웹 디자인에서 햄버거 메뉴 분석하기
게시 됨: 2021-01-19오늘날 많은 모바일 웹사이트의 상단 모서리에서 "햄버거 메뉴"를 본 적이 있을 것입니다. 3개의 선이 겹쳐져 대략 햄버거 모양이 됩니다. 너무 많은 공간을 차지하지 않고 사이트 메뉴를 통합하기 위해 웹 사이트 디자인 기능으로 만들었습니다.
햄버거 메뉴는 정보를 압축하고, 최소한의 미학을 구현하고, 사이트를 깔끔하게 유지하는 역할을 하지만 심각한 단점이 있을 수 있습니다.
사이드 메뉴, 탐색 창, 햄버거 메뉴 등 무엇이든 사용자 참여에 더 좋은 것으로 교체해야 할 때입니다. 많은 사람들이 웹 디자인에서 햄버거 메뉴를 사용할 때의 이점에 대해 "눈에 띄지 않고 마음에 들지 않는" 격언을 사용하여 사이트 기능을 숨기면 사이트에 대한 사용자 참여가 감소하고 전환율에 좋지 않다고 주장합니다.
소중한 인터페이스 공간을 보존한다는 목표를 달성하는 메뉴 아이디어는 웹 디자인 전반에 걸쳐 들불처럼 퍼져 거의 모든 웹사이트와 앱 전반에 걸쳐 빠르게 채택되었습니다. 지금 변경하기에는 너무 늦을 수 있지만 사용자가 변경을 추구하기 시작함에 따라 햄버거 메뉴의 단점을 언급할 가치가 있습니다.
햄버거 메뉴의 효율성 부족
햄버거 메뉴의 가장 기본적인 함정 중 하나는 모바일 앱에서 가장 눈에 띄는 위치인 왼쪽 상단 모서리입니다. 이것은 오른손잡이 사용자가 모바일 장치에서 도달하기 가장 어려운 곳이며 참여를 정확히 장려하지 않습니다.
또한 사용자는 자신의 옵션이 무엇인지 보기 전에 메뉴를 한 번 누르고 올바른 옵션을 찾았을 때 다시 눌러야 합니다. 또한 사이트 탐색을 계속하기 전에 햄버거 메뉴로 돌아가려면 여러 화면을 스와이프하거나 "뒤로"해야 합니다.

많지 않은 것처럼 보일 수 있지만 사용자가 올바른 페이지에 액세스하는 데 걸리는 시간이 두 배가 됩니다. 사용자들은 이 사실을 점점 더 잘 알고 있으며 항상 존재하는 햄버거 메뉴의 효율성에 대해 불평하고 있습니다.
오늘날과 같이 경쟁이 매우 치열한 시장에서 귀하의 사이트를 다른 사이트보다 돋보이게 하는 것은 사용자가 도착하는 즉시 사용자를 사로잡을 수 있도록 전면 중앙에 위치해야 합니다. 사이트에서 모든 콘텐츠를 햄버거 메뉴에 집어넣으면 사용자가 브랜드를 특별하게 만드는 요소를 보지 못할 위험이 있습니다. 이는 전반적인 브랜드 인지도와 전환율을 저하시키며 제품 홍보에 아무런 도움이 되지 않습니다.

