웹사이트에서 애니메이션을 사용할 때 하지 말아야 할 9가지
게시 됨: 2020-10-06애니메이션은 교육적 목적 등 다양한 이유로 웹사이트의 다양한 위치에서 사용될 수 있습니다. 사람들은 웹사이트에서 애니메이션을 사용하는 것의 중요성을 이해했습니다. 이러한 애니메이션은 사람들이 제품의 특정 기능을 이해하도록 만들 수 있습니다. 그러나 웹사이트에서 애니메이션을 사용할 수 있는 양에는 제한이 있습니다. 애니메이션은 웹 디자인의 가장 큰 트렌드 중 하나였습니다. 따라서 웹사이트 방문자가 웹사이트를 방문할 때 일종의 애니메이션을 볼 것으로 예상할 가능성이 있습니다.
웹사이트에서 애니메이션을 활용하는 방법에는 여러 가지가 있습니다. 애니메이션을 너무 많이 사용하거나 경우에 따라 애니메이션을 사용하지 않으면 웹사이트의 평판이 손상되거나 전환율이 떨어질 수 있습니다. 너무 많은 것과 너무 적은 것 사이의 균형을 유지하고 적절한 경우에만 애니메이션을 사용하는 것이 가장 좋습니다. 웹사이트에서 애니메이션을 사용하는 동안 하지 말아야 할 몇 가지 사항을 살펴보겠습니다.
1. 애니메이션의 기본 무시:
애니메이션은 요구 사항에 맞게 다양한 모양과 크기로 제공된다는 점을 기억해야 합니다. 버튼을 클릭할 때의 작은 애니메이션부터 배경의 전체 범위 애니메이션까지 다양합니다. 환경에서 이 전체 범위 애니메이션을 웹사이트 배경으로도 사용할 수 있습니다. 애니메이션을 사용하여 웹사이트 방문자의 행동에 대한 반응으로 표시할 수 있습니다. 예를 들어, 웹사이트 방문자가 웹사이트를 스크롤할 때 애니메이션을 사용하여 특정 개체를 표시할 수 있습니다.
웹사이트의 가장 작은 요소나 전체 화면을 차지하는 웹사이트 배경에 애니메이션을 적용하도록 선택할 수 있습니다. 웹사이트에서 전략적으로 사용할 수 있도록 애니메이션의 기능을 이해하는 것이 중요합니다. 따라서 애니메이션을 어떻게 사용해야 하는지에 대한 기본 사항을 이해하는 것이 매우 중요합니다. 이것은 애니메이션의 기본을 알아야만 할 수 있습니다. 애니메이션 작동 방식을 이해하지 못하면 마음대로 애니메이션을 사용할 수 없으며 사이트에서 애니메이션이 무용지물이 됩니다.
2. 중재가 핵심입니다.
모든 것의 과잉은 독이기 때문에 절제가 항상 핵심입니다. 웹사이트 구석구석에 애니메이션을 적용하는 것은 바람직하지 않습니다. 웹 사이트의 모든 웹 페이지에서 애니메이션을 사용하지 않도록 제어하는 것이 가장 좋습니다. 과도하게 사용하면 사용자가 귀찮게 느낄 수 있습니다. 그리고 웹사이트가 많이 로드되어 낮은 대역폭에서 애니메이션을 제대로 렌더링하지 못할 수 있습니다. 이것은 여러 가지 방법으로 웹 사이트의 성능에 영향을 줄 수 있습니다. 또한 로드가 많은 웹사이트는 사용자의 관심을 끌 수 있으며 소중한 고객과 웹사이트의 트래픽을 잃을 수 있습니다.
반면에, 우리는 제로 애니메이션을 사용하는 웹사이트에 가본 적이 있으며 그 웹사이트가 얼마나 밋밋한지 압니다. 특정 도메인의 웹사이트에는 애니메이션이 필요하지 않습니다. 이러한 경우 애니메이션 사용을 피할 수 있습니다. 그러나 둘 사이의 균형을 맞추려는 경우 애니메이션을 적당히 사용하는 것이 좋습니다. 웹사이트 곳곳에 있는 가벼운 애니메이션은 성능을 해치거나 사용자의 주의를 산만하게 하지 않습니다. 또한 웹 사이트가 애니메이션을 사용하더라도 사용자의 탐색 경험은 매끄럽고 매끄럽습니다. 이렇게 하면 웹 사이트가 방대하지 않고 낮은 대역폭 연결에서도 잘 렌더링됩니다.
