눈길을 끄는 CTA 버튼의 4가지 예
게시 됨: 2020-04-03오늘날의 세계에서 성공하려는 모든 비즈니스는 온라인 존재에 세심한 주의를 기울여야 합니다. 웹사이트는 21세기 명함에 해당하므로 귀하의 웹사이트를 돋보이게 만들고 싶을 것입니다.
회사가 제품이나 서비스의 온라인 판매에 의존하는 경우 CTA 버튼에 세심한 주의를 기울여야 합니다. 2018년과 2019년의 평균 전환율이 약 3%인 상황에서 눈길을 사로잡는 클릭 유도문안은 새로운 고객을 확보하거나 경쟁에서 질 수 있는 차이를 만들 수 있습니다. 마케팅 전략에 많은 돈을 투자할 수 있지만 웹사이트의 디자인 자체가 전환에 도움이 되지 않기 때문에 여전히 수익이 증가하지 않습니다.
다행히 효과적인 CTA를 만드는 방법에 대한 조언이 웹에 많이 있습니다. 그러나 훌륭한 일을 한 회사의 사례를 찾고 있다면 여기에 눈길을 끄는 CTA 버튼의 네 가지 예 목록이 있습니다.
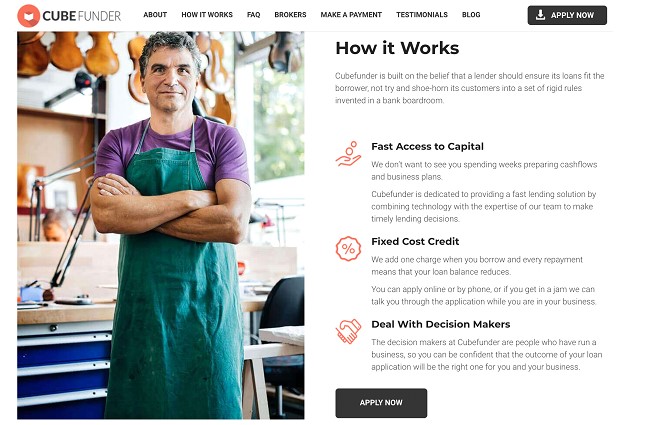
즉석 디자인: Cubefunder
웹사이트의 CTA 버튼을 디자인할 때 따라야 할 몇 가지 규칙이 있습니다.
- 그것은 눈에 띄어야합니다. 이것은 페이지의 나머지 부분이 콘텐츠로 너무 바쁘지 않아야 함을 의미합니다. 또한 적당한 양의 공백으로 둘러싸여 있어야 합니다.
- 클릭하면 취해야 할 조치가 있음을 명확히 알 수 있도록 적절한 크기여야 합니다.
- 배경과 대조되어야 합니다. 혼합은 여기서 원하는 것이 아닙니다.
- 올바른 영역에 배치해야 합니다. 중앙 배치가 가장 잘 작동하지만 오른쪽 상단 모서리도 좋은 위치가 될 수 있습니다.
Cubefunder가 특히 잘하는 것은 고객에게 보내고 싶은 가장 중요한 메시지로 구성된 깨끗한 웹 사이트 디자인을 가지고 있다는 것입니다. 또한 홈페이지의 각 섹션에는 주요 기능이 설명되어 있고 잠재 고객이 신청할 수 있는 동일한 CTA 버튼이 있습니다. 이를 통해 고객은 해당 서비스를 등록하기 위해 추가(불필요한) 노력을 하지 않고도 아래로 스크롤하여 회사 서비스에 대해 알 수 있습니다.

