모든 디자이너가 이해해야 하는 30가지 타이포그래피 용어
게시 됨: 2021-08-03타이포그래피는 텍스트를 더 잘 이해하고 의사 소통하는 데 유용한 디자인의 완전히 다른 언어입니다. 디자인의 초보자이거나 경험이 풍부한 그래픽 디자인 전문가라면 다양한 디자인 요소에 대한 보편적인 어휘를 알아야 합니다.
타이포그래피는 디자인 및 목적과 직접적인 관련이 있습니다. 따라서 디자이너를 위한 단순한 도구가 아니라 별개의 복잡한 주제로 알려져 있습니다. 또한 타이포그래피의 다양한 기술을 설명하는 뿌리 깊은 용어를 가지고 있습니다. 이 주제를 이해하거나 지식을 새로 고침하기 위해 빠르게 살펴보고 싶다면 이 게시물이 완벽합니다.
우리는 여기에서 모든 디자이너가 이해해야 하는 30가지 타이포그래피 용어에 대해 논의하고 있습니다. 이러한 용어는 디자인에서 의미와 목적을 이해하는 데 도움이 되도록 자세히 설명합니다. 이를 통해 지식을 향상시키고 타이포그래피와 관련된 현명한 결정을 내릴 수 있습니다. 그럼 각 용어를 자세히 살펴보겠습니다.
1. 캐릭터:
이 용어를 들어봤거나 일상 생활에서 백 번 정도 사용했을 것입니다. 문자는 동일한 스타일의 다른 많은 개인과 결합하면서 전체 문자 집합을 생성하는 단일 기호를 의미합니다. 모든 문자, 숫자 또는 구두점은 존경받는 타이포그래피 스타일의 문자라고 할 수 있습니다. 예를 들어, a, 9, ? Arial 스타일의 캐릭터입니다.
2. 글꼴:
글꼴과 서체는 옛날에는 다른 용어로 사용되었습니다. 글꼴이라는 용어는 글꼴의 전체 디자인에 사용되었으며 글꼴은 해당 글꼴의 특정 크기와 스타일을 의미합니다. 요즘은 둘이 많이 닮았다. 그러나 더 명확하게 하기 위해 글꼴은 디자인의 해당 글꼴 모음에 액세스하기 위해 컴퓨터에 다운로드하고 추가하는 디지털 파일을 의미합니다.
3. 서체:
논의된 바와 같이, 서체와 글꼴은 이제 상호 교환 가능한 용어가 되었습니다. 그러나 일반적으로 서체는 글꼴 패밀리의 전체 디자인과 스타일을 나타내는 용어입니다. 여기에는 유사한 스타일의 글꼴, 숫자 및 구두점이 포함됩니다.
4. 대체/문양:
다양한 마켓플레이스 또는 온라인 플랫폼에서 이 용어를 읽었을 것입니다. 대체 또는 글리프의 간단한 의미는 동일한 글꼴 스타일의 다른 변형입니다. 글꼴 스타일의 대안은 동일한 글꼴 테마에 속하는 디자이너가 제공한 디자인 옵션입니다. 완전히 다른 디자인은 아니지만 약간의 디자인 변형이 있으니 혼동하지 마세요.