3. 애니메이션의 목적을 정당화하지 않는 경우:
웹사이트에서 애니메이션을 사용하는 이유에 대한 건전한 이해를 유지하는 것이 중요합니다. 강력한 이유를 사용하여 웹사이트에서 애니메이션 사용을 정당화할 수 있어야 합니다. 애니메이션에는 웹사이트에서 수행할 특정 작업이 있어야 합니다. 예를 들어, 애니메이션을 사용하여 사용자가 웹 사이트를 클릭하거나 스크롤해야 하는 시점을 표시하여 방문자를 안내할 수 있습니다. 애니메이션은 매우 미묘한 방식으로 스토리텔링을 포함하는 데 사용할 수도 있고 애니메이션을 사용하여 웹사이트에서 특정 항목을 발견하는 데 사용할 수도 있습니다.
애니메이션을 사용하는 데 특별한 목적 없이 애니메이션을 사용하면 애니메이션을 성공적으로 사용하는 방법을 알 수 없습니다. 그리고 목적이 없는 것은 그 자체의 가치, 의미, 중요성을 잃습니다. 웹 사이트에서 애니메이션을 사용하려는 이유를 이해하는 것이 가장 좋습니다. 애니메이션을 사용하는 이유를 알았다면 적당히 구현해야 합니다. 절제의 중요성을 잊지 않는 것이 가장 좋습니다.
4. 모든 것을 애니메이션화하기:
웹 사이트의 일부 측면에 애니메이션을 적용하면 잘 작동하고 좋은 영향을 주는 것이 분명합니다. 그러나 개별 구성 요소는 애니메이션 효과를 잘 제공하지 않습니다. 따라서 애니메이션과 잘 어울리는 요소에 항상 주의를 기울이는 것이 가장 좋습니다. 애니메이션은 특정 동작을 유발하는 웹사이트의 구성요소와 함께 사용해야 합니다. 예를 들어 탐색 버튼, CTA 등에 애니메이션을 사용할 수 있습니다.
웹 사이트 사용자에게 방향을 설명하는 다른 요소에도 애니메이션이 포함될 수 있습니다. 예를 들어, 사용자가 다음에 클릭해야 하는 방법과 위치를 표시하는 화살표 또는 배경 스크롤을 애니메이션으로 선택할 수 있습니다. 우리 모두는 캐리커처 춤이나 진행률 표시줄의 백분율과 같은 다양한 것으로 진행률 표시줄이 움직이는 것을 보았습니다. 진행률 표시줄에 애니메이션을 도입하기 위해 여러 가지 아이디어를 낼 수 있습니다. 팝업 상자와 메시지 아이콘에 애니메이션을 적용하는 것도 웹사이트에 기본 애니메이션을 도입하는 훌륭한 방법입니다.

요소의 기능에 영향을 미치거나 어떤 식으로든 손상시키기 위해 애니메이션을 사용하지 않는 것이 가장 좋습니다. 예를 들어, 웹사이트의 텍스트 콘텐츠에 애니메이션을 추가하도록 선택할 수 없으므로 사용자가 읽기가 어렵습니다. 또한 사용자로부터 입력을 받아야 하는 위치에 애니메이션을 추가하지 않도록 항상 보장하는 것이 가장 좋습니다. 그런 곳에서 애니메이션을 사용하면 대부분 사용자의 주의를 산만하게 하기 때문입니다.
5. 내용을 복잡하게 만드는 것:
웹사이트에 애니메이션을 도입하는 가장 좋은 방법 중 하나는 웹사이트의 콘텐츠를 단순화하는 것입니다. 예를 들어 공장에서 제품이 어떻게 만들어지는지 보여주는 웹사이트가 있는 경우 일반적으로 설명을 위해 텍스트 콘텐츠를 사용합니다. 이 텍스트 콘텐츠에는 사용자가 전체 프로세스를 이해하는 데 도움이 되는 글머리 기호, 표 또는 단락이 포함될 수 있습니다. 그러나 때때로 이러한 방식은 콘텐츠의 일종의 단조로운 형태를 만듭니다.
