접근성 SVG: 패턴 너머의 포용성
게시 됨: 2022-03-10SVG(Scalable Vector Graphics)는 1999년에 W3C 공개 표준이 되었습니다. 그 당시에는 새로운 기술의 인기가 Blackberry 전화였을 때 Napster가 처음으로 대학 기숙사에 침입했으며 Y2K 버그가 우리 모두를 공포에 떨게 했습니다. 현대 디지털 세계로 빠르게 이동하면 다른 기술 트렌드는 쇠퇴했지만 SVG는 여전히 주변에 있고 번성하고 있음을 알 수 있습니다.
이는 부분적으로 대역폭과 성능이 그 어느 때보다 중요한 세상, 특히 모바일 장치와 데이터가 중요한 상황/위치에서 높은 시각적 충실도를 위해 작은 공간을 차지하는 SVG 때문입니다. 또한 SVG는 통합된 스타일, 상호 작용 및 애니메이션 옵션으로 매우 유연하기 때문입니다. 오늘날 SVG로 할 수 있는 일은 과거의 기본 형태를 훨씬 뛰어넘습니다.
SVG의 접근성 측면에 초점을 맞춘다면 우리도 먼 길을 왔습니다. 오늘날 우리는 포괄성을 최적화하는 데 도움이 되는 강력한 패턴과 기술을 많이 보유하고 있습니다. 이것은 아이콘, 단순한 이미지 또는 더 복잡한 이미지를 만드는 경우에 관계없이 사실입니다.
사용하기로 결정한 특정 패턴은 특정 상황과 대상 WCAG 적합성 수준에 따라 다를 수 있지만 현실은 대부분의 사람들이 거기에서 멈추고 실제 최종 사용자와 그들의 요구가 아닌 코드 준수에 중점을 둡니다. 진정한 포용성이 패턴 너머에 있다면 — 접근 가능한 SVG를 설계하고 개발할 때 고려해야 할 다른 요소는 무엇입니까?
CSS로 SVG 스타일 지정 및 애니메이션 적용
SVG를 최적화하는 것이 왜 그렇게 중요한가요? 또한 액세스할 수 있도록 노력하는 이유는 무엇입니까? Sara Soueidan이 CSS로 스타일을 지정하고 애니메이션을 적용하는 이유와 방법을 설명합니다. 관련 기사 읽기 →
SVG 색상 및 대비
액세스 가능한 SVG의 주요 초점은 문제의 일부이자 솔루션의 일부인 화면 판독기 규정 준수입니다. 전 세계적으로 저시력과 색맹이 있는 사람들의 수는 14:1입니다. 우리는 총 5억 4,600만 명(저시력 사용자 2억 4,600만 명과 색맹 사용자 3억 명)과 법적 시각 장애인 3,900만 명에 대해 이야기하고 있습니다. 저시력 및 색맹을 가진 많은 사람들은 화면 판독기에 의존하지 않고 대신 브라우저 크기 조정, 사용자 정의된 스타일시트 또는 확대 소프트웨어와 같은 도구를 사용하여 화면에 있는 내용을 볼 수 있습니다. 이 5억 4,600만 명의 사람들에게 스크린 리더 출력은 색상과 대비가 화면에서 SVG를 볼 수 있을 만큼 충분히 큰지 확인하는 것만큼 중요하지 않을 것입니다. 하지만 이를 확인하려면 어떻게 해야 할까요?
도구 및 점검
SVG 색상 팔레트를 디자인할 때 취해야 하는 첫 번째 단계는 WCAG 색상 명암비 지침을 검토하는 것입니다. SVG 및 기타 아이콘은 얼마 전까지만 해도(WCAG AA 규정 준수를 목표로 하는 경우) 색상 대비 비율 요구 사항에서 면제되었지만, WCAG 2.1 지침에 대한 최근 업데이트로 인해 모든 필수 비텍스트 이미지는 다음의 대비 비율을 준수해야 합니다. 인접한 색상에 대해 최소 3:1입니다. 본질적으로 SVG가 사라지면 콘텐츠의 정보 또는 기능이 근본적으로 변경됩니까? "아니오"라고 대답할 수 있는 경우 이 지침에서 제외될 가능성이 높습니다. "예" 또는 "아마도"라고 대답할 수 있는 경우 SVG 색상 대비 비율이 확인되었는지 확인해야 합니다.

