미학 vs 유틸리티: 디자인을 사용하여 앱 또는 웹사이트의 주목을 받는 방법
게시 됨: 2019-05-27우리는 대부분의 회사가 온라인 영역에서 자신을 대표하는 앱이나 웹사이트를 갖고 있는 시대에 살고 있습니다.
대부분의 기업이 자신의 회사를 과시하고 자신의 정체성을 표현할 수 있는 좋은 기회입니다. 그러나 이것의 이면에는 많은 경쟁이 있고 사람들이 점점 더 좋은 디자인과 매끄러운 인터페이스에 익숙해짐에 따라 웹사이트나 앱이 눈에 띄도록 하기 위해 더 열심히 일해야 한다는 압박감이 큽니다.
합리적인 일을 하는 것만큼 간단하지 않습니다. 귀하의 사이트가 관심을 끌고 회사에 적합한 전문성을 표시하도록 하려면 그 이상으로 나아가야 합니다. 따라서 더 이상 지체하지 않고 최상의 결과를 위해 필요한 웹사이트 또는 앱 디자인을 달성할 수 있는 몇 가지 좋은 방법을 소개합니다.

1. 첫인상
거리를 걸을 때 정말 좋은 창문 디스플레이가 있는 상점 앞, 따스한 초대 공기 또는 당신을 끌어들이는 좋은 냄새가 정말 매력적입니다. 이것은 첫인상이며 마무리 방법의 큰 부분입니다. 어떤 회사에 들어가고 궁극적으로 힘들게 번 돈을 어디에 쓰고 싶은지 결정해야 합니다. 이는 웹사이트와 앱에 대한 사실입니다. 좋은 첫인상을 주어야 합니다. 이것은 귀하의 사이트가 열릴 때 귀하의 클릭커가 가장 먼저 인사해야 하는 것은 귀하의 최고의 작품임을 의미합니다. 이러한 종류의 순간의 영향은 온라인 영역에서 더 중요합니다. 인터넷 사용자는 쇼핑몰의 보행자와 달리 주의 집중 시간이 훨씬 짧기 때문입니다. 사용자가 보이는 것에 즉시 몰입하지 않는다면 키를 누르거나 마우스를 클릭하여 사용자를 몰아내기만 하면 됩니다. 잘 디자인된 웹사이트는 그래픽 디자인 요소를 전면에 내세워 초기 매력을 끌어낼 것입니다.
2. 흐름을 바로 잡아라
좋은 디자인은 보이는 것처럼 단순하지 않습니다. 잘 디자인된 사이트가 제공하는 가장 큰 것 중 하나는 정말 효과적인 흐름 감각입니다. 이것은 한 페이지에서 다른 페이지로의 각 전환이 자연스럽고 사용자 탐색이 단순화된다는 것을 의미합니다. 사이트 탐색은 좋은 디자인에 의해 지원되고 촉진됩니다. 사이트 탐색을 홍보하는 것은 중요하고 과소 평가됩니다. 사람들이 귀하의 사이트를 탐색하기 위해 처음 클릭하는 것 이상으로 영감을 주는 행위입니다. 탐색을 돕기 위해 사용되는 좋은 디자인은 다음 클릭을 하려는 경우 찾고자 하는 것을 찾기 위해 어디로 가야 하는지가 매우 분명하다는 것을 의미합니다. 이를 올바르게 수행하면 즉시 더 나은 사이트 상호 작용을 얻을 수 있습니다. 미학보다 실용성이 강조되어야 하는 영역이지만, 둘은 결합될 수 있다.
3. 모바일 사용성
이건 매우 중요합니다. 뛰어난 검색 엔진 최적화, 아름다운 인터페이스 및 나머지 모든 기능을 갖춘 완벽한 웹사이트를 만들기 위해 엄청난 노력을 쏟아붓는 것은 효과적인 모바일 동반자가 없다면 무용지물입니다. 현대에는 스마트폰과 태블릿 개발 분야에 끊임없이 많은 작업이 쏟아지고 있어 어떤 사람들에게는 이제 노트북과 데스크탑을 대체하면서 이러한 장치가 유일한 사용 대상이 되었습니다. 완전히 인수하지는 않았지만 이메일 확인에서 웹 검색에 이르기까지 모든 작업에 대량으로 사용되는 것은 여전히 사실입니다. 즉, 웹사이트에 사용하는 모든 디자인을 동일한 방식으로 쉽게 사용할 수 있는 모바일 버전으로 조정하는 것이 중요합니다.
4. 안색 감소
미니멀한 디자인이 새로운 차원에 도달하고 있으며 새로운 콘텐츠와 제품을 단순화하는 브랜드와 함께 웹 전체에서 볼 수 있습니다. 이 새로운 트렌드는 미니멀리즘과 평면 디자인 그 이상입니다. 미니멀리즘이 모바일 장치에 구현된 다음 단계입니다. 이것의 정의적인 특징 중 일부는 더 굵은 글꼴로 더 큰 헤드라인, 더 보편적이라는 의미에서 더 단순한 모양, 더 적은 색상 또는 색상의 완전한 추출입니다.
