20개 이상의 멋진 애니메이션 SVG 팩
게시 됨: 2015-11-16SVG(또는 Scalable Vector Graphics)는 2차원 벡터를 포함하는 XML 기반 파일 형식으로 개발자가 동적 및 애니메이션 효과가 있는 놀라운 그래픽 및 그래픽 응용 프로그램을 만들 수 있도록 합니다.
SVG는 텍스트 편집기 또는 CSS/JS를 사용하여 코드로 조작할 수 있는 강력한 이미지 형식이며 웹 디자인에서 점점 더 많이 사용됩니다.
SVG의 가장 큰 장점 중 하나는 모든 화면 해상도에서 선명하게 보일 수 있다는 것입니다. 매우 작은 파일 크기를 포함할 수 있으며 쉽게 편집 및 수정할 수 있습니다. SVG 이미지는 사용된 이미지의 크기와 최종 디자인과 상호 작용하는 방식에 있어 훨씬 더 많은 자유를 제공합니다.
이 XML 기반 벡터 이미지 형식을 사용하면 웹 개발자와 웹 디자이너가 작업을 더 쉽게 수행할 수 있으므로 영감을 주기 위해 22개의 멋진 애니메이션 SVG 팩 을 여기에 모았습니다. 이 프리미엄 SVG 팩은 아이콘과 애니메이션 텍스트를 웹사이트에 추가하는 것부터 시계, 애니메이션 그래픽 등을 추가하는 것까지 다양한 용도로 사용됩니다.
이 애니메이션 SVG 팩을 웹 디자인 컬렉션에 추가하고 다음 웹 사이트 프로젝트를 준비하십시오!
추신: 또한 웹 디자인에서 SVG를 사용하는 방법에 대한 몇 가지 예를 아래에 추가했습니다.
SVG POP 시계 – 반응형 애니메이션 SVG 시계 엔진
SVG POP Watch는 프로젝트 또는 사이트 팀에 적합합니다. 모양을 쉽게 변경할 수 있으며 망막 준비 및 반응형 애니메이션 SVG 시계 엔진이 있습니다. 자신의 디자인을 쉽게 추가할 수도 있습니다. 이 SVG 시계에는 많은 훌륭한 기능이 포함되어 있으므로 확인하십시오!
애니메이션 SVG 일러스트레이션 팩
이것은 정말 멋지고 애니메이션화된 SVG 일러스트레이션 팩입니다. Snap.SVG JavaScript 라이브러리를 사용하여 생성되었으며 프로젝트에서 멋지게 보일 것입니다.
애니메이션 3D 텍스트 스타일 – SVG
이 세트에는 10가지 고유한 스타일의 3D 애니메이션 텍스트가 포함되어 있습니다. 그들은 Google이 다른 HTML 텍스트처럼 그것을 읽는다는 것을 의미하는 HTML 텍스트를 사용합니다. 이 팩에 포함된 스타일은 사실적, 평면 및 등각투영까지 다양합니다.
애니메이션 SVG 날씨 아이콘
이 애니메이션 평면 날씨 아이콘은 아름답게 디자인되었습니다. 각각 고유한 애니메이션이 있으며 이를 사용하면 웹 디자인 프로젝트를 더욱 창의적이고 매력적으로 만들 수 있습니다.
6 팩 SEO SVG 아이콘
이 팩에는 6개의 SEO SVG 애니메이션 아이콘이 포함되어 있습니다. 이를 사용하고 웹 디자인 프로젝트에 통합하여 웹 사이트를 대화형으로 만들 수 있습니다.
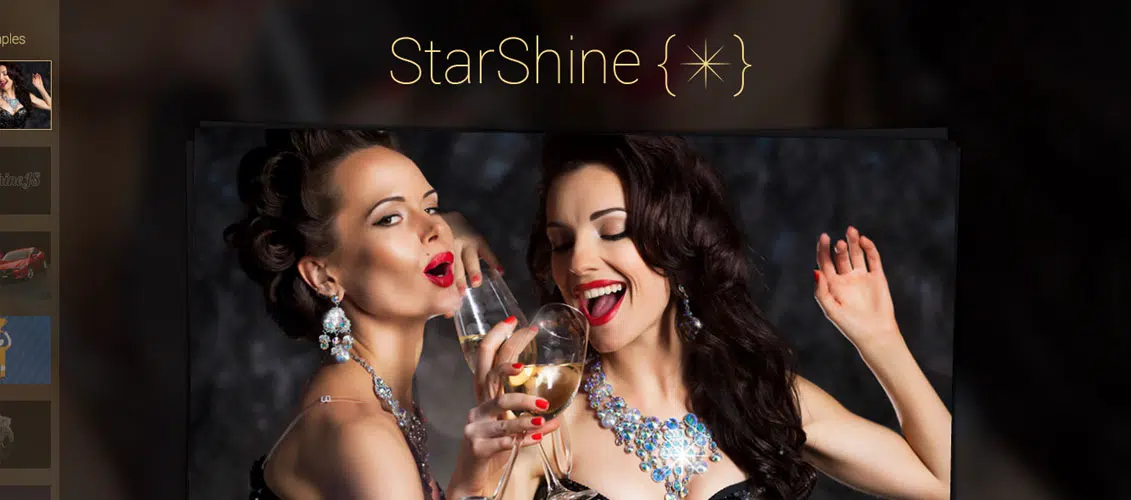
StarshineJS – SVG 애니메이션 반짝이는 별 HTML 효과
애니메이션 HTML 효과를 사용하면 HTML 요소에 빛, 섹시 또는 만화 조명을 추가할 수 있습니다. 배치, 크기, 색상 등을 쉽게 조정할 수 있습니다.
