21가지 창의적인 WordPress 헤더 디자인
게시 됨: 2020-07-10모든 블로그나 웹사이트에서 헤더는 웹사이트 방문자가 가장 먼저 알아차리는 것입니다. 첫인상을 줍니다. 첫인상이 마지막이 된다고 합니다. 따라서 첫인상과 최종 영향을 주기 위해서는 시각적으로 매력적이고 예술적인 감각을 지닌 독창적인 헤더 디자인이 필요합니다. 그리고 일을 더 쉽게 만들어주는 WordPress 헤더 디자인이 있습니다. 많은 헤더 디자인이 있으며 헤더에 초점을 맞춰야 하는 다양한 범주가 있습니다. 헤더 디자인의 목적은 창의성을 보여줄 것인지 비즈니스를 이야기할 것인지를 결정합니다.
WordPress 헤더가 시각적으로 인상적이지 않으면 웹 사이트 방문자가 웹 사이트의 콘텐츠를 읽지 않을 가능성이 있습니다. 주의를 요하는 WordPress 헤더 디자인이 많이 있습니다. 우리는 이 블로그에서 그 중 몇 개를 가져갈 것입니다. 여기에서 하루를 보내고 원하는 만큼 오래 볼 수 있습니다. 이러한 헤더 디자인은 창의적이고 영감을 주어 웹 디자이너가 틀에서 벗어나 창의성을 발휘하도록 합니다.
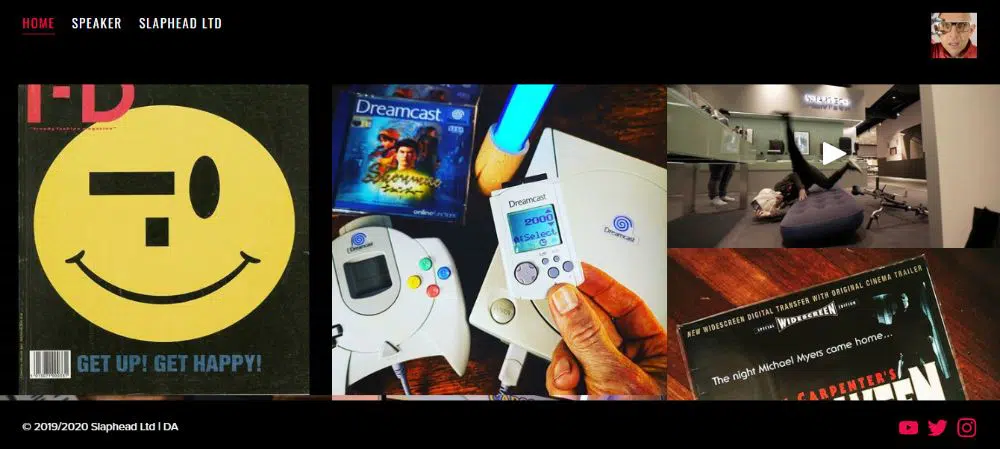
1. 제이슨 브래드버리:
Jason은 웹사이트 헤더에 모든 이미지를 넣고 각 사진을 클릭할 수 있는 대화형 헤더를 디자인했습니다. 사진을 클릭하면 영화의 비하인드 스토리에 대한 캡션 형식의 정보가 표시됩니다. 헤더의 이미지와 비디오 중 하나에는 Instagram 게시물도 있습니다. 사진은 여행과 카메라, 비디오 게임, 헤드폰, 잡지, 자동차와 같은 최신 장치에 대한 그의 사랑을 보여줍니다. 사용자가 가장 먼저 보게 되는 헤더에 정보 과부하를 넣는 것을 생각하는 디자이너는 거의 없습니다. 대신 이 디자이너는 사용자가 특정 항목에 대한 열정을 알 수 있도록 헤더에 자신이 좋아하는 모든 것을 넣었습니다.
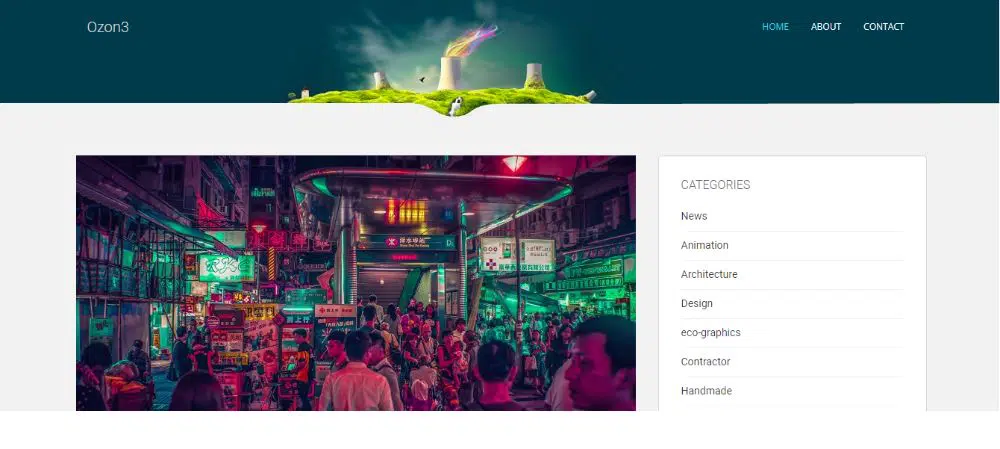
2. 오존3:
Ozon3 웹 페이지는 무지개 색 연기를 방출하는 냉각탑이 있는 녹색 풍경 이미지를 보여줍니다. 이러한 종류의 헤더는 매우 혁신적입니다. 아름다운 색상의 사용과 녹지의 효과가 단번에 시선을 사로잡습니다. 그것은 자연과 기술을 모두 포함합니다. 웹사이트 디자이너는 예술적 디자인을 사용했습니다. 기술과 인프라의 사용이 증가함에 따라 모든 사람들이 자연과 환경을 돌보기 시작했습니다. 그리고 이것은 삶에 대한 강한 초점 때문에 웹 사이트 방문자에게 올바른 메모를 제공합니다.