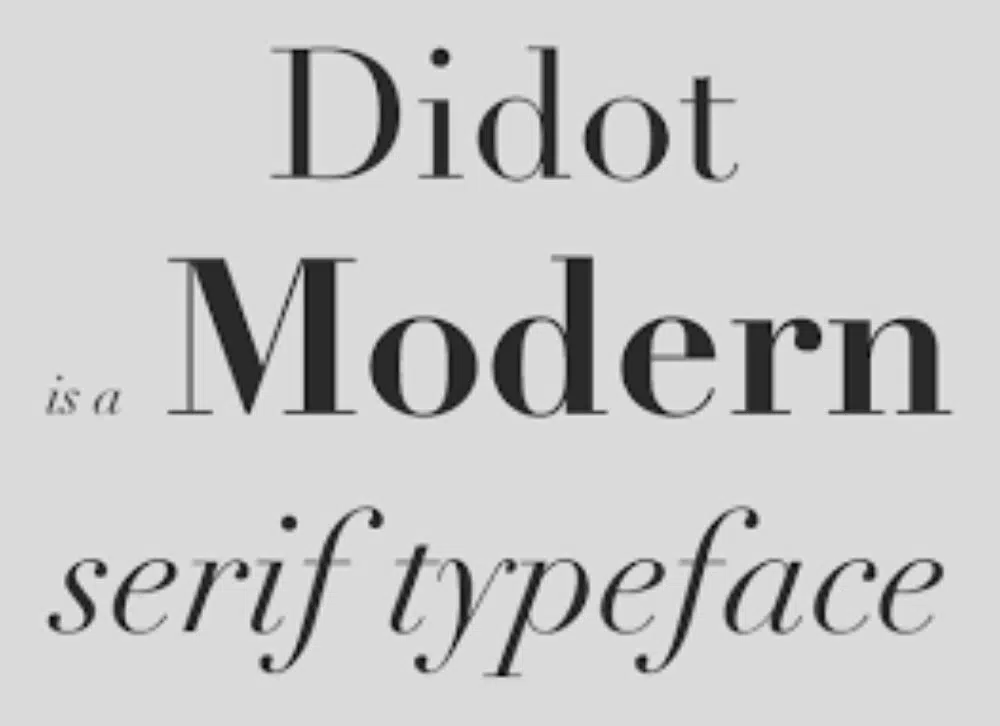
5. 세리프:
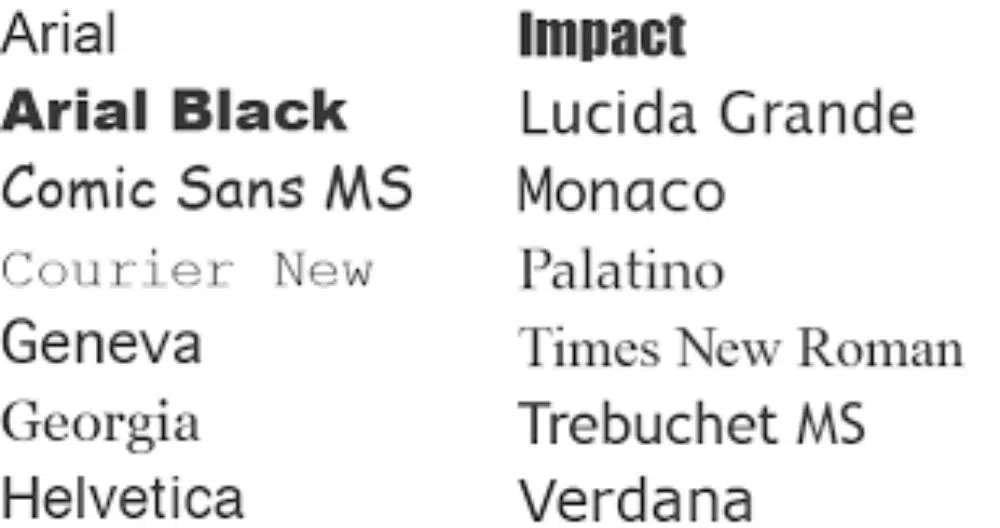
Serif는 글꼴 스타일의 기능으로 간주됩니다. 글자의 모든 세로 및 가로 획 끝에 추가되는 추가 획은 세리프 글꼴의 기호입니다. 따라서 글꼴 스타일의 끝에 확장 획이 있는 경우 글꼴 스타일의 세리프 범주라고 합니다. Times new roman과 Georgia는 세리프 글꼴 범주의 일반적인 예입니다.
6. 산세리프체:
세리프의 반대말은 산세리프입니다. 글자 형태에 확장 획이 없을 경우 글꼴 스타일의 산세리프 범주가 됩니다. 따라서 serif 형식이 없는 서체는 sans serif 글꼴 스타일이라고 말할 수 있습니다. 산세리프 범주의 몇 가지 유명한 예는 Arial 및 Verdana입니다.
