웹사이트의 가독성을 높이는 7가지 빠른 CSS 팁
게시 됨: 2020-08-24모든 웹사이트에는 방문자가 읽고 분석할 수 있는 텍스트 콘텐츠가 필요합니다. 이 콘텐츠는 블로그, 기사 또는 웹사이트의 다양한 영역을 설명하는 이해하기 쉬운 웹사이트 콘텐츠의 형태일 수 있습니다. 사이트 방문자는 요구 사항에 따라 웹 사이트의 특정 항목을 읽습니다. 그러나 웹사이트의 텍스트가 읽기 쉽고 읽기 쉬운 경우에만 콘텐츠를 읽을 수 있습니다. 가독성이 없는 사이트는 이미지, 링크 및 기타 웹 요소의 모음일 뿐입니다. 따라서 길이가 길든 짧든 웹사이트 콘텐츠는 충분히 읽을 수 있어야 합니다. 웹 개발자는 어떤 유형의 글꼴이 필요한지 또는 어떤 종류의 공백 정렬이 필요한지 알아야 합니다. 이러한 매개변수는 텍스트 콘텐츠가 웹 페이지에서 표시되고 자체적으로 분해되는 방식을 결정하는 필수적인 역할을 합니다.
요즘 웹 개발자는 CSS를 사용하여 모양, 글꼴 및 글꼴에 이르기까지 웹 사이트의 모든 것을 디자인합니다. 여기에서 이 블로그는 CSS를 사용하는 동안 웹사이트의 가독성을 유지하고 향상시키기 위해 따를 수 있는 특정 CSS 팁과 트릭에 중점을 둡니다.
1. 단위:
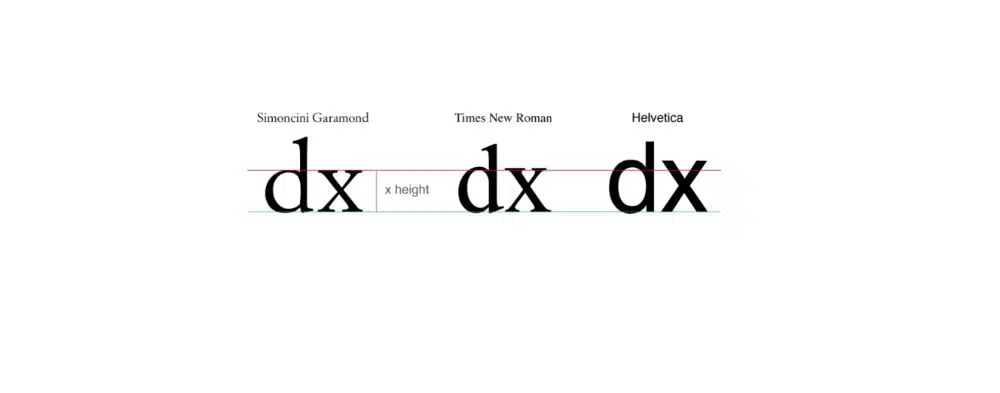
텍스트의 글꼴 크기를 관리하는 데 도움이 되는 다양한 단위가 있습니다. 웹 사이트 또는 웹 페이지의 텍스트 섹션에 따라 어떤 단위가 유용한지 이해해야 합니다. 이러한 단위는 웹 페이지의 구조와 텍스트의 정렬을 정의하는 방법을 이해한 후에 결정할 수 있습니다. 보기 장치의 크기 및 독자 선호도와 같은 요소도 고려해야 합니다. 따라서 글꼴별 단위를 생각할 때 em과 rem은 신뢰할 수 있는 완벽한 선택입니다. 텍스트 크기가 변경되는 경향이 있는 경우 em을 사용하여 단락 내에서 세로 여백 설정을 정의할 수 있습니다. 그러나 선택한 섹션에서 serif 글꼴을 sans-serif 글꼴로 바꾸면 병목 현상이 발생하는 경향이 있습니다. 또한, 같은 크기의 글꼴이라도 패밀리가 변경됨에 따라 다르게 나타날 수 있습니다. 일반적으로 소문자 x의 크기는 다른 문자의 크기를 나타냅니다.
CSS를 사용하여 웹 사이트의 모양을 처리할 때 "font-size-adjust" 속성을 고려하여 동일한 크기의 글꼴을 렌더링할 수 있습니다. 이로 인해 문자의 높이는 소문자의 높이까지 일치할 수 있습니다. 이 코드 조각을 사용하여 위에서 언급한 요소를 확인할 수 있습니다.
