21개의 아름답고 창의적인 탐색 메뉴
게시 됨: 2017-11-17웹사이트 탐색 디자인은 모두 웹사이트 인터페이스 범주에 속합니다. 클라이언트가 쉽게 사용하고 찾을 수 있도록 하는 것이 중요합니다. 그렇다고 해서 단순해야 하는 것은 아닙니다. 나는 독창적인 탐색 메뉴 디자인 을 웹사이트에 통합한 놀라운 웹사이트를 보았습니다. 독창적인 디자인으로 사용하기 쉽고 아름답게 만들었습니다.
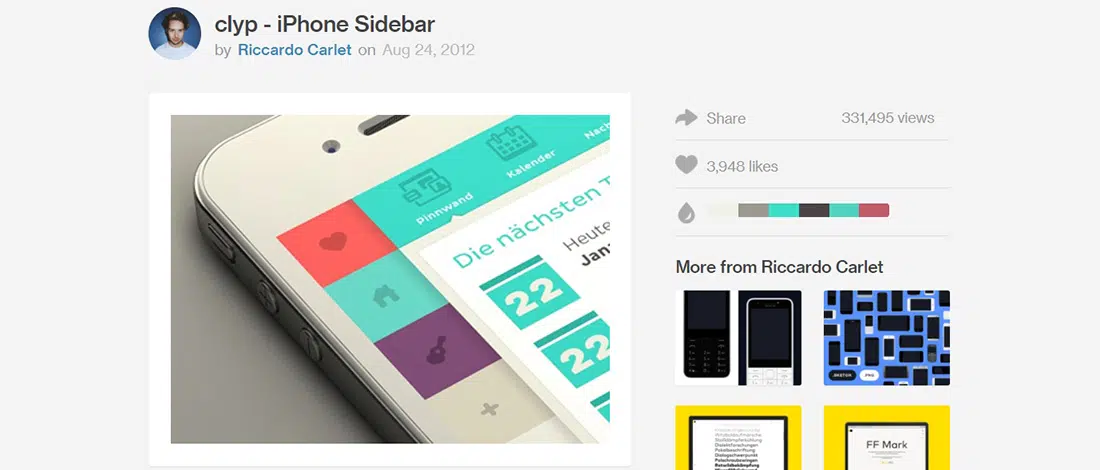
clyp – 아이폰 사이드바
이것은 iPhone 사이드바 탐색 디자인 컨셉입니다. 이 예에는 손가락을 오른쪽으로 밀 때만 나타나는 왼쪽 막대가 있습니다. 이 예제는 인터페이스를 멋지고 친근하게 보이게 하는 다채로운 평면 디자인을 사용합니다. 디자이너가 아직 다른 아이콘을 테스트 중이기 때문에 이것은 진행 중인 작업입니다. 대체로 이 예제는 모든 것이 잘 정리되어 있어 향후 프로젝트를 위한 훌륭한 영감의 원천이 됩니다.
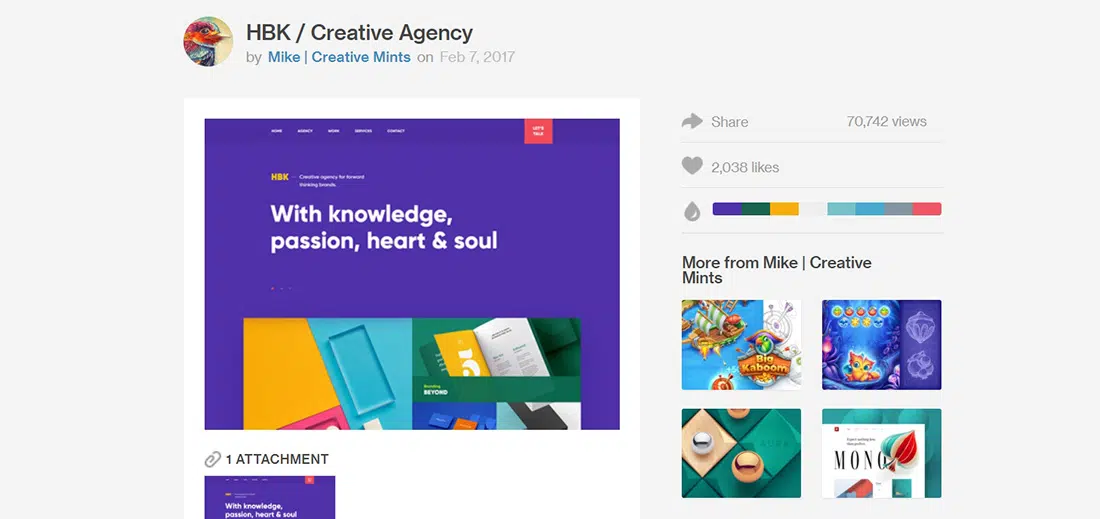
HBK / 크리에이티브 에이전시
이 예제는 정말 멋진 사용자 인터페이스 디자인과 함께 제공됩니다. 탐색 모음이 잘 통합되어 있음을 알 수 있습니다. 모든 것이 다채롭고 정말 친근해 보입니다. 이 디자이너는 특히 많은 사람들이 그의 디자인이 그림자, 환경 및 빈티지 효과에 의존한다고 말한 후 이 프로젝트를 통해 새로운 것을 시도했습니다.
