훌륭한 SaaS 웹사이트 디자인의 6가지 예
게시 됨: 2020-10-20
기업이 다양한 분야에서 두각을 나타내야 할 필요성이 날로 증가함에 따라 비즈니스 웹사이트는 단순한 미학 이상의 의미가 있음이 분명해지고 있습니다. 귀하의 웹 사이트가 대규모로 이익을 얻는 데 중점을 두지 않은 경우 실제로 귀하에게 도움이 됩니까?
SaaS(Software-as-a-Service)에는 한 가지 분명한 메시지가 있습니다. 웹사이트는 방문자를 판매로 전환해야 하며 , 웹사이트가 이를 효과적으로 달성하지 못했다면 아마도 SaaS 웹사이트 개편을 살펴봐야 할 때입니다.
첫인상이 매우 중요하므로 미학적으로 만족스러운 웹사이트도 훌륭하지만 연구에 따르면 향후 3년 동안은 그것만으로는 충분하지 않을 것이라고 합니다. 유입되는 SaaS 준수 웹 사이트 중에서 눈에 띄지 않기 때문에 사이트 방문자가 충분하지 않을 수도 있습니다.
우리가 당신의 관심을 끌기 시작했습니까?
초조해하기 전에 웹사이트 업그레이드를 계획할 때 영감을 줄 수 있는 6개의 훌륭한 SaaS 중심 웹사이트 목록을 작성했습니다. 아래에서 찾으십시오.
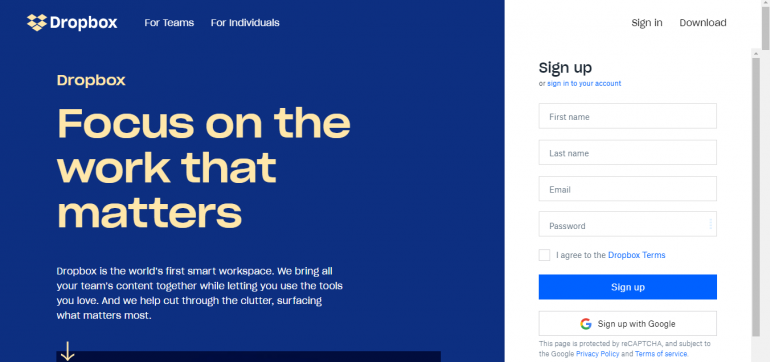
드롭 박스

이것은 주어진 분야에서 오래되고 잘 알려진 비즈니스에 적합한 하나의 웹 사이트 디자인입니다.
첫째, 우리는 이 웹사이트가 깨끗하고 쉽게 탐색할 수 있다는 점을 좋아합니다. 뛰어난 사용자 인터페이스는 새로운 사용자가 쉽게 길을 찾는 데 도움이 됩니다. 그러나 이 웹사이트의 홈페이지에는 단어가 드물다는 것을 알 수 있습니다.
그것은 사용자에게 DropBox가 제공하는 서비스의 종류에 대한 단서를 제공한 다음 동일한 페이지에서 간단한 가입 양식으로 서비스에 가입할 수 있는 기회를 제공하는 간단하고 직선적인 문장을 자랑합니다.
2019년에 DropBox는 사용자가 서비스를 바로 사용할 수 있도록 전체 홈페이지에 가입 양식이 포함되어 있기 때문에 주로 사용자가 사이트에 가입하도록 하는 데 중점을 두었습니다. 하지만 2020년에는 SaaS 중심의 홈페이지가 등장했다.
캐치프레이즈는 크고 읽기 쉬운 글꼴로 된 중요한 작업에 초점을 맞추면 이미 많은 DropBox 사용자가 갈망하는 가장 중요한 작업의 우선 순위를 지정하는 데 DropBox가 도움이 될 가능성에 대한 사용자의 관심을 불러일으킵니다.
또한 신규 사용자가 서비스에 익숙해질 수 있도록 캐치프레이즈 아래 회사에 감사 인사를 전합니다. 그들이 정말로 그들이 원하는 것을 제공한다고 사용자를 안심시킨 후에야 가입 양식을 찾을 수 있습니다.
누구나 길고 복잡한 형식을 좋아하지 않기 때문에 또 다른 장점인 단순한 형식입니다. 이 웹사이트 디자인은 이미 잘 알려진 인기 있는 비즈니스에 가장 적합합니다. 스타트업의 경우 사용자를 설득하고 제품에 관심을 갖도록 하기 위해 화면에 더 많은 텍스트가 필요할 수 있습니다.
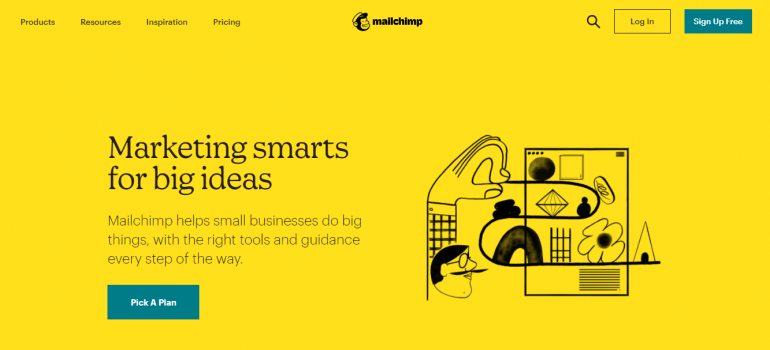
메일침프

