영감을 주는 재미있고 매우 창의적인 웹사이트 21곳
게시 됨: 2019-05-23새로운 웹사이트(또는 개편)에 적합한 디자인을 선택하는 것은 일반적으로 어려운 작업입니다. 창의적이고 예술적인 유형은 일반적으로 웹 디자인의 경계와 현실에 의해 제약을 받을 수 있는 반면 개발자는 디자인 지향적인 마음만큼 상상력이 풍부하지 않을 수 있습니다.
그렇다면 이 간극을 어떻게 메울 것인가? 물론 이미 나와 있는 것을 보면 크리에이티브가 계속 발을 디딜 수 있고 개발에 더 집중하는 사람에게는 좋은 영감의 원천이 될 수 있습니다.
광대한 World Wide Web을 둘러보면 디자인 영감이 부족하지 않습니다.
하지만 영감을 주는 창의적인 디자인을 찾기 위해 수많은 웹사이트를 검색하다 보면 금방 압도될 것입니다. 특히 일상적이고 (감히) 평범한 것들을 보고 있다면 더욱 그렇습니다! 따라서 가장 영감을 주고 창의적인 예를 찾는 데 도움이 되도록 웹사이트 디자인에서 가장 많은 투표를 받은 디자인을 찾았습니다(그 중 일부는 다양한 설문조사에서 각각의 '올해의 웹 디자인' 상을 수상하기도 했습니다).
영감을 얻으려면 다음 21개의 재미있고 매우 창의적인 웹사이트를 확인하십시오! 그리고 창의적이고 예술적인 사이트를 디자인하는 데 도움이 되는 테마와 템플릿을 찾고 있다면(또는 실제 아티스트일 수도 있습니다!) Collectiveray.com에서 다음 목록을 볼 수 있습니다. 최고 25개(재미!) 아티스트를 위한 WordPress 테마(무료 및 프리미엄).
영감을 받을 준비가 되셨나요? 시작하자!
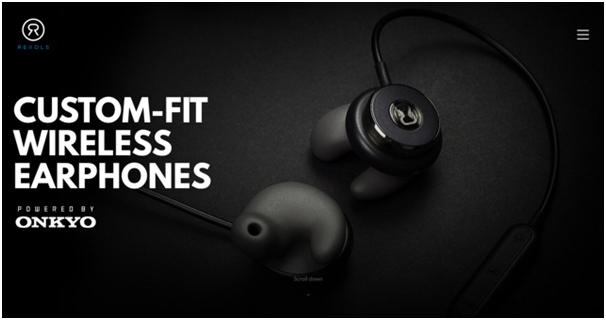
1. 리볼스

CSS 디자인 어워드 특집
위의 스크린샷에서 볼 수 있듯이 Revols는 비디오 및 매크로 사진의 도움으로 작고 정교한 무선 헤드폰을 실물보다 크게 보이게 하여 웹사이트를 디자인하는 데 다소 과감한 접근 방식을 취했습니다. 이러한 요소는 웹 사이트를 제품 중심적이고 대담하며 현대적으로 보이게 합니다.
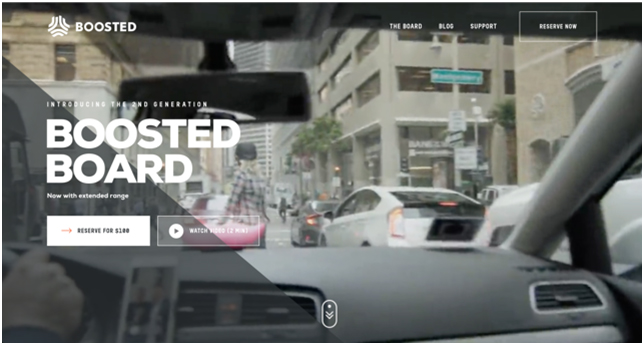
2. 부스트