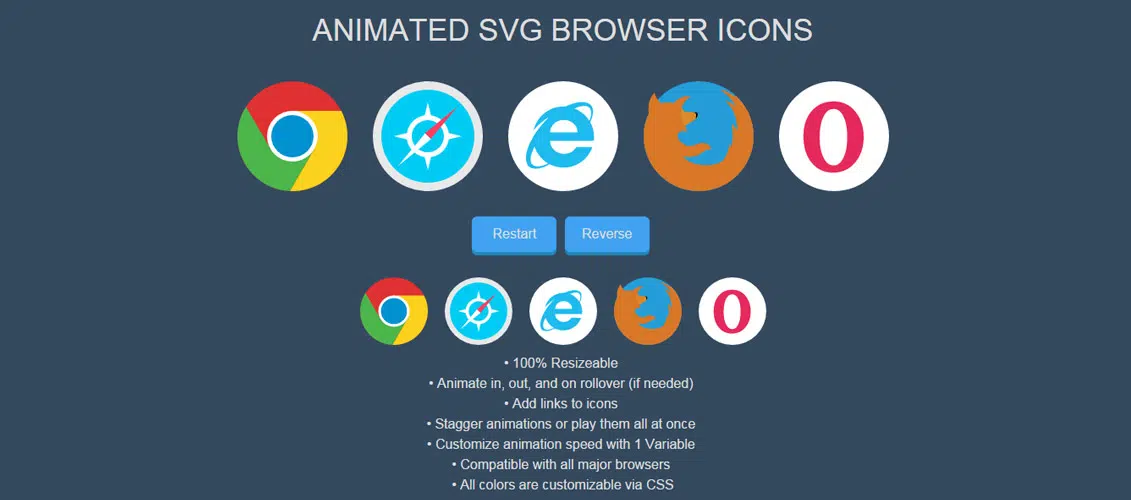
애니메이션 SVG 브라우저 아이콘
이러한 애니메이션 SVG 아이콘은 웹사이트에 필요한 바로 그 아이콘입니다. 앱, 테마 또는 게임이 모든 주요 브라우저에서 완벽하게 작동한다는 것을 고객에게 알리는 완벽한 방법입니다.
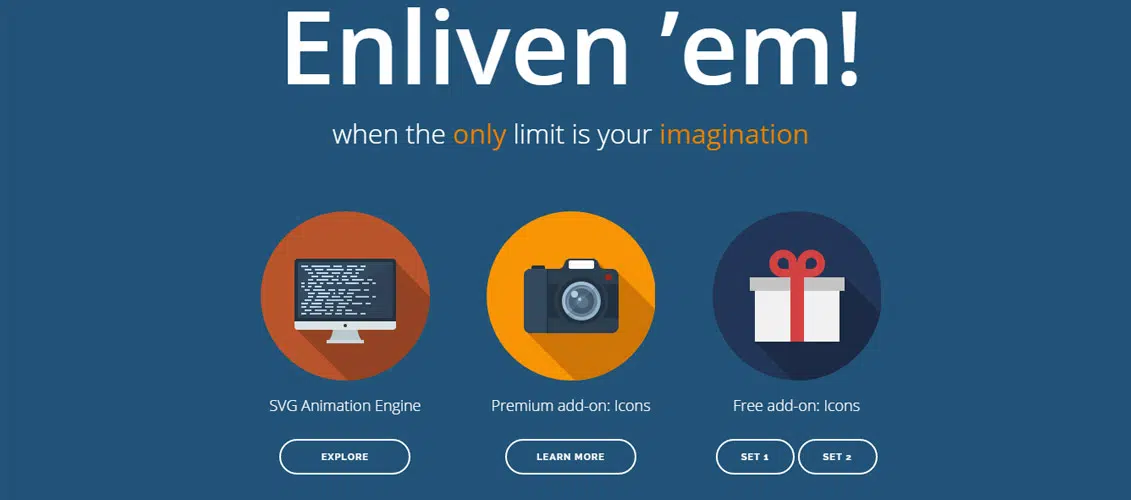
Enliven' em Premium 애드온: 웹 프로모션 아이콘
이 팩에는 50개의 웹 프로모션 아이콘이 포함되어 있습니다. 이것은 Enliven'em에 대한 추가 기능입니다. 각 아이콘에는 5가지 배경 변형이 제공되므로 총 250개의 SVG 파일을 얻을 수 있습니다.
