웹용으로 디자인할 때 절대 피해야 하는 5가지 색상 선택
게시 됨: 2016-07-06웹은 점점 더 시각적으로 변하고 있습니다. 좋은 콘텐츠는 여전히 왕이지만, 그 콘텐츠는 눈에 띄기 위해 매력적인 시각적 패키지로 포장하는 것이 좋습니다.
디자인 전문가에게 그것은 그다지 문제가 되지 않습니다. 그들은 색상 이론과 색상 심리학에 완전히 빠져 있습니다.
그러나 웹의 시각적 특성이 증가함에 따라 웹 콘텐츠를 최신 상태로 유지하려는 웹 사용자의 증가는 어떻습니까? 색상 이론과 색상 심리학을 요약한 웹 기사조차도 디자인의 기본 색상을 공유하는 데 탁월하지만 그래픽 전문가와 같은 배경 지식이 없는 사람들은 잘못 해석할 수 있어 잠재적인 비참한 결정으로 이어질 수 있습니다.
그렇다면 웹 페이지에서 절대적으로 피해야 하는 색상 선택은 무엇입니까?
퓨어 블랙
HTML에서 #000000으로 코딩된 검정색(순수한 검정색)부터 시작하겠습니다.
놀란? 검은색은 어디에나 있습니다. 대부분의 웹페이지에 있는 텍스트처럼 어디에나 있는 작은 검은색 드레스와 밤하늘이 있죠?
글쎄, 순수한 검은 색은 생각보다 덜 일반적입니다. 그 진정한 #000000 퓨어 블랙은 사실 부자연스러운 색상입니다. 그것은 자연에 존재하지 않습니다. 순수한 검은색은 모든 스펙트럼의 빛을 흡수해야 하며 이는 자연에서 발생하지 않습니다. 내츄럴 컬러가 더 블렌딩되고 차분해집니다.
그러므로 순수한 검은색은 우리 눈에 익숙한 것이 아닙니다. 가혹하다. 그것이 눈에 띕니다(작은 검은색 드레스가 인기 있는 이유 중 하나입니다). 그렇다면 웹 디자인에 사용하지 않는 이유는 무엇입니까? 결국 색상 심리학을 다루는 웹 기사는 화려함, 정교함, 권력 및 권위와의 연관성을 강조합니다. 검은색 사용을 권장하는 기사가 잘못된 것입니까?

그들은 전혀 틀리지 않습니다. 검정은 사람들의 마음에 강력한 긍정적인 연상을 불러일으키는 데 사용할 수 있습니다. 핵심은 순수한 검정색이 아닌 검정색을 사용하는 것입니다.
순수한 검정색은 자연색이 아니기 때문에 뇌가 처리하기 어렵습니다. 검은색을 #000000에서 #111111 또는 이와 유사한 매우 어두운 회색으로 높이면 방문자의 두뇌에 많은 부담을 주지 않으면서 검정색의 눈길을 사로잡는 이점을 얻을 수 있습니다.
인터페이스 요소의 네온 색상
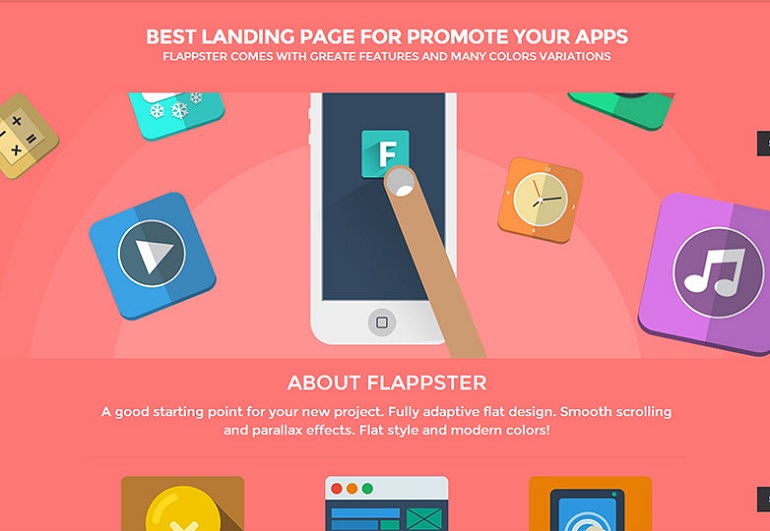
네온 컬러 역시 시선을 사로잡기는 하지만 뇌를 압도하는 동일한 경향이 있습니다. 자연에 나타나지 않는 색상으로 뇌에 낯설고 음소거된 혼합 색상보다 처리하기가 어렵습니다.
그래픽 하이라이트를 위해 눈에 띄는 네온 색상을 저장하여 인터페이스 요소 대신 시각적 콘텐츠를 돋보이게 만드십시오. 그리고 그래픽에 주의를 끌 뿐만 아니라 주요 정보가 있는 페이지 부분으로 방문자의 주의를 끌기 위해 사용하십시오.
즉, 메인 텍스트, 사이드바, 탐색 리본 또는 버튼의 배경과 같이 텍스트가 겹쳐지는 배경에서 네온 색상을 사용하지 마십시오.

