아름다운 대형 웹사이트 레이아웃의 30가지 예
게시 됨: 2017-01-27앉아서 웹사이트를 계획할 때 많은 요소를 고려할 것입니다. 이는 일반 대상 청중과 그들이 찾고 있는 대상을 중심으로 이루어집니다. 데스크탑이 커짐에 따라 더 큰 글꼴 크기가 필요합니다. 대형 타이포그래피와 웹 페이지 그래픽은 일반적으로 방문자를 레이아웃으로 더 깊이 모이게 합니다.
대형 웹사이트 레이아웃 구축과 관련된 몇 가지 디자인 트렌드를 살펴보고 싶습니다. 오버사이즈라는 말은 디자인이 너무 크다는 뜻이지만, 웹사이트가 일반 디자인보다 훨씬 커 보인다는 표현이 더 정확하다고 생각합니다. 웹 사이트는 공간을 절약하기 위해 종종 더 작은 글꼴을 사용하고 10년 이상 전에 더 전문적으로 보입니다. 그러나 텍스트 크기를 늘리고 보다 현대적인 디자인 내에서 페이지 콘텐츠 사이에 더 많은 공간을 포함하는 것은 비전문적입니다.
스크롤 없이 볼 수 있는 시선 사로잡기
더 큰 웹 사이트 요소의 가장 큰 장점 중 하나는 방문자로부터 받게 될 매혹입니다. 즉, 스크롤 없이 볼 수 있는 부분에 큰 페이지 요소를 설정하면 방문자가 아래로 스크롤하여 나머지 콘텐츠를 확인할 가능성이 높아집니다. 모든 방문자가 그런 것은 아니지만 화려한 디자인에서 발생할 가능성이 훨씬 더 큽니다.

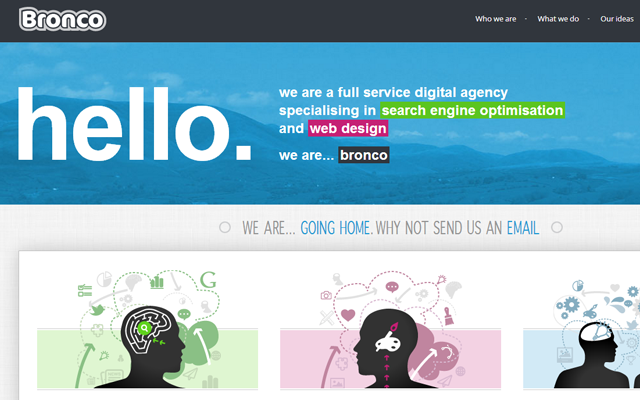
야생마의 대행사 레이아웃에는 더 작은 페이지 요소와 더 큰 페이지 요소가 고유하게 혼합되어 있습니다. 맨 위에는 그들의 로고와 서비스 페이지에 대한 일부 관련 링크가 있습니다. 다양한 색상과 텍스트 효과는 페이지 로딩이 끝난 직후 자연스럽게 시선을 사로잡습니다. 그리고 페이지 아래에 더 많은 것이 있는 것 같기 때문에 아래로 스크롤하여 계속 읽고 싶은 호기심을 느낄 수 있습니다.

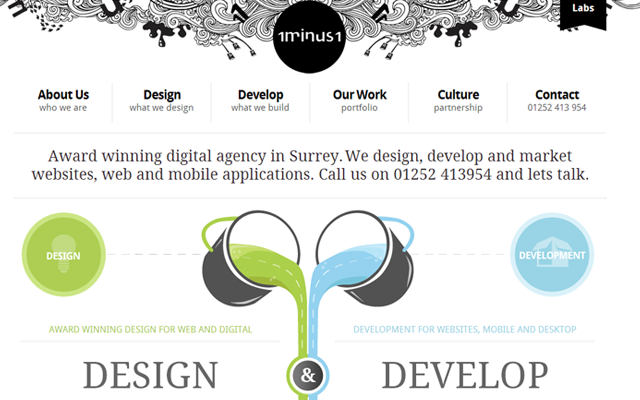
1minus1의 웹사이트에는 비슷한 접근 방식이 있지만 그래픽에 크게 중점을 둔 것 같습니다. 각 상단 탐색 링크는 어디로 가는지 명확하게 읽을 수 있을 만큼 충분히 큽니다. 그리고 제목 디자인은 확실히 매력적이지만 처음에 "와우!"라고 말하게 만드는 것은 하단 페이지 그래픽입니다. 이것은 홈페이지에 방문한 후 처음 몇 초 안에 방문자로부터 끌어내고 싶은 훌륭한 응답입니다.
대형 화면 이미지
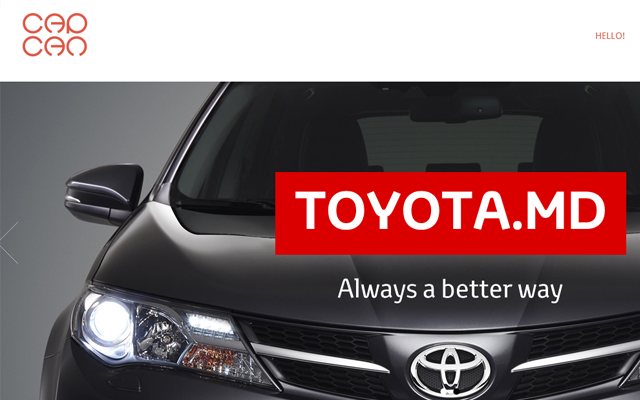
나는 새로운 웹사이트의 홈페이지에서 바로 사진 슬라이드쇼와 비디오 미리보기를 보는 것을 좋아합니다. 이것은 그들의 회사, 그들이 하는 일, 과거에 한 일에 대한 간략한 통찰력을 제공하는 확장된 연결입니다. 저는 특히 이러한 페이지 요소가 Capcan 웹사이트와 같은 포트폴리오 및 디자인 에이전시에서 잘 작동한다고 생각합니다.