7. 기울임꼴:
기울임꼴은 글꼴 스타일의 기울기 방향을 기준으로 사용되는 형식 용어입니다. 일반 글꼴은 로만 스타일로 간주되는 반면 기울임꼴은 왼쪽에서 오른쪽 방향으로 기울어진 글꼴을 의미합니다. 기울임꼴은 필기체의 느낌을 더하고 다양한 장식 디자인에 사용됩니다.
8. 기준:
글꼴 스타일의 기준선은 모든 문자가 앉는 가상의 선을 의미합니다. 이 라인은 서체의 다른 많은 필수 기능의 디자인에 대한 참조를 제공합니다. 그리고 글꼴을 규칙적이고 적절한 구조로 유지합니다. 모든 글꼴은 디자인 부분을 시작하기 위해 기준선과 완벽한 균형을 유지해야 합니다.
9. 캡 라인:
베이스라인과 마찬가지로 캡 라인도 타이포그래피 디자인의 균형과 원칙을 유지하는 데 매우 중요합니다. 글꼴의 위쪽 경계를 표시하는 가상의 선입니다. 이 경계는 대문자와 소문자를 포함한 획의 가장 높은 끝입니다. 캡 라인을 사용하여 각 문자는 스트로크를 끝내기 위한 적절한 공간과 경계를 얻습니다.
10. 정중선:
정중선은 기준선과 캡 선 사이에 있는 가상의 선입니다. 이 줄은 소문자 본문의 상단이 도달하는 곳입니다. 베이스라인과 캡라인도 완벽하게 구현하려면 소문자의 본문이 가상의 정중선을 넘지 않아야 한다는 의미입니다.
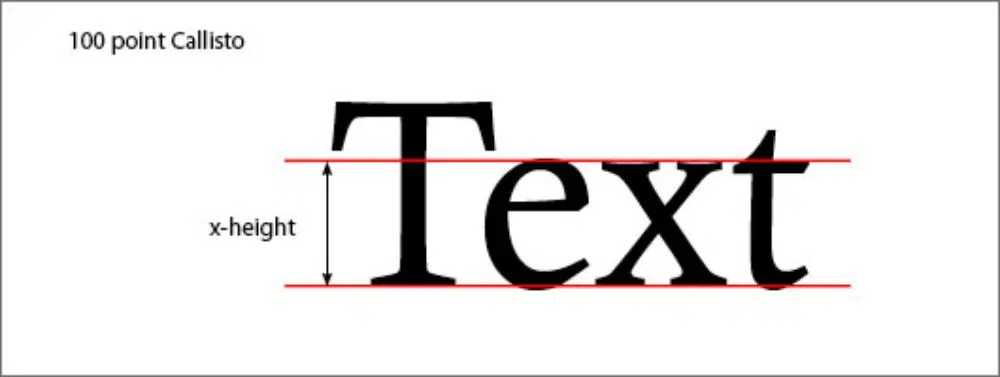
11. X 높이:
어센더와 디센더에 관계없이 소문자의 높이입니다. 따라서 기준선과 정중선 사이의 높이 표시를 가정할 수 있습니다. 디자인 관점에서 이해해야 할 또 하나의 사실은 X 높이가 특정 서체의 크기를 정의한다는 것입니다.
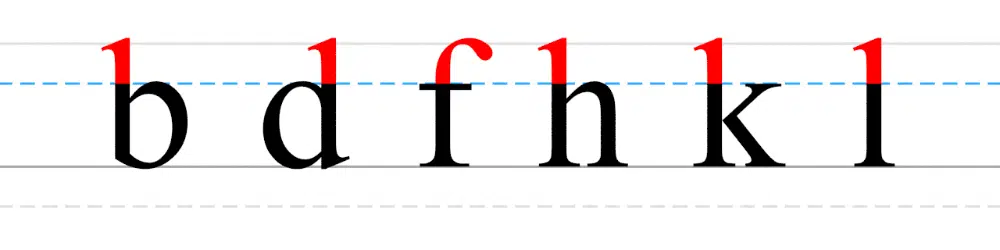
12. 어센더:
어센더는 X 높이 위로 확장되는 문자의 일부입니다. 좀 더 정확히 말하자면, 몸체 부분에서 떨어져서 캡 라인에 도달하는 소문자의 긴 획을 어센더라고 합니다. 따라서 k, l, b, f, h의 확장된 라인은 어센더라는 용어의 몇 가지 예입니다.
