Air Lookout은 내 디자인 프로세스를 영원히 바꿔놓은 사이드 프로젝트입니다.
게시 됨: 2022-03-102015년 2월에 Air Lookout 이라는 iOS 앱 작업을 시작했습니다. 앱의 목표는 대기 질 정보의 난독화를 단순화하고 제거하는 것이었습니다. 1년 넘게 야간 근무와 주말 근무를 한 후 2016년에 시작된 이후 총 순이익은 1,000달러 미만입니다. 그 숫자를 가지고도 나는 매 시간 일을 다시 할 것입니다.
내가 금전적 가치를 부여할 수 없는 한 가지는 Air Lookout 을 만든 경험이 그 이후로 작업한 모든 프로젝트의 설계 및 개발 프로세스에 대한 내 마음을 어떻게 완전히 바꿨는지입니다.
대기 질에 대한 간략한 참고 사항
전 세계의 대기 질은 심각한 문제입니다. 배기가스를 내뿜는 자동차와 버스로 가득 찬 대도시에 살든 사람보다 나무가 더 많은 작은 마을에 살든 상관 없습니다. 공기 질이 당신의 삶에 영향을 미칠 것입니다. 솔트레이크시티에 살면서 우리는 겨울에 역전 현상을 경험합니다. 역전은 생성된 공기 중 오염 물질을 포함하여 찬 공기를 가두는 뜨거운 공기 층입니다. 이것은 솔트레이크 계곡에 스모그 층을 만듭니다. 이러한 반전은 때때로 며칠 또는 몇 주 동안 지속될 수 있으며 날씨에 따라 매일 바뀔 수 있습니다.

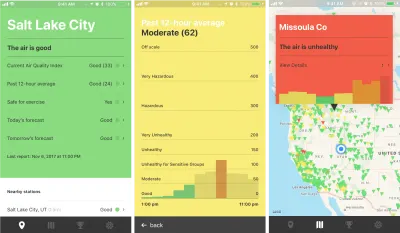
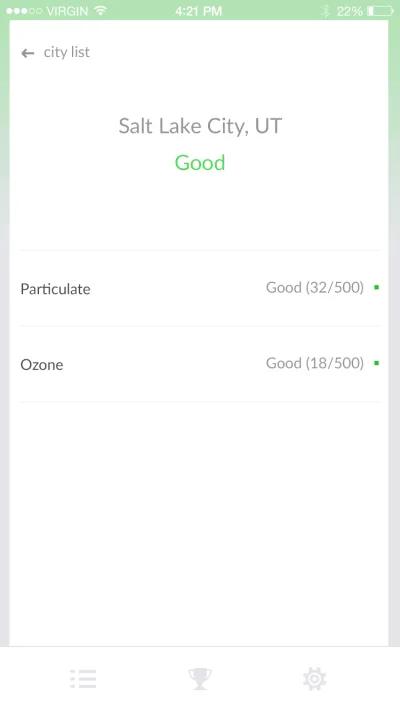
위에 표시된 완성된 앱을 시작하기 전에 솔루션과 최소한의 가정을 기반으로 디자인을 구축하기 시작하기 전에 이해해야 하는 백만 개의 질문이 있었습니다.

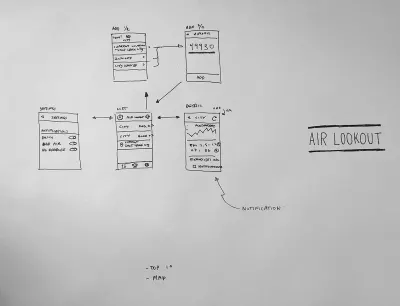
공기질 앱을 만드는 전반적인 작업은 벅찼습니다. 그러나 작은 조각으로 나누었을 때, 그것은 무서운 것처럼 보이지 않았습니다. 사실, 정보 구성을 이해하는 데 도움이 될 수 있는 빠른 디자인을 만드는 첫 번째 단계는 상당히 간단해 보였습니다. 나는 많은 다른 클라이언트에 대해 이 초기 프로세스를 이전에 백 번 실행했습니다. 모든 프로젝트는 화이트보드 와이어프레임으로 시작하고 디자이너는 이를 바탕으로 초기 디자인을 만들기 위해 노력합니다. 적어도 내 습관은 그렇게 말했다.
위의 와이어프레임과 초기 설계에서 내가 만든 가정의 수는 전체 프로세스 동안 틀렸다는 것이 입증되었습니다.