그들의 홈페이지에서 여러 다른 작품 사이를 전환하는 큰 전체 화면 이미지 슬라이드쇼를 찾을 수 있습니다. 나는 또한 그들의 포트폴리오 페이지 디스플레이 목록에 축소판의 전체 화면 그리드를 사용합니다. 이러한 더 큰 그래픽은 사용자가 훨씬 쉽게 보고 상호 작용할 수 있습니다.

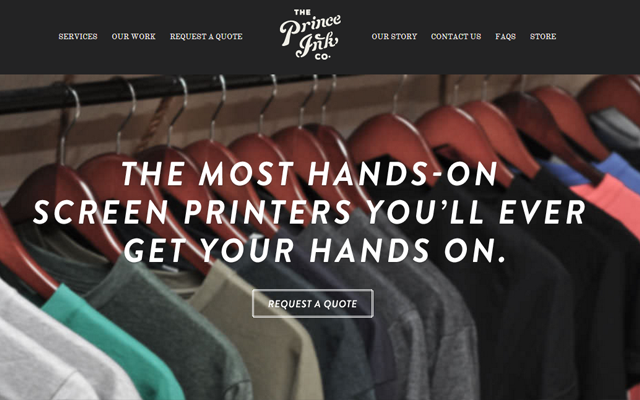
또한 Price Ink의 홈페이지에서도 유사한 디자인 기능을 확인할 수 있습니다. 아래에 몇 개의 열과 함께 하나의 견고한 홈페이지 그래픽. 각 항목은 제목 부분으로 다른 아이콘 디자인을 보여줍니다. 자신의 전문 분야를 빠르게 공유하려는 전문 비즈니스 및 스튜디오에 적합한 기능입니다.
읽을 수 있는 웹 카피
더 큰 페이지 요소를 사용하는 개인적으로 가장 좋아하는 이유는 가독성입니다. 모바일 장치와 태블릿에서는 특히 글꼴 크기를 자동으로 조정하는 미디어 쿼리를 사용하여 콘텐츠를 빠르게 살펴볼 수 있습니다. 그러나 데스크톱 컴퓨터의 독자에게는 콘텐츠의 각 단락을 읽고 읽는 더 간단한 방법을 제공합니다.

Mohammad Eshbeata의 포트폴리오 웹사이트는 더 크고 읽기 쉬운 웹 카피의 대표적인 예를 보여줍니다. 홈페이지 디자인은 방문자의 노력을 최소화하는 시차 스크롤을 사용하여 구축됩니다. 또한 글꼴 색상은 변화하는 배경 스타일과 대조됩니다.

