accessiBe 검토: 웹사이트가 WCAG 2.1 및 섹션 508을 준수하도록 돕는 웹 접근성 도구
게시 됨: 2019-11-26웹 접근성은 오늘날 특히 미국 사람들에게 큰 문제입니다.
장애가 있는 사람들은 일반 사람들처럼 인터넷에 액세스할 수 없습니다. 에 따라 특수 모니터, 마우스, 스피커, 웹 사이트 요소, 특수 대비 등이 필요합니다.
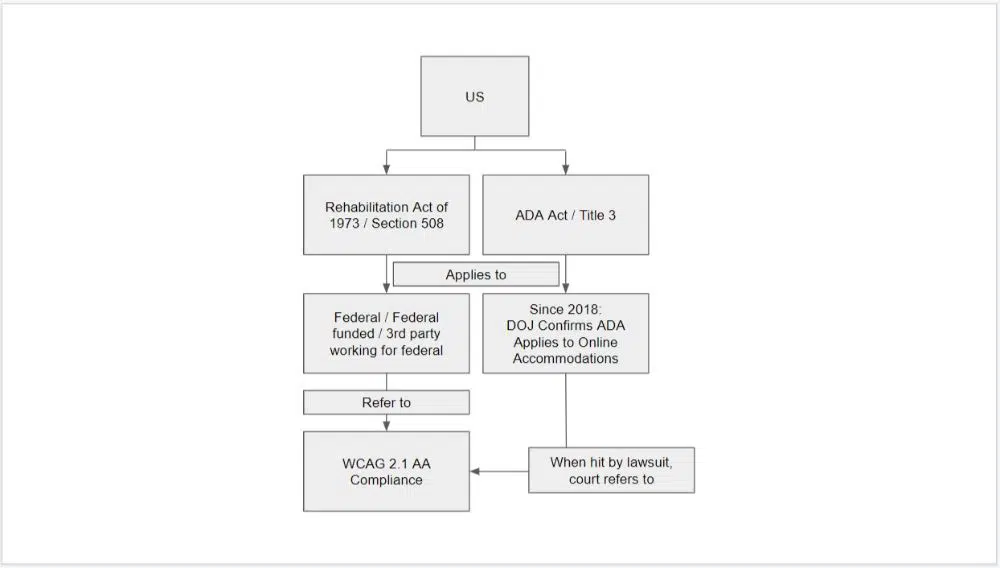
이러한 이유로 법무부는 ADA(Americans with Disabilities Act)와 섹션 508을 포함하는 재활법이라는 두 가지 중요한 법안을 만들었습니다. 여기에 더해 월드 와이드 웹 컨소시엄(www)은 WCAG 2.1을 발행했습니다. 본질적으로 웹사이트가 액세스 가능한 웹사이트를 만들기 위해 구현해야 하는 모범 사례에 대한 가이드북입니다.
결론? 웹사이트를 소유하고 있다면 법적으로 노출될 수 있으므로 장애가 있는 사람들이 액세스할 수 있는지 확인해야 합니다.
접근성은 모든 사람이 웹사이트에 액세스할 수 있도록 하는 것입니다. 웹사이트에 장애가 있거나 기타 개별적인 요구 사항이 있는지 여부는 중요하지 않습니다. 모든 사람이 웹사이트를 사용하고 운영하며 모든 콘텐츠를 인지할 수 있을 때 웹사이트에 액세스할 수 있습니다. 그러나 종종 사용자는 수많은 장벽에 부딪힙니다.
문제는 웹 사이트를 액세스 가능하게 만드는 것이 어렵기 때문에 처음부터 웹 사이트를 포기할 가능성이 있다는 것입니다. 방법을 모르거나 너무 비싸거나 회사 디자인을 접근성 또는 모든 요소와 조화시킬 수 없습니다. 위. 말할 것도 없이, 구현은 예산을 초과할 것입니다.
몇 시간 내에 웹사이트에 액세스할 수 있는 AI 기반 웹 접근성 도구인 accessiBe를 입력하십시오. 당신은 그것에 많은 돈을 쓸 필요가 없습니다. 기업 디자인을 유지할 수 있습니다. 또한 소스 코드에 한 줄의 코드를 추가하는 것 이상을 수행할 필요가 없습니다.
장애는 다양하다
몇 가지 예를 들자면: 사용자는 시각 장애가 있어 밝은 대비와 읽기 쉬운 글에 의존합니다. 다른 사용자가 떨림으로 인해 마우스를 사용할 수 없지만 키보드를 사용하여 웹 사이트를 탐색합니다. 그러나 웹 사이트의 많은 기능은 키보드로 액세스하거나 실행할 수 없습니다. 청각 장애인은 자막이 없기 때문에 비디오의 음성 내용을 이해할 수 없습니다.
