 그러나 그것이 당신의 목표가 아닐 때는 적합하지 않습니다. 제품에 다른 브랜드의 색상이나 서체를 사용하지 않을 것이므로 다른 브랜드의 모션 지침도 따르지 마십시오.
가장 효과적인 디자인 시스템에는 공통 디자인 모범 사례와 함께 고유한 브랜드 관점( 디자인 시스템을 해당 제품에 보다 구체적으로 만드는 것)이 포함됩니다. 다른 시스템의 모션 지침을 조사하고 읽는 데 약간의 시간을 할애하면 어떤 부분이 모범 사례이고 어떤 부분이 해당 브랜드 또는 제품의 관점에 맞게 사용자 정의되었는지 감을 잡기 시작합니다. 그런 다음 지침에 포함할 모범 사례와 제품 지침을 사용자 지정할 위치를 결정할 수 있습니다.
예를 들어, 출구에 여유를 사용하고 입구에 여유를 사용하는 것은 UI 애니메이션에 대한 일반적인 모범 사례입니다. 그러나 정확한 ease-in 또는 ease-out 곡선은 일반적으로 브랜드의 의도된 메시지와 개성에 맞게 사용자 정의됩니다.
댄 몰의 말을 인용하자면:
“이것이 디자인 시스템에 대한 지침이 있어야 하는 종류입니다. 관점, 관점, 디자인 시스템으로 무언가를 구축하기로 결정한 모든 사람에게 창의적 방향을 확장하는 것입니다. 그 재료를 구워야 합니다.”
전적으로 동의합니다.
디자인 시스템 모션 지침의 두 가지 주요 섹션
이 두 섹션이 있어야 한다는 구체적인 규칙은 없지만 이 분류가 제가 작업한 모션 지침에 접근하는 효과적인 방법이라는 것을 알았습니다. 그리고 모션을 처리하는 대부분의 디자인 시스템에도 이 두 가지 범주가 있으므로 다른 사람들에게도 적용되는 접근 방식인 것 같습니다.
두 가지 주요 섹션은 다음과 같습니다.
- 운동 원리
원칙은 일반적으로 해당 브랜드가 모션을 사용하는 방법을 설명하는 고급 진술입니다. 브랜드가 애니메이션을 사용하는 이유와 애니메이션에 대한 관점 뒤에 숨은 큰 그림의 관점 또는 디자인 의도입니다. - 구현
이 섹션에서는 디자인 및/또는 코드에서 이러한 원칙을 실제로 수행하는 방법에 중점을 둡니다. 디자인 시스템의 애니메이션 구성 요소 역할을 하며 포함하는 세부 정보의 양은 브랜드 요구 사항에 따라 다릅니다.
운동 원리
원칙 섹션은 애니메이션에 대한 브랜드 가치를 명시하는 곳입니다. 그것들은 디자인 결정을 측정하기 위한 높은 수준의 원칙이며 애니메이션에 대한 몇 가지 특정 정의 또는 값을 명시하는 곳입니다. 원칙은 종종 특정 디자인 시스템 내에서 애니메이션을 사용하는 "이유"와 그것이 제공하는 UX 중심 목적에 초점을 맞추는 경향이 있습니다. 많은 경우 디자인 시스템은 모션 섹션의 원칙 제목 아래에 이러한 항목을 나열합니다. 그러나 특정 섹션이 포함되지 않은 원칙에도 원칙의 개념이 존재하는 것을 볼 수 있습니다.
모션 원칙은 브랜드가 가지고 있을 수 있는 기존 글로벌 디자인 원칙을 따라 모델링하거나 음성 및 톤 지침과 같은 것으로 추정하거나 모션 감사에서 제품의 기존 UI 애니메이션을 보고 추론할 수도 있습니다.
이것이 어떻게 작동하는지 더 잘 이해하기 위해 몇 가지 예를 살펴보겠습니다. Microsoft의 Fluent 디자인 시스템은 모션 원칙을 물리적, 기능적, 연속적, 상황적이라고 나열합니다. 여기에는 UI 애니메이션에 적용되는 방법을 설명하기 위해 각각에 대한 간단한 설명과 그림이 포함되어 있습니다.

Audi는 별도의 원칙 섹션이 없지만 애니메이션 섹션을 시작하는 이유는 애니메이션을 사용하는 이유를 선언하는 것입니다. . 그들은 다음과 같이 말합니다.