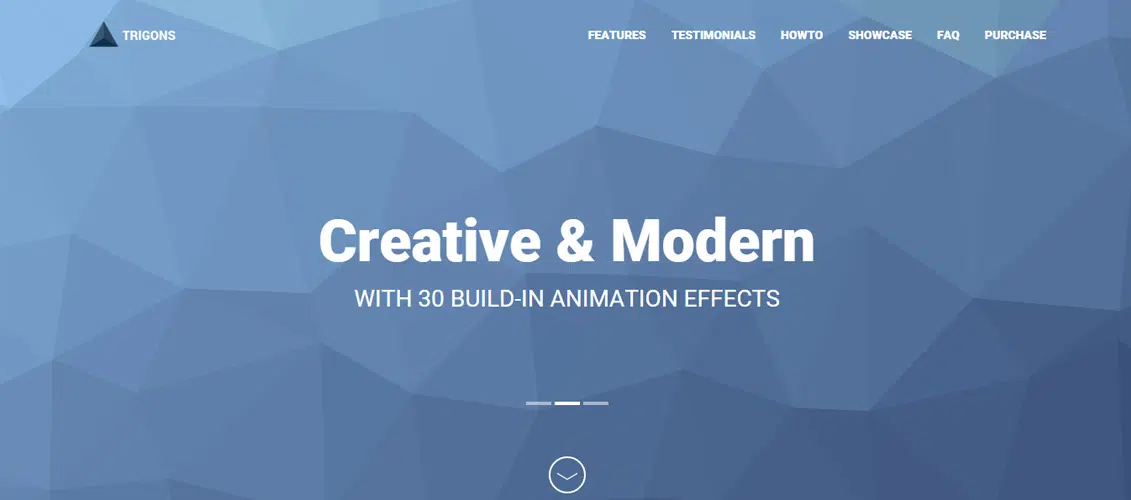
Trigons – 추상 SVG 이미지 생성 및 애니메이션
이것은 선택적 애니메이션으로 현대적이고 세련된 SVG 이미지를 만드는 데 도움이 되는 매우 유연한 JS 스크립트입니다. 이 세트에는 완벽한 웹 디자인 프로젝트를 만드는 데 사용할 수 있는 30개의 내장 애니메이션 효과가 포함되어 있습니다.
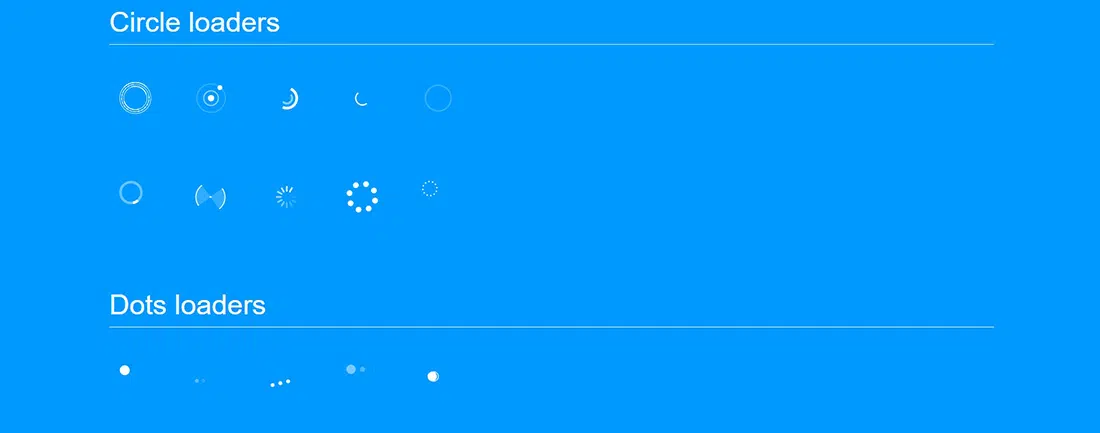
Cyclo – SVG 로더 키트
원형 HTML5 프리로더
이것은 일반적인 사용자 경험과 웹사이트 콘텐츠로의 원활한 이동 사이를 전환하는 원형 HTML5 프리로더입니다.
반응형 음악가 애니메이션
이 팩에는 여러 애니메이션 SVG 음악가와 원본 벡터 파일이 포함되어 있습니다. 음악가 패키지인 데모 패키지도 있습니다. 이 팩은 매우 잘 문서화되어 있습니다.
애니메이션 SVG 아이콘 메가 팩
애니메이션 SVG 아이콘 메가 팩은 벡터 아트에 생기를 불어넣을 것입니다. 아트웍을 저장하고 HTML에 한 줄의 코드를 추가하기만 하면 됩니다.