Awwwards에 추천
Boosted가 평균적인 스케이트보드를 어떻게 다음 단계로 끌어올렸는지 알고 싶으십니까? 제품의 고화질 사진과 비디오를 사용하고 웹사이트에 자세한 제품 설명과 함께 제공합니다. 웹사이트 방문자가 밝은 색상의 스케이트보드와 주황색 클릭 유도문안 버튼에 더 집중할 수 있도록 흰색 배경과 회색 톤을 사용하기도 했습니다.
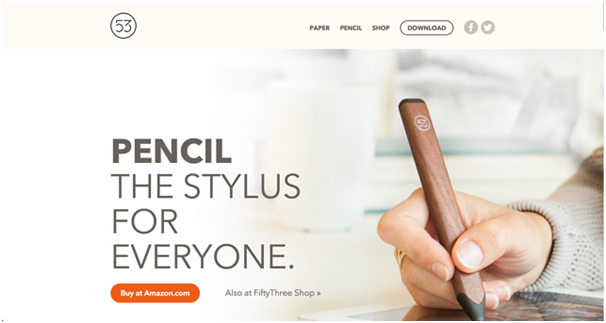
3. 쉰셋 연필

SiteInspire에서 추천
Fiftythree는 설명 제품 이미지와 결합된 몰입형 레이아웃을 사용하여 독립형 제품 페이지에 Pencil Stylus의 모든 기능을 잘 포착했습니다.
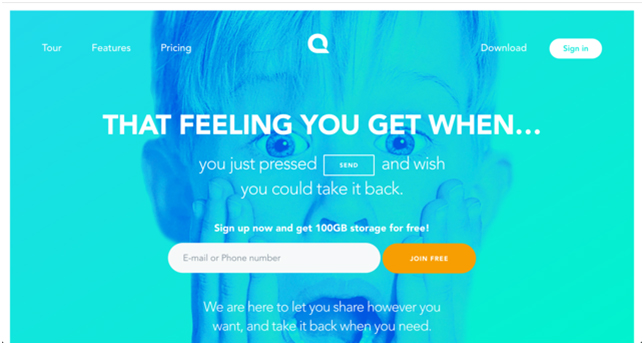
4. 화살통

Awwwards에 추천
이 웹사이트가 이 목록에 있는 다른 예만큼 포괄적이지 않다고 믿을 만한 모든 이유가 있지만, 웹사이트에서 대상 사용자의 감정을 정말 잘 혼합하려고 노력했음을 알 수 있습니다. 배경, 사본 및 가입 양식. Awwwards에서 소개하기에 충분합니다!
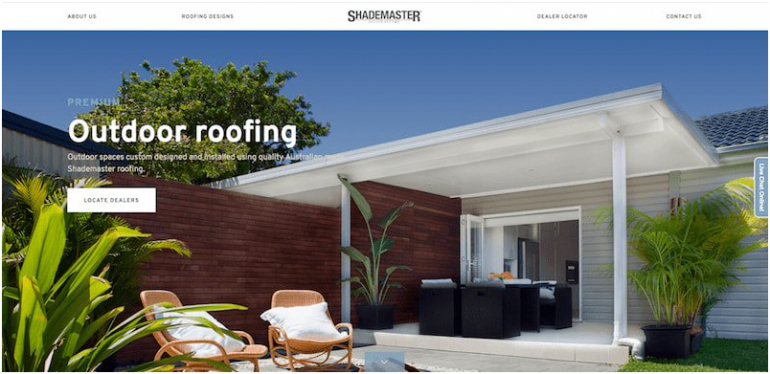
5. 셰이드마스터

CSSDesignAwards에 추천
지붕이 당신의 틈새 시장이 아닐 수도 있지만 Shademaster의 웹사이트에서 디자인 영감을 얻는 것은 나쁘지 않습니다. 그들의 디자인은 사용자가 웹사이트의 정확한 페이지로 매우 쉽게 이동하고 쉽게 견적을 받을 수 있도록 합니다.
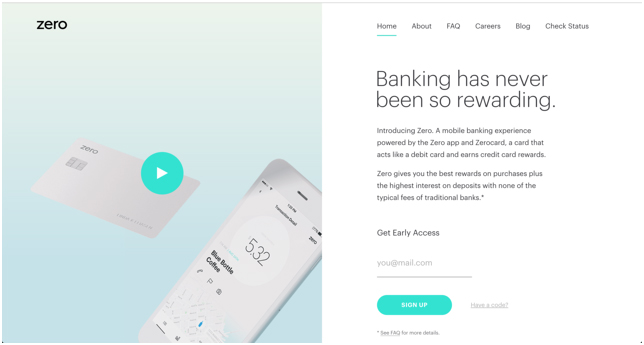
6. 제로 파이낸셜