“우리는 다이내믹한 프리미엄 모빌리티를 지지합니다. 따라서 Audi 룩의 움직임은 일반적으로 역동적인 특성을 가지고 있습니다.”
Adobe의 디자인 시스템인 Spectrum의 모션 섹션을 개발하는 동안 시스템의 다른 섹션에서 사용된 패턴과 일치하도록 원칙 섹션을 선택했습니다. Spectrum 내에서 애니메이션은 목적이 있고 직관적이며 원활한 것을 목표로 합니다.
참고 : Spectrum은 작성 당시 공개적으로 사용 가능한 사이트가 없습니다.

어떻게 표현하기로 결정하든 디자인 시스템의 애니메이션 원칙은 애니메이션에 대한 시스템의 기대치를 설정하고 디자인 시스템이 적용되는 제품에 대한 잠재적인 미래 UI 애니메이션을 평가하는 데 사용할 수 있습니다. 예를 들어, Fluent 디자인 시스템을 따르는 디자이너가 구성 요소에 큰 튀는 애니메이션을 도입하려는 경우 모션 원칙을 충족하는지 여부에 대한 논의가 있을 수 있습니다. (기능적 및 연속적 원칙에 부합합니까?) 그런 다음 특정 애니메이션이 명시된 원칙을 위반해야 하는지 여부 또는 애니메이션이 원칙에 맞게 재설계되어야 하는지 여부에 대한 결정이 내려질 수 있습니다.
이렇게 하면 디자인 토론을 "마음에 드십니까?"에서 멀리 유지하는 데 도움이 됩니다. 또는 개인적인 의견 영역을 제공하고 보다 실용적인 디자인 지향적인 방식으로 애니메이션을 평가하기 위한 구조를 제공합니다. 그것이 모션 원칙을 선언한 제가 가장 좋아하는 이점입니다. 애니메이션에 대한 경험이 많지 않은 사람들에게도 의미 있는 애니메이션 토론을 훨씬 쉽게 만들어줍니다.
빠른 팁 : 더 많은 모션 원칙 참조는 Photon의 모션 원칙, Material Design 모션 원칙 및 Carbon의 모션 원칙을 확인하십시오. 다른 사람들도 있지만 이것은 좋은 시작입니다.
구현
모션 원칙은 일부 높은 수준의 지침에 적합하지만 이를 구현하는 방법에 대한 세부 정보가 없으면 디자인 시스템에 애니메이션을 포함함으로써 시간을 절약할 수 있는 가장 큰 이점을 놓치게 됩니다. 구현 섹션(실제로 그런 제목은 거의 없음)은 팀이 애니메이션에 대해 가지고 있는 많은 "방법" 및 "무엇" 질문에 답하는 데 도움이 됩니다. 목표는 디자인 시스템을 따르는 모든 사람에게 현명한 기본값을 제공하는 것입니다. 그렇게 하면 모든 애니메이션에 대해 재생 시간과 여유 시간을 가지고 노는 시간을 보내는 대신 가이드라인에서 제공한 스마트 기본값을 사용하고 계속 진행할 수 있습니다. 또한 UI 애니메이션을 전반적으로 훨씬 더 일관되게 만드는 엄청난 시간 절약 기능입니다.
구현 지침은 많은 디자인 시스템이 접근 방식과 적용 범위에서 분기되는 곳입니다. 이 가이드라인에서 포함하는 세부 정보의 양과 다루는 주제 는 애니메이션이 디자인 작업에서 얼마나 큰 역할을 하고 팀이 필요로 하는지에 따라 다릅니다. 예를 들어 Photon의 구현 섹션에는 하나의 지속 시간과 하나의 이징 곡선만 포함되어 있는 반면 머티리얼 디자인에는 지속 시간 및 여유에 대한 개별 섹션과 구현 세부 정보로 가득 찬 추가 페이지가 포함되어 있습니다.
모션 섹션에는 완벽한 길이가 없습니다. 특정 수의 페이지나 규칙을 맞추는 것보다 팀이 필요로 하는 세부 정보를 다루는 것이 더 중요합니다. 모션 가이드라인에 포함할 애니메이션 구성 요소 중 일부는 다음과 같습니다.
- 애니메이션 시간
- 사용된 이징 값
- 명명된 효과
목록의 처음 세 가지는 애니메이션을 사용자 지정하거나 스타일을 지정하는 주요 방법입니다. 애니메이션에 사용되는 속성, 지속 시간 및 여유의 변화는 애니메이션이 표시되는 방식에 큰 영향을 줄 수 있습니다. (그리고 마지막은 처음 3개를 포장하는 방식입니다.)