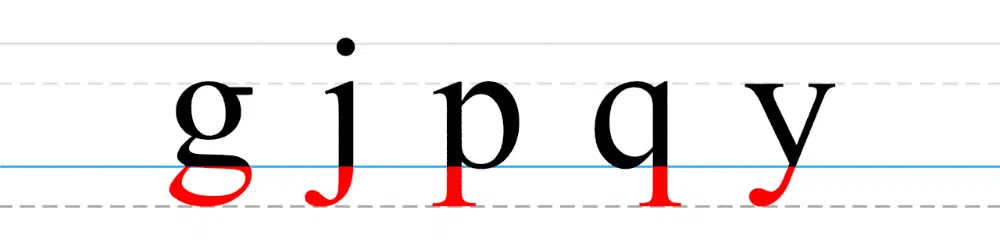
13. 디센더:
디센더라는 용어는 기준선 아래로 내려가는 문자의 획을 의미합니다. 모든 서체 디자인에서 디자인 또는 기본 구조의 일부로 기준선 아래에 그려지는 확장 획을 디센더라고 합니다. 참고로 y, p, j 및 q는 디센더가 있는 문자의 일부 예입니다.
14. 합자:
합자는 두 개 이상의 문자가 하나의 단일 글리프로 결합됨을 의미합니다. 장식적이고 화려한 서체 디자인에서 두드러지게 사용됩니다. 합자는 독특하고 가치 있는 기호나 개체를 제공할 수 있으므로 창의적인 서체 디자인을 좋아하는 경우 필수 요소가 될 수 있습니다.

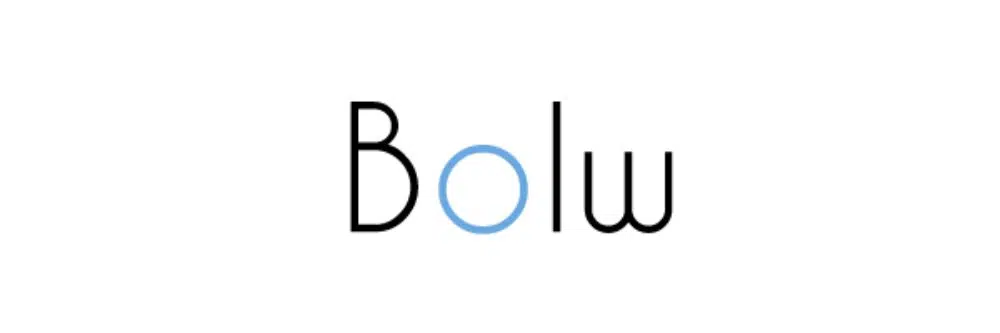
15. 그릇:
타이포그래피에서 볼은 편지의 구부러지고 닫힌 부분을 의미합니다. 더 나은 이해를 위해 o, p, d 및 b와 같은 일부 문자에서 볼 수 있는 닫힌 둥근 부분은 타이포그래피 용어에 따라 그릇으로 알려져 있습니다.