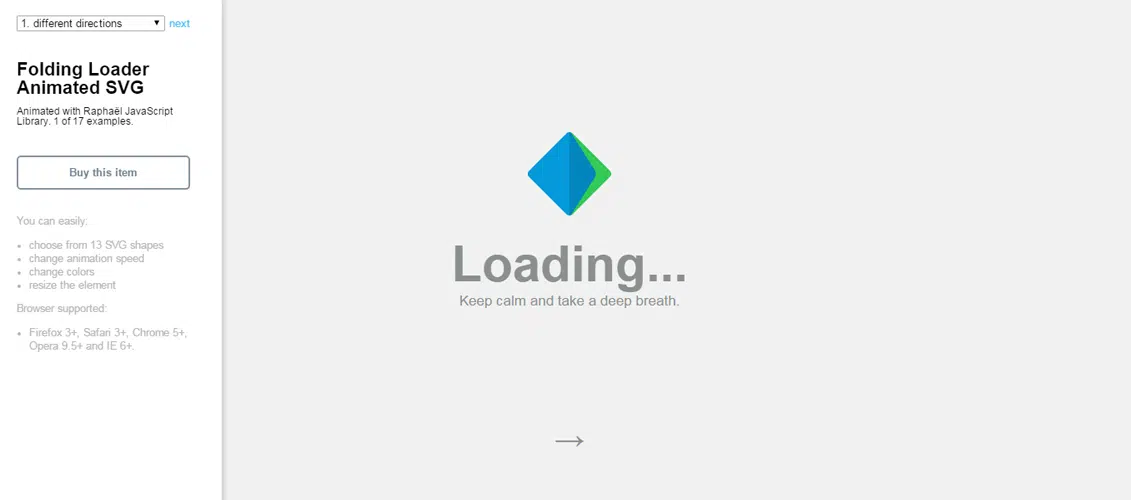
접는 로더 애니메이션 SVG
접이식 로더 SVG 애니메이션은 프리로더 페이지에 적합합니다. 안심하고 사용하세요!
Flatimation SVG – 애니메이션 SVG 아이콘 세트

Flatimations SVG 애니메이션 아이콘 세트는 귀하의 웹사이트를 보다 재미있고 창의적으로 만들어 줄 것입니다. 이 눈길을 끄는 아이콘은 모든 장치와 브라우저에서 멋지게 보입니다.
레트로 SVG 카메라 사진 슬라이드 쇼
이 레트로 SVG 카메라 사진 슬라이드쇼는 평면 디자인에서 영감을 얻었습니다. 레트로하면서도 현대적으로 보이며 이미지를 애니메이션하고 표시하는 좋은 방법입니다.
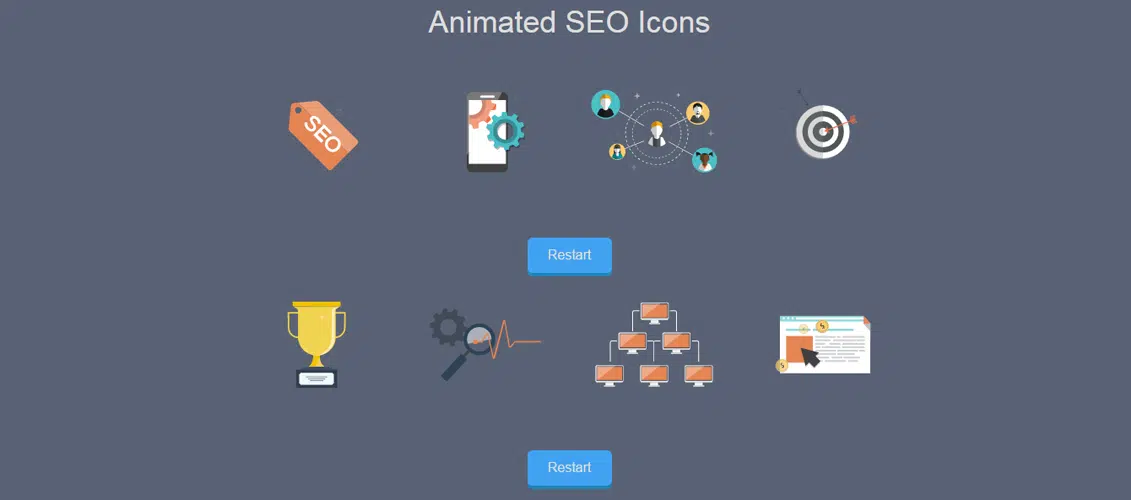
16 애니메이션 SEO 아이콘
웹사이트에 생기를 불어넣을 16가지 애니메이션 SEO 아이콘을 보유하고 사용하는 것은 어떻습니까? 완전히 확장 가능한 벡터 그래픽이며 모든 장치와 브라우저에서 멋지게 보입니다.
끈적끈적한 메뉴: jQuery 플러그인
이 플러그인은 원이 항목으로 포함된 끈적끈적한 메뉴를 만드는 데 도움이 됩니다. SVG 필터를 사용하고 6가지 메뉴 스타일을 포함하며 다양한 사용자 정의 옵션 등이 제공됩니다.
40 애니메이션 SVG 소셜 미디어 아이콘
다음은 웹사이트 방문자를 소셜 미디어 페이지로 안내하는 완벽한 방법인 애니메이션 SVG 아이콘 세트입니다.
마커와 로고가 있는 애니메이션 SVG 글로브
이것은 모바일 및 데스크탑 장치 모두에서 잘 작동하는 마커와 로고가 있는 정말 멋진 애니메이션 SVG 지구본입니다. 위치를 시각화하는 완벽한 방법입니다.
Gear HTML5 오디오 플레이어
이제 창의적인 방식으로 음악을 쉽게 선보일 수 있습니다. 이 Gear Player는 당신이 확실히 좋아할 매우 매력적인 사용자 인터페이스를 제공합니다.