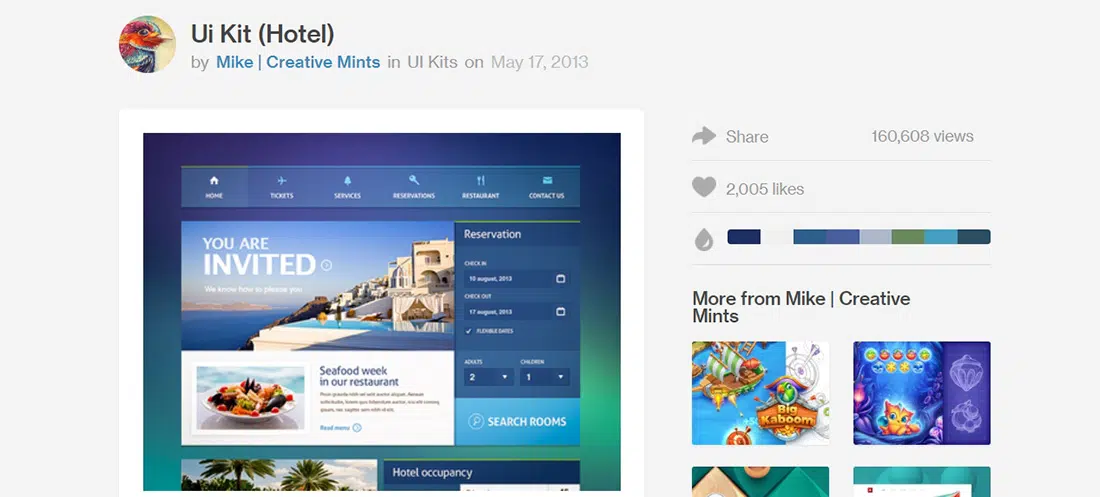
UI 키트(호텔)
이 디자이너는 평소에 차가운 색으로 디자인을 하지 않는데 이번 디자인은 정말 멋있게 나왔다. 웹사이트는 추상적인 그라데이션 배경을 사용하고 정말 멋진 메뉴 모음으로 시작합니다.
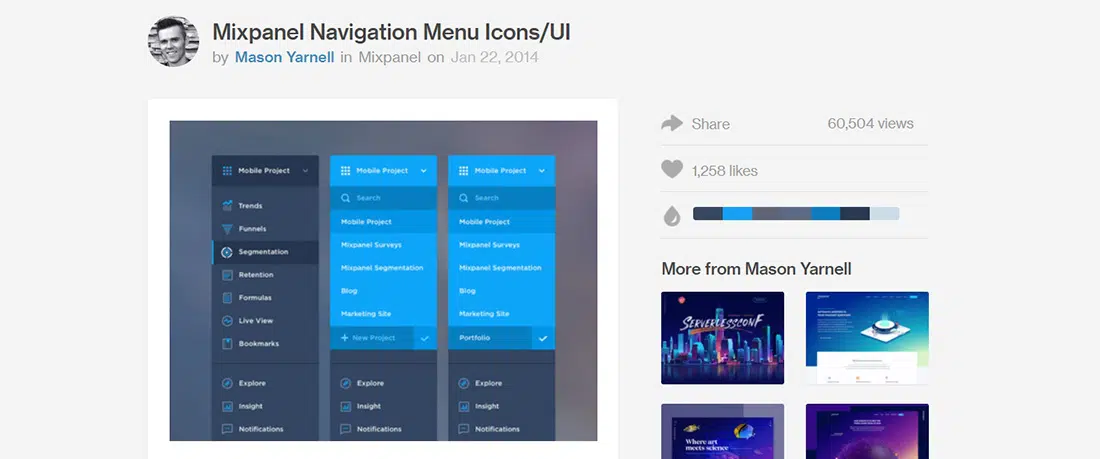
Mixpanel 탐색 메뉴 아이콘/UI
이것은 Mixpanel 탐색 메뉴 디자인 컨셉입니다. 이 디자인 팀이 작업한 프로젝트를 살짝 엿볼 뿐입니다. 그들은 색상을 업데이트하고 주요 콘텐츠와 대비를 제공하기 위해 다른 아이콘을 선택했습니다. 아이콘은 인터페이스 디자인을 현대적으로 보이게 하는 2가지 색상 상태를 가지고 있습니다.
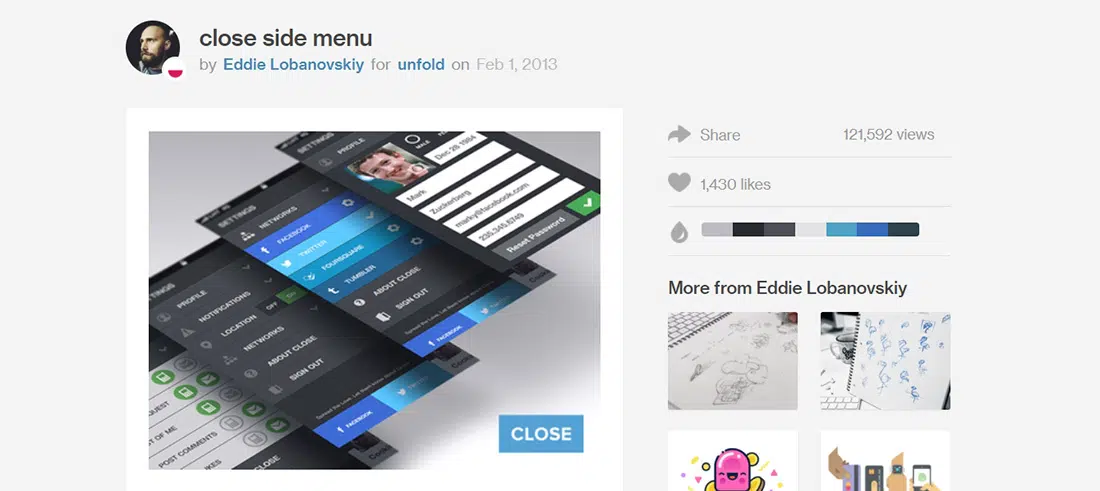
사이드 메뉴 닫기
이 디자이너는 CLOSE에 대한 몇 가지 탐색 화면을 고안했습니다. 이것은 사이드 메뉴, 픽셀 및 일부 세부 정보를 살짝 엿볼 수 있습니다. 더 자세한 정보가 곧 나올 예정이니 가까이 있어주세요!