예를 들어 Instagram이 어떻게 생겼는지 기억하십니까? 파란색과 흰색, 녹색 버튼 등이 있습니다. 그러나 이제 링크와 버튼이 있는 몇 가지를 제외하고는 UI 자체에 색상이 거의 없지만 최소한입니다. 그들은 또한 탐색을 훨씬 단순하게 만들고 아이콘도 만들었습니다. Medium은 앱과 웹사이트에 유사한 접근 방식을 사용하고 있습니다. AirBnB도 변경되어 더욱 간소화된 인터페이스를 제공합니다. 이 세 비즈니스의 앱에 들어가면 인터페이스가 매우 친숙하다는 것을 알 수 있습니다. 콘텐츠는 빛나고 앱은 기능적이어야 합니다.
이것은 엄청난 발전이며 전반적인 경험을 향상시킵니다.
이 유행에 뛰어들고 싶다면 다음과 같이 해야 합니다.
- 색상 제거 – 앱에 현재 많은 색상이 있는 경우 제거하는 것이 가장 좋습니다. 하나의 색상을 사용할 수 있기 때문에 완전히 할 필요는 없지만 꼭 필요한 경우에만 소량으로 사용하십시오. 예를 들어, 행동을 보여주기 위해. 앱의 콘텐츠는 색상을 가져오는 것이어야 하며 앱은 기본적으로 무색이어야 합니다.
- Ma 볼드 헤드라인 – 이제 트렌드는 헤드라인을 강조하고 볼드하게 만들어 크기와 무게를 크게 늘리는 것입니다. 당신이 가지고 있는 모든 헤드라인은 이것으로부터 혜택을 받을 것입니다.
- 간단한 아이콘 만들기 – 아이콘에 색상을 넣지 마십시오. 그들은 보편적으로 인식할 수 있는 단순한 선이어야 합니다. 예를 들어, 홈페이지를 위한 집. 예를 들어 프로필 페이지에 대한 작은 머리. 이 모든 것이 더 단순함을 만듭니다.
- 더 많은 여백 만들기 – 일반적으로 여백이 많을수록 좋습니다. 여기서 잘못될 수는 없습니다. 가능한 한 많은 공백을 남겨두면 좋은 길을 갈 수 있습니다.
- 앱 아이콘을 밝게 만들기 – 플래시와 색상으로 앱 아이콘을 디자인합니다. 따라서 다른 곳에는 색상이 없지만 앱 아이콘에 최대한 많은 색상과 밝기를 적용하십시오. 여기에 최대한 자신의 개성과 브랜드를 삽입할 수 있습니다. 이 요소를 통해 자신을 돋보이게 만드십시오.
5. 삽화 추가
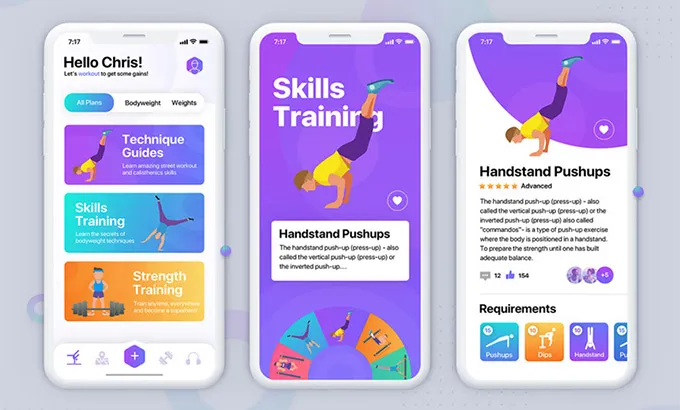
이것은 최근 몇 년 동안 가장 인기 있는 트렌드 중 하나입니다. 사용자 인터페이스의 일러스트레이션은 프로세스, 기능, 텍스트 또는 이와 유사한 것을 시각적으로 표현한 것입니다. 사람들의 아이디어를 지원하고 확장하며 추가 정보도 제공합니다. 책, 신문, 전단지, 포스터, 앨범 표지, 교육 서적 등에 구현되었습니다.

만화, 비디오, 게임 및 이와 유사한 미디어와 함께 개선된 사항이 있습니다. 일러스트레이션은 아름답고 창의적이며 많은 유연성을 제공합니다. 점점 더 많은 웹사이트와 앱이 있으며 일러스트레이션은 사용자 경험을 향상하고 이러한 개체의 시각적, 정서적 호소력을 향상시키면서 유용성을 높이는 가장 좋은 방법 중 하나입니다.
그렇다면 UX 디자인에서 어떻게 사용할까요?
하나는 단순히 아름다움을 위한 것이 아니라 기능적인 요소로 사용해야 합니다. 다음은 일러스트레이션 요소 중 일부입니다.