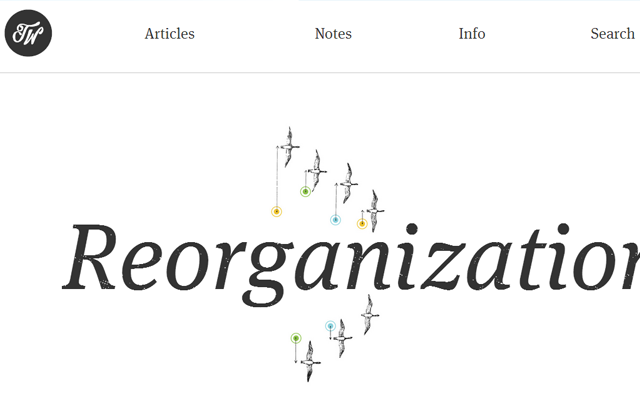
Trent Walton은 웹 디자인에서 훨씬 더 미니멀한 접근 방식을 사용합니다. 텍스트가 크고 선명하며 멀리서 스캔하기 쉽기 때문에 이것은 대비를 위한 궁극적인 선택입니다. 가장 큰 문제는 모든 사람이 디자인 품질을 위해 이것을 사용할 수 있는 웹사이트가 없다는 것입니다. 나는 다양한 글꼴 선택과 레이아웃에서 모든 것이 매우 자연스럽게 나타나는 방식 때문에 Trent의 웹사이트를 매우 존경합니다.

전체 화면 배경
전체 화면 배경 이미지를 살펴보지 않고 어떻게 대형 웹사이트에 대해 이야기할 수 있습니까? 전체 화면 배경을 매우 빠르게 만들 수 있는 Backstretch와 같은 무료 오픈 소스 플러그인이 많이 있습니다.

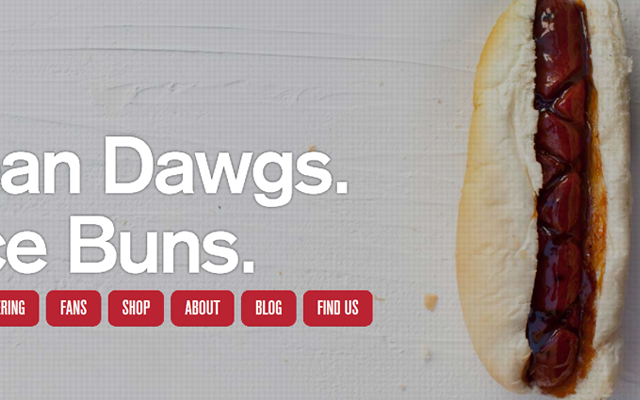
J Dawgs의 예제에는 정말 멋진 텍스트 애니메이션도 포함되어 있습니다. 이 모든 미학이 배경 이미지와 결합되어 사용자에게 매우 독특한 경험을 제공한다고 생각합니다. 그러나 이러한 웹 사이트는 일반적으로 정적 콘텐츠 소비에 사용되며 큰 배경 이미지는 글꼴 선택에 방해가 될 수 있습니다.

페이지의 세그먼트를 사용하여 차단된 콘텐츠 요소로 분할해 보십시오. 이렇게 하면 사용자가 페이지 아래로 수직으로 스크롤할 때 수평 슬라이드를 분할할 수 있기 때문에 큰 글꼴과 그래픽을 훨씬 쉽게 디자인할 수 있습니다. 하지만 이 기능은 홈페이지 디자인을 잘 활용할 수 있을 때 가장 유리합니다. 웹 사본과 직접 관련이 없는 한 모든 웹사이트에 전체 화면 배경 이미지가 필요한 것은 아닙니다.
시차 효과
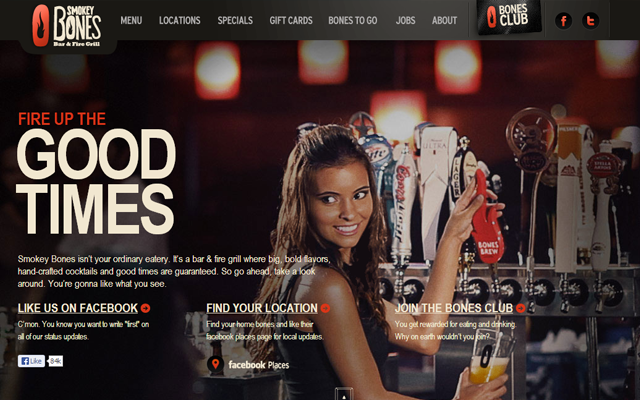
시차 스크롤 기능을 사용하는 웹 사이트에는 방문자가 페이지의 섹션 사이를 이동할 수 있는 탐색 모음이 있는 경우가 많습니다. 이 도구 모음은 일반적으로 쉽게 액세스할 수 있도록 페이지 상단에 고정됩니다. 많은 디자이너들이 이 기술을 혐오하게 되었지만 저는 여전히 접근성이 정말 좋습니다. Smokey Bones의 최신 재설계는 고정 스크롤 탐색 모음이 있는 매우 큰 요소를 특징으로 합니다.