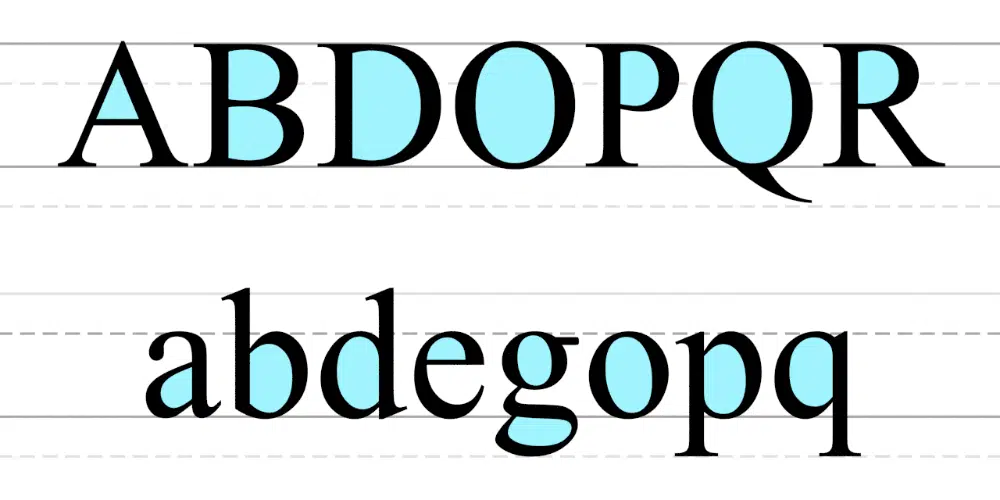
16. 카운터:
카운터는 글꼴에서 포함되거나 부분적으로 둘러싸인 영역입니다. 그것은 그릇과 매우 유사해 보이지만 이 둘은 다른 용어입니다. 카운터는 글자 형태에서 음수 간격을 나타내는 반면, 그릇은 글자의 닫힌 부분과 곡선 부분에 관한 것입니다. 예를 들어 D에는 완전히 닫힌 카운터가 있고 C에는 부분적으로 닫힌 카운터가 있습니다. 마찬가지로 'a' 문자에는 포함된 카운터와 부분적으로 둘러싸인 카운터가 모두 있으며 이 상태를 이중 이야기라고도 합니다. 혼란을 피하기 위해 그림을 확인하고 마음에 명확하게 하십시오.
17. 터미널:
이름에서 알 수 있듯이 터미널은 세리프가 없는 문자의 끝입니다. serif 및 sans serif와 달리 터미널은 일반적인 범주 용어가 아닙니다. 그 대신, 타이포그래피의 독특한 끝을 암시합니다. 터미널에는 볼 터미널과 파이널의 두 가지 유형이 있습니다. 볼 단자는 끝이 둥글고 끝은 테이퍼입니다. 일부 창의적인 터미널을 사용하면 산세리프 범주 글꼴 스타일에 흥미로운 기능을 제공할 수 있습니다.
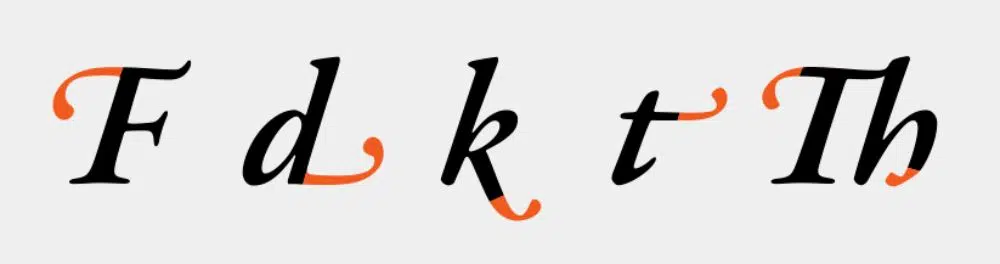
18. 스와시:
Swash는 디자이너를 위한 특별한 용어입니다. 그것은 텍스트의 기술적 특징을 언급하지 않습니다. 그러나 그것은 서체를 더 매력적이고 흥미롭게 만들기 위해 글자에 주어진 여분의 획을 설명하고 있습니다. 많은 장식용 글꼴 스타일에는 아름다운 스와시가 대체되어 있거나 일부는 기본적으로 스와시로 디자인되어 있습니다. 스와시는 세리프나 터미널을 설명하지 않으며, 이것만 명확히 해야 합니다.