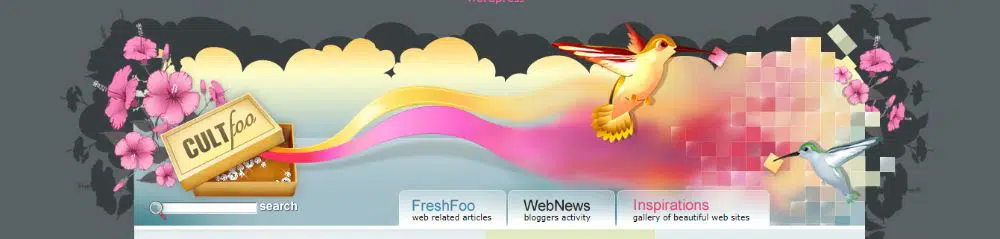
3. 컬트 푸:
이 웹사이트의 헤더는 기술과 자연의 조합으로 많은 생생한 색상을 사용했습니다. 그것은 작은 부리로 픽셀을 제자리에 두는 새를 묘사합니다. "Cult Foo"라는 이름이 적힌 상자에서 색상이 나오는 것 같습니다. 픽셀이 나타나는 것처럼 보이는 자연과 기술을 요약하는 양끝에 꽃이 있습니다.
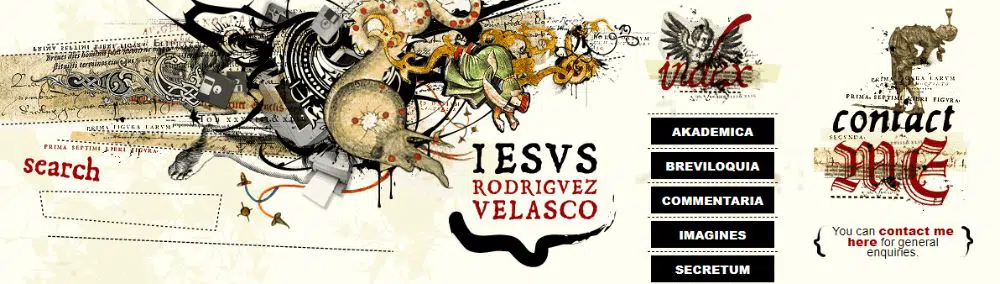
4. JR 벨라스코:
이 웹사이트의 헤더는 예술 작품입니다. 너무 모호하지만 너무 예술적이어서 많은 사람들이 이 작품 뒤에 숨겨진 메시지에 대해 논쟁을 벌이게 할 수 있습니다. 그는 너무 창의적으로 색인 섹션을 넣은 다음 내게 연락하기 섹션과 검색 섹션을 넣었습니다. 그것들은 예술적 헤더의 일부로 나타납니다.
5. 클레버버드 크리에이티브:
Cleverbird Creative의 웹사이트에는 멋진 헤더 디자인이 있습니다. 웹사이트 디자인은 응답성을 높이는 모듈식입니다. 서로 다른 하위 섹션에 따라 블록으로 사이트를 나누면서 헤더에도 많은 관심을 기울였습니다. 헤더에는 시선을 사로잡는 데 실패하지 않는 전체 너비 및 고해상도 이미지가 있습니다. 사진에는 이해하기 쉬운 간단한 텍스트가 있습니다.
6. 피에르:
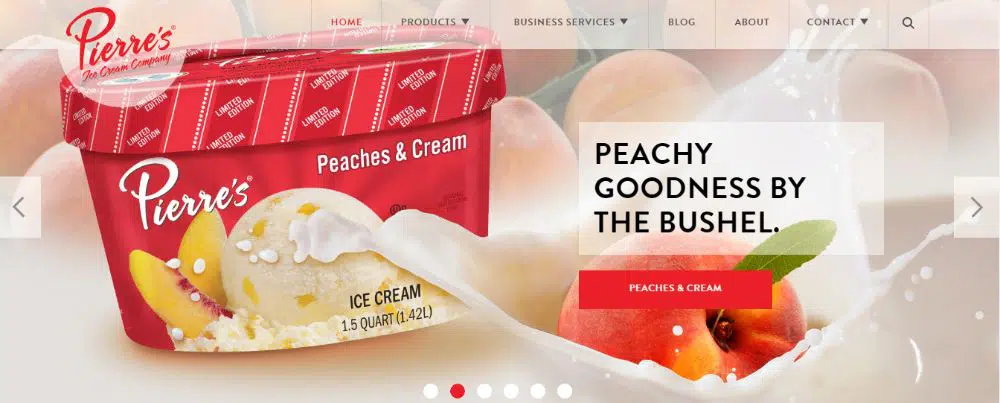
Pierre's는 아이스크림과 요구르트에 있는 변형의 실물 크기 이미지를 보여주는 매력적인 웹사이트 헤더를 디자인한 아이스크림 회사입니다. 사진은 슬라이드되고 제품의 최고의 버전을 캡처했습니다. 밀어붙이는 사진과 함께 히스토리, 제품 라인, 아이스크림 한 그릇의 이미지도 그 아래에 배치했다. 헤더에 있는 아이스크림 사진은 사용자가 아이스크림을 구매하도록 유도합니다.