@supports(글꼴 크기 조정: 1;)
{
기사{
글꼴 크기 조정: 0.5;
{
}
2. 라인 높이:
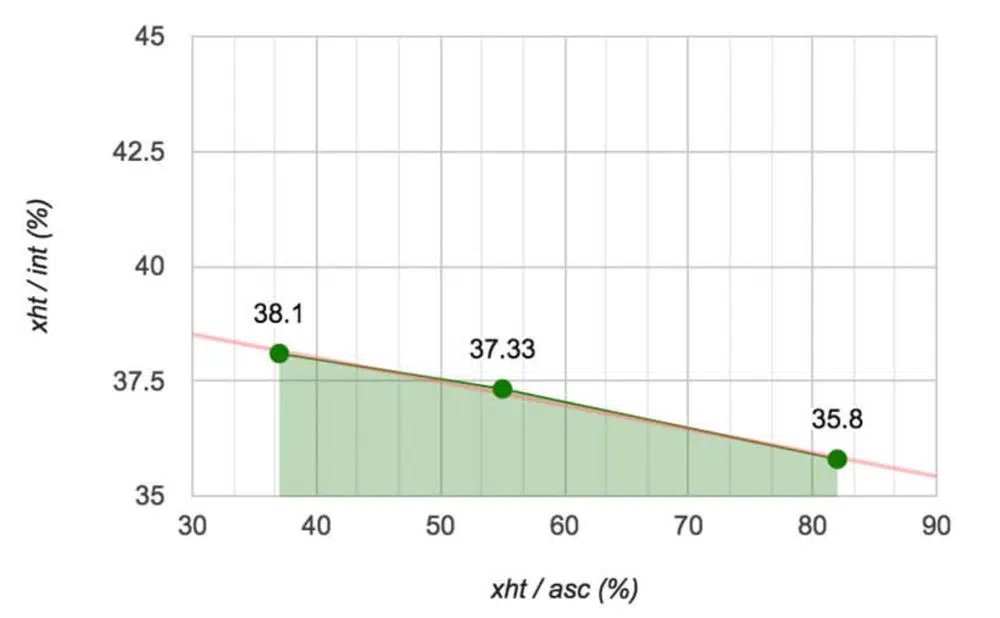
검은색 텍스트 사이의 흰색 영역은 타이포그래피를 정의하며 이는 웹사이트나 웹 애플리케이션을 디자인할 때 적용됩니다. 줄 높이, 여백 및 줄 바꿈을 고려할 때 많은 주의를 기울여야 합니다. x 높이 값에 따라 글꼴 크기를 결정하여 줄 높이를 최적화할 수 있습니다. 기본적으로 브라우저는 특정 단위가 없는 값인 1.2로 줄 높이를 제공합니다. 이 값은 Times New Roman 글꼴에 대한 올바른 값이지만 다른 글꼴에는 유사하게 적용되지 않습니다. 줄 간격은 글꼴 크기에 따라 선형적으로 늘어나지 않으며 텍스트 유형과 같은 매개변수에 따라 달라집니다. 장편 콘텐츠의 경우 특정 글꼴을 8~14 크기로 테스트한 결과 x-height와 행간격의 비율이 37.6으로 떨어지는 것을 확인할 수 있었다. 이 테스트는 종이에 인쇄된 긴 형식의 콘텐츠에 대해 수행되었습니다.
모바일이나 다른 장치의 화면을 고려할 때 장치의 콘텐츠는 텍스트 줄 사이에 올바른 간격이 필요하다는 것을 알았습니다. 따라서 디지털 콘텐츠의 경우 비율은 32로 유지됩니다. CSS를 사용하면 이 값을 다음과 같이 코드 조각 형태로 정의할 수 있습니다.
피{
라인 높이: calc(1ex/0.32);
}
이 코드를 사용하면 글꼴이 sans-serif 또는 serif 글꼴 모음에서 유래했는지 여부와 관계없이 최적의 값을 가질 수 있습니다. 타이포그래피와 관련된 도구를 사용할 수 없는 경우에도 동일한 값이 적용됩니다.