Awwwards에 추천
현재 모바일 앱 스타트업을 위한 새로운 웹사이트에 대한 영감을 찾고 있다면 Zero Financial을 예로 들어 보겠습니다. 사용자가 제공해야 하는 제품과 관련될 수 있도록 설명 이미지와 설명 텍스트의 적절한 비율을 사용했습니다.
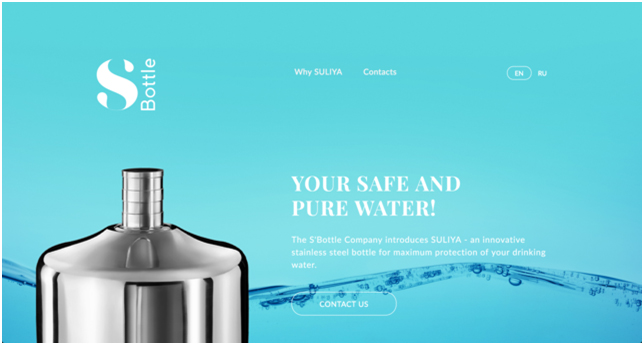
7. 에스보틀

CSS 수상자에 추천
그들은 이미 세련된 제품을 디자인하는 데 큰 역할을 했습니다. 그러나 웹사이트의 디자인은 혁신적인 기능을 강조하고 사용자가 제품에 대해 더 많은 것을 배우고 싶어하도록 만드는 데 부족하지 않았습니다.
8. 능동 이론 (v4)

Awwwards에 추천
Active Theory는 미국에 기반을 둔 크리에이티브 스튜디오이며 최첨단 웹사이트 디자인을 통해 웹 디자인의 진화에 관한 다음 단계를 보여드릴 수 있습니다. 확실히 이 목록에서 최고의 크리에이티브 웹사이트 중 하나입니다!
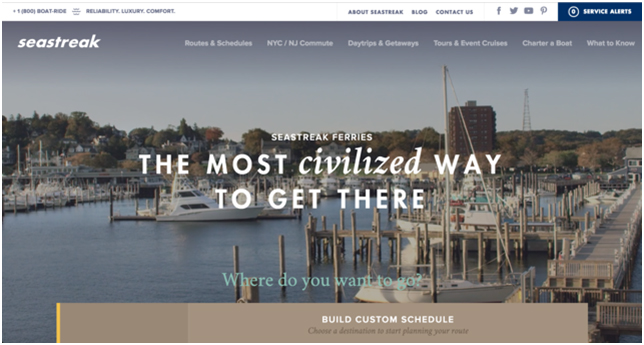
9. 씨스트릭

웨비 어워드 특집
SeaStreak은 페리를 타는 형태로 당일 여행과 휴가를 제공합니다. 그들의 사이트 UI는 사용자가 개인 취향에 따라 페리 일정을 신속하게 작성할 수 있도록 구성을 유지하는 방법의 예를 설정합니다. 아름다운 사이트 디자인, 편의성 및 속도가 결합된 - 사용자가 그 밖에 무엇을 원할까요?