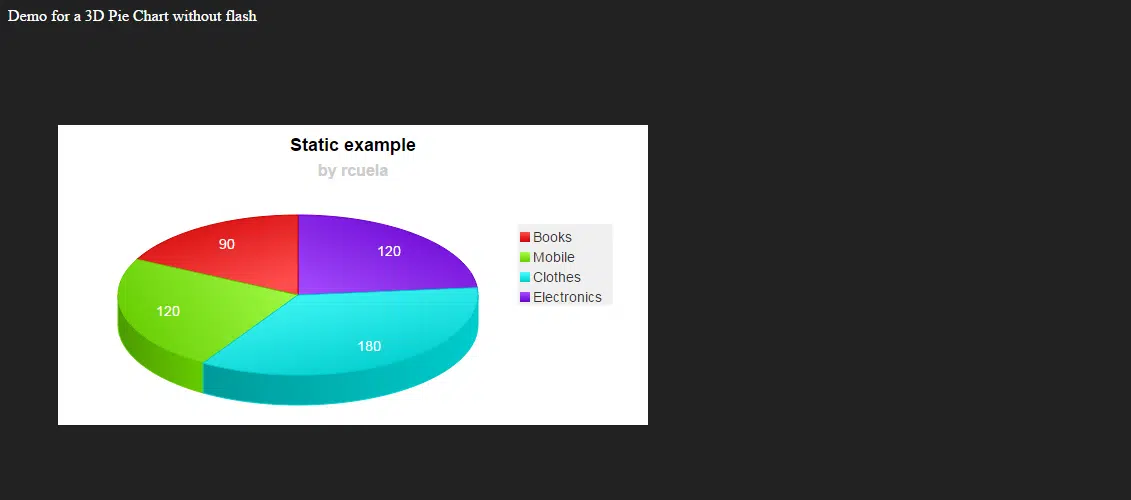
JavaScript를 사용한 3D 파이 차트
이 3D 파이 차트는 JavaScript, SVG 및 VML 대안으로 개발되었습니다. 쉽게 사용자 정의하고 위치, 높이, 반경, 범례 속성, 텍스트 크기 등을 변경할 수 있습니다.
SVG의 힘을 사용하는 훌륭한 웹사이트의 예
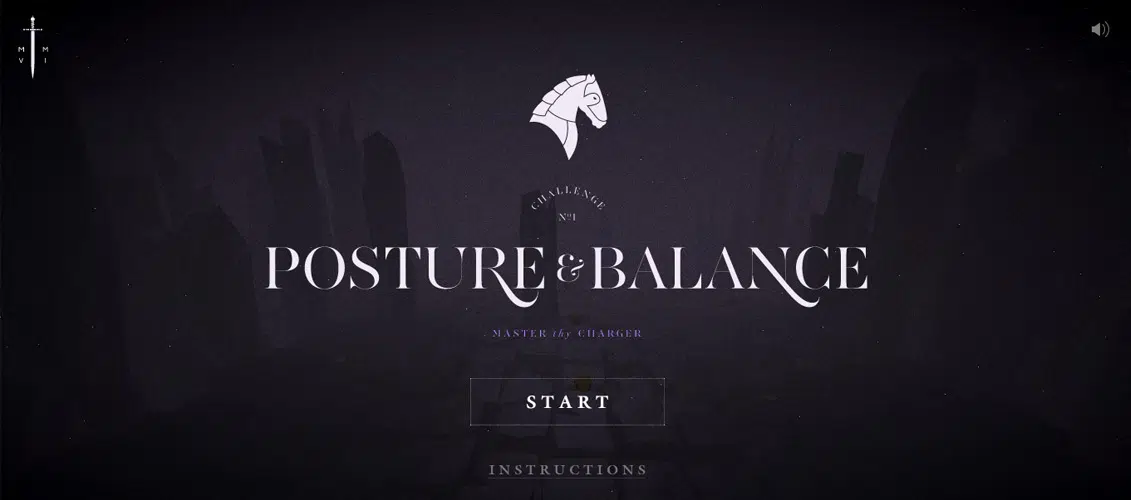
Cavalier: 탁월함의 정복자
이 게임 시리즈는 애니메이션 및 그래픽용 SVG를 사용하여 제작되었습니다. Posture & Balance는 혁신적인 기술로 설계된 Cavalier라는 플랫폼을 위해 만들어진 최초의 게임입니다.
Poignee de main virile
이 애니메이션 및 사진 웹사이트는 프랑스에 기반을 둔 그래픽 디자인 및 디지털 크리에이티브 스튜디오 Poignee de main virile을 위해 제작되었습니다. 결과는 놀랍습니다!