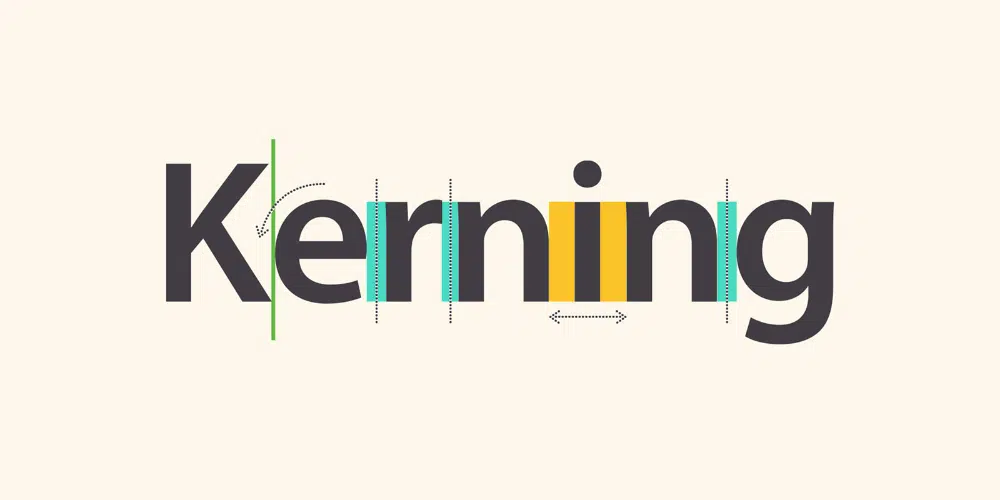
19. 커닝:
커닝은 글꼴 스타일에서 연속적으로 배치되는 각 문자 사이의 간격을 설명하는 데 사용되는 용어입니다. 각 캐릭터 사이의 가로 간격은 디자인 관점에서 매우 중요합니다. 약간 까다로울 수 있지만 적절한 커닝이 없으면 서체가 불균형하게 보일 수 있습니다. 또한 커닝은 글자와 디자인 테마의 조합에 따라 달라질 수 있습니다. 따라서 디자인을 완벽하게 균형 잡기 위해 글자에 동일한 커닝이 필요하지 않습니다. 그러나 커닝의 큰 차이로 인해 글꼴 디자인이 손상될 수 있습니다.
20. 추적:
트래킹은 타이포그래피의 설정 용어입니다. 완전한 텍스트 세트에서 각 문자 사이의 일정한 간격을 의미합니다. 자간을 변경하면 문자 사이의 간격이 균일하게 변경됩니다. 이는 글꼴 스타일의 전체 공간 변화와 직접적인 관련이 있으며, 이는 디자이너가 한 번의 작업으로 서체의 설정된 공간을 줄이거나 늘리는 데 도움이 됩니다.
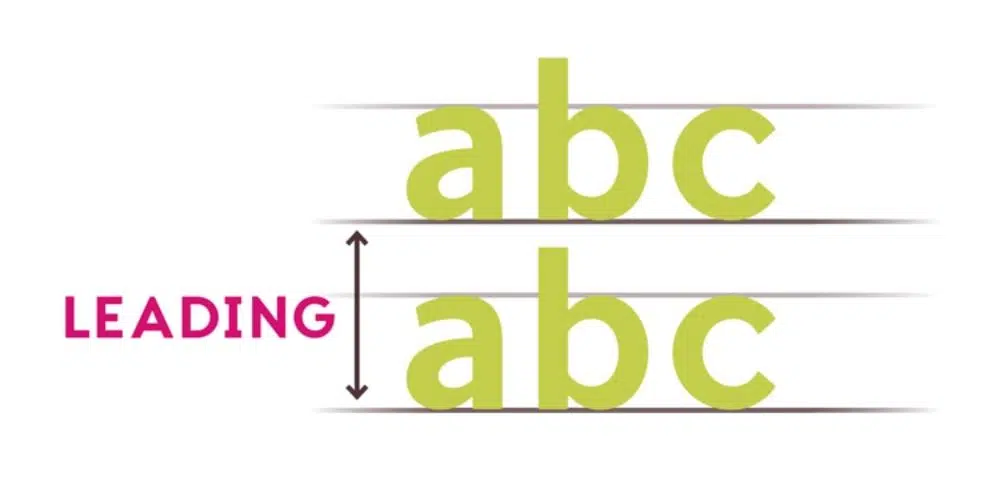
21. 선두:
행간은 두 줄의 텍스트 사이의 수직 거리입니다. 즉, 한 문자 기준선과 다른 문자 집합의 다른 기준선 사이의 거리를 선행이라고 할 수 있습니다. 행간을 변경하면 일련의 문장이 시청자에게 적절한 가독성을 얻을 수 있습니다.