나는 항상 이 식당의 팬이었고 그들의 웹사이트를 자주 확인하는 것을 좋아합니다. 새로운 디자인을 발견하고 전체 인터페이스가 얼마나 멋진지 목격한 것은 꽤 놀라운 일이었습니다. 각 수평 패널은 어떤 유형의 텍스처 또는 배경 이미지를 사용하고 있으며 내용은 여전히 매우 명확하게 읽을 수 있습니다. 이 모든 것을 단일 페이지에 유지함으로써 더 많은 HTTP 요청으로부터 사용자를 저장하고 정보를 탐색하는 시간을 절약할 수 있습니다.

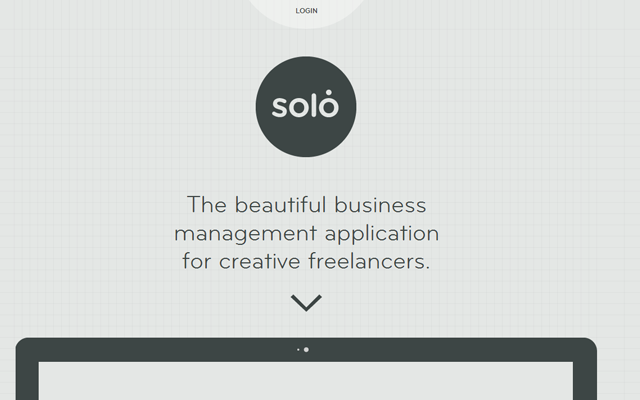
시차 디자인은 훨씬 더 복잡한 주제이지만 대형 콘텐츠와 잘 어울린다고 생각합니다. 그래픽, 비디오, 텍스트 및 웹사이트에 올릴 수 있는 모든 것은 쉽게 액세스할 수 있고 이해하기 쉽습니다. Thrive Solo의 홈페이지 디자인은 대체 콘텐츠 섹션을 포함하기 위해 많은 원과 아이콘을 사용합니다. 방문자의 호기심을 멀리 유지하면서 웹사이트의 목적을 설명하기 위해 격차를 좁히는 훌륭한 기술이 될 수 있습니다.
쇼케이스 갤러리
이러한 일반적인 디자인 트렌드와 함께 웹사이트 디자인의 작은 영감을 주는 갤러리도 포함하고 싶습니다. 이 컬렉션은 큰 그래픽, 큰 로고, 큰 배경 및 큰 활자체를 사용하는 웹사이트에 중점을 둡니다. 더 큰 웹사이트가 항상 더 좋은 것은 아니지만 짧은 시간에 많은 관심을 끌 수 있습니다. 이 쇼케이스에서 친숙한 디자인 테마를 찾을 수 있는지 확인하거나 자신의 연구를 통해 새로운 트렌드를 찾아낼 수도 있습니다.
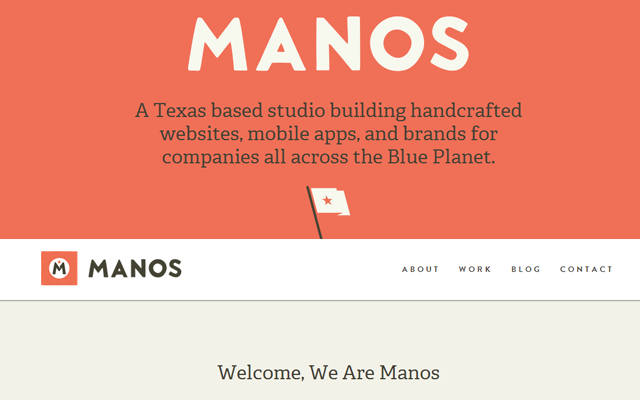
마노스