당신이 (말 그대로) 만들 때까지 가짜
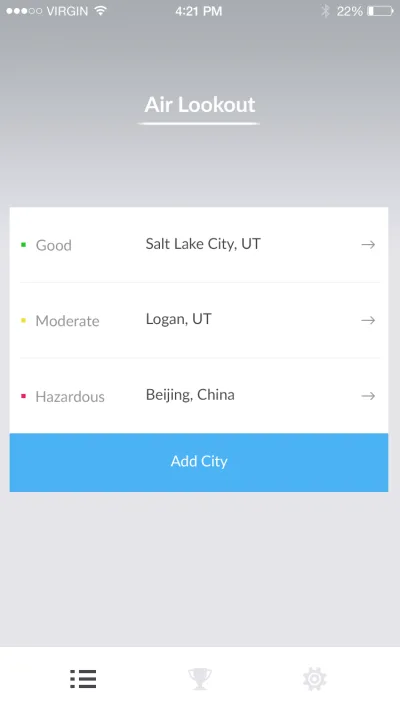
와이어프레임 스케치를 만든 후 만든 몇 가지 정적 디자인을 InVision에 업로드했습니다. 그것으로 나는 하루 종일 가짜 앱을 열 수 있습니다. 저녁 식사가 요리되기를 기다리는 동안 앱을 사용한 느낌은 어땠나요? 내가 차에 타고 있는 동안? 매우 빨리 나는 내가 가지고 있던 많은 반복적인 질문이 있다는 것을 알아차렸습니다. 색상은 다시 무엇을 의미합니까? 주황색은 노란색보다 좋지 않습니까? 그러나 대기 질 지수(AQI)는 0-500입니다. 왜요? 그리고 무엇보다도 내가 항상 가지고 있던 질문은 다음과 같습니다. 이것이 내 하루에 어떤 영향을 미칩니 까? 밖에서 운동해도 되나요?
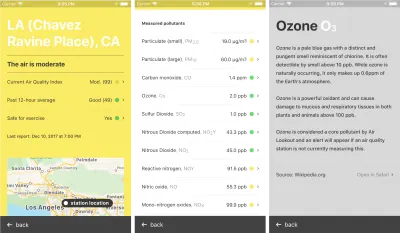
오염 물질과 오염 물질이 하루에 어떤 영향을 미칠 수 있는지에 대해 반복적으로 질문을 던진 것을 바탕으로 "치트 시트" 역할을 할 수 있는 가짜 화면을 Invision에 추가하기 시작했습니다. 단순한 오염 물질 정의로 시작한 것은 앱을 설계하고 개발하는 동안 상기시켜주기 위한 것뿐이었지만 결국 앱에 최종 기능으로 추가되었습니다. 이제 현재 앱에서 오염 물질 이름을 탭하면 정보 출처 목록과 추가 정보에 대한 링크가 포함된 정의로 사용자가 이동합니다(해당 흐름은 현재 앱 스크린샷에서 아래에 표시됨). 나는 때때로 디자이너나 개발자에게 유용한 정보가 사용자에게도 유용하다는 것을 발견했습니다.