각각에 대해 더 자세히 살펴보고 각 항목에 대해 몇 가지 일반적인 모범 사례와 사용자 정의 해석을 위한 여지가 있는 부분을 지적하겠습니다.
기간, 범위 및 리듬
지속 시간은 애니메이션의 길이와 관련이 있으며 UI 애니메이션에 대해 이야기할 때 이러한 값은 매우 짧은 경향이 있습니다. 1초도 안되는 시간에 얼마나 많은 정보를 전달할 수 있는지 정말 놀랍습니다! 이것은 애니메이션의 핵심 측면이므로 모션 가이드라인이 있는 모든 디자인 시스템은 이를 다루지만 다양한 방식으로 수행합니다.
대부분의 모션 지침에서 다루는 지속 시간에 대한 모범 사례는 다음과 같습니다.
- 상대적으로 작은 크기(예: 페이드 또는 색상 변경)의 단순한 효과 및 애니메이션에는 더 짧은 지속 시간을 사용해야 합니다.
- 더 복잡한 효과와 상대적 규모가 큰 애니메이션(예: 페이지 전환 또는 화면 안팎에서 움직이는 개체)에는 더 긴 기간을 사용해야 합니다.
- 최적의 타이밍은 뷰포트 크기에 따라 변경될 수 있습니다. 각 지침 세트의 세부 사항은 다양하지만 때로는 크게 다르지만 거의 모든 지침에서 이러한 일반적인 모범 사례를 볼 수 있습니다. 시스템마다 "짧은" 또는 "긴" 기간이 정확히 무엇인지에 대한 정의가 다르며 둘 사이의 차이에 대해 다양한 세부 정보를 제공합니다. 또한 애니메이션 모범 사례보다 디자인 시스템에 더 가깝지만 지정된 기간 값에 대한 디자인 토큰을 제공하는 것도 여기에서 고려해야 할 유용한 사항입니다.
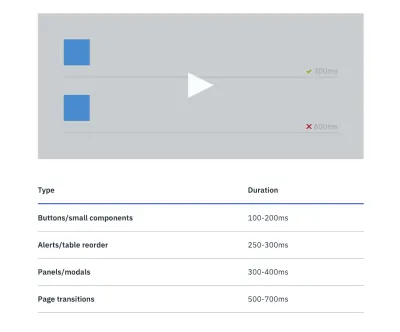
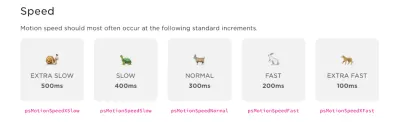
Carbon은 해당 애니메이션 유형에 따라 지속 시간 값 범위에 대한 짧은 표를 제공합니다. 머티리얼 디자인은 애니메이션의 복잡성과 애니메이션이 다루는 상대적 영역을 기준으로 카테고리의 지속 시간 속도에 대한 권장 사항을 분류합니다. Pluralsight는 다른 접근 방식을 취하고 귀여운 동물과 짝을 이루는 다양한 기간에 대한 키워드 세트를 제공합니다.


값을 완화
가이드라인을 완화하기 위한 가장 좋은 조언은 CSS 기본값만 사용하지 말고 나만의 맞춤형 곡선을 만드는 것입니다. 이것은 브랜드에 대한 일관된 모션 연관성을 구축하는 가장 효과적인 방법이며 Sarah Drasner가 말했듯이 "모션 자산"을 구축합니다. 사용자 정의 eas-out, easy-in 및 ease-in-out의 세 가지 곡선만 있으면 견고한 기반 위에 놓이게 됩니다. 필요한 경우 더 추가할 수 있는 옵션이 항상 있습니다.
빠른 팁 : 완화 곡선을 어디서부터 시작해야 할지 막막하다면 easings.net에서 Penner Easing 방정식을 확인하십시오. 이것들은 당신에게 멋진 움직임을 제공하도록 설계되었으며 쉽게 사용할 수 있도록 세 개로 그룹화됩니다. CSS 기본값보다 훨씬 더 표현력 있고 유연합니다. 모션 가이드라인에서 이러한 세트를 사용하는 것은 좋은 출발점이 될 수 있습니다.
필수 이징 기능
다양한 애니메이션에 대한 주요 여유 요구 사항을 모두 포함하므로 세 가지 핵심 여유 곡선을 정의하는 것이 좋습니다.