그림 1: 장애는 사람만큼이나 다양합니다. 액세스 가능한 웹 사이트에 대한 요구 사항도 마찬가지입니다.
이 열거는 전혀 완전하지 않으며 개인의 요구를 크게 단순화합니다. 우리 인간이 다르듯이 우리의 필요도 다르기 때문입니다. 따라서 접근성에 대한 특허 레시피가 없습니다.
유니버설 디자인: 일부가 아닌 모두를 위한 하나의 디자인
따라서 접근성의 맥락에서 유니버설 디자인에 대한 이야기가 자주 있습니다. 유니버설 디자인의 이면에 있는 아이디어는 디자인이 모든 사람에게 봉사하고 모든 사람이 사용할 수 있는 방식으로 만들어지는 것입니다. 따라서 소수가 아닌 모든 사람에게 서비스를 제공해야 합니다. 그러나 이것은 사람, 장애 및 요구 사항의 다양성으로 인해 말보다 쉽지 않습니다.
AI 덕분에 모두를 위한 접근성
따라서 개별 사용자 그룹이 제안에 더 쉽게 접근할 수 있도록 하기 위해 가능한 절충안이 포함된 웹 디자인 작업 대신 accessiBe는 완전히 다른 방법을 선택합니다. accessiBe는 AI 기반 솔루션으로 웹사이트의 접근성을 두 가지 방식으로 개선합니다.
개별 설정을 위한 사용자 인터페이스
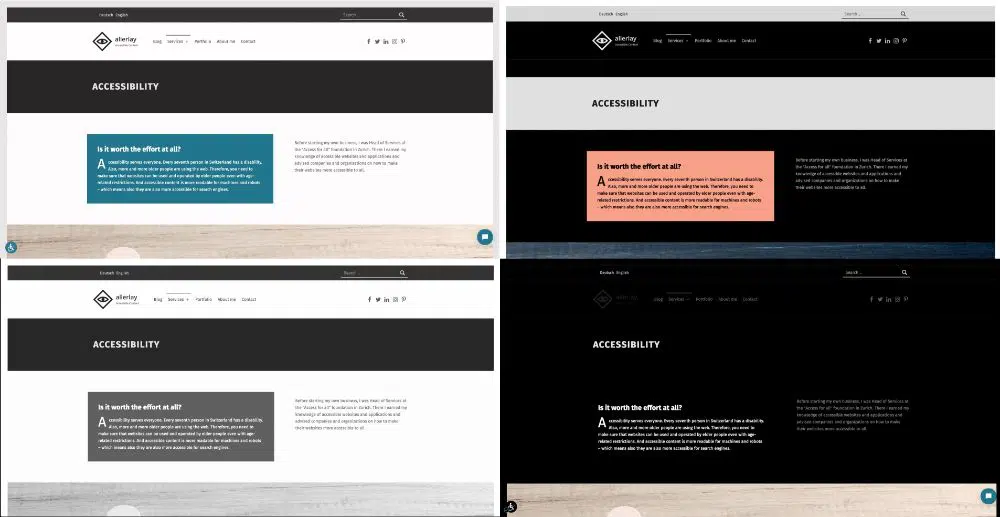
최종 사용자가 볼 수 있는 인터페이스에서 개인 설정을 할 수 있습니다. 예를 들어 글꼴 크기, 색상 또는 간격을 조정할 수 있습니다. 경험이 많은 맹인 또는 시각 장애가 있는 사용자는 컴퓨터와 웹사이트를 사용할 수 있는 소프트웨어가 있지만 고령 사용자는 소프트웨어와 경험이 모두 부족합니다. accessiBe 인터페이스를 사용하면 모든 사용자가 웹사이트의 모양을 사용자 정의할 수 있습니다. 기술적 친화도 및 기술적 가능성과 무관합니다.

그림 2: accessiBe는 색상, 글꼴 또는 간격에 대한 개별 설정을 허용합니다.
AI가 접근성 문제를 수정합니다.
또한 accessiBe는 백그라운드에서 가능한 접근성 문제를 자동으로 조정합니다. 여기에는 예를 들어 양식 필드의 누락된 레이블이나 이미지의 대체 텍스트가 포함됩니다. 이는 웹사이트 운영자가 기술적 세부사항을 처리하지 않고도 웹사이트의 사용성을 향상시킬 수 있음을 의미합니다.