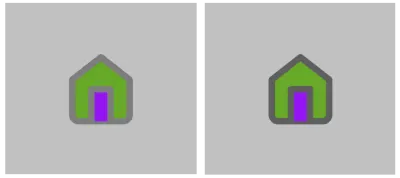
텍스트가 아닌 필수 이미지의 한 예는 이 홈 버튼에서 볼 수 있는 것과 같이 CTA 버튼 또는 링크로 사용되는 SVG 아이콘입니다. 이 SVG에서 우리는 시각적 텍스트가 없는 집의 선 그림을 봅니다. 코드를 살펴보면 "sr-only"(스크린 리더 전용)라는 클래스가 있는 범위에 "Home"이라는 텍스트가 표시됩니다. 이 클래스는 관련 CSS와 함께 스팬 텍스트를 육안으로 식별할 수 있는 사용자에게는 숨깁니다.
이것은 좋은 첫 번째 단계이지만 올바른 SVG 패턴을 선택하는 것은 퍼즐의 한 조각입니다. 다른 조각은 아이콘과 배경 간의 색상 대비입니다. 예제로 돌아가서 언뜻 보기에는 두 SVG에 모두 액세스할 수 있는 것처럼 보입니다. 그러나 색상 대비 도구를 사용하고 배경에 대해 집 아이콘을 테스트할 때 첫 번째 SVG가 획( #8f8f8f #cccccc 과 배경( #cccccc ) 사이의 색상 대비 비율 2:1을 준수하지 못하는 것을 볼 수 있습니다. 두 번째 SVG는 획( #717171 #cccccc 과 배경( #cccccc ) 간에 3:1의 색상 대비 비율로 전달됩니다. 동일한 액세스 가능한 패턴을 사용하지만 추가 단계를 수행하고 획 색상을 조금 더 어두운 것으로 변경하여 SVG를 더 넓은 범위의 기능에 더 포괄적으로 만들었습니다.
접근 가능한 색상 대비 비율을 확인하기 위해 사용할 수 있는 도구가 많이 있습니다. 빠른 색상 대비 스팟 확인을 위해 Chrome DevTools의 대비 검사기를 사용할 수 있습니다. 코딩되지 않은 디자인의 색상 대비를 확인하려면 색상 대비 분석기 도구를 확인하십시오. 그리고 풀 컬러 팔레트 검토를 위해 A11y 컬러 팔레트는 가장 접근하기 쉬운 색상 조합을 확인하는 데 도움이 되는 훌륭한 방법입니다. 물론, 몇 가지 도구를 시험해보고 귀하와 귀하의 팀에 가장 적합한 도구를 선택하십시오. 가장 좋은 도구는 실제로 사용하는 도구입니다.
라이트/다크 모드
색상 명암비를 확인하는 것 외에도 사용자가 방문하는 웹사이트나 앱의 밝거나 어두운 테마 버전을 선택할 수 있도록 하는 @prefers-color-scheme 이라는 점점 더 인기 있고 지원되는 미디어 쿼리도 고려해야 합니다. 이 미디어 쿼리가 색상 명암비 확인을 대체 하지는 않지만 웹사이트 또는 앱의 전반적인 경험과 관련하여 사용자에게 더 많은 선택권을 줄 수 있습니다.
사용자가 경험을 선택하도록 허용하는 것은 사용자가 원하는 것을 알고 있다고 가정하는 것보다 항상 낫습니다.