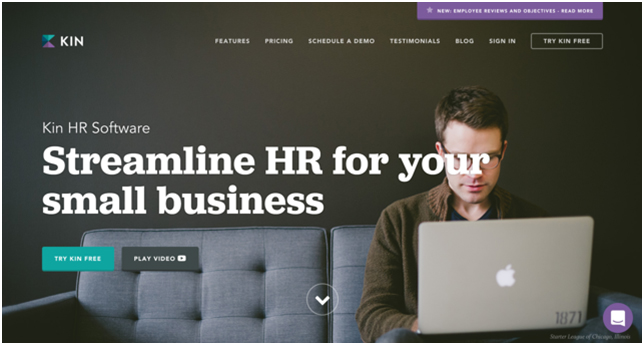
10. 친족

SiteInspire에서 추천
Kin은 웹사이트 전체에서 사무실 사진과 함께 더 큰 세리프 글꼴을 사용하여 HR 소프트웨어 비즈니스를 대변했습니다. 이것은 사용자와 웹 디자인 비평가의 눈에 엄청난 신뢰를 주는 데 도움이 되었습니다.
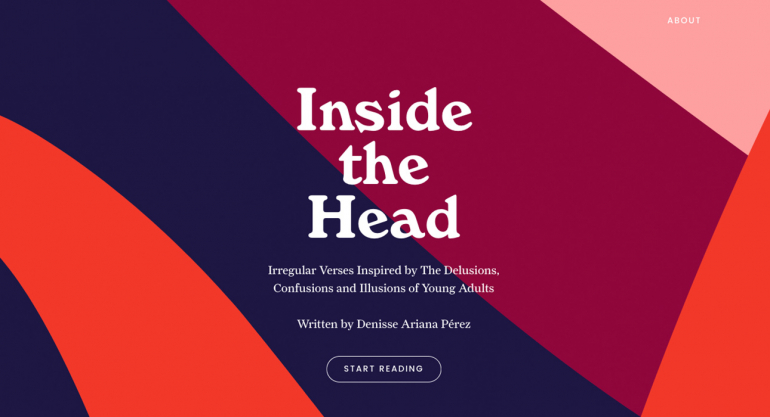
11. 헤드 내부

Awwwards에 추천
온라인에서 출판물이나 이와 유사한 것을 홍보할 계획이라면 'Inside the Head'는 웹사이트 디자인을 현대 사용자에게 어필하는 방법의 좋은 예입니다.
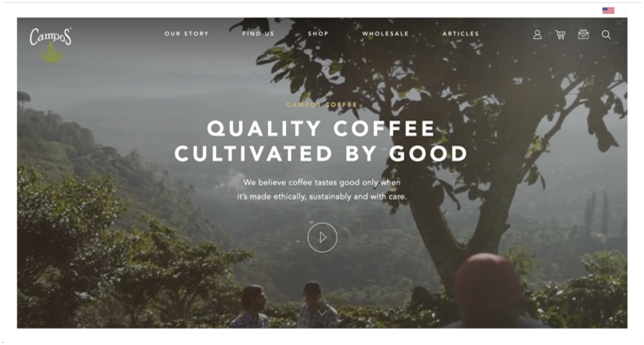
12. 캄포스 커피

CSS 디자인 어워드 특집
Campos는 잠재 고객에게 커피를 만들기 위해 들이는 노력과 구매 기분이 좋은 이유를 보여 주는 방법을 잘 알고 있습니다.
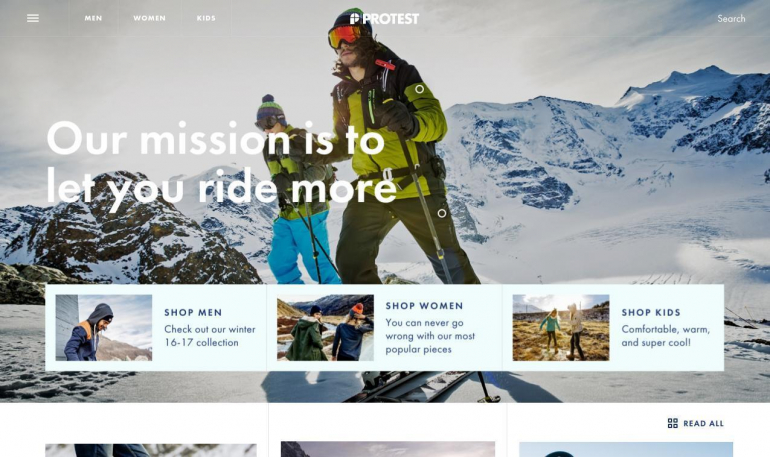
13. 항의 운동복

Awwwards에 추천
간결한 카피와 깔끔하고 미니멀한 디자인이 얼마나 잘 어울리는지 놀라운 예를 보고 싶다면 여기를 확인하세요.
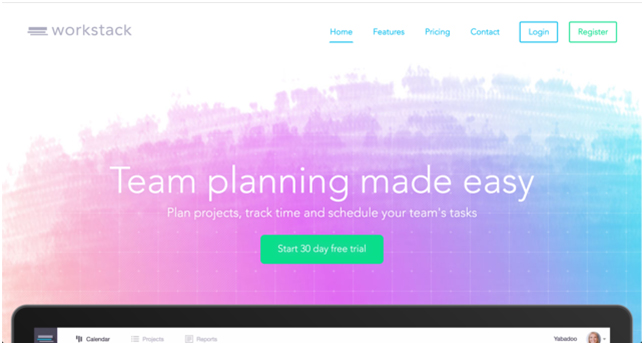
14. 워크스택