텍스트 콘텐츠의 배경으로 눈에 더 쉽게 닿는 보다 자연스럽고 가볍게 혼합된 색상을 사용하십시오. 텍스트 또는 텍스트 배경의 네온 색상은 눈을 피로하게 만드는 경향이 있습니다. 이것은 웹 사이트와 웹 사이트가 제공하는 것에 대한 무의식적인 부정적인 인상을 남길 수 있습니다. 이것은 당신이 원하는 마지막 것입니다. 방문자에게 귀하의 비즈니스에 대한 긍정적인 느낌을 남기고 싶습니다.
피해야 할 처음 두 가지 색상 선택을 다루는 일반적인 규칙은 HTML 코딩에서 색상 스펙트럼의 극단(특히 텍스트 및 텍스트 배경에서 0과 F)을 특징으로 하는 색상을 피하는 것입니다. 부자연스러운 절대적으로 순수한 색상에서 약간 벗어나면 마음이 처리하기 쉽고 방문자에게 더 좋은 인상을 남길 수 있습니다.
지나치게 고대비 조합
지나치게 순수한 색상을 피하는 것 외에도 특정 색상 조합에 주의하십시오.
크리스마스 시즌의 필수품이지만 빨강과 녹색은 사이트 디자인에서 많은 문제를 제기합니다. 그래서 디자이너들 사이에서 "빨간색과 녹색은 중간에 색상 없이는 절대 보여서는 안 됩니다"라는 작은 시가 있습니다.
그것은 뇌가 두 가지 색상을 처리하는 방식 때문입니다. 빨간색은 가장 따뜻한 색으로 등록되어 뇌의 활동을 자극합니다. 가장 빨리 우리의 관심을 끄는 색상입니다. 빨간색은 두뇌를 자극합니다.

반면에 녹색은 시원한 색상으로 등록됩니다. 뇌를 진정시킵니다. 이 둘을 합치면 뇌가 동시에 그것을 동요시키고 진정시키려는 시각을 처리하는 불편한 위치에 놓이게 된다. 그것은 두뇌를 갈등 상태로 만듭니다. 좋은 인상을 주기에는 좋지 않습니다.
앞에서 언급한 텍스트 또는 텍스트 배경의 네온 색상 사용과 마찬가지로 빨간색과 녹색을 함께 사용하면 방문자에게 제공하는 제품 자체와 아무 관련이 없는 부정적인 잠재의식적 인상을 남길 수 있습니다. 오히려 그 부정적인 인상은 충돌하는 색상을 처리하는 내부의 불편함에서 비롯됩니다.

빨간색과 녹색에도 두 번째 문제가 있습니다. 문화적으로 서구 세계에서 사람들은 빨간색을 중지 또는 아니오와 연결하고 녹색을 진행 또는 예와 연결하는 데 익숙합니다. 다시 말하지만, 그것은 뇌가 뇌를 불편하게 만드는 모순되는 입력 세트를 처리하도록 강요합니다. 그리고 뇌가 불편할 때 그 불안한 느낌을 당신이 원하는 것이 아니라 당신의 제안으로 옮길 것입니다.
극한의 대조는 아니지만 동일한 원리가 빨강과 파랑의 조합에 적용되며, 더 적은 수준으로 2차 색상, 즉 자주색, 녹색 또는 주황색의 조합에도 적용됩니다.
빨간색과 파란색은 매우 따뜻한 색상과 매우 차가운 색상 사이의 충돌을 만듭니다. 기본 색상의 혼합인 보조 색상(보라색은 빨간색과 파란색의 혼합, 녹색은 파란색과 노란색의 혼합, 주황색은 노란색과 빨간색의 혼합)은 잘 혼합되지 않습니다. 이러한 조합은 뇌가 편안하게 처리하기에는 너무 강력한 대비입니다.
다시 말하지만, 색상환에서 서로 정반대이거나 따뜻함과 차가움이 정반대인 색상을 사용하여 두뇌를 피로하게 만드는 조합을 피하는 보다 자연스럽고 혼합된 색상을 위해 노력하십시오.
지나치게 낮은 대비 조합
그렇다고 해서 색조(색상)와 값(상대적 어두움)이 거의 동일한 색상만 사용해야 한다는 의미는 아닙니다. 당신도 그 방향으로 너무 멀리 갈 수 있어 방문객들에게 다른 종류의 문제를 일으킬 수 있습니다.
흰색 바탕에 분홍색이나 노란색, 연한 파란색 또는 라벤더와 같은 밝은 텍스트를 흰색 배경에 배치하면 방문자가 텍스트 내용을 이해하기 어려울 수 있습니다. 빨간색이나 로열 블루 또는 검정색의 마젠타색과 같이 어두운 배경의 어두운 텍스트도 마찬가지입니다.