간단하고 매력적인 것은 MailChimp 웹 사이트가 목표로 삼았던 모양일 가능성이 높으며, 우리는 그들이 그것을 아주 놀랍게 달성했다고 생각합니다.
이 서비스는 웹사이트의 진정한 의도가 방문자에게 비즈니스의 핵심을 즉시 전달하는 것임을 이해합니다. 이것은 SaaS의 특징 중 하나이며 MailChimp는 방문자가 페이지를 확인하면 전환 판매에 맞게 웹 사이트를 수정했습니다.
우선, 랜딩 페이지를 우아하게 만드는 포인트 CTA까지 크고 곧게 살펴보십시오. 이것은 방문자에게 즉시 서비스의 요점을 전달합니다. 사용자가 원하는 곳으로 정확하게 안내하는 화면 상단의 탐색하기 쉬운 메뉴도 간과할 수 없습니다.
단순히 서비스 가격을 찾으려고 메뉴의 미로에서 길을 잃을 필요가 없습니다. 이 웹 사이트 디자인은 또한 "깨끗한"이라고 설명할 수 있는 것입니다. 전달되는 실제 메시지를 흐리게 할 불필요한 정보는 없습니다.
꼭 필요한 기능만 갖추고 있습니다. 이 유형의 웹 디자인은 거의 모든 비즈니스 유형에 적합합니다.
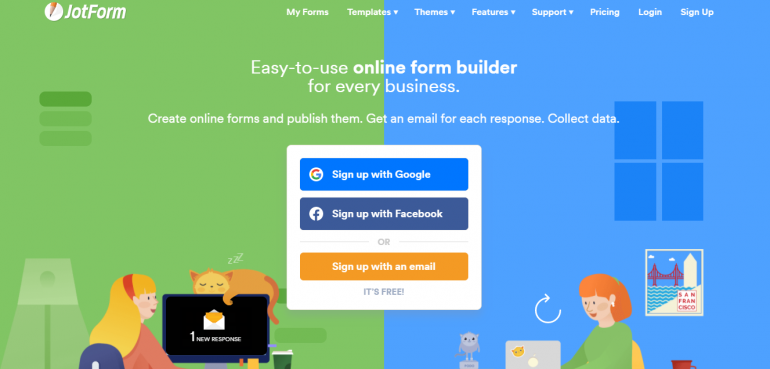
조트폼

SEMRUSH의 일부 분석에 따르면 이 웹사이트는 권위 점수로 무려 81/100을 받았습니다. JotForm은 실제로 SaaS 웹사이트 디자인 테스트를 통과했기 때문에 이 점수를 받을 자격이 있습니다.
웹 사이트는 미학적으로 즐겁고 페이지를 덮는 애니메이션 그래픽으로 매력적이지만 방문자가 전달하려는 주요 메시지를 방해하지는 않습니다.
3개의 짧고 간단한 문장으로 방문자에게 비즈니스가 무엇을 하고 비즈니스를 사용하여 수행할 수 있는지 알려줍니다.
이 웹사이트는 월간 약 760,000명의 유기적 방문자를 자랑하기 때문에 성취도가 높다고 말할 수 있습니다.
이렇게 많은 방문자가 사이트를 방문하면 사용자당 평균 수익이 천정부지로 치솟기 시작할 수 있습니다. 그리고 우리는 왜 일부 기업의 실적이 좋은지 궁금합니다. 그들은 JotForm's와 같은 보충 SaaS 중심 웹사이트로 기초를 바로 잡았습니다.