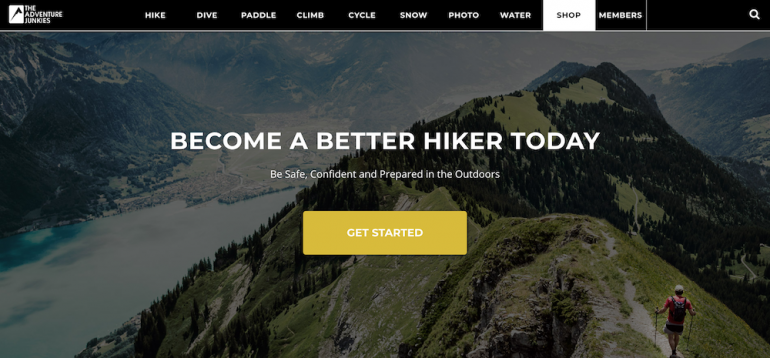
과학 기반 색상 사용: Adventure Junkies
사람들이 자신의 웹사이트를 디자인할 때 저지르는 가장 흔한 실수 중 하나는 색상에 미쳐버리는 것입니다. 그들이 일을 단순하게 유지할 만큼 똑똑하더라도 조사와 색상 의미를 기반으로 항상 최선의 선택을 하는 것은 아닙니다.
홈페이지에 CTA 버튼을 추가할 때 상징주의와 행동을 유도하는 능력에 따라 색상을 선택하고 싶을 것입니다. 흥미진진한 여행 경험을 전문으로 하는 사이트인 Adventure Junkies가 바로 그 일을 했습니다. 그들은 CTA에 주황색을 사용하고 머리에 못을 박았습니다.

주황색에 대한 사실은 일반적으로 긍정적인 감정과 행동과 관련이 있다는 것입니다. 쾌활함, 친절함, 모험심, 열정을 의미합니다. 그것은 또한 자발성과 긍정성을 고취시킬 가능성이 있습니다. 디자이너의 관점에서 볼 때 웹 디자인에 일반적으로 사용되는 다른 대부분의 색상과도 잘 어울리며 빨간색의 경우처럼 눈의 피로를 유발하지 않습니다.
CTA 버튼에 대한 다른 훌륭한 색상 선택은 다음과 같습니다.
- 파란색 – 금융 및 보험 기관에서 인기
- 녹색 – ADD TO CART 작업에 적합
- 빨간색 – 긴급함을 나타냄
- 보라색 – 특히 여성이 좋아하는
- 블랙 - 고급스러운 느낌을 줍니다.
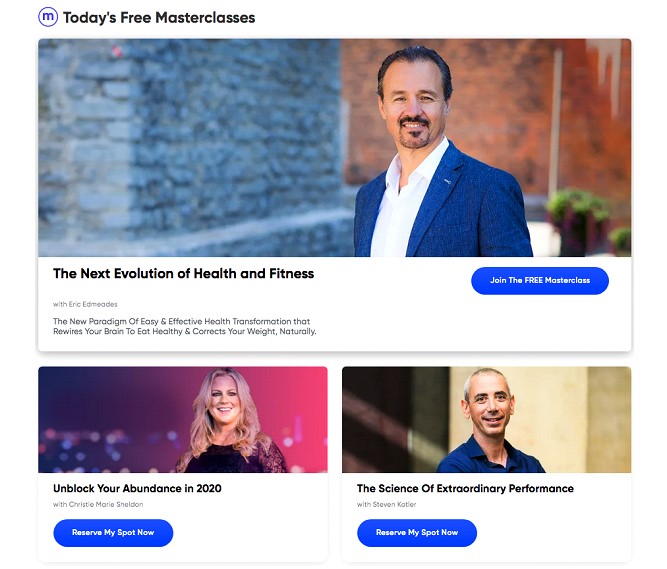
긴박감을 조성하기: Mindvalley
서비스나 제품을 판매하려면 고객에게 그것이 정말로 필요하다는 것을 설득해야 한다는 사실에는 비밀이 없습니다. 그리고 단지 필요로 하는 것이 아니라 바로 이 순간에 손을 잡아야 합니다. 가장 성공적인 비즈니스 중 일부는 이러한 전술에 의존하여 쇼핑객에게 긴박감을 조성합니다.

이 전략이 CTA 버튼에 잘 맞는 이유는 모든 사람의 본질적인 누락 두려움(약칭 FOMO)에 영향을 미치기 때문입니다. FOMO는 우리에게 최신 개발에 대해 알고, 특정 제품을 사용해 보거나, 이벤트에 참석하거나, 최신 뉴스를 읽을 필요성을 만듭니다.
CTA로 긴급성을 만드는 쉬운 방법은 다음과 같습니다.
- NOW, FREE 또는 BEFORE IT'S GONE과 같은 단어 추가
- 특정 행동을 취하기 위한 카운트다운 포함
- 이미 제품을 구매한 사용자 수에 대한 통계 추가
- 사람들이 찾고 있는 정보를 얻기 위해 조치를 취해야 하는 절벽 사용
그러나 긴급성을 창출할 때 효과적인 디자인과 너무 멀리 가는 것 사이에는 미세한 선이 있다는 것을 명심하십시오. 메시지가 너무 압도적인 경우 잠재적인 사용자가 귀하를 신뢰할 수 없거나 스팸으로 볼 위험이 있습니다. 따라서 비판적인 시각으로 이 전략에 접근하는 것이 가장 좋습니다.
적절한 양의 긴급성을 사용하는 회사의 예를 보려면 온라인 학습 플랫폼인 Mindvalley를 살펴보십시오. 그들의 홈페이지에는 3개 이하의 강조 표시된 코스가 있으며 각 코스에는 "지금 내 자리 예약"이라는 CTA 버튼과 몇 단어로 된 설명이 있습니다. 여기서 메시지는 명확합니다. 사용자는 가능한 한 빨리 조치를 취하되 너무 공격적인 언어는 사용하지 않는 것이 좋습니다.