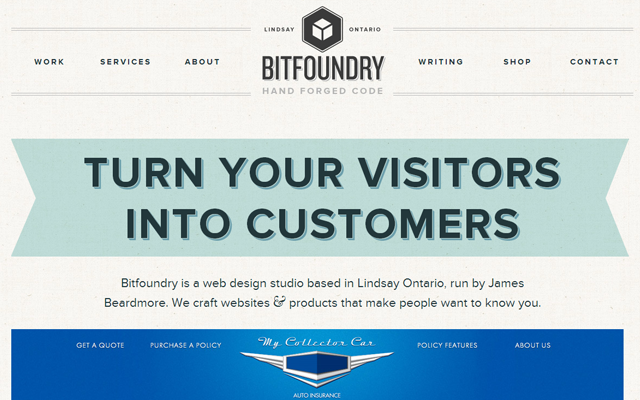
비트파운드리

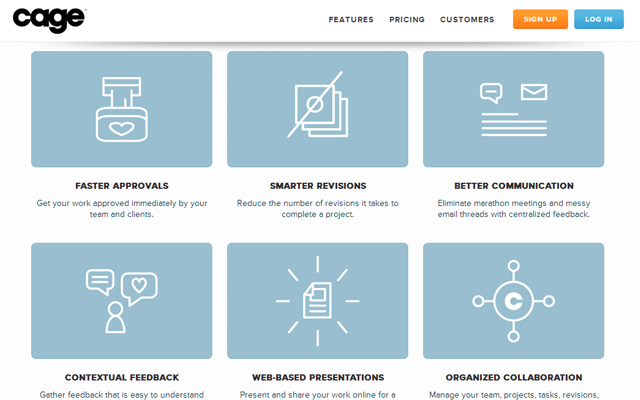
새장

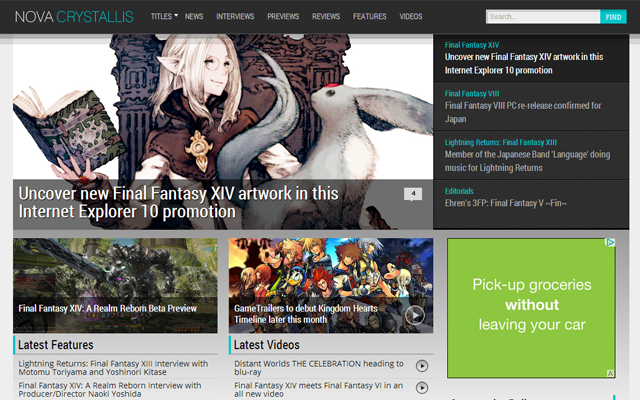
노바 크리스탈리스

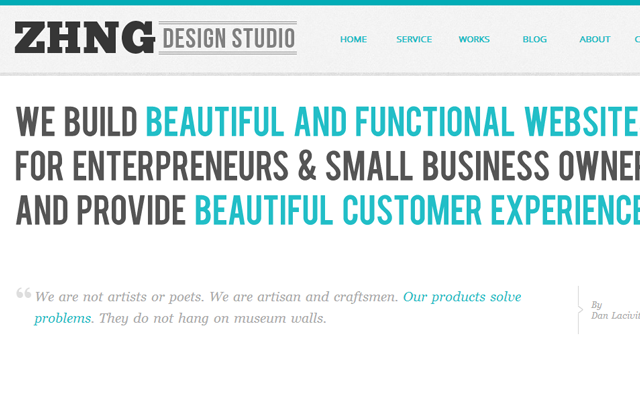
ZHNG 스튜디오

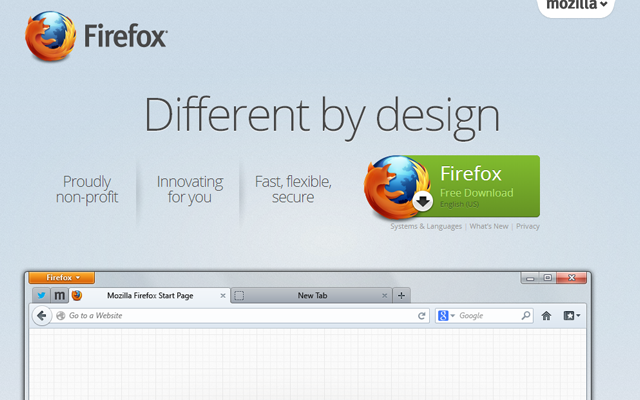
모질라 파이어 폭스

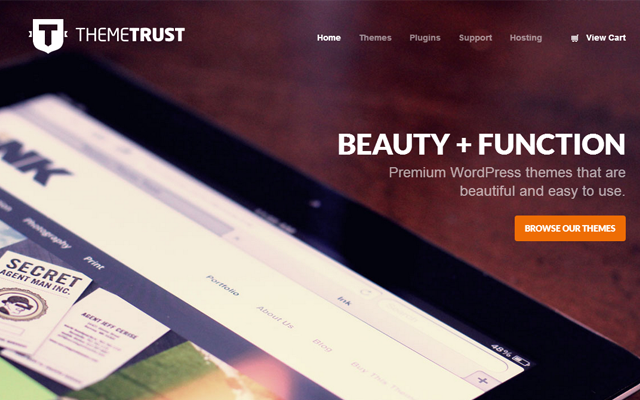
