따라야 할 8가지 웹사이트 메뉴 디자인 규칙
게시 됨: 2019-09-21작은 디테일이 큰 차이를 만듭니다. 그러한 세부 사항 중 하나는 웹 사이트 메뉴입니다. 웹사이트 메뉴의 레이블과 구조는 결과에 상당한 영향을 미칠 수 있습니다. 웹 사이트 사용자의 주요 요구 사항 중 하나는 탐색의 용이성입니다. 불행히도 모든 웹사이트 메뉴가 이러한 풍부한 사용자 경험을 제공하도록 설계된 것은 아닙니다. 견고한 탐색 시스템을 만드는 것은 사이트 디자인의 가장 중요한 측면 중 하나입니다. 탐색 구조는 웹사이트의 순위를 결정하는 데 도움이 될 수 있으며 검색에서 얻을 수 있는 트래픽 양에도 영향을 줄 수 있습니다. 사이트가 사용하기 쉬울수록 더 많은 방문자가 고객과 리드로 전환됩니다. 메뉴 탐색은 사용자가 콘텐츠를 빠르게 찾을 수 있도록 도와야 합니다. 다음은 탐색의 기본, 몇 가지 인기 있는 스타일 및 메뉴 디자인을 올바르게 만드는 방법을 이해하는 데 도움이 되는 8가지 웹사이트 메뉴 디자인 규칙입니다.
설명 제공:
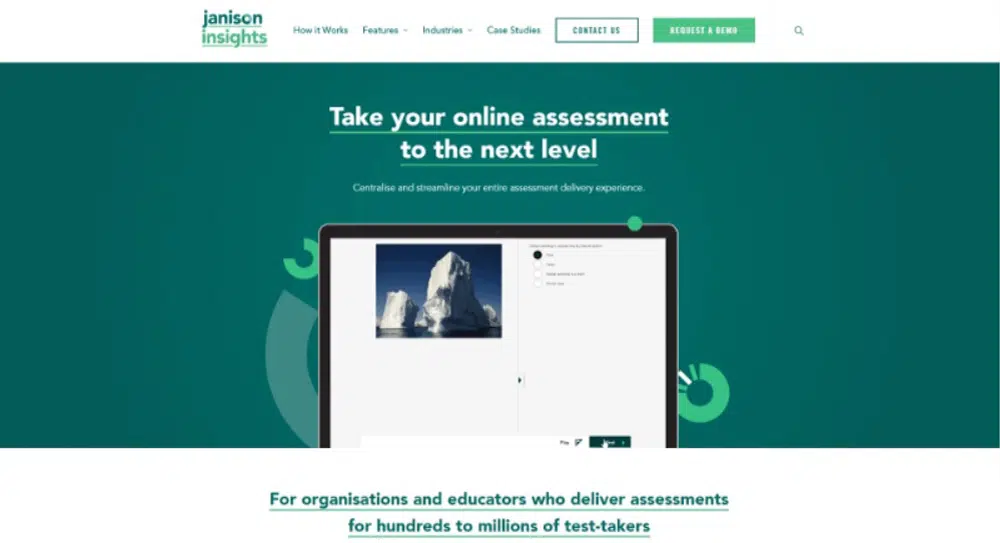
"우리가하는 일"이라고 쓰는 것은 귀하의 서비스에 대해 정확하게 알려주지 않습니다. "솔루션", "서비스" 또는 "제품"도 마찬가지입니다. 따라서 키워드를 사용하는 설명 탐색을 사용하는 것이 두 가지 이유로 더 좋습니다. 첫째, 탐색 표시줄의 설명 레이블은 탐색이 검색 엔진과의 관련성을 표시하는 주요 장소이기 때문에 검색 엔진에 적합합니다. 또한 탐색이 각 페이지에 나타나므로 설명 레이블을 통해 Google에 사용자가 해당 주제에 충실하고 있음을 알릴 수 있습니다. 둘째, 탐색 패널의 설명 레이블은 탐색 패널이 시각적으로 눈에 띄고 즉시 전달되므로 방문자에게 좋습니다. 탐색 패널에 주요 서비스와 제품이 나열되면 방문자에게 회사가 하는 일을 한 눈에 보여주므로 방문자는 웹사이트에서 특정 서비스를 찾을 수 있는 위치를 알 수 있습니다. 따라서 설명 탐색은 전환을 증가시키고 웹사이트를 SEO 친화적으로 만듭니다. 따라서 기본 탐색을 검색 엔진과 방문자에게 귀하가 하는 일에 대해 알리는 장소로 사용하십시오. 사람들이 무언가를 검색할 때 사용하는 문구를 사용해야 합니다. Google 키워드 도구를 사용하여 검색 구문을 결정할 수 있습니다. 또한 모든 서비스 목록이 있는 페이지가 있는 경우 웹사이트의 순위가 높지 않습니다. 한 가지 주제에 집중하지 않기 때문입니다. 웹사이트의 각 페이지는 주제나 키워드에 중점을 둔 경우 순위를 매길 수 있습니다.