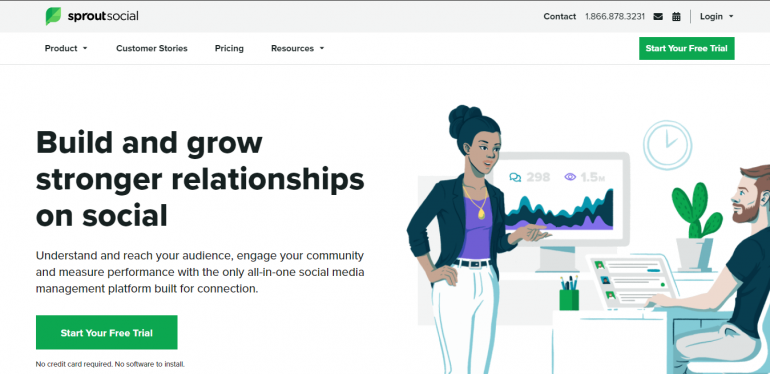
Sprout소셜

클릭 유도문안은 판매와 관련하여 거래를 성사시키는 데 필수적인 부분입니다. 한 번만 제대로 처리한다는 것은 판매 전환이 끝이 없다는 것을 의미합니다.
SproutSocial은 방문 페이지에서 클릭 유도문안을 바로 표시하도록 했으며 이것이 이 웹사이트가 훌륭하다고 생각하는 많은 이유 중 하나입니다. 화면의 전략적 부분에 대한 클릭 유도문안이 있어 놓치기 매우 어렵습니다.
다시 말하지만, 회사는 많은 클릭 유도문안에서 결정적인 요소인 무료라는 단어를 사용했습니다. 모든 사람은 무료 제품을 좋아하므로 비즈니스가 자신의 요구 사항과 일치한다는 것을 알게 된 후 무료 평가판에 등록할 것이 거의 확실합니다.
이 웹사이트가 사용하는 SaaS의 또 다른 요소는 화면 하단에 있는 고객 로고 배열과 서비스가 작동하는 고객 수입니다.
이러한 고객은 인기 있고 신뢰할 수 있는 회사입니다. 자신이 가치 있는 사람임을 증명하고 잠재 고객에게 귀하의 비즈니스와 관련된 요구 사항을 처리할 수 있음을 알릴 수 있는 좋은 방법입니다.
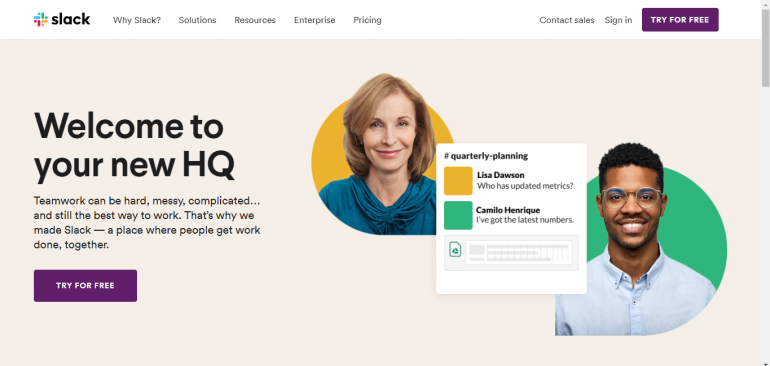
느슨하게

Slack은 전 세계 수백만 명의 원격 근무자와 생산적인 팀이 가장 사랑하는 웹사이트 중 하나입니다.
SaaS의 마법은 레이아웃과 웹사이트 디자인에서 바로 시작됩니다. Slack은 대상 고객이 젊은 성인과 노인이라는 것을 알고 있기 때문에 단순하지만 매력적인 접근 방식을 취했습니다.
간결한 텍스트와 크고 굵은 글씨의 조합으로 방문자에게 요점을 전달합니다. 사이트에 대해 알아야 할 사항과 서비스를 사용해야 하는 이유를 정확히 보여줍니다.
또한 사이트 상단에 깨끗하고 명확한 정확하고 간단한 메뉴를 찾을 수 있습니다. Try for Free는 화면의 여러 위치에 나타나는 마법의 클릭 유도문안입니다.
Slack은 사이트의 독창성을 높이기 위해 밝은 색상을 사용합니다. 색상은 사용자의 주의가 필요한 사이트의 주요 영역을 강조하는 데 사용됩니다. 또한 사이트는 그래픽을 사용하여 더 쉽게 액세스할 수 있도록 중요한 사항을 비트로 나눕니다.
Slack의 웹 디자인은 복잡한 정보를 분석하고 분석하는 회사에 적합합니다. 그래픽, 색상, 큰 텍스트 등은 사용자에 관계없이 이해하기 쉬운 방식으로 절차를 단순화하는 데 도움이 됩니다.
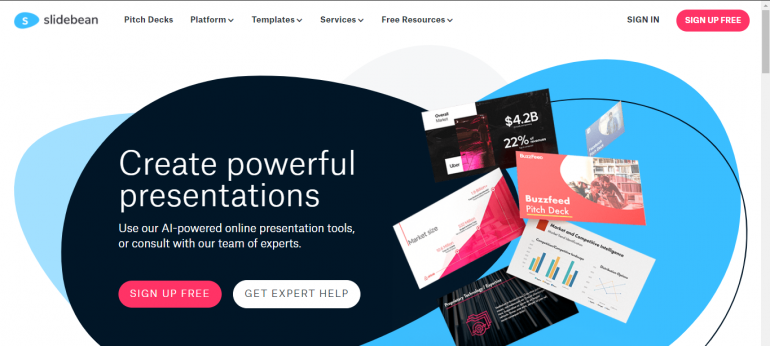
슬라이드빈