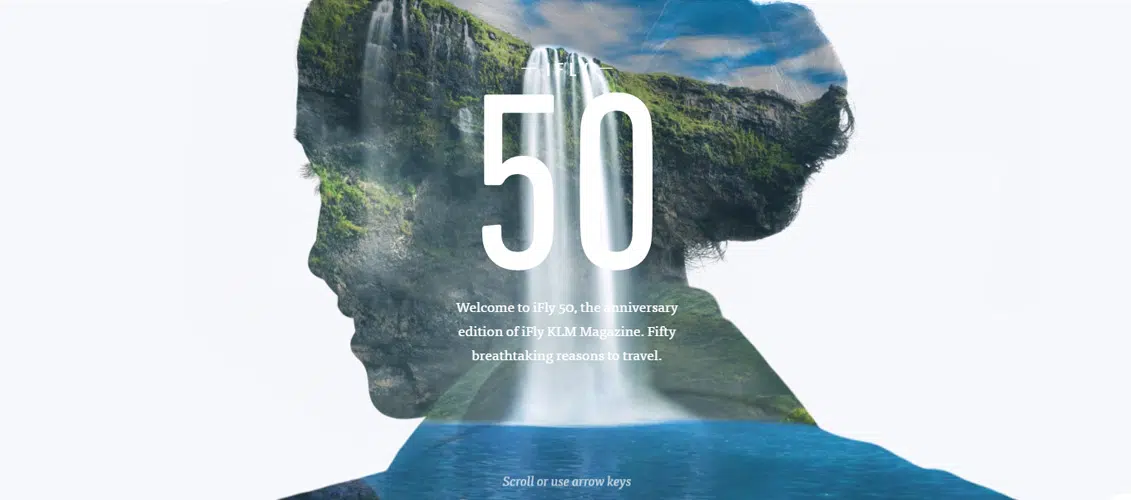
아이플라이50
FLY KLM Magazine은 50판을 기념할 때 최고의 여행 컬렉션을 위해 생생한 애니메이션 사이트를 디자인했습니다. 이런 식으로 지구상에서 가장 아름답고 매혹적인 50 곳이 제시되었습니다.
ARK: 스타 시티즌 스타맵
이 웹사이트는 놀라운 ARK 인터페이스를 사용하여 "스타 시티즌" 게임 내 우주선 제조업체인 Robert's Space Industries를 소개합니다. 스타 시티즌 시민을 보호할 수 있는 나만의 우주선에 대한 정보, 업데이트 및 구매를 위한 포털입니다.
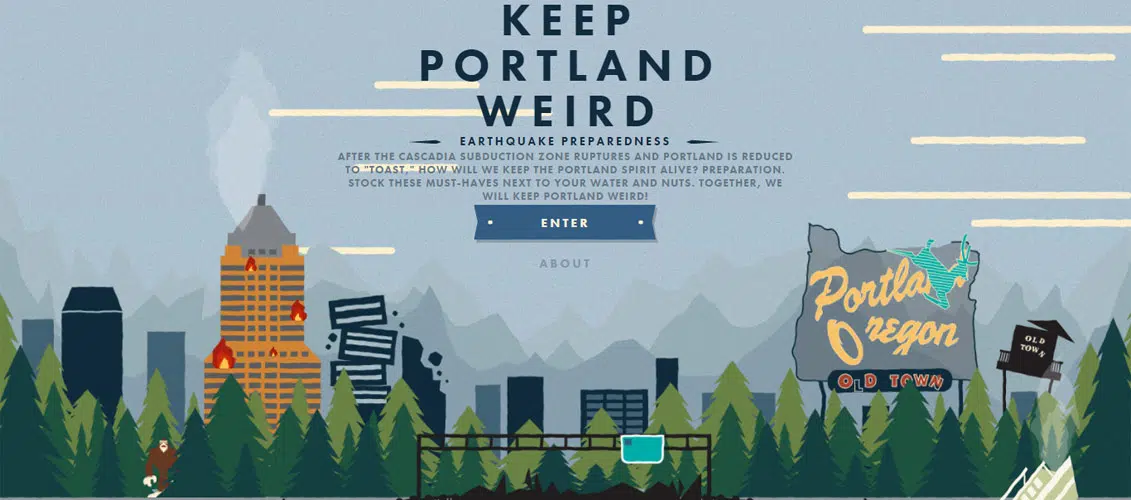
지진을 이상하게 유지
Keep Earthquakes Weird는 지진 발생 시 포틀랜드 인구에 대비할 목적으로 제작된 놀라운 SVG 그래픽 효과로 만든 플랫폼입니다. 내용은 매우 교육적입니다.