드롭다운 메뉴를 사용하지 마십시오:
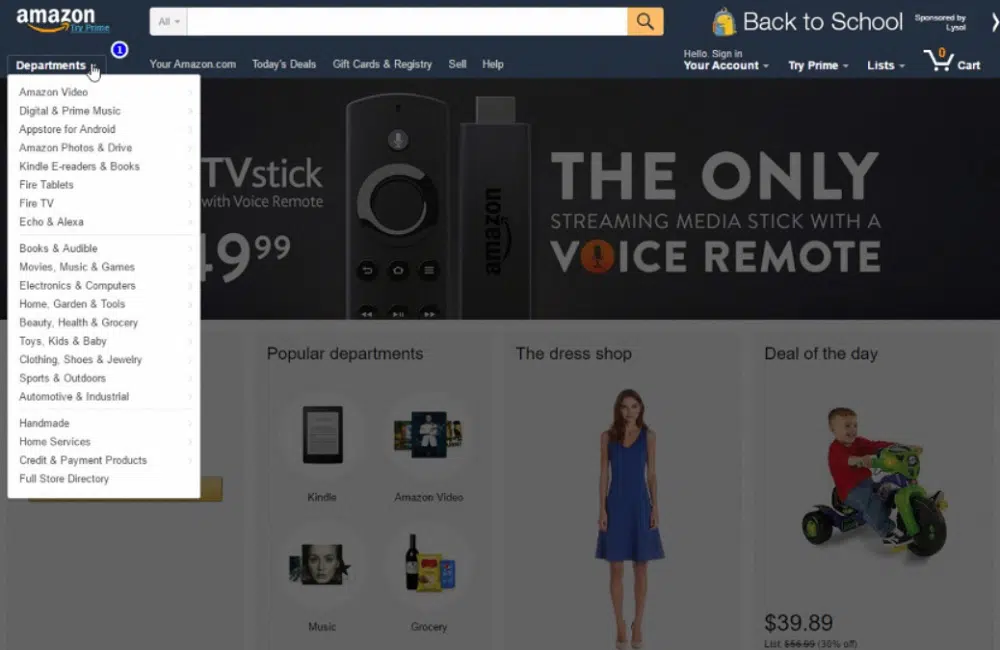
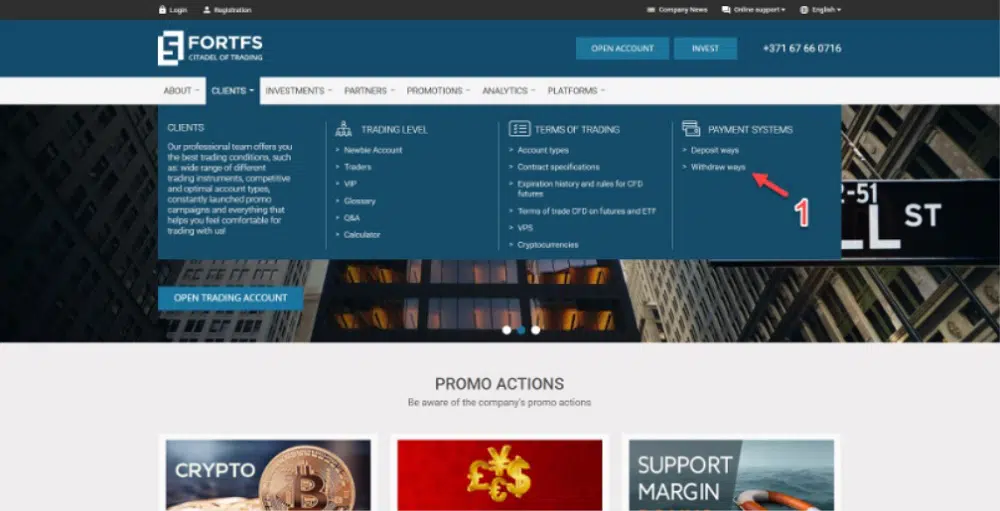
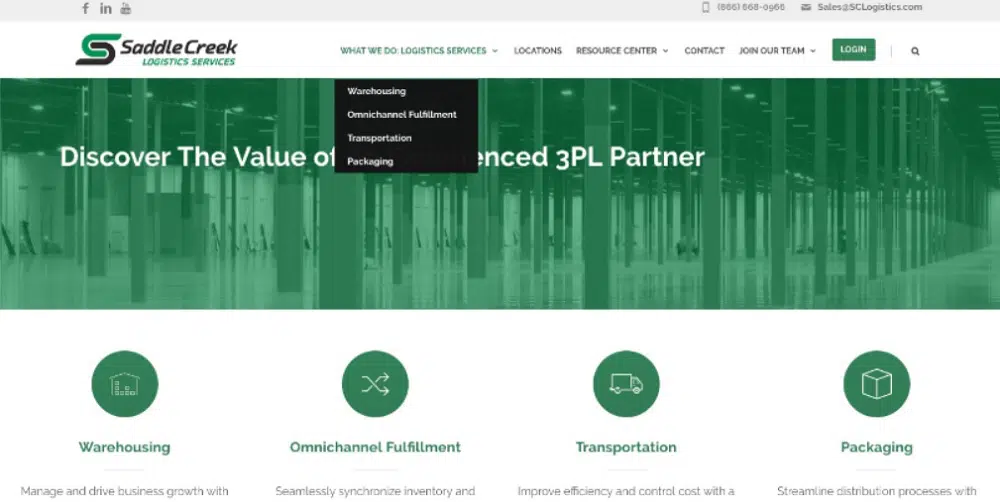
이것은 메뉴에 대한 가장 인기 있는 디자인 중 하나일 수 있습니다. 그러나 자체 단점이 있습니다. 드롭다운 메뉴를 피하는 주된 이유는 검색 엔진에서 식별하기 어렵기 때문입니다. 드롭다운 메뉴의 프로그래밍 방식에 따라 웹사이트 순위에 문제가 발생할 수 있습니다. 연구에 따르면 드롭다운 메뉴는 방문자에게 사용성 문제를 일으킵니다. 방문자는 스크롤 목록의 속도를 따라잡기 위해 마우스를 움직이는 것보다 눈을 더 빨리 움직여야 하기 때문입니다. 이와 함께 드롭다운 메뉴에서 잘못된 옵션을 클릭할 가능성이 훨씬 더 높습니다. 따라서 방문자를 짜증나게 하고 웹사이트에서 멀어지게 할 수 있습니다. 가장 중요한 것은 이러한 유형의 메뉴는 방문자가 웹사이트에서 중요한 페이지를 건너뛰도록 유도한다는 것입니다. 현재 드롭다운 메뉴를 사용 중인 경우 분석에서 이러한 문제를 관찰할 수 있습니다. 그러나 연구에 따르면 사용성 테스트에서 한 가지 유형의 드롭다운 메뉴만 잘 수행되는 것으로 나타났습니다. 바로 메가 드롭다운입니다. 이러한 유형의 드롭다운은 많은 옵션을 제공하므로 마찰의 순간을 가치 있게 만듭니다. 따라서 다양한 제품 및 서비스 세트와 많은 페이지가 있는 대규모 사이트에서는 홈페이지의 링크 수가 크게 증가하더라도 메가 메뉴가 사이트에 적합할 수 있습니다.