7. 8월:
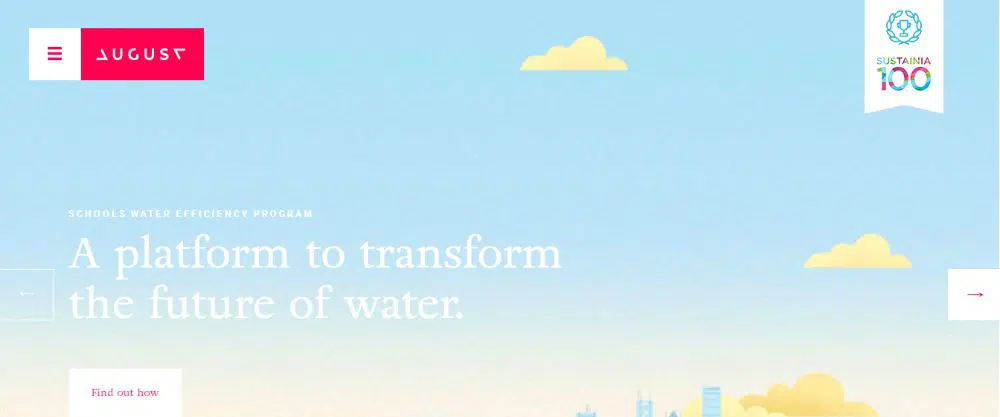
August는 시차 스크롤을 현명하게 사용하는 웹 사이트이며 헤더는 웹 디자인에 시각적 환상을 제공합니다. 그들은 슬라이더를 사용하여 움직이는 다양한 고해상도 이미지를 사용했습니다. 시차 스크롤은 웹 사이트 레이아웃에 전경에서 배경이 천천히 움직이는 디자인으로 스크롤 버튼을 누를 때 3D 효과를 만듭니다. 웹 사이트에 애니메이션의 미묘한 요소를 제공하여 향상된 사용자 경험을 제공합니다. 디자인은 웹 사이트의 홈 페이지를 열 때 전체 화면을 덮도록 합니다.
8. Le 28:
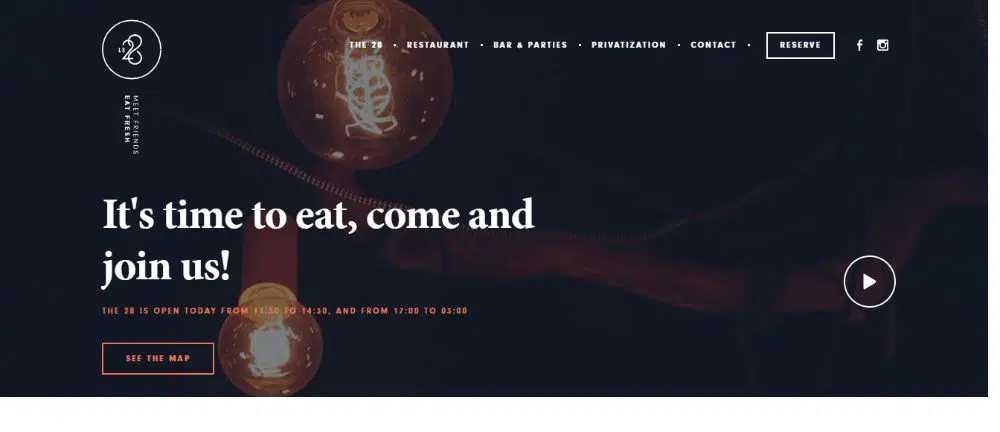
Le 28은 헤더에 비디오 배경을 사용하고 사이트가 레스토랑용이기 때문에 레스토랑에서 식사 분위기를 설정하는 웹 사이트입니다. 헤더의 비디오는 배고픔을 유발하고 방문자를 유인하기에 충분한 식사 공간의 배열을 보여줍니다. 헤더 배경에 동영상을 넣을 생각을 하는 사람이 없을 정도로 독특한 헤더 디자인 컨셉입니다. 다양한 요리 과정을 세심하게 보여주는 배경 영상은 천재적인 마케팅 활동이다. 하나의 화살로 두 개의 목표물을 쏜다. 매력적인 헤더인 동시에 브랜드에 대한 순수한 광고이기도 합니다.