"
다른 미디어 쿼리와 마찬가지로 밝은/어두운 테마 변경 사항을 확인하려면 웹사이트 또는 앱 개발자가 쿼리를 대상으로 하는 추가 코드를 추가해야 합니다. 이전의 집 아이콘 예제로 돌아가서 다음 코드에서 SVG의 획, 채우기 및 배경 색상이 CSS에 의해 제어되는 것을 볼 수 있습니다. 이러한 스타일 요소는 SVG 마크업에서 하드 코딩되지 않고 외부에서 제어되므로 몇 줄의 CSS를 추가하여 SVG가 어두운 테마에서 작동하도록 할 수 있습니다.
라이트/기본 모드:

body { background: #cccccc; } .nav-home1 { stroke: #8f8f8f; } .nav-home2 { stroke: #717171; } #home-svg1, #home-svg2 { fill: #64b700; } #home-door-svg1, #home-door-svg2 { fill: #b426ff; }다크 모드:

@media (prefers-color-scheme: dark) { body { background: #333333; } .nav-home1 { stroke: #606060; } .nav-home2 { stroke: #7C7C7C; } } Carie Fisher의 SVG를 사용한 펜 라이트/다크 모드를 참조하십시오.
이 예에서 볼 수 있듯이 CSS를 사용하여 스타일 요소를 제어하도록 디자인을 설정하면 SVG의 어두운 테마 버전을 만드는 것이 비교적 간단할 수 있습니다. 반대로 SVG 마크업에 하드 코딩된 스타일이 있는 경우 CSS가 디자인을 더 잘 제어할 수 있도록 SVG를 재구성해야 할 수도 있습니다. 또는 SVG의 완전히 새로운 어두운 버전을 만들고 테마 기본 설정이 변경되면 밝은 버전을 교체하는 것을 고려할 수 있습니다. 사용자 모드에 따라 다른 이미지를 표시/숨길 계획이라면 AT 사용자에게 보이지 않는 SVG도 숨겨야 함을 기억하십시오!
참고: 이 특정 예에서 기본 테마는 이미 밝았으므로 기본 환경을 만들고 대체 환경을 위한 어두운 테마를 구축하는 것도 의미가 있습니다. 그렇지 않고 어두운 테마로 시작했다면 반대 작업을 어두운 테마를 기본 경험으로 만들고 @media (prefers-color-scheme: light) 를 사용하여 밝은 테마를 만들 수 있었습니다.
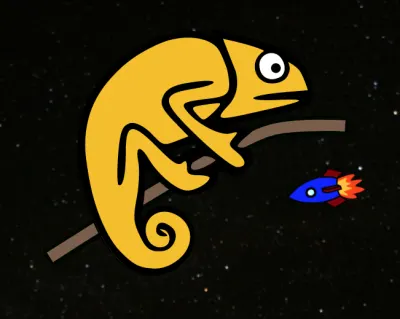
다음 예에서는 @prefers-color-scheme 미디어 쿼리를 통해 밝은 모드와 어두운 모드 버전이 모두 있는 더 복잡한 SVG를 보고 있습니다. 우리 친구 Karma Chameleon(SVG 형식)은 어두운 테마와 밝은/기본 테마를 모두 가지고 있습니다. 밝은/어두운 기본 설정(Mac OS + Win OS 어두운 모드 설정)을 변경하고 @prefers-color-scheme 미디어 쿼리를 지원하는 브라우저로 이동하면 환경 변화를 볼 수 있습니다. 라이트/디폴트 모드에서 Karma Chameleon은 펄럭이는 붉은 나비에 둘러싸인 녹색 숲의 나뭇가지에 앉아 있습니다. 다크 모드에서 그녀는 우주의 나뭇가지에 앉아 있고 파란 로켓이 지나가고 있습니다. 두 환경 모두에서 그녀의 색상이 자동으로 바뀌고 눈이 이리저리 움직입니다.