22. 무게:
글꼴의 무게는 문자의 전체 굵기를 의미합니다. 보통 굵은 글씨 또는 가는 글자라고 합니다. 글꼴 디자인에는 가늘고 가는 선 또는 매우 얇은 글자뿐 아니라 두껍거나 굵은 글자 또는 블록 글자가 포함될 수 있습니다.
23. 표시 글꼴:
디자인 경력에서 이 용어를 많이 들어보셨을 것입니다. 디스플레이 글꼴은 더 큰 크기로 읽을 수 있도록 이상적으로 설계된 글꼴 유형입니다. 제목과 부제목에 글꼴 스타일을 사용해야 하는 경우 항상 표시 글꼴 스타일을 사용하는 것이 좋습니다. 일부 일반적인 스타일에는 인라인, 그림자 및 조각이 있습니다.
24. 조인트:
단순한 의미를 지닌 간단한 용어입니다. 조인트는 모든 스트로크가 스템에 연결되는 곳입니다. 따라서 획과 줄기의 모든 연결점을 관절이라고 합니다.
25. 정점:
정점은 모든 문자의 맨 아래에 있는 두 획의 연결점입니다. 모든 문자에 있는 것은 아니지만 일부에는 있습니다. v 및 w와 같이 정점의 가장 두드러진 예입니다.
26. 정점:
Apex는 문자의 상단에서 발생하는 문자에서 두 획의 병합 중심입니다. 더 명확하게 설명하면 정점이라는 용어는 꼭짓점과 반대되는 용어입니다. 예를 들어, 문자 A와 M에서 두 획의 중심을 정점이라고 합니다. 둥글거나 날카롭거나 뭉툭할 수 있습니다.
27. 가랑이:
가랑이는 두 개의 획이 만날 때 글리프에서 발생하는 내각을 의미합니다. 두 개의 획을 연결하여 만든 글자의 안쪽 각진 모양입니다. 예를 들어 Y 및 W 문자의 꼭짓점 안쪽을 가랑이라고 합니다.
28. 바:
막대는 다른 획으로 묶인 문자의 가로 획을 의미합니다. 좀 더 정확하게 말하면 A와 H로 된 에워싸인 수평 획이 바(bar)라는 용어가 의미하는 바입니다.
29. 크로스바:
크로스바는 일종의 바라고 할 수 있습니다. 글자를 가로지르는 획입니다. 따라서 문자 t와 f의 줄기를 가로지르는 수평선을 크로스바라고 합니다.
30. 어깨:
어깨는 글자에서 아래로 휘어진 모양을 만드는 획입니다. 정의에 따라 줄기에서 내려오는 아치형 스트로크입니다. 더 잘 이해하려면 줄기에서 시작하여 어깨라고 하는 다른 수직 획과 합쳐지는 m, h, n 문자의 곡선 획을 보십시오.
글꼴 스타일을 디자인할 때 위에 나열된 용어에 대한 깊은 이해가 필요합니다. 타이포그래피 용어를 모르거나 명확하지 않은 경우 디자인에서 전문성의 표시를 놓칠 수 있습니다. 그리고 그 가능성은 모든 디자이너가 피하고 싶어하는 것입니다.
숙련된 모든 디자이너는 자신의 경험과 선호도에 따라 어떤 타이포그래피가 효과가 있을지 알 수 있습니다. 그러나 타이포그래피 기술을 사용하면 디자인에서 정확히 작동하지 않는 것이 무엇인지 이해할 수 있습니다. 따라서 결정에 대한보다 정확하고 명확한 결론을 얻을 수 있습니다. 이것이 열정적인 디자이너가 달성할 수 있는 모든 작은 기술적 지식을 알고 싶어하는 이유입니다.
게다가, 이것은 매우 간단하고 적응하기 쉬운 어휘입니다. 모든 용어가 직설적인 의미를 가지고 있으며, 이를 더 잘 이해할 수 있도록 적절한 예도 들어 설명했습니다. 따라서 이점을 누리고 위에 나열된 타이포그래피의 필수 용어를 디자인 지식 기반에 통합하십시오.