가장 아픈 곳을 바로 공격할 수 있는 9가지 그래픽 디자인 해킹
게시 됨: 2017-09-27잘 했어 친구! 돈!
훌륭한 디자인은 가장 작은 부분에 대한 압도적인 관심을 필요로 하지만 대부분의 초보 디자이너는 이러한 복잡한 세부 사항을 간과하여 결과적으로 변환을 유발합니다. 이것은 방문 페이지가 전문적이지 않거나 너무 전문적이지 않기 때문에 발생합니다. 둘 다 독자의 전반적인 경험을 망칠 수 있습니다.
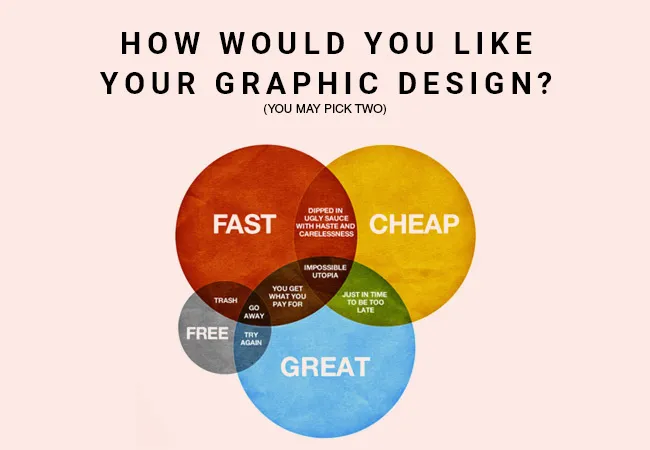
전문가에게 그래픽 디자인 작업을 어떻게 하고 싶은지 묻는다면 다음과 같은 답변을 얻을 수 있습니다.

미니멀하고 심플한 디자인을 사용하는 것도 좋지만 CTA 배치 , 사용자 친화성 , 응답성 등과 같이 디자인할 때 염두에 두어야 할 요소가 많이 있습니다.
비즈니스 요구 사항에 따라 달라지는 경향이 있으므로 이상적인 레이아웃은 없습니다. 그러나 귀하의 비즈니스에 가장 적합한 것이 무엇인지 결정하는 데 도움이 될 수 있는 몇 가지 해킹이 있습니다.
이러한 핵을 사용하면 아이디어의 사업이 고갈되지 않을 것입니다.
1. 서로를 보완하는 글꼴 사용

말 그대로! 자연에 반하는 글꼴은 확률을 당신에게 유리하게 바꿀 수 있습니다.
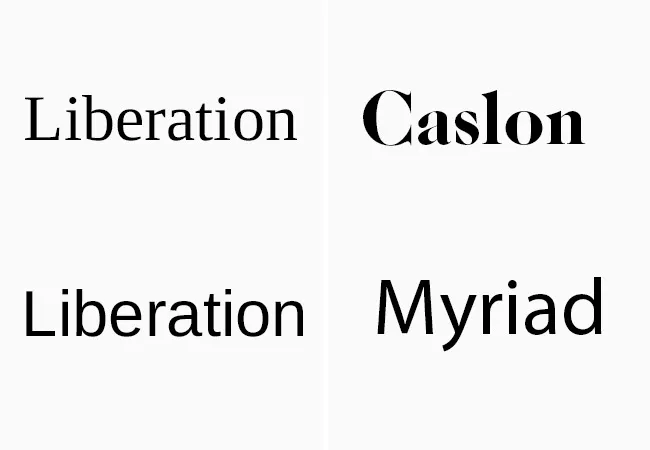
이러한 쌍은 Serif 및 Sans Serif 범주로 광범위하게 분류됩니다(예: Caslon 및 Myriad, Liberation Serif 및 Liberation Sans 등).

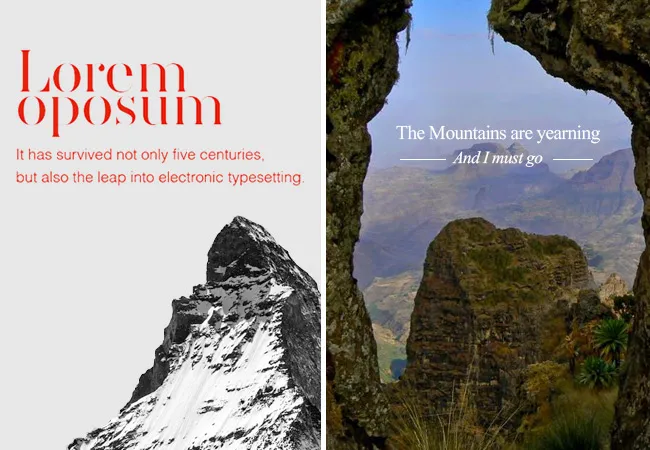
그러나 대조되는 글꼴도 함께 연결할 수 있으므로 보완 글꼴만 함께 연결할 필요는 없습니다. 예를 들어 다음 이미지를 참조하세요.