당연히 앞서 와이어프레임 스케치에서 보았듯이 우편번호를 통해 위치를 추가하고 관리하는 UI에 끌렸습니다. 하지만 가짜 프로토타입을 사용하고 나서 그 과정이 험난하다는 것을 알게 되었습니다. 왜 사용자가 전체 흐름을 거치게 합니까? 스키를 타러 파크시티로 차를 몰고 간다면? 아니면 트레일 러닝을 위한 영양 섬? 대기질 측정소인 솔트레이크시티는 더 이상 가깝지 않을 것입니다.
매일 나는 집 이 있는 위치가 아니라 현재 위치의 공기질에만 신경을 쓴다는 사실을 알게 되었습니다. 그리고 운 좋게도 iPhone에는 상당히 우수한 소비자 등급 GPS 및 위치 서비스 API가 함께 제공됩니다. 따라서 앱에서 전체 위치 생성/읽기/업데이트/삭제 UI 및 흐름을 제거했습니다. 나는 현재 위치 개요가 모두에게 가장 빠르고 가장 유용할 것이라고 결정했습니다. 이것이 좌절될 것이라고 상상할 수 있는 유일한 사용자는 여러 위치를 확인하는 고급 사용자였습니다. 그러나 대기 질을 단순화하는 원래 목표를 상기하면서 결정에 확신을 갖게 되었습니다.
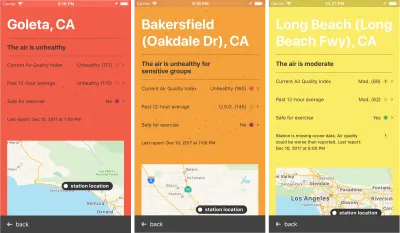
이를 테스트하기 위해 InVision에서 테스트할 가짜 화면을 더 많이 만들었습니다. 가짜 UI와 보기 흐름을 탭하는 대신 시간 경과 전환으로 업데이트되는 가짜 GPS 위치의 자동화된 단계를 거치도록 프로토타입을 설정했습니다. 그런 다음 North Salt Lake에 있는 커피숍에 가거나 차를 몰고 Park City에 갈 때 가짜 앱을 열고 업데이트되는 것을 보고 다른 위치에 대한 새 데이터를 표시했습니다.

이 새로운 프로토타입을 처음 사용했을 때 엄청난 개선이었음을 알 수 있었습니다. 장치에 특정 내장 기능이 있는 경우 이러한 기능을 사용 하면 인터페이스를 덜 설계하여 더 나은 사용자 경험을 얻을 수 있습니다 . Photoshop을 종료하지 않고 휴대폰에 실제 공기질 앱이 있다고 상상하지 않았다면 이 결론에 도달하기 어려웠을 것입니다.

코드로 시작하기
많은 클라이언트 프로젝트에서 사용자 테스트를 권장하고 감독했습니다. Air Lookout 의 경우, 그것은 선택 사항이 아니었습니다. 나는 이미 적은 양의 이익이 있을 것이라는 것을 알고 있었고 사용자 테스트는 확실히 내 예산을 벗어났습니다. 또한 앱을 시작하면 사용자와 피드백이 있을 것이라는 것도 알고 있었습니다. 앱을 단순화하기 위해 할 수 있는 모든 작업은 속도를 높일 수 있습니다. 내 생각에는 잘못된 가정으로 매우 복잡한 응용 프로그램에 대해 오랜 시간 수고하는 대신 더 간단하고 잘 만들어진 응용 프로그램을 시작하고 사용자 피드백을 받는 것이 좋습니다.
내 습관은 InVision 프로토타입을 사용한 후 다음 단계는 디자인 반복이어야 한다고 말했습니다. 이것은 이러한 성격의 모든 클라이언트 프로젝트의 프로세스였을 것입니다. 그러나 UIKit을 사용하여 내 iPhone에 데이터를 안정적으로 가져올 수 있는지 여부와 데이터 품질에 대한 많은 질문이 있었습니다. Photoshop으로 돌아가는 대신 Xcode를 열었습니다.
원하는 기능을 수행하기 위해 실제 데이터를 표시하는 매우 간단한(대부분 깨진) 단일 보기 iOS 앱을 만들었습니다. 처음에는 앱이 자체적으로 새로 고쳐지지도 않았습니다. 새 데이터가 필요한 경우 앱을 수동으로 종료하고 다시 열어야 했습니다. 그러나 적어도 최신 관련 데이터(내 위치 포함!)가 있었습니다.