Javascript 코드를 사용한 간단한 구현
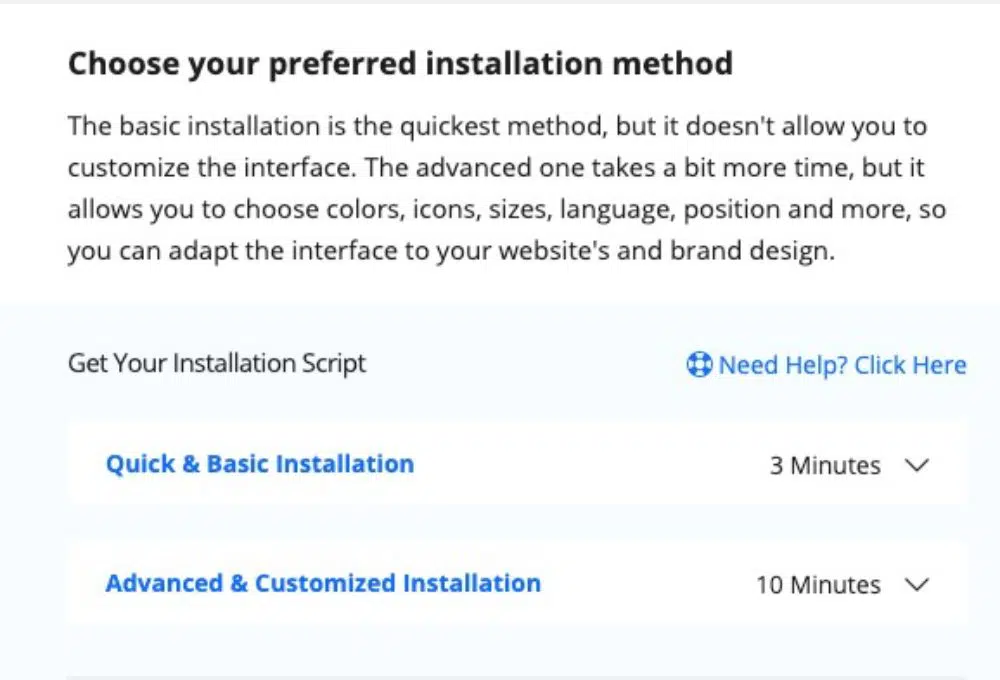
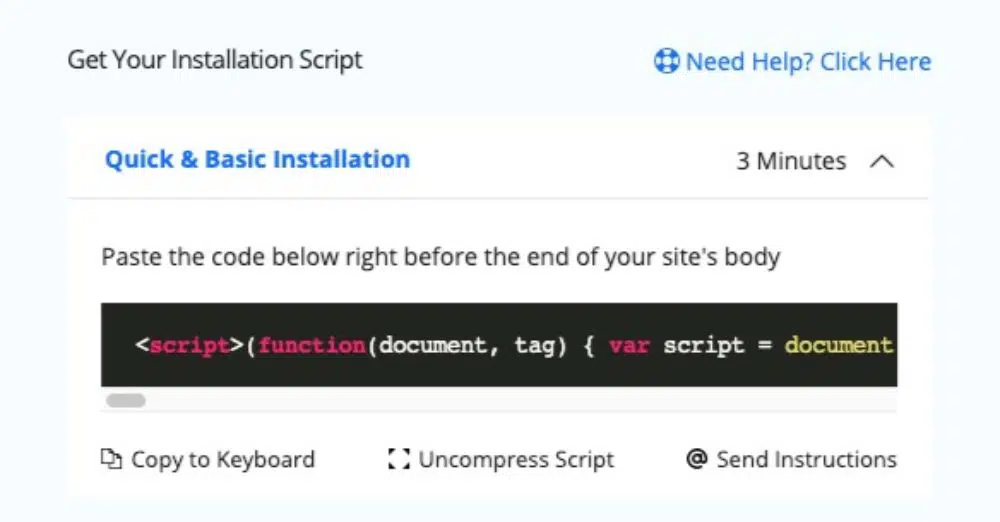
accessiBe의 적용은 이보다 더 간단할 수 없습니다. 사용자 인터페이스의 디자인을 사용자 정의한 다음 Javascript 코드를 생성할 수 있습니다. 소스 코드의 바닥글에 이것을 삽입하십시오. 프로그래밍 지식이 필요하지 않습니다. accessiBe는 코드를 쉽게 삽입할 수 있도록 다양한 시스템에 대한 지침을 제공합니다.
일단 그렇게 하고 나면, 앉아서 AI가 일을 하도록 할 수 있습니다. 작업이 완료되면 이메일 알림을 받게 됩니다. 이는 웹사이트의 페이지 수에 따라 48시간 이내에 발생합니다.
그림 3: accessiBe를 사용하면 두 가지 설치 방법 중에서 선택할 수 있습니다.
그림 4: 빠르고 기본적인 설치의 경우 사용자 지정 코드를 복사하여 붙여넣기만 하면 됩니다.