제한된 수의 메뉴 항목 사용:
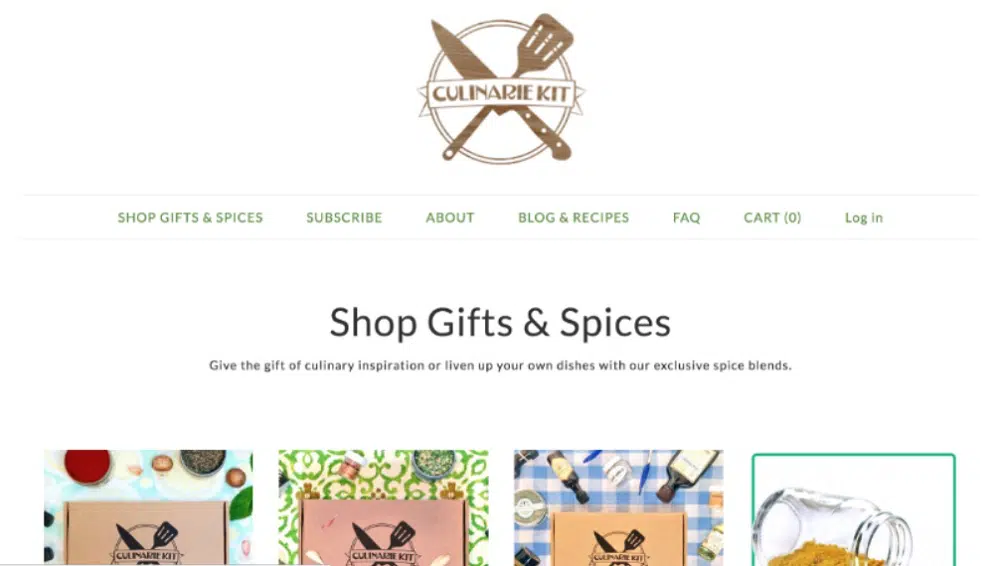
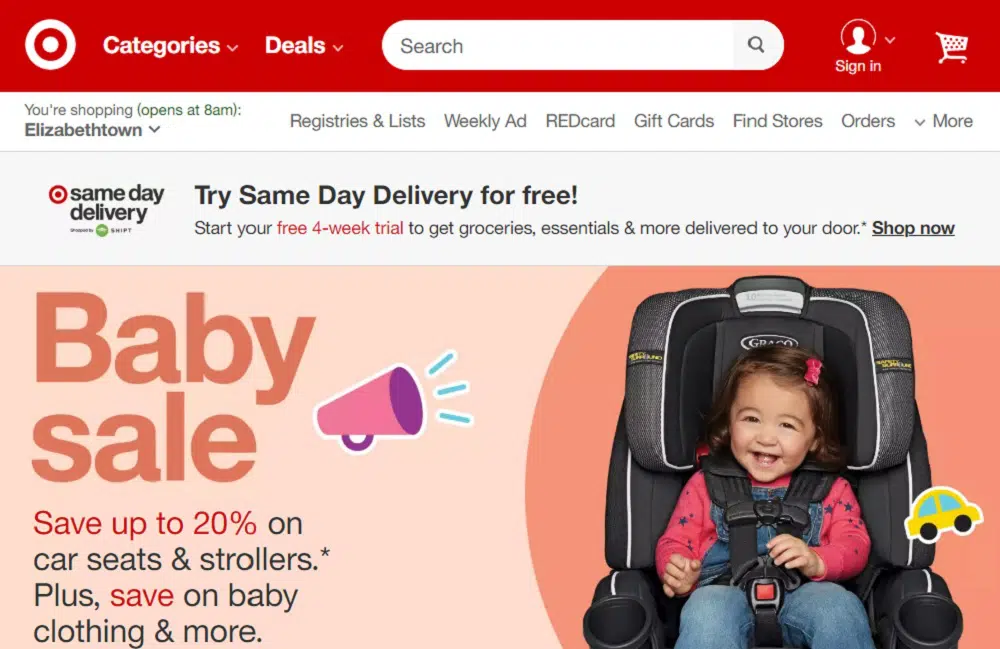
일부 웹 사이트에는 홈페이지에 많은 링크가 있습니다. 검색 엔진이 그러한 사이트를 쉽게 인식하지 못하기 때문에 이것은 좋은 생각이 아닙니다. 귀하의 홈페이지는 내부 페이지보다 홈페이지로 연결되는 사이트가 더 많기 때문에 검색 엔진에 의해 식별될 가능성이 가장 높습니다. 따라서 홈페이지는 귀하의 웹 사이트에서 최고의 권위를 가지고 있으며 더 많은 링크를로드하면 권위가 희석되어 다른 페이지로 이전됩니다. 이렇게 하면 웹사이트가 검색 엔진에서 순위를 매길 가능성이 줄어듭니다. "링크 주스 계산기"를 사용하여 모든 페이지의 링크 수를 계산할 수 있습니다. 따라서 링크 수가 적은 간결한 탐색 모음을 만드십시오. 또한 유명한 심리학 논문에 따르면 사람은 한 번에 7개의 항목만 기억할 수 있습니다. 따라서 탐색에 더 많은 항목이 있으면 방문자가 웹 사이트의 정보를 기억하고 처리하기가 어렵습니다. 또한 항목이 너무 많으면 방문자가 모든 중요한 항목을 지나치도록 권장할 수 있습니다. 중요한 항목이 7개 이상인 경우 5개 또는 7개의 7개 그룹으로 나누어 웹 사이트를 깔끔하고 정리된 것처럼 보이게 할 수 있습니다. 홈페이지에서 메뉴 항목을 제거할 때마다 다른 항목이 시각적으로 더 두드러지는 경향이 있습니다. 따라서 방문자의 관심을 중요한 항목으로 전환하는 데 도움이 됩니다.