다른 특정 나쁜 조합은 녹색에 노란색 또는 노란색에 녹색, 검정색, 파란색 또는 자홍색이 있는 빨간색 배경입니다. 색맹 방문자가 텍스트를 전혀 볼 수 없을 뿐만 아니라 색맹이 아닌 방문자가 귀하가 작성한 내용을 읽는 데 부담을 주어 짜증을 유발할 수 있습니다. 여기서 우리는 잠재의식적 인상에 대해 말하는 것이 아닙니다. 우리는 그들이 당신의 웹사이트를 읽기 어렵게 만든 것에 대해 의식적으로 짜증을 내는 것에 대해 이야기하고 있습니다.
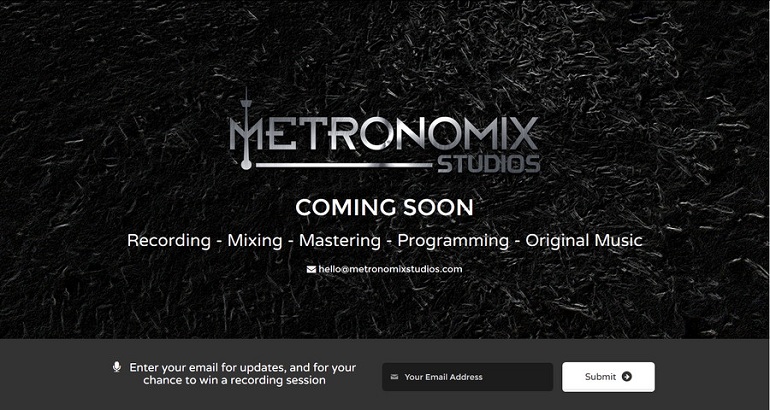
이 오류는 페이지 상단의 큰 머리글 이미지와 같이 이미지 위에 텍스트를 겹쳐 놓을 때 특히 많이 발생합니다. 헤더 이미지의 대부분이 아니라 모든 텍스트가 헤더 이미지에서 명확하게 읽히는지 항상 확인하십시오.
여러 가지 빛깔의 배경
웹 디자이너에게 무료 질감 배경을 제공하는 웹 사이트가 많으며 웹 사이트가 눈에 띄게 될 것입니다. 그러나 하나를 사용하기로 선택한 경우 주의하십시오. 질감이 있는 배경은 바쁘기 때문에 방문자가 콘텐츠에서 주의를 분산시킬 위험이 있습니다. 또한 이미지 위에 텍스트를 겹칠 때와 마찬가지로 질감이 있는 배경에서 텍스트가 손실될 위험도 있습니다.
질감이 있는 배경을 선택할 때 주의하십시오. 초기 인터넷 시대에 유행했던 눈을 찌르는 듯한 색상 충돌 배경을 피하십시오. 이러한 배경은 종종 텍스트가 쉽게 손실되는 밝고 충돌하는 색상의 작은 반복 디자인으로 구성되었습니다.
오늘날의 트렌드는 산만하지 않으면서 배경에 깊이감을 주는 미묘하고 자연스러운 모습입니다. 그리고 웹사이트용 색상 팔레트의 일반적인 경험 법칙은 3가지 이상의 색상을 사용하지 않는 것입니다.

텍스처 사용 시 주의해야 할 동일한 경고가 그라디언트(배경의 색상 또는 어둠이 배경의 한 부분에서 다른 부분으로 점차적으로 변하는 그래픽 요소) 사용에도 적용됩니다. 페이지의 여러 텍스트 블록에 사용하지 마십시오. 텍스트가 그라디언트에서 손실되지 않도록 텍스트 색상이 포함된 그라디언트를 사용하지 마십시오. 항상 다른 시각적 요소와 충분한 공간을 두고 상자 또는 배경의 깨끗한 영역에 텍스트를 배치하여 텍스트가 명확하게 눈에 띄도록 합니다.
결론
웹 사이트의 색상을 선택하는 것은 좋아하는 색상이나 다른 웹 사이트에서 좋아하는 색상 세트를 선택하는 것 이상을 분명히 포함합니다. 더 많은 것을 배우지 않고도 색상 선택에 대해 알아야 할 모든 것이 있기 때문에 온라인 기사에서 고립된 권장 사항을 취하는 것 이상을 포함합니다.
색상은 설득에 있어 매우 강력한 도구입니다. 신중하게 사용하면 방문자가 원하는 행동으로 방문자를 이동시키는 데 도움이 될 수 있습니다. 부주의하게 사용하면 방문자가 귀하의 비즈니스에 대해 막연한 불안감을 느끼거나 사이트의 사용 어려움에 대해 의식적으로 짜증을 낼 수 있습니다.
두뇌에 쉬운 색상 선택에 초점을 맞추고 함께 잘 작동하는 색상을 선택하는 방법을 계속 배우십시오. 그러면 귀하의 색상이 귀하의 다른 모든 요소와 함께 작동하는 사이트를 디자인하는 방법에 대해 잘 알게 될 것입니다. 귀하의 목표를 달성하는 사이트.