9. 재활 스튜디오:
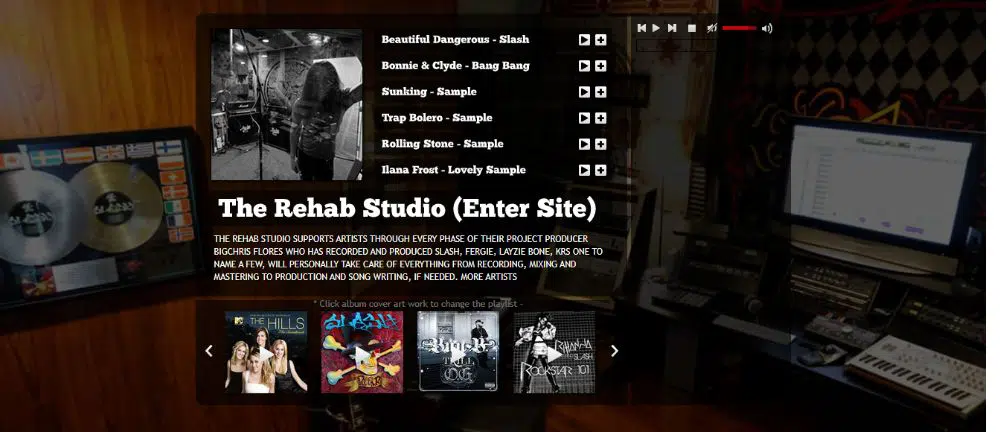
Rehab Studio는 다양한 악기를 사용하여 음악과 소리를 제작하는 음악 스튜디오입니다. 그들의 홈 페이지에 도달하면 재생 목록, 다른 앨범 표지의 슬라이더에 있는 이미지 및 음악 플레이어를 찾을 수 있습니다. 그들은 웹사이트의 모든 방문자가 무료로 음악을 재생하기를 원하기 때문에 최고의 작품을 선보일 수 있도록 헤더를 현명하게 디자인했습니다. 재생 버튼을 누르면 즉시 포트폴리오에서 일부 록 음악과 트랙이 재생됩니다. 헤더를 얼마나 창의적으로 사용하는가! 재생 목록의 구현과 표시한 유명한 노래로 인해 사용자의 참여를 오랫동안 유지합니다.
10. WPMUDEV:

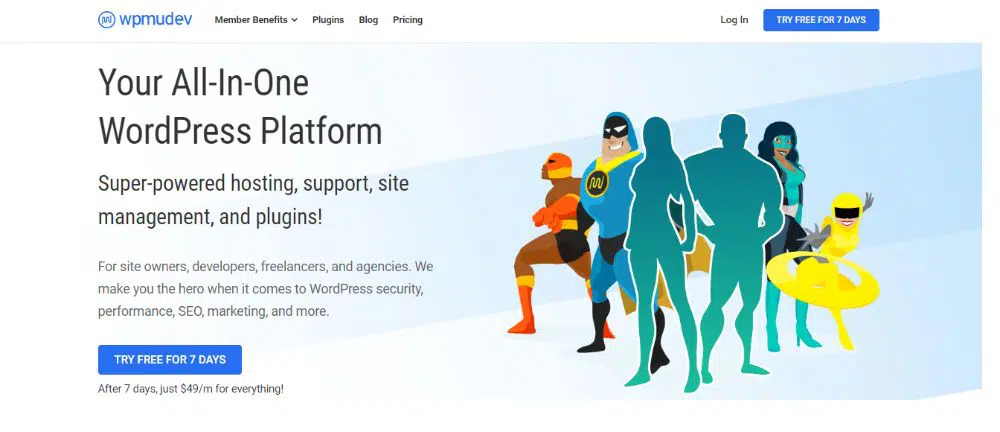
슈퍼히어로 애호가라면 이 웹사이트의 헤더를 디자인했을 것입니다. 홈 페이지를 열면 슈퍼히어로 그룹이 보이기 때문입니다. 그들은 슈퍼 히어로를 사용하여 자신이 WordPress 슈퍼 히어로라는 메시지를 전달했습니다. 그리고 품질을 염두에 두면서 서비스를 신속하게 제공합니다. 모두가 슈퍼히어로를 사랑하고 아무도 웹사이트 헤더에 슈퍼히어로를 소개할 생각을 하지 않았을 것입니다.
11. 여유:
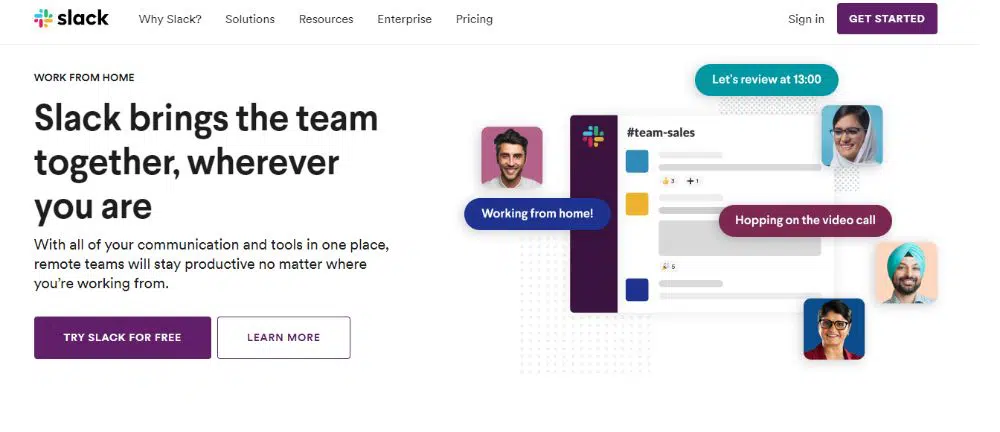
Slack은 회사의 팀에서 커뮤니케이션, 파일 공유 및 대화를 나누는 데 사용하는 비즈니스 커뮤니케이션을 수행하는 도구입니다. 페이지의 헤더는 커뮤니케이션 스레드를 통해 다른 사람들의 얼굴을 표시합니다. 그것은 사용자가 그것에 대해 더 많이 묻도록 유도합니다. 동시에 창의적이면서도 직관적인 헤더로, Slack 애플리케이션의 기능을 나타내는 새롭고 혁신적인 헤더입니다.