웹사이트 탐색 순서를 고려하세요.

항목 수와 함께 해당 항목의 순서도 고려해야 합니다. 웹사이트 탐색에서는 상단과 하단에 있는 항목이 가장 효과적입니다. 유지율과 관심도가 가장 높은 곳이기 때문입니다. 직렬 위치 효과라고 하며 인지 편향과 합쳐집니다. 첫 번째는 목록의 맨 위에 있는 항목이 더 쉽게 기억된다는 주요 효과입니다. 그리고 두 번째는 목록 맨 아래에 있는 항목이 기억하기 쉽도록 하는 최근성 효과입니다. 이러한 이유로 탐색 상단이나 하단에 배치하는 모든 것이 더 눈에 띄게 됩니다. 따라서 고객과 방문자를 위해 이러한 장소에 중요한 항목을 넣어야 합니다. 중요한 항목을 강조 표시하는 또 다른 방법은 공백을 재치 있게 사용하는 것입니다. 이것은 콘텐츠 마케팅 및 웹 디자인의 핵심 원칙, 즉 "먼저 방문자가 원하는 것을 제공하면 방문자가 원하는 것을 제공할 수 있습니다."와 일치합니다. 따라서 탐색 메뉴에서 최대 전환을 얻을 수 있도록 목록의 항목을 재배열하는 것을 고려해야 합니다. 무엇이 중요한지 결정할 수 없는 경우 분석 도구를 사용하여 더 많은 관심을 받고 더 유용한 도구를 결정할 수 있습니다.
웹사이트 탐색 최적화:
웹사이트 탐색을 정기적으로 평가하면 웹사이트의 성능과 시각적 매력을 개선하는 데 도움이 될 수 있습니다. 고객이 가장 선호하는 탐색 항목을 보여주는 두 개의 보고서가 있습니다. 첫 번째는 "인페이지" 보기 또는 "탐색 요약"이고 다른 하나는 사용자 흐름/행동 흐름 보고서입니다. 인페이지 분석을 사용하면 웹사이트의 특정 페이지를 방문하는 방문자의 비율을 평가할 수 있습니다. 이 보고서를 사용하면 방문자가 선호하는 탐색 항목을 선택할 수 있으므로 최적화 프로세스가 더 쉬워집니다. 웹사이트 탐색을 최적화하려면 클릭이 거의 발생하지 않는 항목을 제거해야 합니다. 그러나 웹사이트에서 가장 중요한 항목 중 하나인 경우 키워드를 사용하는 동안 이름을 바꾸거나 레이블을 다시 지정하는 것을 고려해야 합니다. 또한 방문자가 쉽게 찾을 수 있도록 인기 있는 항목을 위로 이동해야 합니다. 그러나 귀하의 홈페이지가 많은 사용자를 위한 유일한 진입점이 아닐 수도 있다는 점을 염두에 두십시오. 검색에 최적화된 웹사이트에는 수많은 진입점이 있으므로 많은 방문자가 귀하의 홈페이지를 보지 못할 수도 있습니다. 따라서 홈페이지를 디자인하는 방식으로 다른 웹 페이지를 디자인하는 것을 고려해야 합니다. 회사의 메시지를 적절하게 전달할 수 있는 웹페이지(홈페이지 제외)를 만드는 데 충분한 시간을 투자해야 합니다.