- 테마 이미지
- 마스코트와 다양한 캐릭터
- 영웅 이미지
- 블로그 게시물 이미지
- 보상 그래픽
- 온보딩 그래픽
- 알림 및 마케팅
- 인포그래픽
- 소셜 미디어 페이지
- 스토리텔링
- 스티커
다음은 일러스트레이션을 사용하여 메시지를 향상하고 앱을 개선할 수 있는 몇 가지 방법입니다.
인터페이스 디자인을 위해 일러스트레이션을 반드시 고려해야 하는 몇 가지 이유는 다음과 같습니다.
- 사용자 정의 일러스트레이션은 독창성을 만듭니다. 일러스트레이션은 항상 앱이나 웹사이트에 스타일을 추가할 수 있는 힘이 있습니다. 경쟁이 너무 치열하기 때문에 눈에 띄는 데 도움이 되는 무언가가 필요합니다. 일러스트레이션과 그래픽은 당신에게 그것을 줄 수 있습니다. 디자이너는 대상 고객, 요구 사항 및 기타 마케팅 요소에 맞게 이미지를 조정할 수 있으므로 서비스에 진정으로 더 많은 감각을 추가할 수 있습니다.
- 시각적 트리거 – 시각적 트리거는 항상 다른 어떤 것보다 강력했습니다. 보통의 블로그 게시물이나 정보 게시물의 메시지(전체 메시지)를 얻으려면 꽤 오랜 시간을 읽어야 하는 반면 단 몇 초 만에 이미지의 메시지를 얻을 수 있기 때문입니다. 사람들은 모양, 색상 및 그 의미를 조합하여 인식하고 이러한 이미지에서 특정 감정과 지식을 전달합니다.
- 일러스트레이션은 카피를 지원합니다 – 많은 경우 이미지는 카피보다 메시지를 더 잘 전달합니다. 사실, 대부분의 사람들은 당신의 사본 대부분을 읽지 않을 것입니다. 그들은 기껏해야 그것을 훑어볼 수 있습니다. 그러나 그들이 귀하의 방문 페이지에 도착하면 이미지를 놓칠 가능성이 없습니다. 그것은 즉시 그들에게 튀어 나올 것입니다. 이것이 일러스트레이션이 광고에 매우 좋은 이유입니다.
- 스토리텔링에 적합합니다. 다시 말하지만, 텍스트를 통해 메시지를 전달할 때의 큰 문제는 사람들이 모든 것을 통과할 인내심이 부족하다는 사실입니다. 강력한 이야기를 전하고 싶다면 이미지가 이야기의 메시지를 전달하는 옵션으로 훨씬 더 좋습니다. 시선을 사로잡으며 한 눈에 알아볼 수 있습니다. 하나의 이미지는 분위기를 설정하고 캐릭터를 보여주고 메시지를 전달하는 등의 작업을 수행할 수 있습니다.
- 일러스트는 감성적인 매력이 있습니다 - 일러스트의 전체적인 주제뿐만 아니라 색상, 형태, 음영 등으로 사람들에게 뭔가를 느끼게 할 수 있습니다. 그들의 감정이 당신과 연결될 때, 그들은 당신을 브랜드로 결코 잊지 않을 것이고, 그 때문에 당신은 항상 마음 속에 남을 것입니다. 그들은 단 몇 초 만에 브랜드 개성을 얻고 연결할 수 있습니다.
- 좋은 일러스트레이션은 만족을 만듭니다. 미적 만족은 프로젝트에 신뢰성을 더하고 방문자 또는 고객이 앱이나 웹사이트의 아름다움과 조화에 참여하고 기뻐하게 만듭니다. 사람들은 보기 좋은 인터페이스를 원하고 필요로 합니다. 왜냐하면 그것이 그들에게 기쁨을 주고 당신을 더 좋아하게 만들기 때문입니다. ]
- 삽화는 기억에 남습니다. 언급한 바와 같이 텍스트는 특히 완전히 읽지 않으면 잊어버리기 쉽습니다. 그러나 훌륭한 이미지와 일러스트레이션은 즉시 알아볼 수 있으며 사람들은 빠르고 원활하게 암기합니다. 다음에 온라인이나 오프라인에서 당신의 존재를 만나면 그들은 당신을 기억할 것입니다. 그들이 당신의 브랜드에 대해 다른 모든 것을 잊어버린다면, 그들은 당신의 브랜드와 관련된 이미지를 기억할 것이고 그것이 그들이 당신을 다시 찾는 방법입니다. 브랜드 인지도를 높이고 브랜드 주변에 더 많은 사람들을 확보하려는 경우에 적합합니다. 일러스트레이션, 이미지 및 그래픽이 유사한 주제 또는 미학을 따르는 경우 특히 좋습니다.
결론
'웹사이트 디자인'이라는 문구를 보면 회사의 온라인 표현을 구성할 때 디자인이 최우선 순위에 놓이게 될 것임을 이미 알 수 있습니다. 디자인에서 가장 큰 문제는 보기 좋은 것과 사용하기 쉬운 것 사이의 균형을 맞추는 것이므로 이 몇 가지 팁을 통해 두 영역 모두에서 좋은 웹사이트를 얻을 수 있기를 바랍니다.