테마 트러스트

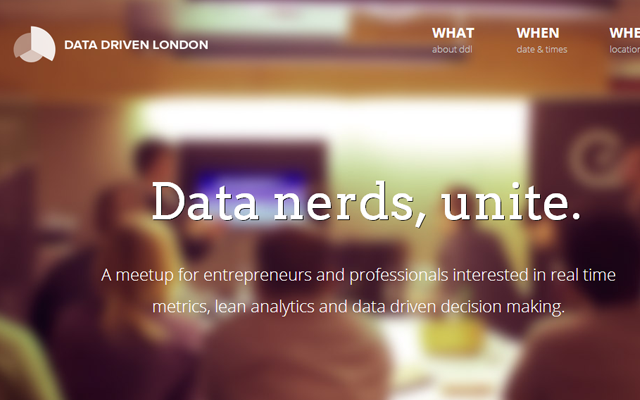
데이터 주도 런던

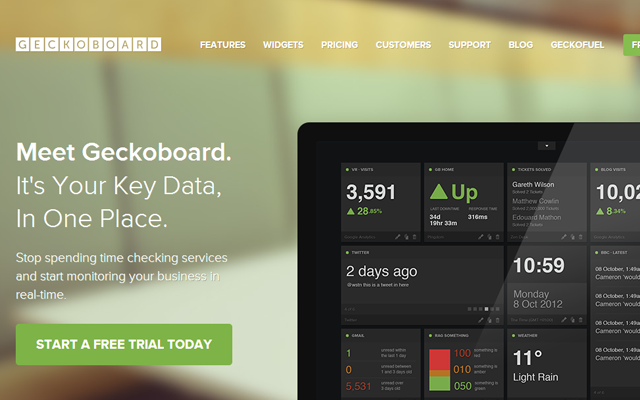
게코보드

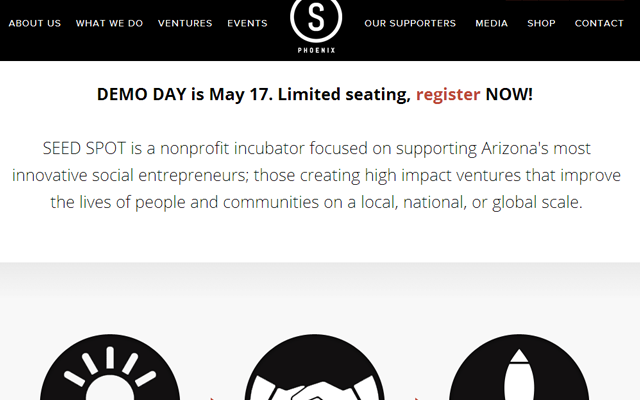
시드 스팟

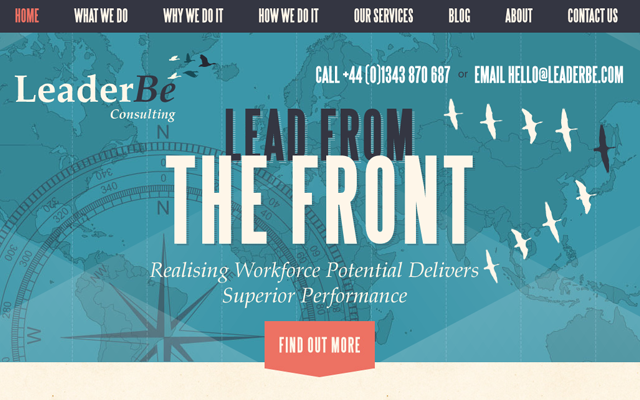
리더베

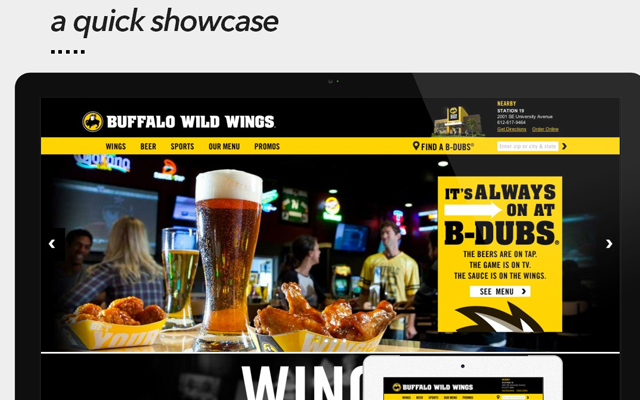
쿠조

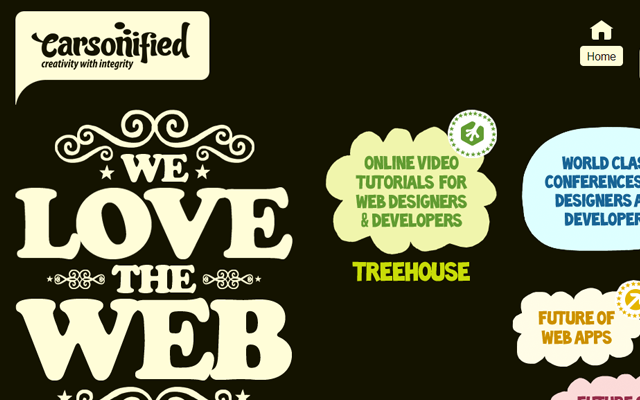