Carie Fisher의 [Light/Dark 모드 + SVG를 사용한 모션 감소(Karma Chameleon)](https://codepen.io/smashingmag/pen/rNVJyoj)를 참조하십시오.


색상 및 대비 접근성
위의 예는 색상 및 대비와 @prefers-color-scheme 미디어 쿼리로 무엇을 할 수 있는지 보여주는 재미있는 방법이지만, 다음을 포함하여 어두운 테마를 추가하는 것을 고려해야 하는 몇 가지 정말 훌륭한 실제 이유가 있습니다.

- 어두운 테마는 광 공포증이나 빛에 민감한 사람들에게 도움이 됩니다. 광 공포증이 있는 사람들은 너무 밝은 웹사이트나 앱을 볼 때 두통과 편두통을 유발할 수 있습니다.
- 어떤 사람들은 웹사이트나 앱의 텍스트를 어두운 모드에서 더 쉽게 읽을 수 있다고 생각하는 반면 다른 사람들은 밝은 테마가 더 읽기 쉽다고 생각할 수도 있습니다. 본질적으로 사용자에게 선택권 을 주고 기본 설정을 지정할 수 있도록 하는 것입니다.
-
@inverted-colors(현재 Safari에서만 지원됨) 및@forced-colors(Chromium 지원이 곧 제공될 Edge/IE 엔지니어에 의해 개발됨)와 같은 다른 색상 또는 대비 기반 미디어 쿼리와 달리 브라우저 지원은@prefers-color-scheme에 대해 매우 보편적입니다.@prefers-color-scheme— 이 미디어 쿼리는 오늘날 즉시 사용 가능하고 한동안 유지될 것입니다. 또한 후드 아래에서 Chromium을 사용하는 MS Edge에 대한 최근 변경 사항으로 인해 앞으로 이 미디어 쿼리에 대한 지원이 훨씬 더 많아집니다(RIP-ms-high-contrast-mode).

@media: prefers-color-scheme 미디어 기능을 활용하는지 보여주는 그래프. (큰 미리보기)SVG 애니메이션
색상 및 대비와 함께 SVG가 화면에서 움직이는 방식은 포괄성을 염두에 두고 디자인하고 개발할 때 고려해야 할 또 다른 측면입니다. WCAG 동작 지침은 명확합니다. 자동으로 시작되고 5초 이상 지속되며 다른 페이지 요소의 일부인 불필요한 이동, 깜박임 또는 스크롤 정보는 사용자가 일시 중지, 중지 또는 숨길 수 있도록 허용해야 합니다. 그런데 왜 이 규칙이 필요합니까?
일부 사용자의 경우 콘텐츠를 움직이거나 깜박이거나 스크롤하는 것이 매우 산만할 수 있습니다. ADHD 및 기타 주의력 결핍 장애가 있는 사람들은 애니메이션 SVG에 너무 주의가 산만해 처음에 웹사이트/앱에 갔던 이유를 잊어버릴 수 있습니다. 다른 사람들에게는 움직임이 신체적 반응을 유발할 수 있습니다. 예를 들어, 전정 문제가 있는 사람들은 움직임을 볼 때 메스꺼움과 어지러움을 느낄 수 있습니다. 다른 사람들은 번쩍이거나 밝은 콘텐츠를 볼 때 발작을 일으킬 수 있지만 분명히 피하고 싶은 상황입니다.
우리 모두는 흥미로운 웹사이트 및 앱 기능에 "기뻐하는" 것을 좋아하지만 움직이는 콘텐츠와 상호작용하는 동안 사용자가 창의적이 되는 것과 주의를 산만하게 하는(또는 해를 끼치는) 것 사이에서 균형을 유지해야 합니다.
"
수동/자동 정지
SVG 애니메이션은 다른 움직이는 콘텐츠와 마찬가지로 5초 이상 자동 재생되지 않아야 하므로 사용자가 애니메이션을 일시 중지하거나 중지할 수 있는 방법을 만들어야 합니다. 이를 수행하는 한 가지 방법은 애니메이션을 재생/일시 중지하는 JS 토글 버튼을 만드는 것입니다.