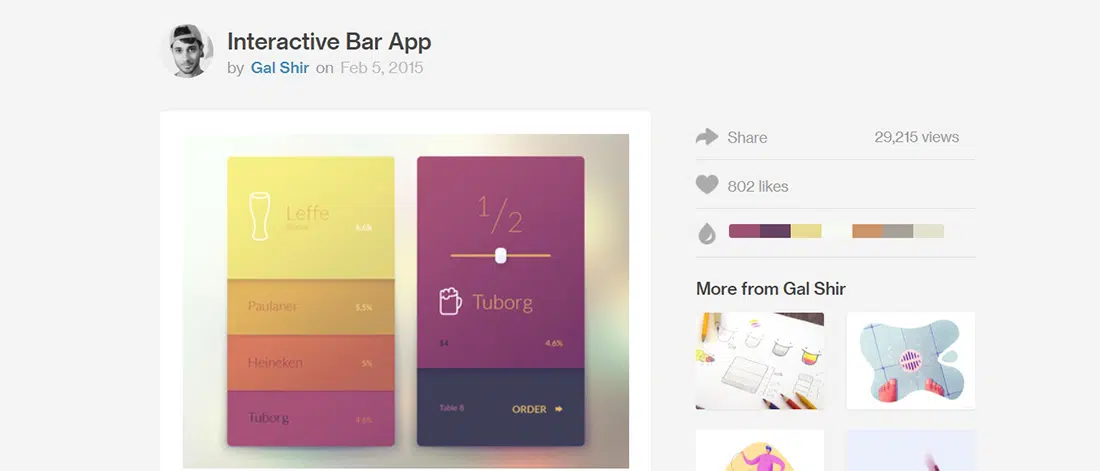
인터랙티브 바 앱
인터랙티브 인터페이스를 작업하면서 디자인하는 데 어려움을 겪은 적이 있습니까? 이 예는 유사한 프로젝트에 대한 훌륭한 영감의 원천이 될 수 있습니다. 이 디자인은 인터랙티브 인터페이스를 통해 맥주를 주문할 수 있는 앱과 바 메뉴에 대한 정말 멋진 UX 컨셉 디자인입니다.
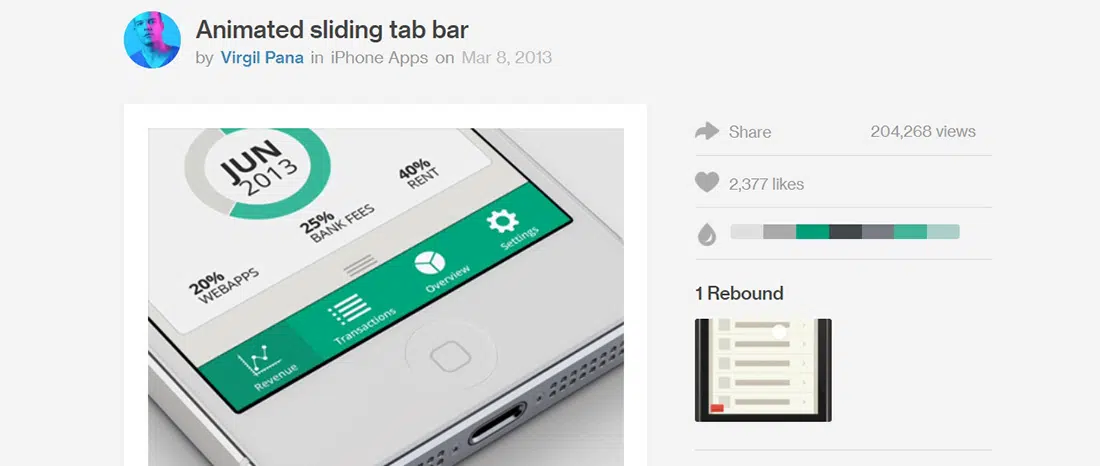
애니메이션 슬라이딩 탭 바
이 예는 슬라이딩 탭 막대입니다. 이 예제는 정말 멋진 사용자 인터페이스 디자인을 가지고 있습니다. 평면 디자인을 최대한 활용하여 정말 훌륭한 영감의 원천을 만듭니다.