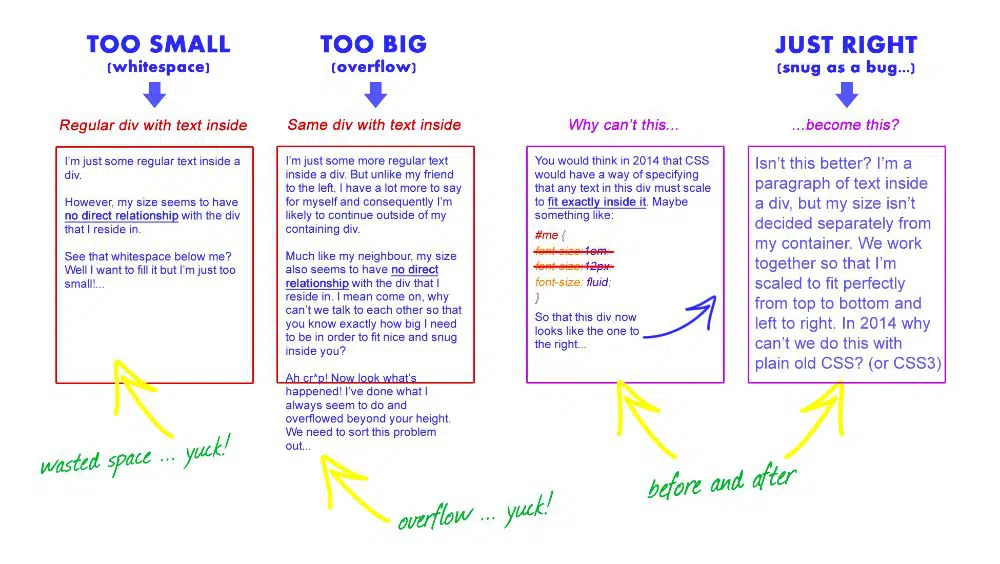
3. 규모 정의:
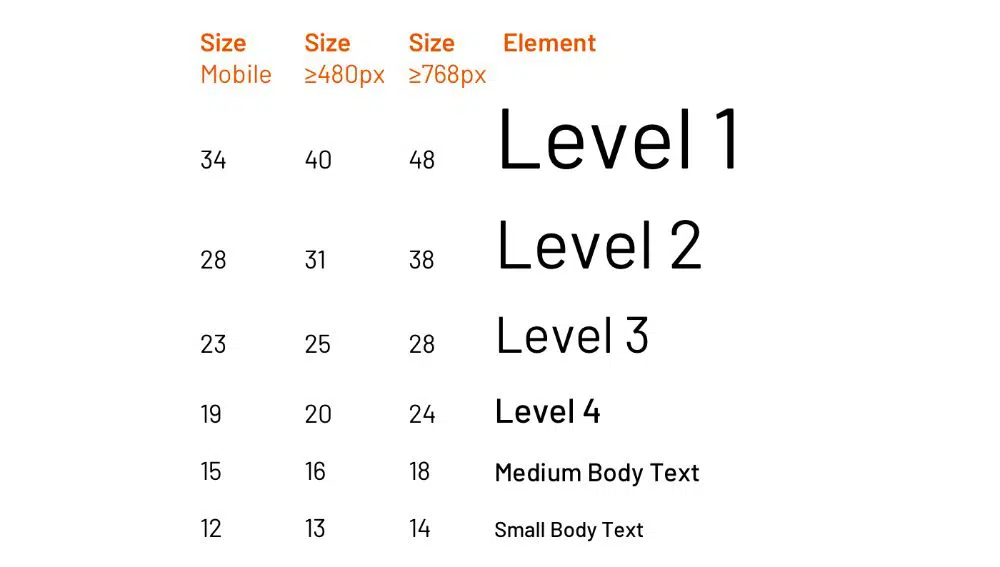
이전 자막에서는 글꼴의 크기를 조정하고 값을 사용하여 선의 높이를 결정했습니다. 더 나아가 긴 형식의 콘텐츠를 고려할 때 단락 사이에 적절한 간격을 두도록 인쇄상의 척도를 결정해야 합니다. 우리가 이미 설정한 것처럼 줄 간격은 선형 형태로 늘어나지 않고 텍스트의 구조에 따라 변형될 수 있습니다. 글꼴 크기가 큰 제목을 고려할 때 더 큰 줄 높이 비율이 필요합니다. 다음 CSS 코드를 사용하여 이것을 정의할 수 있습니다.