SVG가 크거나 웹사이트의 주요 기능인 경우(예: 페이지를 아래로 스크롤할 때 팝업되는 애니메이션) 화면 상단의 일시 중지/재생 버튼은 전체 경험을 제어하는 현실적인 옵션일 수 있습니다. 그 페이지. SVG가 크기가 더 작거나 사용자 입력과 관련된 경우(예: 사용자가 양식을 제출할 때 애니메이션이 발생함) 일시 중지/재생 버튼이 각 개별 이미지에 대해 현실적이지 않을 수 있으므로 대체 옵션은 애니메이션을 중지하도록 코딩하는 것입니다. 무한 루프에서 재생하는 것과 비교하여 5초에서. ### 모션 감소
일시 중지/재생 옵션을 사용하거나 유한 애니메이션 루프를 만드는 것 외에도 @prefers-reduced-motion 미디어 쿼리를 추가하여 SVG의 애니메이션을 처리할 수도 있습니다. light/dark 테마 예제와 유사하게 @prefers-reduced-motion 미디어 쿼리는 모션 제한에 대한 사용자 설정을 확인한 다음 기본 설정에 따라 시각적 경험을 구현합니다. @prefers-reduced-motion 의 경우 사용자는 애니메이션 또는 모션의 양을 최소화하도록 선택할 수 있습니다.
다음 예에서 애니메이션 SVG는 페이지가 로드될 때 단어를 "기록"합니다. 이것이 기본 애니메이션입니다. 축소된 모션 버전에서 SVG는 고정되어 있고 애니메이션 없이 단어가 로드됩니다. SVG 애니메이션의 복잡성과 감소된 모션 경험을 원하는 방식에 따라 관련된 추가 코드의 양이 달라질 수 있습니다.
Carie Fisher의 Pen [Reduced Motion with SVGs](https://codepen.io/smashingmag/pen/dyodvqm)를 참조하십시오.
기본 동작:

.svg-color { stroke: #ff4b00; } #a11y-svg { stroke-linecap: round; padding: 0.25rem; stroke-dasharray: 1000; stroke-dashoffset: 0; -webkit-animation: dash 5s linear forwards; animation: dash 5s linear forwards; overflow: visible; font-size: 100px; height: 0; margin: 10rem 0 5rem; position: relative; } #a11y-svg-design { cursor: pointer; stroke-width: 2px; } @-webkit-keyframes dash { from { stroke-dashoffset: 1000; fill: transparent; } to { stroke-dashoffset: 0; fill: #ff4b00; } }감소된 움직임:

@media (prefers-reduced-motion: reduce) { #a11y-svg { animation: none; fill: #ff4b00; } } @prefers-reduced-motion 코드를 제 위치에 두는 것은 SVG를 더 쉽게 액세스할 수 있도록 하는 한 단계이지만 모션이 감소되는 방식 도 고려해야 합니다. 예를 들어 @prefers-reduced-motion 을 사용하여 SVG 애니메이션의 느린 버전을 생성한다고 가정해 보겠습니다. 그러나 더 느린 버전은 무한 루프에 있으므로 애니메이션이 5초 이상 지속되며 이는 모션에 대한 WCAG 규칙의 한 부분을 위반합니다. 5초에 애니메이션을 중지 하는 애니메이션 SVG의 축소된 모션 버전을 대신 생성하면 규칙의 해당 부분을 통과합니다. 이 미묘한 코드 변경은 완전히 다른 두 가지 사용자 경험과 같습니다.