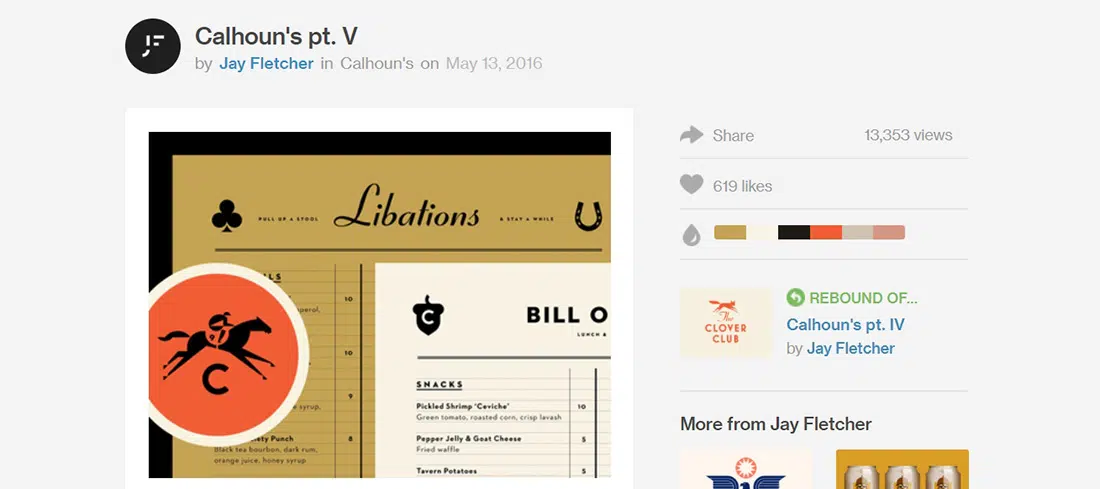
칼훈의 pt. V
이것은 또한 정말 좋은 영감의 원천입니다. 이 프로젝트는 창의적인 디자인 컨셉을 가지고 있으며 원활한 탐색을 제공합니다.
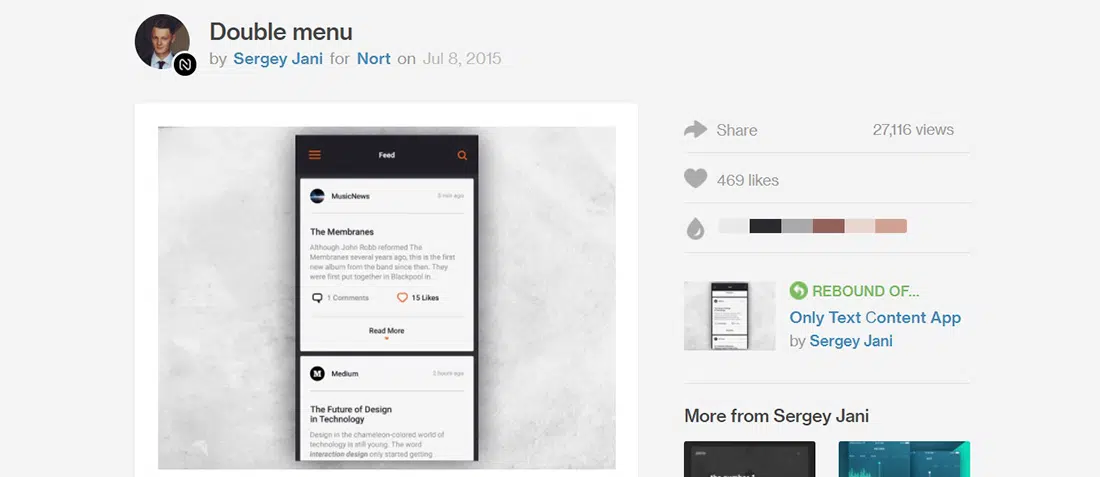
더블 메뉴
이것은 이 디자이너의 앱 인터페이스 프로젝트의 또 다른 장면입니다. 이 예제에서는 사용자가 필요한 소스를 쉽게 선택할 수 있는 이중 레이어 사이드바를 제안합니다. 이 앱 인터페이스의 첫 번째 레이어에서는 사용자가 게시된 시간과 인기도에 따라 기사를 선택할 수 있으며 두 번째 레이어에는 사용자가 즐겨찾는 출처 목록이 포함되어 있습니다.
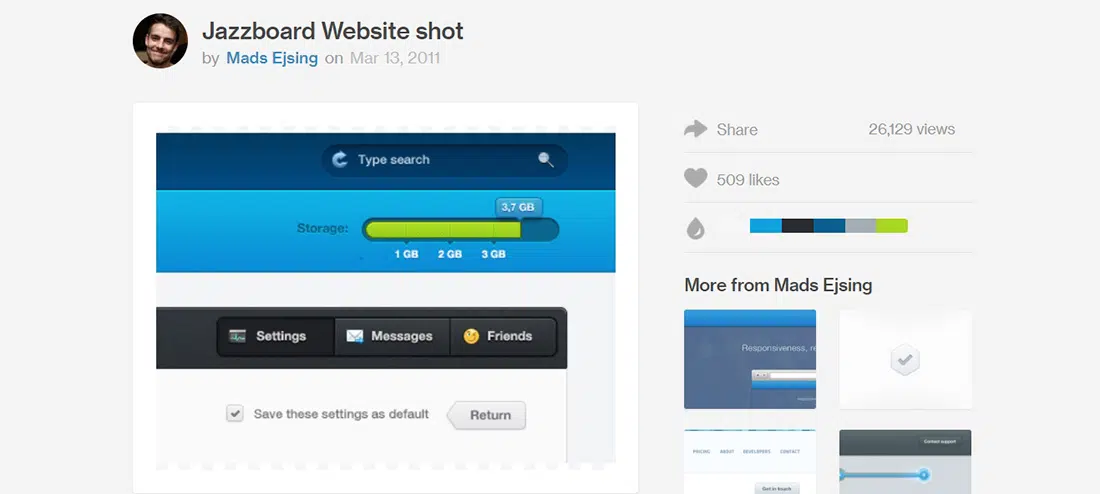
재즈보드 웹사이트 샷

이것은 디자이너의 최신 레이아웃에서 찍은 사진으로 멋지게 보입니다. 설명에서 최종 버전을 확인할 수도 있습니다.