기사 h1
{
글꼴 크기: 2.5em;
라인 높이: calc(1ex / 0.42);
여백: calc(1ex / 0.42) 0;
}
기사 h2
{
글꼴 크기: 2em;
라인 높이: calc(1ex / 0.42);
여백: calc(1ex / 0.42) 0;
}
기사 h3
{
글꼴 크기: 1.75em;
라인 높이: calc(1ex / 0.38);
여백: calc(1ex / 0.38) 0;
}
기사 h4
{
글꼴 크기: 1.5em;
라인 높이: calc(1ex / 0.37);
여백: calc(1ex / 0.37) 0;
}
기사 피
{
글꼴 크기: 1em;
라인 높이: calc(1ex / 0.32);
여백: calc(1ex / 0.32) 0;
}
위의 코드는 제목이 관련된 글꼴 크기에 따라 줄 높이를 설정하는 데 도움이 됩니다. 또한 긴 형식의 콘텐츠도 이 코드 조각의 이점을 얻을 수 있습니다.
4. 글자와 단어의 간격:

가독성 문제로 작업할 때 난독증 및 기타 학습 장애 및 문제가 있는 사람들을 잊어서는 안됩니다. 읽기 능력에 심각한 영향을 미치는 발달성 난독증에 대한 연구가 아직 진행 중입니다. 위에 주어진 요소를 결정할 때 항상 이러한 과학적 연구를 고려해야 합니다. 당신의 타이포그래피는 독자들이 당신의 콘텐츠를 읽는 방식의 효과와 결과를 결정할 수 있습니다.
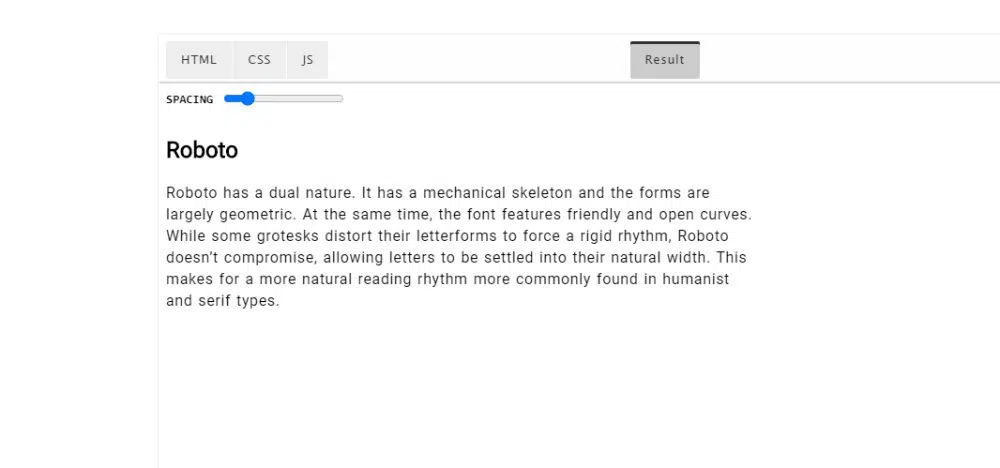
가독성이 높은 글꼴이 있는 글리프 모양은 읽기에 도움이 되지 않지만 문자 사이의 간격은 도움이 된다는 분명한 증거가 있습니다. 따라서 문자 사이의 간격을 늘리거나 줄일 수 있는 도구와 글꼴 크기를 변경하여 가독성을 높일 수 있는 도구를 웹 페이지에 제공해야 합니다. 이러한 컨트롤은 글꼴 크기가 증가함에 따라 문자 사이의 크기를 늘려야 한다는 점에 유의해야 합니다. 글꼴 크기의 감소도 마찬가지입니다. CSS 코드 조각에서 "문자 간격" 및 "단어 간격"을 사용하여 문자 간격 및 단어 간격에 집중할 수 있습니다.
그러나 "문자 간격"을 사용하면 조건을 고려하지 않고 글꼴의 커닝이 깨지는 경향이 있습니다. 이로 인해 웹 페이지에서 최적이 아닌 간격이 렌더링됩니다. 이 단점을 해결하기 위해 가변 글꼴을 사용하여 웹 페이지에서 글꼴이 렌더링되는 방식을 제어할 수 있습니다. 글꼴 디자이너는 변수의 간격을 매개변수화해야 합니다. 이것은 독자의 습관 변화에 따라 크기를 조정할 수 있는 글리프의 글꼴 두께와 모양을 결정하는 데 도움이 됩니다.