다음 예에서 Karma Chameleon은 @prefers-reduced-motion 미디어 쿼리 및 관련 코드와 함께 돌아왔습니다. 모션 설정(Mac, Win, Android, iOS 설정)을 변경하고 @prefers-reduced-motion 미디어 쿼리를 지원하는 브라우저를 사용하면 애니메이션 변경 사항을 볼 수 있습니다. 모션이 감소된 라이트 모드에서 정지된 붉은 나비와 함께 숲의 Karma 카멜레온. 움직임이 감소된 어두운 모드에서 그녀는 배경에 고정된 파란색 로켓과 함께 우주에 있습니다. 두 환경 모두에서 원래 SVG 애니메이션이 완전히 제거되었기 때문에 그녀의 색상과 눈도 고정되어 있습니다.
Carie Fisher의 [Light/Dark 모드 + SVG를 사용한 모션 감소(Karma Chameleon)](https://codepen.io/smashingmag/pen/rNVJyoj)를 참조하십시오.


애니메이션 접근성
접근성 관점에서 화면의 움직임을 제한하거나 SVG에 대체 애니메이션을 제공하는 것을 고려해야 하는 몇 가지 큰 이유는 다음과 같습니다.
- 적은 것이 더 많다! 인지 및 주의력 장애가 있는 사람들을 위해 SVG 애니메이션을 단순하게 유지하면 전반적인 사용자 경험에 도움이 될 수 있습니다. 탐색, 버튼, 링크 또는 사용자 입력에 의해 트리거되는 애니메이션과 같이 웹사이트 또는 앱의 콘텐츠 또는 기능에 중요한 SVG의 경우 특히 그렇습니다.
- 사람들을 아프게하지 마십시오! 발작, 전정 및 시력 장애가 있는 일부 사람들은 SVG의 움직임에 의해 물리적 반응을 유발할 수 있으므로 디자인과 코드에 책임을 져야 합니다. 참고: 무료 PEAT(광민감성 간질 분석 도구)를 사용하여 깜박임/깜박임 영역에서 문제가 될 수 있는 애니메이션 SVG를 다시 확인하여 콘텐츠에 발작을 일으키지 않도록 해야 합니다.
- 대부분의 주요 브라우저는 이제 데스크톱과 모바일 장치 모두에서
@prefers-reduced-motion media query지원합니다. 즉, 더 많은 사람들이 화면에서 원치 않는 움직임에 노출되는 것을 제한할 수 있습니다. 경쟁자가 많은@prefers-color-scheme미디어 쿼리와 달리 현재 사용할 수 있는 다른 모션 감소 미디어 쿼리는 없습니다.

@media: prefers-reduced-motion 미디어 기능(큰 미리보기)마무리
색상, 대비 및 애니메이션은 모든 SVG의 핵심입니다. 연구에 따르면 이러한 시각적 요소는 본질적인 의미를 갖고 브랜드 인지도에 기여하며 회사의 인지된 가치와 연결되어 디자이너와 개발자가 사용자에게 직접적이고 즉각적인 영향을 줄 수 있는 SVG를 매우 넓은 영역으로 만듭니다.
그러나 SVG 접근성을 "다른 사람들"을 돕는 것으로만 생각하지 않는 것도 중요합니다. 장치 화면의 눈부심과 싸워야 하는 상황에 처해 본 적이 없기 때문입니다. 또는 편두통이 있고 SVG가 화면 안팎에 계속 떠다니고 있어 "기쁨"이 아니라 병이 됩니다. 아니면 저조도 환경에서 웹사이트를 방문했는데 회색 대비 색상 구성표로 인해 텍스트를 읽기 어려울 수 있습니까?
접근성 도구, WCAG 지침, 더 많은 선택을 허용하는 새로운 CSS 미디어 쿼리의 지속적인 추가 및 지원을 통해 우리는 보다 책임감 있고 포괄적인 방식으로 모든 사람들에게 영향을 미칠 수 있습니다.
진정한 디지털 포괄성을 위해서는 우리 모두가 더 접근하기 쉬운 디자인과 코드로부터 혜택을 받을 수 있다는 것을 이해해야 합니다.
"