CSS 수상자에 추천
Workstack은 전체 너비 이미지와 완벽하게 선택된 색상 팔레트를 사용하여 곧 사용할 사용자에게 깊은 인상을 남겼습니다.
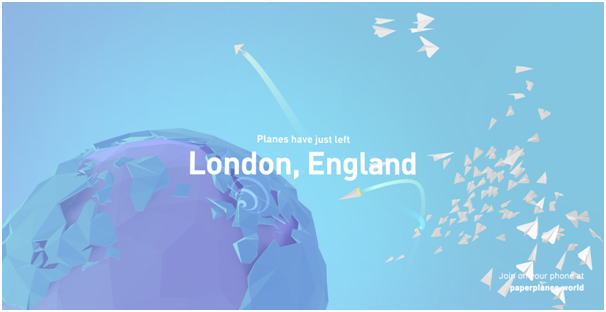
15. 종이 비행기

Awwwards에 추천
Paper Planes가 웹과 모바일에서 혁신적인 디자인의 힘을 사용하여 사용자가 종이 비행기를 전 세계로 보내도록 유도하는 방법을 시청하세요.
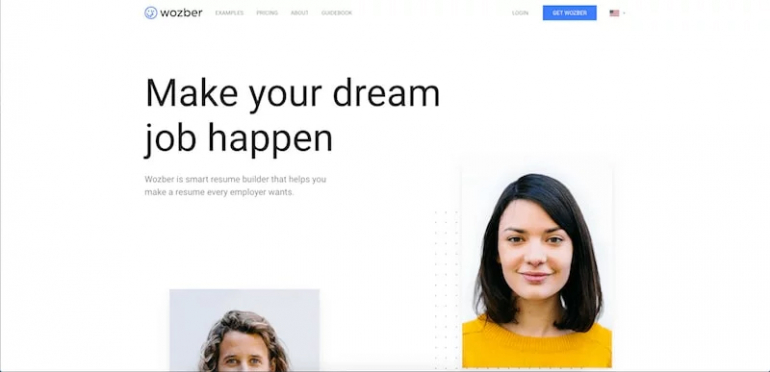
16. 워즈버

SiteInspire에서 추천
보시다시피, Wozber는 이력서를 군중에서 돋보이게 만드는 데 필요한 레시피 또는 단계별 프로세스를 분해하는 데 환상적인 작업을 수행했습니다.
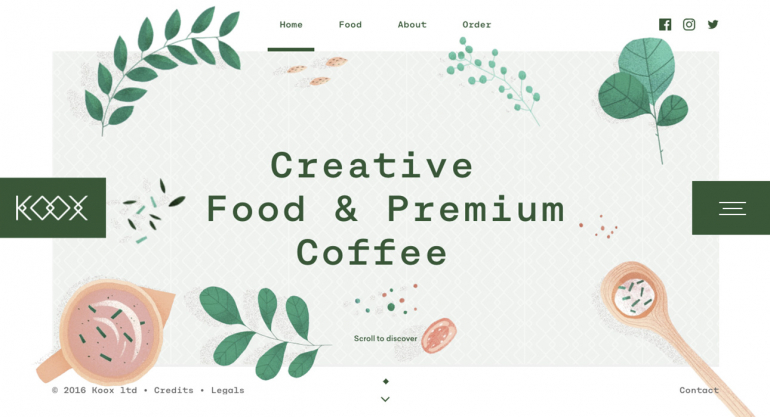
17. 쿡스

Awwwards에 추천
Koox는 디자인을 단순하게 유지하고 창의적이며 현대적인 요소에 더 집중하여 감각을 더하도록 영감을 줍니다.
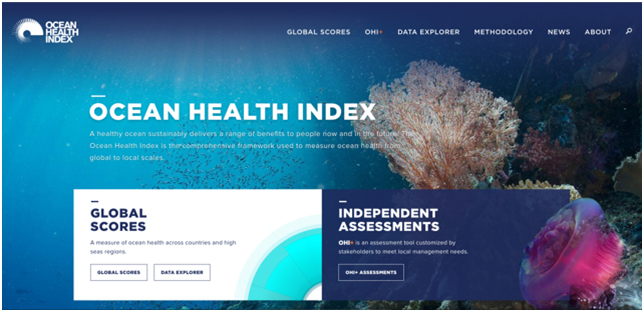
18. 해양 건강 지수