5. 너비 및 정렬:
디지털 텍스트 형식에서 단락 너비는 줄의 문자 수와 간격으로 정의됩니다. 인간의 눈은 텍스트를 읽기 시작할 때 약 7~8개의 글자를 읽는 데 사용됩니다. 더욱이 인간의 눈은 연속적으로 나타나는 몇 번의 반복 읽기만 관리할 수 있습니다. 따라서 쓰기의 모든 부분에서 줄 바꿈이 필수적입니다. 텍스트를 읽는 동안 독자의 초점이 어떻게 움직이는지 고려해야 합니다. 줄 끝에서 텍스트의 다음 줄 시작 부분까지 실행됩니다. 따라서 텍스트 유형에 따라 일정한 수의 문자를 유지하는 것이 필수적입니다. 일반적으로 단락에는 한 줄에 60~70자가 포함된 줄이 포함됩니다. "ch" 단위는 CSS를 사용하여 단락의 너비를 지정하는 동안 이 값을 설정하는 데 사용됩니다. CSS의 다음 코드는 "ch" 값을 정의합니다.
피
{
너비: 60ch;
최대 너비: 100%;
}
단락을 다룰 때 텍스트의 정렬도 중요합니다. 브라우저가 변경되면 하이픈 넣기에 대한 지원이 최적이 아닙니다. 따라서 사전에 잘 확인해야 합니다. 하이픈 넣기 지원을 사용할 수 없는 경우 수평 공간이 읽는 동안 장애물이 될 수 있으므로 텍스트를 양쪽 정렬하는 것을 피해야 합니다. 하이픈 넣기 지원을 사용할 수 있고 사용할 수 없는 경우 CSS 코드를 제공합니다.
/* 하이픈을 사용할 수 있는 경우:*/
p[lang=”en”]
{
텍스트 정렬: 정당화;
하이픈: 자동;
}
/*하이픈 넣기를 지원하지 않는 CSS 코드*/
p[lang="그것"]
{
텍스트 정렬: 왼쪽;
하이픈: 없음;
}
기본 지원과 함께 제공되지 않는 언어에는 수동 하이픈이 있을 수 있습니다. 다양한 서버 측 및 클라이언트 측을 사용하여 "‐"을 삽입할 수 있습니다. 요인. 이는 토큰이 손상될 수 있는 위치를 알려줍니다. 이 문자는 하이픈 형태로 표시되는 줄 끝에 배치되지 않는 한 보이지 않게 렌더링됩니다. 이를 사용하려면 "하이픈: 수동 CSS" 매개변수를 설정해야 합니다.
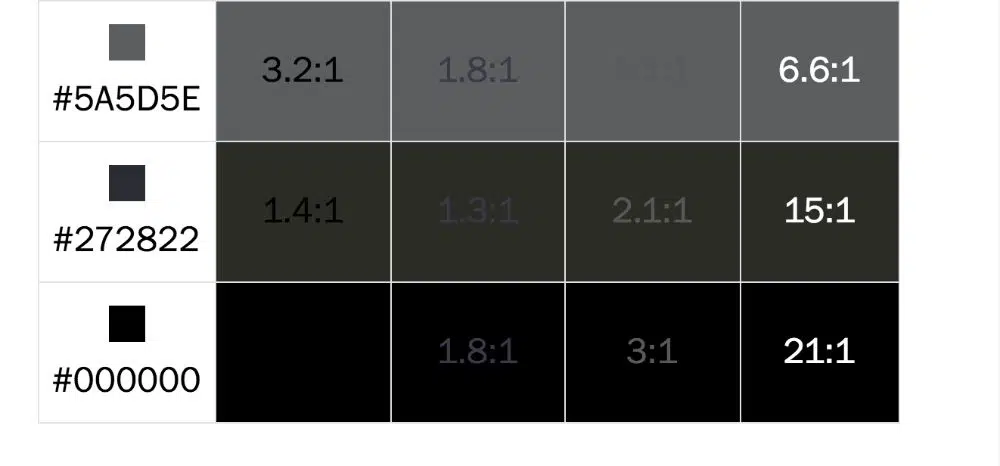
6. 전경 대비:
가독성과 관련하여 고려해야 할 가장 기본적인 요소는 배경과 글꼴의 선택된 색상 간의 색상 대비입니다. 웹 콘텐츠 접근성 지침이라고도 하는 WCAG에는 다양한 표준에 대해 미리 정의된 특정 지침 목록이 있습니다. 웹 응용 프로그램 또는 웹 사이트의 배경과 텍스트 사이에 필요한 정확한 색상 대비를 정의합니다. 디자인과 개발 모두에 사용할 수 있는 다양한 도구를 사용하여 대비를 계산할 수 있습니다. 시장에서 사용할 수 있는 자동 유효성 검사기가 있지만 실제 테스트만큼 정확하게 작동하지 않습니다.