Carsonified

KK 디자인

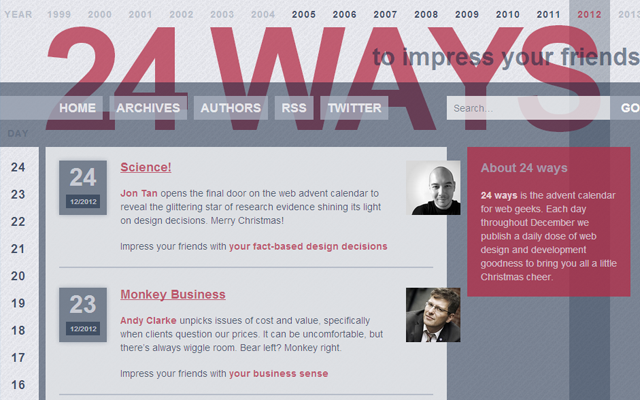
24way

기울어진 아이콘

패러독스 연구소

픽셀 배경

헨리 씨

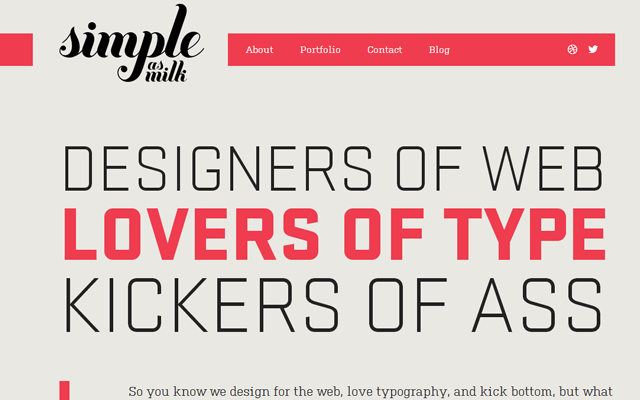
우유처럼 단순한

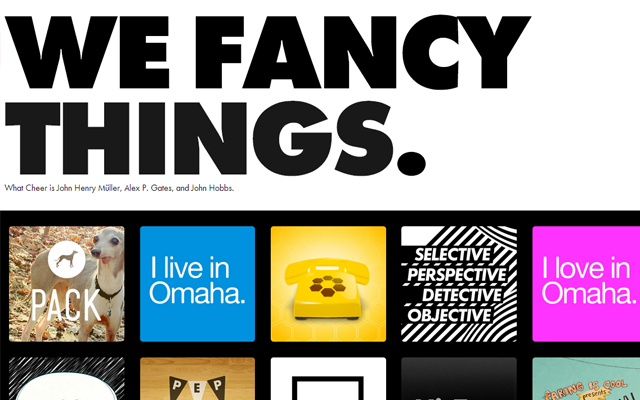
무슨 응원

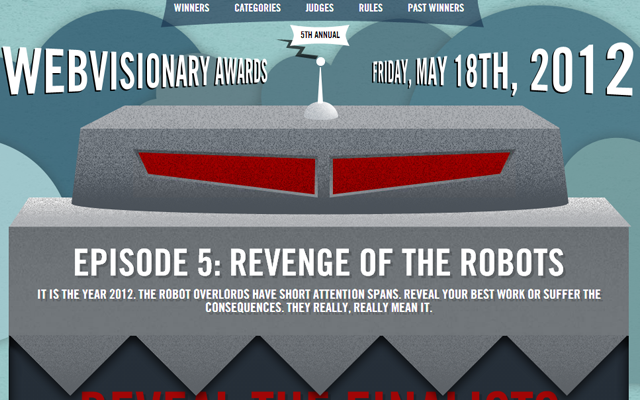
웹 비전 어워드