W3 어워드에 등장
Ocean Health와 관련된 웹사이트에 바다 테마를 사용하는 것보다 더 좋은 것은 무엇입니까?
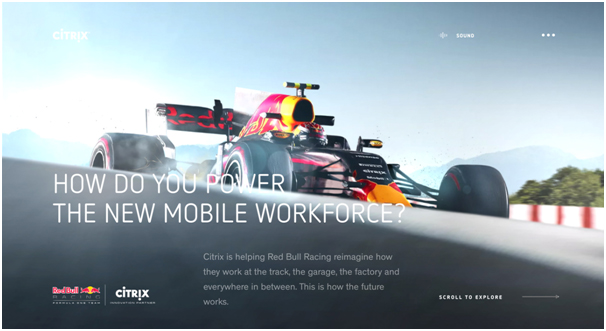
19. 새로운 모바일 인력 4

Awwwards에 추천
많은 사람들이 레이스 데이가 최고의 퍼포먼스를 요구한다는 것을 알고 있지만 일부는 단서가 없습니다. 이 웹사이트는 Citrix 팀이 Red Bull Racing 팀과 어떻게 협력하는지 보여주고 레이싱 카의 디자인을 개선하기 위해 데이터를 분석합니다.
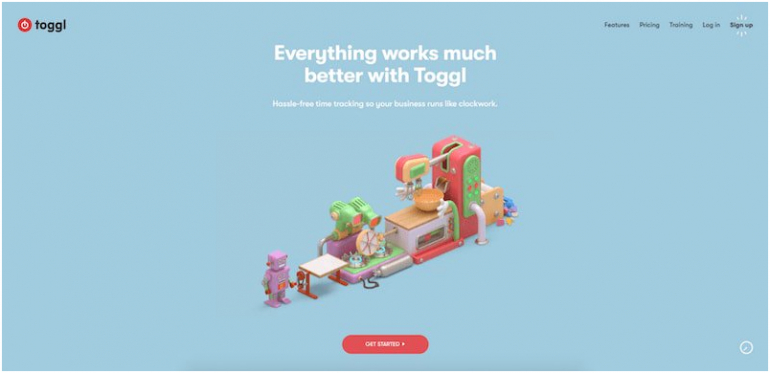
20. 토글

CSSDesignAwards에 추천
Toggl의 홈페이지 페이지는 웹사이트 전체에 걸쳐 흥미로운 애니메이션과 유사한 이미지로 즉시 사용자의 관심을 끕니다.
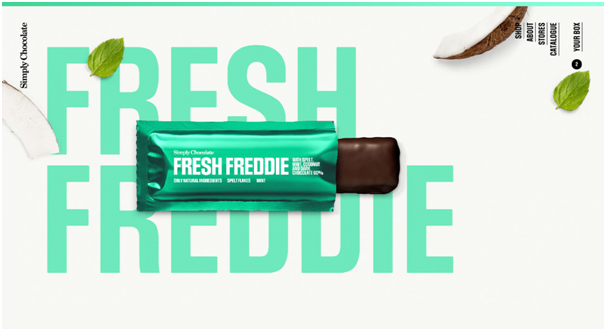
21. 심플리 초콜릿

Awwwards에 추천
Simply Chocolate은 상쾌한 색상 팔레트, 전체 너비 이미지 및 웹 사이트에서 사용되는 창의적인 메뉴 디자인을 제외하고 놀라운 브랜딩을 갖춘 훌륭한 제품을 보유하고 있습니다.
마지막 생각들
이 놀랍도록 창의적인 웹사이트를 확인하는 것이 즐거웠습니까? 엄청난!
이러한 웹사이트는 현대 디자인의 최종 템플릿으로 간주되어서는 안 된다는 점을 염두에 두십시오. 그 대신 디자인의 두드러진 부분을 분석하고 디자인을 '모조'하게 만들 수 있는 영감을 찾으십시오.
필요한 페이스리프트를 위해 기존 웹사이트를 개편해야 할 때라고 생각하십니까? 더 유용한 팁과 조언을 위해 향후 게시물을 확인하는 것을 잊지 마세요!