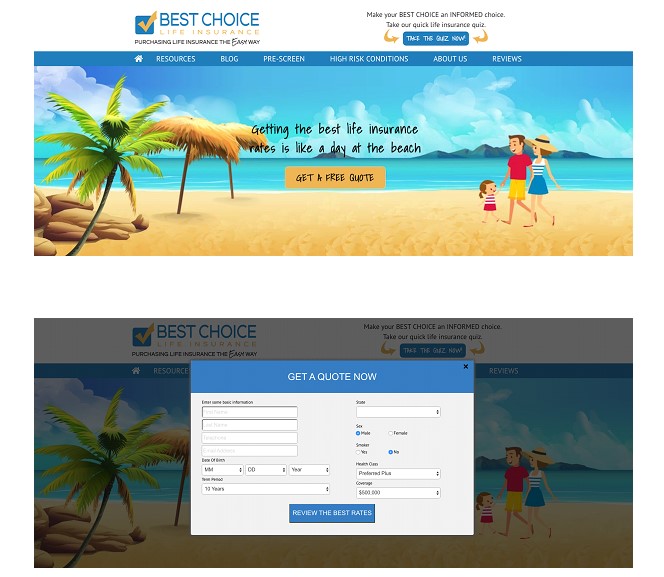
대화형 CTA 버튼: Best Choice 생명 보험
더 많은 일을 할 수 있거나 단순히 경쟁에서 눈에 띄기를 원하는 사람들에게는 대화형 콘텐츠가 확실히 적합한 방법입니다. 사용자가 최고의 생명 보험료를 찾도록 도와주는 회사인 Best Choice Life Insurance에서 이러한 일을 하는 예기치 않은 예가 있습니다.
이 회사의 홈페이지에는 고객이 관련 데이터를 입력하여 즉각적인 답변을 얻을 수 있는 CTA 버튼이 있습니다. 사용자가 이름, 생년월일, 기간, 주, 성별, 건강 등급 및 보장을 작성하면 정보에 입각한 선택을 할 수 있는 사용 가능한 정책의 개요로 이동합니다. 게다가, 웹페이지는 질문이 있는 모든 사람을 초대하여 이 모든 질문에 답할 수 있는 전화 통화를 할 수 있도록 합니다.

대화형 CTA 버튼의 가장 큰 장점은 약간의 노력으로 필요한 모든 것을 만들 수 있다는 것입니다. 비영리 단체, 데이트 사이트 및 청정 에너지 기업에서 성공적으로 사용하고 있습니다. 그러나 한 가지 잠재적인 단점은 비용이 많이 들고 숙련된 웹 개발자를 고용해야 한다는 것입니다.
CTA 버튼 작동시키기
눈길을 끄는 CTA 버튼의 예를 살펴보고 귀하의 홈페이지에 가장 적합한 전략을 찾은 후에는 노력이 원하는 효과를 낼 수 있도록 추가 조치를 취해야 합니다.
이를 수행하는 가장 좋은 방법은 테스트와 분석을 면밀히 주시하는 것입니다. 문구, 디자인 및 배치는 모두 전환율에 큰 영향을 미칩니다. 따라서 실험을 하거나 결과를 보여주지 않는 것을 변경하는 것을 두려워하지 마십시오. 결국, 귀하의 웹사이트는 대상 고객에게 서비스를 제공해야 하며, 이를 수행하는 유일한 방법은 효과가 있는 것과 그렇지 않은 것에 대한 명확한 아이디어를 갖는 것입니다.