애니메이션을 사용하여 동일한 정보를 표시하는 경우 다양한 방법으로 표시해야 합니다. UI의 일부 요소에 애니메이션을 적용하고 정보를 넣을 수 있습니다. 이러한 요소가 차례로 바뀌는 애니메이션을 만들고 부드러운 텍스트 콘텐츠 대신 관련 정보를 표시하는 것이 좋습니다. 이러한 형태의 애니메이션을 온보딩이라고 합니다. 애니메이션과 텍스트의 요소를 결합한 디자인 방법입니다. 이는 참여를 장려하는 직관적인 프로세스를 생성합니다.
6. 타겟 고객 무시:
웹사이트에 무엇을 올리기로 선택하든, 누가 웹사이트를 읽거나 방문할 것인지 이해하는 것이 항상 중요합니다. 이 사람들은 타겟 고객으로 구성됩니다. 웹사이트에 애니메이션을 게시하는 것도 필요하지만 타겟 고객이 애니메이션으로 인해 어떤 영향을 받는지 확인하는 것이 더 중요합니다. 그뿐만 아니라 애니메이션이 대상 청중을 어떻게 돕거나 혜택을 줄 수 있는지 이해해야 합니다. 사용자가 웹사이트를 방문하는 이유와 웹사이트의 기술적 측면에 대한 이해를 항상 분석하는 것이 가장 좋습니다.
애니메이션이 효과적인지 확인할 수 있기 때문에 사용자가 사용하는 브라우저 버전이나 대역폭을 분석하는 것이 항상 가장 좋습니다. 브라우저 버전이 낮으면 애니메이션이 효과적으로 렌더링되지 않기 때문에 쓸모가 없게 됩니다. 게다가 애니메이션이 목적에 부합하지 않는다면 웹사이트에서도 쓸모가 없을 것입니다.
7. 하나의 기기만 타겟팅:
이제 사용자가 웹사이트를 탐색하는 데 사용하는 장치가 너무 많습니다. 또한 사용자가 웹사이트를 탐색하기 위해 선택한 장치에 따라 요소에 애니메이션을 적용하는 방식을 변경할 수 있습니다. 예를 들어, 사용자가 데스크탑 기반 컴퓨터를 사용하는 경우 마우스 오버 동작에 애니메이션을 도입할 수 있습니다. 또한 사용자가 모바일을 통해 웹사이트를 탐색하는 경우 모바일 화면 모양을 애니메이션할 수 있습니다. 이것은 사용자의 마음에 많은 영향을 미치며 다양한 장치에 많은 관심을 기울였다는 인상을 줍니다.
또한, 변화하는 디바이스에 따라 웹사이트를 구성하면서 다양한 디바이스의 구성을 이해할 수 있습니다. 이를 통해 사용하려는 애니메이션 종류와 호환되는 장치를 확인할 수 있습니다. 따라서 구성을 알면 애니메이션이 해당 장치에서 제대로 작동하는지 확인할 수 있습니다. 또한 다른 장치에서 애니메이션을 사용할 때 표시되는 결함을 처리할 수 있습니다. 따라서 사용자가 웹사이트를 탐색하는 다른 모든 장치를 포함하는 것이 가장 좋습니다.
8. 사용자에게 강제 애니메이션:
방문자에게 무언가를 강요하면 웹사이트가 성공할 수 있는 방법이 없습니다. 웹사이트 방문자에게 특정 사항을 강요하지 않는 것이 가장 좋으며 애니메이션에도 동일하게 적용됩니다. 웹 사이트 홈 페이지를 시차 스크롤로 장식했을 수 있습니다. 그러나 사용자가 멀미로 인해 문제가 있는 경우 시차 스크롤이 웹사이트에 올바른 옵션이 아닐 수 있습니다. 또한 웹사이트에 애니메이션이 있는 경우 항상 사용자에게 애니메이션을 끌 기회를 제공해야 합니다. 이런 식으로 사용자는 애니메이션을 보지 않을 필요성을 고려했음을 이해합니다. 따라서 애니메이션이 강제로 표시되지 않습니다.