12. 애플:
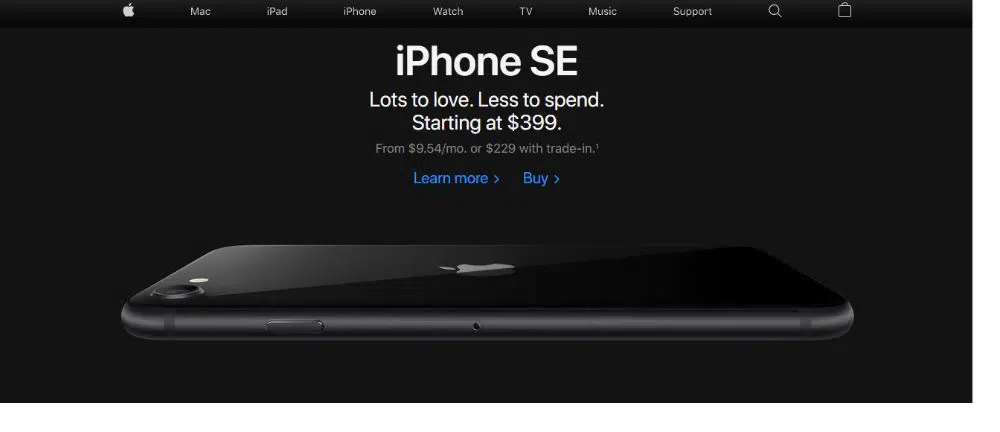
웹사이트와 헤더 디자인을 논의하는 동안 기술 대기업인 Apple Inc.를 빼놓을 수 없습니다. 헤더에는 최신 Apple iPhone 모델과 최신 iPhone 모델의 고품질 이미지가 표시됩니다. 이미지를 클릭하면 전화 사양 페이지로 이동합니다. 실수로 사진을 클릭해도 스마트폰 사양 페이지로 연결됩니다. 그리고 헤더 섹션에 최고의 제품을 배치하는 것은 잘 조직된 움직임이 될 수 있습니다. 헤더에 최신 제품을 표시하는 경향이 있으므로 헤더를 계속 변경합니다. 이 회사는 귀하의 사고 과정과 사고 패턴을 가지고 노는 경향이 있으며 그에 따라 웹사이트 헤더를 디자인했습니다. 처음 홈페이지를 열었을 때 얼굴에 보이는 제품에 대해 물어볼 수밖에 없습니다.
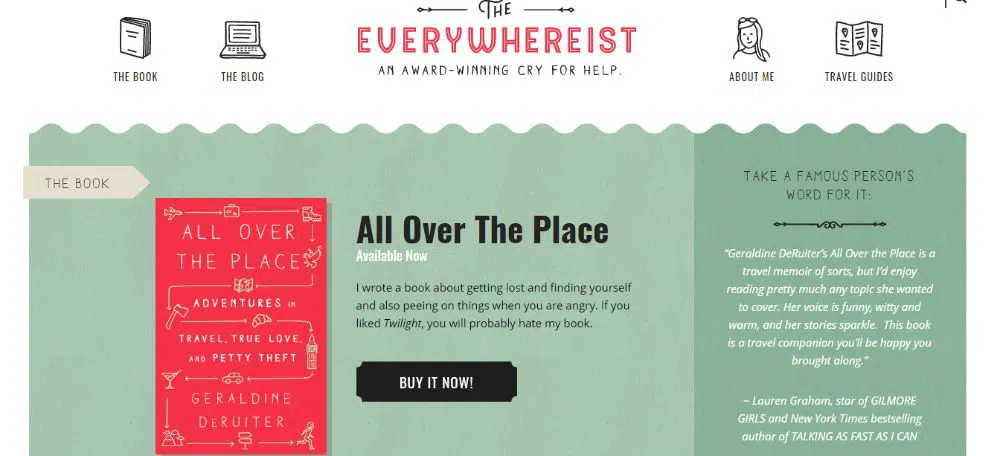
13. 어디에나 있는 사람:
Everywhereist 웹사이트의 똑똑하게 디자인된 헤더는 시선을 사로잡으며 클릭 유도문안 버튼이 완벽하게 배치되어 있습니다. 헤더는 회색과 밝은 분홍색의 대비되는 색상으로 디자인되었습니다. About me, blog, book과 같은 웹사이트 섹션에는 각 섹션에 만화 같은 이미지가 있습니다. 웹사이트 디자이너는 사용자가 구매할 것이 없더라도 시각적으로 매력적인 방식으로 웹사이트를 디자인해야 합니다.