글꼴 Sifonn 은 단어 하와이와 나머지 Arvo 에 사용되었습니다. 그리고 그들은 " 좋은 " 방식으로 서로를 보완합니다.
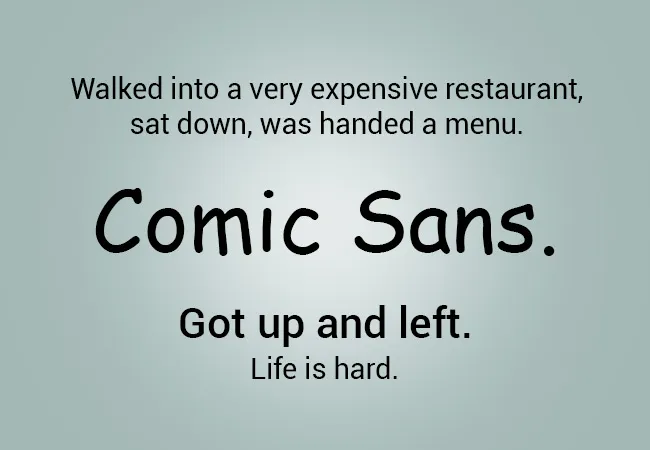
또한 상황에 맞는 폰트를 사용하지 않으면 다음과 같은 결과가 나올 수 있습니다.

결정하고 나면 글꼴 크기에 대해 궁금해 할 수 있습니다. 글쎄, 헤드 라인에 본문 글꼴 크기의 2.5 배를 사용할 가능성이 있습니다. 또한 모든 본문 텍스트에 대해 1.6의 줄 높이를 권장합니다. CSS 문서가 있는 경우 모든 p 요소에 추가하여 이를 수행할 수 있습니다. 그렇지 않은 경우 인쇄된 용지의 경우 본문 글꼴 크기에 1.6을 곱하여 원하는 줄 높이를 얻습니다.
대부분의 사람들은 이러한 모든 노력을 다한 후에 여기에서 멈춥니다. 하지만 여기서부터 진정한 여정이 시작됩니다. 즉, 배치하는 것입니다. 중앙 또는 왼쪽 정렬 또는 오른쪽 정렬에 배치할 수 있습니다. 그것은 전적으로 귀하와 귀하의 콘텐츠가 요구하는 것에 달려 있습니다. 먼저 정렬로 시작하여 해당 이미지를 다른 쪽 끝으로 밀어넣을 수 있으며 배경 이미지를 사용하는 동안 중앙 정렬, 예를 들어

2. 조화로운 생각의 집합
글꼴 및 텍스트 홀더에 사용하는 색상은 배경 이미지와 동기화되어야 합니다.

일반적으로 타이포그래피는 전체 디자인의 90%를 차지하므로 최적의 글꼴 색상을 결정하는 것은 확실히 고민거리입니다.
처음에는 두 가지 색상으로 시작할 수 있습니다. 예를 들어 모든 브랜드 요소에 주황색을 사용하고 모든 CTA에 파란색을 사용하면 확실히 유망해 보입니다. 글꼴 크기와 색상 외에 한 줄에 최대 58자를 사용하면 텍스트를 더 읽기 쉽게 만들 수 있습니다. 이것이 궁극적인 목표겠죠?
눈에 띄는 구분 요소나 내용을 찾고 있다면 밑줄을 사용하는 것이 가장 좋습니다. 마치 선생님들이 중요한 요점을 굵게, 강조 표시하고, 밑줄을 긋기 위해 엄격한 대립 정책을 사용했던 어린 시절로 돌아가는 것과 같습니다. 좋은 필체를 결정할 때 여백이 가장 중요하고 이상적인 크기를 결정하는 데 많은 번거로움이 있었습니다. 마찬가지로, 우리가 디자인에 사용하는 여백도 미묘하게 활용해야 하며 결코 빈 공간으로 취급해서는 안 됩니다. FedEx 로고의 화살표를 기억하십니까? 그것이 당신이 그 백인들을 네거티브로 바꾸는 방법입니다.

너무 많은 부정, 나는 당신에게 말합니다!
3. "아이코닉한 투명도" 사용
당신은 그것을 얻었습니까? 투명도는 새롭고 멋진 기능이며 투명 아이콘을 사용하면 웹사이트를 훨씬 더 흥미롭게 만들 수 있습니다. 이 아이콘을 사용하면 절박한 요구 사항을 해결할 수 있습니다.