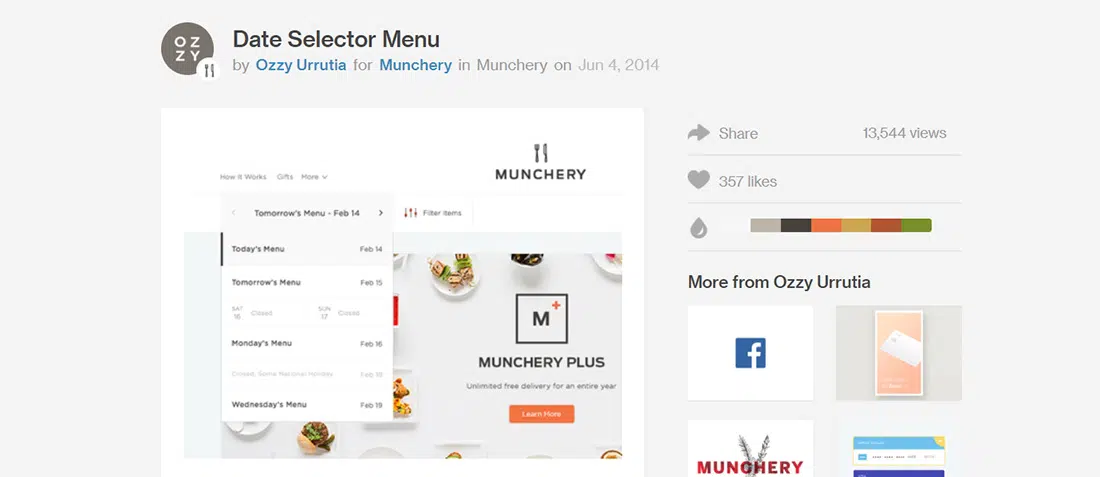
날짜 선택기 메뉴
이 디자이너는 데이 스위처를 청소하고 재설계하는 것을 즐겼습니다. 결과는 정말 훌륭하고 특히 멋진 사용자 인터페이스 디자인 덕분에 훌륭한 영감의 원천이 될 수 있습니다.
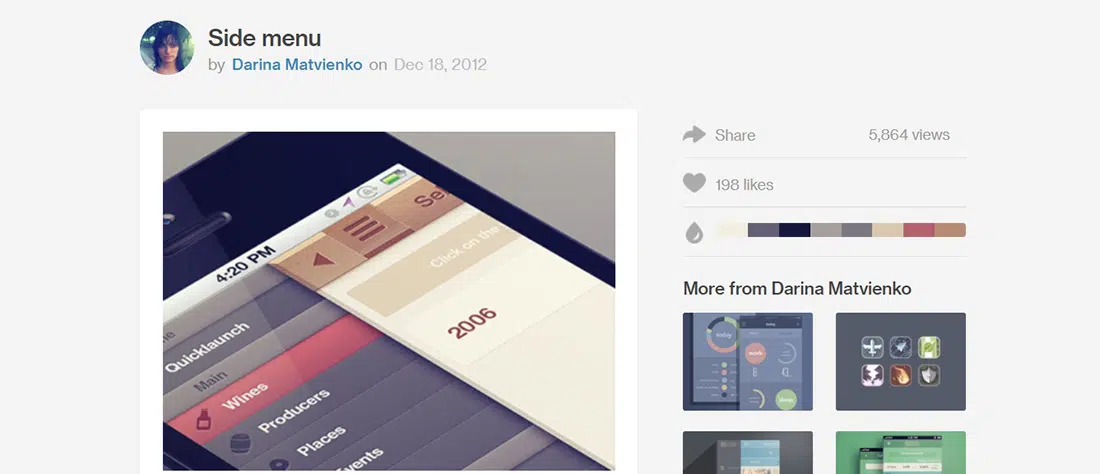
사이드 메뉴
이 사이드 메뉴는 훌륭해 보입니다. 그것은 멋진 인터페이스 디자인을 만들기 위해 흙색을 사용합니다.
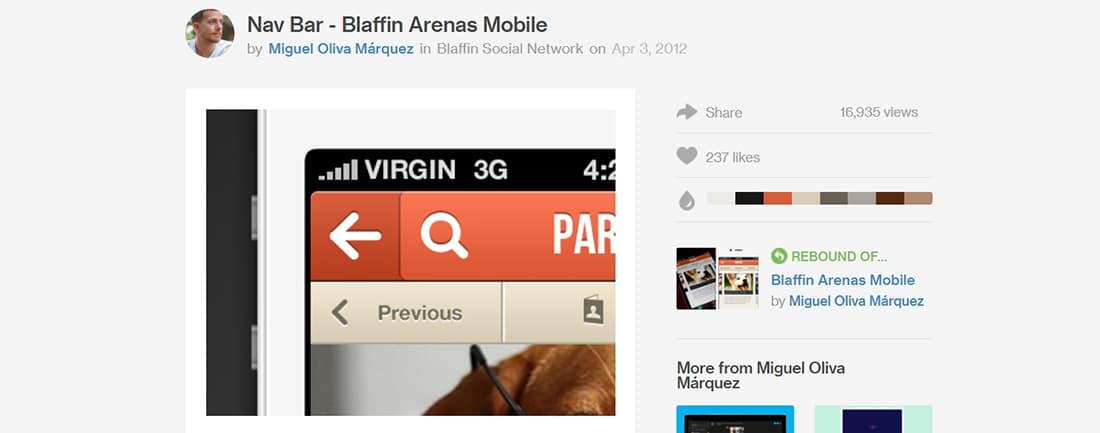
Nav Bar – Blaffin Arenas 모바일
이번 탐색바 디자인 컨셉은 Blaffin Arenas Mobile의 디테일입니다. 이것은 이미 일부 작업 버튼이 있는 헤더에 일부 탐색 버튼을 포함하는 방법을 보여주는 정말 좋은 예입니다.