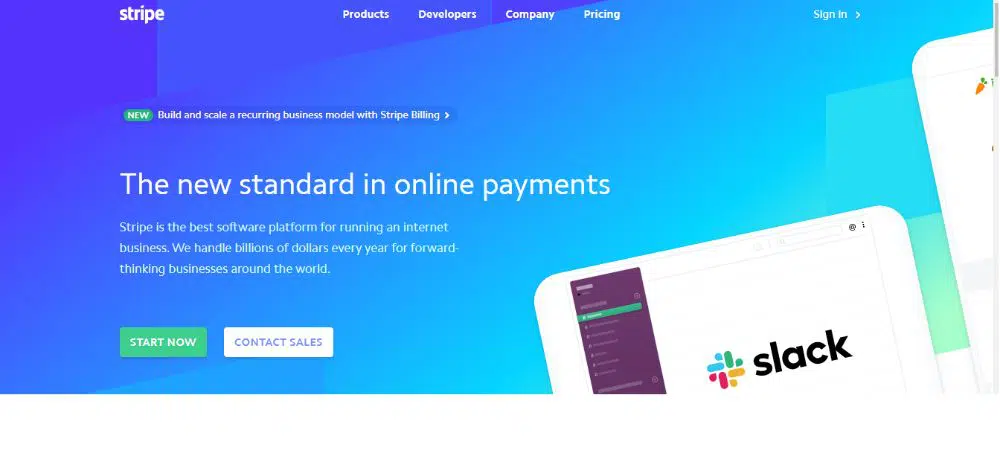
14. 스트라이프:
Stripe은 매우 밝게 디자인된 헤더가 있는 온라인 결제 포털입니다. 다른 색조와 밝기 수준의 한 색상을 결합하여 매력적으로 보입니다. 그들은 행동 유도 버튼이나 애니메이션을 현명하게 사용하지 않고 질감이 많은 밝은 파란색 음영만 사용합니다.
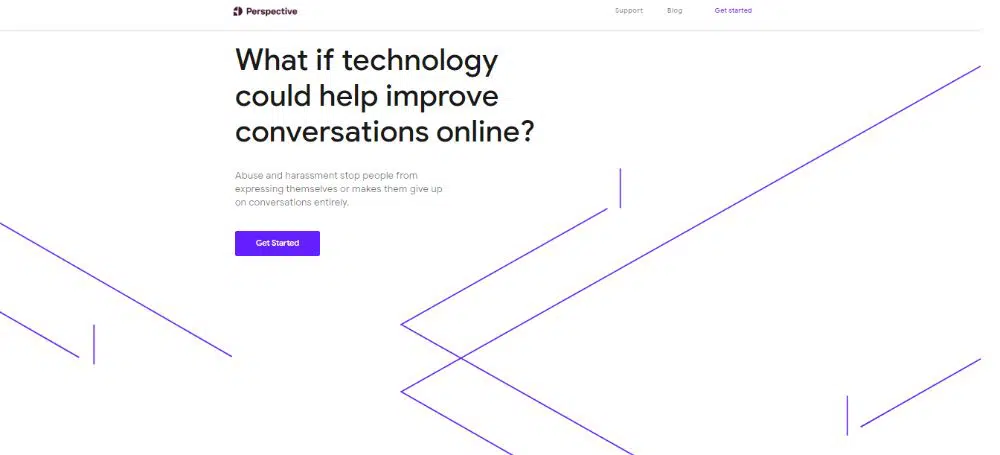
15. 관점:
아무도 헤더에 기하학적 형태를 사용할 수 없다고 말하지 않았습니다. 다양한 디자인을 사용할 수 있는 가능성은 사실상 무궁무진합니다. Perspective에는 강력한 클릭 유도문안, 밝은 색상 또는 기타 애니메이션이 없습니다. 헤더에 기하학적 디자인을 사용한 예입니다. 헤더 섹션에 기하학적 디자인만 있습니다. 이러한 기하학적 선은 페이지에 매우 다른 종류의 모양을 제공합니다.
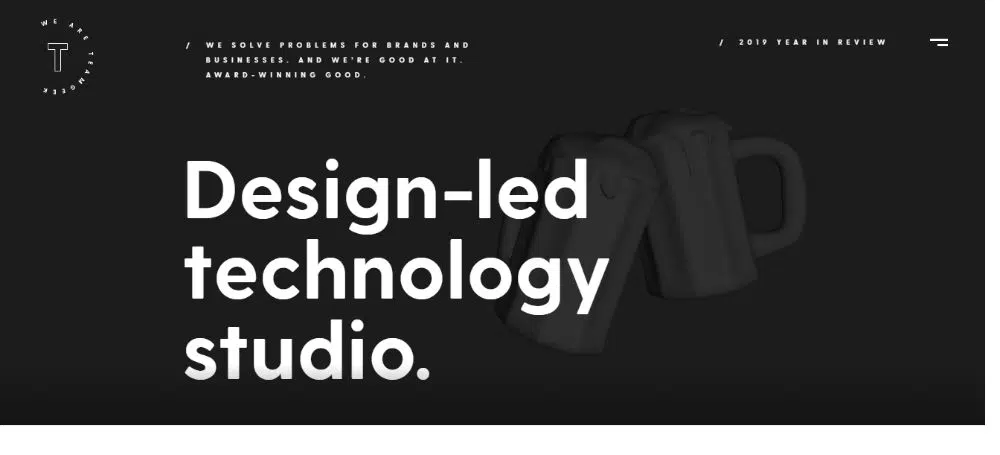
16. 팀 괴짜:
헤더의 아이디어와 디자인은 디자이너마다 다릅니다. Team Geek의 디자이너는 마치 고장난 텔레비전에서 나오는 것처럼 시각적으로 보여주는 헤더를 가지고 있습니다. 그것은 깨진 텔레비전 방송 네트워크의 시각을 보여주고, 페이지를 열어 놓은 한 비디오의 왜곡은 계속됩니다. 왜곡된 텔레비전 네트워크 영상처럼 이미지가 계속 깜박거리면서 시선이 영상을 향하게 합니다. 그리고 그 비주얼은 평소보다 더 오래 쳐다보게 만듭니다.