위의 예에서 잎사귀는 조금 더 투명하게 만들어졌고 배경은 어둡게 하여 좀 더 흥미롭게 보이도록 했습니다.
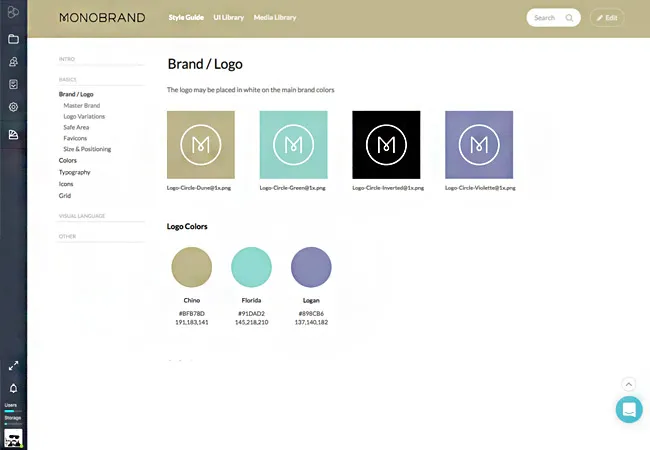
그러나 투명하게 만드는 데 너무 많은 주의를 기울이면서 타이포그래피에도 약간의 주의를 기울이십시오. 해야 할 말과 하지 말아야 할 말을 하게 하는 것입니다. 스타일 가이드를 사용하여 디자인할 수 있습니다. 예

한편, 순수한 Photoshop에 모든 창의적인 화살을 쏘는 대신 스케치북을 조금 더 편리하게 사용하십시오. 아이콘은 보는 사람의 첫인상을 사로잡는 작은 그래픽 요소이기 때문에 아이콘을 디자인할 때 명확해야 합니다.

의심스러울 때는 명료한 상태로 가서 휴식을 취하십시오. 이제 다시 시도해 보세요. 성공할 것이라고 확신합니다. 실패를 두려워하지 말고 의심이 실패보다 더 많은 꿈을 죽였기 때문에 의심을 매우 두려워하십시오.

아니, 아니! 미루는 것은 내가 의미한 것이 아닙니다! 이것은 우리가 지금 " 향유 하고 있는" 민주주의, 즉 우리가 생각할 수 있는 가장 어리석은 단체를 선택할 수 있는 자유를 갖는 것과 정확히 같습니다.
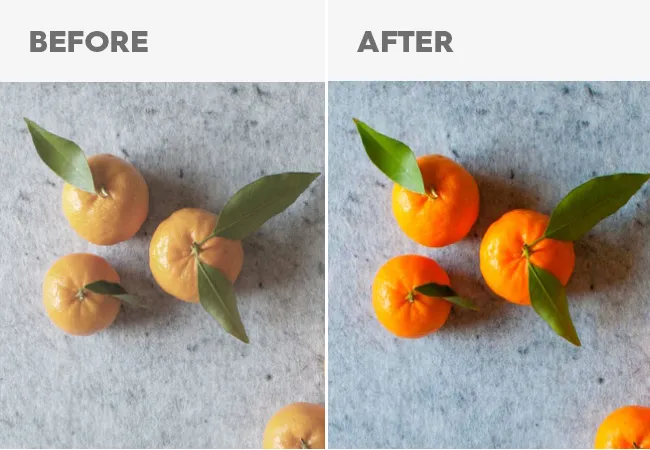
4. 이미지의 색상 향상
사진의 자연적인 요소를 폄하하지 말고 색상을 향상시켜 그래픽 디자이너의 작업에 더 가깝게 보이도록 하십시오.

Pinterest의 사람들이 이미지를 어떻게 보는지 보세요. 말 그대로 모든 것을 인포그래픽으로 바꿀 수 있습니다. 이 사진은 그래픽의 본질을 방해하지 않고 좋아 보입니다. 또한 한 가지 더, Pinterest나 다른 곳에서 좋은 디자인 레이아웃을 찾은 경우 나중에 유용할 수 있으므로 북마크에 추가하세요.
다시 돌아와서 이미지를 생생하고 포화 상태로 보이도록 변경하십시오. 또한 배경 이미지를 찾을 때 사용하지 않거나 복사할 공간이 충분한 이미지를 확인하십시오. 이 공간을 활용하여 브랜드 아이디어에 맞는 카피를 작성할 수 있습니다.