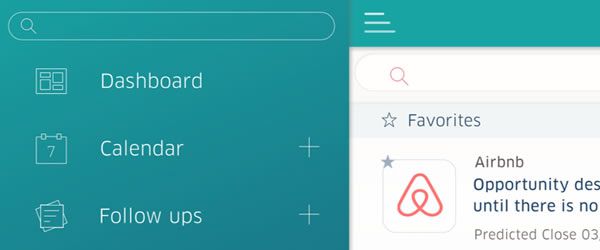
이미지 출처: Christina Beard의 햄버거 메뉴.
사람들은 핫도그를 선호할 수 있습니다.
웹 디자이너는 사이트 디자인을 신선하고 미학적으로 만족스러운 방식으로 최소화하는 혁신적인 방법으로 햄버거 메뉴를 빠르게 수용했지만 사용자의 요구는 완전히 무시되었습니다. 많은 사용자는 햄버거 메뉴가 무엇을 제공해야 하는지 모르고 그것을 클릭하는 것을 귀찮게 하지 않습니다. 대신, 그들은 필요한 정보를 무익하게 검색하면서 귀하의 사이트를 돌아다닙니다.
한편, 다른 기능적 메뉴 디자인을 고수하는 사이트는 사용자가 한 눈에 사이트의 모든 정보에 쉽게 액세스할 수 있도록 합니다. 사용자는 숨겨진 옵션을 찾을 필요가 없으며 정보가 완전히 누락될 위험이 없습니다. 많은 회사들이 덜 유행하는 경로를 선택하고 페이지 상단에 수평으로 정렬된 메뉴와 같은 이전 메뉴 유형으로 되돌아가 더 나은 사용자 결과를 누리고 있습니다.
햄버거 메뉴는 궁극적으로 콘텐츠를 검색하기 어렵게 만들고 일반 사용자가 페이지를 본 후 처음 10초 안에 머물 것인지 떠날 것인지 결정하는 시대에 빠른 검색 가능성이 중요합니다. 햄버거 디자인이 더 매력적으로 보일 수 있지만 실제 사용자에게 어필할 수 있는 수준은 부족합니다.
사용자는 햄버거 메뉴를 이해하기 어려운 경우가 많지만 기존 메뉴는 즉시 이해할 수 있습니다. 햄버거 메뉴에 대한 불만이 들자 웹사이트에서는 메뉴를 뒤로가기 버튼이나 햄버거 아이콘 상단에 '메뉴'라는 단어를 넣어 사용자 친화적으로 만드는 등 메뉴를 변경해 사용자의 불만을 해소하려 했다.

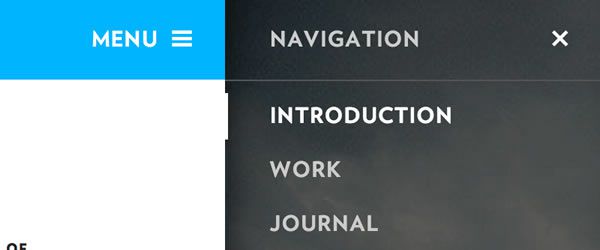
이미지 출처: Andy Stone의 사이드바 메뉴 디자인.
그러나 이러한 변경은 메뉴를 둘러싼 사용자의 혼란을 가중시켰습니다. 이제 많은 햄버거 메뉴 유형이 있으며 사용자는 사이트를 올바르게 탐색하기 전에 사이트에서 사용 중인 햄버거를 파악해야 합니다. 햄버거 메뉴가 웹사이트 탐색의 전부이자 전부라고 가정하는 대신 다른 옵션을 고려해야 합니다.
틀을 깨는 방법
많은 상황에서 더 나은 사용성을 위해 햄버거 메뉴를 최적화하거나 다른 탐색 옵션으로 바꿀 수 있습니다. 때로는 햄버거 메뉴를 화면 오른쪽으로 이동하는 것만으로도 사이트를 독특하게 만들고 사용자 참여를 높일 수 있습니다. 오른손잡이 사용자는 오른쪽을 탭하기가 더 쉽기 때문입니다.
햄버거 메뉴 내에서 클릭한 후 옵션이 배치되는 방식을 최적화할 수도 있습니다. 최상위 메뉴에서 사용자는 첫 번째 요소와 마지막 요소에 주의를 집중합니다. 여기에서 가장 중요한 정보가 있어야 합니다. 메뉴가 사이드바로 펼쳐지면 사용자가 옵션을 세로로 스캔할 때 가장 중요한 요소부터 가장 덜 중요한 요소까지 요소를 정렬해야 합니다.
또한 사용자 친화적인 상위 메뉴를 사용하여 햄버거 전 날로 되돌리거나 다음 예와 같이 고전에 자신만의 비틀기를 만들 수도 있습니다.