반응형 웹사이트 탐색:
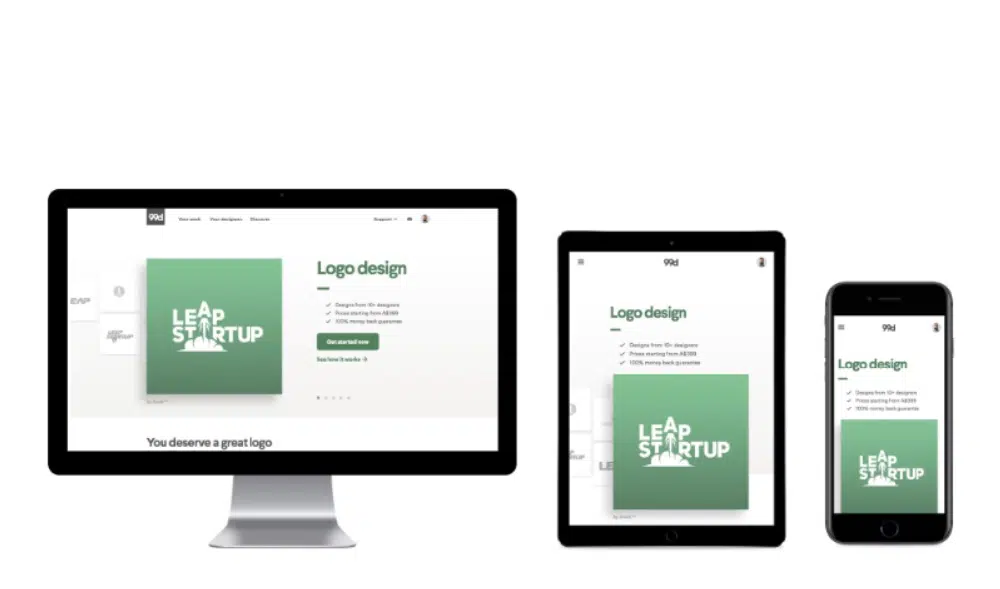
응답성은 모바일 브라우징이 증가함에 따라 이제 모든 웹사이트에서 필수 요소입니다. 햄버거 메뉴라고도 하는 컴팩트한 탐색 메뉴 스타일은 웹사이트에서 메뉴를 반응형으로 만드는 데 사용됩니다. 모바일에서 웹사이트를 볼 때 세 개의 수평선이 약간 분리되어 있는 경우가 많습니다. 이 아이콘을 누르면 메뉴가 열립니다. 이것은 많은 공간을 차지하지 않고 모바일에서 메뉴를 게시하는 가장 좋은 방법 중 하나입니다. 이 메뉴의 디자인과 구조는 웹사이트에 따라 다릅니다. 웹사이트를 반응형으로 만드는 동안 사용자가 웹사이트에서 더 쉽게 탐색할 수 있도록 메뉴를 구성하세요. 이 문제는 모바일이나 태블릿과 같은 작은 화면에서만 발생합니다. 사용자가 메뉴를 탐색하는 데 도움이 되는 버튼과 유사한 화살표를 사용할 수 있습니다. 색상과 타이포그래피를 사용하여 탐색 수준을 구분할 수도 있습니다. 웹사이트를 반응형으로 만드는 것은 사이트가 다양한 장치와 호환되도록 하는 데 도움이 될 뿐만 아니라 오늘날 대부분의 사용자가 모바일 장치에서 오기 때문에 웹사이트의 트래픽을 증가시키기 때문에 매우 중요합니다.
사용자 친화적인 언어 사용:
웹사이트 메뉴를 디자인할 때 언어와 라벨링을 고려하는 것이 중요합니다. 웹에서 경쟁이 치열하기 때문에 모든 사람들은 카피라이팅 및 기타 디자인 요소로 창의력을 발휘하여 눈에 띄기를 원합니다. 그러나 때때로 이것은 웹사이트의 명료도를 떨어뜨릴 수 있습니다. 귀하의 웹사이트는 귀하의 산업에 따라 설계될 수 있지만 사용자와 귀하가 작성한 내용을 이해하거나 해석하는 방법을 고려하는 것이 중요합니다. 예를 들어 상점에 "마켓플레이스"라는 레이블을 지정하면 사용자는 이 용어에 익숙하지 않으므로 해석의 여지가 남습니다. 웹사이트에서 이해하는 데 1초 이상 걸리는 모든 링크, 구문 또는 요소는 트래픽을 감소시킬 뿐입니다. 사용자는 사용자 경험 측면에서 귀하가 제공해야 하는 것을 발견하기를 열망해야 합니다. 따라서 기본 탐색에서 더 나은 성능을 원한다면 A/B 테스트를 사용할 수 있습니다. 더 자주, 탐색 메뉴를 단순하고 이해하기 쉽게 유지하는 것이 가장 좋습니다. 그러나 여전히 웹 사이트를 사용자 정의하려면 팝업 및 알림을 사용하여 시도하십시오. 이렇게 하면 웹사이트의 주요 요소가 사용자 친화적이므로 사용자가 웹사이트를 다시 방문하여 더 많은 것을 탐색할 수 있습니다.