일부 혐오스러운 JPEG 파일은 프로세서에 불필요한 부담을 주기 때문에 이미지를 자를 수 있습니다. 이러한 소프트웨어의 한 예인 최적화된 PNG 파일로 저장하기 위해 다양한 무료 온라인 소프트웨어를 사용하면 쉽게 피할 수 있습니다. Tinypng 수 있습니다.

이 소프트웨어는 품질과 타협하지 않습니다. 당신은 그것을 확신할 수 있습니다!
5. 약간 괴팍해지기
뻔한 것을 그림으로 표현하는 의미로! 예: " 집을 집으로 바꾸는 " 물건을 판매하는 사업을 하는 경우 웹사이트 배경에 있는 다양한 이국적인 가구의 클로즈업.

사람들은 그런 것들을 좋아합니다. 그것으로 아무데도 가지 않습니까? 틈새 시장의 멋진 디자인을 훔쳐보세요!
괜찮아요! 당신이 원하는 만큼 훔치세요. 그들은 당신의 모방 게임이 적절하다고 생각할 것입니다. 당신이 여행사라면 누가 에펠탑의 이미지를 훔쳐보겠습니까?
보다? 아무도하지 않습니다! 또한 파블로 피카소 는 훌륭한 예술가는 모방하고 위대한 예술가는 훔친다고 말했습니다. 그래서, 왜 귀찮게? 한 위대한 사람이 한 말이라면 그 말이 맞겠죠?
사무실을 디자인할 때 예술 작품의 포스터나 임의의 동기 부여 인용문을 내려놓도록 하십시오.

그들은 당신이 더 나은 방식으로 일하거나 고객이 당신에게서 구매하도록 영감을 줄 수 있습니다. 그 둘 중 후자가 훨씬 더 고상한 생각입니다.
6. 백분율을 형성하십시오.

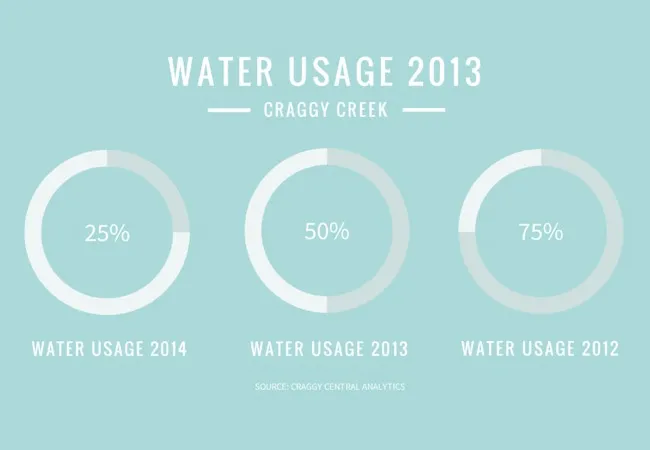
당신이 고등학교에서 수학을 얼마나 싫어했는지에 관계없이 숫자는 사용자에게 더 매력적으로 보입니다. 오, 당신은 그것을 사랑 했습니까? 다른 종류의 " 수학 "일 수 있습니다. 사람들은 그림 형식으로 일부 비율을 사용하는 것만으로도 브랜드에 추가되는 신뢰의 양에 놀랐습니다.
아래 예를 참조하십시오.

내가 그들의 웹사이트에 접속하면 이 숫자는 0부터 시작하는 계산 형식으로 나타납니다. 저를 믿으세요. 저는 계산이 멈출 때까지 참을성 있게 기다렸습니다. 아무도 그렇게 하라고 강요하지 않았습니다.
또한, 고객의 성공에 대해 자랑하는 조직을 본 적이 있을 것입니다. 예를 들어 우리는 XYZ 회사가 매출을 200% 증가하도록 도왔습니다. 기간을 언급하지 않고 매출을 두 배로 늘렸다는 것뿐인데 그게 무슨 상관입니까? 그것은 나에게 유망해 보인다. 만약 그들이 백분율 대신 " doubled "를 사용했다면 내 돈에 덜 해로웠을 것입니다.
요컨대, 모양, 백분율 및 원형 차트는 정보를 제공하고 동시에 흥미롭게 보이므로 회사 프레젠테이션에서 금속을 증명하는 가장 좋은 방법 중 일부입니다.
7. 이미지에 그리드 사용
그리드는 이미지 레이아웃을 만드는 가장 좋은 방법입니다. 또한 무거운 것에서 재미있고 장난스러운 것까지 편집 프로세스를 단순화합니다.