… 그리고 다시 디자인으로
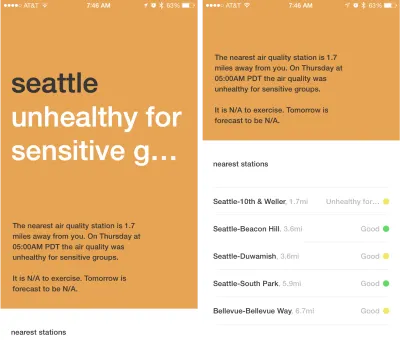
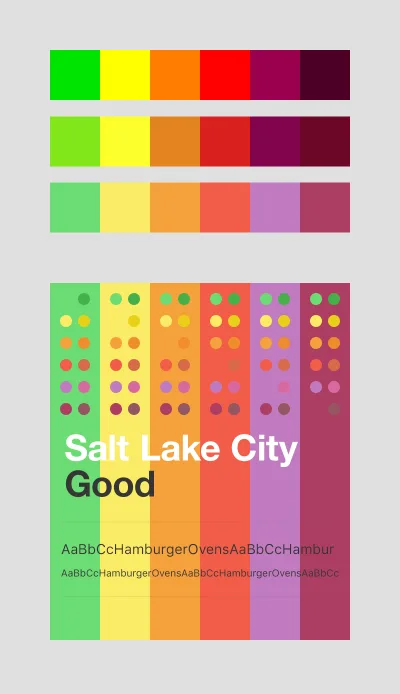
이 조잡한 프로토타입을 만드는 동안 코드에서 내린 많은 디자인 결정이 있었습니다. 가장 눈에 띄는 것은 AQI 색상과 큰 위치 텍스트를 보여주는 큰 색상 블록입니다. 개발 프로세스가 이와 같은 시각 디자인을 알려주는 방식으로 작업한 적이 없습니다. 그러나 Photoshop이나 Sketch와 같은 전통적인 디자인 도구에서 작업하는 동안 이것을 발견했는지 확신할 수 없습니다. 결국, AQI 색상을 나타내는 다른 UIView를 생성하기에는 너무 게으른 탓에 배경색만 변경했습니다.
이제부터는 스크린샷을 Photoshop으로 가져와 더 다듬는 것이 쉬웠습니다. 앱이 변경될 때마다 다시 컴파일될 때까지 기다리는 대신 Photoshop에서 간격 및 유형 크기를 사용하는 것이 훨씬 더 빨랐습니다(특히 이것이 Swift 2일에 돌아온 것을 고려하면).

많은 후속 보기에 대한 설계 반복 프로세스는 이것과 매우 유사한 패턴을 따랐습니다. 나는 조잡한 작업 프로토타입을 만들어 코드에서 디자인을 즉석에서 빠르게 만들었습니다. 며칠 또는 몇 주 동안 사용한 다음 Photoshop에서 보기를 다시 만들고 수정했습니다. 나는 정적 디자인이 일어나기 전에 이미 프로토타입을 사용했기 때문에 뷰가 필요하거나 필요하지 않은 것과 우선 순위와 계층이 어디에 있어야 하는지에 대한 전문가였습니다.
이 프로세스에서 저에게 가장 놀라운 점 중 하나는 데이터와 판독값을 올바르게 표시하는 작동하는 프로토타입을 구축해야 한다는 것이었습니다. 나는 정적 디자인 단계를 시작하기도 전에 데이터를 이해하게 되었습니다. 디자이너로서 공기 질이 어떻게 작동하는지 완전히 이해하지 못한다면 어떻게 공기질의 복잡성을 설명하는 전문가처럼 행동하기 시작할 수 있습니까? 이 조잡한 프로토타입을 만들고 사용하면서 짧은 시간에 경험과 전문 지식을 얻을 수 있었습니다.
…영원히
많은 밤, 나는 Photoshop과 Xcode 사이를 여러 번 왔다갔다했습니다. 결국, 내가 해결하려고 하는 문제에 대해 가장 빠르게 느껴지는 도구를 사용하는 것이 편안했습니다. 때로는 그것이 코드였고 때로는 Photoshop과 같은 전통적인 디자인 도구였습니다. 흥미롭게도 Photoshop은 특히 동적 데이터를 처리하는 경우 시각적 디자인 솔루션을 찾는 데 항상 가장 빠른 도구는 아니었습니다.