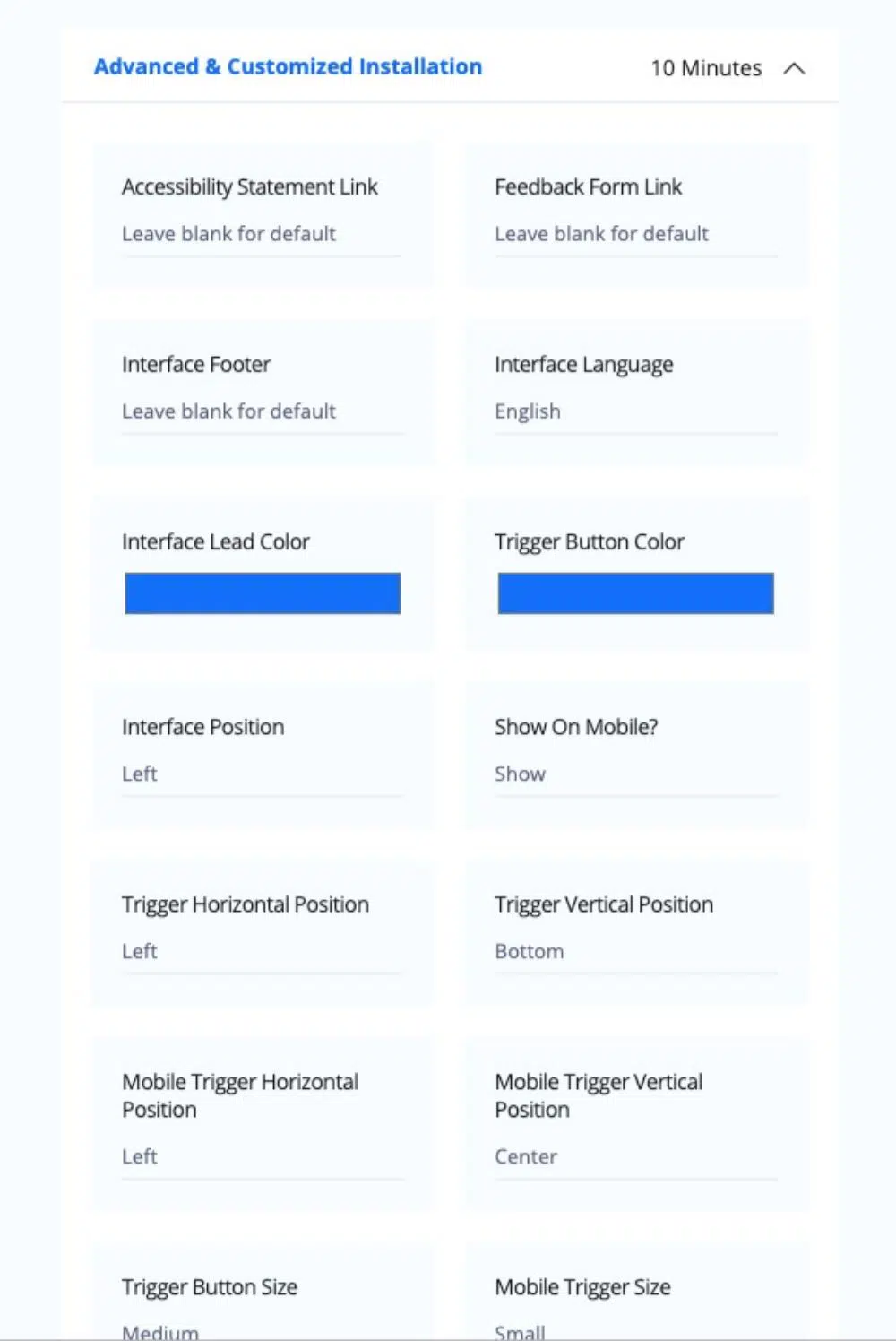
그림 5: 고급 및 사용자 지정 설치를 통해 고유한 색상 및 기타 설정을 사용할 수 있습니다.
accessiBe는 지속 가능한 접근성을 보장합니다
수동으로 테스트하고 수정한 웹사이트의 접근성은 시간이 지남에 따라 감소하지만 accessiBe는 지속 가능한 가용성을 보장합니다. 시스템은 24시간마다 프로세스를 반복합니다. 따라서 접근성에 대한 걱정 없이 새로운 콘텐츠를 추가하거나 기존 콘텐츠를 편집할 수 있습니다.
지금 무료로 사용해 보세요
이제 accessibe를 사용하여 웹사이트 WCAG 2.1 및 섹션 508을 준수하도록 만드는 방법에 대한 완전한 자습서가 있습니다. 더 알고 싶으십니까? accessiBe를 7일 동안 무료로 테스트할 수 있습니다. 직접 해보시고 결정하세요. 무료 평가판 액세스를 신청할 수 있습니다.