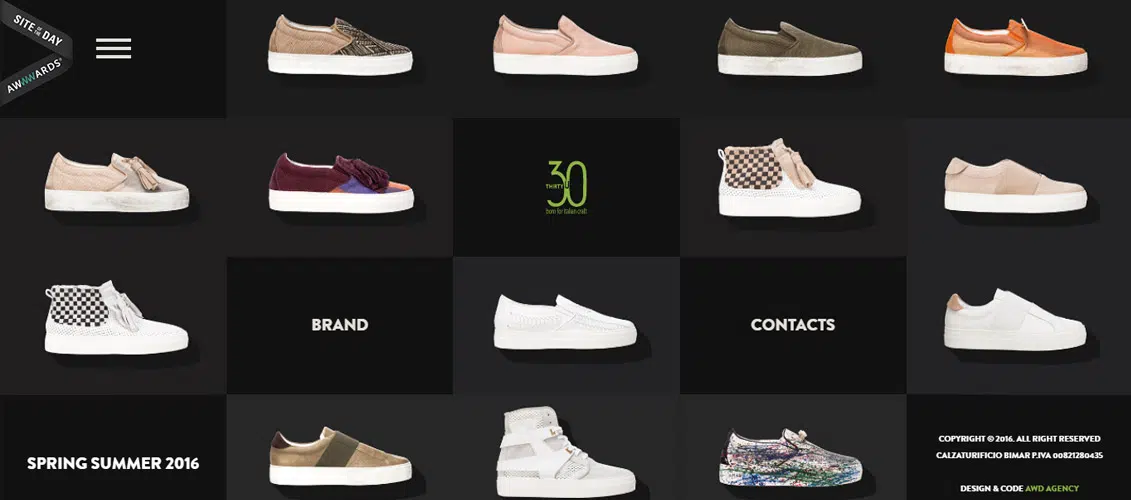
30u
30u는 스타일에 주의를 기울이고 몇 가지 흥미로운 SVG 기능을 사용하는 개발자가 만든 사이트에서 신발을 판매하는 전자 상점입니다.
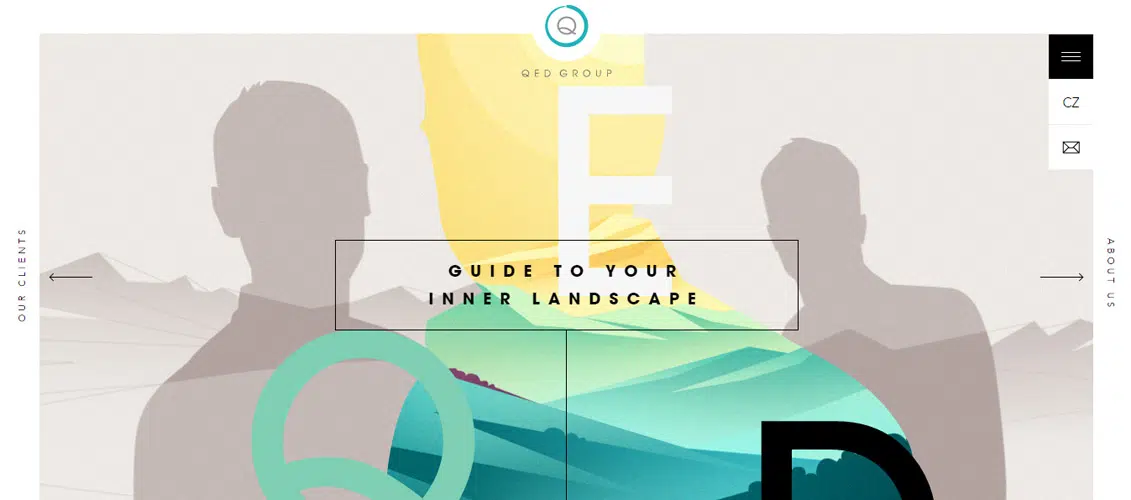
QED 그룹
QED GROUP 사이트에는 훌륭한 탐색 경험을 제공할 놀라운 암시적 삽화가 있습니다. 사이트 레이아웃은 고급스럽고 스마트합니다.
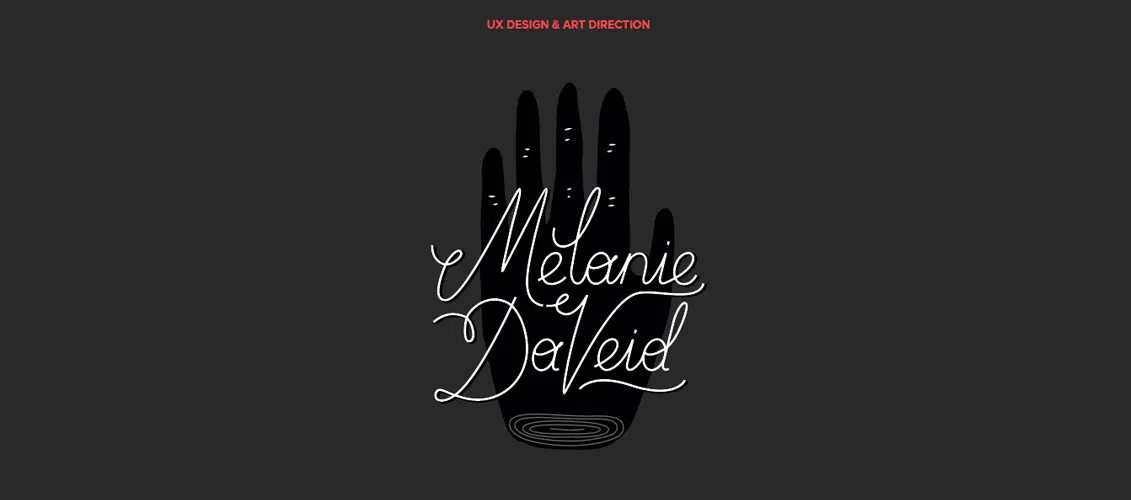
멜라니 데이빗
Melanie Daveid의 웹사이트는 웹에서 찾을 수 있는 가장 멋진 포트폴리오 사이트 중 하나입니다. 이 사이트에는 부드러운 전환과 멋진 손 그림이 포함되어 있습니다.