Slidebean은 우리의 최종 웹사이트 영감입니다. 간단하게 다음 단계로 이동하여 이 목록을 멋지게 마무리합니다.
프레젠테이션 슬라이드, 피치 데크 및 기타 관련 문서가 필요한 사용자를 위한 웹사이트인 Slidebean은 사이트의 SaaS 요소를 느슨하게 할 여유가 없습니다.
Slidebean 사이트는 가입 무료 클릭 유도문안을 제공합니다. 또한 사용자가 카드 정보를 입력하는 번거로운 결제 절차를 거칠 필요가 없음을 나타냅니다.
Slidebean의 사이트는 언뜻 보기에 정보의 과부하가 없습니다. 그래픽은 웹사이트 디자인에 중요하지만 Slidebean은 단순한 이미지를 사용하여 메시지를 전달합니다.
물론 방문자의 주의를 끌 수 있는 큰 글자가 특징이며 나머지 정보를 위해 작은 글자와 짝을 이룹니다.
Slidebean은 또한 색 구성표로 놀라운 일을 합니다. 가독성을 위해 많은 공백이 있고 CTA 하이라이트로 밝은 분홍색을 사용하는 것에 주목하십니까? 훌륭한 SaaS입니다!
웹사이트를 재설계할 때 저지를 수 있는 실수
- 관련 없는 시각 자료 사용 : 귀하의 웹사이트는 단순히 눈을 즐겁게 하는 것이 아니라 판매를 전환하기 위해 제작되었음을 기억하십시오. 귀하의 사이트와 관련된 그래픽, 즉 귀하의 비즈니스가 제공하는 것을 보여주는 사진만 사용하십시오. 예를 들어 뷰티 브랜드 웹사이트를 소유하고 있다면 반짝이는 배경과 화려한 이미지를 사용할 수 있습니다.
- 'F' 단어 잊어버리기 : Free는 항상 트릭을 수행합니다. 전체 서비스가 무료가 아니더라도 무료 평가판을 제공하는 것도 효과가 있습니다. '무료 가입'을 통해 사용자는 무료로 무언가를 얻을 수 있는 기회를 얻기 위해 귀하의 서비스를 방문하게 됩니다.
- 기능 과부하 : 귀하의 사이트는 작업을 완료하는 데 도움이 되는 유용한 기능으로 가득 차 있으며 작업 능력이 뛰어나다는 것을 알고 있습니다. 그러나 고객은 이러한 기능의 이점을 알고 있습니까?
기능을 선택하십시오. "이 기능이 고객에게 무엇을 할 수 있습니까?"라고 자문해 보십시오. 이제 더 강력한 영향력을 위해 웹사이트에서 해당 답변을 강조 표시하십시오.
결론
위에 나열된 모든 사이트 중에서 한 가지가 분명합니다. 웹사이트의 목표는 리드를 판매로 전환하는 것입니다. 인간은 주로 긴급한 필요로 인식되는 것에 의해 행동으로 옮겨집니다.
귀하의 웹사이트가 방문자에게 귀하의 서비스를 사용해야 하는 긴급성을 확신시키는 한 올바른 길을 가고 있는 것입니다. 또한 사이트 재설계를 시작할 때 저지를 수 있는 값비싼 실수에 주의하십시오. 위에서 몇 가지를 강조했습니다.