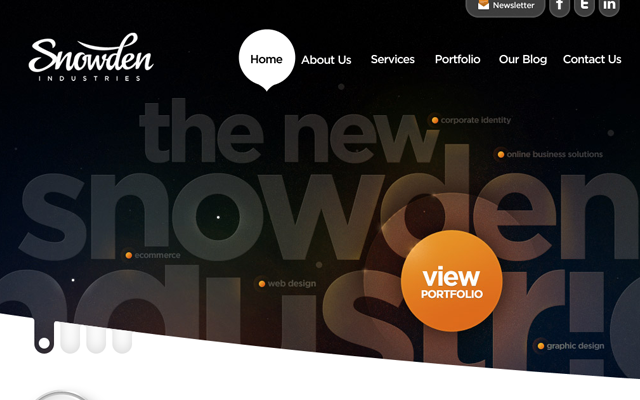
스노든 산업

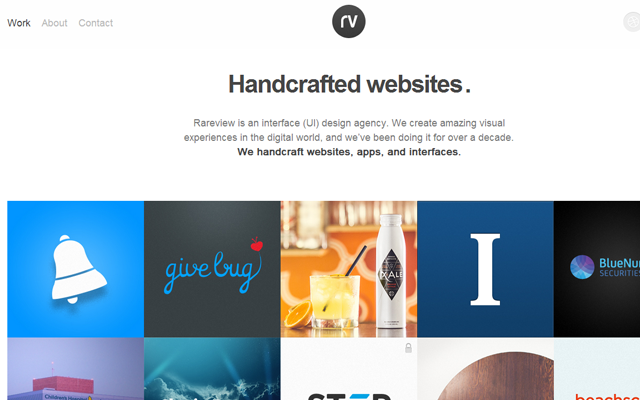
레어 리뷰

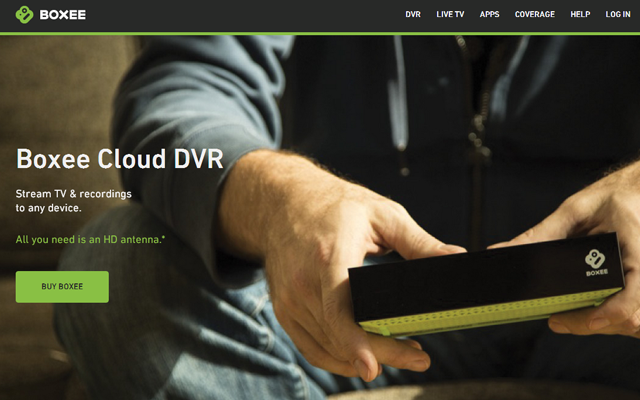
복시

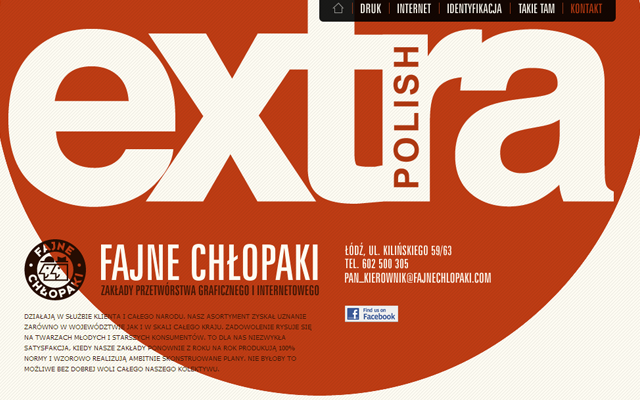
파인 클로파키

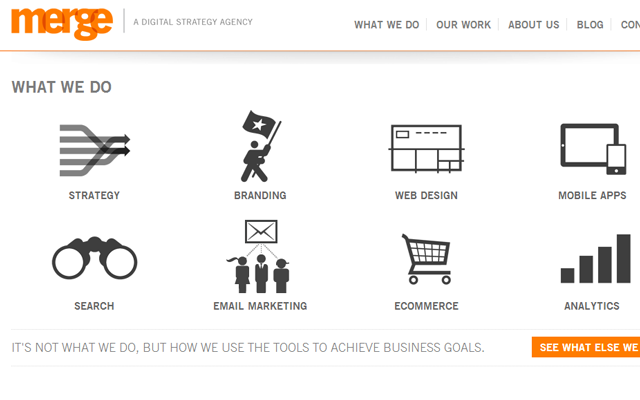
에이전시 병합

크리스 바디

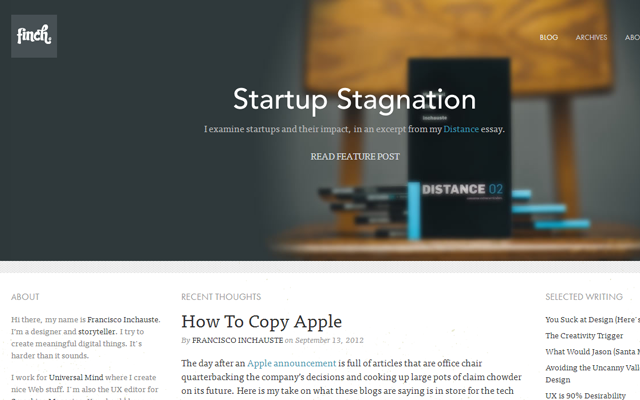
프란시스코 인하우스테