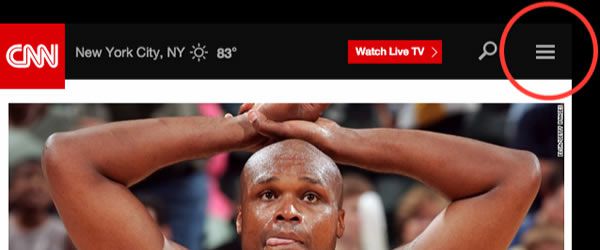
이미지 출처: 햄버거 메뉴가 작동하지 않습니다.
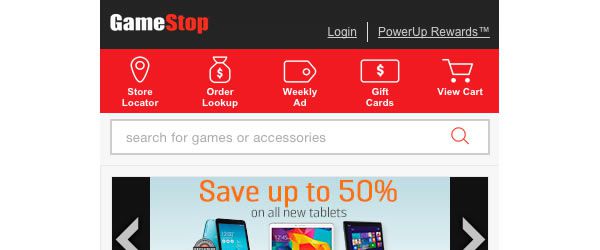
GameStop은 애니메이션 아이콘을 사용하여 햄버거 메뉴를 완전히 피하면서 사용성을 향상시킵니다. 그들은 사용자가 앱에서 가장 필요로 하는 것의 우선순위를 정하고 상위 메뉴에만 포함시켰습니다. 사이트는 측면 서랍에 정보를 숨길 필요 없이 여전히 깨끗하고 신선한 모습을 유지합니다.

이 아이콘과 텍스트 구조를 사용하면 큰 엄지손가락에도 불구하고 버튼이 눌려지도록 충분히 크게 유지하면서 텍스트를 압축할 수 있습니다. 그러나 사이트 탐색 범위를 몇 가지 옵션으로 좁힐 수 없는 경우 텍스트 전용 메뉴를 고려하거나 메뉴가 필요하지 않도록 사이트를 디자인할 수 있습니다. 어느 쪽이든, 사용자를 염두에 두고 탐색 기술에 접근하세요.
메뉴는 낭비되는 시간을 최소화하면서 쉽게 이해하려는 사용자가 한 눈에 알아볼 수 있어야 합니다. 이것은 달성하기 어려운 타협일 수 있지만 최대 사용자 참여를 원하는 경우 필요한 조합입니다. 메뉴 옵션의 우선 순위를 지정하는 데 문제가 있는 경우 사용자의 관점에서 생각하십시오. 예를 들어 블로그에 자부심을 느낄 수 있지만 사용자가 주로 제품을 검색하기 위해 사이트를 방문하는 경우 블로그가 최우선 순위가 되어서는 안 됩니다.
당신의 직관을 따르십시오
햄버거 메뉴 또는 일부 변형이 효과가 있었다면 새로운 메뉴 옵션을 찾는 사람들이 메뉴를 변경해야 한다는 압박감을 느끼지 마십시오. 특히 공간이 제한된 모바일용 웹 사이트를 개발할 때 햄버거 메뉴의 유용성과 매력을 보증하는 사용자가 여전히 있습니다.
햄버거 메뉴가 현재 논란의 중심에 있지만, 사이트가 햄버거 메뉴를 통해 탐색하는 것이 가장 좋다면 그대로 유지하십시오. 메뉴 내의 구성 요소가 수준에 부합하고 최적의 사용자 참여를 위해 설계되었는지 확인하십시오. 그러나 게으름으로 햄버거 메뉴를 선택한 경우 선택을 재고하고 싶을 수도 있습니다.
메뉴를 눈에 띄지 않게 숨겨야 하는 것이 아니라 올바르게 실행하면 전환율을 높일 수 있는 것으로 생각하십시오. 사용자는 메뉴에 의존하여 사이트를 탐색하며, 요구 사항이 충족되지 않으면 이탈합니다. 햄버거를 선택하든 다른 메뉴 옵션을 선택하든 최종 목표는 동일하다는 사실을 기억하십시오. 즉, 사용자 경험을 향상시키는 것입니다.