탁월한 기본 탐색 만들기:
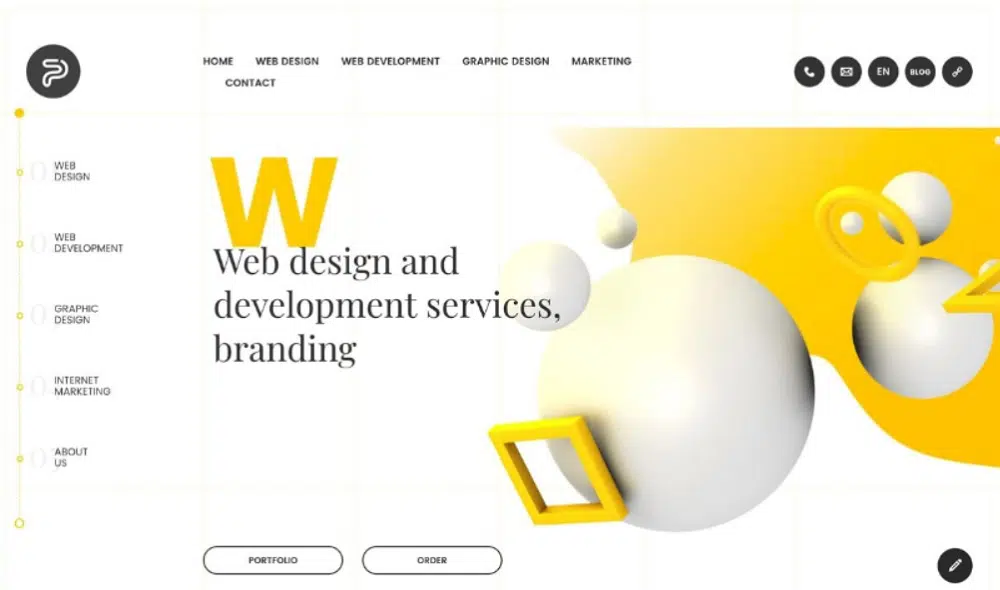
사이트 전체에서 눈에 띄고 일관성을 유지하는 방식으로 기본 탐색을 디자인해야 합니다. 일반적으로 기본 메뉴는 페이지 상단에 왼쪽이나 오른쪽으로 정렬되거나 페이지 중앙에 유지됩니다. 배경과 대비가 잘 되는 색상을 사용하여 돋보이게 할 수 있습니다. 대담하고 생생한 이미지를 환영 이미지로 사용하는 경우 탐색에 일반 흰색을 선택하여 사용자의 눈을 사로잡을 수 있습니다. 일부 사이트는 사이트가 고유하게 보이도록 페이지 탐색 모음의 왼쪽을 사용하기도 합니다. 왼쪽 메뉴 디자인에서 가장 눈에 띄는 부분은 전체 크기 할당과 사용자 정의 글꼴을 사용할 수 있는 기능입니다. 굵은 획과 타이포그래피를 사용하여 사용자의 주의를 끌 수 있습니다. 예를 들어 Cadbury는 보라색으로 연결되어 있으므로 탐색 표시줄에서 짙은 자주색을 잘 사용하고 배경에 밝은 자주색 음영을 사용하여 눈에 띄게 만드는 것을 관찰할 수 있습니다. 다양한 조합을 사용하면 웹사이트의 시각적 매력을 높이거나 낮출 수 있으므로 웹사이트 메뉴 디자인을 창의적으로 만들 때 주의하십시오.
웹사이트 메뉴는 웹사이트 디자인의 필수적인 부분이므로 사용자 친화적이고 시각적으로 매력적인 디자인을 만드는 것은 필수적입니다. 메뉴에서 웹사이트를 탐색하는 데 필요한 충분한 정보를 사용자에게 제공해야 합니다. 이것은 그들이 다른 주제를 찾고 귀하의 웹사이트에서 새로운 요소를 발견하는 데 도움이 될 것입니다.