CSS를 사용하여 색상 대비를 정의할 때 "calc" 문을 사용하여 글꼴 색상을 동적으로 계산하여 최상의 색상 대비를 제공할 수 있습니다. 이것은 테마의 색상과 배경을 고려하여 계산됩니다. "Calc" 요소를 사용하는 CSS 코드는 다음과 같습니다.
기사
{
-빨간색: 230;
– 녹색: 230;
-파란색: 230;
-aa-밝기: (
(var(-red) * 299) +
(var(-녹색) * 587) +
(var(-blue) * 114)
) / 1000;
–aa-색상: calc((var(-aa-밝기) – 128) * -1000);
배경: rgb(var(–red), var(–green), var(–blue));
색상: rgb(var(-aa-color), var(-aa-color), var(-aa-color));
}
미디어 쿼리 매개변수에 따라 사용자가 기본 설정에 따라 어두운 테마와 밝은 테마를 전환하도록 할 수도 있습니다. CSS에서 "prefer-color-scheme"을 사용하여 다음과 같이 밝은 테마와 어두운 테마 사이를 전환할 수 있습니다.
@media (색상 구성표 선호: 어두운)
{
기사
{
-빨간색: 30;
– 녹색: 30;
-파란색: 30;
}
}
7. 글꼴에 그림자 추가:
선택할 수 있는 웹 글꼴 간에는 상당한 차이가 있지만 표준 접근 방식과 일관성을 정의하는 기존 글꼴을 선택하는 것에서 우회하기 쉽습니다. 그러나 사용자 정의 웹 글꼴을 선택하는 데에는 몇 가지 단점이 있습니다. 예를 들어, 모든 장치는 글꼴을 다른 방식으로 렌더링합니다. Apple 컴퓨터는 앤티 앨리어싱 기술을 사용하여 완벽한 픽셀 글꼴을 만드는 것으로 알려져 있습니다. 그러나 Windows에서는 가독성이 더 중요한 접근 방식을 선호합니다. 따라서 Apple 및 Windows 기반 장치에서 동일한 텍스트를 보면 글꼴이 어느 정도 다르게 보일 수 있습니다.
이 문제를 극복하기 위해 웹 글꼴이 구출됩니다. 웹 글꼴은 원래 나타나는 대로 웹에서 잘 렌더링됩니다. 그러나 새로 출시된 사용자 정의 웹 글꼴의 경우 글꼴이 예상대로 렌더링되지 않습니다. 따라서 다양한 장치에서 다르게 보입니다. 때로는 브라우저를 변경해도 글꼴이 약간 다르게 보입니다. 이 경우 글꼴에 그림자를 적용해야 합니다. 다음 CSS 코드를 사용하여 글꼴에 그림자를 구현할 수 있습니다.
h1 { /* 선택자 */
font-family:"일부 사용자 정의 글꼴", serif;
text-shadow:0 0 1px 투명;
/* 또는 0px 하드 섀도우를 적용해야 하는 경우
* 여러 텍스트 그림자를 사용할 수 있습니다 */
text-shadow:0 0 0 #f00, 0 0 1px 투명;
}
결론:
읽기는 복잡함으로 가득 찬 활동이며, 독자가 읽기 장애가 있는 경우에는 더욱 복잡해집니다. 웹사이트 개발을 목표로 할 때 장애가 있는 독자를 포함하여 일반 독자를 돌봐야 합니다. 따라서 이 블로그에서는 웹사이트 가독성을 고려하면서 CSS를 사용하여 처리해야 하는 근본적인 문제에 대해 설명합니다.