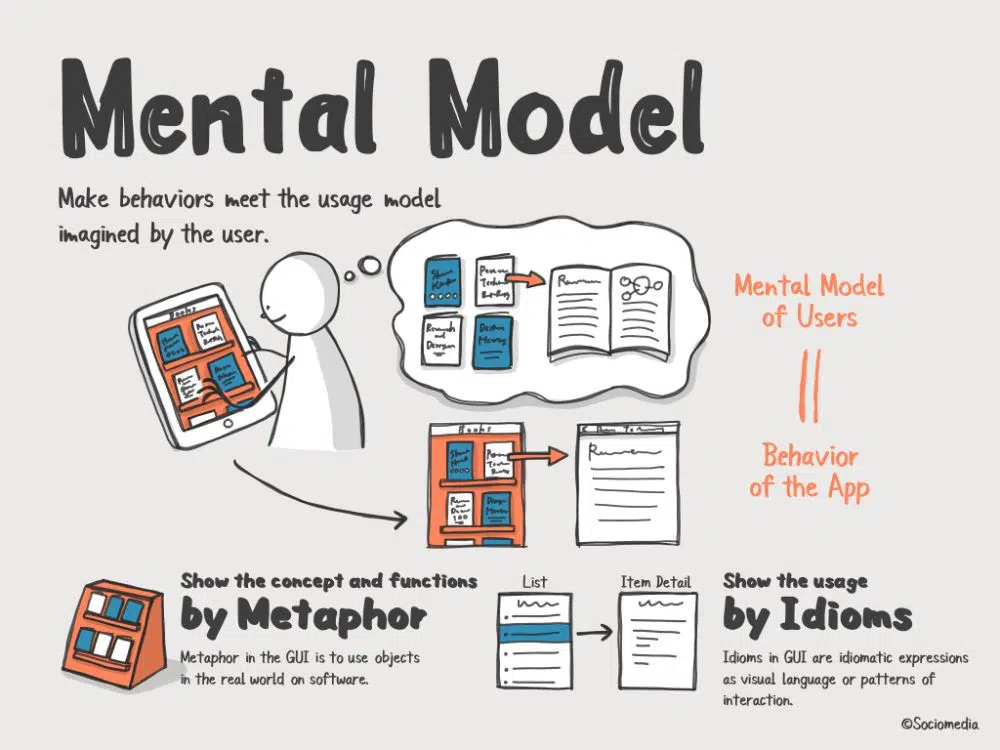
9. 기존 멘탈 모델 무시:
다양한 분야에 존재하는 수많은 멘탈 모델이 있습니다. 그리고 사용자는 무언가를 볼 때 특정 유형의 멘탈 모델을 기대합니다. 따라서 사용자 측면에서는 애니메이션에서 특정 종류의 동작을 기대합니다. 예를 들어, 빠른 움직임은 사용자의 관심을 끌기에 충분합니다. 그러나 슬로우 모션은 일반적으로 눈에 띄지 않습니다.
애니메이션의 관점에서 멘탈 모델을 이해하려면 애니메이션의 12가지 원칙을 공부하거나 검토해야 합니다. 성공적인 애니메이션을 만들려면 항상 애니메이션과 멘탈 모델을 결합해야 합니다. 웹 사이트에 애니메이션을 포함할 때 애니메이션을 웹 사이트의 목표에 맞추는 것이 필수적입니다. 그렇지 않으면 애니메이션이 목적이 없고 웹사이트의 목적과 사용자에 맞지 않는 쓸모없어 보일 것입니다. 또한 애니메이션이 사용자의 공감을 불러일으키면 사용자 참여도를 높일 수 있습니다.
결론:
애니메이션은 적절하게 생성되고 애니메이션과 웹사이트에서 전달하는 정보 사이의 균형을 유지하는 경우에만 중요합니다. 이 블로그는 웹사이트에서 애니메이션을 사용할 때 피해야 할 사항에 대한 이해를 제공합니다. 애니메이션을 사용하는 것은 좋지만 애니메이션을 너무 많이 사용하거나 너무 적게 사용하는 것 사이에서 미세 조정된 지점을 찾아야 합니다. 또한 애니메이션은 사용자에게 강제적인 요소가 되어서는 안 되므로 웹사이트에서 사용자가 애니메이션을 끌 수 있도록 해야 합니다. 그 외에도 정보를 사용자에게 흥미로운 방식으로 제공하는 등 건설적인 애니메이션을 사용하는 것이 가장 좋습니다. 그러면 사용자 참여가 증가하고 웹사이트의 긍정적인 트래픽이 증가합니다.