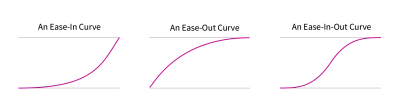
- 이즈인
이 곡선은 물체를 시야 밖으로 옮기기에 좋은 움직임을 시작할 때 가속되는 곡선입니다. - 이즈아웃
이 곡선은 물체가 멈추기 전에 감속하도록 하여 물체를 보기에 보다 자연스러운 느낌을 주는 방법을 만듭니다. - 이지 인 아웃
이름에서 알 수 있듯이 이 곡선은 처음 두 가지 기능을 결합하며 요소를 한 점에서 점으로 이동하는 데 가장 적합합니다.
이 세 가지 사용자 정의 곡선을 사용하면 거의 모든 애니메이션 요구 사항을 충족할 수 있습니다.

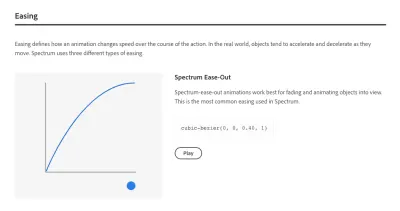
Spectrum의 경우 정확히 그 작업을 수행하여 각각 사용할 애니메이션 종류에 대한 권장 사항과 함께 세 가지 사용자 지정 이징 곡선을 만들었습니다. (우리는 기존 애니메이션을 보고 몇 가지 모션 연구를 실험하면서 이러한 곡선을 생각해 냈습니다.)
Carbon과 Pluralsight는 유사한 접근 방식을 취하여 제안된 용도로 3개의 곡선을 지정하고 의심스러운 경우 사용할 기본 곡선으로 1개를 지정합니다. 어떤 경우에는 모든 애니메이션에서 사용할 하나의 곡선을 정의하는 하나의 사용자 정의 이징 곡선(Photon이 하는 것처럼)만 있으면 된다고 느낄 수도 있습니다.

이징 곡선과 함께 팀에서 사용하는 도구에 따라 관련 디자인 토큰, 언어별 코드(CSS, JS, iOS 및/또는 Android용) 또는 After Effects 키프레임 속도와 같은 일부 지원 정보를 제공하는 것이 좋습니다. 이것은 사용의 용이성을 더하고 모션 가이드라인의 스마트 기본값을 가장 적은 저항의 경로로 따르도록 도와줍니다.
곡선의 시각적 그림과 곡선의 대화식 예제는 이징 곡선의 작동 방식과 모양을 빠르게 보여주기 위한 큰 장점입니다. 말하는 대신 보여주는 것의 힘을 과소평가하지 마십시오. (또는 말하기와 함께 보여주기!)
계층 구조 완화
여유 계층을 포함하는 것은 세 가지 핵심 사용자 정의 곡선보다 조금 더 멀리 나아갈 수 있는 한 가지 방법입니다. 이는 모션을 디자인 메시지를 전달하는 핵심 방법으로 사용하는 브랜드에 특히 유용할 수 있습니다. 유형과 마찬가지로 특정 애니메이션을 다른 애니메이션보다 돋보이게 하는 방법이 필요할 수 있습니다. 더 강하게 눈에 띄는 애니메이션은 특정 지점이나 상호 작용을 강조하는 데 사용할 수 있습니다. 이러한 경우 다른 곡선보다 더 극적인 곡선을 갖도록 이징 곡선을 구조화하는 것이 유용한 기술이 될 수 있습니다.
좋은 출발을 위해
이 시점에서 원칙과 지속 시간 및 여유 섹션으로 무장하여 확실한 모션 지침 세트를 갖게 됩니다. 모션 지침 중 하나 또는 디자인에서 모션에 크게 의존하지 않는 브랜드에 필요한 모든 것일 수 있습니다. 시간이 촉박한 경우 지속 시간 및 감속에 대한 현명한 기본값을 설정하면 모션 지침을 설정하고 팀 시간을 절약할 수 있는 이점을 충분히 얻을 수 있습니다.
명명된 효과
명명된 효과 목록이나 사용할 애니메이션 라이브러리를 제공하면 모션 가이드라인에 유용할 수 있습니다. 모든 디자인 시스템의 모션 가이드라인에 이러한 기능이 있는 것은 아니며, 일부는 애니메이션 가이드라인을 대신(또는 마찬가지로) 구성 요소에 적용하고 일부는 이 수준의 세부 사항이 필요하지 않습니다.