검시
Air Lookout 을 시작한 후 내 결정이 옳았는지 말하기가 어렵습니다. 나는 위치를 검색하고 추가하는 전통적인 방법이 없다고 불평하는 사용자로부터 몇 가지 이메일을 받았습니다. 그러나 이 더 간단한 접근 방식을 사용하게 되어 기쁩니다. 위치 검색은 사용자 피드백이 충분히 요청되면 나중에 앱에 추가할 수 있는 기능입니다. 나는 가짜 프로토타입을 정기적으로 사용하여 얻은 결론이 올바른 결정이었다고 확신합니다.
유사하게, 최종 앱으로 끝나는 코드에서 내가 내린 많은 디자인 결정이 있었습니다. 색상 블록(및 이와 같은 다른 많은 결정)이 없으면 내 앱이 사용 가능한 다른 모든 대기 질 앱처럼 보일 가능성이 큽니다.
이 과정을 다시 해야 한다면 기본 UIKit 구성 요소로 대화형 와이어프레임 프로토타입을 구축하는 것이 좋습니다. 기본적으로 InVision 프로토타입을 건너뛰고 코드 프로토타입으로 시작합니다. 거기에서 UIKit 구성 요소가 가치 있는 부분 과 부족한 부분을 파악하고 작업해야 하는 데이터 및 데이터 관계에 대한 포괄적인 이해를 바탕으로 정적 디자인을 시작하는 것이 훨씬 더 쉬울 것입니다. 그런 다음 가짜 InVision 프로토타입을 사용하는 대신 실제 데이터를 사용하여 보다 사실적인 앱 경험을 더 빨리 경험할 수 있었습니다.
현실과 적용
과거에는 특히 에이전시에서 일할 때 초기 가정을 기반으로 무언가(특히 나중에 변경하거나 개선해야 할 가능성이 있는 모든 것)를 구축하는 데 이미 제한된 개발자의 시간을 낭비하기 전에 철저한 설계 탐색 및 반복을 권장했을 것입니다. ). 그러나 이제는 초기 가정이나 아이디어를 테스트하고 검증하기 위해 기본 구성 요소로 만든 탭 가능한 와이어프레임 앱 프로토타입을 만들기 위해 디자이너와 개발자가 함께 작업할 가능성에 더 흥미를 느낍니다.
아마도 팀은 프로세스의 이 부분을 용이하게 하기 위해(그리고 두 역할 사이의 의미론적 장벽을 더 제거하기 위해) 설계 및 개발 모두가 가능한 개인으로 구성될 수 있습니다. 저는 이것이 모든 대화형 프로젝트의 디자인 기초를 훨씬 더 강력한 기반으로 제공할 디자인 및 개발을 위한 보다 효율적인 프로세스라고 확신합니다.
이제 저에게 도전은 이 비 전통적인 프로세스에서 고객을 판매하는 방법을 알아내는 것입니다.
참고 : Air Lookout은 2016년에 출시되었으며 App Store에서 다운로드할 수 있습니다.