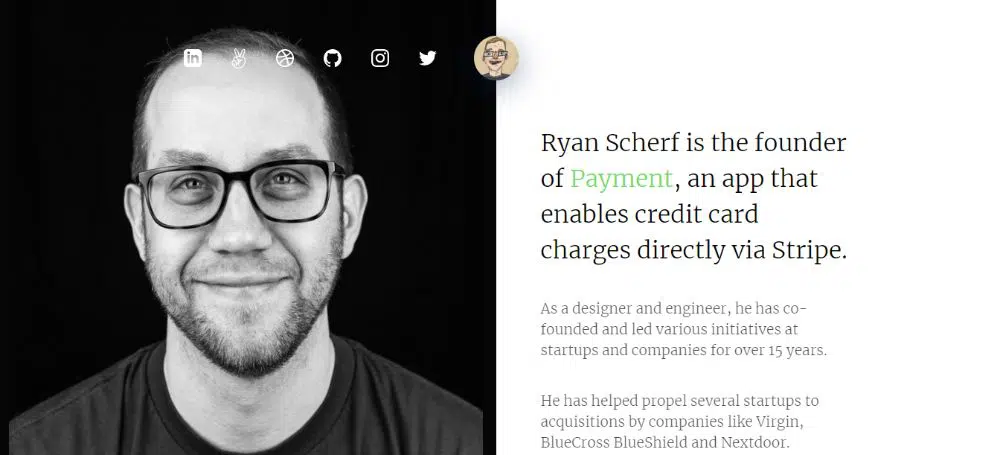
17. 라이언 셰프:
Ryan Scherf는 이 웹사이트의 제작자이며 홈 페이지의 헤더는 그의 포트폴리오에 대해 이야기합니다. 홈 페이지에는 두 개의 섹션이 있습니다. 하나는 그의 클로즈업 이미지이고 다른 하나는 소유자에 대한 정보입니다. 헤더에는 자신의 포트폴리오 및 소셜 미디어 계정에 대한 링크가 있는 소셜 미디어 버튼이 있습니다. 심플하고 미니멀한 디자인이 인상적입니다.
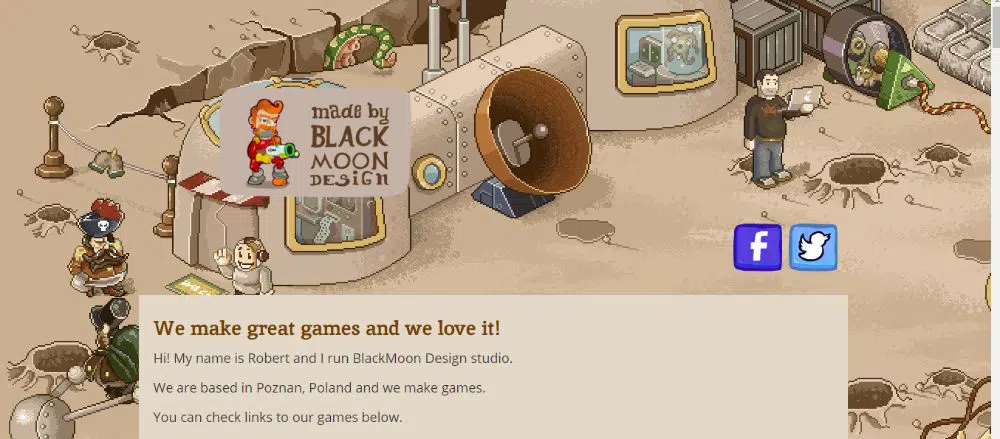
18. 블랙문 디자인:
Blackmoon Design은 게임 디자이너에 관한 모든 디자인 스튜디오를 위한 웹사이트입니다. 이 웹사이트의 홈 페이지 헤더에는 화면의 전체 너비를 덮는 가제트로 채워진 게임 화면이 있습니다. 이러한 종류의 헤더 디자인은 사이트가 게임 디자인과 게임 디자이너에 관한 모든 것임을 알려주기에 충분합니다. 이 헤더에서 플레이어는 누군가를 쫓으면서 총을 겨누고 있습니다. 그의 주변은 정원과 같은 구조물과 거대해 보이는 미래 지향적인 장치를 둘러싸고 있습니다.
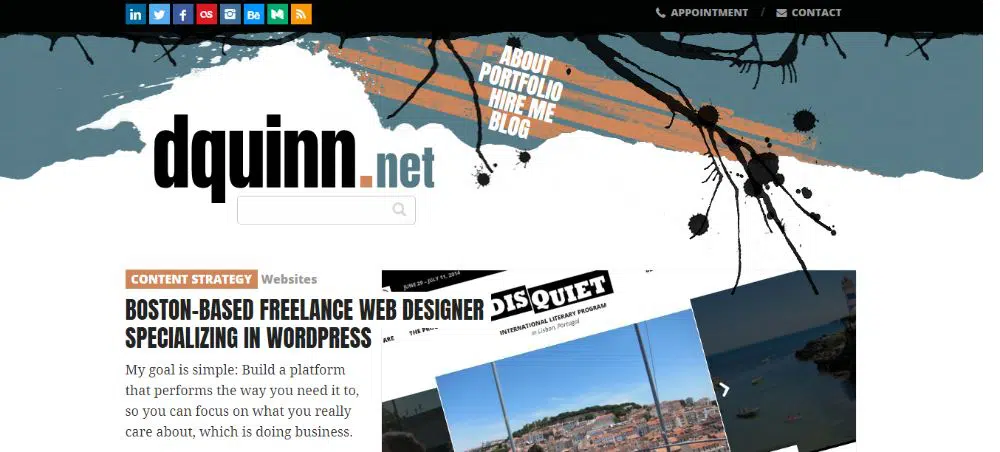
19. 드퀸:
이 웹사이트에는 매우 창의적이고 예술적으로 보이는 헤더가 있습니다. 벡터 요소를 포함하고 있으며 웹사이트 섹션이 헤더 디자인과 잘 어울리는 것 같습니다. 이 웹사이트는 콘텐츠 전략을 전문으로 하며 매우 눈길을 끄는 헤더를 가지고 있습니다. 헤더에 웹사이트 섹션을 배열하는 동안 모든 섹션은 주의를 끄는 일련의 비스듬한 줄무늬에 들어갑니다.