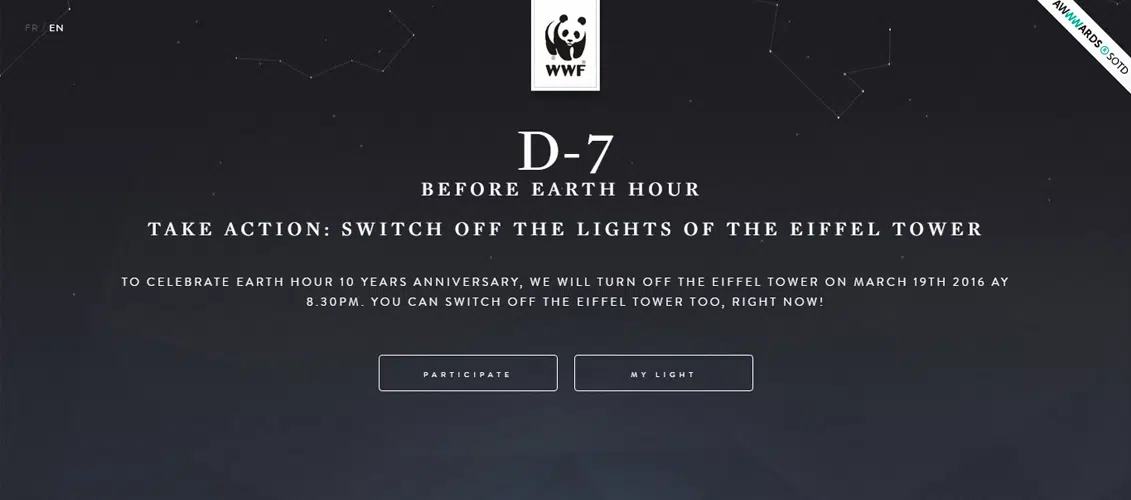
WWF 프랑스 – Earth Hour 파리
이 애니메이션 사이트는 WWF 프랑스를 위해 만들어졌으며 3월 19일에 에펠탑의 조명이 지구의 시간을 위해 꺼질 것이라고 발표하는 데 사용되었습니다.
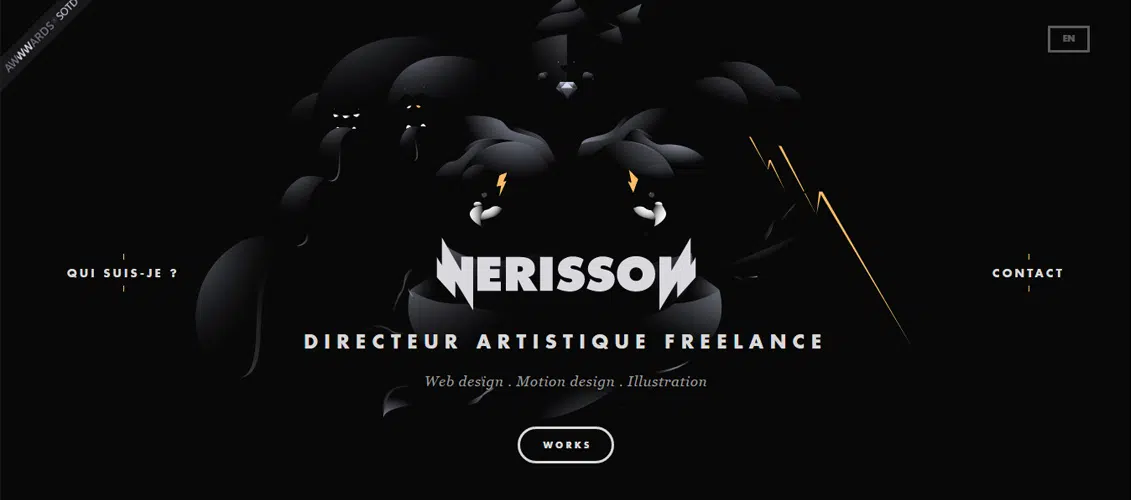
네리손
Nerisson(Jimmy Raheriarisoa)은 웹/모바일 디자인, 일러스트레이션 및 모션 디자인을 전문으로 하는 프랑스 아트 디렉터입니다. 이것은 멋진 삽화와 그래픽 기능이 있는 훌륭한 포트폴리오 사이트입니다.
원디자인컴퍼니
One Design Company는 경험이 풍부하고 열정적인 디자이너, 개발자, 프로젝트 관리자, 작가 및 아티스트 팀입니다. 그들의 사이트는 선명한 SVG 이미지를 기반으로 하는 생생하고 인터랙티브한 사이트입니다.
아오야마 미도리
Midori Aoyama는 도쿄에서 활동하는 DJ이자 프로듀서입니다. 그는 자신의 파티 "EUREKA!"를 시작했습니다. 그것은 여전히 일본 최고의 하우스 뮤직 파티 중 하나입니다. 그의 사이트는 또한 혁신적이며 SVG의 흥미로운 예이며 사용자로서 이를 어떻게 활용할 수 있는지 보여줍니다.