그러나 이것에 대한 한 가지 주의 사항: 더 많다고 항상 더 좋은 것은 아닙니다 . 디자인 시스템의 일부로 거대한 애니메이션 라이브러리를 갖는 것이 멋져 보일 수 있지만 더 많은 효과를 나열할수록 이러한 효과를 유지하는 데 더 많은 시간과 노력이 필요합니다. 당신과 당신의 팀을 위한 엄청난 시간 싱크를 생성하지 않으려면 명명된 효과 모음을 가능한 한 작게 만드는 것이 좋습니다.
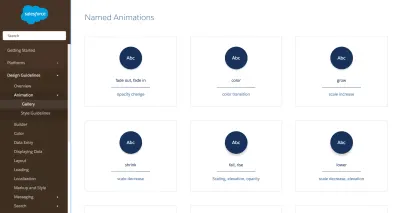
모션 가이드라인에서 효과 라이브러리를 제공하는 데에는 두 가지 접근 방식이 있는 경향이 있습니다. 한 가지 접근 방식은 Lightning 디자인 시스템이 수행하는 방식으로, 개별적으로 사용하거나 더 복잡한 애니메이션을 구축하기 위해 함께 구성할 수 있는 작은 애니메이션 효과(원하는 경우 애니메이션 분자) 라이브러리를 제공합니다.

다른 접근 방식은 Audi가 표시 및 숨기기, 변환, 이동 및 중첩 효과에 대해 수행하고 Fluent가 페이지 전환 효과에 대해 수행하는 것과 같이 보다 포괄적이고 목적별 효과를 제공하는 것입니다. 어느 접근 방식이든 각각에 대한 설계 근거와 특정 코드 구현을 제공하는 것이 유용합니다.
빠른 팁 : 연구를 위한 추가 모션 가이드라인을 찾고 있다면 Adele은 모션과 같은 주제별로 필터링할 수 있는 디자인 시스템 컬렉션이며 styleguides.io는 항상 공개 디자인 시스템을 찾기 위한 훌륭한 리소스입니다.
디자인 시스템에서 모션이 나타날 수 있는 다른 위치
디자인 시스템은 모든 모양과 크기로 제공됩니다. 그리고 많은 경우 이러한 애니메이션 지침은 디자인 시스템의 DNA 또는 구성 요소에도 포함됩니다. 이를 수행하는 방법을 파고드는 것은 여기에서 다루는 범위를 벗어나지만 명명된 효과 섹션 대신 구성 요소별 페이지에 애니메이션 정보를 포함하는 것도 유용할 수 있다는 점에 유의하고 싶습니다. 그것은 모두 당신의 팀과 디자인 시스템에 가장 적합한 것이 무엇인지 에 달려 있습니다.
또한 디자인 시스템의 해당 섹션, 구성 요소에 대한 지침 또는 모션 섹션 자체에서 애니메이션에 대한 성능 및 접근성 고려 사항을 호출하는 것이 유용할 수 있습니다. 성능 및 접근성 목표는 디자인 작업의 모든 측면에 영향을 미치며 애니메이션도 예외는 아닙니다.
몇 가지 이별에 대한 생각
이 기사가 디자인 시스템에 모션 가이드라인을 포함하는 것이 매우 유용할 수 있다는 것을 보여주는 데 도움이 되었기를 바랍니다. 디자인 시스템에서 애니메이션을 처리하면 제품 디자인의 일관성에 도움이 될 수 있으며 지나치게 시간이 많이 걸리는 노력이 필요하지 않습니다.
모션 가이드라인 을 작업할 때 모션 가이드라인이 완벽할 때까지 기다리지 말고 단계적으로 작업하는 것이 좋습니다 . 추가하고 업데이트할 의도로 버전 1을 제공하는 것은 지침을 작성하는 사람이나 사용자에게 훨씬 더 쉽고 유용한 지침을 만드는 데 도움이 될 수 있습니다.
세부 사항이 누락된 것을 알고 있는 것을 공유하는 것이 어려울 수 있지만, 모션 가이드라인의 버전 중 하나를 배송한 다음 팀과 다시 이야기하여 가이드라인의 첫 번째 버전이 어떻게 도움이 되었는지 확인하는 것이 매우 유용할 수 있습니다. 어떤 통증이 여전히 요인인지. 이 반복적인 접근 방식은 지침이 가장 관련성이 높은 주제를 다루도록 하고 팀의 요구 사항에 맞게 조정할 수 있습니다. 둘 다 유용한 시스템을 갖고 불필요한 추가 노력을 피하는 데 좋습니다.