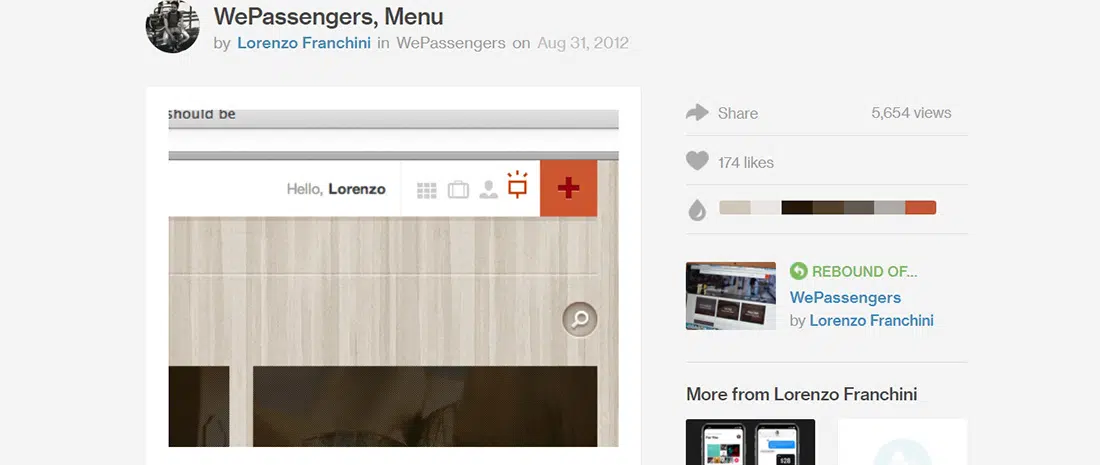
WePassengers, 메뉴
이 디자이너는 일반적으로 사실적인 결과를 얻기 위해 빛과 그림자를 사용하지만 이번에는 다른 것을 시도했습니다. 이 예제에서는 메뉴 표시줄과 아이콘에 미니멀하고 정말 깔끔하고 단순한 스타일을 사용합니다.
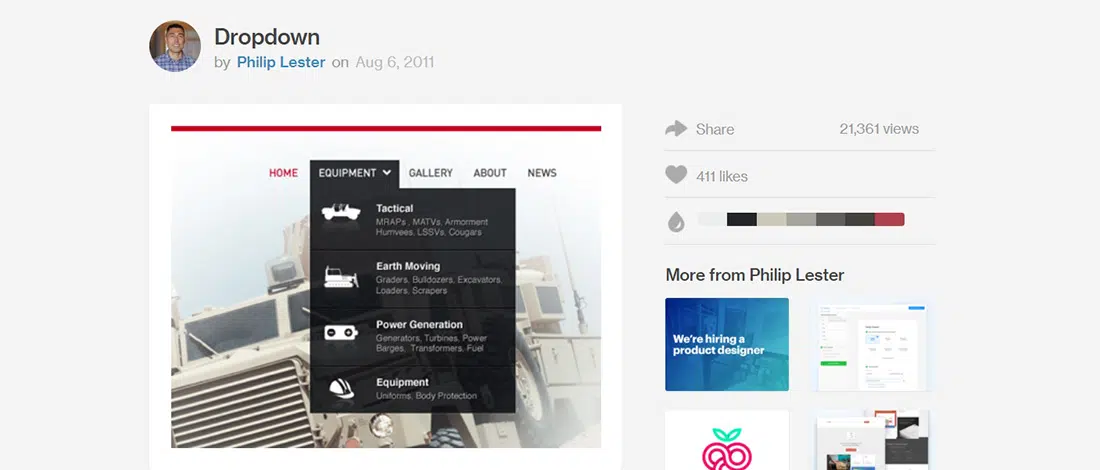
쓰러지 다
이 예는 훌륭한 영감의 원천이 될 수 있는 창의적인 드롭다운 메뉴입니다. 인터페이스가 멋지게 보이고 어두운 레이아웃 드롭다운 메뉴가 완벽하게 조화를 이룹니다. 또한 각 하위 범주에 대해 더 큰 아이콘을 사용합니다.