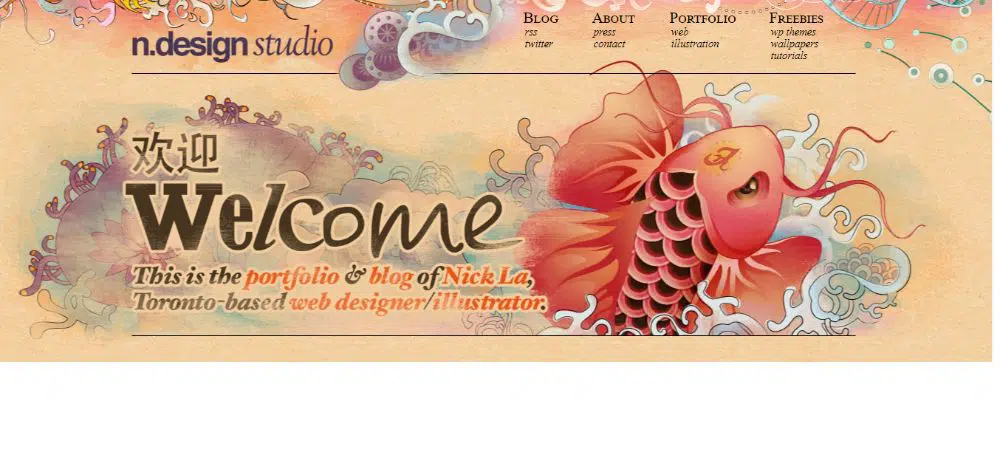
20. 엔디자인 스튜디오:
N.design 스튜디오는 다양한 색상을 결합하여 매우 예술적인 방식으로 웹사이트 헤더를 디자인했습니다. 이 웹사이트는 토론토에 기반을 둔 웹사이트 디자이너인 Nick La의 포트폴리오로 디자인되어 있습니다. 그는 매우 다채로운 바다에서 나오는 바다용을 보여주는 매우 미묘한 웹사이트 헤더를 디자인했습니다. 완벽한 색상 선택으로 웹 사이트는 새로운 보기와 헤더의 단순한 디자인을 제공합니다.
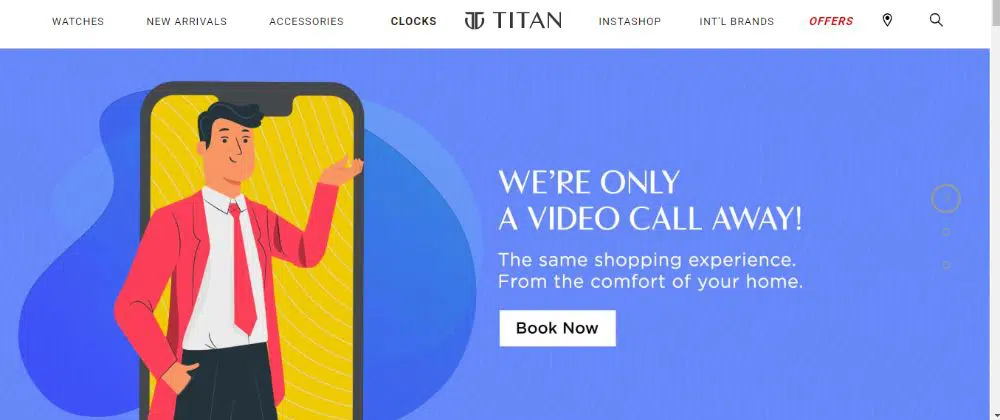
21. 타이탄:
Titan 시계 웹사이트는 아주 최근까지 헤더 디자인에 슬라이더가 없었습니다. 시계, 새로운 도착 등과 같은 사이트 섹션을 배치하기 위한 작은 스트립이 있습니다. 그리고 그 아래에는 현재 시나리오에 따라 다른 이미지를 표시하는 슬라이더가 있습니다. 세계적 대유행이 진행됨에 따라 그들은 다른 메시지와 함께 슬라이더에 사진을 도입했습니다. 집에서 편안하게 쇼핑할 수 있는 클릭 유도문안 버튼과 함께 간단한 이미지가 있습니다.
결론:
헤더 디자인은 주로 웹사이트의 성공에 기여합니다. 사이트의 상단 부분은 사람들이 가장 먼저 알아차리는 부분이며 메모를 해야 합니다. 헤더는 사용자가 웹 사이트를 더 탐색할 것인지 여부를 결정하기 때문에 헤더를 선택할 때 주의해야 합니다. 때로는 단순하고 미니멀한 디자인의 헤더가 사용자의 관심을 끌기도 하고, 때로는 매우 생동감 있고 예술적인 것이 사용자의 주의를 끌지 못합니다. 따라서 어떤 요소가 작동해야 하는지 염두에 두어야 합니다.