많은 그리드를 사용할 수 있지만 특히 Bootstrap Framework에 대한 반응형 디자인과 관련하여 그리드 1170이 최고로 간주됩니다. 그리드 1140은 나중에 1170 그리드에 도달하기 위해 개조된 첫 번째 도입부였습니다. 더 낮은 해상도로 편안하게 조정할 수 있으므로 디자인하는 동안 더 큰 크기의 격자를 사용하는 것이 좋습니다. 대부분의 초보 디자이너는 그리드가 자신의 상상력을 제한한다고 느끼고 그리드에서 " 탈피 "하려고 하지만 시각적으로 이점을 발견하면 중단점으로 정착하는 경향이 있습니다.
그리드는 타이포그래피에 대해서도 말할 때 결정적인 요소입니다. 예를 들어 공백이라고도 하는 여백 공간에서 콘텐츠 쓰기를 시작하지 마십시오. 공백을 최대한 활용하려면 공백을 더 나은 방식으로 사용해야 합니다.

1170 그리드에는 68px 너비와 30px 거터가 있는 12개의 열 레이아웃이 있습니다. 모바일 장치의 초기 중단점은 768px입니다.
8. 예술가처럼 도둑질하기
누가 복사하지 않습니까? 셰익스피어는 "로미오 와 줄리엣의 비극적 이야기 "라는 이름의 다른 연극에서 로미오 줄리엣을 복사했는데, 당신은 복사가 나쁜 일이라고 생각했습니다! 아니, 형제.
아무도 알아차리지 못하는 한 베끼는 것은 좋은 일입니다. 누군가가 알게 될 경우를 대비하여 정치적으로 올바른 용어 " 영감 "을 사용하여 멋지게 들릴 수 있습니다. 한 페이지에서 머리글을 선택하고 다른 웹사이트에서 바닥글을 선택하는 것과 같이 다른 웹사이트에서 디자인을 훔칠 수 있습니다! 아니요, 아니요, 나는 당신의 창의적인 주스의 맛에 대해 회의적인 것이 아닙니다. 하지만 당신이 그것으로 할 수 있는 것이 많은데 왜 그것을 어리석은 일에 낭비합니까?
우리 인간은 아이디어의 공동 작업을 통해 서로에게 영감을 줄 필요가 있습니다. 언젠가는 누군가에게서 영감을 받을 것이고, 다른 날에는 다른 누군가가 당신에게서 영감을 받을 것이고 그 사슬은 계속될 것입니다. 그렇게 진행됩니다. 디자인 프로세스의 속도를 높일 수 있는 Pinterest에서 사용할 수 있는 무료 템플릿의 몇 가지 놀라운 예가 있습니다. 직접 참조:

9. 아기처럼 자
창의력을 발휘해야 하며 스트레스는 절대 선택 사항이 아닙니다. 지금, 당신은 무엇을 제안합니까?

잠은 상당한 옵션이지만 일부 사람들은 반짝이는 별의 모습과 다가오는 재앙이 있기 전의 평온에 의해 지배되는 밤새 생각의 폭발을 믿을 수 있지만 일회성 작업을 수행하고 있지 않습니까? 이것은 당신이 낮에도 일어나 준비해야 하는 이유 그 이상입니다.
일부 디자이너는 유휴 시간에 두뇌를 끄는 것이 어렵다고 생각하지만 시간이 필요한 시간에는 아이디어의 둔함에 감염되어 있습니다. 잠시 생각해 보십시오. 그러한 생각을 적었다면 얼마나 많은 자원을 활용할 수 있었을까요?
이 현상은 마인드맵 으로 널리 알려져 있으며, 이를 만들기 위해서는 펜과 종이만 있으면 됩니다. 마인드 맵을 손에 쥐고 있으면 창의성 장애를 영원히 제쳐 둘 수 있습니다.
결론
인간의 두뇌에서 나온 하나의 건설적인 아이디어로 도시를 건설할 수 있고 파괴적인 아이디어로 도시를 잿더미로 만들 수 있습니다. 여기 문맥에 있는 것이 아니라 단지 당신이 알고 있을 뿐입니다!
자, 무엇을 기다리고 계십니까? 지금까지 배운 내용을 요약하자면? 그런 일이 일어나지 않습니다 형; 살고 죽는 지름길은 없기 때문에 전체 블로그를 살펴봐야 합니다.
이제 한 번 현명한 사람이 말했듯이 아이디어의 불멸의 디지털 세계를 구축하십시오. 아이디어는 방탄이지만 그는 아이디어를 디지털 세계에 삽입함으로써 어떻게 방탄이 되었는지 언급하는 것을 잊었습니다.
그 지식을 전달할 다른 방법이 있습니까? 아래 댓글 섹션에서 알려주십시오.