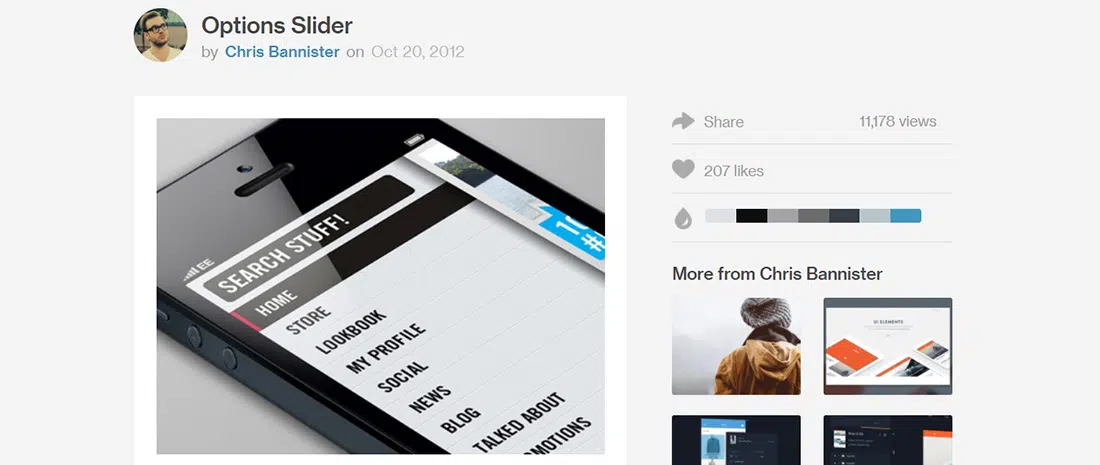
옵션 슬라이더
당신이 반드시 좋아할 정말 멋진 옵션 슬라이더 디자인은 어떻습니까? 이것은 이 앱의 두 번째 미리보기입니다.
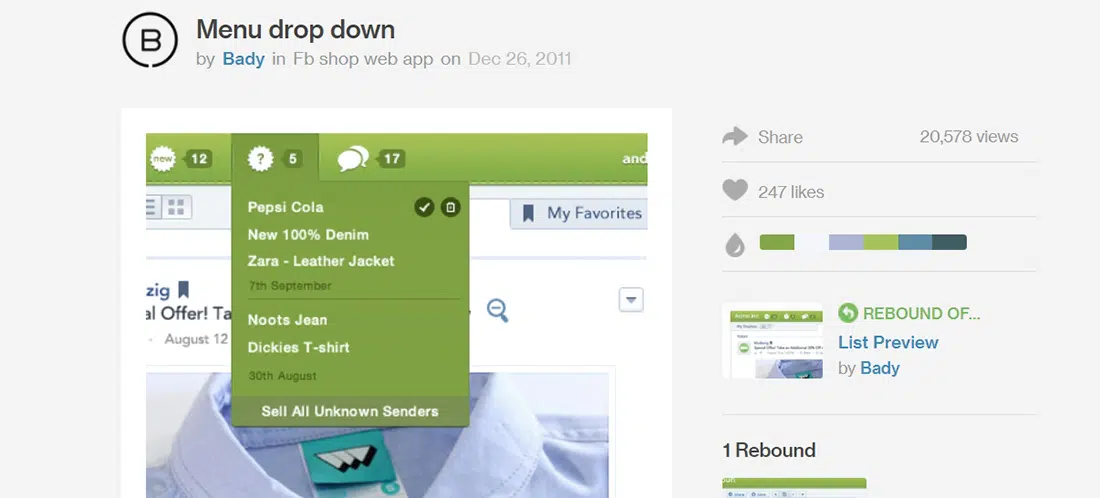
메뉴 드롭다운
그린을 메인 컬러로 사용한 네비게이션 바 디자인 컨셉입니다. 드롭다운 상태는 약간 더 어두운 녹색 음영을 사용합니다.
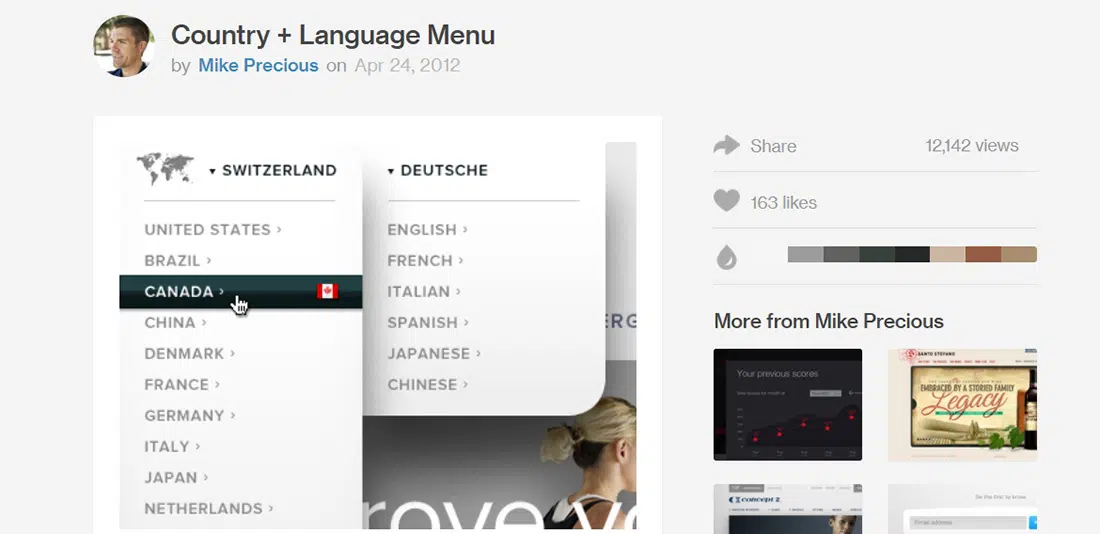
국가 + 언어 메뉴
이 예는 피트니스 관련 클라이언트 프로젝트에 대한 드롭다운 메뉴 디자인 미리보기입니다. 깔끔한 디자인에 그레이 톤과 음영을 사용했습니다.
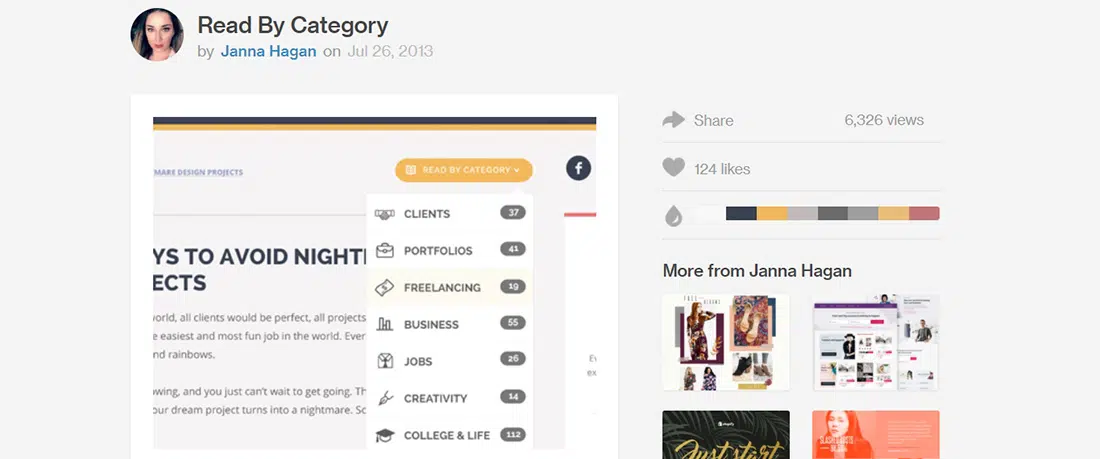
카테고리별 읽기
이것은 디자이너가 여전히 정렬 작업을 하고 있는 또 다른 멋진 살짝 엿보기 디자인 개념입니다.
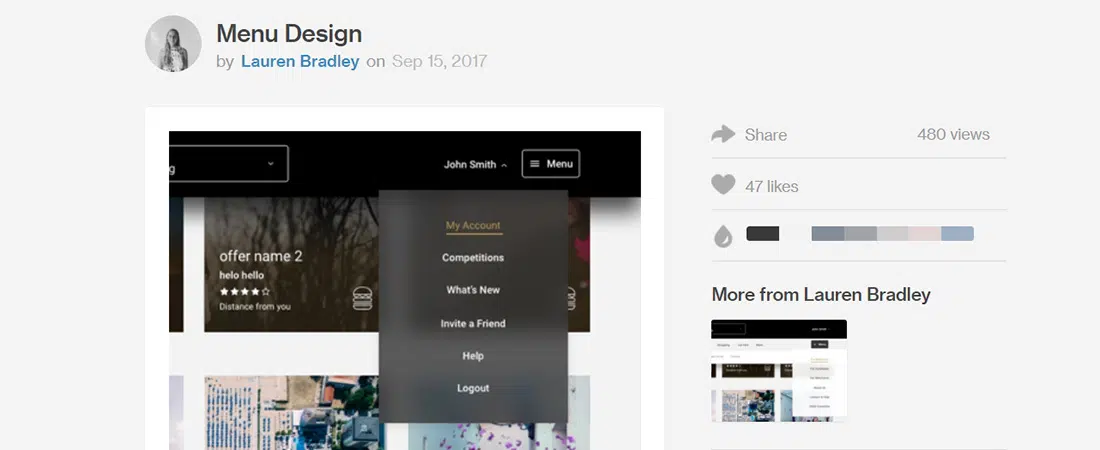
메뉴 디자인
이 프로젝트에서 Lauren Bradley는 Anon 대 기록 조회수 및 3개 레벨이 있는 복잡한 메뉴에 대한 개념을 가지고 놀고 있습니다. 결과는 정말 우아합니다.
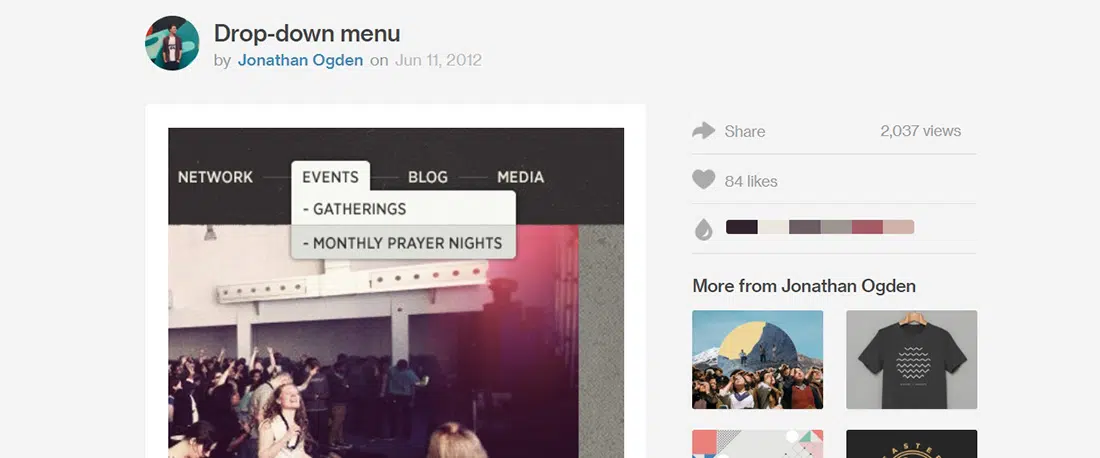
드롭 다운 메뉴
이것은 이 디자이너의 드롭다운 메뉴의 첫 번째 시도이며 디자인하는 것이 꽤 재미있었던 것 같습니다.